punch
in
mintyapple
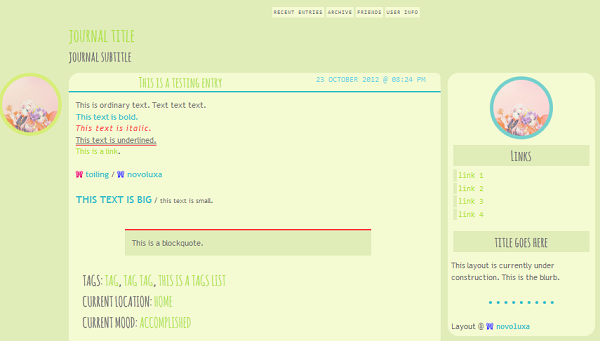
Flexible Squares: Summer

Features: tinyicons, rounded userpics, sidebar, rounded edges
CSS:
/* Layout: Summer
By: punch @ novoluxa
Base: Flexible Squares */
@font-face {
font-family: 'Amatic SC';
font-style: normal;
font-weight: 700;
src: local('Amatic SC Bold'), local('AmaticSC-Bold'), url(http://themes.googleusercontent.com/static/fonts/amaticsc/v3/IDnkRTPGcrSVo50UyYNK73hCUOGz7vYGh680lGh-uXM.woff) format('woff');
}
body {background-image: url(''); background-attachment: fixed; background-color: #E1EDB9; text-align: center; color: #d8d8d8; font-family: "Trebuchet Ms", sans-serif; font-size: 11px; margin: 10px 0 10px 0;}
#content {width: 750px; margin-left: auto; margin-right: auto;}
#maincontent {margin: 0px 210px 0px 0px; font-size: 11px; background-color: transparent; color: #727272; text-align: justify; margin-top: 50px;}
#sidebar {width: 200px; margin-top: 50px; padding: 5px; float: right; text-align: left; background-color: #F4FAD2; font-size: 11px; font-family: "Trebuchet Ms", sans-serif; color: #727272; line-height: 1.50;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;}
#header {height: 50px;}
.title {text-align:left;font-family: 'Amatic SC', sans-serif; font-size: 26px; margin-top:10px;color:#AEE239;}
.subtitle{text-align:left;font-family: 'Amatic SC', sans-serif; font-size: 20px;color:#727272;}
div#header a, div#header a:link, div#header a:visited, li.view {background-color:#F4FAD2; padding:2px; color:#727272; text-decoration:none; text-transform:uppercase; font-family: "Consolas", sans-serif; letter-spacing:+1px;font-size:6pt;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;}
div#header a:hover {background-color:#40C0CB; color: #ffffff;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;}
ul.navheader{margin-left:0px;padding-top:5px;}
ul.navheader li {list-style:none;display:inline;}
#footer {width: auto; text-align: center; z-index: 100; clear: both; color: #AEE239; font-family: 'Amatic SC', sans-serif; font-size: 20px;}
div#footer a, div#footer a:visited, div#footer a:link {color: #AEE239; font-family: 'Amatic SC', sans-serif; font-size: 20px;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;}
div#footer a:hover {color: #40C0CB;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;}
/* SIDEBAR */
.defaultuserpic {text-align: center;}
.defaultuserpic img {height: 80px; width: 80px; padding: 5px; background: #40C0CB; opacity: .7; filter: alpha (opacity=70);
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;}
.defaultuserpic img:hover {opacity: 1; filter: alpha(opacity=100); padding: 5px; background: #D4EE5E;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;}
.sbarheader {padding: 0px;}
.sbarbody {padding: 3px;}
.sbarbody2 {padding: 3px 0px 0px 0px}
table.calendar, .sbarcalendar, .sbarcalendarposts {display: none;}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited {font-family: "consolas", sans-serif; font-size: 11px;
color: #AEE239; background:
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;}
div#sidebar a:hover {
color: #40C0CB;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;}
ul.sbarlist {padding-left: 0px; margin-left: 0px; list-style: none; color: #727272; text-align: center;}
li.sbaritem { margin-bottom: 2px; list-style: none; padding-left:2px; text-align: left; color: #AEE239;
border-left: 5px solid #E1EDB9;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;}
li.sbaritem:hover {
border-left: 10px solid #E1EDB9;
text-align: left;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;}
li.sbartitle { background-color: #E1EDB9; font-family: 'Amatic SC', sans-serif; font-size: 20px; color: #727272;}
/* ENTRIES */
.subcontent {background-color: #F4FAD2; border-bottom: 3px solid #40C0CB; border-radius: 15px; moz-border-radius: 15px; webkit-border-radius: 15px; margin-right: 10px;}
.entry {margin: 0; padding: 10px; background-color: transparent; color: #727272; font-family: "Trebuchet Ms", sans-serif; font-size: 11px; text-align: justify; line-height: 1.50;}
.entry ul li, .entry ol li { padding-left: 5px; margin-left: 15px;}
.entry_text { margin-bottom: 20px;}
.date {line-height: 100%; width: 200px; padding-top: 3px; margin-left: 5px; text-align: center; color: #69D2E7; background-color: #F4FAD2; float: right; font-family: "consolas", sans-serif; font-size: 11px; text-transform: uppercase;border-radius: 15px; moz-border-radius: 15px; webkit-border-radius: 15px;}
.subject {background: transparent; padding: ; border-bottom: 2px solid #40C0CB;}
div.subject a:link, div.subject a:visited, div.subject a {font-family: 'Amatic SC', sans-serif; font-size: 24px; color: #AEE239;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;}
div.subject a:hover {font-family: 'Amatic SC', sans-serif; font-size: 24px; color: #40C0CB;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;}
.datesubject { background-color: transparent; padding: 0; text-align: center; border-radius: 15px; moz-border-radius: 15px; webkit-border-radius: 15px;}
.userpic, .userpicfriends { position: relative; float: left; background-color: transparent !important; padding: 0px; margin: 0 0 0 -100px; z-index: 15; font-family: "consolas", sans-serif; font-size: 11px; text-align: center; }
.userpic img, .userpicfriends img { height: 80px; width: 80px; padding: 5px; background: #D4EE5E; opacity: .7; filter: alpha(opacity=70);
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;}
.userpic img:hover, .userpicfriends img:hover {opacity: 1; filter: alpha(opacity=100);
padding: 5px;
background: #40C0CB;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.entry img {
max-width: 400px;
height: auto; }
.userpic a font, .userpicfriends a font { color: #727272; text-align: center;}
.ljtags { margin-top: 20px; margin-bottom: -20px; text-transform: uppercase; font-family: 'Amatic SC', sans-serif; font-size: 20px; padding-left: 10px;}
.currents strong, .currentlocation strong, .currentmood strong, .currentgroups strong, .currentmusic strong {font-weight: normal; font-family: 'Amatic SC', sans-serif; font-size: 20px; color: #727272;}
.currents, .currentmood, .currentmusic, .currentlocation, .currentgroups {text-transform: uppercase; padding: 0px 10px 0px 5px; font-family: 'Amatic SC', sans-serif; font-size: 20px; color: #AEE239;}
code, kbd, pre, tt {font-family: monospace;}
a, a:link, a:visited, a:active {
color: #AEE239;
text-decoration: none;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
a:hover {
color: #FF4242;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
i, em {
color: #FF4242;
letter-spacing: 1px;
}
b, strong {
font-weight: bold;
color: #40C0CB;
}
u {
border-bottom: 1px solid #FF4242;
}
code, kbd, pre, tt, textarea {
font-family: monospace;
}
input, textarea {
background-color: #E1EDB9;
border: 1px solid #FF4242;
color: #727272;
}
::-moz-selection {
background-color: #FF4242;
color: #ffffff;
}
big {
font-size: +2;
font-weight: bold;
color: #40C0CB;
text-transform: uppercase;
}
blockquote {
background-color: #E1EDB9;
text-align: justify;
font-face: "Consolas", sans-serif;
color: #727272;
border-top: 2px solid #FF4242;
margin: 15px 15px 15px 70px;
padding: 10px;
width: 65%;
}
ul {
list-style: square inside;
margin: 5px 0 5px 15px;
}
/* COMMENTS */
.comments {font-family: 'Amatic SC', sans-serif; font-size: 20px; color: #AEE239; font-size: 0px; text-align: center; padding: 30px 0px 0px 0px; position: relative; text-transform: uppercase;}
div.comments a, div.comments a:link, div.comments a:visited {font-family: 'Amatic SC', sans-serif; font-size: 20px; padding: 10px 5px 10px 5px; color: #AEE239; margin-right: 5px;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;}
div.comments a:hover {color: #FF4242;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;}
/* COMMENT PAGES */
.datesubjectcomment {background-color: #E1EDB9; padding: 10px; margin: 0; text-transform: uppercase; font-face: "Consolas";}
.userpiccomment {position: relative; height: 80px; width: 80px; border: 10px solid #F4FAD2; left: 0px; margin: 10px 10px 0px 10px; z-index: 15; float: left;}
.box {padding: 0px; clear: left; border: none;}
input, textarea {background-color: #F4FAD2; border: 1px solid #E1EDB9; color: #727272; font-face: "Consolas";}
textarea.textbox {width: 100% !important;}
.reply {position: relative; margin: 20px 20px 10px 20px; padding: 25px 10px 10px 10px; text-align: left; font-family: "Consolas", sans-serif; line-height: 125%; background-color: transparent; color: #727272;}
.replytosubject {font-weight: normal; min-height: 100px;}
.commentreply {position: relative; margin: 0px; font-size: 11px; font-family: "Consolas", sans-serif; color: #727272; line-height: 1.50;}
.commentbox {padding: 10px; margin: 15px; background-color: transparent;}
.commentboxpartial {padding: 10px; margin: 15px; background-color: transparent;}
.commentinfo {background-color: transparent; margin-top: 10px; width: 100%;}
/* ARCHIVE PAGE */
ul.year {text-align: center; padding-bottom: 10px;}
ul.year li {display: inline;}
table.yeartable {margin-left: auto; margin-right: auto;}
table.yeartable td.yeardate, table.yeartable td.yearday {border: none; background-color: #f4f4f4; padding: 10px;}
table.yeartable td.yearday {background-color: #f4f4f4; padding: 10px;}
td.yearmonth {border: none;}
/* FOOTER */
ul.navfooter { padding: 0px; margin: 0px;}
ul.navfooter li { display: block; margin: 5px 0px 5px 0px;}
.clearfoot { clear: both;}
/* MISC */
form#qrform table { border: transparent !important;}
.clear { height: 0px;}
.skiplinks {text-align: left; padding-bottom: 10px;}
.separator {height: 50px;}
.ljtaglist { list-style-type: none; padding: 10px; background-color: #ffffff; margin-top: 0px; border: 1px solid #f4f4f4;}
/* Navigation Strip
***************************************************************************/
#lj_controlstrip td {
background:
background-color: #727272;
border-bottom: 2px solid #69D2E7;
color: #727272;
text-transform: uppercase;
}
#lj_controlstrip_statustext{
color: #AEE239;
}
#lj_controlstrip input {
background-color: #E1EDB9;
border: 1px solid #69D2E7;
color: #727272;
padding: 0 5px;
text-transform: uppercase;
}
#lj_controlstrip a {
color: #AEE239;
text-decoration: none;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
#lj_controlstrip a:visited {
color: #40C0CB;
}
#lj_controlstrip a:hover {
text-decoration:none;
color: #FF4242;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
#lj_controlstrip a:active {
color: ;
}
/* Contextual Pop-ups
***************************************************************************/
div.ContextualPopup {
text-transform: uppercase;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
div.ContextualPopup div.Inner {
background-color: #FEE4CC;
color: #727272;
border: 2px solid #E1EDB9;
}
div.ContextualPopup .Userpic {
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
div.ContextualPopup .Userpic img {
padding: 5px;
background: #40C0CB;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
div.ContextualPopup .Content {
background-color: #E1EDB9;
color: #727272;
border: none;
margin: auto;
}
div.ContextualPopup div.Inner a,
div.ContextualPopup div.Inner a:visited,
div.ContextualPopup div.Inner a:link {
color: #AEE239;
text-decoration: none;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
div.ContextualPopup .Relation {
color: #727272;
text-transform: uppercase;
}
/* TINYICONS */
span.i-ljuser img[src*="img/userinfo.gif"] {width: 0 !important; height: 0 !important;
background: transparent url(http://i54.tinypic.com/2qjefj5.jpg) no-repeat !important; padding: 14px 0 0 14px !important; }
span.i-ljuser img[src*="img/community.gif"] {width: 0 !important; height: 0 !important;background: transparent url(http://i54.tinypic.com/4sb6mh.jpg) no-repeat !important; padding: 14px 0 0 14px !important; }
img[src*="img/icon_protected.gif"] {display:none;}
img[src*="img/icon_private.gif"] {display: none;}
img[src*="img/icon_groups.gif"] {display: none;}
Live preview @ toiling. Questions? Ask them here @ novoluxa please :) (there is also a blue/orange version in that entry ^^;)
(There is also a Dreamwidth version, with more colour schemes here)