Layout #16 OTH Lucas&Peyton
Evening all, hope you're having a good day/night! Today we have two orders of business:
1. So, I finally got myself a paid LJ and spent some quality time brushing up on S2 coding and making theme layers. And I'm finally seeing the merits of S2, I mean, if you have a paid LJ then its *fab*. It's not as good for free users as you're restricted to basic CSS, as with plus accounts. But, it still allows comment page customaizations and what not. So, my question to you is S1 or S2? Please take a few moments to fill in my poll! (Cos I can make polls now!)
Poll S1 or S2?
And while we're in a sharing mood, feel free to drop me any suggestions you may have about anything graphics related :)
2. The main reason for this post... new layout for grabs! A rather purdy Lucas&Peyton one, with smidgens of Naley thrown in for good measure. I'm really pleased with how this layout came together, so much so I took the time to make sidebar images this time!
Mini-preview:

Layout: One Tree Hill 'Pictures Of You'
Style: S1 Generator
Website: Required (ie, you must specify one in your user info, or the results won't be pretty! You can always point it to your LJ)
Default Icon: Doesn't matter.
Best view: 1024x768. Or even 1152x864
Nav banner: Codes are set for NO nav banner. Instructions included how to switch off this function or adapt codes accordingly.
Layout: Working preview
Screenshot:

Images:
The header
The background
The divider
Sidebar header 'About Me'
Sidebar header 'Dislikes'
Sidebar header 'Layout'
Sidebar header 'Likes'
Sidebar header 'Links'
Sidebar header 'Navigation'
Sidebar header 'Quotes'
You MUST upload to your own host. No direct linking!
(Image hosts listed here)
Overrides:
LASTN_HEAD<=
:: sparkling angel :: layout by darkicedphoenix ::
<=LASTN_HEAD
LASTN_TALK_LINKS<=
%%readlink%%come away with me|http://www.livejournal.com/editjournal_do.bml?%%itemargs%%>edit
 http://yourhost.com/leytonforest_divider.jpg">
http://yourhost.com/leytonforest_divider.jpg">
<=LASTN_TALK_LINKS
LASTN_TALK_READLINK=>%%messagecount%% lost in the ether|
comments"> %%messagecount%% %%mc-plural-%%
LASTN_WEBSITE<=
 http://yourhost.com/leytonforest_navigation.jpg">
http://yourhost.com/leytonforest_navigation.jpg">
http://username.livejournal.com/calendar">Calendar
http://www.livejournal.com/tools/memories.bml?user=username">Memories
http://www.livejournal.com/update.bml">Update Journal
http://www.livejournal.com/modify.bml">Customize Journal
http://www.livejournal.com/users/username/37083.html">Friends Only
http://yoururl.com">Your custom friend group
http://yoururl.com">Your custom friend group 2
http://yoururl.com">Your communities
http://yoururl.com">Your communities 2
(In this section include all your LJ related links)
 http://yourhost.com/leytonforest_about.jpg">
http://yourhost.com/leytonforest_about.jpg">
Talk about yourself here! Anything you want.
 http://yourhost.com/leytonforest_likes.jpg">
http://yourhost.com/leytonforest_likes.jpg">
List your likes and loves
 http://yourhost.com/leytonforest_dislikes.jpg">
http://yourhost.com/leytonforest_dislikes.jpg">
List your dislikes and hates
 http://yourhost.com/leytonforest_links.jpg">
http://yourhost.com/leytonforest_links.jpg">
http://yoururl.com">Your favourite sites
http://yoururl.com">Your favourite sites
http://yoururl.com">Your favourite sites
http://yoururl.com">Your favourite sites
http://yoururl.com">Your favourite sites
(Put as many links as you like. You may even want to put in categories, like Fan sites, Info sites)
 http://yourhost.com/leytonforest_quotes.jpg">
http://yourhost.com/leytonforest_quotes.jpg">
Exactly as it says - a section for your favourite quotes, OTH related or not. Go wild!
 http://yourhost.com/leytonforest_layout.jpg">
http://yourhost.com/leytonforest_layout.jpg">
Layout: v.18 Lucas&Peyton
© 2007 http://www.livejournal.com/~darkicedphoenix">darkicedphoenix
best viewed at 1024x768
 http://yourhost.com/leytonforest_header.jpg" border="0" usemap="#map1" class="x">
http://yourhost.com/leytonforest_header.jpg" border="0" usemap="#map1" class="x">
<=LASTN_WEBSITE
How to apply your new layout
Instructions can be found here
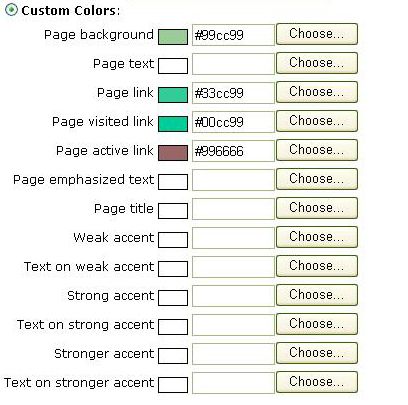
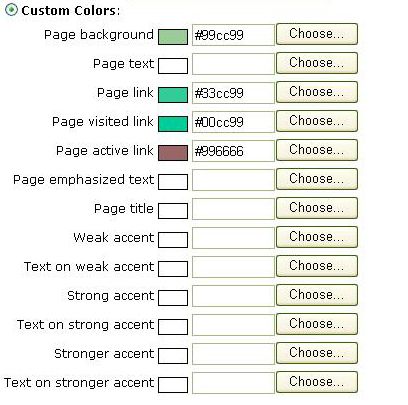
Color scheme:
When in the ‘Look and Feel’ section of the options, under ‘theme’, tick the custom colors option and plug into the table the three specific codes listed below. Don’t worry about the blanks.

If you have problems, check the troubleshooting section in the FAQs. I beg of you people, please check there first if you’re having problems. Most likely you’ll find the solution there! If it doesn’t help, then ask. Alternatively, head over to everything_lj .
(friend me to recieve the latest updates)
PS> you may be interested in the Great Multi-Fandom Friending Project or the OTH Friending Project. Do come along and join in!
1. So, I finally got myself a paid LJ and spent some quality time brushing up on S2 coding and making theme layers. And I'm finally seeing the merits of S2, I mean, if you have a paid LJ then its *fab*. It's not as good for free users as you're restricted to basic CSS, as with plus accounts. But, it still allows comment page customaizations and what not. So, my question to you is S1 or S2? Please take a few moments to fill in my poll! (Cos I can make polls now!)
Poll S1 or S2?
And while we're in a sharing mood, feel free to drop me any suggestions you may have about anything graphics related :)
2. The main reason for this post... new layout for grabs! A rather purdy Lucas&Peyton one, with smidgens of Naley thrown in for good measure. I'm really pleased with how this layout came together, so much so I took the time to make sidebar images this time!
Mini-preview:

Layout: One Tree Hill 'Pictures Of You'
Style: S1 Generator
Website: Required (ie, you must specify one in your user info, or the results won't be pretty! You can always point it to your LJ)
Default Icon: Doesn't matter.
Best view: 1024x768. Or even 1152x864
Nav banner: Codes are set for NO nav banner. Instructions included how to switch off this function or adapt codes accordingly.
Layout: Working preview
Screenshot:

Images:
The header
The background
The divider
Sidebar header 'About Me'
Sidebar header 'Dislikes'
Sidebar header 'Layout'
Sidebar header 'Likes'
Sidebar header 'Links'
Sidebar header 'Navigation'
Sidebar header 'Quotes'
You MUST upload to your own host. No direct linking!
(Image hosts listed here)
Overrides:
LASTN_HEAD<=
<=LASTN_HEAD
LASTN_TALK_LINKS<=
%%readlink%%come away with me|http://www.livejournal.com/editjournal_do.bml?%%itemargs%%>edit
<=LASTN_TALK_LINKS
LASTN_TALK_READLINK=>%%messagecount%% lost in the ether|
comments"> %%messagecount%% %%mc-plural-%%
LASTN_WEBSITE<=
http://username.livejournal.com/calendar">Calendar
http://www.livejournal.com/tools/memories.bml?user=username">Memories
http://www.livejournal.com/update.bml">Update Journal
http://www.livejournal.com/modify.bml">Customize Journal
http://www.livejournal.com/users/username/37083.html">Friends Only
http://yoururl.com">Your custom friend group
http://yoururl.com">Your custom friend group 2
http://yoururl.com">Your communities
http://yoururl.com">Your communities 2
(In this section include all your LJ related links)
Talk about yourself here! Anything you want.
List your likes and loves
List your dislikes and hates
http://yoururl.com">Your favourite sites
http://yoururl.com">Your favourite sites
http://yoururl.com">Your favourite sites
http://yoururl.com">Your favourite sites
http://yoururl.com">Your favourite sites
(Put as many links as you like. You may even want to put in categories, like Fan sites, Info sites)
Exactly as it says - a section for your favourite quotes, OTH related or not. Go wild!
© 2007 http://www.livejournal.com/~darkicedphoenix">darkicedphoenix
best viewed at 1024x768
<=LASTN_WEBSITE
How to apply your new layout
Instructions can be found here
Color scheme:
When in the ‘Look and Feel’ section of the options, under ‘theme’, tick the custom colors option and plug into the table the three specific codes listed below. Don’t worry about the blanks.

If you have problems, check the troubleshooting section in the FAQs. I beg of you people, please check there first if you’re having problems. Most likely you’ll find the solution there! If it doesn’t help, then ask. Alternatively, head over to everything_lj .
(friend me to recieve the latest updates)
PS> you may be interested in the Great Multi-Fandom Friending Project or the OTH Friending Project. Do come along and join in!