Знакомьтесь: веб-инспектор
Меняем шапку и фон журнала. Развлекаемся и проникаемся
1-й способ - простой и всем известный: выбрать дизайн с гибкими настройками, вроде выводка Chameleon-ов,
или Expressive, для которого есть целый конструктор от Yoksel - lj.yoksel.ru
2-й - для случаев, когда макет приглянулся, а в настройках нужных опций не предусмотрено.
Хотите взять что-нибудь минималистичное, вроде Sorbet Lavender, My News и задать
во всю ширь фон-подложку собственного сочинения? У Painterly поменять радикально-пурпурный
цвет линков? В Carousel вставить свою картинку?
Родная жжешная страничка - удобная модель для освоения веб-премудростей.
Web Inspector позволяет исследовать устройство страницы и проследить за поведением объектов
не сходя с места, прямо в браузере, без сторонних приложений и расширений.
Перекрась знакомый сайт погоды

или с Гуглом начуди - удиви ближнего, внукам похвались своим "искусством" )

делается фокус - в один клик.
Об этом дальше.
Найдем подходящую схему на стр http://www.livejournal.com/customize/,
для экспериментов лучше завести отдельный аккаунт
(заодно получим дополнительную порцию места под картинки; жж не возражает)

Не забудьте нажать кнопку "сменить", выбрав нужный акк в меню -
переключаемся и приступим к реконструкции.
Повторим вызов веб-инспектора, для тех кто пропустил предыдущие серии:
-> f12 (или правый клик на нужном объекте: "исследовать элемент", "посмотреть код")
-> нажмем на левый верхний уголок появившейся панели и поводим курсором по странице -
будут выделяться один за другим конструктивные блоки.
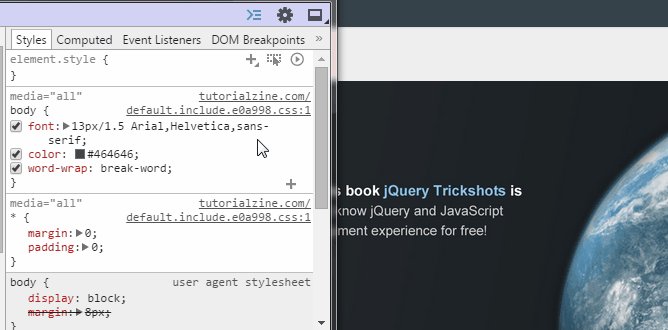
-> Щелкнем по выбранному блоку, напр по фону записи.
При этом выделится код элемента.
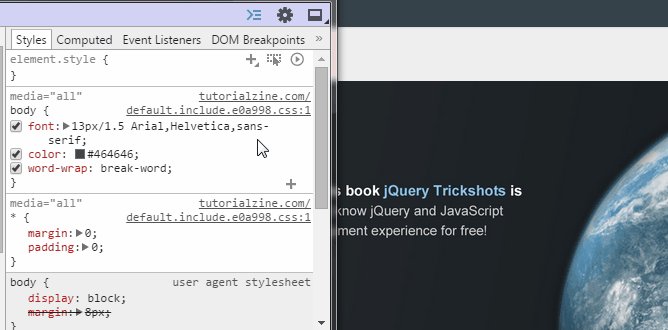
В правой части панели покажутся приписанные этом элементу стили.

Темный квадратик с надписью #2D4257 соответствует фону блока записей
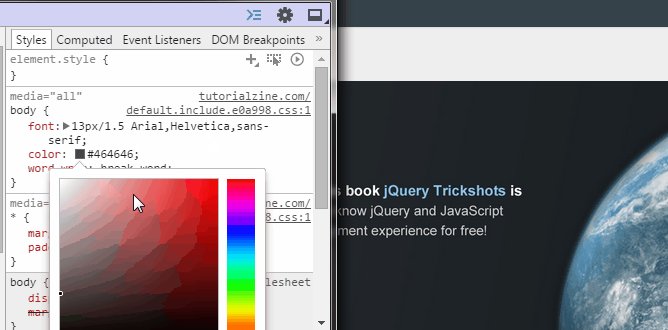
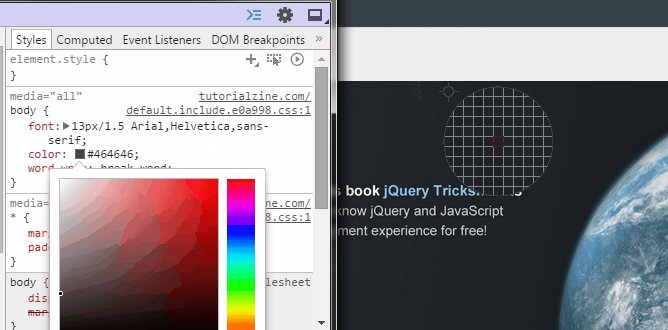
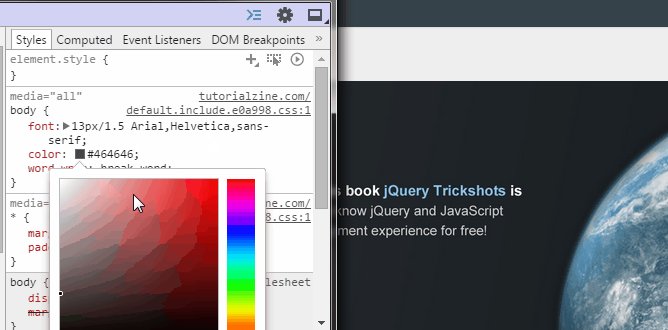
Щелкнем по этому квадратику, откроется плашка выбора цветов,
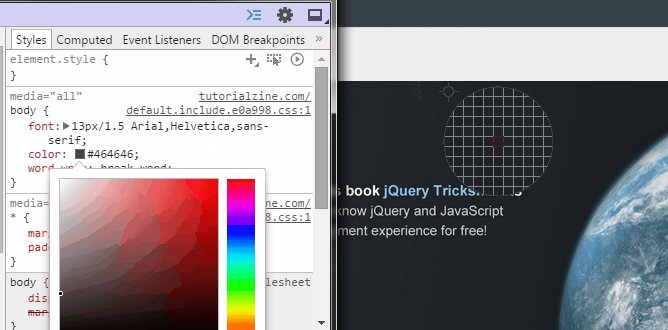
кликнем на любой - сменится цвет и на странице

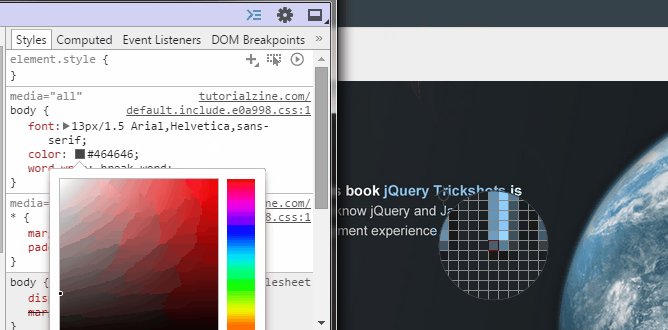
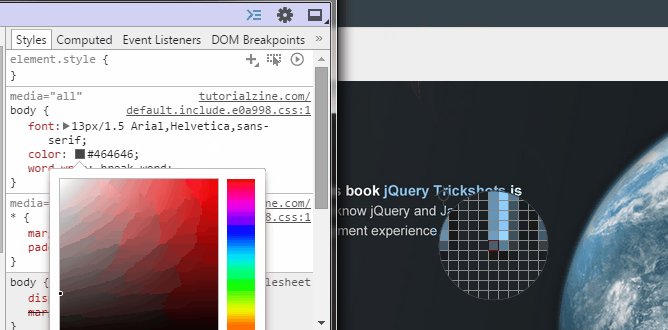
Нижним ползунком выбираем прозрачность: крайнее левое положение - полная прозрачность бэкграунда,
т.е. сквозь блок будет просвечивать нижний слой.
Все изменения происходят немедленно: добавляй, убирай, перекрашивай -
перекраивай страницу как хочешь!
Аналогично находим стиль определяющий цвет ссылок в Painterly

и подбираем оттенок по вкусу.
Еще раз о цветовой палитре, с Хабра:

_

Исследовав страницу в веб-инспекторе можем убедиться,
что у макета Сarusel нельзя заменить
только картинку с лошадкой -
придется скачивать весь фон и
перемонтировать в фото-редакторе.
Weston Grey не балует предустановленными настройками,
не пестрит дизайном - есть к чему руки приложить:

Откроем панель, слева (Elements) найдем строку Body -
это базовый контейнер страницы записей, в который вложены все остальные.
Справа - стилевые коды.
Прикрутим к фону картинку:
для этого впишем в стили для Body знакомый по прошлым выпускам код -
background: url(httр://ic.pics.livejournal.com/fotovivo/1907811.jpg);

А теперь займемся шапкой страницы,
наведёмся на заголовок, чтобы узнать, как зовут этот блок -

Увидели? - вплывающая подсказка вверху

Впишем в этот контейнер код бэкграунда, используя припасенную для него картинку
Таким же образом можно вставить фоновое изображение в блок записи,
чтобы текст располагался на фоне какой-нибудь текстуры или паттерна

Поиграем с фонами:

Чтобы сохранить изменения, нужно все вставки перенести в раздел Custom CSS
(http://www.livejournal.com/customize/options.bml)
В примере с фонами для Weston Grey это -
body {
background-image: url(http://ic.pics.livejournal.com/img3.jpg);
}
#header-text {
background-image: url(http://ic.pics.livejournal.com/img2.jpg);
}
#content-inner {
background-image: url(http://ic.pics.livejournal.com/img3.jpg);
}
- копируете из правой части панели, сохраняя названия блоков (то, что перед фигурными скобками)
как есть (#header-text и тп).
Как убрать сайдбар (боковую колонку), если нет такой галочки в настройках стиля ?

- достаточно одну букву ввести и дальше выбираем из всплывающих подсказок:
"background""wite" - для фона, "color""black" - для текста
находим инспектором нужный блок и прописываем в Custom CSS код для скрытия сайдбра:
#beta-inner {
width:5px;
display: none;
}
Точки с запятыми не забывайте )
Окончательный вид тестового блога:

Панель разработчика - отличный инструмент для подбора цветов, опробования эффектов, отладки элементов оформления.
- В основном именно для отладки и обкатывания.
Сохранение результатов для блога - отдельная задача.
В инспекторе можно делать что угодно - никакого ущерба компьютеру это не нанесет и с браузером ничего не случится.
Что бы вы ни натворили на странице - стоит перезагрузиться, и все вернется на свои места.
Экспериментировать с панелью быстрее и безопаснее, чем непосредственно в ЖЖ -
где нужно ждать перезагрузки после каждой правки, чтобы увидеть результат
и, если очень постараться, можно поставить свой журнал на уши.
Если в выбранном дизайне уже есть картинка в шапке, а я хочу другую?
- Убрать ее из оригинального кода мы не можем (разве что скрыть целый блок вместе с содержимым).
Зато можем положить свою "поверх".
Если напр в лого вписана одна фоновая картинка, а следом другая -
.header {
background-image: url(http://ic.pics.livejournal.com/img3.jpg);
background-image: url(http://ic.pics.livejournal.com/img4.jpg);
}
- Последняя окажется сверху, ее мы и увидим на странице.
.header {
color: yellow;
}
.header {
color: black;
}
- Если цвет шрифта одного и того же элемента задан дважды:
исполняется последняя команда (отвлечемся от особых случаев).
В ЖЖ так устроено, что пользовательский код оказывается "ниже" предустановленного
и в большинстве случаев исправления срабатывают
(за исключением специально защищенных элементов вроде синего контрлстрипа вверху).

Можно издеваться не только над своим журналом, любую загруженную страницу легко переделать
через панель разработчика: случается порой наткнутся на что-то полезное в расцветке "вырвиглаз"

Cуществуют специальные программы для приведения загруженных страниц к удобочитаемому виду,
требуют примерно тех же усилий, зато имеют функцию сохранения, что полезно, если часто приходится работать с одним и тем же ресурсом, библиотекой напр - можно убрать из поля зрения все лишнее, настроить удобный шрифт и приятные цвета.
Все примеры на скриншотах - с Хрома.
В Опере, ФФ и его производных, а так же в IE - есть аналогичные инструменты и порядок работы такой же.
(В Огнелисе, пожалуй, инспектор элементов даже круче, с 3D-визуализацией.)
* * * ******************** * **************** * * *
- Что, если ничего непонятно? блоки, стили - тёмный лес.
- Так и ходить, как по лесу, по размеченным дорожкам и указателям: "посмотрите налево, посмотрите направо";
чтобы получить удовольствие от процесса, не обязательно знать назубок топографию местности,
схему залегания пластов и классификацию всех встречающихся на пути сущностей.
Идем от общего к частному, потом от частного - к общему на более сознательном уровне.
Заниматься частностями (заучивать справочник растений и минералов или штудировать наследование классов)
скучно, если прежде не встречал их живьем, в естественной среде обитания.
Сподручней исследовать объекты по мере поступления: яркая птичка мелькнула, цветочек затейливый -
найдем их в определителе, камешек необычный - посмотрим в гугле, что за зверь.
Дети так и осваивают премудрости виртуала - без мануалов к играм и общалкам, разбираясь на ходу.
Кто-то потом переходит к изучению флоры и фауны или написанию собственных приложений. Но вряд ли
найдется орнитолог, который не начинал с выхаживания птенцов и наблюдений за пернатыми во дворе.
И точно нет разработчика, который до того не играл бы сам )
Ориентироваться в незнакомом лесу - пригодится и в жизни и в вебе )
Еще вариант - пробовать руками. Начни во всех деталях описывать даже игру "в дурака" -
покажется не-разбери-поймешь, на практике все схватывают с первого раза.
Кст про мой Flexible Squares любопытная вещь выяснилась: суповцы проговорились в комментах,
что в нем нет "промо" и не будет - если смотреть Ленту "в своем стиле" (поскольку ряд дизайнов
больше не поддерживаются - обновления к ним не применяются) мелочь, а приятно :)


В следующем сезоне: как сделать эффект,
как у Rainbow, а Top Secket не таким официозным
1-й способ - простой и всем известный: выбрать дизайн с гибкими настройками, вроде выводка Chameleon-ов,
или Expressive, для которого есть целый конструктор от Yoksel - lj.yoksel.ru
2-й - для случаев, когда макет приглянулся, а в настройках нужных опций не предусмотрено.
Хотите взять что-нибудь минималистичное, вроде Sorbet Lavender, My News и задать
во всю ширь фон-подложку собственного сочинения? У Painterly поменять радикально-пурпурный
цвет линков? В Carousel вставить свою картинку?
Родная жжешная страничка - удобная модель для освоения веб-премудростей.
Web Inspector позволяет исследовать устройство страницы и проследить за поведением объектов
не сходя с места, прямо в браузере, без сторонних приложений и расширений.
Перекрась знакомый сайт погоды

или с Гуглом начуди - удиви ближнего, внукам похвались своим "искусством" )

делается фокус - в один клик.
Об этом дальше.
Найдем подходящую схему на стр http://www.livejournal.com/customize/,
для экспериментов лучше завести отдельный аккаунт
(заодно получим дополнительную порцию места под картинки; жж не возражает)

Не забудьте нажать кнопку "сменить", выбрав нужный акк в меню -
переключаемся и приступим к реконструкции.
Повторим вызов веб-инспектора, для тех кто пропустил предыдущие серии:
-> f12 (или правый клик на нужном объекте: "исследовать элемент", "посмотреть код")
-> нажмем на левый верхний уголок появившейся панели и поводим курсором по странице -
будут выделяться один за другим конструктивные блоки.
-> Щелкнем по выбранному блоку, напр по фону записи.
При этом выделится код элемента.
В правой части панели покажутся приписанные этом элементу стили.

Темный квадратик с надписью #2D4257 соответствует фону блока записей
Щелкнем по этому квадратику, откроется плашка выбора цветов,
кликнем на любой - сменится цвет и на странице

Нижним ползунком выбираем прозрачность: крайнее левое положение - полная прозрачность бэкграунда,
т.е. сквозь блок будет просвечивать нижний слой.
Все изменения происходят немедленно: добавляй, убирай, перекрашивай -
перекраивай страницу как хочешь!
Аналогично находим стиль определяющий цвет ссылок в Painterly

и подбираем оттенок по вкусу.
Еще раз о цветовой палитре, с Хабра:

_

Исследовав страницу в веб-инспекторе можем убедиться,
что у макета Сarusel нельзя заменить
только картинку с лошадкой -
придется скачивать весь фон и
перемонтировать в фото-редакторе.
Weston Grey не балует предустановленными настройками,
не пестрит дизайном - есть к чему руки приложить:

Откроем панель, слева (Elements) найдем строку Body -
это базовый контейнер страницы записей, в который вложены все остальные.
Справа - стилевые коды.
Прикрутим к фону картинку:
для этого впишем в стили для Body знакомый по прошлым выпускам код -
background: url(httр://ic.pics.livejournal.com/fotovivo/1907811.jpg);

А теперь займемся шапкой страницы,
наведёмся на заголовок, чтобы узнать, как зовут этот блок -

Увидели? - вплывающая подсказка вверху

Впишем в этот контейнер код бэкграунда, используя припасенную для него картинку
Таким же образом можно вставить фоновое изображение в блок записи,
чтобы текст располагался на фоне какой-нибудь текстуры или паттерна

Поиграем с фонами:

Чтобы сохранить изменения, нужно все вставки перенести в раздел Custom CSS
(http://www.livejournal.com/customize/options.bml)
В примере с фонами для Weston Grey это -
body {
background-image: url(http://ic.pics.livejournal.com/img3.jpg);
}
#header-text {
background-image: url(http://ic.pics.livejournal.com/img2.jpg);
}
#content-inner {
background-image: url(http://ic.pics.livejournal.com/img3.jpg);
}
- копируете из правой части панели, сохраняя названия блоков (то, что перед фигурными скобками)
как есть (#header-text и тп).
Как убрать сайдбар (боковую колонку), если нет такой галочки в настройках стиля ?

- достаточно одну букву ввести и дальше выбираем из всплывающих подсказок:
"background""wite" - для фона, "color""black" - для текста
находим инспектором нужный блок и прописываем в Custom CSS код для скрытия сайдбра:
#beta-inner {
width:5px;
display: none;
}
Точки с запятыми не забывайте )
Окончательный вид тестового блога:

Панель разработчика - отличный инструмент для подбора цветов, опробования эффектов, отладки элементов оформления.
- В основном именно для отладки и обкатывания.
Сохранение результатов для блога - отдельная задача.
В инспекторе можно делать что угодно - никакого ущерба компьютеру это не нанесет и с браузером ничего не случится.
Что бы вы ни натворили на странице - стоит перезагрузиться, и все вернется на свои места.
Экспериментировать с панелью быстрее и безопаснее, чем непосредственно в ЖЖ -
где нужно ждать перезагрузки после каждой правки, чтобы увидеть результат
и, если очень постараться, можно поставить свой журнал на уши.
Если в выбранном дизайне уже есть картинка в шапке, а я хочу другую?
- Убрать ее из оригинального кода мы не можем (разве что скрыть целый блок вместе с содержимым).
Зато можем положить свою "поверх".
Если напр в лого вписана одна фоновая картинка, а следом другая -
.header {
background-image: url(http://ic.pics.livejournal.com/img3.jpg);
background-image: url(http://ic.pics.livejournal.com/img4.jpg);
}
- Последняя окажется сверху, ее мы и увидим на странице.
.header {
color: yellow;
}
.header {
color: black;
}
- Если цвет шрифта одного и того же элемента задан дважды:
исполняется последняя команда (отвлечемся от особых случаев).
В ЖЖ так устроено, что пользовательский код оказывается "ниже" предустановленного
и в большинстве случаев исправления срабатывают
(за исключением специально защищенных элементов вроде синего контрлстрипа вверху).

Можно издеваться не только над своим журналом, любую загруженную страницу легко переделать
через панель разработчика: случается порой наткнутся на что-то полезное в расцветке "вырвиглаз"

Cуществуют специальные программы для приведения загруженных страниц к удобочитаемому виду,
требуют примерно тех же усилий, зато имеют функцию сохранения, что полезно, если часто приходится работать с одним и тем же ресурсом, библиотекой напр - можно убрать из поля зрения все лишнее, настроить удобный шрифт и приятные цвета.
Все примеры на скриншотах - с Хрома.
В Опере, ФФ и его производных, а так же в IE - есть аналогичные инструменты и порядок работы такой же.
(В Огнелисе, пожалуй, инспектор элементов даже круче, с 3D-визуализацией.)
* * * ******************** * **************** * * *
- Что, если ничего непонятно? блоки, стили - тёмный лес.
- Так и ходить, как по лесу, по размеченным дорожкам и указателям: "посмотрите налево, посмотрите направо";
чтобы получить удовольствие от процесса, не обязательно знать назубок топографию местности,
схему залегания пластов и классификацию всех встречающихся на пути сущностей.
Идем от общего к частному, потом от частного - к общему на более сознательном уровне.
Заниматься частностями (заучивать справочник растений и минералов или штудировать наследование классов)
скучно, если прежде не встречал их живьем, в естественной среде обитания.
Сподручней исследовать объекты по мере поступления: яркая птичка мелькнула, цветочек затейливый -
найдем их в определителе, камешек необычный - посмотрим в гугле, что за зверь.
Дети так и осваивают премудрости виртуала - без мануалов к играм и общалкам, разбираясь на ходу.
Кто-то потом переходит к изучению флоры и фауны или написанию собственных приложений. Но вряд ли
найдется орнитолог, который не начинал с выхаживания птенцов и наблюдений за пернатыми во дворе.
И точно нет разработчика, который до того не играл бы сам )
Ориентироваться в незнакомом лесу - пригодится и в жизни и в вебе )
Еще вариант - пробовать руками. Начни во всех деталях описывать даже игру "в дурака" -
покажется не-разбери-поймешь, на практике все схватывают с первого раза.
Кст про мой Flexible Squares любопытная вещь выяснилась: суповцы проговорились в комментах,
что в нем нет "промо" и не будет - если смотреть Ленту "в своем стиле" (поскольку ряд дизайнов
больше не поддерживаются - обновления к ним не применяются) мелочь, а приятно :)


В следующем сезоне: как сделать эффект,
как у Rainbow, а Top Secket не таким официозным