#33: Tree
Description
Name:
Tree
Description:
S1 layout with a summery feel. Has two versions, one including a sidebar and one without a sidebar. Definatly not one of my best, but it has a nice feel to it IMO.
I used this layout to audition for LLS v0.7 running at freelayouts. I got through!
General information
Works with ads?:
NO
Style:
Generator
Tested in:
IE and Mozilla Firefox
Best Resolution:
800*600 and above
Works with Navigation Strip?:
Sort of: Header hides it AND icon in sidebar shifts down!
Credit:
Integrated in the layout. Do not remove!

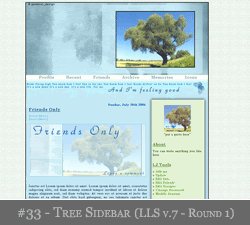
Installation of the layout WITH sidebar.
Preview:
Screenshot
Tutorial:
Here
Images:
The images are hosted on my account, but it is recommended that you upload them yourself. Don't forget to change the URL's in the code!
Code:
/* LAYOUT 33: TREE WITH SIDEBAR */
/* S1 STYLE: GENERATOR */
/* AVAILABLE AT GAWARIEL_DESIGN (http://community.livejournal.com/gawariel_design/) */
/* CREATED BY GAWARIEL (http://gawariel.livejournal.com/) */
/* ALL IMAGES CREATED IN PHOTOSHOP CS */
/*-----------------------------------------------------------------------------------------------*/
GLOBAL_HEAD<=
<=GLOBAL_HEAD
LASTN_WEBSITE<=
http://livejournal.com/community/gawariel_design">© gawariel_design
About
You can write anything you like here.
LJ Tools
» http://www.livejournal.com/friends/add.bml?user=USERNAME">Add me
» http://www.livejournal.com/update.bml">Update
» http://www.livejournal.com/editinfo.bml">Edit Info
» http://www.livejournal.com/friends/edit.bml">Edit Friends
» http://www.livejournal.com/editpics.bml">Edit Userpics
» http://www.livejournal.com/changepassword.bml">Change Password
» http://www.livejournal.com/modify.bml">Modify Journal
Friend Filters
» 1
» 2
» 3
» 4
» 5
» 6
» 7
» 8
Communities
» Community 1
» Community 2
» Community 3
» Community 4
» Community 5
» Community 6
» Community 7
» Community 8
Links
» Link 1
» Link 2
» Link 3
» Link 4
» Link 5
» Link 6
» Link 7
» Link 8
Feature
You can write anything you like here.
You can add as many of these as you want!
Layout
Style: S1
Coding: gawariel_design
Images: http://www.sxc.hu">sxc.hu
fonts: Times New Roman, Georgia, Arial, ParkAvenue BT
<=LASTN_WEBSITE
LASTN_DATE_FORMAT<=
%%daylong%%, %%monlong%% %%dth%% %%yyyy%%
<=LASTN_DATE_FORMAT
LASTN_TALK_LINKS<=
%%readlink%%
Speak
| http://www.livejournal.com/tools/memadd.bml?%%itemargs%%>Memories
|http://www.livejournal.com/editjournal_do.bml?%%itemargs%%> Edit
<=LASTN_TALK_LINKS
LASTN_TALK_READLINK<=
%%messagecount%% Feels GoodFeel Good |
<=LASTN_TALK_READLINK
FRIENDS_HEAD<=
<=FRIENDS_HEAD
FRIENDS_WEBSITE<=
http://livejournal.com/community/gawariel_design">© gawariel_design
About
You can write anything you like here.
LJ Tools
» http://www.livejournal.com/friends/add.bml?user=USERNAME">Add me
» http://www.livejournal.com/update.bml">Update
» http://www.livejournal.com/editinfo.bml">Edit Info
» http://www.livejournal.com/friends/edit.bml">Edit Friends
» http://www.livejournal.com/editpics.bml">Edit Userpics
» http://www.livejournal.com/changepassword.bml">Change Password
» http://www.livejournal.com/modify.bml">Modify Journal
Friend Filters
» 1
» 2
» 3
» 4
» 5
» 6
» 7
» 8
Communities
» Community 1
» Community 2
» Community 3
» Community 4
» Community 5
» Community 6
» Community 7
» Community 8
Links
» Link 1
» Link 2
» Link 3
» Link 4
» Link 5
» Link 6
» Link 7
» Link 8
Feature
You can write anything you like here.
You can add as many of these as you want!
Layout
Style: S1
Coding: gawariel_design
Images: http://www.sxc.hu">sxc.hu
fonts: Times New Roman, Georgia, Arial, ParkAvenue BT
<=FRIENDS_WEBSITE
FRIENDS_DATE_FORMAT<=
%%daylong%%, %%monlong%% %%dth%% %%yyyy%%
<=FRIENDS_DATE_FORMAT
FRIENDS_TALK_LINKS<=
%%readlink%%
Speak
| http://www.livejournal.com/tools/memadd.bml?%%itemargs%%>Memories
|http://www.livejournal.com/editjournal_do.bml?%%itemargs%%> Edit
<=FRIENDS_TALK_LINKS
FRIENDS_TALK_READLINK<=
%%messagecount%% Feels GoodFeel Good |
<=FRIENDS_TALK_READLINK
DAY_HEAD<=
<=DAY_HEAD
DAY_WEBSITE<=
http://livejournal.com/community/gawariel_design">© gawariel_design
About
You can write anything you like here.
LJ Tools
» http://www.livejournal.com/friends/add.bml?user=USERNAME">Add me
» http://www.livejournal.com/update.bml">Update
» http://www.livejournal.com/editinfo.bml">Edit Info
» http://www.livejournal.com/friends/edit.bml">Edit Friends
» http://www.livejournal.com/editpics.bml">Edit Userpics
» http://www.livejournal.com/changepassword.bml">Change Password
» http://www.livejournal.com/modify.bml">Modify Journal
Friend Filters
» 1
» 2
» 3
» 4
» 5
» 6
» 7
» 8
Communities
» Community 1
» Community 2
» Community 3
» Community 4
» Community 5
» Community 6
» Community 7
» Community 8
Links
» Link 1
» Link 2
» Link 3
» Link 4
» Link 5
» Link 6
» Link 7
» Link 8
Feature
You can write anything you like here.
You can add as many of these as you want!
Layout
Style: S1
Coding: gawariel_design
Images: http://www.sxc.hu">sxc.hu
fonts: Times New Roman, Georgia, Arial, ParkAvenue BT
<=DAY_WEBSITE
DAY_DATE_FORMAT<=
%%daylong%%, %%monlong%% %%dth%% %%yyyy%%
<=DAY_DATE_FORMAT
DAY_TALK_LINKS<=
%%readlink%%
Speak
| http://www.livejournal.com/tools/memadd.bml?%%itemargs%%>Memories
|http://www.livejournal.com/editjournal_do.bml?%%itemargs%%> Edit
<=DAY_TALK_LINKS
DAY_TALK_READLINK<=
%%messagecount%% Feels GoodFeel Good |
<=DAY_TALK_READLINK
CALENDAR_HEAD<=
<=CALENDAR_HEAD
CALENDAR_WEBSITE<=
http://livejournal.com/community/gawariel_design">© gawariel_design
About
You can write anything you like here.
LJ Tools
» http://www.livejournal.com/friends/add.bml?user=USERNAME">Add me
» http://www.livejournal.com/update.bml">Update
» http://www.livejournal.com/editinfo.bml">Edit Info
» http://www.livejournal.com/friends/edit.bml">Edit Friends
» http://www.livejournal.com/editpics.bml">Edit Userpics
» http://www.livejournal.com/changepassword.bml">Change Password
» http://www.livejournal.com/modify.bml">Modify Journal
Friend Filters
» 1
» 2
» 3
» 4
» 5
» 6
» 7
» 8
Communities
» Community 1
» Community 2
» Community 3
» Community 4
» Community 5
» Community 6
» Community 7
» Community 8
Links
» Link 1
» Link 2
» Link 3
» Link 4
» Link 5
» Link 6
» Link 7
» Link 8
Feature
You can write anything you like here.
You can add as many of these as you want!
Layout
Style: S1
Coding: gawariel_design
Images: http://www.sxc.hu">sxc.hu
fonts: Times New Roman, Georgia, Arial, ParkAvenue BT
<=CALENDAR_WEBSITE
PAY ATTENTION!:
Don't forget to replace USERNAME with your username, to replace the image links with your links and adjust the sidebar in each view. This is the GLOBAL, LASTN, FRIENDS, DAY and CALENDAR view.
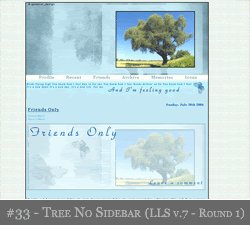
Installation of the layout WITHOUT sidebar.
Preview:
Screenshot
Tutorial:
Here
Images:
The images are hosted on my account, but it is recommended that you upload them yourself. Don't forget to change the URL's in the code!
Codes:
/* LAYOUT 33: TREE WITHOUT SIDEBAR */
/* S1 STYLE: GENERATOR */
/* AVAILABLE AT GAWARIEL_DESIGN (http://community.livejournal.com/gawariel_design/) */
/* CREATED BY GAWARIEL (http://gawariel.livejournal.com/) */
/* ALL IMAGES CREATED IN PHOTOSHOP CS */
/*-----------------------------------------------------------------------------------------------*/
GLOBAL_HEAD<=
<=GLOBAL_HEAD
LASTN_WEBSITE<=
http://livejournal.com/community/gawariel_design">© gawariel_design
<=LASTN_WEBSITE
LASTN_DATE_FORMAT<=
%%daylong%%, %%monlong%% %%dth%% %%yyyy%%
<=LASTN_DATE_FORMAT
LASTN_TALK_LINKS<=
%%readlink%%
Speak
| http://www.livejournal.com/tools/memadd.bml?%%itemargs%%>Memories
|http://www.livejournal.com/editjournal_do.bml?%%itemargs%%> Edit
<=LASTN_TALK_LINKS
LASTN_TALK_READLINK<=
%%messagecount%% Feels GoodFeel Good |
<=LASTN_TALK_READLINK
FRIENDS_HEAD<=
<=FRIENDS_HEAD
FRIENDS_WEBSITE<=
http://livejournal.com/community/gawariel_design">© gawariel_design
<=FRIENDS_WEBSITE
FRIENDS_DATE_FORMAT<=
%%daylong%%, %%monlong%% %%dth%% %%yyyy%%
<=FRIENDS_DATE_FORMAT
FRIENDS_TALK_LINKS<=
%%readlink%%
Speak
| http://www.livejournal.com/tools/memadd.bml?%%itemargs%%>Memories
|http://www.livejournal.com/editjournal_do.bml?%%itemargs%%> Edit
<=FRIENDS_TALK_LINKS
FRIENDS_TALK_READLINK<=
%%messagecount%% Feels GoodFeel Good |
<=FRIENDS_TALK_READLINK
DAY_HEAD<=
<=DAY_HEAD
DAY_WEBSITE<=
http://livejournal.com/community/gawariel_design">© gawariel_design
<=DAY_WEBSITE
DAY_DATE_FORMAT<=
%%daylong%%, %%monlong%% %%dth%% %%yyyy%%
<=DAY_DATE_FORMAT
DAY_TALK_LINKS<=
%%readlink%%
Speak
| http://www.livejournal.com/tools/memadd.bml?%%itemargs%%>Memories
|http://www.livejournal.com/editjournal_do.bml?%%itemargs%%> Edit
<=DAY_TALK_LINKS
DAY_TALK_READLINK<=
%%messagecount%% Feels GoodFeel Good |
<=DAY_TALK_READLINK
CALENDAR_HEAD<=
<=CALENDAR_HEAD
CALENDAR_WEBSITE<=
http://livejournal.com/community/gawariel_design">© gawariel_design
<=CALENDAR_WEBSITE
PAY ATTENTION!:
Don't forget to replace USERNAME with your username, to replace the image links with your links and adjust the sidebar in each view. This is the GLOBAL, LASTN, FRIENDS, DAY and CALENDAR view.
Extra
Icon:
FO banner sidebar:

FO banner no-sidebar:

Troubleshooting
Before asking any questions, make sure you read the installation tutorial thoroughly, you made sure your question isn't answered in the FAQ and that you have read all the information above!
If your problem still isn't solved, you are welcome to ask your question here
LLS v0.7
Here are all the layouts I entered in the LLS v0.7 contest over at freelayouts:
Round 1
Audition - Tree
Round 2
Back to School - Back to School
Round 3
Animals - Peek-a-boo Elephant
Round 4
Weather - Dancing in the Rain
Round 5
Smooth Sailing - Nocturne
Round 6
Patterns - The Patterns of my Ways
I got eleminated with this layout.