45. Ask the Maker
Finally I can cross these tutorials off my to-do list! These were requested by the wonderful reebeecaa.





to
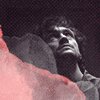
This icon was for the 'Adventures in Wonderland" challenge at 20inspirations. I took the challenge as 'Alice in Wonderland is one scary dream, so I'll just throw my character into a nightmare'. I wanted to play into the fact that Dean is so self-defeating and always so willing to sacrifice himself, all the while being such an important individual with being both the Righteous Man and the Michael sword.
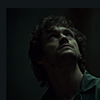
To start off take this screencap and crop it. We're then going to take this texture made by lookslikerain, desaturate it and darken it so it is a medium grey shade like this
- take the texture then set to softlight ~25%
- rotate 180° set to softlight ~25%
- Take the original texture, invert and burn out the darker areas, set to screen ~10%

Add a curves layer to lighten the icon and increase the green tones slightly mine looked like this. Then to increase the reds and yellows add a colour balance layer, mine looked like this.

Next we're gonna throw on the crown of thorns texture (found here via google images).
Then take this brush and paint over on a new layer some bloody smudges, in a nice bright red (I used #ea1111), then on another layer paint in some darker areas for where the blood was thicker (I used #6e0707), set both to multiply.

As a final touch add a vibrance layer and bam! You're done!

The whole process:


to
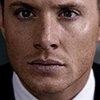
There was no idea for this icon, it was just a flat-out mess.
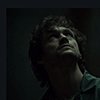
Take this screencap, crop it and blend out the edges with the smudge tool, then paint over the edges with a soft black brush set to softlight to even it up if you're a little sloppy (like I am)

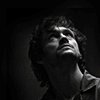
Change the icon to black and white using your preferred method, I used a BW gradient map cause I find it gives better contrast, then lighten using your preferred method, I used a curves layer.

Take this texture (I don't remember who made it, sorry), sharpen slightly and put onto the icon (don't resize) and set to screen. Then desaturate the texture and put onto the icon set to screen in a slightly different placement.

The whole process:


to
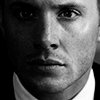
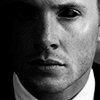
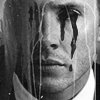
The idea behind this one was to pretty much have Dean looking evil and melty (not every idea I have for an icon is a really solid one :P).
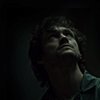
Take this screencap where you from? you sexy thing, do a nice close crop, desaturate (I used a BW gradient map) and lighten using a curve layer so you can darken the shadows at the same time.

Then paint over the shadows with a soft black brush set to soft light, then paint out any light areas left over and the eyes

Paint a light spot on the eye to retain the source of light. Apply this texture (I don't remember who made it D:), grey scale and darken it. Resize and apply over the eye set to multiply, then erase any areas that don't fit. I edited it slightly here so it looked a bit more drippy.

Then add this texture and this texture set to screen to finish it off (the second is by innocent_lexys, the first, not sure D:)

The whole process:

to
This icon was for the 'Adventures in Wonderland" challenge at 20inspirations. I took the challenge as 'Alice in Wonderland is one scary dream, so I'll just throw my character into a nightmare'. I wanted to play into the fact that Dean is so self-defeating and always so willing to sacrifice himself, all the while being such an important individual with being both the Righteous Man and the Michael sword.
To start off take this screencap and crop it. We're then going to take this texture made by lookslikerain, desaturate it and darken it so it is a medium grey shade like this
- take the texture then set to softlight ~25%
- rotate 180° set to softlight ~25%
- Take the original texture, invert and burn out the darker areas, set to screen ~10%
Add a curves layer to lighten the icon and increase the green tones slightly mine looked like this. Then to increase the reds and yellows add a colour balance layer, mine looked like this.
Next we're gonna throw on the crown of thorns texture (found here via google images).
Then take this brush and paint over on a new layer some bloody smudges, in a nice bright red (I used #ea1111), then on another layer paint in some darker areas for where the blood was thicker (I used #6e0707), set both to multiply.
As a final touch add a vibrance layer and bam! You're done!
The whole process:
to
There was no idea for this icon, it was just a flat-out mess.
Take this screencap, crop it and blend out the edges with the smudge tool, then paint over the edges with a soft black brush set to softlight to even it up if you're a little sloppy (like I am)
Change the icon to black and white using your preferred method, I used a BW gradient map cause I find it gives better contrast, then lighten using your preferred method, I used a curves layer.
Take this texture (I don't remember who made it, sorry), sharpen slightly and put onto the icon (don't resize) and set to screen. Then desaturate the texture and put onto the icon set to screen in a slightly different placement.
The whole process:
to
The idea behind this one was to pretty much have Dean looking evil and melty (not every idea I have for an icon is a really solid one :P).
Take this screencap where you from? you sexy thing, do a nice close crop, desaturate (I used a BW gradient map) and lighten using a curve layer so you can darken the shadows at the same time.
Then paint over the shadows with a soft black brush set to soft light, then paint out any light areas left over and the eyes
Paint a light spot on the eye to retain the source of light. Apply this texture (I don't remember who made it D:), grey scale and darken it. Resize and apply over the eye set to multiply, then erase any areas that don't fit. I edited it slightly here so it looked a bit more drippy.
Then add this texture and this texture set to screen to finish it off (the second is by innocent_lexys, the first, not sure D:)
The whole process: