Три пути к шаблонам компонентов bitrix
Я так часто объясняю, где лежат шаблоны к компонентам битрикс и переписываю объяснение в виде инструкций под каждого просящего, что решила обобщить и написать пост сюда, дабы в последующее время давать ссылку на свой блог и высвободить рабочее время. Попытки найти нечто подобное на просторах сети успехом большим не увенчались, если есть у кого такая же статья с подробным разбором - не обессудьте, значит я плохо искала.
Итак, где же спрятались у битрикса шаблоны компонентов, и как в них не сломать себе ногу и голову?
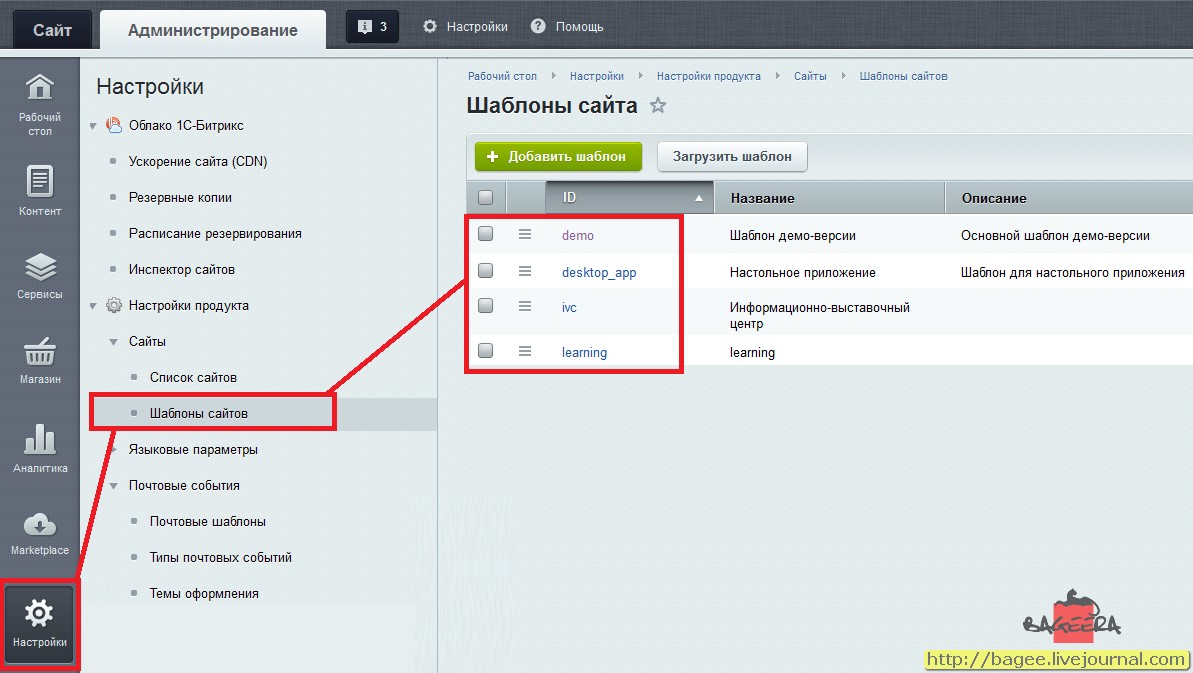
Рассмотрим сначала шаблоны - это визуальная "красота" ваших сайтов, лежат по пути Настройки - Настройки продукта - Шаблоны сайтов - имя_шаблона_сайта:

В данном примере у меня 4 отдельных шаблона сайта, шаблоны с именами demo, desktop_app, ivc, learning.
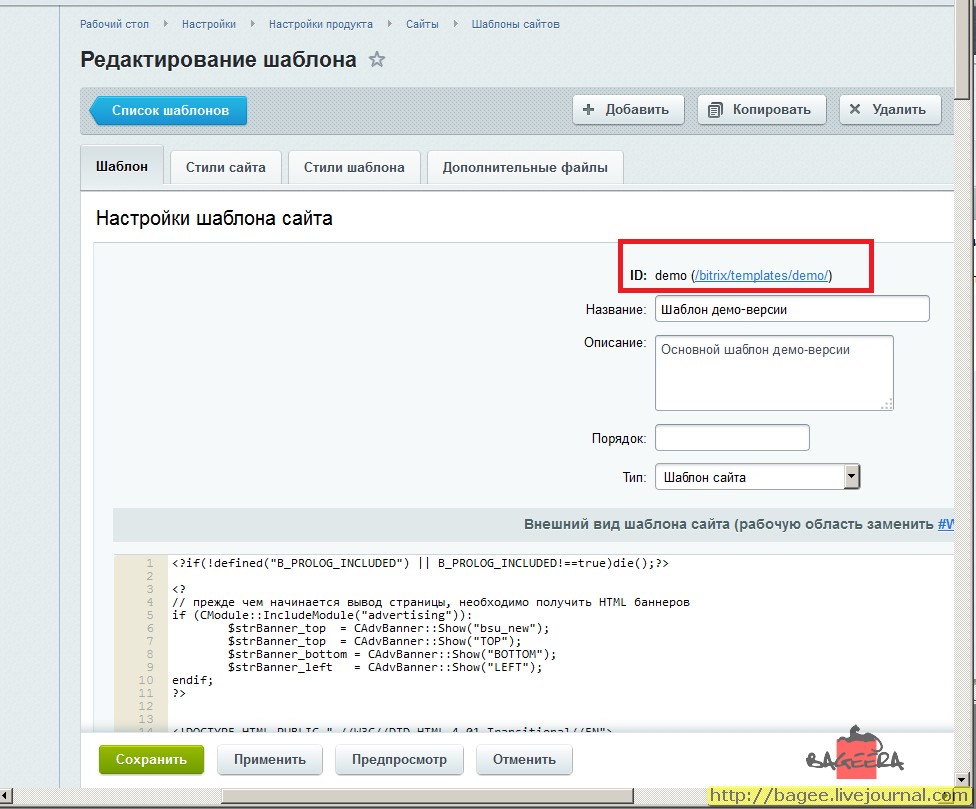
Если открыть на редактирование один из шаблонов, увидим путь, где лежит:

По этому пути как по ссылке, можно перейти и увидеть все папки и файлы конкретного шаблона, в данном случае шаблона demo.
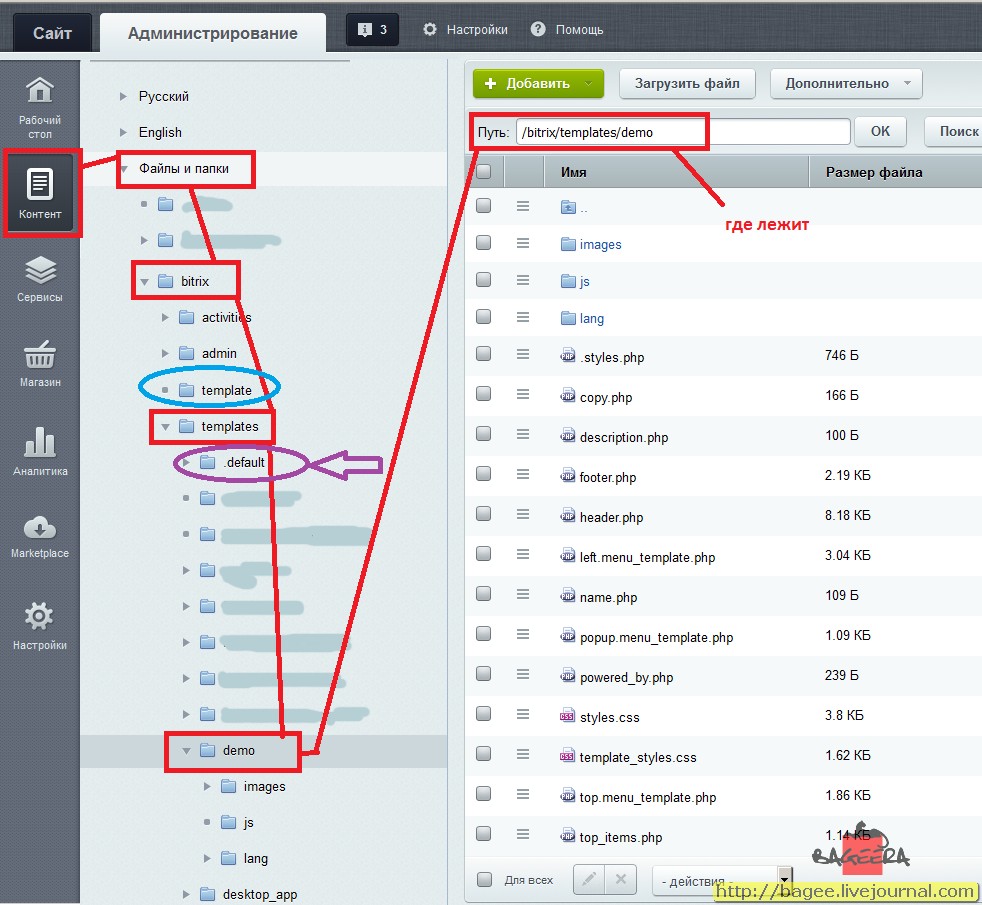
Второй способ, как попасть в папку шаблона сайта: Контент - Файлы и папки - bitrix - templates - имя_шаблона_сайта.
На картинке это представлено визуально красным цветом. Обратите внимание, что тут ещё выделено 2 папки голубым и фиолетовым овалами - о них будет сказано дальше:

Я специально выделила template, которая лежит рядом с templates. Разница в одной букве, но это важно. Потому что за все годы работы нам папка template не пригодилась ни разу. Все шаблоны сайта лежат в templates.
Теперь о странной папке .default, которую я тоже выделила (лежит по пути: /birtix/templates/.default/ ). Это тоже шаблон, в нашем случае это был шаблон, который поставлялся "из коробки", его не переименовали и не удалили. Рядом, из коробки, так же лежал шаблон demo, полупустой, а многие запчасти ссылались в шаблон .default из шаблона demo.
Да, уже голова пухнет... И это только шаблоны сайтов...
С шаблонами сайтов разобрались. Идём дальше.
О шаблонах компонентов bitrix
Если можно так выразиться, то шаблон компонента - это маленький "кусочек" визуальной разметки какого-то "участка" в вашем сайте.
Компонент один, а шаблонов у него может быть много.
Мы уже рассмотрели пути к шаблонам сайтов. Теперь рассмотрим, где лежат в шаблоне сайта компоненты.
Думаю, читатели уже знакомы с тем, как размещать компоненты на странице.
Например, задача: сделать список новостей (компонент) и применить к этой ленте оформление (шаблон компонента).
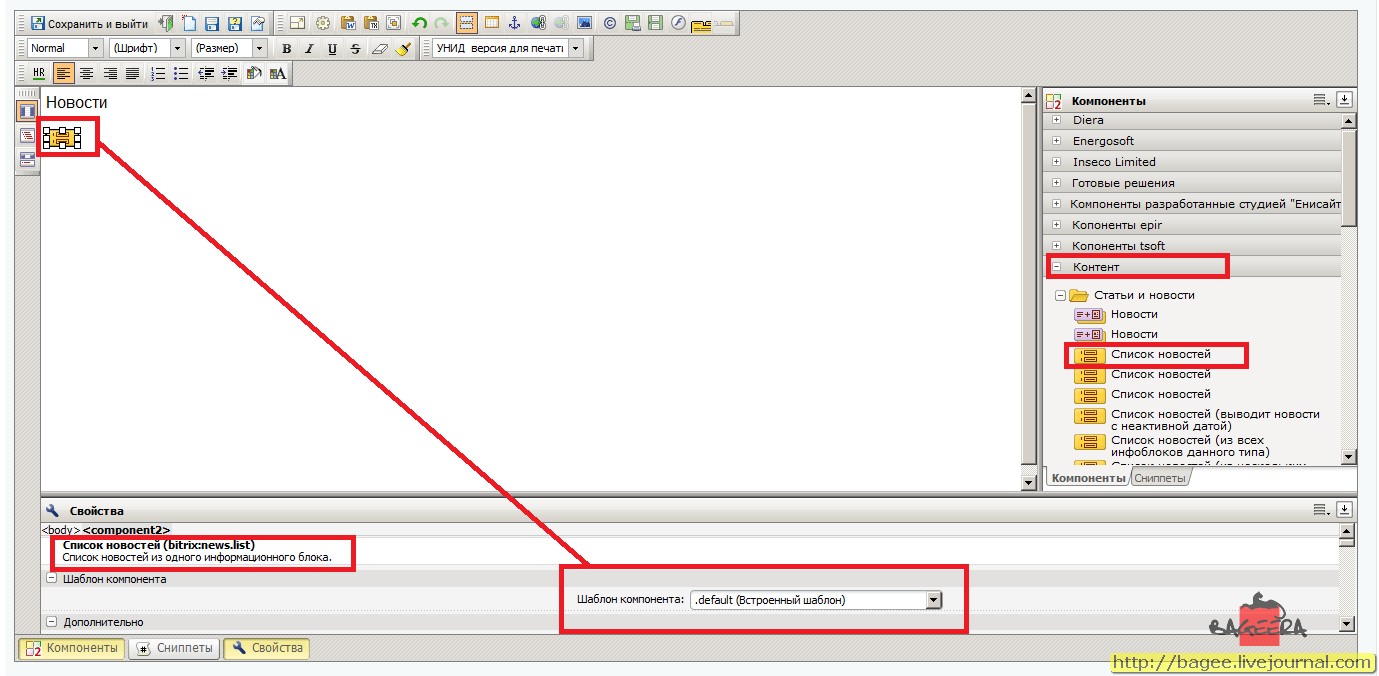
Создайте php-страницу любым удобным способом. Я создаю её и переключаюсь в визуальный редактор для размещения "кубика" компонента.
p.s.: на нашем сайте визуальный редактор очень глючный, поэтому мы им стараемся пользоваться в очень крайнем случае и предварительно делаем себе резервную копию редактируемой страницы в режиме правки php-кода. Иначе бывает труба, пропадают "птички" из настроек компонентов и прочие самописные штуки.
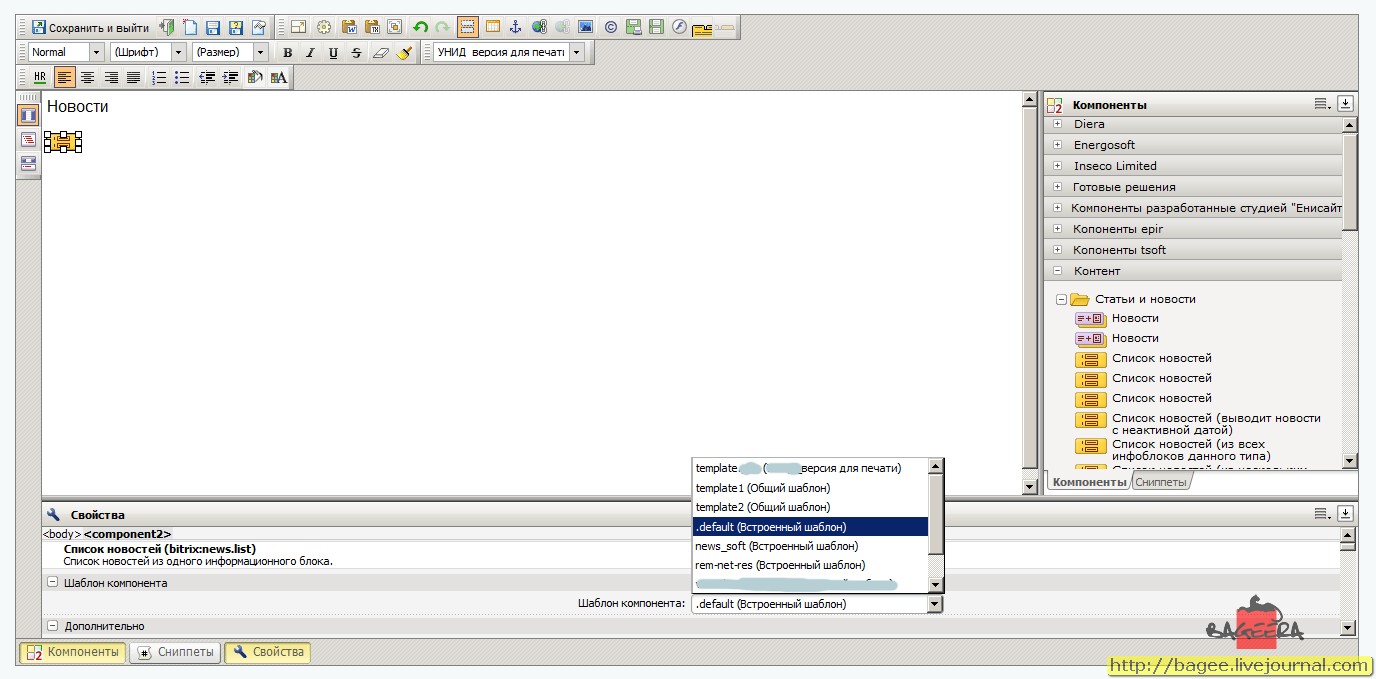
Напомню, что мы создаём список новостей (о компонентах и коды вызова читайте в справке битрикса или пройдите курс обучения):

В моём случае для компонента bitrix:news.list доступно в списке несколько шаблонов компонента:

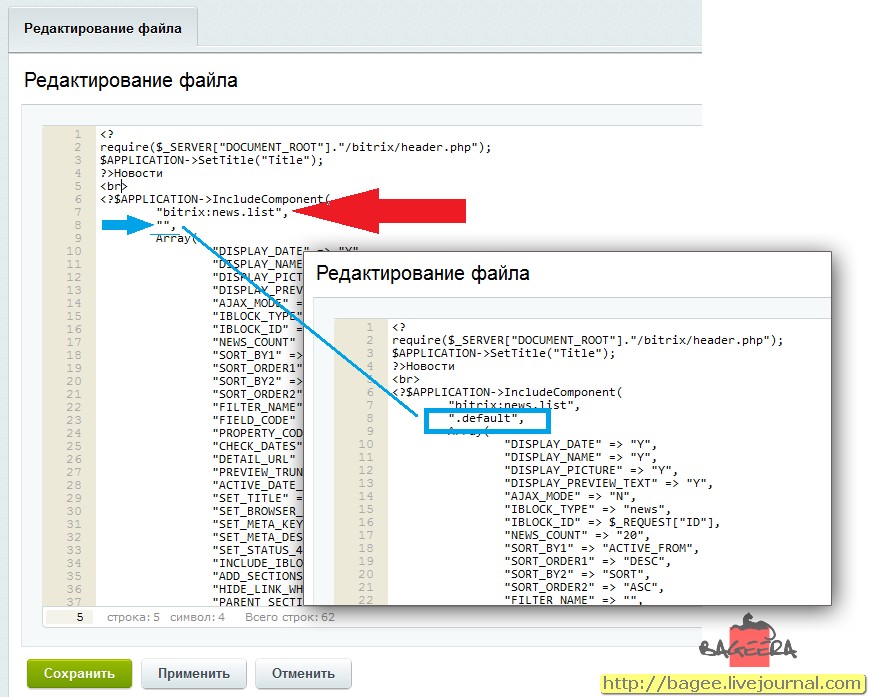
Если посмотрите сохранённую страницу как php (её код), то увидите - красная стрелка на bitrix:news.list, а голубым цветом я выделила две кавычки "", и рядом ещё один пример, как в них иногда можно видеть название шаблона ".default". Оба варианта написания означают, что используется дефолтный шаблон компонента:Удалить элемент: История работы с Битрикс История работы с БитриксУдалить элемент: Компоненты битрикс Компоненты битриксУдалить элемент: Пути в битрикс Пути в битриксУдалить элемент: Шаблоны битрикс Шаблоны битрикс

А теперь вся соль вопроса - какая разница между записями Встроенный шаблон, Общий шаблон и _версия для печати (в примере)?
Разница - в путях, где это хранится и в доступности шаблонов при многосайтовости.
Теперь постараюсь объяснить на пальцах.
Начнём с малого - с шаблона сайта. Допустим, вы заказываете эксклюзивный дизайн и в ТЗ прописываете, что вам для первого запуска сайта надо: новости, опросник, слайдер и календарь. Вам дизайнер или студия делает эксклюзивный дизайн вашего сайта, загоняет это в шаблон (шаблон ложит кладёт в /bitrix/templates/ваш_шаблон_сайта), а уже в этом ваш_шаблон_сайта размещает шаблоны компонентов новостей, опросника, слайдера и календаря. И эти 4 заказанные шаблоны компонентов лежат вот по таким путям:
/bitrix/templates/ваш_шаблон_сайта/components/bitrix/компонент_новостей/шаблон_компонента_новостей/template.php
Если новости выводятся компонентом news.list и специальный раскрашенный шаблон для них называется my_company_news, то тогда путь будет таким:
/bitrix/templates/ваш_шаблон_сайта/components/bitrix/news.list/my_company_news/template.php
Стало понятнее? Надеюсь да, поэтому движемся дальше.
Вспоминаем, что мы заказывали эксклюзивный дизайн сайта и 4 компонента. Но вот случилось так, что функционал сайта надо расширить, добавив, например, форум.
А отдельного дизайна мы не заказывали для форума. Не беда, потому что он и не нужен. Можно обойтись "стандартным" шаблоном компонента форум из "коробки" - главное, чтобы у вас был установлен сам модуль форума.
Вы разместили компонент форума bitrix:forum на странице.
Теперь в публичной части, т.е. при заходе посетителя на ваш сайт, битрикс ищет в вашем эксклюзивном дизайне шаблон компонента форума, не находит и... ищет теперь его "в коробке" - то, что у нас в списке именовалось "Встроенный шаблон". Путь тогда к шаблону компонента будет выглядеть:
/bitrix/components/bitrix/forum/templates/.default/template.php
иногда в папке /bitrix/components/bitrix/forum/templates/ лежат несколько шаблонов, но это крайне редко - в основном там только один, "умолчальный", .default
Аналогично и для новостей - помимо вашего уникального дизайнерского шаблона компонента в шаблоне сайта
/bitrix/templates/ваш_шаблон_сайта/components/bitrix/news.list/my_company_news/template.php
будет лежать и "умолчальный" шаблон компонента новостей:
/bitrix/components/bitrix/news.list/templates/.default/template.php
и при установке обновлений системы битрикс эти "умолчальные" шаблоны обычно перезаписываются. Поэтому крайне не рекомендуется в них что-то менять - перезатрётся при обновлении.
Почему так организовано всё - спросите у битрикса, а зачем - сейчас я объясню.
Удобство первого случая в том, что при создании эксклюзивного дизайна нужные компоненты раскрашиваются под ваш стиль и хранятся в вашем шаблоне сайта, т.е. при переносе этого шаблона он полностью "мобилен". Например, вы заказали для официального сайта дизайн, а потом хотите в таком же стиле на других внутренних серверах всё раскрасить. В этом случае скачиваете шаблон сайта (или переносите по ftp) - все раскрашенные 4 компонента на месте, никакие запчасти от них вы не потеряли. Аналогично и с покупкой дизайна - распаковали купленное и получили раскрашенные компоненты. Чем больше компонентов учтено в эксклюзивном дизайне, тем больше работы затрачено, а значит и тем дороже шаблон. Кажется так. Про css, наследование не буду тут холливары разводить - суть, думаю, понятна.
Однако, если вы захотите использовать другой шаблон сайта, то все раскрашенные ранее компоненты уже будут недоступны.
В начале статьи я приводила пример с моими шаблонами demo, desktop_app, ivc, learning.
Иногда на громадных сайтищах используются разные шаблоны на страницу или раздел, а отобразить контент надо "вот как там на той странице". И начинаешь таскать "кишки" одного шаблона в другой компонент, потом где-то интерфейс обновили, а в том другом шаблоне компонента забыли...
Был у меня такой СЮЖЕТ в проф.практике, когда понадобилось более полутора лет, чтобы вычистить все эти, пардон, тянущиеся кишки. И то, может, не везде и не всё дочистила.
По этой причине, рекомендую - если у вас на 1 движке битрикса построена многосайтовость, то в случае, если внешний вид надо повторить 2 и более раза - переносите смело шаблон в разряд "Встроенные" (там же, где лежат "умолчальные" .default):
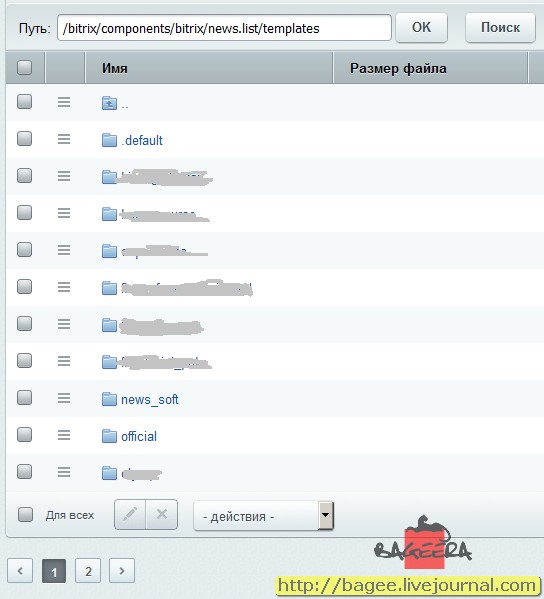
/bitrix/components/bitrix/news.list/templates/имя_вашего_шаблона_компонента/template.php :

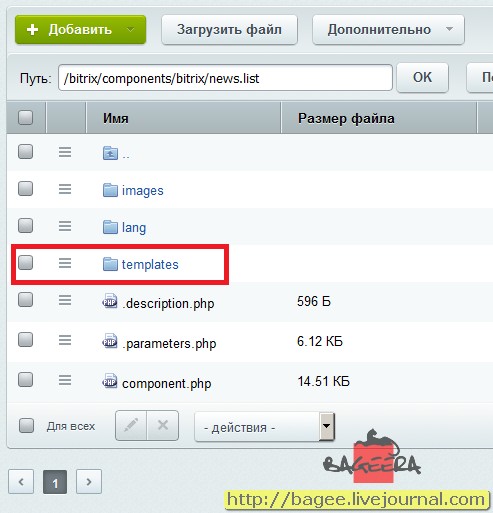
папка с шаблонами компонента:

шаблонов у нас много, замазаны громкоговорящие названия; дефолтный тоже тут лежит:

При таком размещении шаблон компонента будет доступен из выпадающего списка под записью: имя_вашего_шаблона_компонента (Встроенный шаблон).
Доступен будет при многосайтовости - с любого сайта, с любым шаблоном сайта.
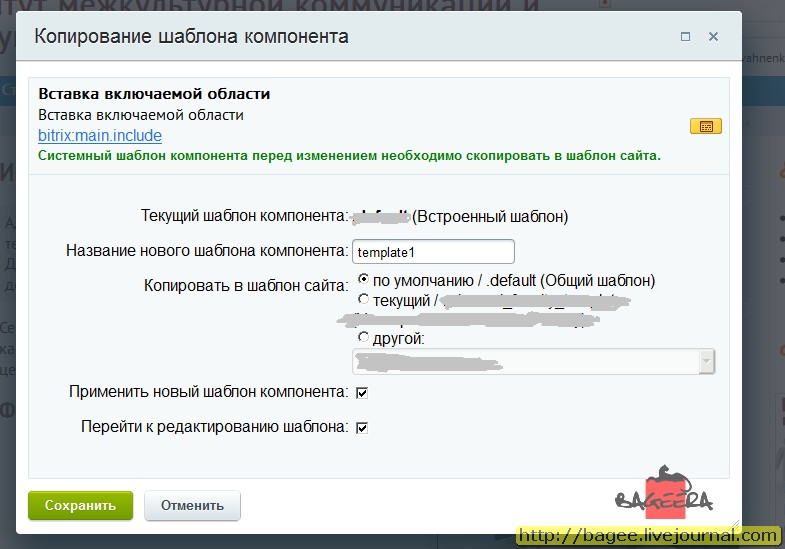
Единственным незначительным неудобством при правках внутри шаблона будет то, что вам битрикс будет предварительно предлагать шаблон скопировать куда-то в другое место:

И теперь начал фигурировать неизвестный доселе .default (Общий шаблон)...
И здесь важно понять - это шаблон для САЙТА, который был упомянут в начале статьи. Он лежит рядом с шаблонами demo, desktop_app, ivc, learning (шаблоны сайта), а запчасти в него тянутся из demo и некоторых других. Дело в том, что битриксом пользуемся крайне давно (лет 10), устанавливалась (до моей работы здесь) на пробу демо-версия с 2 шаблонами, потом эти шаблоны плодились и размножались, дублировались и всячески лопатились, а наш отдел ещё понятия не имел ни о СЕО, ни о будущих косяках, с коими столкнёмся...
Поэтому если вдруг увидите окно как у меня выше, с предложением скопировать в Общий шаблон, или горе-коллега ваш уже туда чего-то накопировал... Ищите внутренности компонентов с их шаблонами по пути:
/bitrix/templates/.default
Это шаблон сайта, лежащий в одной иерархии по путям:
/bitrix/templates/demo/
/bitrix/templates/desktop_app/
/bitrix/templates/ivc/
/bitrix/templates/learning/ , где demo, desktop_app, ivc, learning - шаблоны сайта, упоминавшиеся в самом начале этой статьи.
Из собственного опыта скажу, что очень часто бывает, что шаблоны компонентов из Общего шаблона не всегда доступны при многосайтовости.
Считаю этот шаблон убогим, ненужным, нерентабельным. Возможно, это наша/моя кривизна рук, и я этот шаблон просто не умею готовить.
Был недавно в практике случай, когда перестал работать опрос из-за того, что в 2 местах лежал шаблон компонента с одинаковым названием.
Честно говоря, я сама пока ещё "плаваю" в иерархии исполнения шаблонов, поправьте меня, если не права, я заменю:
1 - сначала ищется в шаблоне сайта (/bitrix/templates/ваш_шаблон_сайта/)
2 - потом ищется в общем шаблоне (/bitrix/templates/.default/)
3 - потом ищется во встроенных (/bitrix/components/bitrix/имя_компонента/templates/имя_вашего_шаблона_компонента/template.php
4 - если не находится нигде, то выдаёт сообщение об ошибке, что не найден шаблон.
Настоятельно рекомендую давать понятные и говорящие имена шаблонам: mycompany-list-news, othercompany-list-news, mycompany-list-events, othercompany-list-documents и подобное, чтобы вы в обилии шаблонов не запутались сами, особенно если глобальным поиском по строке искать сотню template1, template2 от разных компонентов...
Делайте свои шаблоны уникальными и информативными не только в коде, но и в названии.
Кастомизированные компоненты или компоненты сторонних разработчиков
Я всю статью упоминала о компонентах bitrix, а именно что лежат они в одноимённом каталоге, и вызываются начальным словом перед двоеточием bitrix:news.list, bitrix:forum...
Но иногда или ваш програмист может менять (кастомизировать) компонент, может написать свой, можете купить у стороннего разработчика или скачать бесплатный из Маркетплейс...
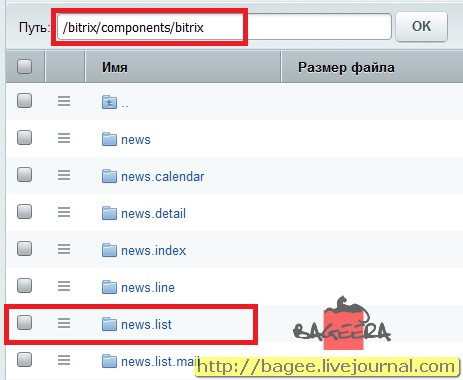
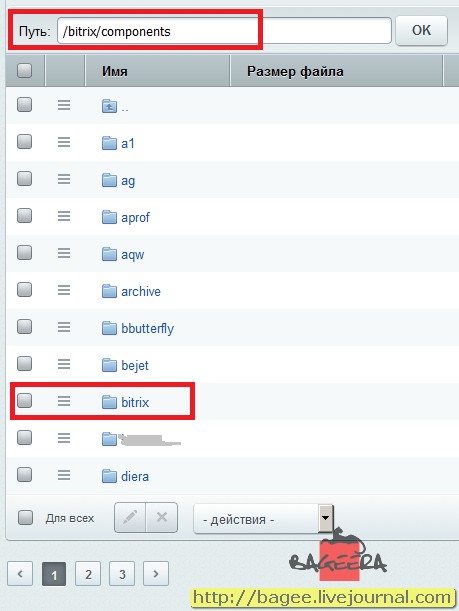
Тогда хранилище /bitrix/components/ пополнится и другими каталогами:

Показанные в примере папки - это компоненты сторонних разработчиков. Принципы и пути для них аналогичны, как, например, для bitrix:news.list (при условии, что разработчик вам написал именно новостной компонент) :
a1:news.list
ag:news.list
aprof:news.list
aqw:news.list
archive:news.list и т.п.
Почему и на это важно обратить внимание?
Компоненты bitrix гарантированно обновляются. Техподдержка оказывает консультации в случае, если в компоненте косяк.
Сторонние же компоненты, особенно бесплатные или "самописные" не обновляются, глючат, перестают выполнять функции php - короче, поддерживаются иногда / плохо / никак.
Техподдержка битрикс не несёт ответственности и не оказывает консультации по компонентам сторонних разработчиков.
Частые глюки бывают после обновления ядра битрикс, после обновления версии php и... как сложатся звёзды. Учитывайте это в работе, будьте аккуратны, чтобы не нахватать дыр, реклам, левых урлов и загрузки/падения сервера.
Очень надеюсь, что эта статья поможет страждущим. Успехов в работе!