Зачем и как правильно использовать иконки в интерфейсе

Иконки нужны для ускорения восприятия информации. Давайте сразу посмотрим на примере.
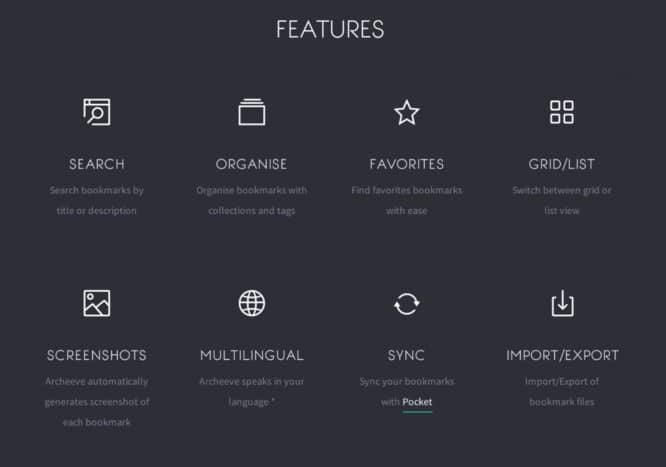
Это сайт программы для организации закладок. На экране показан функционал программы.

Дизайнер использовал иконки с привычными образами. Лупа - поиск. Земной шар - мультиязычность. Звёздочка - избранное. Все иконки на этом примере помогают легко считывать информацию.
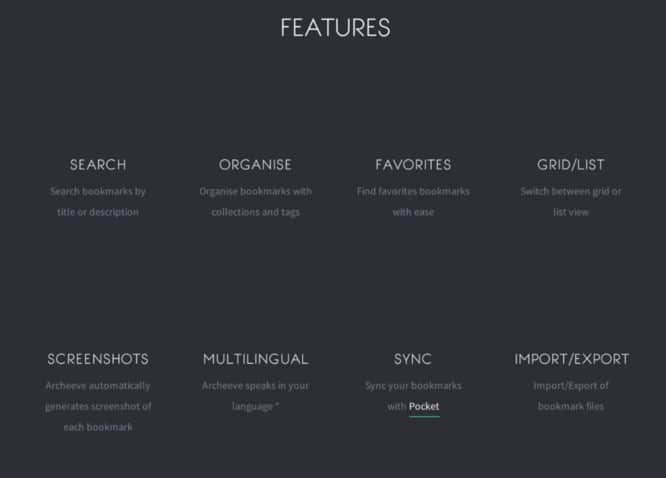
Что будет, если их убрать? Отметьте, как изменилась скорость восприятия.

На первом примере достаточно окинуть взглядом страницу, чтобы понять функции продукта. Мы убрали иконки и теперь в каждое слово нужно вчитываться, чтобы что-то понять.
Так происходит потому, что у людей образное мышление. Если мы видим образ, нам проще понимать суть.
А вот так не надо
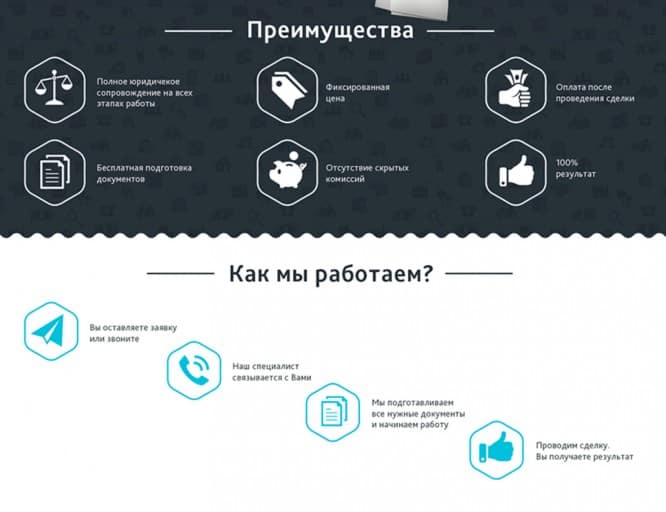
Но образы должны быть явные и привычные. Иначе ничего не выйдет. Смотрите пример.

Иконка с бирками - непонятно, как она относится к фиксированной цене. Иконка с копилкой никак не намекает на отсутствие скрытых комиссий. Деньги в руке еще и агрессивны. Так и говорят “Shut up and take my money”.
В этом блоке иконки использованы ради иконок. Они не доносят суть. Потому что преимущества очень расплывчатые и непонятные. Это скорее принципы работы. В таком случае лучше просто написать понятный текст из 3 предложений, чем использовать неуместные иконки.
«Как мы работаем» - в этом блоке описывается процесс работы. Иконки непонятны. И не нужны. Порядок лучше иллюстрировать числами и направлением (стрелочки, линии).
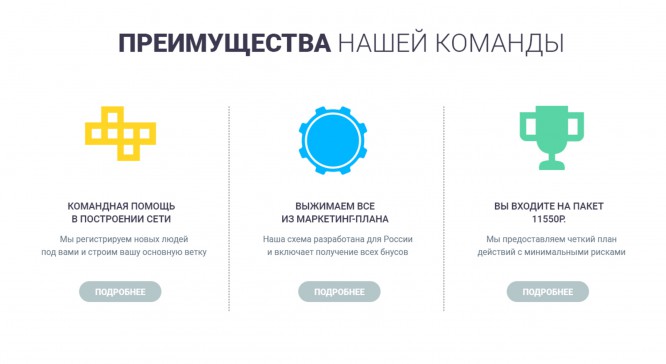
Еще один пример. Здесь всё еще хуже.

Здесь иконки ничего не передают. Абсолютно не помогают понимать суть. Но в этом случае, даже текст не доносит смысла. Он непонятен. Из-за этого не получилось подобрать иконки и влепили то, что было.
Запомните
1. Иконки должны помогать восприятию.
2. Они должны передавать чёткие образы.
3. Используйте иконки там, где это уместно. Не лепите иконки ради иконок.
4. Если образ чёткий, а иконка не подходит, возможно текст сформулирован недостаточно точно.

Источник: https://vk.com/page-69579265_54983680

Подписывайтесь на нас в других социальных сетях:
Yandex.Zen - https://zen.yandex.ru/media/id/5ac098dff031731b9711ba45
Instagram - https://www.instagram.com/dotdesignblog
VK - https://vk.com/dotdesignblog
Twitter - https://twitter.com/dotdesignblog
Facebook - https://www.facebook.com/dotdesignblog
