009: On the Beach of Dreams
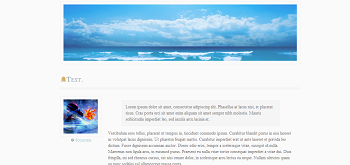
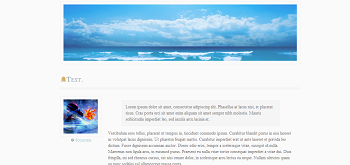
This layout should be named "Dream Upon the Shore Bordering Another World", but yeah...lovely as it is, the title's just too long. Without further ado, please have a preview and enjoy.

Larger Live
Title: On the Beach of Dreams
Style: Smooth Sailing
Resolution: 800 x 600 minimum
Browsers tested: Google Chrome, Firefox, IE. Should work fine with all.
Features: Topbar, customized comment pages, customized metadata (!)
Disabled: See notes.
Notes:
1) Change your layout to Smooth Sailing here. Make sure your sidebar's on the right.
2) Go to "Customize your theme" and make sure you do the following things*:
a) Display:
- Userinfo Position in Entries: Left
- MetaData Position: Top
b**) Sidebar:
- Default userpic: No.
- Blurb/free text: Yes (1st position)
- Link list: Yes (2nd position).
- Tags: No.
- Ordering: Link list, then blurb***.
**If you don't do all of these, the layout simply won't work.
*** This is where you put in your header. Your header has to be 680px wide and adjust thee .bodyblock's padding-top property to suit the height.
Please set the ads to horizontal/between entries and make sure all of the dropdown boxes at the "Custom CSS" section are set to 'no'.
/* PAGE */
body {font-family: Times New Roman, serif; font-size: 12px; margin: 100px auto; background-color: #fafafa; color: #777; background-image: url(''); line-height: 150%;}
a, a:visited, b {color: #99BEC3; text-decoration: none; font-weight: normal;}
a:hover, i, u {color: #94A5B3;}
.pageblock {width: 100%; position: absolute;}
.pagefooterblock {display: none;}
.pagefooterblock a, .pagefooterblock a:visited {color: #777; margin-right: -60px; text-align: left;}
/* HEADER */
.pageheaderblock {text-align: left;}
.header-subtitle, .header-icon, .header-title, .header-menu {display: none;}
.header-menu ul, #footer-menu ul {}
.header-menu li, #footer-menu li {display: inline; margin: 0px;}
/* BODY */
.bodyblock {margin: 0px auto; padding-top: 300px; width: 700px;}
.bodyheaderblock {display: none;}
.bodynavblock {margin: 40px auto 0px auto; width: 700px; padding: 5px 0px; font-variant: small-caps; letter-spacing: 1px; border-top: 4px double #ebebeb; text-align: center;}
.bodynavblock a, .bodynavblock a:visited {color: #94A5B3; font-size: 15px; font-family: Georgia, serif;}
.body-title, .body-midtitle {display: none;}
/*ENTRIES*/
.entryHolder {color: #777; font-family: ; font-size: 12px; max-width: 700px; margin: 10px auto;}
.entryUserinfo {text-align: center; margin-top: 20px;}
blockquote {padding: 10px; border: 1px solid #f1f1f1; background: #f5f5f5;}
.entryUserinfo-usericon img {border: 1px solid #f1f1f1; padding: 9px;}
.lj_embedcontent {max-width: 660px;}
.entryText {padding: 20px; max-width: 660px; min-height: 120px;}
.entryText img {padding: 9px; max-width: 520px; border: 1px solid #ebebeb; opacity: .80; filter:alpha(opacity=80);}
.entryText img:hover {opacity: 1; filter:alpha(opacity=100);}
.entryHeader {color: #777; font-family: ; font-size: 12px; padding: 10px 0px; border-bottom: 4px double #ebebeb; margin: 0 auto; min-height: 20px;}
.entryHeader a {font-size: 20px; color: #94A5B3; font-variant: small-caps; font-family: Georgia, serif; letter-spacing: 1px;}
.entryHeaderSubject {font-weight: normal; font-size: 0px;}
.entryHeaderSubject a {font-size: 20px; color: #94A5B3; font-variant: small-caps; font-family: Georgia, serif; letter-spacing: 1px;}
.entryHeaderDate {display: none;}
.entryMetadata {padding: 20px 10px; border-bottom: 4px double #ebebeb; text-transform: capitalize; margin-left: 20px;}
.entryMetadata img {float: right; padding: 9px; border: 1px solid #ebebeb; max-width: 100px; max-height: 50px; margin-top: -20px!important;}
.entryMetadata ul {margin: 0px; padding: 0px;}
.entryMetadata li {list-style: none; display: block; padding-right: 10px; padding: 5px 5px 5px 15px; background-image: url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/pin-small.png); background-repeat: no-repeat; background-position: left center;}
.entryMetadata li~li {list-style: none; display: block; padding-right: 10px; padding: 5px 5px 5px 15px; background-image: url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/heart-small-1.png); background-repeat: no-repeat; background-position: left center;}
.entryMetadata li~li~li {list-style: none; display: block; padding-right: 10px; padding: 5px 5px 5px 15px; background-image: url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/paint-brush-small.png); background-repeat: no-repeat; background-position: left center;}
.entryMetadata-label {font-weight: normal; padding-right: 5px; color: #94A5B3; font-variant: small-caps; font-family: Georgia, serif; letter-spacing: 1px; display: none;}
.entryLinkbar {font-family: ; font-size: 11px; color: #777; text-align: right; padding: 10px 0px; border-top: 4px double #ebebeb;}
.entryLinkbar ul {margin: 0px; padding: 0px;}
.entryLinkbar li {margin: 0px; display: inline; font-size: 12px; color: #94A5B3; font-variant: small-caps; font-family: Georgia, serif; letter-spacing: 1px; padding: 5px 5px 5px 15px; background-image: url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/paper-clip-small-1.png); background-repeat: no-repeat; background-position: left center;}
/*FOOTER*/
#footer-menu {}
#footer-menu a, .footer-menu a:visited {font-size: 15px; padding: 0px 5px;}
/*SIDEBAR*/
.sidebar {font-family: ; font-size: 11px; width: 700px; position: absolute; top: 10px; margin: 0px auto 0px -700px; height: 300px;}
.sidebox {}
.sidebox img {padding: 9px; border: 1px solid #f1f1f1; opacity: .80; filter:alpha(opacity=80);}
.sidebox img:hover {opacity: 1; filter:alpha(opacity=100);}
.sideboxTitle {color: #94A5B3; font-family: Georgia, serif; font-size: 20px; padding: 10px 0px; border-bottom: 4px double #ebebeb; margin: 0 auto; width: 700px; letter-spacing: 1px; font-variant: small-caps;}
.sideboxContent {text-align: left;}
.sidebox #latestmonth, .sidebox #search, .sidebox #tags_sidebox, .sidebox #latestmonth table {display: none;}
.profile-userpic {border: 10px solid #f1f1f1; max-width: 80px; max-height: 80px; opacity: .80; -webkit-border-radius: 10px;}
.profile-userpic:hover {opacity: 1; border: 10px solid #99BEC3;}
.sidebox #systemlinks, .sidebox #profile {text-align: left; padding: 10px 0px 20px 0px;}
.listitem {margin: 5px auto; font-variant: small-caps; font-family: Georgia, serif; color: #99BEC3; display: inline; padding: 10px 10px 10px 15px; background-image: url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/ticket-small.png); background-repeat: no-repeat; background-position: left center;}
.listitem a:hover {color: #94A5B3;}
.listitem a {color: #99BEC3;}
.profile-label, .profile-content {display: none;}
/*OTHER PAGES*/
/* COMMENT PAGE */
.commentHolder {color: #777; background-color: #fafafa; font-family: ; font-size: 12px; line-height: 150%; max-width: 700px;}
.commentUserinfo {text-align: center; margin: 10px; background-color: #fafafa;}
.commentUserinfo-usericon img {padding: 10px; border: 1px solid #ebebeb;}
.commentText {padding: 20px; min-width: 660px;}
.commentHeader, .commentHeaderScreened {background-color: #fafafa; color: #94A5B3; font-size: 20px; font-family: Georgia, serif; font-variant: small-caps; letter-spacing: 1px; padding: 10px; text-align: left; border-bottom: 4px double #ebebeb;}
.commentHeaderDate {display: none!important; margin-left: 30px;}
.commentHeader a {font-size: 20px; color: #94A5B3; font-variant: small-caps; font-family: Georgia, serif; letter-spacing: 1px;}
.commentHeaderSubject, .commentHeaderSubject a {font-weight: normal; min-height: 30px; }
.commentLinkbar {border-top: 4px double #ebebeb; padding: 10px 0px; font-family: Georgia; serif; font-variant: small-caps; text-align: right; max-width: 680px;}
.commentLinkbar a:hover {color: #99BEC3;}
.commentLinkbar ul {margin: 0px; padding: 0px; }
.commentLinkbar li {margin: 0px; display: inline; font-size: 12px; color: #94A5B3; font-variant: small-caps; font-family: Georgia, serif; letter-spacing: 1px; padding: 5px 5px 5px 15px; background-image: url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/paper-clip-small-1.png); background-repeat: no-repeat; background-position: left center;}
.replyform {background-color: #fafafa; color: #777; padding-left: 10px;}
#commenttext {width: 100%;}
#qrform table {border: none !important;}
.b-repost-item {display: none !important;}
input, select {background: #fafafa; border: 1px solid #ebebeb; padding: 5px; color: #777; font-size: 11px; font-family: Times New Roman, serif; font-variant: small-caps;}
textarea {background: #fafafa; border: 1px solid #ebebeb; padding: 5px; color: #777; font-size: 11px; font-family: Times New Roman, serif;}
/*ARCHIVE PAGE*/
.yearlinks {text-align: right;}
.yearlink {padding-left: 5px; padding-right: 5px;}
.month {width: 580px; margin: 10px;}
.daysubjects {color: #777; padding: 10px;}
.daytitles {text-align: center; background: #99BEC3; color: #fff; font-family: Georgia, serif; font-variant: small-caps; border-bottom: 2px solid #fafafa; padding: 2px 0px; border: 1px solid #fafafa;}
.day-blank {}
.day {}
.day-date {color: #777; width: 50%; text-align: center;}
.day-count {width: 50%; text-align: center; float: right; font-size: 12px;}
.day-count a {text-decoration: none; color: #777;}
/*TAGS PAGE*/
.tagslist {width: 680px; padding: 10px; margin: 0 auto;}
.taglist li {list-style: none; padding: 5px 5px 5px 20px; background-image: url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/tag-small-1.png); background-repeat: no-repeat; background-position: left center; margin: 2px auto; border-bottom: 1px solid #ebebeb; color: #94A5B3; font-variant: small-caps; text-transform: capitalize;}
.ljuser a b {font-variant: small-caps; font-weight: normal; margin-left: 2px; text-transform: capitalize;}
img[src*="userinfo.gif"], img[src="http://livejournal.com/img/newyearpic_1.gif"], img[src="http://www.livejournal.com/stc/img/userinfo-support.gif"], img[src*="http://l-stat.livejournal.com/img/user_ontd.gif"], img[src*="http://files.livejournal.com/userhead/54"], img[src*="http://files.livejournal.com/userhead/20"], img[src*="http://files.livejournal.com/userhead/8"] {
background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/gear-small.png) !important; background-repeat:no-repeat !important;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; margin-bottom: 2px; background-position: left center;}
img[src*="http://l-stat.livejournal.com/img/openid-profile.gif"] {background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/star-small.png) !important; background-repeat: no-repeat !important;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; background-position: left center;}
img[src*="anonymous.gif"] {
background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/briefcase-small.png) !important; background-repeat:no-repeat !important;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; background-position: left center;}
img[src*="none.gif"] {
background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/cross-small-1.png) !important; background-repeat:no-repeat !important;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; background-position: left center;}
img[src*="help.gif"] {
background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/cassette-small.png) !important; background-repeat:no-repeat !important;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; background-position: left center;}
img[src*="http://l-stat.livejournal.com/img/facebook-profile.gif"] {background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/arrow-000-small-1.png) !important; background-repeat: no-repeat !important;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; background-position: left center;}
img[src="http://l-stat.livejournal.com/img/icon_protected.gif"], img[src="http://l-stat.livejournal.com/img/icon_private.gif"], img[src="http://l-stat.livejournal.com/img/icon_groups.gif"]{width: 0; height: 0; padding: 0 16px 16px 0!important;
background-image: url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/lock-7.png);}
img[src*="community.gif"] {background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/image-small.png)!important; background-repeat:no-repeat !important; background-position: left center;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; margin-bottom: 2px;}
img[src*="syndicated.gif"] {background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/feed-small.png)!important; background-repeat:no-repeat !important;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; margin-bottom: 2px; background-position: left center;}
img[src*="newsinfo.gif"] {background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/ghost-small.png)!important; background-repeat:no-repeat !important;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; margin-bottom: 2px; background-position: left center;}
div.ContextualPopup div.Inner {background: transparent!important; color: #777!important; border: none; padding: 5px; width: 300px;
font-family: Georgia, serif; font-weight: normal!important; font-size: 11px;
border: none!important;}
div.ContextualPopup .Content {padding: 5px; margin-right: 80px; line-height: 150%; background: #fafafa!important;}
div.ContextualPopup .Userpic {margin: 0px; padding: 9px; border: 1px solid #ebebeb; background: #fafafa;}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited {text-decoration: none !important;
font-weight: normal; color: #99BEC3 !important;}
div.ContextualPopup div.Inner a:link, div.ContextualPopup div.Inner a:visited {text-decoration: none !important; font-weight:normal; color: #99BEC3! important; font-variant: small-caps;}
div.ContextualPopup .Relation {margin-bottom: 3px; padding-bottom: 3px; text-transform: capitalize; font-weight: normal!important; font-variant: small-caps;}
div.ContextualPopup .Content .OnlineStatus {font-weight: normal!important; color: #99BEC3! important;}
/* -------------------------------------------- NAVSTRIP --------------------------------------
-------------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------------*/
#lj_controlstrip {background: #fafafa; color: #777; font-weight: normal; border-bottom: 4px double #f1f1f1; padding: 5px 0px; font-family: Times New Roman, serif!important; color: #777!important;}
#lj_controlstrip_statustext {color: #777; font-family: Times New Roman, serif!important; font-weight: normal!important;}
#lj_controlstrip a {color: #99BEC3!important; font-variant: small-caps; font-family: Georgia, serif!important;}
#lj_controlstrip a:hover {text-decoration: none !important; color: #94A5B3;}
#lj_controlstrip_user, #lj_controlstrip_actionlinks, #lj_controlstrip_search, #lj_controlstrip_login {
border-right: 0 none;}
#lj_controlstrip_userpic, #lj_controlstrip_loggedout_userpic {display: none;}
#lj_controlstrip select, #lj_controlstrip input#xc_user, #lj_controlstrip input#xc_password, #lj_controlstrip input#xc_remember, #lj_controlstrip input {
background: #fafafa; color: #777; border: 0;}
#lj_controlstrip .ljuser a b {font-variant: small-caps; font-weight: normal; margin-left: 2px; text-transform: capitalize; font-family: Times New Roman, serif!important;}
#lj_controlstrip input {background: #f5f5f5; border: 1px solid #ebebeb; padding: 2px; color: #777!important; font-size: 11px; font-family: Times New Roman, serif;}
#lj_controlstrip_search {max-width: 400px;}
#lj_controlstrip_search_input_text {border: 1px solid #ebebeb; font-family: Georgia, serif!important; color: #777!important; font-size: 11px;}
#lj_controlstrip_actionlinks:hover {text-decoration: none !important;}

Larger Live
Title: On the Beach of Dreams
Style: Smooth Sailing
Resolution: 800 x 600 minimum
Browsers tested: Google Chrome, Firefox, IE. Should work fine with all.
Features: Topbar, customized comment pages, customized metadata (!)
Disabled: See notes.
Notes:
1) Change your layout to Smooth Sailing here. Make sure your sidebar's on the right.
2) Go to "Customize your theme" and make sure you do the following things*:
a) Display:
- Userinfo Position in Entries: Left
- MetaData Position: Top
b**) Sidebar:
- Default userpic: No.
- Blurb/free text: Yes (1st position)
- Link list: Yes (2nd position).
- Tags: No.
- Ordering: Link list, then blurb***.
**If you don't do all of these, the layout simply won't work.
*** This is where you put in your header. Your header has to be 680px wide and adjust thee .bodyblock's padding-top property to suit the height.
Please set the ads to horizontal/between entries and make sure all of the dropdown boxes at the "Custom CSS" section are set to 'no'.
/* PAGE */
body {font-family: Times New Roman, serif; font-size: 12px; margin: 100px auto; background-color: #fafafa; color: #777; background-image: url(''); line-height: 150%;}
a, a:visited, b {color: #99BEC3; text-decoration: none; font-weight: normal;}
a:hover, i, u {color: #94A5B3;}
.pageblock {width: 100%; position: absolute;}
.pagefooterblock {display: none;}
.pagefooterblock a, .pagefooterblock a:visited {color: #777; margin-right: -60px; text-align: left;}
/* HEADER */
.pageheaderblock {text-align: left;}
.header-subtitle, .header-icon, .header-title, .header-menu {display: none;}
.header-menu ul, #footer-menu ul {}
.header-menu li, #footer-menu li {display: inline; margin: 0px;}
/* BODY */
.bodyblock {margin: 0px auto; padding-top: 300px; width: 700px;}
.bodyheaderblock {display: none;}
.bodynavblock {margin: 40px auto 0px auto; width: 700px; padding: 5px 0px; font-variant: small-caps; letter-spacing: 1px; border-top: 4px double #ebebeb; text-align: center;}
.bodynavblock a, .bodynavblock a:visited {color: #94A5B3; font-size: 15px; font-family: Georgia, serif;}
.body-title, .body-midtitle {display: none;}
/*ENTRIES*/
.entryHolder {color: #777; font-family: ; font-size: 12px; max-width: 700px; margin: 10px auto;}
.entryUserinfo {text-align: center; margin-top: 20px;}
blockquote {padding: 10px; border: 1px solid #f1f1f1; background: #f5f5f5;}
.entryUserinfo-usericon img {border: 1px solid #f1f1f1; padding: 9px;}
.lj_embedcontent {max-width: 660px;}
.entryText {padding: 20px; max-width: 660px; min-height: 120px;}
.entryText img {padding: 9px; max-width: 520px; border: 1px solid #ebebeb; opacity: .80; filter:alpha(opacity=80);}
.entryText img:hover {opacity: 1; filter:alpha(opacity=100);}
.entryHeader {color: #777; font-family: ; font-size: 12px; padding: 10px 0px; border-bottom: 4px double #ebebeb; margin: 0 auto; min-height: 20px;}
.entryHeader a {font-size: 20px; color: #94A5B3; font-variant: small-caps; font-family: Georgia, serif; letter-spacing: 1px;}
.entryHeaderSubject {font-weight: normal; font-size: 0px;}
.entryHeaderSubject a {font-size: 20px; color: #94A5B3; font-variant: small-caps; font-family: Georgia, serif; letter-spacing: 1px;}
.entryHeaderDate {display: none;}
.entryMetadata {padding: 20px 10px; border-bottom: 4px double #ebebeb; text-transform: capitalize; margin-left: 20px;}
.entryMetadata img {float: right; padding: 9px; border: 1px solid #ebebeb; max-width: 100px; max-height: 50px; margin-top: -20px!important;}
.entryMetadata ul {margin: 0px; padding: 0px;}
.entryMetadata li {list-style: none; display: block; padding-right: 10px; padding: 5px 5px 5px 15px; background-image: url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/pin-small.png); background-repeat: no-repeat; background-position: left center;}
.entryMetadata li~li {list-style: none; display: block; padding-right: 10px; padding: 5px 5px 5px 15px; background-image: url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/heart-small-1.png); background-repeat: no-repeat; background-position: left center;}
.entryMetadata li~li~li {list-style: none; display: block; padding-right: 10px; padding: 5px 5px 5px 15px; background-image: url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/paint-brush-small.png); background-repeat: no-repeat; background-position: left center;}
.entryMetadata-label {font-weight: normal; padding-right: 5px; color: #94A5B3; font-variant: small-caps; font-family: Georgia, serif; letter-spacing: 1px; display: none;}
.entryLinkbar {font-family: ; font-size: 11px; color: #777; text-align: right; padding: 10px 0px; border-top: 4px double #ebebeb;}
.entryLinkbar ul {margin: 0px; padding: 0px;}
.entryLinkbar li {margin: 0px; display: inline; font-size: 12px; color: #94A5B3; font-variant: small-caps; font-family: Georgia, serif; letter-spacing: 1px; padding: 5px 5px 5px 15px; background-image: url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/paper-clip-small-1.png); background-repeat: no-repeat; background-position: left center;}
/*FOOTER*/
#footer-menu {}
#footer-menu a, .footer-menu a:visited {font-size: 15px; padding: 0px 5px;}
/*SIDEBAR*/
.sidebar {font-family: ; font-size: 11px; width: 700px; position: absolute; top: 10px; margin: 0px auto 0px -700px; height: 300px;}
.sidebox {}
.sidebox img {padding: 9px; border: 1px solid #f1f1f1; opacity: .80; filter:alpha(opacity=80);}
.sidebox img:hover {opacity: 1; filter:alpha(opacity=100);}
.sideboxTitle {color: #94A5B3; font-family: Georgia, serif; font-size: 20px; padding: 10px 0px; border-bottom: 4px double #ebebeb; margin: 0 auto; width: 700px; letter-spacing: 1px; font-variant: small-caps;}
.sideboxContent {text-align: left;}
.sidebox #latestmonth, .sidebox #search, .sidebox #tags_sidebox, .sidebox #latestmonth table {display: none;}
.profile-userpic {border: 10px solid #f1f1f1; max-width: 80px; max-height: 80px; opacity: .80; -webkit-border-radius: 10px;}
.profile-userpic:hover {opacity: 1; border: 10px solid #99BEC3;}
.sidebox #systemlinks, .sidebox #profile {text-align: left; padding: 10px 0px 20px 0px;}
.listitem {margin: 5px auto; font-variant: small-caps; font-family: Georgia, serif; color: #99BEC3; display: inline; padding: 10px 10px 10px 15px; background-image: url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/ticket-small.png); background-repeat: no-repeat; background-position: left center;}
.listitem a:hover {color: #94A5B3;}
.listitem a {color: #99BEC3;}
.profile-label, .profile-content {display: none;}
/*OTHER PAGES*/
/* COMMENT PAGE */
.commentHolder {color: #777; background-color: #fafafa; font-family: ; font-size: 12px; line-height: 150%; max-width: 700px;}
.commentUserinfo {text-align: center; margin: 10px; background-color: #fafafa;}
.commentUserinfo-usericon img {padding: 10px; border: 1px solid #ebebeb;}
.commentText {padding: 20px; min-width: 660px;}
.commentHeader, .commentHeaderScreened {background-color: #fafafa; color: #94A5B3; font-size: 20px; font-family: Georgia, serif; font-variant: small-caps; letter-spacing: 1px; padding: 10px; text-align: left; border-bottom: 4px double #ebebeb;}
.commentHeaderDate {display: none!important; margin-left: 30px;}
.commentHeader a {font-size: 20px; color: #94A5B3; font-variant: small-caps; font-family: Georgia, serif; letter-spacing: 1px;}
.commentHeaderSubject, .commentHeaderSubject a {font-weight: normal; min-height: 30px; }
.commentLinkbar {border-top: 4px double #ebebeb; padding: 10px 0px; font-family: Georgia; serif; font-variant: small-caps; text-align: right; max-width: 680px;}
.commentLinkbar a:hover {color: #99BEC3;}
.commentLinkbar ul {margin: 0px; padding: 0px; }
.commentLinkbar li {margin: 0px; display: inline; font-size: 12px; color: #94A5B3; font-variant: small-caps; font-family: Georgia, serif; letter-spacing: 1px; padding: 5px 5px 5px 15px; background-image: url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/paper-clip-small-1.png); background-repeat: no-repeat; background-position: left center;}
.replyform {background-color: #fafafa; color: #777; padding-left: 10px;}
#commenttext {width: 100%;}
#qrform table {border: none !important;}
.b-repost-item {display: none !important;}
input, select {background: #fafafa; border: 1px solid #ebebeb; padding: 5px; color: #777; font-size: 11px; font-family: Times New Roman, serif; font-variant: small-caps;}
textarea {background: #fafafa; border: 1px solid #ebebeb; padding: 5px; color: #777; font-size: 11px; font-family: Times New Roman, serif;}
/*ARCHIVE PAGE*/
.yearlinks {text-align: right;}
.yearlink {padding-left: 5px; padding-right: 5px;}
.month {width: 580px; margin: 10px;}
.daysubjects {color: #777; padding: 10px;}
.daytitles {text-align: center; background: #99BEC3; color: #fff; font-family: Georgia, serif; font-variant: small-caps; border-bottom: 2px solid #fafafa; padding: 2px 0px; border: 1px solid #fafafa;}
.day-blank {}
.day {}
.day-date {color: #777; width: 50%; text-align: center;}
.day-count {width: 50%; text-align: center; float: right; font-size: 12px;}
.day-count a {text-decoration: none; color: #777;}
/*TAGS PAGE*/
.tagslist {width: 680px; padding: 10px; margin: 0 auto;}
.taglist li {list-style: none; padding: 5px 5px 5px 20px; background-image: url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/tag-small-1.png); background-repeat: no-repeat; background-position: left center; margin: 2px auto; border-bottom: 1px solid #ebebeb; color: #94A5B3; font-variant: small-caps; text-transform: capitalize;}
.ljuser a b {font-variant: small-caps; font-weight: normal; margin-left: 2px; text-transform: capitalize;}
img[src*="userinfo.gif"], img[src="http://livejournal.com/img/newyearpic_1.gif"], img[src="http://www.livejournal.com/stc/img/userinfo-support.gif"], img[src*="http://l-stat.livejournal.com/img/user_ontd.gif"], img[src*="http://files.livejournal.com/userhead/54"], img[src*="http://files.livejournal.com/userhead/20"], img[src*="http://files.livejournal.com/userhead/8"] {
background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/gear-small.png) !important; background-repeat:no-repeat !important;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; margin-bottom: 2px; background-position: left center;}
img[src*="http://l-stat.livejournal.com/img/openid-profile.gif"] {background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/star-small.png) !important; background-repeat: no-repeat !important;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; background-position: left center;}
img[src*="anonymous.gif"] {
background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/briefcase-small.png) !important; background-repeat:no-repeat !important;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; background-position: left center;}
img[src*="none.gif"] {
background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/cross-small-1.png) !important; background-repeat:no-repeat !important;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; background-position: left center;}
img[src*="help.gif"] {
background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/cassette-small.png) !important; background-repeat:no-repeat !important;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; background-position: left center;}
img[src*="http://l-stat.livejournal.com/img/facebook-profile.gif"] {background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/arrow-000-small-1.png) !important; background-repeat: no-repeat !important;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; background-position: left center;}
img[src="http://l-stat.livejournal.com/img/icon_protected.gif"], img[src="http://l-stat.livejournal.com/img/icon_private.gif"], img[src="http://l-stat.livejournal.com/img/icon_groups.gif"]{width: 0; height: 0; padding: 0 16px 16px 0!important;
background-image: url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/lock-7.png);}
img[src*="community.gif"] {background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/image-small.png)!important; background-repeat:no-repeat !important; background-position: left center;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; margin-bottom: 2px;}
img[src*="syndicated.gif"] {background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/feed-small.png)!important; background-repeat:no-repeat !important;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; margin-bottom: 2px; background-position: left center;}
img[src*="newsinfo.gif"] {background-image:url(http://i974.photobucket.com/albums/ae221/Arcanizer/Tiny%20icons/ghost-small.png)!important; background-repeat:no-repeat !important;
height: 0; padding: 14px 14px 0 0!important; width: 0; vertical-align: middle!important; margin-bottom: 2px; background-position: left center;}
div.ContextualPopup div.Inner {background: transparent!important; color: #777!important; border: none; padding: 5px; width: 300px;
font-family: Georgia, serif; font-weight: normal!important; font-size: 11px;
border: none!important;}
div.ContextualPopup .Content {padding: 5px; margin-right: 80px; line-height: 150%; background: #fafafa!important;}
div.ContextualPopup .Userpic {margin: 0px; padding: 9px; border: 1px solid #ebebeb; background: #fafafa;}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited {text-decoration: none !important;
font-weight: normal; color: #99BEC3 !important;}
div.ContextualPopup div.Inner a:link, div.ContextualPopup div.Inner a:visited {text-decoration: none !important; font-weight:normal; color: #99BEC3! important; font-variant: small-caps;}
div.ContextualPopup .Relation {margin-bottom: 3px; padding-bottom: 3px; text-transform: capitalize; font-weight: normal!important; font-variant: small-caps;}
div.ContextualPopup .Content .OnlineStatus {font-weight: normal!important; color: #99BEC3! important;}
/* -------------------------------------------- NAVSTRIP --------------------------------------
-------------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------------*/
#lj_controlstrip {background: #fafafa; color: #777; font-weight: normal; border-bottom: 4px double #f1f1f1; padding: 5px 0px; font-family: Times New Roman, serif!important; color: #777!important;}
#lj_controlstrip_statustext {color: #777; font-family: Times New Roman, serif!important; font-weight: normal!important;}
#lj_controlstrip a {color: #99BEC3!important; font-variant: small-caps; font-family: Georgia, serif!important;}
#lj_controlstrip a:hover {text-decoration: none !important; color: #94A5B3;}
#lj_controlstrip_user, #lj_controlstrip_actionlinks, #lj_controlstrip_search, #lj_controlstrip_login {
border-right: 0 none;}
#lj_controlstrip_userpic, #lj_controlstrip_loggedout_userpic {display: none;}
#lj_controlstrip select, #lj_controlstrip input#xc_user, #lj_controlstrip input#xc_password, #lj_controlstrip input#xc_remember, #lj_controlstrip input {
background: #fafafa; color: #777; border: 0;}
#lj_controlstrip .ljuser a b {font-variant: small-caps; font-weight: normal; margin-left: 2px; text-transform: capitalize; font-family: Times New Roman, serif!important;}
#lj_controlstrip input {background: #f5f5f5; border: 1px solid #ebebeb; padding: 2px; color: #777!important; font-size: 11px; font-family: Times New Roman, serif;}
#lj_controlstrip_search {max-width: 400px;}
#lj_controlstrip_search_input_text {border: 1px solid #ebebeb; font-family: Georgia, serif!important; color: #777!important; font-size: 11px;}
#lj_controlstrip_actionlinks:hover {text-decoration: none !important;}