Создаем стильное плоское меню при помощи CSS

В этом уроке мы создадим меню с украшающими эффектами в момент, когда указатель находится над кнопкой. Так как плоский дизайн сейчас в моде, мы приспособим этот стиль к меню в этом уроке, используя однотонные цвета и простые иконки. Мы будем использовать различные техники CSS, которыми обязательно нужно владеть, так что это отличный урок для веб-дизайнеров, изучающих основы.
Идея меню

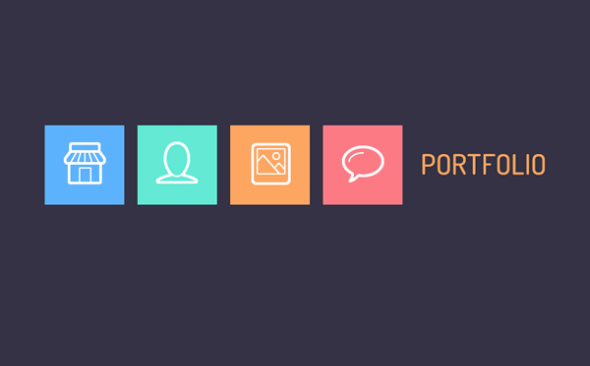
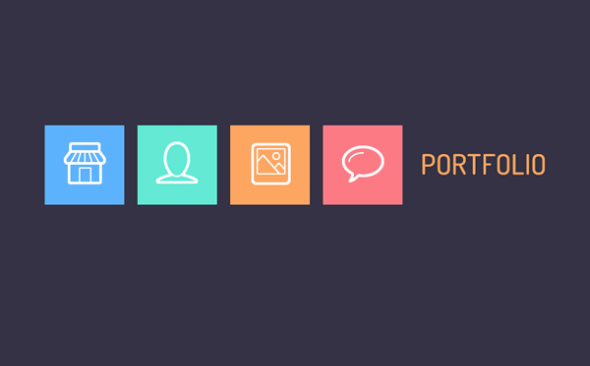
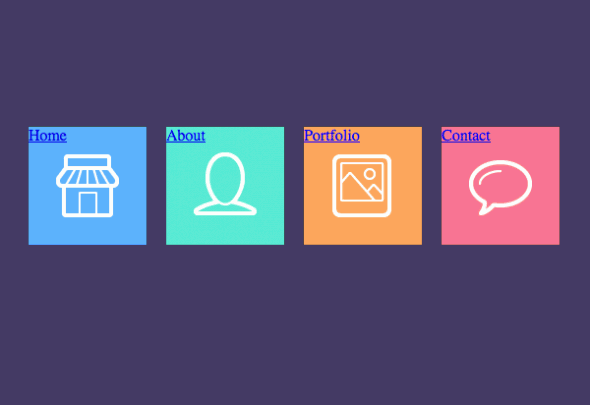
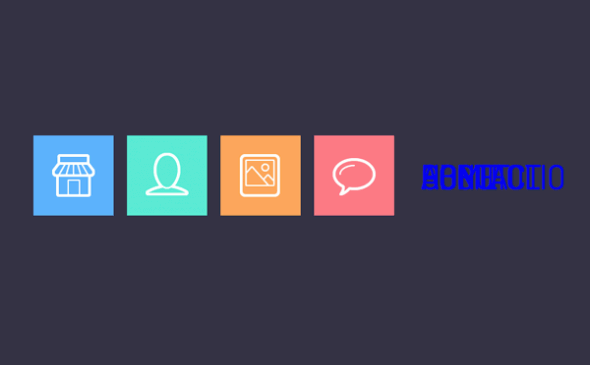
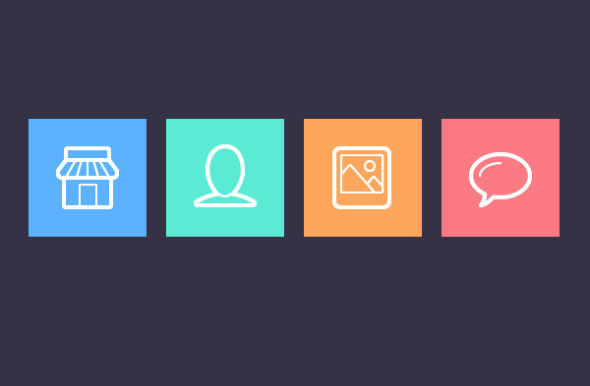
Вот меню, которое мы создадим в этом уроке. Оно основано на популярном «плоском» дизайне с однотонными цветами и аккуратными квадратными блоками. Иконки из набора Linecons, а шрифт, который мы будем использовать через Google Webfonts, - это Dosis. Когда указатель находится над одним из блоков навигации, текстовая подпись появляется справа, перенимая цветовую схему родительского элемента меню.
Смотрите демо
Структура HTML
До того, как начать работать со стилями, нам нужно создать основы и сконструировать меню в HTML. HTML5 элементы, такие как nav, в наше время широко поддерживаются даже в IE с помощью плагинов, таких как html5shiv.
Flat Nav
HTML начинается с обычной структуры документа Doctype, названия и ссылки на файл стилей CSS, который будет наполнен позже. Шрифт Dosis настроен через Google Webfonts, и его файл стилей подключен. Фактическая структура навигационного меню начинается с элемента nav, внутри которого находится обычный неупорядоченный список. Каждый элемент списка содержит ссылку, но, чтобы дать нам дополнительный элемент для нацеливания при работе со стилями смещенного текста, подпись каждого якоря заключена в элемент span.
Создание стилей CSS

nav ul { list-style: none; overflow: hidden; position: relative; } nav ul li { float: left; margin: 0 20px 0 0; }
Работа со стилями начинается с изменения внешнего вида неупорядоченного списка путем удаления маркеров списка и размещения элементов
- ,чтобы удалить подписи, после чего его размещение изменено, чтобы позволить положению текста, который появляется при наведении указателя, располагаться относительно родительского списка.

nav ul li a { display: block; width: 120px; height: 120px; background-image: url(icons.png); background-repeat: no-repeat; } nav ul li:nth-child(1) a { background-color: #5bb2fc; background-position: 28px 28px; } nav ul li:nth-child(2) a { background-color: #58ebd3; background-position: 28px -96px; } nav ul li:nth-child(3) a { background-color: #ffa659; background-position: 28px -222px; } nav ul li:nth-child(4) a { background-color: #ff7a85; background-position: 28px -342px; }
Каждому якорю внутри элемента списка прописан стиль, чтобы он выглядел квадратным, путем добавления ширины и высоты 120px, что возможно благодаря преобразованию из строчного элемента в блочный с помощью display: block;. Все иконки были экспортированы из Photoshop в одном спрайтовом изображении, и файл icons.pngдобавлен как фоновое изображение ко всем якорям, используя стандартный селектор nav ul li a.
После этого уникальные изменения стиля добавляются любому якорю при помощи селектора :nth-child. Это лучше, чем добавлять дополнительные классы в HTML, так как можно просто нацелиться на каждый li, основываясь на его порядковом номере. После этого добавляется фон разных цветов, и позиция фонового изображения иконок настраивается, чтобы расположить иконку из спрайта в нужном месте.

nav ul li a span { font: 50px "Dosis", sans-serif; text-transform: uppercase; position: absolute; left: 580px; top: 29px; display: none; }
Если бы дизайн включал только квадратные блоки, этот урок был бы практически закончен, но дополнительный шаг для украшения - создать эффект смещенного текста, который появляется при наведении указателя, у всех элементов. Это делается нацеливанием , который был добавлен к каждому якорю. Сначала стиль шрифта настраивается как Dosis Google WebFont, и его внешний вид преобразуется в заглавные буквы, используя свойство text-transform.
По умолчанию каждая подпись выровнена по левому верхнему краю блока навигации, но мы хотим, чтобы они все были выровнены по правой стороне меню. Чтобы сделать это, мы просто добавим объявление position: absolute;и изменим на нужные левую и верхнюю координаты. Объявление position: relative;, которое было добавлено к nav ulранее, позволяет абсолютному позиционированию быть относительным к родительскому списку, а не относительным к полной ширине окна браузера.

nav ul li a:hover span { display: block; } nav ul li:nth-child(1) a span { color: #5bb2fc; } nav ul li:nth-child(2) a span { color: #58ebd3; } nav ul li:nth-child(3) a span { color: #ffa659; } nav ul li:nth-child(4) a span { color: #ff7a85; }
Все названия видны одновременно, пока они не спрятаны с помощью display: none;, затем им указано вновь появиться в свойстве каждого якоря при наведении указателя путем добавления противоположного объявления: display: block;. Единственное, что осталось сделать, - снова использовать селекторы :nth-child, чтобы дать каждому названию соответствующий цвет, подходящий к блоку меню, к которому он относится.
Завершенный вариант CSS
Вот завершенный вариант CSS, который Вы можете скопировать и вставить в Ваш дизайн.
nav ul { list-style: none; overflow: hidden; position: relative; } nav ul li { float: left; margin: 0 20px 0 0; } nav ul li a { display: block; width: 120px; height: 120px; background-image: url(icons.png); background-repeat: no-repeat; } nav ul li:nth-child(1) a { background-color: #5bb2fc; background-position: 28px 28px; } nav ul li:nth-child(2) a { background-color: #58ebd3; background-position: 28px -96px; } nav ul li:nth-child(3) a { background-color: #ffa659; background-position: 28px -222px; } nav ul li:nth-child(4) a { background-color: #ff7a85; background-position: 28px -342px; } nav ul li a span { font: 50px "Dosis", sans-serif; text-transform: uppercase; position: absolute; left: 580px; top: 29px; display: none; } nav ul li a:hover span { display: block; } nav ul li:nth-child(1) a span { color: #5bb2fc; } nav ul li:nth-child(2) a span { color: #58ebd3; } nav ul li:nth-child(3) a span { color: #ffa659; } nav ul li:nth-child(4) a span { color: #ff7a85; } Окончательный вариант дизайна «плоского» меню с использованием CSS

Демо
Автор урока - Chris Spooner
Перевод - Дежурка
Originally published at ALeXVoz Blog. You can comment here or there.