Miley Cyrus Layout and Mood Theme
Continueing with the Miley Cyrus theme, especially since I'll be seeing her in concert this Wednesday!!! So excited, anyway I'll be posting some more stuff soon so that you guys aren't bored.
Teasers


Miley Layout
- First, please remember to credit me by putting this in your profile or on the layout
Layout By
Instructions
1. Go to your Customize Journal page.
2. Make sure your on S2
3. In the search box type "Flexible Squares" and select any that appear
4. Then at the top right click Customize Your Theme
5. Click "Custom CSS" on the left. Set both the Use layout's stylesheet and Use layout's stylesheet including custom external stylesheet to NO.
6. Copy and paste the following into the custom stylesheet box and click "Save Changes":
/* CSS Document */
body {
margin-top: 0px;
background-color:#222;
background-repeat: repeat-y;
background-attachment: scroll;
background-position: center top;
text-align: center;
color: #888888 ;
font-family: "Trebuchet MS", sans-serif;
font-size: 10px;
}
#content
{
width: 680px;
margin-left: auto; margin-right: auto;
background-color:#000000;
border-left: dotted #791f97 1px;
border-bottom: dotted #444444 .5px;
border-right: dotted #791f97 1px;
border-top: dotted #791f97 1px;
padding: 10px;
text-align: justify;
}
#maincontent {
font-family: "arial", sans-serif;
font-size: 11px;
line-height: 15px;
background-color: #000000;
color:#888888;
border-width: 0px;
margin-right:180px;
margin-left: 0px;
margin-top:1px;
text-align: justify;
}
#sidebar {
padding-top: 5px;
margin-top: 5px;
background-color: #2d2e2e;
border-width: 0px;
font-size: 11px;
line-height: 8pt;
font-family: "arial", sans-serif;
color: #666666;
width: 170px;
float: right;
text-align: justify;
}
#header {
width: 100%;
margin-bottom:6px;
padding: 3px 3px 3px 3px;
margin: 3px;
text-align: center;
font-family: "verdana", sans-serif;
text-transform:uppercase;
font-size: 9px;
font-weight: none;
letter-spacing: 2px;
background-color: #000000;
border-width: 0px;
color:#791f97;
line-height: 10px;
font-weight: lighter;
}
#footer {
width: 100%;
float: center;
text-align: center;
font-family: tahoma,georgia;
text-transform:uppercase;
font-size: 10px;
font-weight: none;
letter-spacing: 1px;
background-color: #000000;
border-width: 0px;
color: #555555;
z-index: 100;
clear: both;
}
a, a:link, a:visited {
font-size: 11px;
color: #606060;
text-decoration: none;
font-weight: bold;
}
a:hover {
font-size: 11px;
color:#777777;
text-decoration: none;
}
p, td, blockquote {
font-size: 10px;
}
code, kbd, pre, tt {
font-family: monospace;
}
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited {
text-decoration: none;
font-family: "verdana", sans-serif;
color:#fa36d3;
FONT-WEIGHT:none;
font-size: 10px;
letter-spacing: 1px;
}
div#header a:hover, div#footer a:hover {
text-decoration: none;
color:#777777;
font-size: 10px;
letter-spacing: 1px;
border-top: solid #fa36d3 1px;}
ul.navheader {
padding: 0px;
margin: 0px;
}
.title {
font-family: "verdana", sans-serif;
text-transform:none;
font-weight:lighter;
font-size: 9px;
font-weight: normal;
visibility:visible;
margin-top:3px;
margin-bottom:5px;
top: 1px;
color:#666666;
}
/*SIDEBAR*/
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #666666;
text-decoration: none;
font-size:10px;
}
div#sidebar a:hover {
color:#aaaaaa;
font-size:10px;
text-decoration: none;}
.defaultuserpic {
display:none;
text-align: center;}
.sbarheader {
padding: 0px 5px 0px 5px;
color: #666666;
text-align: center;}
.sbarbody {
padding: 0 2px 0 2px;
line-height:15px; }
.sbarbody2 {
padding-top: 2px;
padding-left:3px;
padding-right:3px;
padding-bottom:2px;}
table.calendar {
margin-right: auto;
margin-left: auto;}
.sbarcalendar {
border-color: #444444;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: "arial", sans-serif;
font-size: 10px;
}
.sbarcalendarposts {
border-color: #bbbbbb;
border-width: 1px;
background-color:#444444;
color:dddddd;
text-align: center;
font-family: "Arial", sans-serif;
font-size: 10px;
}
ul.sbarlist{
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem
{
padding-left: 15px;
list-style: none;
padding-right: 10px;
margin-top:5px;
}
li.sbartitle
{
padding-left: 0px;
padding-right: 0px;
paddin-top:3px;
padding-bottom:3px;
text-align:center;
margin-bottom: 3px;
margin-top: 3px;
color:#791f97;
border-width:0px;
border-style:solid;
border-color:#6D96AC;
font-weight: bold;
font-family: "verdana", sans-serif;
text-transform:uppercase;
font-size: 10px;
background-color:#000000;
letter-spacing: 1pt;
}
/*MAINCONTENT */
.subcontent {
background-color: #000000;
}
.entry {
margin: 0px 3px 2px 2px;
padding: 2px;
background-color: #000000;
color:#888888;
font-family:Geneva, Arial, Helvetica, sans-serif;
font-size: 11px;
text-align: justify;
border-width: 0px;
border-color: #DFDFDF;
line-height: 13pt;
border-style: solid;
}
.entry ul li
{
padding-left: 5px;
margin-left: 15px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
.userpic {
position: relative;
float: right;
background-color: #000000 !important;
padding: 5px;
margin-top:15px;
margin-right: 2px;
margin-left: 5px;
border-width: 1px;
border-color: #DFDFDF;
border-style: dotted;
}
.userpicfriends {
position: relative;
float: right;
padding: 3px;
margin: 3px;
margin-top:15px;
margin-bottom:2px;
text-align: center;
background-color: #000000 !important;
border-width: 0px;
border-color: #DFDFDF;
}
.userpicfriends a font {
color:#888888;
}
.date {
line-height: 200%;
margin-bottom:2px;
font-family: "arial", sans-serif;
font-size: 9px;
color: #555555;
letter-spacing: 2px;
font-weight: none;
text-transform:lowercase;
letter-spacing: 0pt;
background-color: transparent;
}
.subject {
padding: 3px;
font-weight: bold;
color:#fa36d3;
font-family:Helvetica, sans-serif;
text-transform:uppercase;
font-size: 11px;
background-color: #000000;
letter-spacing: 1pt;
}
.subject a, .subject a:link, .subject a:visited {
color: #000000;
}
.subject a:hover {
color: #555555;
}
.datesubject {
background-color: #000000;
padding: 2px;
}
.currents, .currentmood, .currentmusic {
font-family: "arial", sans-serif;
font-size: 10px;
color: #555555;
border-top:1px;
}
.comments {
font-family: "arial", sans-serif;
font-size: 10px;
text-align: right;
background-color: #000000;
font-weight: none;
position: relative;
top: 7px;
padding: 3px;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #777777;
font-size: 10px;
font-weight: bold;
font-size:11px;
text-decoration: none;
}
div.comments a:hover {
font-size: 9px;
color: #aaaaaa;
font-size:11px;
text-decoration: none;
}
.ljtags {
font-family: "arial", sans-serif;
font-size: 10px;
color: #7F7F7F;
margin-top: 14px;
margin-bottom:2px;
text-transform: lowercase;
font-weight: bold;
position: left;
}
.datesubjectcomment {
background-color:#000000;
padding: 5px;
margin-top: 20px;
}
.userpiccomment {
position: relative;
border-width: 1px;
border-style: dotted;
border-color: #dfdfdf;
background-color: #000000;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
}
.box {
border-style: dotted;
border-width: 1px 0px 0px 0px;
border-color: #fa36d3;
padding: 8px;
clear: left;
}
input, textarea {
background-color: #000000;
color: #888888;
border-color:#888888;
}
textarea.textbox {
border-color: #888888;
width: 100%;
}
.reply {
position: relative;
margin: 20px 20px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "arial", sans-serif;
font-size: 11px;
line-height: 100%;
background-color:#000000;
color: #666666;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 11px;
font-family: "arial", sans-serif;
color: #666666;
}
.commentbox {
border-color: #303030;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
color: #777777;
background-color: #000000;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #606060;
}
.datesubjectcomment a:hover {
color: #888888;
}
.commentboxpartial {
border-color: #fa36d3;
border-width: 1px;
border-style: solid;
padding: 9px;
margin: 9px;
background-color: #d4dce8;
}
.commentinfo {
background-color: #ffffff;
margin-top: 10px;
width: 100%;
}
.separator{
height: 10px;
}
ul.navheader li
{
display: inline;
padding: 0 3px 0 3px;
}
/*FOOTER*/
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
ul.navfooter{
padding: 0px;
margin: 0px;
}
.navfooter {
margin:0px;
padding:0px;
}
.viewing {
margin:0px;
padding:0px;
}
.clearfoot {
clear: both;
}
.headerimage {
position: relative;
width: 700px;
height: 325px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background-image: url("http://i183.photobucket.com/albums/x11/mizz_britain/mileycopy.png");
background-repeat: no-repeat;
}
Layout Base By gigiicons
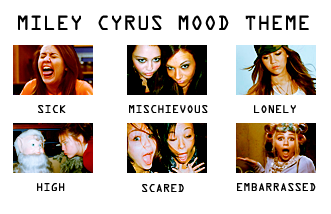
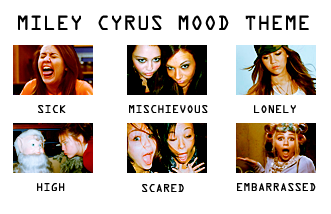
Miley Mood Theme
Download this - Miley Cyrus Mood Theme and then follow the instructions below...
Instructions
If you have a basic account, temporarily switch to a plus account while installing the mood theme, and switch back to basic after. You can still use your moodtheme on a basic account once it's installed.
Now go to the Admin Console.
Copy and paste this line into the box: moodtheme_create "Name" "Description"
Fill in the name and description of your theme and click execute.
Now see the mood theme ID given to you? (the number in green) Copy that... and go open the file you downloaded above with notepad.
Go to Edit > Replace, type "123456" into 'Find what:' and 'Replace with:' your new number.
Now, copy the entire notepad code into the admin console box and click execute.
Then go to Journal, Customize Journal and then on the right, click "Customize your theme". After that click "edit/create custom mood themes" and click use next to the one you just uploaded.
Credit to snubbly for instrucions
Teasers


Miley Layout
- First, please remember to credit me by putting this in your profile or on the layout
Layout By
Instructions
1. Go to your Customize Journal page.
2. Make sure your on S2
3. In the search box type "Flexible Squares" and select any that appear
4. Then at the top right click Customize Your Theme
5. Click "Custom CSS" on the left. Set both the Use layout's stylesheet and Use layout's stylesheet including custom external stylesheet to NO.
6. Copy and paste the following into the custom stylesheet box and click "Save Changes":
/* CSS Document */
body {
margin-top: 0px;
background-color:#222;
background-repeat: repeat-y;
background-attachment: scroll;
background-position: center top;
text-align: center;
color: #888888 ;
font-family: "Trebuchet MS", sans-serif;
font-size: 10px;
}
#content
{
width: 680px;
margin-left: auto; margin-right: auto;
background-color:#000000;
border-left: dotted #791f97 1px;
border-bottom: dotted #444444 .5px;
border-right: dotted #791f97 1px;
border-top: dotted #791f97 1px;
padding: 10px;
text-align: justify;
}
#maincontent {
font-family: "arial", sans-serif;
font-size: 11px;
line-height: 15px;
background-color: #000000;
color:#888888;
border-width: 0px;
margin-right:180px;
margin-left: 0px;
margin-top:1px;
text-align: justify;
}
#sidebar {
padding-top: 5px;
margin-top: 5px;
background-color: #2d2e2e;
border-width: 0px;
font-size: 11px;
line-height: 8pt;
font-family: "arial", sans-serif;
color: #666666;
width: 170px;
float: right;
text-align: justify;
}
#header {
width: 100%;
margin-bottom:6px;
padding: 3px 3px 3px 3px;
margin: 3px;
text-align: center;
font-family: "verdana", sans-serif;
text-transform:uppercase;
font-size: 9px;
font-weight: none;
letter-spacing: 2px;
background-color: #000000;
border-width: 0px;
color:#791f97;
line-height: 10px;
font-weight: lighter;
}
#footer {
width: 100%;
float: center;
text-align: center;
font-family: tahoma,georgia;
text-transform:uppercase;
font-size: 10px;
font-weight: none;
letter-spacing: 1px;
background-color: #000000;
border-width: 0px;
color: #555555;
z-index: 100;
clear: both;
}
a, a:link, a:visited {
font-size: 11px;
color: #606060;
text-decoration: none;
font-weight: bold;
}
a:hover {
font-size: 11px;
color:#777777;
text-decoration: none;
}
p, td, blockquote {
font-size: 10px;
}
code, kbd, pre, tt {
font-family: monospace;
}
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited {
text-decoration: none;
font-family: "verdana", sans-serif;
color:#fa36d3;
FONT-WEIGHT:none;
font-size: 10px;
letter-spacing: 1px;
}
div#header a:hover, div#footer a:hover {
text-decoration: none;
color:#777777;
font-size: 10px;
letter-spacing: 1px;
border-top: solid #fa36d3 1px;}
ul.navheader {
padding: 0px;
margin: 0px;
}
.title {
font-family: "verdana", sans-serif;
text-transform:none;
font-weight:lighter;
font-size: 9px;
font-weight: normal;
visibility:visible;
margin-top:3px;
margin-bottom:5px;
top: 1px;
color:#666666;
}
/*SIDEBAR*/
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #666666;
text-decoration: none;
font-size:10px;
}
div#sidebar a:hover {
color:#aaaaaa;
font-size:10px;
text-decoration: none;}
.defaultuserpic {
display:none;
text-align: center;}
.sbarheader {
padding: 0px 5px 0px 5px;
color: #666666;
text-align: center;}
.sbarbody {
padding: 0 2px 0 2px;
line-height:15px; }
.sbarbody2 {
padding-top: 2px;
padding-left:3px;
padding-right:3px;
padding-bottom:2px;}
table.calendar {
margin-right: auto;
margin-left: auto;}
.sbarcalendar {
border-color: #444444;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: "arial", sans-serif;
font-size: 10px;
}
.sbarcalendarposts {
border-color: #bbbbbb;
border-width: 1px;
background-color:#444444;
color:dddddd;
text-align: center;
font-family: "Arial", sans-serif;
font-size: 10px;
}
ul.sbarlist{
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem
{
padding-left: 15px;
list-style: none;
padding-right: 10px;
margin-top:5px;
}
li.sbartitle
{
padding-left: 0px;
padding-right: 0px;
paddin-top:3px;
padding-bottom:3px;
text-align:center;
margin-bottom: 3px;
margin-top: 3px;
color:#791f97;
border-width:0px;
border-style:solid;
border-color:#6D96AC;
font-weight: bold;
font-family: "verdana", sans-serif;
text-transform:uppercase;
font-size: 10px;
background-color:#000000;
letter-spacing: 1pt;
}
/*MAINCONTENT */
.subcontent {
background-color: #000000;
}
.entry {
margin: 0px 3px 2px 2px;
padding: 2px;
background-color: #000000;
color:#888888;
font-family:Geneva, Arial, Helvetica, sans-serif;
font-size: 11px;
text-align: justify;
border-width: 0px;
border-color: #DFDFDF;
line-height: 13pt;
border-style: solid;
}
.entry ul li
{
padding-left: 5px;
margin-left: 15px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
.userpic {
position: relative;
float: right;
background-color: #000000 !important;
padding: 5px;
margin-top:15px;
margin-right: 2px;
margin-left: 5px;
border-width: 1px;
border-color: #DFDFDF;
border-style: dotted;
}
.userpicfriends {
position: relative;
float: right;
padding: 3px;
margin: 3px;
margin-top:15px;
margin-bottom:2px;
text-align: center;
background-color: #000000 !important;
border-width: 0px;
border-color: #DFDFDF;
}
.userpicfriends a font {
color:#888888;
}
.date {
line-height: 200%;
margin-bottom:2px;
font-family: "arial", sans-serif;
font-size: 9px;
color: #555555;
letter-spacing: 2px;
font-weight: none;
text-transform:lowercase;
letter-spacing: 0pt;
background-color: transparent;
}
.subject {
padding: 3px;
font-weight: bold;
color:#fa36d3;
font-family:Helvetica, sans-serif;
text-transform:uppercase;
font-size: 11px;
background-color: #000000;
letter-spacing: 1pt;
}
.subject a, .subject a:link, .subject a:visited {
color: #000000;
}
.subject a:hover {
color: #555555;
}
.datesubject {
background-color: #000000;
padding: 2px;
}
.currents, .currentmood, .currentmusic {
font-family: "arial", sans-serif;
font-size: 10px;
color: #555555;
border-top:1px;
}
.comments {
font-family: "arial", sans-serif;
font-size: 10px;
text-align: right;
background-color: #000000;
font-weight: none;
position: relative;
top: 7px;
padding: 3px;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #777777;
font-size: 10px;
font-weight: bold;
font-size:11px;
text-decoration: none;
}
div.comments a:hover {
font-size: 9px;
color: #aaaaaa;
font-size:11px;
text-decoration: none;
}
.ljtags {
font-family: "arial", sans-serif;
font-size: 10px;
color: #7F7F7F;
margin-top: 14px;
margin-bottom:2px;
text-transform: lowercase;
font-weight: bold;
position: left;
}
.datesubjectcomment {
background-color:#000000;
padding: 5px;
margin-top: 20px;
}
.userpiccomment {
position: relative;
border-width: 1px;
border-style: dotted;
border-color: #dfdfdf;
background-color: #000000;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
}
.box {
border-style: dotted;
border-width: 1px 0px 0px 0px;
border-color: #fa36d3;
padding: 8px;
clear: left;
}
input, textarea {
background-color: #000000;
color: #888888;
border-color:#888888;
}
textarea.textbox {
border-color: #888888;
width: 100%;
}
.reply {
position: relative;
margin: 20px 20px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "arial", sans-serif;
font-size: 11px;
line-height: 100%;
background-color:#000000;
color: #666666;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 11px;
font-family: "arial", sans-serif;
color: #666666;
}
.commentbox {
border-color: #303030;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
color: #777777;
background-color: #000000;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #606060;
}
.datesubjectcomment a:hover {
color: #888888;
}
.commentboxpartial {
border-color: #fa36d3;
border-width: 1px;
border-style: solid;
padding: 9px;
margin: 9px;
background-color: #d4dce8;
}
.commentinfo {
background-color: #ffffff;
margin-top: 10px;
width: 100%;
}
.separator{
height: 10px;
}
ul.navheader li
{
display: inline;
padding: 0 3px 0 3px;
}
/*FOOTER*/
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
ul.navfooter{
padding: 0px;
margin: 0px;
}
.navfooter {
margin:0px;
padding:0px;
}
.viewing {
margin:0px;
padding:0px;
}
.clearfoot {
clear: both;
}
.headerimage {
position: relative;
width: 700px;
height: 325px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background-image: url("http://i183.photobucket.com/albums/x11/mizz_britain/mileycopy.png");
background-repeat: no-repeat;
}
Layout Base By gigiicons
Miley Mood Theme
Download this - Miley Cyrus Mood Theme and then follow the instructions below...
Instructions
If you have a basic account, temporarily switch to a plus account while installing the mood theme, and switch back to basic after. You can still use your moodtheme on a basic account once it's installed.
Now go to the Admin Console.
Copy and paste this line into the box: moodtheme_create "Name" "Description"
Fill in the name and description of your theme and click execute.
Now see the mood theme ID given to you? (the number in green) Copy that... and go open the file you downloaded above with notepad.
Go to Edit > Replace, type "123456" into 'Find what:' and 'Replace with:' your new number.
Now, copy the entire notepad code into the admin console box and click execute.
Then go to Journal, Customize Journal and then on the right, click "Customize your theme". After that click "edit/create custom mood themes" and click use next to the one you just uploaded.
Credit to snubbly for instrucions