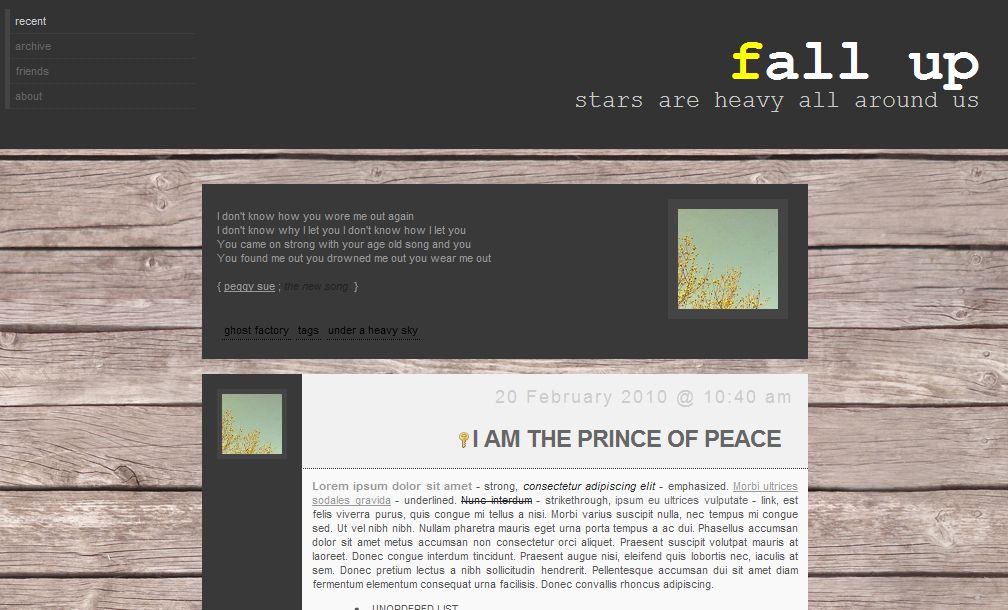
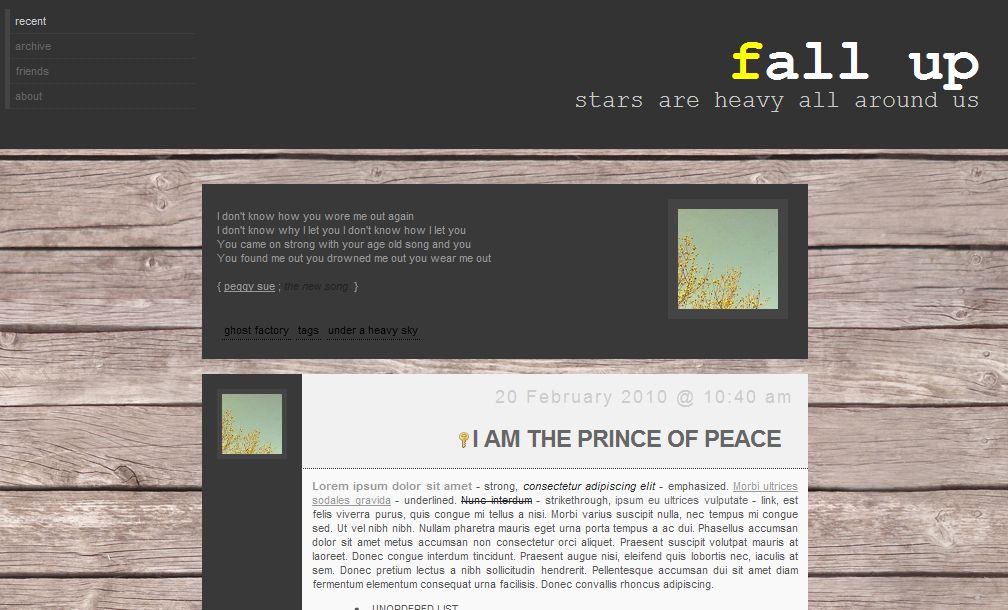
[flexible squares] I ONLY CAME TO WATCH YOU WATCH ME LEAVE
Layout: I only came to watch you watch me leave {S2 Flexible Squares}
Features: custom contextual pop-up, mini icons, custom comments pages, fixed header, topbar
Account types: basic // (plus) // paid
Notes: I don't recommend this layout for plus users, but if very neccessary, I'd recommend the between entries setting (though, the ads float over the header, but at least they aren't messing anything up). Also, sorry about the crappy thumbnail.

image // live
/*---------------------------------------------------
I ONLY CAME TO WATCH YOU WATCH ME LEAVE
S2 Flexible Squares by ghost_factory@lj
CREDITS:
- minicons : pinvoke [p.yusukekamiyamane.com}
- background : ftisis-stock.deviantart.com
-----------------------------------------------------*/
body {
background:#cccccc url("http://i28.tinypic.com/9jlhs2.jpg") repeat fixed 0 0;
text-align: center;
color:#555555;
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
margin: 20px 0 20px 0;
}
a, a:link, a:visited { color: #666666; text-decoration: none; }
a:hover { color: #333333; text-decoration: none; background-color:#FFFF00; }
p, td { font-size: 11px; } kbd, pre, tt { font-family: monospace; }
blockquote { padding: 10px; background-color: #dddddd; }
code { display: block; border-left: 2px solid #dcdcdc; padding: 10px; }
.ljuser a b {font-family: Arial, Helvetica, sans-serif; font-weight:normal; color: #666666}
.ljuser a b:hover {font-family: Arial, Helvetica, sans-serif; font-weight:normal; color: #333333;}
b, u, strong, underline { color:#999999; } i, s, em, strike { color: #222222;}
#lj_controlstrip { display: none; }
/* ----- general ----- */
#content { width: 100%; margin-left: 0; margin-right: 0; background-color: transparent; padding: 0px; }
#maincontent { width: 60%; margin-top: 15px; margin-left: 20%; font-family: Arial, Helvetica, sans-serif; font-size: 11px; background-color:transparent; color: #555555; text-align: left; }
#sidebar { padding-top: 15px; margin-left: 20%; margin-top: 120px; background-color: #393939; font-size: 11px; font-family: Arial, Helvetica, sans-serif; color: #999999; width: 60%; float: center; text-align: left; height: 160px; }
/* ----- header & footer ----- */
#header { height:120px; width: 100%; padding: 10px 0px 20px 0px; margin-right: 20px; text-align: right; font-family: Arial, Helvetica, sans-serif; font-size: 11px; background-color: #333333; color: #cccccc; position: fixed; top:0px; left:0px; }
.headerimage { /* not header image friendly! */ }
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited { color: #666666; }
div#header a:hover, div#footer a:hover { color: #333333; text-decoration: none; background-color:#FFFF00 }
.title { margin-right: 30px;margin-top: -70px; font-family: "Courier New", Courier, mono; font-size: 60px; font-weight: bold; line-height: 80%; top: 10px; color:#FFFFFF}
.title:first-letter { color: #FFFF00;}
.subtitle{ margin-right:30px;font-family: "Courier New", Courier, mono; font-size: 24px; font-weight: normal; top: 10px; color:#CCCCCC; }
#footer { width: 100%; text-align: center; font-family: Arial, Helvetica, sans-serif; font-size: 11px; background-color: transparent; color: #fcfcfc; z-index: 100; clear: both; }
.clearfoot { clear: both; }
/* ----- header & footer navigation ----- */
ul.navheader{ width: 200px; padding: 0px; margin: 0px; text-align:left; }
ul.navheader li { border-left: 5px solid #444444;display: list-item; list-style-type:none; padding: 5px; border-bottom: 1px dotted #444444; margin: 0 5px 0 5px; }
ul.navheader li:hover { border-left: 5px solid #000000; display: list-item; list-style-type:none; padding: 5px; background-color: #434343; border-bottom: 1px dotted #000000; margin: 0 5px 0 5px; }
ul.navfooter { padding: 0px; margin: 0px; }
ul.navfooter li { display: inline; background-color:#333333; padding: 10px; }
/* ----- entry stuff ----- */
.subcontent { background-color: #393939; }
.entry { margin: 0px 0px 0px 100px; padding: 10px; background-color: #f9f9f9; color: #555555; font-family: Arial, Helvetica, sans-serif; font-size: 11px; text-align: justify; }
.userpic, .userpicfriends { float: left; padding: 5px; margin: 10px; text-align: right; font-family: Arial, Helvetica, sans-serif; font-size: 11px; z-index: 15; background-color:transparent !important; }
.userpic img, .userpicfriends img { width: 60px; height: 60px; border: 5px solid #444444;}
.userpicfriends font { color: #555555 } .userpicfriends a font { color:#000000; } .userpicfriends a:hover font { color: #333333; background-color:#FFFF00;}
.date { text-align:right; line-height: 80%; top: 5px; padding: 10px; color: #cccccc; font-family: Arial, Helvetica, sans-serif; font-size: 18px; letter-spacing: 2px; }
.subject { font-weight: bold; text-align:right; padding: 10px; color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 24px; text-transform: uppercase; letter-spacing:-1px; }
.subject a, .subject a:link, .subject a:visited { color: #666666; }
.subject a:hover { color: #333333; background-color:#FFFF00; }
.datesubject { background-color:#f1f1f1; margin-left: 100px; border-bottom: 1px dotted #333333; padding: 5px; }
.entry ul li, .entry ol li { padding-left: 5px; margin-left: 15px; }
/* ----- currents & tags ----- */
.currents { clear: right; font-family: Arial, Helvetica, sans-serif; font-size: 11px; text-align: right; padding-top: 5px; }
.currents strong, .currentlocation strong, .currentmood strong, .currentgroups strong, .currentmusic strong { display: none; }
div.ljtags a {font-weight: normal; }
.currentlocation { margin-top: 2px; padding: 1px 20px 1px 0; text-align: right; clear: right; font-family: Arial, Helvetica, sans-serif; text-transform: lowercase; background:url(http://i39.tinypic.com/9iekxy.png) no-repeat center right; }
.currentmood {margin-top: 2px; padding: 1px 20px 1px 0; text-align: right; clear: right; font-family: Arial, Helvetica, sans-serif; text-transform: lowercase;background:url(http://i43.tinypic.com/16216qw.png) no-repeat center right;}
.currentmusic {margin-top: 2px; padding: 1px 20px 1px 0; text-align: right; clear: right;font-family: Arial, Helvetica, sans-serif; text-transform: lowercase;background:url(http://i39.tinypic.com/ubvxh.png) no-repeat center right;}
.ljtags { margin-top: 50px; padding: 1px 20px 10px 0; text-align: right; clear: right; border-bottom: 1px dotted #dddddd; background:url(http://i44.tinypic.com/rk4roj.jpg) no-repeat center right; font-family: Arial, Helvetica, sans-serif; text-transform: lowercase; margin-bottom: -10px; }
h2 { letter-spacing: -1px; font-family: Arial, Helvetica, sans-serif;font-size: 24px; text-transform: uppercase; line-height: 100%;color: #555555; font-weight: normal; margin: 0px auto;background-color:#f7f7f7; padding: 10px; }
.ljtaglist { text-align: left;margin: 0px auto 10px;padding: 3px 15px 15px 35px; background-color: #f7f7f7; font-size:10px; color: #555555; border-top: none }
.ljtaglist li { margin: 3px; padding: 3px; list-style-type: none; border-left: 5px solid #444444;padding: 5px; border-bottom: 1px dotted #444444; }
.ljtaglist li:hover { border-left:5px solid #000000; border-bottom: 1px dotted #000000;}
/* ----- sidebar ----- */
#sidebar_linklist { text-align:left; margin: 10px; padding:10px; display: inline; }
#sidebar_summary, #sidebar_tags, #sidebar_calendar { display: none;}
.defaultuserpic { text-align: right; margin-right:20px; } .defaultuserpic img { border: 10px solid #444444;}
.sbarheader { padding: 0px 5px 0px 5px; } .sbarbody2 { margin-top: -100px; padding: 0 15px 0 15px; margin-bottom: 40px; }
.sbarbody { padding: 0px 5px 0px 5px;}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{ color: #000000; }
div#sidebar a:hover { color: #333333; text-decoration: none; background-color:#FFFF00 }
ul.sbarlist{ padding-left: 0px; margin-left: 0px; list-style: none; display: inline }
li.sbaritem { border-bottom: 1px dotted #000000;padding: 2px; margin-right:5px; background-color:#393939; list-style: none; display: inline }
li.sbaritem:hover { background-color:#FFFF00;}
li.sbartitle { display: none}
/* ----- archives ----- */
ul.year { text-align: center; padding-bottom: 20px; } ul.year li { display: inline; background-color:#f7f7f7; }
table.yeartable { margin-left: auto; margin-right: auto; padding: 10px; background-color: #f7f7f7; }
table.yeartable td.yeardate, table.yeartable td.yearday { border: 1px solid #999999; }
table.yeartable td.yearday { background-color: #FFFF00; text-align: center; } td.yearmonth { border-style: none; }
/* ----- comments ----- */
.comments { font-family: Arial, Helvetica, sans-serif; font-size: 11px; text-align: right; background-color:transparent; padding:0 5px 0 5px; position: static; top: 0px; clear:left; margin: -20px 0px 0px -30px; color: #f7f7f7}
div.comments a, div.comments a:link, div.comments a:visited{ position:static;color: #cccccc; background-color:#444444; display: block; margin:-10px 0 0 -70px; width: 70px; padding:3px; line-height:1; }
div.comments a:hover { color: #000000; text-decoration: none; background-color:#FFFF00; }
.datesubjectcomment { background-color:transparent; border-bottom: 1px dotted #dddddd; padding: 5px; margin-top: 20px; }
.userpiccomment { position: static; width: 60px; height: 60px; background-color: #444444; top: -30px; left: 0px; padding: 4px; margin: -20px 10px -20px 10px; z-index: 15; float: right; border:1px solid #444444; }
.box { padding: 10px; clear: left; background-color:#f7f7f7; }
input, textarea { background-color: #f1f1f1; color: #777777; border: 1px solid #dddddd; padding: 3px; }
textarea.textbox { width: 100% !important; }
.reply { position: relative; margin: 20px 30px 10px 30px; padding: 25px 10px 10px 10px; text-align: left; font-family: Arial, Helvetica, sans-serif; font-size: 11px; line-height: 125%; background-color:transparent; color: #555555; }
.replytosubject { font-weight: bold; }
.commentreply { position: relative; margin: 10px; font-size: 11px; font-family: Arial, Helvetica, sans-serif; color: #555555; }
.commentbox, .commentboxpartial { border: 1px solid #dddddd; padding: 10px; margin: 10px; background-color: #f7f7f7; }
.datesubjectcomment a:link, .datesubjectcomment a:visited { color: #666666; } .datesubjectcomment a:hover { color: #333333; background-color:#FFFF00 }
.commentinfo { background-color: #f7f7f7; margin-top: 10px; width: 100%; }
form#qrform table {border-width: 0px !important; }
/* ----- misc ----- */
.clear { height: 15px; } .separator{ height: 35px; }
.skiplinks { text-align: left; background-color:#f7f7f7; padding: 5px; border: 1px solid #dddddd}
select {} ::-moz-selection { background-color:#FFFF00;color: #222222; }
/* ----- mini icons ----- */
.subject img {vertical-align: middle !important; }
img[src*="icon_protected.gif"], img[src*="icon_private.gif"], img[src*="icon_groups.gif"], .ljuser img[src*="syndicated.gif"], .ljuser img[src*="newsinfo.gif"], {height: 0px; width: 0px;background: transparent none no-repeat scroll 0 0; }
img[src*="icon_protected.gif"]{ width: 0; height: 0; padding: 16px 16px 0px 0px !important; background: transparent url(http://i39.tinypic.com/2wlx3pe.png) no-repeat scroll 0 0; }
img[src*="icon_private.gif"]{ width: 0;height: 0; padding: 16px 16px 0px 0px !important; background: transparent url(http://i40.tinypic.com/5f3xpl.png) no-repeat scroll 0 0; }
img[src*="icon_groups.gif"] { height: 0px; width: 0px; padding: 0px 0px 16px 16px !important; background: url(http://i39.tinypic.com/2wlx3pe.png) no-repeat scroll 0 0; }
.ljuser img {width: 0; height: 0; background: transparent url(http://i46.tinypic.com/ae1wfo.png) no-repeat 0 0;
padding: 16px 16px 0 2px !important; vertical-align: text-bottom !important}
.ljuser img[src*="userinfo.gif"] {background: transparent url(http://i46.tinypic.com/ae1wfo.png) no-repeat center left !important;
padding: 16px 16px 0 2px !important; }
.ljuser img[src*="community.gif"] { background: transparent url(http://i48.tinypic.com/f2nd5k.png) no-repeat scroll 0 0 !important;
padding: 16px 16px 0 2px !important; }
.ljuser img[src*="syndicated.gif"]{background-image: url(http://i39.tinypic.com/wsra1k.png) !important}
.ljuser img[src*="newsinfo.gif"] {background-image: url(http://i43.tinypic.com/fmpdax.png) !important}
/*----- Contextual Pop-up settings ----- */
div.ContextualPopup div.Inner { background:#f7f7f7 !important; color:#555555 !important; border:none; padding:10px; width: 250px; font-family: Arial, Helvetica, sans-serif; }
div.ContextualPopup .Content { padding:7px 10px 7px 10px; margin-right:80px; line-height: 1.4; background: #f7f7f7;}
div.ContextualPopup .Userpic {padding:10px;background:#f7f7f7; margin:0px; border:1px dotted #333333; }
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited { text-decoration: none !important;font-weight: normal; color:#555555 !important; }
div.ContextualPopup .Relation {letter-spacing:1px; border-bottom: 1px dotted #333333;margin-bottom:4px; padding-bottom:4px; }
credit & comment (preferred here!) & enjoy! ♥
also, friend ghost_factory for more! ♥
Features: custom contextual pop-up, mini icons, custom comments pages, fixed header, topbar
Account types: basic // (plus) // paid
Notes: I don't recommend this layout for plus users, but if very neccessary, I'd recommend the between entries setting (though, the ads float over the header, but at least they aren't messing anything up). Also, sorry about the crappy thumbnail.

image // live
/*---------------------------------------------------
I ONLY CAME TO WATCH YOU WATCH ME LEAVE
S2 Flexible Squares by ghost_factory@lj
CREDITS:
- minicons : pinvoke [p.yusukekamiyamane.com}
- background : ftisis-stock.deviantart.com
-----------------------------------------------------*/
body {
background:#cccccc url("http://i28.tinypic.com/9jlhs2.jpg") repeat fixed 0 0;
text-align: center;
color:#555555;
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
margin: 20px 0 20px 0;
}
a, a:link, a:visited { color: #666666; text-decoration: none; }
a:hover { color: #333333; text-decoration: none; background-color:#FFFF00; }
p, td { font-size: 11px; } kbd, pre, tt { font-family: monospace; }
blockquote { padding: 10px; background-color: #dddddd; }
code { display: block; border-left: 2px solid #dcdcdc; padding: 10px; }
.ljuser a b {font-family: Arial, Helvetica, sans-serif; font-weight:normal; color: #666666}
.ljuser a b:hover {font-family: Arial, Helvetica, sans-serif; font-weight:normal; color: #333333;}
b, u, strong, underline { color:#999999; } i, s, em, strike { color: #222222;}
#lj_controlstrip { display: none; }
/* ----- general ----- */
#content { width: 100%; margin-left: 0; margin-right: 0; background-color: transparent; padding: 0px; }
#maincontent { width: 60%; margin-top: 15px; margin-left: 20%; font-family: Arial, Helvetica, sans-serif; font-size: 11px; background-color:transparent; color: #555555; text-align: left; }
#sidebar { padding-top: 15px; margin-left: 20%; margin-top: 120px; background-color: #393939; font-size: 11px; font-family: Arial, Helvetica, sans-serif; color: #999999; width: 60%; float: center; text-align: left; height: 160px; }
/* ----- header & footer ----- */
#header { height:120px; width: 100%; padding: 10px 0px 20px 0px; margin-right: 20px; text-align: right; font-family: Arial, Helvetica, sans-serif; font-size: 11px; background-color: #333333; color: #cccccc; position: fixed; top:0px; left:0px; }
.headerimage { /* not header image friendly! */ }
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited { color: #666666; }
div#header a:hover, div#footer a:hover { color: #333333; text-decoration: none; background-color:#FFFF00 }
.title { margin-right: 30px;margin-top: -70px; font-family: "Courier New", Courier, mono; font-size: 60px; font-weight: bold; line-height: 80%; top: 10px; color:#FFFFFF}
.title:first-letter { color: #FFFF00;}
.subtitle{ margin-right:30px;font-family: "Courier New", Courier, mono; font-size: 24px; font-weight: normal; top: 10px; color:#CCCCCC; }
#footer { width: 100%; text-align: center; font-family: Arial, Helvetica, sans-serif; font-size: 11px; background-color: transparent; color: #fcfcfc; z-index: 100; clear: both; }
.clearfoot { clear: both; }
/* ----- header & footer navigation ----- */
ul.navheader{ width: 200px; padding: 0px; margin: 0px; text-align:left; }
ul.navheader li { border-left: 5px solid #444444;display: list-item; list-style-type:none; padding: 5px; border-bottom: 1px dotted #444444; margin: 0 5px 0 5px; }
ul.navheader li:hover { border-left: 5px solid #000000; display: list-item; list-style-type:none; padding: 5px; background-color: #434343; border-bottom: 1px dotted #000000; margin: 0 5px 0 5px; }
ul.navfooter { padding: 0px; margin: 0px; }
ul.navfooter li { display: inline; background-color:#333333; padding: 10px; }
/* ----- entry stuff ----- */
.subcontent { background-color: #393939; }
.entry { margin: 0px 0px 0px 100px; padding: 10px; background-color: #f9f9f9; color: #555555; font-family: Arial, Helvetica, sans-serif; font-size: 11px; text-align: justify; }
.userpic, .userpicfriends { float: left; padding: 5px; margin: 10px; text-align: right; font-family: Arial, Helvetica, sans-serif; font-size: 11px; z-index: 15; background-color:transparent !important; }
.userpic img, .userpicfriends img { width: 60px; height: 60px; border: 5px solid #444444;}
.userpicfriends font { color: #555555 } .userpicfriends a font { color:#000000; } .userpicfriends a:hover font { color: #333333; background-color:#FFFF00;}
.date { text-align:right; line-height: 80%; top: 5px; padding: 10px; color: #cccccc; font-family: Arial, Helvetica, sans-serif; font-size: 18px; letter-spacing: 2px; }
.subject { font-weight: bold; text-align:right; padding: 10px; color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 24px; text-transform: uppercase; letter-spacing:-1px; }
.subject a, .subject a:link, .subject a:visited { color: #666666; }
.subject a:hover { color: #333333; background-color:#FFFF00; }
.datesubject { background-color:#f1f1f1; margin-left: 100px; border-bottom: 1px dotted #333333; padding: 5px; }
.entry ul li, .entry ol li { padding-left: 5px; margin-left: 15px; }
/* ----- currents & tags ----- */
.currents { clear: right; font-family: Arial, Helvetica, sans-serif; font-size: 11px; text-align: right; padding-top: 5px; }
.currents strong, .currentlocation strong, .currentmood strong, .currentgroups strong, .currentmusic strong { display: none; }
div.ljtags a {font-weight: normal; }
.currentlocation { margin-top: 2px; padding: 1px 20px 1px 0; text-align: right; clear: right; font-family: Arial, Helvetica, sans-serif; text-transform: lowercase; background:url(http://i39.tinypic.com/9iekxy.png) no-repeat center right; }
.currentmood {margin-top: 2px; padding: 1px 20px 1px 0; text-align: right; clear: right; font-family: Arial, Helvetica, sans-serif; text-transform: lowercase;background:url(http://i43.tinypic.com/16216qw.png) no-repeat center right;}
.currentmusic {margin-top: 2px; padding: 1px 20px 1px 0; text-align: right; clear: right;font-family: Arial, Helvetica, sans-serif; text-transform: lowercase;background:url(http://i39.tinypic.com/ubvxh.png) no-repeat center right;}
.ljtags { margin-top: 50px; padding: 1px 20px 10px 0; text-align: right; clear: right; border-bottom: 1px dotted #dddddd; background:url(http://i44.tinypic.com/rk4roj.jpg) no-repeat center right; font-family: Arial, Helvetica, sans-serif; text-transform: lowercase; margin-bottom: -10px; }
h2 { letter-spacing: -1px; font-family: Arial, Helvetica, sans-serif;font-size: 24px; text-transform: uppercase; line-height: 100%;color: #555555; font-weight: normal; margin: 0px auto;background-color:#f7f7f7; padding: 10px; }
.ljtaglist { text-align: left;margin: 0px auto 10px;padding: 3px 15px 15px 35px; background-color: #f7f7f7; font-size:10px; color: #555555; border-top: none }
.ljtaglist li { margin: 3px; padding: 3px; list-style-type: none; border-left: 5px solid #444444;padding: 5px; border-bottom: 1px dotted #444444; }
.ljtaglist li:hover { border-left:5px solid #000000; border-bottom: 1px dotted #000000;}
/* ----- sidebar ----- */
#sidebar_linklist { text-align:left; margin: 10px; padding:10px; display: inline; }
#sidebar_summary, #sidebar_tags, #sidebar_calendar { display: none;}
.defaultuserpic { text-align: right; margin-right:20px; } .defaultuserpic img { border: 10px solid #444444;}
.sbarheader { padding: 0px 5px 0px 5px; } .sbarbody2 { margin-top: -100px; padding: 0 15px 0 15px; margin-bottom: 40px; }
.sbarbody { padding: 0px 5px 0px 5px;}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{ color: #000000; }
div#sidebar a:hover { color: #333333; text-decoration: none; background-color:#FFFF00 }
ul.sbarlist{ padding-left: 0px; margin-left: 0px; list-style: none; display: inline }
li.sbaritem { border-bottom: 1px dotted #000000;padding: 2px; margin-right:5px; background-color:#393939; list-style: none; display: inline }
li.sbaritem:hover { background-color:#FFFF00;}
li.sbartitle { display: none}
/* ----- archives ----- */
ul.year { text-align: center; padding-bottom: 20px; } ul.year li { display: inline; background-color:#f7f7f7; }
table.yeartable { margin-left: auto; margin-right: auto; padding: 10px; background-color: #f7f7f7; }
table.yeartable td.yeardate, table.yeartable td.yearday { border: 1px solid #999999; }
table.yeartable td.yearday { background-color: #FFFF00; text-align: center; } td.yearmonth { border-style: none; }
/* ----- comments ----- */
.comments { font-family: Arial, Helvetica, sans-serif; font-size: 11px; text-align: right; background-color:transparent; padding:0 5px 0 5px; position: static; top: 0px; clear:left; margin: -20px 0px 0px -30px; color: #f7f7f7}
div.comments a, div.comments a:link, div.comments a:visited{ position:static;color: #cccccc; background-color:#444444; display: block; margin:-10px 0 0 -70px; width: 70px; padding:3px; line-height:1; }
div.comments a:hover { color: #000000; text-decoration: none; background-color:#FFFF00; }
.datesubjectcomment { background-color:transparent; border-bottom: 1px dotted #dddddd; padding: 5px; margin-top: 20px; }
.userpiccomment { position: static; width: 60px; height: 60px; background-color: #444444; top: -30px; left: 0px; padding: 4px; margin: -20px 10px -20px 10px; z-index: 15; float: right; border:1px solid #444444; }
.box { padding: 10px; clear: left; background-color:#f7f7f7; }
input, textarea { background-color: #f1f1f1; color: #777777; border: 1px solid #dddddd; padding: 3px; }
textarea.textbox { width: 100% !important; }
.reply { position: relative; margin: 20px 30px 10px 30px; padding: 25px 10px 10px 10px; text-align: left; font-family: Arial, Helvetica, sans-serif; font-size: 11px; line-height: 125%; background-color:transparent; color: #555555; }
.replytosubject { font-weight: bold; }
.commentreply { position: relative; margin: 10px; font-size: 11px; font-family: Arial, Helvetica, sans-serif; color: #555555; }
.commentbox, .commentboxpartial { border: 1px solid #dddddd; padding: 10px; margin: 10px; background-color: #f7f7f7; }
.datesubjectcomment a:link, .datesubjectcomment a:visited { color: #666666; } .datesubjectcomment a:hover { color: #333333; background-color:#FFFF00 }
.commentinfo { background-color: #f7f7f7; margin-top: 10px; width: 100%; }
form#qrform table {border-width: 0px !important; }
/* ----- misc ----- */
.clear { height: 15px; } .separator{ height: 35px; }
.skiplinks { text-align: left; background-color:#f7f7f7; padding: 5px; border: 1px solid #dddddd}
select {} ::-moz-selection { background-color:#FFFF00;color: #222222; }
/* ----- mini icons ----- */
.subject img {vertical-align: middle !important; }
img[src*="icon_protected.gif"], img[src*="icon_private.gif"], img[src*="icon_groups.gif"], .ljuser img[src*="syndicated.gif"], .ljuser img[src*="newsinfo.gif"], {height: 0px; width: 0px;background: transparent none no-repeat scroll 0 0; }
img[src*="icon_protected.gif"]{ width: 0; height: 0; padding: 16px 16px 0px 0px !important; background: transparent url(http://i39.tinypic.com/2wlx3pe.png) no-repeat scroll 0 0; }
img[src*="icon_private.gif"]{ width: 0;height: 0; padding: 16px 16px 0px 0px !important; background: transparent url(http://i40.tinypic.com/5f3xpl.png) no-repeat scroll 0 0; }
img[src*="icon_groups.gif"] { height: 0px; width: 0px; padding: 0px 0px 16px 16px !important; background: url(http://i39.tinypic.com/2wlx3pe.png) no-repeat scroll 0 0; }
.ljuser img {width: 0; height: 0; background: transparent url(http://i46.tinypic.com/ae1wfo.png) no-repeat 0 0;
padding: 16px 16px 0 2px !important; vertical-align: text-bottom !important}
.ljuser img[src*="userinfo.gif"] {background: transparent url(http://i46.tinypic.com/ae1wfo.png) no-repeat center left !important;
padding: 16px 16px 0 2px !important; }
.ljuser img[src*="community.gif"] { background: transparent url(http://i48.tinypic.com/f2nd5k.png) no-repeat scroll 0 0 !important;
padding: 16px 16px 0 2px !important; }
.ljuser img[src*="syndicated.gif"]{background-image: url(http://i39.tinypic.com/wsra1k.png) !important}
.ljuser img[src*="newsinfo.gif"] {background-image: url(http://i43.tinypic.com/fmpdax.png) !important}
/*----- Contextual Pop-up settings ----- */
div.ContextualPopup div.Inner { background:#f7f7f7 !important; color:#555555 !important; border:none; padding:10px; width: 250px; font-family: Arial, Helvetica, sans-serif; }
div.ContextualPopup .Content { padding:7px 10px 7px 10px; margin-right:80px; line-height: 1.4; background: #f7f7f7;}
div.ContextualPopup .Userpic {padding:10px;background:#f7f7f7; margin:0px; border:1px dotted #333333; }
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited { text-decoration: none !important;font-weight: normal; color:#555555 !important; }
div.ContextualPopup .Relation {letter-spacing:1px; border-bottom: 1px dotted #333333;margin-bottom:4px; padding-bottom:4px; }
credit & comment (preferred here!) & enjoy! ♥
also, friend ghost_factory for more! ♥