#2 HTML - Advanced guide
This is the advanced guide for posting a nice and neat entry with HTML. It requires already a little knowledge of LJ itself. There will be in future entries dealing with LJ-newbies.
Please practise posting in your own journal, it is the best way to get familiar with the posting process without messing up a post royally in front of the whole community.
The Cut - entries only
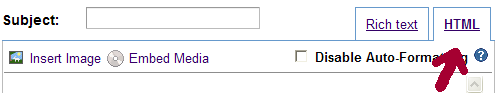
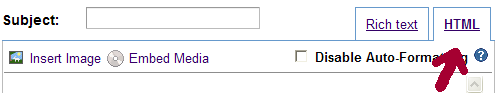
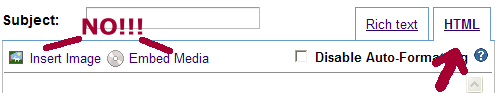
First of all make sure that you select on the postform the HTML-tab. Only then the following cut will work! It is located beside the subject on the postform and active when it is in front.

*** The general cut ***
The following code will give you the general cut named "Read more".
Your text on the front page.
Your text and images here.
Your text after the cut and on the front page again.
*** A cut with your own text ***
If you want another name for it you have to use this code instead of:
Content inside cut.
Pictures in comments and entries
Posting a picture requires an
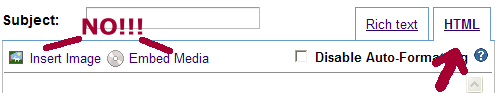
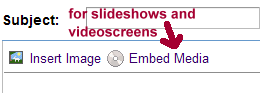
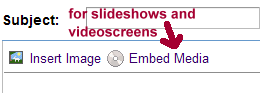
code. Please, don´t use the insert buttons LJ offers already for you. Remember that the front page/recent page is only allowing pictures with a maximum width of 500px, if the picture is wider it has to go behind a cut. With "img src" you can insert all pictures including animated gifs as long as your file host allows them. For slideshows and videoscreens please skip to Embedding Media


is also the method to post pictures in comments, so you have to learn it anyway without using any "helpful" buttons.
The code is containing the full url of a picture, you´ve hosted for example over at photobucket.com. It´s called there "Direct Link" and looks like this, with the possible endings png, gif, bmp or jpg:
http://i10.photobucket.com/albums/a146/FourMoons_/birthday/Htmltabarrowandbuttons.png
The correct image code looks like this and would give us the image above:

You can also type it first this way and paste then easily the direct link between the quotation marks.(before hitting the post button!!!):
![]()
Embedding media (screens)
Slideshows and videoscreens are using shockwave-flash, which LJ-users are generally not allowed to use. In entries you can post it always of any site by adding the "lj-embed"-tag. In comments only embed content of a few trusted sites is allowed (f. e. YouTube). See also LJ´s FAQ #14.
For entries select the "Embed Media"-button and follow then the instructions LJ is giving you. Means, you have to insert the HTML-code of the page, your file is hosted to. For comments just copy and paste the embed code into your comment. Search for embed code on the site in question within such "<>"-brackets.

Textareas for easy Copy&Paste"
General Cut
Your text and images here.
Cut with your own text
Content inside cut.
Complete image code http://your.image.url.here" />Stripped image code
http://your.image.url.here" />Stripped image code![]() Embed code
Embed code
Copy&Paste the embed code of another website here
But I don´t get it to work?
#1 The cut is only showing on the recent page, friends´ page and day page. It is not visible on the opened entry itself or the preview function of the postform. Check it.
#2 When the code is displayed instead of working as a cut or showing the picture you have forgotten to select the HTML-tab. Try it again.
#3 When you get an error message about raw content, you may have deleted parts of the code by accident. All opening and closing tags are needed. Try to find the missing part or try it again.
#4 Switch only between the Rich Text/HTML before you typed anything. Later on this is absolutely not recommended and causing errors.
#5 It is a lot easier to help you, if we can at least see one entry in your own journal with not working codes.
When you don´t get it to work at all, feel free to comment here at any time in future and we will help. Feedback is always appreciated.
*edited: 23rd Aug 08*
Please practise posting in your own journal, it is the best way to get familiar with the posting process without messing up a post royally in front of the whole community.
The Cut - entries only
First of all make sure that you select on the postform the HTML-tab. Only then the following cut will work! It is located beside the subject on the postform and active when it is in front.

*** The general cut ***
The following code will give you the general cut named "Read more".
Your text on the front page.
Your text and images here.
Your text after the cut and on the front page again.
*** A cut with your own text ***
If you want another name for it you have to use this code instead of:
Content inside cut.
Pictures in comments and entries
Posting a picture requires an
code. Please, don´t use the insert buttons LJ offers already for you. Remember that the front page/recent page is only allowing pictures with a maximum width of 500px, if the picture is wider it has to go behind a cut. With "img src" you can insert all pictures including animated gifs as long as your file host allows them. For slideshows and videoscreens please skip to Embedding Media

is also the method to post pictures in comments, so you have to learn it anyway without using any "helpful" buttons.
The code is containing the full url of a picture, you´ve hosted for example over at photobucket.com. It´s called there "Direct Link" and looks like this, with the possible endings png, gif, bmp or jpg:
http://i10.photobucket.com/albums/a146/FourMoons_/birthday/Htmltabarrowandbuttons.png
The correct image code looks like this and would give us the image above:

You can also type it first this way and paste then easily the direct link between the quotation marks.(before hitting the post button!!!):
Embedding media (screens)
Slideshows and videoscreens are using shockwave-flash, which LJ-users are generally not allowed to use. In entries you can post it always of any site by adding the "lj-embed"-tag. In comments only embed content of a few trusted sites is allowed (f. e. YouTube). See also LJ´s FAQ #14.
For entries select the "Embed Media"-button and follow then the instructions LJ is giving you. Means, you have to insert the HTML-code of the page, your file is hosted to. For comments just copy and paste the embed code into your comment. Search for embed code on the site in question within such "<>"-brackets.

Textareas for easy Copy&Paste"
General Cut
Your text and images here.
Cut with your own text
Content inside cut.
Copy&Paste the embed code of another website here
But I don´t get it to work?
#1 The cut is only showing on the recent page, friends´ page and day page. It is not visible on the opened entry itself or the preview function of the postform. Check it.
#2 When the code is displayed instead of working as a cut or showing the picture you have forgotten to select the HTML-tab. Try it again.
#3 When you get an error message about raw content, you may have deleted parts of the code by accident. All opening and closing tags are needed. Try to find the missing part or try it again.
#4 Switch only between the Rich Text/HTML before you typed anything. Later on this is absolutely not recommended and causing errors.
#5 It is a lot easier to help you, if we can at least see one entry in your own journal with not working codes.
When you don´t get it to work at all, feel free to comment here at any time in future and we will help. Feedback is always appreciated.
*edited: 23rd Aug 08*