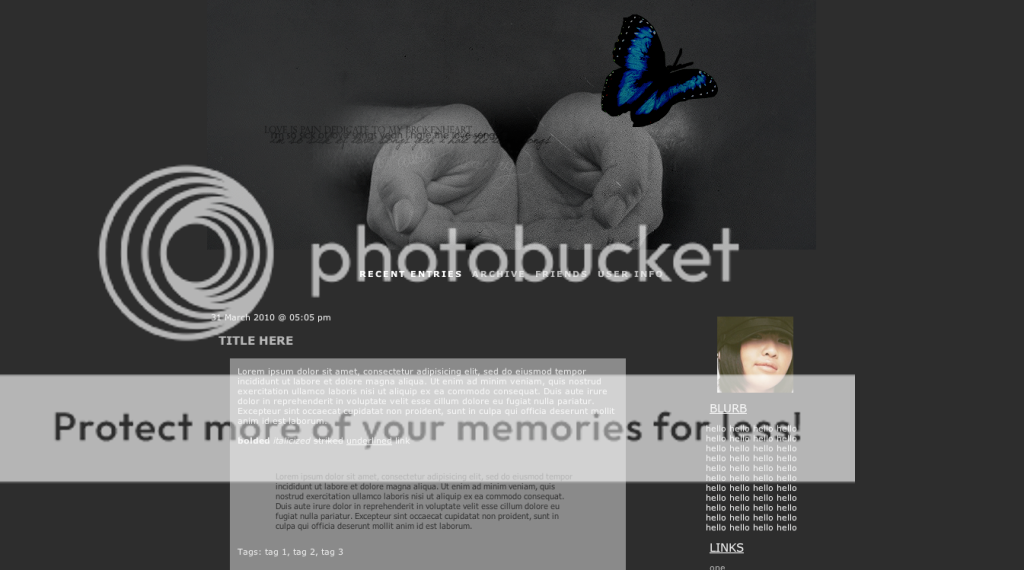
[LAYOUT] No. 2 | Flexible Squares - Free your Soul

{Click to enlarge screencap | Here for a temporary live preview}
Type: S2 Flexible Squares
+INSTRUCTIONS+
Go to Select Journal Style. Choose any Flexible Squares layout. (Just type Flexible Squares into the search box, it's quicker than just going through the categories).
Once you've done that, choose your ad placement to go between entries and choose sidebar right column.
Then go to Customise Journal Style, scroll down and click on Custom CSS.
Click "No" for all drop lists. Copy and paste the code into the blank, white box and click Save Changes.
Then voila! You can change anything you want after that. :D
+CODE+
/*---------------------------------------------------------------------
First (kind of) journal ever!
So, don't get the torches and pitchforks if something stuffs up. Please just tell me ^^
Remember to credit saranghaeng @ livejournal
(:
Thanks and enjoy!
------------------------------------------------------------------------*/
body {
background-color: #222222;
background-image:url(url);
background-repeat:no-repeat; background-position: left;
background-attachment: fixed;
text-align: right;
color: #000000;
font-family: "Tahoma", sans-serif;
font-size: 11px;
margin: 100px 0 120px 0;
}
a, a:link, a:visited {
color: #5674b9;
text-decoration: none;
}
a:hover {
color: #7aa1f8;
text-decoration: none;
}
p, td, blockquote {
font-size: 11px;
}
code, kbd, pre, tt {
font-family: monospace;
}
/*---------------------------------------------------------------------
General page alignment and width
------------------------------------------------------------------------*/
#content
{
width: 800px;
margin-left: auto; margin-right: auto;
background-color: #222222;
background-attachment: fixed;
border-width: 0px;
border-style: solid;
border-color: #999999;
padding: 15px;
}
#maincontent {
margin-top: 15px;
margin-right: 0px;
font-family: "Verdana", sans-serif;
background-color: #000000;
font-size: 11px;
background-color: #222222;
color: #eeeeee;
border-style: solid;
border-color: #999999;
border-width: 0px;
margin-right: 180px;
text-align: left;
}
#sidebar {
padding-top: 15px;
margin-top: 15px;
background-color: #222222;
background-attachment: fixed;
border-color: #999999;
border-width: 0px;
border-style: solid;
font-size: 11px;
font-family: "Verdana", sans-serif;
color: #eeeeee;
width: 160px;
float: right;
text-align: left;
}
/*-----------------------------------------------------------------------------
Header - you can add a header image with either #header or .headerimage
--------------------------------------------------------------------------------*/
#header {
width: 100%;
padding: 10px 0px 20px 0px;
margin: 0px;
text-align: center;
font-family: "Verdana", sans-serif;
text-transform: uppercase;
font-size: 11px;
font-weight: bold;
letter-spacing: 2px;
border-style: solid;
border-color: #999999;
border-width: 0px;
background-color: #222222;
color: #ffffff;
}
.headerimage {
background-image: url(http://i985.photobucket.com/albums/ae331/shiroseal/header.png);
no-repeat top center; width: 800px; height: 360px; margin: 0 auto;
}
/*look and color of links (also partly for footer)*/
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited {
color: #aaaaaa;
}
div#header a:hover, div#footer a:hover {
color: #eeeeee;
text-decoration: no-underline;
}
/*title and subtitle*/
.title {
font-family: "Verdana", sans-serif;
font-size: 11px;
font-weight: normal;
line-height: 200%;
top: 10px;
}
.title, .subtitle {display:none;}
/*-----------------------------------------------------------------------------
Header - top navigation
--------------------------------------------------------------------------------*/
/* header -- links to views; title of journal; subtitle of journal */
ul.navheader
{
padding: 0px;
margin: 0px;
}
ul.navheader li {
display: inline;
padding: 0 3px 0 3px;
}
/*-----------------------------------------------------------------------------
Entry stuff
------------------------------------------------------------------------*/
.subcontent {
}
.entry {
margin: 0px 10px 10px 30px;
padding: 10px;
width: 500px;
background-color: #777777;
color: #eeeeee;
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: left;
border-width: 0px;
border-color: #919bad;
border-style: solid;
}
.userpic {display:none;
}
.date {
line-height: 200%;
top: 5px;
color: #eeeeee;
font-family: "Verdana", sans-serif;
font-size: 11px;
}
.subject {
font-weight: bold;
padding: 10px;
color: #eeeeee;
font-family: "Verdana", sans-serif;
font-size: 15px;
text-transform: uppercase;
}
.subject a, .subject a:link, .subject a:visited {
color: #aaaaaa;
}
.subject a:hover {
color: #eeeeee;
}
.datesubject {
background-color: #222222;
padding: 5px;
}
.entry ul li
{
padding-left: 5px;
margin-left: 15px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
/*---------------------------------------------------------------------
Entry Stuff - Current Mood, Music and Location
------------------------------------------------------------------------*/
.currents, .currentmood, .currentmusic {
font-family: "Verdana", sans-serif;
font-size: 11px;
}
/*---------------------------------------------------------------------
Entry Stuff - Comments
------------------------------------------------------------------------*/
.comments {
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: left;
text-transform: uppercase;
background-color: #444444;
padding: 0px 5px 0px 5px;
position: relative;
top: 15px;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #aaaaaa;
}
div.comments a:hover {
color: #eeeeee;
text-decoration: no-underline;
}
/*---------------------------------------------------------------------
Entry Stuff - Separator
------------------------------------------------------------------------*/
.separator{
/* for formatting separators between entries */
height: 35px;
}
/*------------------------------------------------------------
Special friends page customization
-------------------------------------------------------------------------------*/
.userpicfriends {
position: relative;
float: left;
padding: 5px;
margin: 10px;
text-align: center;
border-style: solid;
border-width: 0px;
border-color: #919bad;
font-family: "Verdana", sans-serif;
font-size: 11px;
z-index: 15;
}
/*------------------------------------------------------------
Sidebar
-------------------------------------------------------------------------------*/
.defaultuserpic {
text-align: center;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 5px 0px 5px;
}
.sbarbody2 {
padding: 0 15px 0 15px;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #aaaaaa;
}
div#sidebar a:hover {
color: #eeeeee;
text-decoration: none;
}
/*------------------------------------------------------------
Sidebar - Calendar
-------------------------------------------------------------------------------*/
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #eeeeee;
border-width: 0px;
border-style: solid;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
}
.sbarcalendarposts {
border-color: #000000;
border-width: 0px;
border-style: solid;
background-color: #222222;
text-align: center;
color: #ffffff;
font-family: "Verdana", sans-serif;
font-size: 11px;
}
/*------------------------------------------------------------
Sidebar - link box contents and sidebar box titles
-------------------------------------------------------------------------------*/
ul.sbarlist
{
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem
{
padding-left: 15px;
list-style: none;
}
li.sbartitle
{
padding-left: 15px;
list-style: none;
border-style: solid;
border-width: 0px;
border-color: #999999;
background-color: #222222;
color: #eeeeee;
text-transform: uppercase;
text-decoration: underline;
font-size: 15px;
font-weight: 10px;
margin-bottom: 10px;
margin-top: 10px;
}
/*----------------------------------------------------
footer
----------------------------------------------------------------*/
#footer {
width: 100%;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
text-transform: uppercase;
font-weight: bold;
letter-spacing: 1px;
background-color: #222222;
color: #ffffff;
border-color: #999999;
border-width: 0px;
border-style: solid;
z-index: 100;
clear: both;
}
ul.navfooter{
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
.clearfoot {
clear: both;
}
/*----------------------------------------------------
Archive Pages
----------------------------------------------------------------*/
ul.year {
text-align: center;
padding-bottom: 40px;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border-width: 1px;
border-style: solid;
border-color: #999999;
}
table.yeartable td.yearday {
background-color: #222222;
text-align: center;
}
td.yearmonth {
border-style: none;
}
/*----------------------------------------------------
Comments pages
----------------------------------------------------------------*/
.datesubjectcomment {
background-color: #777777;
padding: 5px;
margin-top: 20px;
}
.userpiccomment {
position: relative;
border-width: 5px;
border-style: solid;
border-color: #777777;
background-color: #777777;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
border-width: 1px;
border-color: #777777;
border-style: solid;
}
.box {
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: #999999;
padding: 10px;
clear: left;
}
input, textarea {
background-color: #d4dce8;
color: #000000;
}
textarea.textbox {
width: 100% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 11px;
line-height: 125%;
background-color: #ffffff;
color: #000000;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 11px;
font-family: "Verdana", sans-serif;
color: #000000;
}
.commentbox {
border-color: #999999;
border-width: 0px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #aaaaaa;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #eeeeee;
}
.datesubjectcomment a:hover {
color: #aaaaaa;
}
.commentboxpartial {
border-color: #999999;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #d4dce8;
}
.commentinfo {
background-color: #d4dce8;
margin-top: 10px;
width: 100%;
}
.skiplinks {
text-align: center;
}
.skiplinks a, a:link, a:visited {color: #eeeeee;}
a:hover {
color: #eeeeee;
text-decoration: no-underline;
}
/*--------------------------------------------
Misc
-----------------------------------------*/
.clear {
height: 15px;
}
blockquote {
font-family:"tahoma" , sans-sarif;
padding:10px;
border:0px dashed;
color:#222222;
}
Oh, one more thing. If you would like to change the header, go to this part of the code:
.headerimage {
background-image: url(YOUR URL HERE);
no-repeat top center; width: 800px; height: 360px; margin: 0 auto;
}
Just change the width, height and obviously, paste in your url. Oh, but if you would like to keep the header I provided, could you please upload it to your own server? (:
Remember to credit saranghaeng, and please, DO ENJOY!
Please comment if you liked it, are taking it, have a problem or would like to provide constructive criticism.
Thank you and have a nice day. ;D