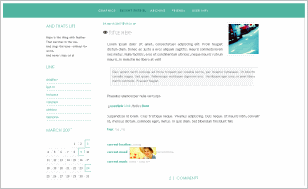
S2 Flexible Squares Turqoise Layout

Click for a larger preview!
I SUGGEST DEFINING A WEBSITE IN YOUR INFO. It is not necessary, but will make the layout look better. You can merely using livejournal.com if you have no other website.
Step by Step Instructions on How to Use the Layout
1. Go to your Customize page.
2. If you are using S1, switch to S2.
3. Under "Select a New Theme", type "Flexible Squares" in the Search box.
4. Click "Apply Theme" directly underneath the first search result.
5. Scroll down to "Choose a Page Setup", and click "Apply Layout" under "2 Column (sidebar on left)".
6. Click the button that says "Customize Selected Theme".
7. Under "Additional Options", find "Set the user picture position for each entry" and change it to "Right". You can keep it at left if you'd like, but to have it look like the preview this must be set to Right.
8. Click "Sidebar" on the left. Here you can decide what you would like to be displayed in the sidebar. You can choose any number or combination of these to be displayed. Remember, to customize the links, click "Links List".
9. Click "Custom CSS" on the left. Change "Use layout's stylesheet(s)" to Yes. This is extremely important!
10. Copy and paste one of the following into the custom stylesheet box and click "Save Changes":
body {
background-color: #ffffff;
background-image: url(http://img.photobucket.com/albums/v72/panthersgem/ref/tbg.gif);
background-repeat: repeat-x;
color: #585858;
margin-top: 0px;
}
a, a:link, a:visited, a:active {
color: #50B4A0;
text-decoration: none;
}
a:hover, a:hover b, a:hover strong {
color: #000000;
text-decoration: none;
border-bottom: 1px #98DACD solid;
}
strong, b {
color: #50B4A0;
font-weight: bold;
}
blockquote {
margin: 8px;
padding: 8px;
background: #F6F7F8;
color: #808080;
line-height: 15px;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 7.5pt;
text-align: justify;
border: 1px solid #EAEAEA;
}
code, kbd, pre, tt {
font-family: monospace;
}
#content {
width: 750px;
background-color: #ffffff;
padding: 0px;
border-width: 0px;
margin-top: 0px;
}
#sidebar {
float: left;
width: 165px;
background-color: transparent;
margin-left: 3px;
margin-top: 1px;
border-width: 0px;
}
#maincontent {
float: right;
width: 560px;
margin: 0;
padding: 0px;
border: none;
background-color: #ffffff;
}
#header {
width: auto;
padding-top: 0px;
line-height: 30px;
background-color: #ffffff;
font-family: "century gothic", arial, sans-serif;
font-size: 10px;
font-weight: normal;
text-transform: uppercase;
color: #126655;
text-align: center;
letter-spacing: 1px;
border-width: 0px;
padding-bottom: 5px;
}
#footer {
clear: both;
width: auto;
padding: 3px;
text-align: center;
background-color: #ffffff;
border: none;
}
.entry {
padding-top: 4px;
padding-left: 0px;
background-color: #ffffff;
color: #585858;
line-height: 13pt;
font-family: "trebuchet ms", arial;
font-size: 8pt;
text-align: justify;
border-width: 0px;
}
.defaultuserpic img {
display: none;
}
.userpic {
padding: 5px;
background-color: #ffffff;
border-style: solid;
border-width: 1px;
border-color: #E5E5E5;
margin-left: 10px;
}
.userpicfriends {
margin-left: 10px;
padding: 5px;
background-color: #ffffff !important;
border-style: solid;
border-width: 1px;
border-color: #E5E5E5;
}
.userpiccomment {
padding: 5px;
background-color: #ffffff;
border-style: solid;
border-width: 1px;
border-color: #E5E5E5;
}
.date {
color: #50B4A0;
background-color: #ffffff;
border-width: 0px;
font-family: "trebuchet ms", verdana, sans-serif;
font-size: 7pt;
margin-left: 10px;
}
.datesubjectcomment {
color: #50B4A0;
background-color: #ffffff;
border-width: 0px;
font-family: "trebuchet ms", tahoma, verdana, sans-serif;
font-size: 7.5pt;
margin-left: 10px;
border-bottom: 1px #e5e5e5 solid;
border-right: 0px;
border-left: 0px;
border-top: 0px;
}
.subject {
color: #999999;
font-weight: normal;
background-color: #ffffff;
border: none;
font-family: "century gothic", tahoma, sans-serif;
font-size: 16px;
text-transform: uppercase;
}
.subject a:link, .subject a:visited, .subject a:active {color: #999999;}
.datesubject {
background-color: transparent;
border-width: 0px;
}
span.ljuser {
background:url(http://img.photobucket.com/albums/v72/panthersgem/ref/pp2r.gif) no-repeat;
width: 7px;
height: 5px;
margin: 0px;
}
span.ljuser img {
visibility: hidden;
width: 7px;
height: 5px;
}
span.ljuser a b{
padding-left: 3px;
}
div#header a, div#header a:link, div#header a:visited, div#header a:active {
padding: 9px;
font-family: "century gothic", arial, sans-serif;
font-size: 10px;
font-weight: normal;
text-transform: uppercase;
color: #ffffff;
text-align: center;
letter-spacing: 1px;
background-color: #50B4A0;
}
div#header a:hover {
padding: 9px;
color: #ffffff;
background-color: #96DCCE;
border-bottom: 0px dotted;
}
div#footer a, div#footer a:link, div#footer a:visited, div#footer a:active {
color: #50B4A0;
font-weight: normal;
}
div#footer a:hover {
color: #000000;
font-weight: normal;
}
.title, .subtitle{
display: none;
}
ul.navheader {
padding: 9px;
background-color: #50B4A0;
border-width: 0px;
}
ul.navheader li {
padding: 0px;
background-color: #50B4A0;
border-width: 0px;
}
.ljtags {
margin-top: 10px;
font-family: "trebuchet ms", tahoma, verdana, sans-serif;
font-size: 7.5pt;
color: #50B4A0;
font-weight: bold;
text-transform: lowercase;
}
.ljtags a:link, .ljtags a:visited, .ljtags a:active {
color: #c0c0c0;
font-weight: normal;
text-transform: lowercase;
}
.ljtags a:hover {
color: #000000;
text-decoration: none;
border-bottom: 1px #50B4A0 solid;
font-weight: normal;
text-transform: lowercase;
}
.currentlocation a:link, .ljtags a:visited, .ljtags a:active {
color: #c0c0c0;
font-weight: normal;
text-transform: lowercase;
}
.currentlocation a:hover {
color: #000000;
text-decoration: none;
border-bottom: 1px #50B4A0 solid;
font-weight: normal;
text-transform: lowercase;
}
.currents, .currentmusic, .currentmood, .currentlocation {
color: #c0c0c0;
background-color: #ffffff;
border-width: 0px;
font-family: "trebuchet ms", tahoma, verdana, sans-serif;
font-size: 7.5pt;
text-transform: lowercase;
}
.comments {
padding: 6px;
text-transform: uppercase;
font-family: "century gothic", verdana, sans-serif;
font-size: 10pt;
color: #50B4A0;
font-weight: normal;
text-align: center;
background-color: transparent;
border: none;
}
div.comments a, div.comments a:link, div.comments a:visited, div.comments a:active {
color: #50B4A0;
}
div.comments a:hover {
color: #000000;
}
div#sidebar {
line-height: 15px;
font-family: "trebuchet ms", tahoma;
font-size: 7.5pt;
color: #585858;
padding: 1px;
}
div#sidebar a:link, div#sidebar a:visited, div#sidebar a:active {
color: #50B4A0;
}
div#sidebar a:hover {
color: #96DCCE;
}
li.sbaritem {
background-color: transparent;
border-width: 0px;
padding-left: 9px;
}
li.sbaritem a:link, li.sbaritem a:visited, li.sbaritem a:active {
font-family: tahoma, verdana, sans-serif;
font-size: 8pt;
color: #50B4A0;
line-height: 24px;
text-transform: lowercase;
border-bottom: 1px dotted #50B4A0;
display: block;
}
li.sbaritem a:hover, a:hover visited, a:hover b {
color: #96DCCE;
text-decoration: none;
background-color: #ffffff;
border-bottom: 1px #96DCCE dotted;
}
li.sbartitle {
background-color: #ffffff;
border: none;
padding: 4px;
margin-left: 5px;
font-family: "century gothic", verdana, sans-serif;
font-size: 14px;
text-transform: uppercase;
text-align: left;
color: #50B4A0;
font-weight: normal;
}
.sbarbody {
background-color: transparent;
border-width: 0px;
padding: 0px;
}
.sbarbody2 {
background-color: transparent;
border-width: 0px;
padding-top: 0px;
padding-left: 9px;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
background-color: #ffffff;
border-style: solid;
border-width: 1px;
border-color: #efefef;
text-align: center;
font-family: Tahoma;
font-size: 10px;
padding: 4px;
}
.sbarcalendarposts {
background-color: #ffffff;
border-style: solid;
border-width: 1px;
border-color: #50B4A0;
text-align: center;
font-family: Tahoma;
font-size: 10px;
padding: 4px;
color: #000000;
}
ul.sbarlist {
background-color: transparent;
border-width: 0px;
}
ul.navfooter {
background-color: transparent;
border-width: 0px;
}
ul.navfooter li {
color: #50B4A0;
background-color: transparent;
border-width: 0px;
font-family: "trebuchet ms", verdana, sans-serif;
font-size: 7.5pt;
border-width: 0px;
}
.separator {
background-color: #ffffff;
border-width: 0px;
}
.clear {
background-color: #ffffff;
border-width: 0px;
}
.commentbox {
background-color: #ffffff;
color: #585858;
border: 1px #e5e5e5 solid;
font-face: "trebuchet ms", tahoma, verdana, sans-serif;
font-size: 8pt;
}
.commentreply {
color: #585858;
font-face: "trebuchet ms", tahoma, verdana, sans-serif;
font-size: 8pt;
}
.box {
border-width: 0px;
background-color: #ffffff;
font-family: "trebuchet ms", tahoma, verdana, sans-serif;
font-size: 9pt;
font-weight: normal;
color: #585858;
}
input {
background-color: #ffffff;
border: 1px #e5e5e5 solid;
color: #50B4A0;
font-size: 9pt;
font-face: "trebuchet ms", Tahoma, verdana, sans-serif;
}
.commentboxpartial {
background-color: #ffffff;
color: #585858;
border: 1px #e5e5e5 solid;
margin-left: 30px;
font-size: 8pt;
font-family: "trebuchet ms", tahoma, verdana, sans-serif;
color: #50B4A0;
}
#sidebar_summary li.sbaritem {
border-width: 0px;
color: #c0c0c0;
}
#sidebar_summary li.sbaritem a {
display: inline;
}
12. Go to your Manage Profile page. Under Bio, add the following:
Stylesheet by
PLEASE DO NOT NEGLECT THIS STEP.
REMEMBER, FOR FASTEST RESPONSE TIME, ASK ANY SPECIFIC QUESTIONS CONCERNING THE LAYOUT ON THIS POST!
Commonly Asked Questions
How do I add a header?
First, find this:
#header {
width: auto;
padding-top: 0px;
line-height: 30px;
background-color: #ffffff;
font-family: "century gothic", arial, sans-serif;
font-size: 10px;
font-weight: normal;
text-transform: uppercase;
color: #126655;
text-align: center;
letter-spacing: 1px;
border-width: 0px;
padding-bottom: 5px;
}
Then, replace with this:
#header {
width: auto;
padding-top: 0px;
line-height: 30px;
background-color: #ffffff;
font-family: "century gothic", arial, sans-serif;
font-size: 10px;
font-weight: normal;
text-transform: uppercase;
color: #126655;
text-align: center;
letter-spacing: 1px;
border-width: 0px;
background-repeat: no-repeat;
background-position: bottom;
padding-bottom: HEIGHT OF YOUR HEADERpx;
background-image: url(URL OF YOUR HEADER);
}
Change the width tags to match your image. You'll need to upload your image to the internet. I suggest tinypic.com.
My entries are starting halfway down the page!
You have a wide image somewhere. Go lj-cut this, and it will work.
Can I edit the colours, etc.?
Sure, if you give me credit for the base code!
My layout looks all messed up?!
99% of the time, making sure you have set "Use layout's stylesheet(s)" to Yes will fix this.
Can I have my default userpic show up?
Sure, just find this:
.defaultuserpic img {
display: none;
}
And replace with this:
.defaultuserpic img {
padding: 5px;
background-color: #ffffff;
border-style: solid;
border-width: 1px;
border-color: #E5E5E5;
}
I asked you a question, and you still haven't answered it!
If the layout is 3+ weeks old, I generally don't check the comments every day. I tend to go through them on Friday/Saturday nights once a week answering questions, so it may take a little time. Please be patient!
If you have any questions concerning the layout, feel free to ask. Also, PLEASE comment if you decide to use this! Thank you.