Типографика - новый черный. Тренды веб-дизайна

Мы живем во время, когда типографика в веб-дизайне набирает обороты, постоянно становясь эффективнее и эффектнее. Активно используются приемы, которые несколько лет назад были технически невозможны или, по крайней мере, поддерживались только некоторыми браузерами.
К счастью, эта ситуация изменилась, и теперь мы можем насладится взрывом творчества в веб-типографике не в ущерб её доступности. Шрифты становятся всё разнообразнее, появляются новые стили и эффекты, а иконки и эмоджи добавляют текстам ещё больше выразительности.
Жирные и полужирные шрифты
Использование жирных и полужирных шрифтов - это тенденция, наделяющая текст характером, который способен перетянуть внимание читателя с графики на себя. Творческое использование типографики занимает центральное место и, в значительной степени, обгоняет изображения и видео.
Засечки возвращаются
Шрифты с засечками - не новы, тем не менее, они сейчас популярны настолько, что уже не считаются чем-то таким, что осталось далеко в прошлом: bold + serif = 2018. Итак, приготовьте восхитительный Clarendon, вам он понадобится!
Выразительная типографика в разбитых сетках
Типографика меняется в сторону 3D и иллюстраций, появляются новые способы использования шрифтов - текст превращается в нечто «живое». Рукописные шрифты будут встречаться всё реже. Что касается макетирования, то стандартные сетки уходят на второй план, что позволяет тексту адаптироваться под общий визуальный стиль проекта. Эта ситуация отчасти связана с прогрессивной стандартизацией Flexbox и CSS Grids.
Геровые шрифты и большие размеры букв в параграфах
С помощью текста мы подчеркиваем личность продукта, прорабатывая таким образом детали нашего сообщения. Шрифт должен иметь цель, а не использоваться ради визуальной красоты. Мы стараемся использовать весь «визуал», который можем найти: иконки, эмоджи, пиктограммы - всё это придает тексту выразительность.

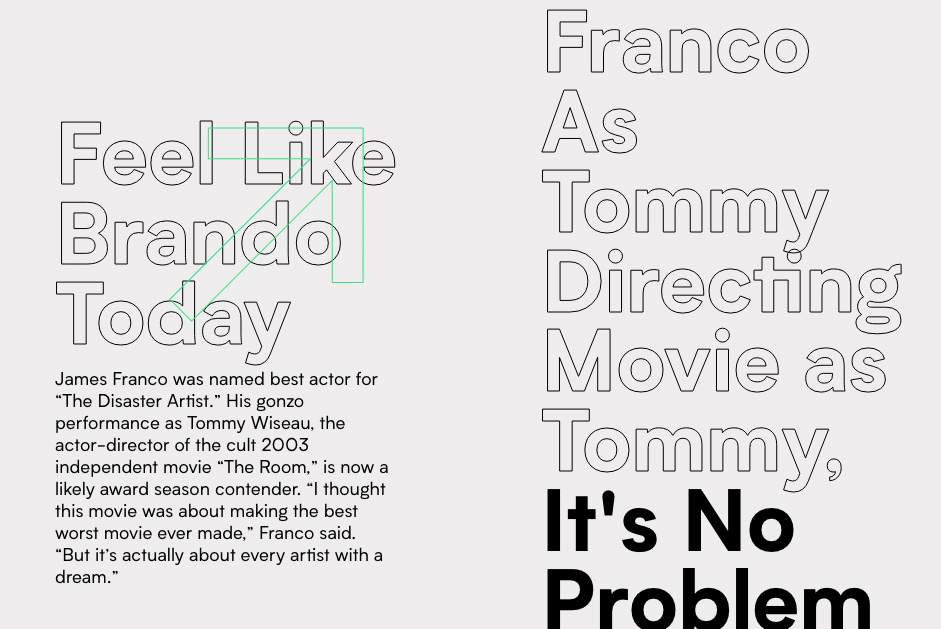
Disaster artist
Существует много типичных (и не столь типичных) способов оформления текста, которые могут сосуществовать в одном и том же абзаце, такие как классические подчеркивания и курсивы разных весов, для выражения или усиления идей. Все это, вместе с красочным подчеркиванием блоков, обрисованными шрифтами, переключением между антиквой и гротеском (даже в одном предложении), пиктограммы, значки и эмоджи теперь разбросаны по текстам для декоративных и семантических цели. Желаемый результат - сделать текст более динамичным. Комбинации бесконечны, многие из них являются результатом визуальных экспериментов с брутализмом и максимализмом в веб-дизайне.
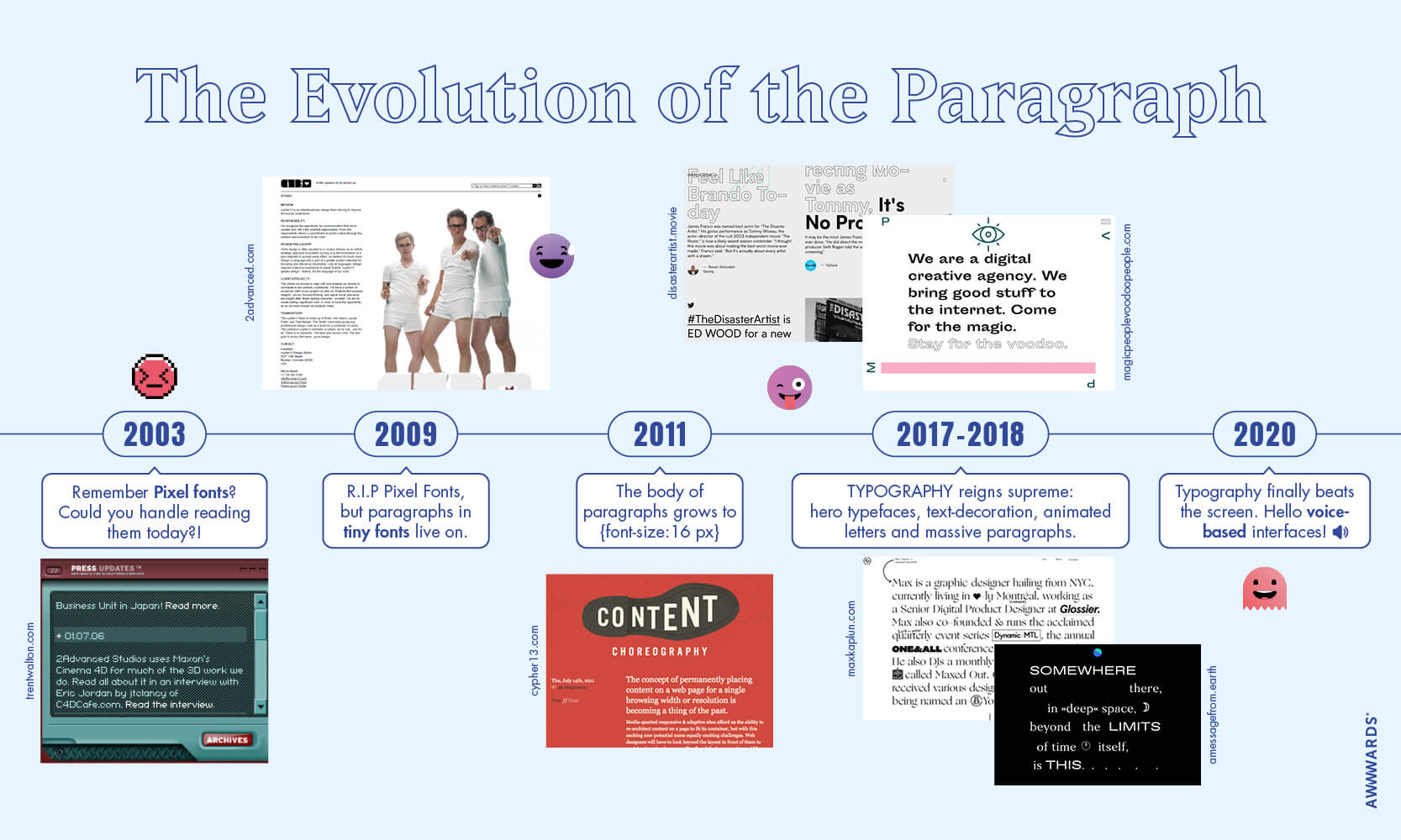
Последние несколько месяцев размер шрифтов и длина абзацев росли с бешеной скоростью, поэтому мы не смогли устоять перед следующим графиком, чтобы проиллюстрировать эволюцию оформление текста в истории веб-дизайна.

Paragraphs Evolution in Web Design

Перевели эту статью: https://www.awwwards.com/typography-is-the-new-black-trends-in-web-design.html

Подписывайтесь на нас в других социальных сетях:
Yandex.Zen - https://zen.yandex.ru/media/id/5ac098dff031731b9711ba45
Instagram - https://www.instagram.com/dotdesignblog
VK - https://vk.com/dotdesignblog
Twitter - https://twitter.com/dotdesignblog
Facebook - https://www.facebook.com/dotdesignblog
