#63 - Zodiac Series Jessica Galbreth - Aquarius/Pisces/Aries
Yes! I finally did it. After over 2 years contemplating and working on these 12 layouts, I finally finished them. *is proud*
In the poll in my previous post I asked which S2 styles you prefer. It's a close call between Flexible Squares and Smooth Sailing. I opted to make these layouts in Flexible Squares, because I have more Smooth Sailing layouts and wanted to balance the difference ^_^.
Warning: I had to split the posts with the layout codes over 4 posts (3 layouts per post). I will also be making an entry with icons and friends-only banners AND another post with matching profile layouts. So I'm sorry for flooding your friendspage, but lots of goodies on the way!
Description Name: Zodiac Series Jessica Galbreth Description: Series of 12 layouts each representing a different zodiac sign using the beautiful Zodiac Fairies by Jessica Galbreth NOTE: Because the posts were too large I had to split the 12 layouts over 4 different posts, with three layouts per post.
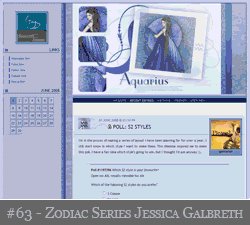
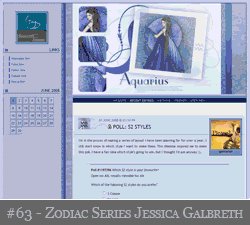
In this post you can find the first three zodiac layouts: Aquarius - Pisces - Aries.
The other layouts can be found here:
General Information Layout Style: Flexible Squares Tested in: Mozilla Firefox and Internet Explorer Best Resolution: 1024*768 and above Account Levels: Layouts work with all account levels (Basic, Plus, Paid).
[ How to change add orientation] Works with Navigation Strip: Yes. [ How to enable/disable] Credit: Please put a link to the following people in your profile or sidebar:

Installation Go to Manage: Customize Select a new Theme:
Images & Code All images are hosted on the community's Photobucket account. It's recommended that you upload the images yourself. When you do, don't forget to replace the URL's in the stylesheet.
{Bigger} - {Live Preview} /*=================================================================================================================================================*/ /*----------------------------------------------------- LAYOUT 63: ZODIAC SERIES - AQUARIUS -------------------------------------------------------*/ /*---------------------------------------------------------- S2 STYLE: FLEXIBLE SQUARES -----------------------------------------------------------*/ /*------------------------------- AVAILABLE AT GAWARIEL_DESIGN (http://community.livejournal.com/gawariel_design/) -------------------------------*/ /*--------------------------------------------- CREATED BY GAWARIEL (http://gawariel.livejournal.com/) --------------------------------------------*/ /*---------------------------------------------------------- IMAGES MADE IN PHOTOSHOP CS ----------------------------------------------------------*/ /*----------------------------------- ZODIAC FAIRIES COPYRIGHT JESSICA GALBRETH (http://www.enchanted-art.com/)-----------------------------------*/ /*=================================================================================================================================================*/ /*--------------------------------------------------------------------- Misc ------------------------------------------------------------------------*/ input, textarea, select { margin: 0px 1px 1px 0px; border: 1px solid #7C8EBE; background: #E9EDF6; color: #0E184F; } blockquote { padding: 8px 3px 8px 3px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/MetadataPattern.jpg) repeat top center; border-top: 3px solid #7C8EBE; border-bottom: 3px solid #7C8EBE; } .ljuser img { width: 0; height: 0; background-repeat: no-repeat; background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/community.png); padding: 15px 0px 0 12px; } .ljuser img[src="http://p-stat.livejournal.com/img/userinfo.gif"] { background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/user.png); padding: 15px 0px 0 12px; } .ljuser img[src="http://p-stat.livejournal.com/img/community.gif"] { background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/community.png); padding: 15px 0px 0px 12px; } .ljuser a b{ padding-left:0px; font-weight:normal; font-variant:small-caps; font-size: 12px; color:#010218; } .ljuser a:hover b { color:#3C4F8E; } /*--------------------------------------------------------------------- Main stuff ------------------------------------------------------------------------*/ body { margin: 20px 0 20px 0; font-family: trebuchet ms, verdana, sans-serif; font-size: 11px; background: #D5DCED url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/Pattern.jpg); color: #0E184F; } /*MAIN LINKS*/ a, a:link, a:visited { color: #010218; font-weight: bold; text-decoration: none; } a:hover { color: #3C4F8E; text-decoration: underline; } /*--------------------------------------------------------------------- General page alignment and width ------------------------------------------------------------------------*/ /*CONTAINER OF THE LAYOUT (behind header, entries and sidebar)*/ #content{ width: 842px; margin-left: auto; margin-right: auto; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/ContentBG.jpg) repeat-y top center; } /*CONTAINER OF ENTRIES*/ #maincontent { margin-top: 15px; margin-left: 246px; text-align: justify; } /*LOOK OF SIDEBAR*/ #sidebar { width: 200px; float: left; text-align: justify; position: relative; margin-top: -345px; } /*----------------------------------------------------------------------------- Header - you can add a header image with either #header or .headerimage --------------------------------------------------------------------------------*/ /*CONTAINER OF NAV LINKS AND HEADER*/ #header { width: 600px; margin: 0px; margin-left: 240px; padding: 10px 0px 20px 0px; text-align: center; } .headerimage { background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/Header.jpg) no-repeat top center; height: 345px; } /*JOURNAL TITLE SUBTITLE*/ .title, .subtitle { display: none; } /*----------------------------------------------------------------------------- Header - top navigation --------------------------------------------------------------------------------*/ /* header -- links to views; title of journal; subtitle of journal */ /*CONTAINER OF NAVIGATION*/ ul.navheader { position: relative; padding: 0px; margin: -25px 0 0 0; text-transform: uppercase; } /*EACH SEPERATE ITEM IN NAV*/ ul.navheader li { display: inline; margin: 0px; padding: 0 5px 0 5px; } ul.navheader li a { color: #7C8EBE; } ul.navheader li a:hover, ul.navheader li.view{ color: #E9EDF6; } /*----------------------------------------------------------------------------- Entry stuff ------------------------------------------------------------------------*/ /*WHOLE ENTRY (entrytext, subject, comments)*/ .subcontent { width: 590px; background: #D5DCED; } /*ENTRY*/ .entry { margin: 0px 5px 10px 5px; padding: 10px; line-height: 20px; } /*CONTAINER OF USERPIC IN ENTRY AND COMMENT PAGE*/ .userpic { position: relative; float: right; background: #7C8EBE; padding: 5px; margin: 10px; z-index: 15; border: 1px solid #0E184F; } /*DATE IN ENTRY*/ .date { line-height: 200%; top: 5px; margin: 0 0 0 80px; text-transform: uppercase; color: #3C4F8E; } /*SUBJECT OF ENTRY*/ .subject { margin: 0 0 0 100px; padding: 0 10px 10px 10px; font-size: 18px; text-transform: uppercase; } /*BOTH DATE AND SUBJECT TOGETHER*/ .datesubject { padding: 5px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/Subject.jpg) no-repeat top center; border-bottom: 1px solid #7C8EBE; } .entry ul li{ padding-left: 5px; margin-left: 15px; } .entry ol li{ padding-left: 5px; margin-left: 15px; } /*--------------------------------------------------------------------- Entry Stuff - Current Mood, Music and Location ------------------------------------------------------------------------*/ .currents { padding: 5px; font-size: 10px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/MetadataPattern.jpg) repeat top center; border: 1px solid #B2BEDC; } .currents strong{ margin-right: 10px; } /*--------------------------------------------------------------------- Entry Stuff - Entrytags ------------------------------------------------------------------------*/ .ljtags { display: none; } /*--------------------------------------------------------------------- Entry Stuff - Comments ------------------------------------------------------------------------*/ .comments { text-align: right; background: #919bad url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/Comment.jpg) no-repeat bottom center; width: 591px; height: 100px; position: relative; top: 20px; margin-left: -15px; text-transform: uppercase; } div.comments a, div.comments a:link, div.comments a:visited{ padding: 0 10px 0 0; color: #3C4F8E; } div.comments a:hover { color: #0E184F; text-decoration: none; } /*--------------------------------------------------------------------- Entry Stuff - Separator ------------------------------------------------------------------------*/ .separator{ /* for formatting separators between entries */ height: 60px; } /*------------------------------------------------------------ Special friends page customization -------------------------------------------------------------------------------*/ .userpicfriends { position: relative; float: right; background: #7C8EBE!important; padding: 5px; margin: 10px; z-index: 15; border: 1px solid #0E184F; text-align: center; } .userpicfriends a { color: #010218!important; } .userpicfriends a:hover { color: #3C4F8E!important; } /*------------------------------------------------------------ Sidebar -------------------------------------------------------------------------------*/ .defaultuserpic { text-align: center; } .defaultuserpic img{ padding:5px; background: #7C8EBE; border: 1px solid #0E184F; } .sbarheader { padding: 0px 5px 0px 5px; } .sbarbody { padding: 0px 5px 0px 5px; } .sbarbody2 { padding: 0 15px 0 15px; } /*------------------------------------------------------------ Sidebar - Calendar -------------------------------------------------------------------------------*/ table.calendar { margin-right: auto; margin-left: auto; } .sbarcalendar { border: 1px solid #3C4F8E; text-align: center; padding: 3px; } .sbarcalendarposts { border: 1px solid #3C4F8E; background-color: #7C8EBE; text-align: center; padding: 3px; } /*------------------------------------------------------------ Sidebar - link box contents and sidebar box titles -------------------------------------------------------------------------------*/ ul.sbarlist { padding-left: 0px; margin-left: 0px; list-style: none; } li.sbaritem { padding-left: 15px; list-style: none; font-size: 10px; } li.sbaritem a{ border-left: 3px solid #3C4F8E; color: #3C4F8E; line-height: 20px; padding-left: 5px; } li.sbaritem a:hover{ border-left: 3px solid #010218; color: #010218; text-decoration: none; } li.sbartitle { padding-left: 15px; list-style: none; margin-bottom: 10px; margin-top: 10px; text-align: right; text-transform: uppercase; font-size: 14px; border-bottom: 1px solid #0E184F; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/SBtitle.png) no-repeat center left; } /*---------------------------------------------------- footer ----------------------------------------------------------------*/ #footer { width: 100%; margin: 0 0 -16px 0; padding: 0; text-align: right; z-index: 100; clear: both; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/Footer.jpg) no-repeat bottom center; height: 134px; } ul.navfooter{ padding: 0px; margin: 0px; text-transform: uppercase; } ul.navfooter li { display: inline; margin: 0 10px 0 5px; } .clearfoot { clear: both; } /*---------------------------------------------------- Archive Pages ----------------------------------------------------------------*/ ul.year { text-align: center; padding-bottom: 40px; } ul.year li { display: inline; } table.yeartable { margin-left: auto; margin-right: auto; } table.yeartable td.yeardate, table.yeartable td.yearday { border: 1px solid #3C4F8E; } table.yeartable td.yearday { background-color: #7C8EBE; text-transform: uppercase; text-align: center; } td.yearmonth { border-style: none; } /*---------------------------------------------------- Comments pages ----------------------------------------------------------------*/ .datesubjectcomment { padding: 5px; border-bottom: 1px solid #7C8EBE; } .userpiccomment { position: relative; float: left; background: #7C8EBE!important; padding: 5px; margin: 0 10px 10px 0; z-index: 15; border: 1px solid #0E184F; text-align: center; } .box { border-top: 1px solid #7C8EBE; padding: 10px; clear: left; } textarea.textbox { width: 95% !important; } .reply { position: relative; margin: 20px 30px 10px 30px; padding: 25px 10px 10px 10px; text-align: justify; line-height: 125%; } #postform { background: #F5E7C0; border: 1px solid #7C8EBE; } .replytosubject { font-weight: bold; } .commentreply { position: relative; margin: 10px; } .commentbox, .commentboxpartial { border: 1px solid #7C8EBE; padding: 10px; margin: 10px; background: #D5DCED; } .commentinfo { margin-top: 10px; width: 100%; background: #D5DCED; } .skiplinks { text-align: center; text-transform: uppercase; } /*-------------------------------------------- Misc -----------------------------------------*/ .clear { height: 15px; }
{Bigger} - {Live Preview} /*=================================================================================================================================================*/ /*----------------------------------------------------- LAYOUT 63: ZODIAC SERIES - PISCES ---------------------------------------------------------*/ /*---------------------------------------------------------- S2 STYLE: FLEXIBLE SQUARES -----------------------------------------------------------*/ /*------------------------------- AVAILABLE AT GAWARIEL_DESIGN (http://community.livejournal.com/gawariel_design/) -------------------------------*/ /*--------------------------------------------- CREATED BY GAWARIEL (http://gawariel.livejournal.com/) --------------------------------------------*/ /*---------------------------------------------------------- IMAGES MADE IN PHOTOSHOP CS ----------------------------------------------------------*/ /*----------------------------------- ZODIAC FAIRIES COPYRIGHT JESSICA GALBRETH (http://www.enchanted-art.com/)-----------------------------------*/ /*=================================================================================================================================================*/ /*--------------------------------------------------------------------- Misc ------------------------------------------------------------------------*/ input, textarea, select { margin: 0px 1px 1px 0px; border: 1px solid #8EC5BE; background: #EDF7F6; color: #1E4561; } blockquote { padding: 8px 3px 8px 3px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/MetadataPattern.jpg) repeat top center; border-top: 3px solid #8EC5BE; border-bottom: 3px solid #8EC5BE; } .ljuser img { width: 0; height: 0; background-repeat: no-repeat; background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/community.png); padding: 15px 0px 0 12px; } .ljuser img[src="http://p-stat.livejournal.com/img/userinfo.gif"] { background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/user.png); padding: 15px 0px 0 12px; } .ljuser img[src="http://p-stat.livejournal.com/img/community.gif"] { background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/community.png); padding: 15px 0px 0px 12px; } .ljuser a b{ padding-left:0px; font-weight:normal; font-variant:small-caps; font-size: 12px; color:#022018; } .ljuser a:hover b { color:#4F988E; } /*--------------------------------------------------------------------- Main stuff ------------------------------------------------------------------------*/ body { margin: 20px 0 20px 0; font-family: trebuchet ms, verdana, sans-serif; font-size: 11px; background: #DCEFED url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/Pattern.jpg); color: #1E4561; } /*MAIN LINKS*/ a, a:link, a:visited { color: #022018; font-weight: bold; text-decoration: none; } a:hover { color: #4F988E; text-decoration: underline; } /*--------------------------------------------------------------------- General page alignment and width ------------------------------------------------------------------------*/ /*CONTAINER OF THE LAYOUT (behind header, entries and sidebar)*/ #content{ width: 842px; margin-left: auto; margin-right: auto; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/ContentBG.jpg) repeat-y top center; } /*CONTAINER OF ENTRIES*/ #maincontent { margin-top: 15px; margin-left: 246px; text-align: justify; } /*LOOK OF SIDEBAR*/ #sidebar { width: 200px; float: left; text-align: justify; position: relative; margin-top: -345px; } /*----------------------------------------------------------------------------- Header - you can add a header image with either #header or .headerimage --------------------------------------------------------------------------------*/ /*CONTAINER OF NAV LINKS AND HEADER*/ #header { width: 600px; margin: 0px; margin-left: 240px; padding: 10px 0px 20px 0px; text-align: center; } .headerimage { background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/Header.jpg) no-repeat top center; height: 345px; } /*JOURNAL TITLE SUBTITLE*/ .title, .subtitle { display: none; } /*----------------------------------------------------------------------------- Header - top navigation --------------------------------------------------------------------------------*/ /* header -- links to views; title of journal; subtitle of journal */ /*CONTAINER OF NAVIGATION*/ ul.navheader { position: relative; padding: 0px; margin: -25px 0 0 0; text-transform: uppercase; } /*EACH SEPERATE ITEM IN NAV*/ ul.navheader li { display: inline; margin: 0px; padding: 0 5px 0 5px; } ul.navheader li a { color: #8EC5BE; } ul.navheader li a:hover, ul.navheader li.view{ color: #EDF7F6; } /*----------------------------------------------------------------------------- Entry stuff ------------------------------------------------------------------------*/ /*WHOLE ENTRY (entrytext, subject, comments)*/ .subcontent { width: 590px; background: #DCEFED; } /*ENTRY*/ .entry { margin: 0px 5px 10px 5px; padding: 10px; line-height: 20px; } /*CONTAINER OF USERPIC IN ENTRY AND COMMENT PAGE*/ .userpic { position: relative; float: right; background: #8EC5BE; padding: 5px; margin: 10px; z-index: 15; border: 1px solid #1E4561; } /*DATE IN ENTRY*/ .date { line-height: 200%; top: 5px; margin: 0 0 0 80px; text-transform: uppercase; color: #4F988E; } /*SUBJECT OF ENTRY*/ .subject { margin: 0 0 0 100px; padding: 0 10px 10px 10px; font-size: 18px; text-transform: uppercase; } /*BOTH DATE AND SUBJECT TOGETHER*/ .datesubject { padding: 5px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/Subject.jpg) no-repeat top center; border-bottom: 1px solid #8EC5BE; } .entry ul li{ padding-left: 5px; margin-left: 15px; } .entry ol li{ padding-left: 5px; margin-left: 15px; } /*--------------------------------------------------------------------- Entry Stuff - Current Mood, Music and Location ------------------------------------------------------------------------*/ .currents { padding: 5px; font-size: 10px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/MetadataPattern.jpg) repeat top center; border: 1px solid #BEE0DC; } .currents strong{ margin-right: 10px; } /*--------------------------------------------------------------------- Entry Stuff - Entrytags ------------------------------------------------------------------------*/ .ljtags { display: none; } /*--------------------------------------------------------------------- Entry Stuff - Comments ------------------------------------------------------------------------*/ .comments { text-align: right; background: #919bad url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/Comment.jpg) no-repeat bottom center; width: 591px; height: 100px; position: relative; top: 20px; margin-left: -15px; text-transform: uppercase; } div.comments a, div.comments a:link, div.comments a:visited{ padding: 0 10px 0 0; color: #4F988E; } div.comments a:hover { color: #1E4561; text-decoration: none; } /*--------------------------------------------------------------------- Entry Stuff - Separator ------------------------------------------------------------------------*/ .separator{ /* for formatting separators between entries */ height: 60px; } /*------------------------------------------------------------ Special friends page customization -------------------------------------------------------------------------------*/ .userpicfriends { position: relative; float: right; background: #8EC5BE!important; padding: 5px; margin: 10px; z-index: 15; border: 1px solid #1E4561; text-align: center; } .userpicfriends a { color: #022018!important; } .userpicfriends a:hover { color: #4F988E!important; } /*------------------------------------------------------------ Sidebar -------------------------------------------------------------------------------*/ .defaultuserpic { text-align: center; } .defaultuserpic img{ padding:5px; background: #8EC5BE; border: 1px solid #1E4561; } .sbarheader { padding: 0px 5px 0px 5px; } .sbarbody { padding: 0px 5px 0px 5px; } .sbarbody2 { padding: 0 15px 0 15px; } /*------------------------------------------------------------ Sidebar - Calendar -------------------------------------------------------------------------------*/ table.calendar { margin-right: auto; margin-left: auto; } .sbarcalendar { border: 1px solid #4F988E; text-align: center; padding: 3px; } .sbarcalendarposts { border: 1px solid #4F988E; background-color: #8EC5BE; text-align: center; padding: 3px; } /*------------------------------------------------------------ Sidebar - link box contents and sidebar box titles -------------------------------------------------------------------------------*/ ul.sbarlist { padding-left: 0px; margin-left: 0px; list-style: none; } li.sbaritem { padding-left: 15px; list-style: none; font-size: 10px; } li.sbaritem a{ border-left: 3px solid #4F988E; color: #4F988E; line-height: 20px; padding-left: 5px; } li.sbaritem a:hover{ border-left: 3px solid #022018; color: #022018; text-decoration: none; } li.sbartitle { padding-left: 15px; list-style: none; margin-bottom: 10px; margin-top: 10px; text-align: right; text-transform: uppercase; font-size: 14px; border-bottom: 1px solid #1E4561; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/SBtitle.png) no-repeat center left; } /*---------------------------------------------------- footer ----------------------------------------------------------------*/ #footer { width: 100%; margin: 0 0 -16px 0; padding: 0; text-align: right; z-index: 100; clear: both; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/Footer.jpg) no-repeat bottom center; height: 134px; } ul.navfooter{ padding: 0px; margin: 0px; text-transform: uppercase; } ul.navfooter li { display: inline; margin: 0 10px 0 5px; } .clearfoot { clear: both; } /*---------------------------------------------------- Archive Pages ----------------------------------------------------------------*/ ul.year { text-align: center; padding-bottom: 40px; } ul.year li { display: inline; } table.yeartable { margin-left: auto; margin-right: auto; } table.yeartable td.yeardate, table.yeartable td.yearday { border: 1px solid #4F988E; } table.yeartable td.yearday { background-color: #8EC5BE; text-transform: uppercase; text-align: center; } td.yearmonth { border-style: none; } /*---------------------------------------------------- Comments pages ----------------------------------------------------------------*/ .datesubjectcomment { padding: 5px; border-bottom: 1px solid #8EC5BE; } .userpiccomment { position: relative; float: left; background: #8EC5BE!important; padding: 5px; margin: 0 10px 10px 0; z-index: 15; border: 1px solid #1E4561; text-align: center; } .box { border-top: 1px solid #8EC5BE; padding: 10px; clear: left; } textarea.textbox { width: 95% !important; } .reply { position: relative; margin: 20px 30px 10px 30px; padding: 25px 10px 10px 10px; text-align: justify; line-height: 125%; } #postform { background: #F5E7C0; border: 1px solid #8EC5BE; } .replytosubject { font-weight: bold; } .commentreply { position: relative; margin: 10px; } .commentbox, .commentboxpartial { border: 1px solid #8EC5BE; padding: 10px; margin: 10px; background: #DCEFED; } .commentinfo { margin-top: 10px; width: 100%; background: #DCEFED; } .skiplinks { text-align: center; text-transform: uppercase; } /*-------------------------------------------- Misc -----------------------------------------*/ .clear { height: 15px; }
{Bigger} - {Live Preview} /*=================================================================================================================================================*/ /*------------------------------------------------------ LAYOUT 63: ZODIAC SERIES - ARIES ---------------------------------------------------------*/ /*---------------------------------------------------------- S2 STYLE: FLEXIBLE SQUARES -----------------------------------------------------------*/ /*------------------------------- AVAILABLE AT GAWARIEL_DESIGN (http://community.livejournal.com/gawariel_design/) -------------------------------*/ /*--------------------------------------------- CREATED BY GAWARIEL (http://gawariel.livejournal.com/) --------------------------------------------*/ /*---------------------------------------------------------- IMAGES MADE IN PHOTOSHOP CS ----------------------------------------------------------*/ /*----------------------------------- ZODIAC FAIRIES COPYRIGHT JESSICA GALBRETH (http://www.enchanted-art.com/)-----------------------------------*/ /*=================================================================================================================================================*/ /*--------------------------------------------------------------------- Misc ------------------------------------------------------------------------*/ input, textarea, select { margin: 0px 1px 1px 0px; border: 1px solid #D3AFB2; background: #F9F3F4; color: #78383C; } blockquote { padding: 8px 3px 8px 3px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/MetadataPattern.jpg) repeat top center; border-top: 3px solid #D3AFB2; border-bottom: 3px solid #D3AFB2; } .ljuser img { width: 0; height: 0; background-repeat: no-repeat; background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/community.png); padding: 15px 0px 0 12px; } .ljuser img[src="http://p-stat.livejournal.com/img/userinfo.gif"] { background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/user.png); padding: 15px 0px 0 12px; } .ljuser img[src="http://p-stat.livejournal.com/img/community.gif"] { background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/community.png); padding: 15px 0px 0px 12px; } .ljuser a b{ padding-left:0px; font-weight:normal; font-variant:small-caps; font-size: 12px; color:#380C0E; } .ljuser a:hover b { color:#AF787C; } /*--------------------------------------------------------------------- Main stuff ------------------------------------------------------------------------*/ body { margin: 20px 0 20px 0; font-family: trebuchet ms, verdana, sans-serif; font-size: 11px; background: #F3E8E9 url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/Pattern.jpg); color: #78383C; } /*MAIN LINKS*/ a, a:link, a:visited { color: #380C0E; font-weight: bold; text-decoration: none; } a:hover { color: #AF787C; text-decoration: underline; } /*--------------------------------------------------------------------- General page alignment and width ------------------------------------------------------------------------*/ /*CONTAINER OF THE LAYOUT (behind header, entries and sidebar)*/ #content{ width: 842px; margin-left: auto; margin-right: auto; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/ContentBG.jpg) repeat-y top center; } /*CONTAINER OF ENTRIES*/ #maincontent { margin-top: 15px; margin-left: 246px; text-align: justify; } /*LOOK OF SIDEBAR*/ #sidebar { width: 200px; float: left; text-align: justify; position: relative; margin-top: -345px; } /*----------------------------------------------------------------------------- Header - you can add a header image with either #header or .headerimage --------------------------------------------------------------------------------*/ /*CONTAINER OF NAV LINKS AND HEADER*/ #header { width: 600px; margin: 0px; margin-left: 240px; padding: 10px 0px 20px 0px; text-align: center; } .headerimage { background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/Header.jpg) no-repeat top center; height: 345px; } /*JOURNAL TITLE SUBTITLE*/ .title, .subtitle { display: none; } /*----------------------------------------------------------------------------- Header - top navigation --------------------------------------------------------------------------------*/ /* header -- links to views; title of journal; subtitle of journal */ /*CONTAINER OF NAVIGATION*/ ul.navheader { position: relative; padding: 0px; margin: -25px 0 0 0; text-transform: uppercase; } /*EACH SEPERATE ITEM IN NAV*/ ul.navheader li { display: inline; margin: 0px; padding: 0 5px 0 5px; } ul.navheader li a { color: #D3AFB2; } ul.navheader li a:hover, ul.navheader li.view{ color: #F9F3F4; } /*----------------------------------------------------------------------------- Entry stuff ------------------------------------------------------------------------*/ /*WHOLE ENTRY (entrytext, subject, comments)*/ .subcontent { width: 590px; background: #F3E8E9; } /*ENTRY*/ .entry { margin: 0px 5px 10px 5px; padding: 10px; line-height: 20px; } /*CONTAINER OF USERPIC IN ENTRY AND COMMENT PAGE*/ .userpic { position: relative; float: right; background: #D3AFB2; padding: 5px; margin: 10px; z-index: 15; border: 1px solid #78383C; } /*DATE IN ENTRY*/ .date { line-height: 200%; top: 5px; margin: 0 0 0 80px; text-transform: uppercase; color: #AF787C; } /*SUBJECT OF ENTRY*/ .subject { margin: 0 0 0 100px; padding: 0 10px 10px 10px; font-size: 18px; text-transform: uppercase; } /*BOTH DATE AND SUBJECT TOGETHER*/ .datesubject { padding: 5px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/Subject.jpg) no-repeat top center; border-bottom: 1px solid #D3AFB2; } .entry ul li{ padding-left: 5px; margin-left: 15px; } .entry ol li{ padding-left: 5px; margin-left: 15px; } /*--------------------------------------------------------------------- Entry Stuff - Current Mood, Music and Location ------------------------------------------------------------------------*/ .currents { padding: 5px; font-size: 10px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/MetadataPattern.jpg) repeat top center; border: 1px solid #E8D3D5; } .currents strong{ margin-right: 10px; } /*--------------------------------------------------------------------- Entry Stuff - Entrytags ------------------------------------------------------------------------*/ .ljtags { display: none; } /*--------------------------------------------------------------------- Entry Stuff - Comments ------------------------------------------------------------------------*/ .comments { text-align: right; background: #919bad url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/Comment.jpg) no-repeat bottom center; width: 591px; height: 90px; position: relative; top: 20px; margin-left: -15px; text-transform: uppercase; } div.comments a, div.comments a:link, div.comments a:visited{ padding: 0 10px 0 0; color: #AF787C; } div.comments a:hover { color: #78383C; text-decoration: none; } /*--------------------------------------------------------------------- Entry Stuff - Separator ------------------------------------------------------------------------*/ .separator{ /* for formatting separators between entries */ height: 60px; } /*------------------------------------------------------------ Special friends page customization -------------------------------------------------------------------------------*/ .userpicfriends { position: relative; float: right; background: #D3AFB2!important; padding: 5px; margin: 10px; z-index: 15; border: 1px solid #78383C; text-align: center; } .userpicfriends a { color: #380C0E!important; } .userpicfriends a:hover { color: #AF787C!important; } /*------------------------------------------------------------ Sidebar -------------------------------------------------------------------------------*/ .defaultuserpic { text-align: center; } .defaultuserpic img{ padding:5px; background: #D3AFB2; border: 1px solid #78383C; } .sbarheader { padding: 0px 5px 0px 5px; } .sbarbody { padding: 0px 5px 0px 5px; } .sbarbody2 { padding: 0 15px 0 15px; } /*------------------------------------------------------------ Sidebar - Calendar -------------------------------------------------------------------------------*/ table.calendar { margin-right: auto; margin-left: auto; } .sbarcalendar { border: 1px solid #AF787C; text-align: center; padding: 3px; } .sbarcalendarposts { border: 1px solid #AF787C; background-color: #D3AFB2; text-align: center; padding: 3px; } /*------------------------------------------------------------ Sidebar - link box contents and sidebar box titles -------------------------------------------------------------------------------*/ ul.sbarlist { padding-left: 0px; margin-left: 0px; list-style: none; } li.sbaritem { padding-left: 15px; list-style: none; font-size: 10px; } li.sbaritem a{ border-left: 3px solid #AF787C; color: #AF787C; line-height: 20px; padding-left: 5px; } li.sbaritem a:hover{ border-left: 3px solid #380C0E; color: #380C0E; text-decoration: none; } li.sbartitle { padding-left: 15px; list-style: none; margin-bottom: 10px; margin-top: 10px; text-align: right; text-transform: uppercase; font-size: 14px; border-bottom: 1px solid #78383C; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/SBtitle.png) no-repeat center left; } /*---------------------------------------------------- footer ----------------------------------------------------------------*/ #footer { width: 100%; margin: 0 0 -16px 0; padding: 0; text-align: right; z-index: 100; clear: both; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/Footer.jpg) no-repeat bottom center; height: 134px; } ul.navfooter{ padding: 0px; margin: 0px; text-transform: uppercase; } ul.navfooter li { display: inline; margin: 0 10px 0 5px; } .clearfoot { clear: both; } /*---------------------------------------------------- Archive Pages ----------------------------------------------------------------*/ ul.year { text-align: center; padding-bottom: 40px; } ul.year li { display: inline; } table.yeartable { margin-left: auto; margin-right: auto; } table.yeartable td.yeardate, table.yeartable td.yearday { border: 1px solid #AF787C; } table.yeartable td.yearday { background-color: #D3AFB2; text-transform: uppercase; text-align: center; } td.yearmonth { border-style: none; } /*---------------------------------------------------- Comments pages ----------------------------------------------------------------*/ .datesubjectcomment { padding: 5px; border-bottom: 1px solid #D3AFB2; } .userpiccomment { position: relative; float: left; background: #D3AFB2!important; padding: 5px; margin: 0 10px 10px 0; z-index: 15; border: 1px solid #78383C; text-align: center; } .box { border-top: 1px solid #D3AFB2; padding: 10px; clear: left; } textarea.textbox { width: 95% !important; } .reply { position: relative; margin: 20px 30px 10px 30px; padding: 25px 10px 10px 10px; text-align: justify; line-height: 125%; } #postform { background: #F5E7C0; border: 1px solid #D3AFB2; } .replytosubject { font-weight: bold; } .commentreply { position: relative; margin: 10px; } .commentbox, .commentboxpartial { border: 1px solid #D3AFB2; padding: 10px; margin: 10px; background: #F3E8E9; } .commentinfo { margin-top: 10px; width: 100%; background: #F3E8E9; } .skiplinks { text-align: center; text-transform: uppercase; } /*-------------------------------------------- Misc -----------------------------------------*/ .clear { height: 15px; }
Extra Icons: Icons to match your layout can be found here Friends-only banners: Matching Friends-only banners can be found here Profile layouts: Profile layouts that match your layout can be found here
Troubleshooting Before asking any questions, make sure you read all information above thoroughly and that your question isn't adressed in the FAQ. If your problem still isn't solved, you are welcome to ask your question here.
In the poll in my previous post I asked which S2 styles you prefer. It's a close call between Flexible Squares and Smooth Sailing. I opted to make these layouts in Flexible Squares, because I have more Smooth Sailing layouts and wanted to balance the difference ^_^.
Warning: I had to split the posts with the layout codes over 4 posts (3 layouts per post). I will also be making an entry with icons and friends-only banners AND another post with matching profile layouts. So I'm sorry for flooding your friendspage, but lots of goodies on the way!
Description Name: Zodiac Series Jessica Galbreth Description: Series of 12 layouts each representing a different zodiac sign using the beautiful Zodiac Fairies by Jessica Galbreth NOTE: Because the posts were too large I had to split the 12 layouts over 4 different posts, with three layouts per post.
In this post you can find the first three zodiac layouts: Aquarius - Pisces - Aries.
The other layouts can be found here:
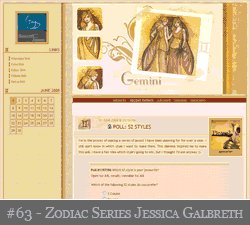
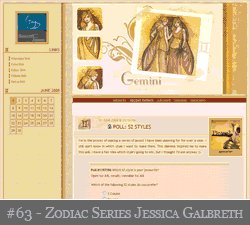
- For Taurus - Gemini - Cancer go here
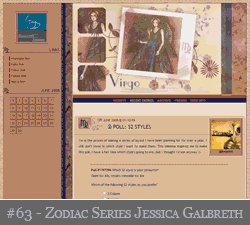
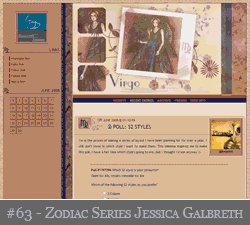
- For Leo - Virgo - Libra go here
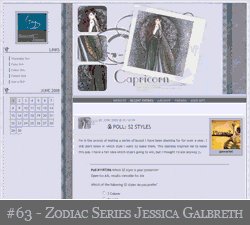
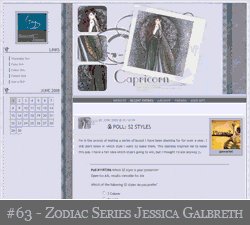
- For Scorpio - Sagittarius - Capricorn go here
General Information Layout Style: Flexible Squares Tested in: Mozilla Firefox and Internet Explorer Best Resolution: 1024*768 and above Account Levels: Layouts work with all account levels (Basic, Plus, Paid).
[ How to change add orientation] Works with Navigation Strip: Yes. [ How to enable/disable] Credit: Please put a link to the following people in your profile or sidebar:
- Jessica Galbreth [http://www.enchanted-art.com/]
- Gawariel Design - http://community.livejournal.com/gawariel_design/

Installation Go to Manage: Customize Select a new Theme:
- Check the box next to 'Only show themes available to me'
- Type 'Flexible Squares' in the Search box
- Click search
- Apply any theme that you get in the search results
- Plus Accounts: Choose an Ad placement
- Apply one of the following: '2 Column (sidebar on left)' or '2 Column (sidebar on right)'. Regardless which you choose, the sidebar will appear on the left
- Click 'Customize Selected Theme'
- Use layout's stylesheet(s): No
- Use layout's stylesheet(s) when including custom external stylesheet: No
- Use external stylesheets: No
- Custom external stylesheet URL: Leave empty
- Custom stylesheet: Paste the codes (given bellow) in the box
Images & Code All images are hosted on the community's Photobucket account. It's recommended that you upload the images yourself. When you do, don't forget to replace the URL's in the stylesheet.

{Bigger} - {Live Preview} /*=================================================================================================================================================*/ /*----------------------------------------------------- LAYOUT 63: ZODIAC SERIES - AQUARIUS -------------------------------------------------------*/ /*---------------------------------------------------------- S2 STYLE: FLEXIBLE SQUARES -----------------------------------------------------------*/ /*------------------------------- AVAILABLE AT GAWARIEL_DESIGN (http://community.livejournal.com/gawariel_design/) -------------------------------*/ /*--------------------------------------------- CREATED BY GAWARIEL (http://gawariel.livejournal.com/) --------------------------------------------*/ /*---------------------------------------------------------- IMAGES MADE IN PHOTOSHOP CS ----------------------------------------------------------*/ /*----------------------------------- ZODIAC FAIRIES COPYRIGHT JESSICA GALBRETH (http://www.enchanted-art.com/)-----------------------------------*/ /*=================================================================================================================================================*/ /*--------------------------------------------------------------------- Misc ------------------------------------------------------------------------*/ input, textarea, select { margin: 0px 1px 1px 0px; border: 1px solid #7C8EBE; background: #E9EDF6; color: #0E184F; } blockquote { padding: 8px 3px 8px 3px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/MetadataPattern.jpg) repeat top center; border-top: 3px solid #7C8EBE; border-bottom: 3px solid #7C8EBE; } .ljuser img { width: 0; height: 0; background-repeat: no-repeat; background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/community.png); padding: 15px 0px 0 12px; } .ljuser img[src="http://p-stat.livejournal.com/img/userinfo.gif"] { background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/user.png); padding: 15px 0px 0 12px; } .ljuser img[src="http://p-stat.livejournal.com/img/community.gif"] { background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/community.png); padding: 15px 0px 0px 12px; } .ljuser a b{ padding-left:0px; font-weight:normal; font-variant:small-caps; font-size: 12px; color:#010218; } .ljuser a:hover b { color:#3C4F8E; } /*--------------------------------------------------------------------- Main stuff ------------------------------------------------------------------------*/ body { margin: 20px 0 20px 0; font-family: trebuchet ms, verdana, sans-serif; font-size: 11px; background: #D5DCED url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/Pattern.jpg); color: #0E184F; } /*MAIN LINKS*/ a, a:link, a:visited { color: #010218; font-weight: bold; text-decoration: none; } a:hover { color: #3C4F8E; text-decoration: underline; } /*--------------------------------------------------------------------- General page alignment and width ------------------------------------------------------------------------*/ /*CONTAINER OF THE LAYOUT (behind header, entries and sidebar)*/ #content{ width: 842px; margin-left: auto; margin-right: auto; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/ContentBG.jpg) repeat-y top center; } /*CONTAINER OF ENTRIES*/ #maincontent { margin-top: 15px; margin-left: 246px; text-align: justify; } /*LOOK OF SIDEBAR*/ #sidebar { width: 200px; float: left; text-align: justify; position: relative; margin-top: -345px; } /*----------------------------------------------------------------------------- Header - you can add a header image with either #header or .headerimage --------------------------------------------------------------------------------*/ /*CONTAINER OF NAV LINKS AND HEADER*/ #header { width: 600px; margin: 0px; margin-left: 240px; padding: 10px 0px 20px 0px; text-align: center; } .headerimage { background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/Header.jpg) no-repeat top center; height: 345px; } /*JOURNAL TITLE SUBTITLE*/ .title, .subtitle { display: none; } /*----------------------------------------------------------------------------- Header - top navigation --------------------------------------------------------------------------------*/ /* header -- links to views; title of journal; subtitle of journal */ /*CONTAINER OF NAVIGATION*/ ul.navheader { position: relative; padding: 0px; margin: -25px 0 0 0; text-transform: uppercase; } /*EACH SEPERATE ITEM IN NAV*/ ul.navheader li { display: inline; margin: 0px; padding: 0 5px 0 5px; } ul.navheader li a { color: #7C8EBE; } ul.navheader li a:hover, ul.navheader li.view{ color: #E9EDF6; } /*----------------------------------------------------------------------------- Entry stuff ------------------------------------------------------------------------*/ /*WHOLE ENTRY (entrytext, subject, comments)*/ .subcontent { width: 590px; background: #D5DCED; } /*ENTRY*/ .entry { margin: 0px 5px 10px 5px; padding: 10px; line-height: 20px; } /*CONTAINER OF USERPIC IN ENTRY AND COMMENT PAGE*/ .userpic { position: relative; float: right; background: #7C8EBE; padding: 5px; margin: 10px; z-index: 15; border: 1px solid #0E184F; } /*DATE IN ENTRY*/ .date { line-height: 200%; top: 5px; margin: 0 0 0 80px; text-transform: uppercase; color: #3C4F8E; } /*SUBJECT OF ENTRY*/ .subject { margin: 0 0 0 100px; padding: 0 10px 10px 10px; font-size: 18px; text-transform: uppercase; } /*BOTH DATE AND SUBJECT TOGETHER*/ .datesubject { padding: 5px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/Subject.jpg) no-repeat top center; border-bottom: 1px solid #7C8EBE; } .entry ul li{ padding-left: 5px; margin-left: 15px; } .entry ol li{ padding-left: 5px; margin-left: 15px; } /*--------------------------------------------------------------------- Entry Stuff - Current Mood, Music and Location ------------------------------------------------------------------------*/ .currents { padding: 5px; font-size: 10px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/MetadataPattern.jpg) repeat top center; border: 1px solid #B2BEDC; } .currents strong{ margin-right: 10px; } /*--------------------------------------------------------------------- Entry Stuff - Entrytags ------------------------------------------------------------------------*/ .ljtags { display: none; } /*--------------------------------------------------------------------- Entry Stuff - Comments ------------------------------------------------------------------------*/ .comments { text-align: right; background: #919bad url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/Comment.jpg) no-repeat bottom center; width: 591px; height: 100px; position: relative; top: 20px; margin-left: -15px; text-transform: uppercase; } div.comments a, div.comments a:link, div.comments a:visited{ padding: 0 10px 0 0; color: #3C4F8E; } div.comments a:hover { color: #0E184F; text-decoration: none; } /*--------------------------------------------------------------------- Entry Stuff - Separator ------------------------------------------------------------------------*/ .separator{ /* for formatting separators between entries */ height: 60px; } /*------------------------------------------------------------ Special friends page customization -------------------------------------------------------------------------------*/ .userpicfriends { position: relative; float: right; background: #7C8EBE!important; padding: 5px; margin: 10px; z-index: 15; border: 1px solid #0E184F; text-align: center; } .userpicfriends a { color: #010218!important; } .userpicfriends a:hover { color: #3C4F8E!important; } /*------------------------------------------------------------ Sidebar -------------------------------------------------------------------------------*/ .defaultuserpic { text-align: center; } .defaultuserpic img{ padding:5px; background: #7C8EBE; border: 1px solid #0E184F; } .sbarheader { padding: 0px 5px 0px 5px; } .sbarbody { padding: 0px 5px 0px 5px; } .sbarbody2 { padding: 0 15px 0 15px; } /*------------------------------------------------------------ Sidebar - Calendar -------------------------------------------------------------------------------*/ table.calendar { margin-right: auto; margin-left: auto; } .sbarcalendar { border: 1px solid #3C4F8E; text-align: center; padding: 3px; } .sbarcalendarposts { border: 1px solid #3C4F8E; background-color: #7C8EBE; text-align: center; padding: 3px; } /*------------------------------------------------------------ Sidebar - link box contents and sidebar box titles -------------------------------------------------------------------------------*/ ul.sbarlist { padding-left: 0px; margin-left: 0px; list-style: none; } li.sbaritem { padding-left: 15px; list-style: none; font-size: 10px; } li.sbaritem a{ border-left: 3px solid #3C4F8E; color: #3C4F8E; line-height: 20px; padding-left: 5px; } li.sbaritem a:hover{ border-left: 3px solid #010218; color: #010218; text-decoration: none; } li.sbartitle { padding-left: 15px; list-style: none; margin-bottom: 10px; margin-top: 10px; text-align: right; text-transform: uppercase; font-size: 14px; border-bottom: 1px solid #0E184F; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/SBtitle.png) no-repeat center left; } /*---------------------------------------------------- footer ----------------------------------------------------------------*/ #footer { width: 100%; margin: 0 0 -16px 0; padding: 0; text-align: right; z-index: 100; clear: both; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aquarius/Footer.jpg) no-repeat bottom center; height: 134px; } ul.navfooter{ padding: 0px; margin: 0px; text-transform: uppercase; } ul.navfooter li { display: inline; margin: 0 10px 0 5px; } .clearfoot { clear: both; } /*---------------------------------------------------- Archive Pages ----------------------------------------------------------------*/ ul.year { text-align: center; padding-bottom: 40px; } ul.year li { display: inline; } table.yeartable { margin-left: auto; margin-right: auto; } table.yeartable td.yeardate, table.yeartable td.yearday { border: 1px solid #3C4F8E; } table.yeartable td.yearday { background-color: #7C8EBE; text-transform: uppercase; text-align: center; } td.yearmonth { border-style: none; } /*---------------------------------------------------- Comments pages ----------------------------------------------------------------*/ .datesubjectcomment { padding: 5px; border-bottom: 1px solid #7C8EBE; } .userpiccomment { position: relative; float: left; background: #7C8EBE!important; padding: 5px; margin: 0 10px 10px 0; z-index: 15; border: 1px solid #0E184F; text-align: center; } .box { border-top: 1px solid #7C8EBE; padding: 10px; clear: left; } textarea.textbox { width: 95% !important; } .reply { position: relative; margin: 20px 30px 10px 30px; padding: 25px 10px 10px 10px; text-align: justify; line-height: 125%; } #postform { background: #F5E7C0; border: 1px solid #7C8EBE; } .replytosubject { font-weight: bold; } .commentreply { position: relative; margin: 10px; } .commentbox, .commentboxpartial { border: 1px solid #7C8EBE; padding: 10px; margin: 10px; background: #D5DCED; } .commentinfo { margin-top: 10px; width: 100%; background: #D5DCED; } .skiplinks { text-align: center; text-transform: uppercase; } /*-------------------------------------------- Misc -----------------------------------------*/ .clear { height: 15px; }
- Comment.jpg
- community.png
- ContentBG.jpg
- Footer.jpg
- Header.jpg
- MetadataPattern.jpg
- Pattern.jpg
- SBtitle.png
- Subject.jpg
- user.png

{Bigger} - {Live Preview} /*=================================================================================================================================================*/ /*----------------------------------------------------- LAYOUT 63: ZODIAC SERIES - PISCES ---------------------------------------------------------*/ /*---------------------------------------------------------- S2 STYLE: FLEXIBLE SQUARES -----------------------------------------------------------*/ /*------------------------------- AVAILABLE AT GAWARIEL_DESIGN (http://community.livejournal.com/gawariel_design/) -------------------------------*/ /*--------------------------------------------- CREATED BY GAWARIEL (http://gawariel.livejournal.com/) --------------------------------------------*/ /*---------------------------------------------------------- IMAGES MADE IN PHOTOSHOP CS ----------------------------------------------------------*/ /*----------------------------------- ZODIAC FAIRIES COPYRIGHT JESSICA GALBRETH (http://www.enchanted-art.com/)-----------------------------------*/ /*=================================================================================================================================================*/ /*--------------------------------------------------------------------- Misc ------------------------------------------------------------------------*/ input, textarea, select { margin: 0px 1px 1px 0px; border: 1px solid #8EC5BE; background: #EDF7F6; color: #1E4561; } blockquote { padding: 8px 3px 8px 3px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/MetadataPattern.jpg) repeat top center; border-top: 3px solid #8EC5BE; border-bottom: 3px solid #8EC5BE; } .ljuser img { width: 0; height: 0; background-repeat: no-repeat; background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/community.png); padding: 15px 0px 0 12px; } .ljuser img[src="http://p-stat.livejournal.com/img/userinfo.gif"] { background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/user.png); padding: 15px 0px 0 12px; } .ljuser img[src="http://p-stat.livejournal.com/img/community.gif"] { background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/community.png); padding: 15px 0px 0px 12px; } .ljuser a b{ padding-left:0px; font-weight:normal; font-variant:small-caps; font-size: 12px; color:#022018; } .ljuser a:hover b { color:#4F988E; } /*--------------------------------------------------------------------- Main stuff ------------------------------------------------------------------------*/ body { margin: 20px 0 20px 0; font-family: trebuchet ms, verdana, sans-serif; font-size: 11px; background: #DCEFED url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/Pattern.jpg); color: #1E4561; } /*MAIN LINKS*/ a, a:link, a:visited { color: #022018; font-weight: bold; text-decoration: none; } a:hover { color: #4F988E; text-decoration: underline; } /*--------------------------------------------------------------------- General page alignment and width ------------------------------------------------------------------------*/ /*CONTAINER OF THE LAYOUT (behind header, entries and sidebar)*/ #content{ width: 842px; margin-left: auto; margin-right: auto; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/ContentBG.jpg) repeat-y top center; } /*CONTAINER OF ENTRIES*/ #maincontent { margin-top: 15px; margin-left: 246px; text-align: justify; } /*LOOK OF SIDEBAR*/ #sidebar { width: 200px; float: left; text-align: justify; position: relative; margin-top: -345px; } /*----------------------------------------------------------------------------- Header - you can add a header image with either #header or .headerimage --------------------------------------------------------------------------------*/ /*CONTAINER OF NAV LINKS AND HEADER*/ #header { width: 600px; margin: 0px; margin-left: 240px; padding: 10px 0px 20px 0px; text-align: center; } .headerimage { background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/Header.jpg) no-repeat top center; height: 345px; } /*JOURNAL TITLE SUBTITLE*/ .title, .subtitle { display: none; } /*----------------------------------------------------------------------------- Header - top navigation --------------------------------------------------------------------------------*/ /* header -- links to views; title of journal; subtitle of journal */ /*CONTAINER OF NAVIGATION*/ ul.navheader { position: relative; padding: 0px; margin: -25px 0 0 0; text-transform: uppercase; } /*EACH SEPERATE ITEM IN NAV*/ ul.navheader li { display: inline; margin: 0px; padding: 0 5px 0 5px; } ul.navheader li a { color: #8EC5BE; } ul.navheader li a:hover, ul.navheader li.view{ color: #EDF7F6; } /*----------------------------------------------------------------------------- Entry stuff ------------------------------------------------------------------------*/ /*WHOLE ENTRY (entrytext, subject, comments)*/ .subcontent { width: 590px; background: #DCEFED; } /*ENTRY*/ .entry { margin: 0px 5px 10px 5px; padding: 10px; line-height: 20px; } /*CONTAINER OF USERPIC IN ENTRY AND COMMENT PAGE*/ .userpic { position: relative; float: right; background: #8EC5BE; padding: 5px; margin: 10px; z-index: 15; border: 1px solid #1E4561; } /*DATE IN ENTRY*/ .date { line-height: 200%; top: 5px; margin: 0 0 0 80px; text-transform: uppercase; color: #4F988E; } /*SUBJECT OF ENTRY*/ .subject { margin: 0 0 0 100px; padding: 0 10px 10px 10px; font-size: 18px; text-transform: uppercase; } /*BOTH DATE AND SUBJECT TOGETHER*/ .datesubject { padding: 5px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/Subject.jpg) no-repeat top center; border-bottom: 1px solid #8EC5BE; } .entry ul li{ padding-left: 5px; margin-left: 15px; } .entry ol li{ padding-left: 5px; margin-left: 15px; } /*--------------------------------------------------------------------- Entry Stuff - Current Mood, Music and Location ------------------------------------------------------------------------*/ .currents { padding: 5px; font-size: 10px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/MetadataPattern.jpg) repeat top center; border: 1px solid #BEE0DC; } .currents strong{ margin-right: 10px; } /*--------------------------------------------------------------------- Entry Stuff - Entrytags ------------------------------------------------------------------------*/ .ljtags { display: none; } /*--------------------------------------------------------------------- Entry Stuff - Comments ------------------------------------------------------------------------*/ .comments { text-align: right; background: #919bad url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/Comment.jpg) no-repeat bottom center; width: 591px; height: 100px; position: relative; top: 20px; margin-left: -15px; text-transform: uppercase; } div.comments a, div.comments a:link, div.comments a:visited{ padding: 0 10px 0 0; color: #4F988E; } div.comments a:hover { color: #1E4561; text-decoration: none; } /*--------------------------------------------------------------------- Entry Stuff - Separator ------------------------------------------------------------------------*/ .separator{ /* for formatting separators between entries */ height: 60px; } /*------------------------------------------------------------ Special friends page customization -------------------------------------------------------------------------------*/ .userpicfriends { position: relative; float: right; background: #8EC5BE!important; padding: 5px; margin: 10px; z-index: 15; border: 1px solid #1E4561; text-align: center; } .userpicfriends a { color: #022018!important; } .userpicfriends a:hover { color: #4F988E!important; } /*------------------------------------------------------------ Sidebar -------------------------------------------------------------------------------*/ .defaultuserpic { text-align: center; } .defaultuserpic img{ padding:5px; background: #8EC5BE; border: 1px solid #1E4561; } .sbarheader { padding: 0px 5px 0px 5px; } .sbarbody { padding: 0px 5px 0px 5px; } .sbarbody2 { padding: 0 15px 0 15px; } /*------------------------------------------------------------ Sidebar - Calendar -------------------------------------------------------------------------------*/ table.calendar { margin-right: auto; margin-left: auto; } .sbarcalendar { border: 1px solid #4F988E; text-align: center; padding: 3px; } .sbarcalendarposts { border: 1px solid #4F988E; background-color: #8EC5BE; text-align: center; padding: 3px; } /*------------------------------------------------------------ Sidebar - link box contents and sidebar box titles -------------------------------------------------------------------------------*/ ul.sbarlist { padding-left: 0px; margin-left: 0px; list-style: none; } li.sbaritem { padding-left: 15px; list-style: none; font-size: 10px; } li.sbaritem a{ border-left: 3px solid #4F988E; color: #4F988E; line-height: 20px; padding-left: 5px; } li.sbaritem a:hover{ border-left: 3px solid #022018; color: #022018; text-decoration: none; } li.sbartitle { padding-left: 15px; list-style: none; margin-bottom: 10px; margin-top: 10px; text-align: right; text-transform: uppercase; font-size: 14px; border-bottom: 1px solid #1E4561; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/SBtitle.png) no-repeat center left; } /*---------------------------------------------------- footer ----------------------------------------------------------------*/ #footer { width: 100%; margin: 0 0 -16px 0; padding: 0; text-align: right; z-index: 100; clear: both; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Pisces/Footer.jpg) no-repeat bottom center; height: 134px; } ul.navfooter{ padding: 0px; margin: 0px; text-transform: uppercase; } ul.navfooter li { display: inline; margin: 0 10px 0 5px; } .clearfoot { clear: both; } /*---------------------------------------------------- Archive Pages ----------------------------------------------------------------*/ ul.year { text-align: center; padding-bottom: 40px; } ul.year li { display: inline; } table.yeartable { margin-left: auto; margin-right: auto; } table.yeartable td.yeardate, table.yeartable td.yearday { border: 1px solid #4F988E; } table.yeartable td.yearday { background-color: #8EC5BE; text-transform: uppercase; text-align: center; } td.yearmonth { border-style: none; } /*---------------------------------------------------- Comments pages ----------------------------------------------------------------*/ .datesubjectcomment { padding: 5px; border-bottom: 1px solid #8EC5BE; } .userpiccomment { position: relative; float: left; background: #8EC5BE!important; padding: 5px; margin: 0 10px 10px 0; z-index: 15; border: 1px solid #1E4561; text-align: center; } .box { border-top: 1px solid #8EC5BE; padding: 10px; clear: left; } textarea.textbox { width: 95% !important; } .reply { position: relative; margin: 20px 30px 10px 30px; padding: 25px 10px 10px 10px; text-align: justify; line-height: 125%; } #postform { background: #F5E7C0; border: 1px solid #8EC5BE; } .replytosubject { font-weight: bold; } .commentreply { position: relative; margin: 10px; } .commentbox, .commentboxpartial { border: 1px solid #8EC5BE; padding: 10px; margin: 10px; background: #DCEFED; } .commentinfo { margin-top: 10px; width: 100%; background: #DCEFED; } .skiplinks { text-align: center; text-transform: uppercase; } /*-------------------------------------------- Misc -----------------------------------------*/ .clear { height: 15px; }
- Comment.jpg
- community.png
- ContentBG.jpg
- Footer.jpg
- Header.jpg
- MetadataPattern.jpg
- Pattern.jpg
- SBtitle.png
- Subject.jpg
- user.png

{Bigger} - {Live Preview} /*=================================================================================================================================================*/ /*------------------------------------------------------ LAYOUT 63: ZODIAC SERIES - ARIES ---------------------------------------------------------*/ /*---------------------------------------------------------- S2 STYLE: FLEXIBLE SQUARES -----------------------------------------------------------*/ /*------------------------------- AVAILABLE AT GAWARIEL_DESIGN (http://community.livejournal.com/gawariel_design/) -------------------------------*/ /*--------------------------------------------- CREATED BY GAWARIEL (http://gawariel.livejournal.com/) --------------------------------------------*/ /*---------------------------------------------------------- IMAGES MADE IN PHOTOSHOP CS ----------------------------------------------------------*/ /*----------------------------------- ZODIAC FAIRIES COPYRIGHT JESSICA GALBRETH (http://www.enchanted-art.com/)-----------------------------------*/ /*=================================================================================================================================================*/ /*--------------------------------------------------------------------- Misc ------------------------------------------------------------------------*/ input, textarea, select { margin: 0px 1px 1px 0px; border: 1px solid #D3AFB2; background: #F9F3F4; color: #78383C; } blockquote { padding: 8px 3px 8px 3px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/MetadataPattern.jpg) repeat top center; border-top: 3px solid #D3AFB2; border-bottom: 3px solid #D3AFB2; } .ljuser img { width: 0; height: 0; background-repeat: no-repeat; background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/community.png); padding: 15px 0px 0 12px; } .ljuser img[src="http://p-stat.livejournal.com/img/userinfo.gif"] { background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/user.png); padding: 15px 0px 0 12px; } .ljuser img[src="http://p-stat.livejournal.com/img/community.gif"] { background-color:transparent; background-image: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/community.png); padding: 15px 0px 0px 12px; } .ljuser a b{ padding-left:0px; font-weight:normal; font-variant:small-caps; font-size: 12px; color:#380C0E; } .ljuser a:hover b { color:#AF787C; } /*--------------------------------------------------------------------- Main stuff ------------------------------------------------------------------------*/ body { margin: 20px 0 20px 0; font-family: trebuchet ms, verdana, sans-serif; font-size: 11px; background: #F3E8E9 url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/Pattern.jpg); color: #78383C; } /*MAIN LINKS*/ a, a:link, a:visited { color: #380C0E; font-weight: bold; text-decoration: none; } a:hover { color: #AF787C; text-decoration: underline; } /*--------------------------------------------------------------------- General page alignment and width ------------------------------------------------------------------------*/ /*CONTAINER OF THE LAYOUT (behind header, entries and sidebar)*/ #content{ width: 842px; margin-left: auto; margin-right: auto; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/ContentBG.jpg) repeat-y top center; } /*CONTAINER OF ENTRIES*/ #maincontent { margin-top: 15px; margin-left: 246px; text-align: justify; } /*LOOK OF SIDEBAR*/ #sidebar { width: 200px; float: left; text-align: justify; position: relative; margin-top: -345px; } /*----------------------------------------------------------------------------- Header - you can add a header image with either #header or .headerimage --------------------------------------------------------------------------------*/ /*CONTAINER OF NAV LINKS AND HEADER*/ #header { width: 600px; margin: 0px; margin-left: 240px; padding: 10px 0px 20px 0px; text-align: center; } .headerimage { background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/Header.jpg) no-repeat top center; height: 345px; } /*JOURNAL TITLE SUBTITLE*/ .title, .subtitle { display: none; } /*----------------------------------------------------------------------------- Header - top navigation --------------------------------------------------------------------------------*/ /* header -- links to views; title of journal; subtitle of journal */ /*CONTAINER OF NAVIGATION*/ ul.navheader { position: relative; padding: 0px; margin: -25px 0 0 0; text-transform: uppercase; } /*EACH SEPERATE ITEM IN NAV*/ ul.navheader li { display: inline; margin: 0px; padding: 0 5px 0 5px; } ul.navheader li a { color: #D3AFB2; } ul.navheader li a:hover, ul.navheader li.view{ color: #F9F3F4; } /*----------------------------------------------------------------------------- Entry stuff ------------------------------------------------------------------------*/ /*WHOLE ENTRY (entrytext, subject, comments)*/ .subcontent { width: 590px; background: #F3E8E9; } /*ENTRY*/ .entry { margin: 0px 5px 10px 5px; padding: 10px; line-height: 20px; } /*CONTAINER OF USERPIC IN ENTRY AND COMMENT PAGE*/ .userpic { position: relative; float: right; background: #D3AFB2; padding: 5px; margin: 10px; z-index: 15; border: 1px solid #78383C; } /*DATE IN ENTRY*/ .date { line-height: 200%; top: 5px; margin: 0 0 0 80px; text-transform: uppercase; color: #AF787C; } /*SUBJECT OF ENTRY*/ .subject { margin: 0 0 0 100px; padding: 0 10px 10px 10px; font-size: 18px; text-transform: uppercase; } /*BOTH DATE AND SUBJECT TOGETHER*/ .datesubject { padding: 5px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/Subject.jpg) no-repeat top center; border-bottom: 1px solid #D3AFB2; } .entry ul li{ padding-left: 5px; margin-left: 15px; } .entry ol li{ padding-left: 5px; margin-left: 15px; } /*--------------------------------------------------------------------- Entry Stuff - Current Mood, Music and Location ------------------------------------------------------------------------*/ .currents { padding: 5px; font-size: 10px; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/MetadataPattern.jpg) repeat top center; border: 1px solid #E8D3D5; } .currents strong{ margin-right: 10px; } /*--------------------------------------------------------------------- Entry Stuff - Entrytags ------------------------------------------------------------------------*/ .ljtags { display: none; } /*--------------------------------------------------------------------- Entry Stuff - Comments ------------------------------------------------------------------------*/ .comments { text-align: right; background: #919bad url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/Comment.jpg) no-repeat bottom center; width: 591px; height: 90px; position: relative; top: 20px; margin-left: -15px; text-transform: uppercase; } div.comments a, div.comments a:link, div.comments a:visited{ padding: 0 10px 0 0; color: #AF787C; } div.comments a:hover { color: #78383C; text-decoration: none; } /*--------------------------------------------------------------------- Entry Stuff - Separator ------------------------------------------------------------------------*/ .separator{ /* for formatting separators between entries */ height: 60px; } /*------------------------------------------------------------ Special friends page customization -------------------------------------------------------------------------------*/ .userpicfriends { position: relative; float: right; background: #D3AFB2!important; padding: 5px; margin: 10px; z-index: 15; border: 1px solid #78383C; text-align: center; } .userpicfriends a { color: #380C0E!important; } .userpicfriends a:hover { color: #AF787C!important; } /*------------------------------------------------------------ Sidebar -------------------------------------------------------------------------------*/ .defaultuserpic { text-align: center; } .defaultuserpic img{ padding:5px; background: #D3AFB2; border: 1px solid #78383C; } .sbarheader { padding: 0px 5px 0px 5px; } .sbarbody { padding: 0px 5px 0px 5px; } .sbarbody2 { padding: 0 15px 0 15px; } /*------------------------------------------------------------ Sidebar - Calendar -------------------------------------------------------------------------------*/ table.calendar { margin-right: auto; margin-left: auto; } .sbarcalendar { border: 1px solid #AF787C; text-align: center; padding: 3px; } .sbarcalendarposts { border: 1px solid #AF787C; background-color: #D3AFB2; text-align: center; padding: 3px; } /*------------------------------------------------------------ Sidebar - link box contents and sidebar box titles -------------------------------------------------------------------------------*/ ul.sbarlist { padding-left: 0px; margin-left: 0px; list-style: none; } li.sbaritem { padding-left: 15px; list-style: none; font-size: 10px; } li.sbaritem a{ border-left: 3px solid #AF787C; color: #AF787C; line-height: 20px; padding-left: 5px; } li.sbaritem a:hover{ border-left: 3px solid #380C0E; color: #380C0E; text-decoration: none; } li.sbartitle { padding-left: 15px; list-style: none; margin-bottom: 10px; margin-top: 10px; text-align: right; text-transform: uppercase; font-size: 14px; border-bottom: 1px solid #78383C; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/SBtitle.png) no-repeat center left; } /*---------------------------------------------------- footer ----------------------------------------------------------------*/ #footer { width: 100%; margin: 0 0 -16px 0; padding: 0; text-align: right; z-index: 100; clear: both; background: url(http://i19.photobucket.com/albums/b153/gawariel_design/63_Zodiac%20series%20Jessica%20Galbreth/Aries/Footer.jpg) no-repeat bottom center; height: 134px; } ul.navfooter{ padding: 0px; margin: 0px; text-transform: uppercase; } ul.navfooter li { display: inline; margin: 0 10px 0 5px; } .clearfoot { clear: both; } /*---------------------------------------------------- Archive Pages ----------------------------------------------------------------*/ ul.year { text-align: center; padding-bottom: 40px; } ul.year li { display: inline; } table.yeartable { margin-left: auto; margin-right: auto; } table.yeartable td.yeardate, table.yeartable td.yearday { border: 1px solid #AF787C; } table.yeartable td.yearday { background-color: #D3AFB2; text-transform: uppercase; text-align: center; } td.yearmonth { border-style: none; } /*---------------------------------------------------- Comments pages ----------------------------------------------------------------*/ .datesubjectcomment { padding: 5px; border-bottom: 1px solid #D3AFB2; } .userpiccomment { position: relative; float: left; background: #D3AFB2!important; padding: 5px; margin: 0 10px 10px 0; z-index: 15; border: 1px solid #78383C; text-align: center; } .box { border-top: 1px solid #D3AFB2; padding: 10px; clear: left; } textarea.textbox { width: 95% !important; } .reply { position: relative; margin: 20px 30px 10px 30px; padding: 25px 10px 10px 10px; text-align: justify; line-height: 125%; } #postform { background: #F5E7C0; border: 1px solid #D3AFB2; } .replytosubject { font-weight: bold; } .commentreply { position: relative; margin: 10px; } .commentbox, .commentboxpartial { border: 1px solid #D3AFB2; padding: 10px; margin: 10px; background: #F3E8E9; } .commentinfo { margin-top: 10px; width: 100%; background: #F3E8E9; } .skiplinks { text-align: center; text-transform: uppercase; } /*-------------------------------------------- Misc -----------------------------------------*/ .clear { height: 15px; }
- Comment.jpg
- community.png
- ContentBG.jpg
- Footer.jpg
- Header.jpg
- MetadataPattern.jpg
- Pattern.jpg
- SBtitle.png
- Subject.jpg
- user.png
Extra Icons: Icons to match your layout can be found here Friends-only banners: Matching Friends-only banners can be found here Profile layouts: Profile layouts that match your layout can be found here
Troubleshooting Before asking any questions, make sure you read all information above thoroughly and that your question isn't adressed in the FAQ. If your problem still isn't solved, you are welcome to ask your question here.