Оптические компенсации в дизайне

Очень часто дизайнеры и разработчики при работе с продуктом полагаются исключительно на алгоритмы программы или принципы вёрстки. Особенно остро эта проблема стоит, когда дело касается выравнивания блоков, работы с текстом и цветом. Мы часто пытаемся все унифицировать, привести к единому значению, упростить, подчинить простым алгоритмам, но, к сожалению, в мире всего ровного и эстетичного все не так просто, как кажется. Дизайн складывается из мелочей. Если не следить за мелочами, то вы обречены на «плохой дизайн».
Существуют так называемые «оптические компенсации», которые помогают нам благоприятно воспринимать информацию, если её масса даёт сбой. Проверить правильность компенсации всегда можно мудрейшим способом - прищурьте глаза и расфокусируйтесь, если у вас не возникает визуального дискомфорта, то все сделано правильно… возможно.
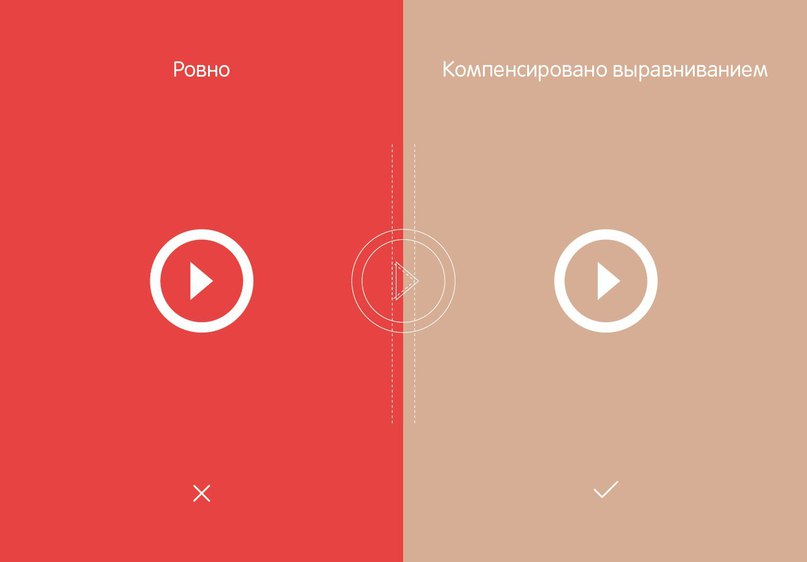
Компенсация выравниванием

Очень часто у объектов появляется смещение визуальной массы. Если у круга или квадрата центр массы находится точно по середине, то, например, с треугольником такое не прокатит.
Компенсация масштабом

В первом варианте ширина и высота квадрата и круга равны, но при этом они не выглядят равными. Округленные и острые углы имеют меньшую визуальную массу, чем тупые углы.
Компенсация кеглем

Тоже самое происходит и с размером шрифта, если он более массивный. Очень часто разработчики не замечают разницы кеглей и стараются уменьшить их вариативность. Да, размеров шрифта должно быть не много, но, иногда, за компенсацией нужно следить.
Компенсация цветом

Такая же участь ждёт и цвета, если пользоваться пипеткой, а не техническими значениями элементов. Вариативность цветов должна быть не заметна глазу, но технически они могут (а иногда даже должны) отличаться.
Компенсация правилом

Существуют правила компенсации текста для типографской вёрстки европейских шрифтов. Например - «висячая пунктуация». Это касается кавычек, запятых, точек и т.п. - все эти символы должны находится «вне строки» или выходить за текстовое поле. В сайтах, такое правило использовать сложно, но, если есть такая необходимость - всё возможно. В программе InDesign висячая пунктуация представлена еще более извращенным видом, когда каждая буква выступает за строчку согласно оптической компенсации её массы.
Компенсация золотым сечением

Многие относятся к этому не очень хорошо, но золотое сечение существует и отрицать это не имеет смысла. Золотое сечение (золотая пропорция, деление в крайнем и среднем отношении, гармоническое деление) - соотношение двух величин a и b, b > a, когда справедливо b/a ≈ 1,62. Такое деление наиболее благоприятно для нашего глаза, подробнее вы можете прочитать на Википедии. Многие крупные компании используют этот принцип при проектировании своих логотипов.
Компенсация отступом

Расстояние между разными смысловыми блоками не обязательно должно быть одинаковым. Иногда, чтобы добиться визуально идентичных отступов по высоте, необходимо подобрать эти значения самостоятельно, на глаз, а не доверять машинным показателям в пикселях.
Компенсация контрастом

Часто, например, для заголовков, используют одинаковые цветовые значения вне зависимости от цвета фона. Если бы все было так просто… на деле, в цвете объекта должно быть смешивание с цветом фона или с цветом соседнего объекта. В реальности, когда мы находимся в помещении с тёплыми оттенками, все цвета смешиваются и становятся теплыми, а операторы и фотографы часто следят за таким показателем как «баланс белого».

Ссылка на источник: https://vk.com/nextteamru

Подписывайтесь на нас в других социальных сетях:
Yandex.Zen - https://zen.yandex.ru/media/id/5ac098dff031731b9711ba45
Instagram - https://www.instagram.com/dotdesignblog
VK - https://vk.com/dotdesignblog
Twitter - https://twitter.com/dotdesignblog
