Layout, Tutorial & Icons
Can you believe I actually managed to make a layout...? It only took me... four hours. That's how bored I was to spend that many hours making a layout... So many codes my head hurts. It's a Penelo layout (Penelo from FFXII just in case there are people who DON'T KNOW THAT!!!!!! :P )
This is a S2 layout
Style: Smooth Sailing
Theme: Pretty in Pink (I couldn't get a hover to work the color I wanted so put that)
Web site: Not needed
Header: You don't have to upload it to your own server. It depends on you.
Please do not edit the layout at all, credit suicidalxlies and friend us too.
Images:


Preview: luke_layout_1
body {
font-family: georgia, sans-serif;
font-size: 15px;
background-color: #FFF77A;
background-image: url();
}
.pageblock{
width:671px;
margin:0 auto;
}
a {
color: #D61F4B;
text-decoration:none;
letter-spacing:1px;
}
a:hover{
color:#E6C5CC;
}
.entryHeaderDate a {
color : #D61F4B;
text-decoration : none;
}
.entryHeaderDate a:hover {
color : #D61F4B;
text-decoration : underline;
}
.header-title {
background-color: #fff;
font-size: 0px;
background-image: url(http://i30.photobucket.com/albums/c303/lukes_graphix/Layout1/PeneloBanner.png);
background-position:bottom center;
background-repeat:no-repeat;
height:466px;
margin:50px auto 0 auto;
position:relative;
z-index:10;
}
.header-menu {
position:absolute;
top:10px;
text-align:center;
width:652px;
background:white;
height:40px;
line-height:60px;
}
.header-menu a {
white-space: nowrap;
padding: 2px 6px 2px 6px;
color: #FFF77A;
text-decoration: none;
font-size:10px;
}
.header-menu a:hover {
color: #E6C5CC;
}
.header-subtitle {
display:none;
}
.header-icon {
top: 0px;
right: 0px;
position: absolute;
z-index: 1;
border-left: 2px solid #ffffff;
border-bottom: 2px solid #ffffff;
}
.pageheaderblock {
text-align: left;
}
.pagefooterblock {
background-color: #E6C5CC;
color: #FFFFFF;
font-size:11px;
text-align:right;
padding:.5em;
letter-spacing:1.2px;
}
.pagefooterblock a, .pagefooterblock a:visited {
color: #FFFFFF;
}
.bodyblock {
padding:12px 42px;
background:white;
}
.bodyheaderblock {
background-color: #fff;
margin:0 auto;
padding-top:10px;
}
.bodynavblock {
text-align:right;
}
.bodynavblock a, .bodynavblock a:visited {
color: #D61F4B;
}
.body-title {
font-family: georgia;
font-size: 21px;
color: #FFF77a;
text-align: left;
font-style:regular;
background:#E6C5CC;
width:578px;
margin:0 auto;
padding-left:10px;
}
.body-midtitle {
font-family: georgia ;
font-size: 18px;
color: #E6C5CC;
text-align: left;
padding-left: 8px;
}
.entryHolder {
color: #D61F4B;
background:#FFF77A;
font-family: georgia ;
font-size: 11px;
border-top:3px solid #C6FF74;
text-align:justify;
margin-bottom:10px;
}
.entryUserinfo {
text-align: center;
margin: 0px 8px 8px 0px;
background-color: #E6C5CC;
}
.entryUserinfo-usericon img {
border: 0;
}
.entryText {
padding-right: 6px;
}
.entryHeader {
background:#E6C5CC;
color: #FFFFFF;
font-family: georgia ;
font-size: 12px;
letter-spacing:1px;
margin:5px;
}
.entryHeader a{
color: #FFFFFF;
}
.entryHeaderSubject {
display:block;
color:#FFFFFF;
font-size:10px;
}
.entryHeaderSubject img{
display:none;
}
.entryMetadata {
padding-left: 6px;
text-align:right;
}
.entryMetadata ul {
margin: 0px;
padding: 0px;
}
.entryMetadata li {
list-style: none;
display: inline;
padding-right: 6px;
}
.entryMetadata-label {
font-weight:bold ;
color:#FFFFFF;
padding-right: 4px;
}
.entryLinkbar {
font-family: georgia;
font-size: 11px;
color: #FFFFFF;
text-align: right;
padding: 4px 0px 4px 0px;
}
.entryLinkbar ul {
margin: 0px;
padding: 0px;
}
.entryLinkbar li {
padding: 0px 5px 0px 2px;
margin: 0px;
display: inline;
}
.commentHolder {
color: #FFFFFF;
background-color: #D61F4B;
border-top: 2px solid #ffffff;
font-family: georgia ;
font-size: 12px;
margin: 4px 0px 4px 0px;
}
.commentUserinfo {
text-align: center;
margin: 0px 8px 8px 0px;
background-color: #FFFFFF;
}
.commentUserinfo-usericon img {
border: 0;
}
.commentText {
padding: 6px;
}
.commentHeader {
background-color: #FFFFFF;
color: #FFFFFF;
font-family: georgia ;
font-size: 12px;
padding: 4px 0px 4px 8px;
}
.commentHeader a{
color: #FFFFFF;
}
.commentHeaderScreened {
font-family: georgia;
font-size: 12px;
background-color: #FFFFFF;
padding: 4px 0px 4px 8px;
}
.commentHeaderSubject {
font-weight: bold;
}
.commentLinkbar {
font-family: georgia ;
font-size: 11px;
color: #FFFFFF;
text-align: right;
padding-top: 4px;
padding-bottom: 4px;
}
.commentLinkbar ul {
margin: 0px;
padding: 0px;
}
.commentLinkbar li {
padding: 0px 5px 0px 5px;
margin: 0px;
display: inline;
}
#commenttext{
width:100%;
}
.replyform {
padding-left: 10px;
}
.yearlinks{
text-align: right;
}
.yearlink{
padding-left:4px;
padding-right: 4px;
}
.month {
width: 100%;
border: 1px solid #FFFFFF;
margin: 8px 8px 8px 40px;
}
.daysubjects {
color: #FFFFFF;
padding: 8px 8px 8px 40px;
}
.daytitles {
text-align: center;
border: 1px solid #FFFFFF;
background: #FFFFFF;
color: #FFFFFF;
}
.day-blank {
border: 1px solid #FFFFFF;
}
.day {
border: 1px solid #FFFFFF;
}
.day-date {
border-right: 1px solid #FFFFFF;
border-bottom: 1px solid #FFFFFF;
color: #FFFFFF;
width: 50%;
text-align: center;
}
.day-count {
width: 50%;
text-align: center;
float: right;
font-size: 14px;
font-weight:bold;
}
.day-count a {
text-decoration: none;
}
.sidebar {
font-family: georgia;
font-size: 11px;
margin-right: 10px;
width: 150px;
}
.sidebox {
border-top:3px solid;
color: #C6FF74;
background-color: #E6C5CC;
margin-bottom: 10px;
}
.sideboxTitle {
background-color: # ;
color: #FFFFFF;
border-top: 2px solid #FFF7AA;
font-family: ;
padding-bottom:3px;
letter-spacing:1px;
font-size: 12px;
text-align: ;
}
.sideboxContent {
text-align: left;
padding: 2px 4px 2px 4px;
}
.sidebox #profile, sidebox #latestmonth, .sidebox #search {
text-align: left;
}
.sidebox #tags_sidebox {
text-align: left;
}
.sidebox #systemlinks {
text-align: left;
}
.sidebox #latestmonth table{
width: 90%;
margin-left: auto;
margin-right: auto;
margin-top: 4px;
}
.listtitle {
font-weight: bold;
}
.profile-label {
font-weight: bold;
}
#footer-menu {
font-size: 11px;
}
#footer-menu a{
color: #FFC4D1;
white-space: nowrap;
padding: 6px;
text-align: left;
}
.header-menu ul, #footer-menu ul {
margin: 0px;
padding: 0px;
}
.header-menu li, #footer-menu li {
display: inline;
}
.tagstable, .tagstable td {
border: 1px solid #C6FF74;
}
.tagstable { width: 500px; }
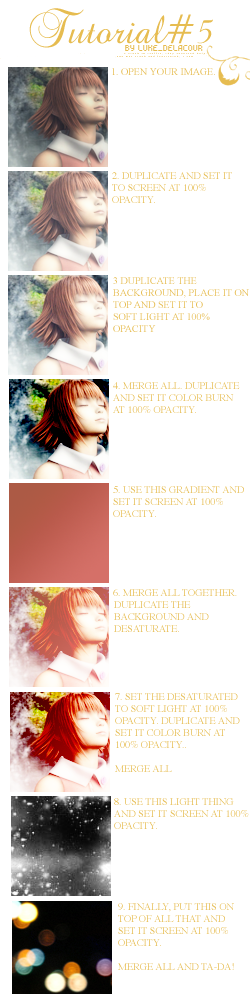
Now for the tutorial, we're are going from:

to
I use Photoshop CS.

You may only copy exactly like the tutorial if you are training and not if you are going to post them somewhere.
I did not make the gradient and light texture or the other light thingie...
Comment and Credit this community
Upload them to your own image account
1
2
3



4
5
6



Comment and Credit this community
Upload them to your own image account
7
8
9



10
11
12



This is a S2 layout
Style: Smooth Sailing
Theme: Pretty in Pink (I couldn't get a hover to work the color I wanted so put that)
Web site: Not needed
Header: You don't have to upload it to your own server. It depends on you.
Please do not edit the layout at all, credit suicidalxlies and friend us too.
Images:

Preview: luke_layout_1
body {
font-family: georgia, sans-serif;
font-size: 15px;
background-color: #FFF77A;
background-image: url();
}
.pageblock{
width:671px;
margin:0 auto;
}
a {
color: #D61F4B;
text-decoration:none;
letter-spacing:1px;
}
a:hover{
color:#E6C5CC;
}
.entryHeaderDate a {
color : #D61F4B;
text-decoration : none;
}
.entryHeaderDate a:hover {
color : #D61F4B;
text-decoration : underline;
}
.header-title {
background-color: #fff;
font-size: 0px;
background-image: url(http://i30.photobucket.com/albums/c303/lukes_graphix/Layout1/PeneloBanner.png);
background-position:bottom center;
background-repeat:no-repeat;
height:466px;
margin:50px auto 0 auto;
position:relative;
z-index:10;
}
.header-menu {
position:absolute;
top:10px;
text-align:center;
width:652px;
background:white;
height:40px;
line-height:60px;
}
.header-menu a {
white-space: nowrap;
padding: 2px 6px 2px 6px;
color: #FFF77A;
text-decoration: none;
font-size:10px;
}
.header-menu a:hover {
color: #E6C5CC;
}
.header-subtitle {
display:none;
}
.header-icon {
top: 0px;
right: 0px;
position: absolute;
z-index: 1;
border-left: 2px solid #ffffff;
border-bottom: 2px solid #ffffff;
}
.pageheaderblock {
text-align: left;
}
.pagefooterblock {
background-color: #E6C5CC;
color: #FFFFFF;
font-size:11px;
text-align:right;
padding:.5em;
letter-spacing:1.2px;
}
.pagefooterblock a, .pagefooterblock a:visited {
color: #FFFFFF;
}
.bodyblock {
padding:12px 42px;
background:white;
}
.bodyheaderblock {
background-color: #fff;
margin:0 auto;
padding-top:10px;
}
.bodynavblock {
text-align:right;
}
.bodynavblock a, .bodynavblock a:visited {
color: #D61F4B;
}
.body-title {
font-family: georgia;
font-size: 21px;
color: #FFF77a;
text-align: left;
font-style:regular;
background:#E6C5CC;
width:578px;
margin:0 auto;
padding-left:10px;
}
.body-midtitle {
font-family: georgia ;
font-size: 18px;
color: #E6C5CC;
text-align: left;
padding-left: 8px;
}
.entryHolder {
color: #D61F4B;
background:#FFF77A;
font-family: georgia ;
font-size: 11px;
border-top:3px solid #C6FF74;
text-align:justify;
margin-bottom:10px;
}
.entryUserinfo {
text-align: center;
margin: 0px 8px 8px 0px;
background-color: #E6C5CC;
}
.entryUserinfo-usericon img {
border: 0;
}
.entryText {
padding-right: 6px;
}
.entryHeader {
background:#E6C5CC;
color: #FFFFFF;
font-family: georgia ;
font-size: 12px;
letter-spacing:1px;
margin:5px;
}
.entryHeader a{
color: #FFFFFF;
}
.entryHeaderSubject {
display:block;
color:#FFFFFF;
font-size:10px;
}
.entryHeaderSubject img{
display:none;
}
.entryMetadata {
padding-left: 6px;
text-align:right;
}
.entryMetadata ul {
margin: 0px;
padding: 0px;
}
.entryMetadata li {
list-style: none;
display: inline;
padding-right: 6px;
}
.entryMetadata-label {
font-weight:bold ;
color:#FFFFFF;
padding-right: 4px;
}
.entryLinkbar {
font-family: georgia;
font-size: 11px;
color: #FFFFFF;
text-align: right;
padding: 4px 0px 4px 0px;
}
.entryLinkbar ul {
margin: 0px;
padding: 0px;
}
.entryLinkbar li {
padding: 0px 5px 0px 2px;
margin: 0px;
display: inline;
}
.commentHolder {
color: #FFFFFF;
background-color: #D61F4B;
border-top: 2px solid #ffffff;
font-family: georgia ;
font-size: 12px;
margin: 4px 0px 4px 0px;
}
.commentUserinfo {
text-align: center;
margin: 0px 8px 8px 0px;
background-color: #FFFFFF;
}
.commentUserinfo-usericon img {
border: 0;
}
.commentText {
padding: 6px;
}
.commentHeader {
background-color: #FFFFFF;
color: #FFFFFF;
font-family: georgia ;
font-size: 12px;
padding: 4px 0px 4px 8px;
}
.commentHeader a{
color: #FFFFFF;
}
.commentHeaderScreened {
font-family: georgia;
font-size: 12px;
background-color: #FFFFFF;
padding: 4px 0px 4px 8px;
}
.commentHeaderSubject {
font-weight: bold;
}
.commentLinkbar {
font-family: georgia ;
font-size: 11px;
color: #FFFFFF;
text-align: right;
padding-top: 4px;
padding-bottom: 4px;
}
.commentLinkbar ul {
margin: 0px;
padding: 0px;
}
.commentLinkbar li {
padding: 0px 5px 0px 5px;
margin: 0px;
display: inline;
}
#commenttext{
width:100%;
}
.replyform {
padding-left: 10px;
}
.yearlinks{
text-align: right;
}
.yearlink{
padding-left:4px;
padding-right: 4px;
}
.month {
width: 100%;
border: 1px solid #FFFFFF;
margin: 8px 8px 8px 40px;
}
.daysubjects {
color: #FFFFFF;
padding: 8px 8px 8px 40px;
}
.daytitles {
text-align: center;
border: 1px solid #FFFFFF;
background: #FFFFFF;
color: #FFFFFF;
}
.day-blank {
border: 1px solid #FFFFFF;
}
.day {
border: 1px solid #FFFFFF;
}
.day-date {
border-right: 1px solid #FFFFFF;
border-bottom: 1px solid #FFFFFF;
color: #FFFFFF;
width: 50%;
text-align: center;
}
.day-count {
width: 50%;
text-align: center;
float: right;
font-size: 14px;
font-weight:bold;
}
.day-count a {
text-decoration: none;
}
.sidebar {
font-family: georgia;
font-size: 11px;
margin-right: 10px;
width: 150px;
}
.sidebox {
border-top:3px solid;
color: #C6FF74;
background-color: #E6C5CC;
margin-bottom: 10px;
}
.sideboxTitle {
background-color: # ;
color: #FFFFFF;
border-top: 2px solid #FFF7AA;
font-family: ;
padding-bottom:3px;
letter-spacing:1px;
font-size: 12px;
text-align: ;
}
.sideboxContent {
text-align: left;
padding: 2px 4px 2px 4px;
}
.sidebox #profile, sidebox #latestmonth, .sidebox #search {
text-align: left;
}
.sidebox #tags_sidebox {
text-align: left;
}
.sidebox #systemlinks {
text-align: left;
}
.sidebox #latestmonth table{
width: 90%;
margin-left: auto;
margin-right: auto;
margin-top: 4px;
}
.listtitle {
font-weight: bold;
}
.profile-label {
font-weight: bold;
}
#footer-menu {
font-size: 11px;
}
#footer-menu a{
color: #FFC4D1;
white-space: nowrap;
padding: 6px;
text-align: left;
}
.header-menu ul, #footer-menu ul {
margin: 0px;
padding: 0px;
}
.header-menu li, #footer-menu li {
display: inline;
}
.tagstable, .tagstable td {
border: 1px solid #C6FF74;
}
.tagstable { width: 500px; }
Now for the tutorial, we're are going from:
to
I use Photoshop CS.
You may only copy exactly like the tutorial if you are training and not if you are going to post them somewhere.
I did not make the gradient and light texture or the other light thingie...
Comment and Credit this community
Upload them to your own image account
1
2
3



4
5
6



Comment and Credit this community
Upload them to your own image account
7
8
9



10
11
12


