Decreasing Gif File Size Using Animation Shop
Decreasing Gif File Size Using Animation Shop
Note: While I'm using AS, you can do this stuff in other programs too.

Turning a gif into an animated icon can be tough. At LiveJournal (and many forums and message boards), an icon can't be any bigger than 100X100, and the filesize can't be more than 40KB. And while resizing and cropping a gif isn't too difficult, getting the filesize down from 300KB (for example) to just 40KB can be a much bigger challenge.
And what about the gifs you want to use in your LJ sidebar? If the gifs are too "heavy," they can make a page take forever to load. Which can really annoy the folks visiting your journal.
Luckily, you can use a program like Animation Shop to decrease the file size of your gifs.
Another Note: You should make all of these adjustments on a copy of the gif you are using, just in case there are any mishaps.
Make the Avatar Shorter
This is the gif I'm going to be working with.

I've already cropped it so that it's 100X100. And here are it's specs.
Size: 100X100
Length: 3.6 seconds
Frames: 51
File Size: 383KB
The easiest way to decrease file size is to shorten the length of the gif.

Shortening the avatar from 51 frames to 22 frames left me with this.

And the file size went down from 383KB to 155KB. Good, but not good enough. Yet.
Removing Frames
Another thing you can try is "culling" the animation. Instead of removing frames from the beginning or end of the gif, you remove select frames throughout the gif. For example, you could remove every fourth frame, or every second frame.

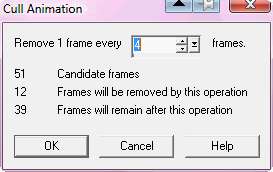
4. Enter a number into the "Remove 1 frame every" box and press OK.
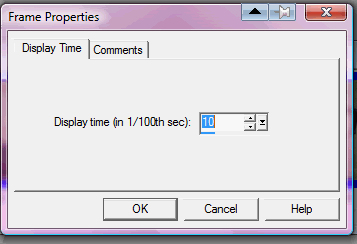
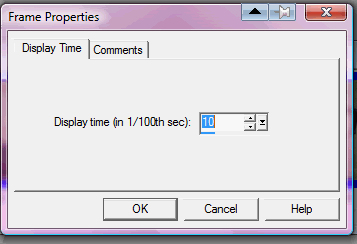
I decided to remove every second frame. I also had to go back to the Animation menu and fiddle with the "Frame Properties" settings to adjust the speed a bit. Culling the animation can make a gif look like it's running on fast forward. Increasing the Display Time will make it look like it's playing at normal speed again.

Here's what I ended up with.

The new avatar contains everything in the first, but is only 26 frames long. Unfortunately, while the file size went down to 198 KB, it's still not good enough for an avatar at LJ.
You can actually cull an animation as many times as you want to decrease the file size. But, if you do it too much, your animation will start to look choppy.
Decreasing the Quality
Another thing you can do to decrease file size is decrease the quality of your gif. Which might sound bad. But the smaller your gif is, the less obvious any visual quirks caused by poor quality will be.
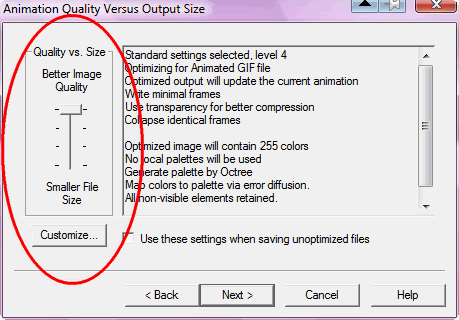
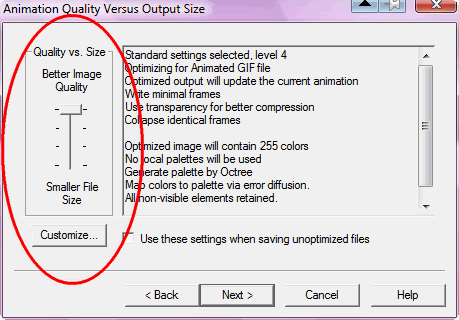
In the File menu, select "Optimization Wizard." Eventually, you will come to this screen.

See the bit circled in red? The lower that slider is, the lower the quality (and file size) of the avatar will be.
Start with the lowest setting, level 1. If you don't think the avatar looks good enough at level 1, go up to level 2, and so on.
This is what my avatar looks like at level 1.

Not as good as the original, but not terrible either. But the file size only dropped to 219KB.
Make the Gif Smaller
Another alternative, one a lot of us might not care for, is to make the gif smaller in height and width. However, there really isn't a huge visual difference between a gif that's 100X100 and one that's 85X85. (For example.) And making your icon just that little bit smaller might decrease the file size enough for you to use it at LJ.
1. In the Animation menu, select "Resize Animation."

2. Make sure Resize Type is set to "Smart size" and there's a check in the "Maintain aspect ratio" box.
3. Select a new size for your avatar and click okay.
Here's what my avatar looks like at 80x80.

Not bad. But the file size has only decreased to 252KB.
What Next?
What do you do if none of these techniques decreases the file size enough on their own? Try using a combination of the different techniques. Heck, all of them if necessary.
Here's what my icon looks like with all of the techniques applied to it.

Size: 75X75
Length: 1.5 seconds
Frames: 15
File Size: 39.3KB
Awesome! My icon is now small enough to be used at LJ.
I hope this tutorial has given you some tips on decreasing the file sizes of your gifs and icons. I'd like to thank icedevil0289, whose questions inspired this tutorial. And feel free to ask if there's anything you're not clear about. And here are some more of my tutorials you can check out.
Resizing Animated Gifs
Making a Video Screen Saver
Easy Tattoo Tutorial
How to Make an Image Look Like a B&W Sketch
How to Make an Image Look Like a Color Sketch
Note: While I'm using AS, you can do this stuff in other programs too.

Turning a gif into an animated icon can be tough. At LiveJournal (and many forums and message boards), an icon can't be any bigger than 100X100, and the filesize can't be more than 40KB. And while resizing and cropping a gif isn't too difficult, getting the filesize down from 300KB (for example) to just 40KB can be a much bigger challenge.
And what about the gifs you want to use in your LJ sidebar? If the gifs are too "heavy," they can make a page take forever to load. Which can really annoy the folks visiting your journal.
Luckily, you can use a program like Animation Shop to decrease the file size of your gifs.
Another Note: You should make all of these adjustments on a copy of the gif you are using, just in case there are any mishaps.
Make the Avatar Shorter
This is the gif I'm going to be working with.

I've already cropped it so that it's 100X100. And here are it's specs.
Size: 100X100
Length: 3.6 seconds
Frames: 51
File Size: 383KB
The easiest way to decrease file size is to shorten the length of the gif.
- Open the icon in Animation Shop
- Decide how many frames you can trim off the beginning and end of the gif without losing the basic spirit you want your icon to have.
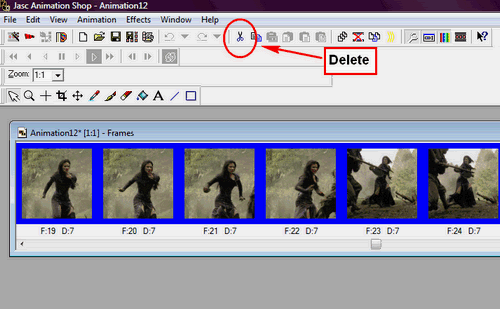
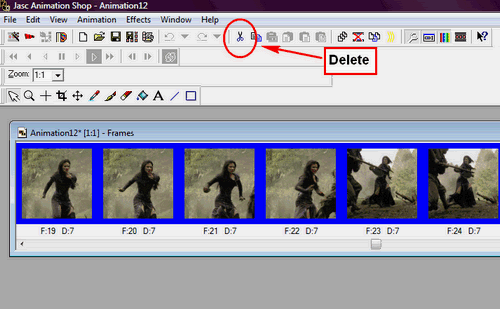
- Highlight all of the frames you want to remove and hit the DEL key. (Or click on the scissors icon in the toolbar.)

Shortening the avatar from 51 frames to 22 frames left me with this.

And the file size went down from 383KB to 155KB. Good, but not good enough. Yet.
Removing Frames
Another thing you can try is "culling" the animation. Instead of removing frames from the beginning or end of the gif, you remove select frames throughout the gif. For example, you could remove every fourth frame, or every second frame.
- Open your gif in Animation Shop.
- In the Edit menu, click on "Select All."
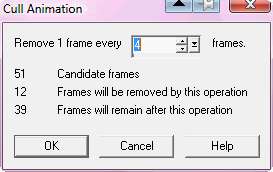
- In the Animation menu, click "Cull Animation..." This will bring up the following menu.

4. Enter a number into the "Remove 1 frame every" box and press OK.
I decided to remove every second frame. I also had to go back to the Animation menu and fiddle with the "Frame Properties" settings to adjust the speed a bit. Culling the animation can make a gif look like it's running on fast forward. Increasing the Display Time will make it look like it's playing at normal speed again.

Here's what I ended up with.

The new avatar contains everything in the first, but is only 26 frames long. Unfortunately, while the file size went down to 198 KB, it's still not good enough for an avatar at LJ.
You can actually cull an animation as many times as you want to decrease the file size. But, if you do it too much, your animation will start to look choppy.
Decreasing the Quality
Another thing you can do to decrease file size is decrease the quality of your gif. Which might sound bad. But the smaller your gif is, the less obvious any visual quirks caused by poor quality will be.
In the File menu, select "Optimization Wizard." Eventually, you will come to this screen.

See the bit circled in red? The lower that slider is, the lower the quality (and file size) of the avatar will be.
Start with the lowest setting, level 1. If you don't think the avatar looks good enough at level 1, go up to level 2, and so on.
This is what my avatar looks like at level 1.

Not as good as the original, but not terrible either. But the file size only dropped to 219KB.
Make the Gif Smaller
Another alternative, one a lot of us might not care for, is to make the gif smaller in height and width. However, there really isn't a huge visual difference between a gif that's 100X100 and one that's 85X85. (For example.) And making your icon just that little bit smaller might decrease the file size enough for you to use it at LJ.
1. In the Animation menu, select "Resize Animation."

2. Make sure Resize Type is set to "Smart size" and there's a check in the "Maintain aspect ratio" box.
3. Select a new size for your avatar and click okay.
Here's what my avatar looks like at 80x80.

Not bad. But the file size has only decreased to 252KB.
What Next?
What do you do if none of these techniques decreases the file size enough on their own? Try using a combination of the different techniques. Heck, all of them if necessary.
Here's what my icon looks like with all of the techniques applied to it.

Size: 75X75
Length: 1.5 seconds
Frames: 15
File Size: 39.3KB
Awesome! My icon is now small enough to be used at LJ.
I hope this tutorial has given you some tips on decreasing the file sizes of your gifs and icons. I'd like to thank icedevil0289, whose questions inspired this tutorial. And feel free to ask if there's anything you're not clear about. And here are some more of my tutorials you can check out.
Resizing Animated Gifs
Making a Video Screen Saver
Easy Tattoo Tutorial
How to Make an Image Look Like a B&W Sketch
How to Make an Image Look Like a Color Sketch