Retina Display нового iPad 3 работает только на сайте Apple
Если зайти с нового iPad 3 на www.apple.com и сравнить полученное изображение с тем что выводится в браузере на компьютере или любом другом планшете, легко убедиться, что на iPad 3 всё выглядит сильно-сильно резче и детальнее. И не спешите называть меня "Капитаном Очевидность", потому что есть здесь одна интрига.
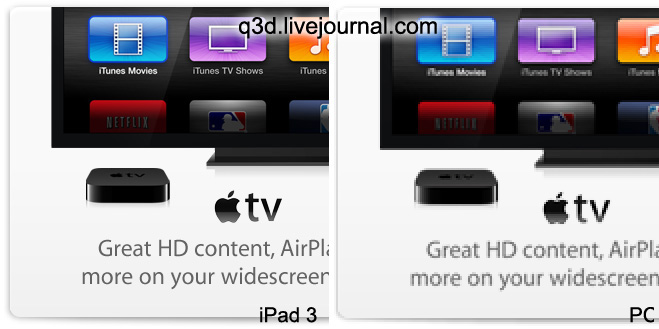
Сайт Apple собирается не из флеша (которого на новом iPad конечно нет), а из обычной графики (иллюстраций в формате JPEG). Формат JPEG не может сам масштабироваться с увеличением детализации, и если вы нажмёте в браузере на картинку с планшетом и сохраните её на жёсткий диск, то увидите, что разрешение изображения лишь 1454x605 точек. Если сделать скриншоты страницы и сравнить разрешение, становится понятно, что на новом iPad 3 мы видим одну картинку, а на обычном [ином] устройстве совсем другую. На скриншотах это хорошо видно.

на левой картинке изображение из браузера iPad 3 в масштабе 1:1, справа с PC в масштабе 1:2 - с увеличением в два раза
Здесь становится очевидно, что в коде страницы установлена проверка разрешения, и после сбора этих данных контент apple.com заменяется на более качественный и высокого разрешения. На медленном интернете этот процесс происходит заметно - сначала грузится версия обычного разрешения, а затем "ретинится". Что в этом такого, ведь новый iPad 3 может вывести намного больше пикселей, и Apple пользуется возможностями своего планшета по максимуму? Есть нюанс - на других сайтах подобное не происходит, и более того, происходит ровно обратное - новый iPad 3 портит картинку, снижая её детализацию!

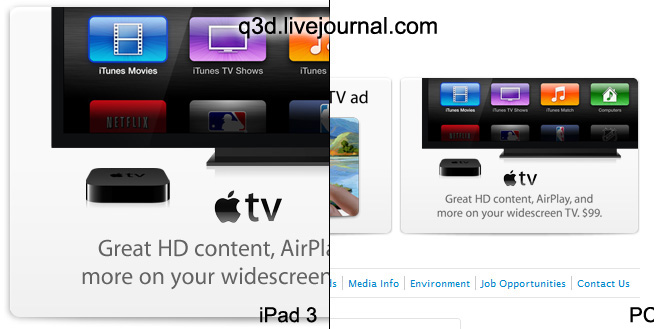
Та же картинка БЕЗ масштабирования - просто кропы скриншотов
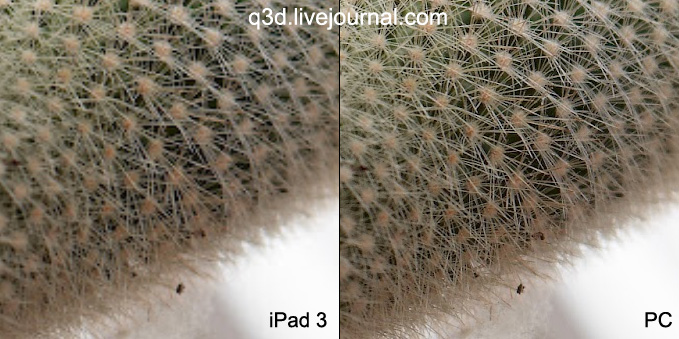
В детальной картинке не было бы ничего странного, если бы Apple не резала разрешение графики на любых других сайтах. Скажем, зайдя через Safari на Picasa, 500px или Flickr, вы не получите того же качества резкую "retina-картинку", потому что всё что выше 1024 пикселей по длинной стороне режется движком "во имя ускорения рендеринга" [так считают некоторые эксперты] и выводится с апскейлом:

Картинка БЕЗ масштабирования - тоже просто кроп. Слева из Safari на iPad 3, справа с компьютера. Стороны НЕ перепутаны!
То что iPad режет графику позволило некоторым экспертам уже сделать вывод, что движок Safari так специально устроен, чтобы не выводить графику высокого разрешения, для экономии ресурсов. Но, раз на iPad 3 собственный сайт Apple показывается в Retina-детализации, а остальные нет, вывод оказывается не совсем корректным. Получается что новый iPad 3 таки может показывать на сайтах детализированную графику, но не делает этого специально. И вот здесь возникает вопрос кто будет первым - Apple ли поправит движок при следующем апдейте, чтобы высокое разрешение использовалось на любом сайте, или вебмастерам, желающим чтобы юзеры с планшетами высокого разрешения получали максимум от их сайтов, придётся внести изменения в код страниц?
У меня одна просьба к френдам, которые пользуются Apple Cinema Display 30" или аналогичным по разрешению (2560x1680) экраном - скажите, что у вас в браузерах с сайтом Apple?