(no subject)
Ein Tutorial für animierte Icons auf Deutsch mit Windows Movie Maker und Photoshop
Tutorial - Animationen erstellen mit Windows Movie Maker und Photoshop
Dies ist EINE Art das zu machen, ich bin mir sicher, es gibt noch viele mehr, und wahrscheinlich gibt es auch einfachere oder schnellere Wege, doch die kenne ich leider nicht ;)
STEP 1
Als Erstes sollte man sich eine Szene aussuchen, die man gerne verarbeiten möchte. Sie sollte recht kurz sein, denn animierte Icons zu machen ist ziemlich zeitaufwändig und arbeitsintensiv. Außerdem steigt die Größe der Icons sonst ins Unermessliche und lassen sich in vielen Foren gar nicht benutzen...
STEP 2
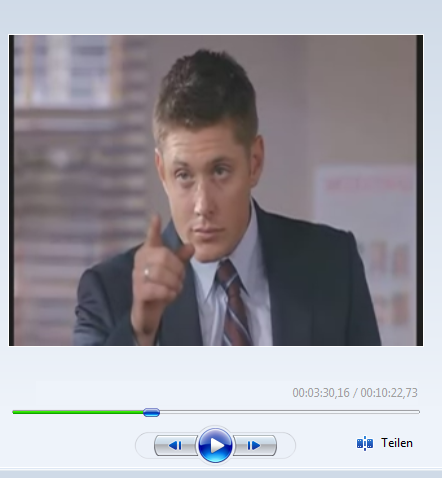
Nun öffnet man den Film mit Windows Movie Maker und geht zu der Stelle, die man dann benutzen möchte. Halte den Film an genau der Stelle an, die dein erstes „Bild“ sein soll...

STEP 3
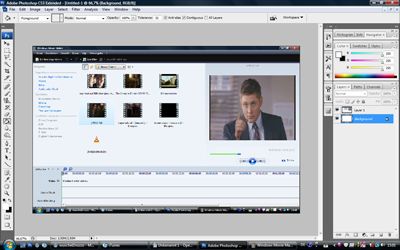
Man macht nun einen Screenshot (drücke „Druck“ auf deiner Tastatur) und öffnet Photoshop. Hier öffnest du ein neues Dokument in der Größe deines Bildschirms und fügst den Screenshot ein.

STEP 4
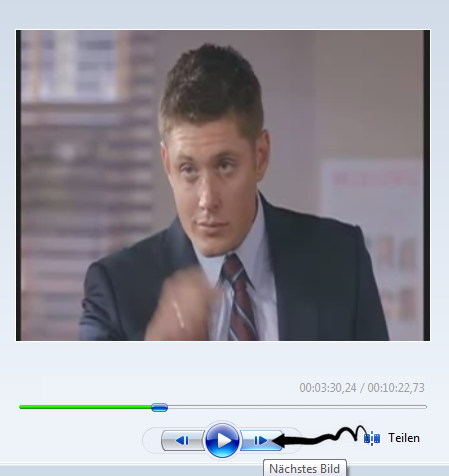
Zurück zu Windows Movie Maker. Mithilfe der beiden Pfeile kannst du dir die einzelnen Bilder des Videos anschauen. Drücke zweimal auf den Pfeil, der nach rechts zeigt, um zwei Bilder weiter zu gelangen.

Es sollte in der Regel reichen jedes zweite Bild zu benutzen. Wenn man jedes Bild benutzt dann wird die Animation am Ende sehr langsam. Man kann aber meistens auch jedes dritte Bild benutzen, ohne dass man das Gefühl hat, dass das Bild „springt“. Bei vier wäre ich vorsichtig, kommt aber auch auf die Szenen an. Mein WMM springt manchmal nicht wirklich zu jedem nächsten Bild, sondern ignoriert mein Klicken. Hier also ein bisschen Zeit lassen und sichergehen, dass man die Bilder kopiert, die man tatsächlich haben möchte...
STEP 5
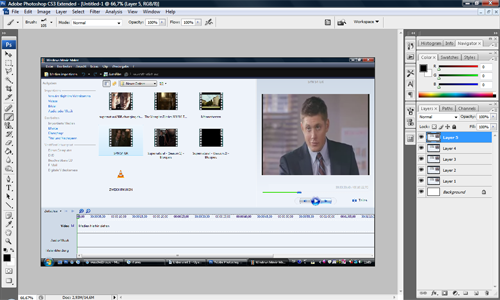
Nun macht man wieder einen Screenshot und fügt diesen wieder als neue Ebene bei dem Photoshop-Dokument ein. So macht man immer weiter, bis man seine Szene komplett als Bilder bei Photoshop hat.

STEP 6
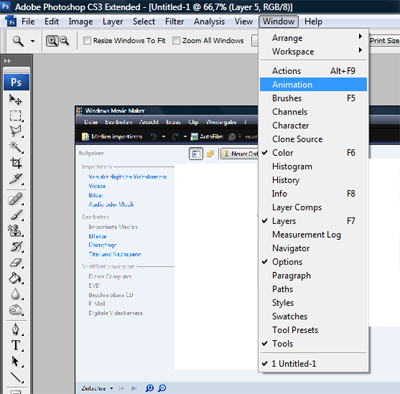
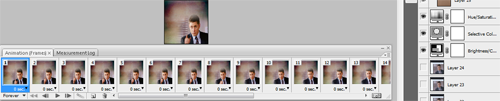
Man geht nun bei Photoshop in der Taskleiste auf „Window“ und wählt dann „Animation“ aus.

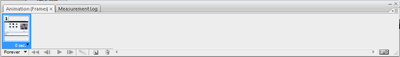
Dann öffnet sich ein Fenster, das so aussieht:

STEP 7
Man sollte vorher schon eine ungefähre Vorstellung davon haben, wie der Icon nachher aussehen soll und ob die Animation zB den ganzen Icon ausfüllen soll, oder in irgendeine Ecke geschoben werden soll etc. Wenn man diese weiß, dann kann man an dieser Stelle das ganze bereits croppen. Dabei beachten, dass das, was nachher die Animation werden soll bereits dort platziert wird, wo es am Ende hin soll.
Es ist sinnvoll, das ganze nun schon zu croppen, weil damit die Datei kleiner wird, der PC nicht mehr so viel rechnen muss und nicht unnötig belastet wird. Außerdem kann man das gecroppte auch schon auf die Größe 100x100px bringen...

STEP 8
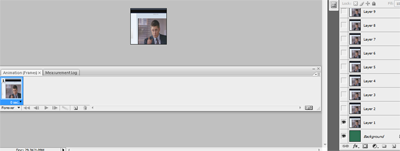
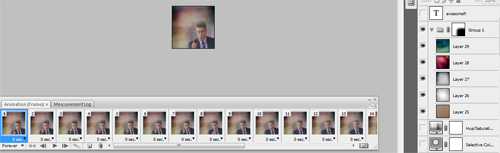
Weiter geht in der Friemelarbeit. Man erstellt in dem Animationen-Fenster ein neuen Frame. Dann stellt man alle Ebenen bis auf die des ersten Bildes aus. Unten rechts steht an jedem einzelnen Frame eine Sekundenangabe. Diese besagt, wie lange das Bild gezeigt werden soll. Ich benutze meistens 0.1sec, man kann aber auch „no delay“ nehmen, dann werden die Bilder sofort und unmittelbar hintereinander abgespielt.

STEP 9
Einen zweiten Frame erstellen, diesmal das zweite Bild sichtbar machen. Dies immer weitermachen, bis man alle Bilder einmal benutzt hat.
Hat man dies fertig, sollte man schon eine Animation sehen, wenn man auf den „Play“-Button drückt.

STEP 10
Nun kann man sich den Feinheiten widmen, das heißt zB einen Hintergrund gestalten. Ich nehme dafür oft Textures, die man als oberste Layer einfügt. Mit Ebenenmasken kann man das entfernen, wo nachher die Animation abgespielt werden soll.
Solche Änderungen stets am ersten Frame vornehmen, dann wird es automatisch auch auf alle anderen übertragen und ihr müsst nicht jeden einzeln einstellen...


STEP 11
Farbgestaltung. Es bietet sich hier an „New Adjustment Layers“ zu benutzen, da diese, wenn man sie nach oben in der Layer-Reihenfolge zieht“ sie automatisch auch jedes einzelne Bild bearbeiten und man nicht für jedes Bild zig Layers hinzufügen muss. Hier kann man mit Helligkeit, Kontrast und Farben spielen, bis es einem gefällt. Ich werde an dieser Stelle nicht weiter darauf eingehen, denn ich denke, es gibt jede Menge Coloring-Tuts, die sich damit beschäftigen und das Thema ist einfach zu groß, als dass man dem hier auch nur ansatzweise gerecht werden könnte.
Auch Text kann natürlich hinzugefügt werden.


Noch Text drauf, FERTIG

STEP 12
Ich denke, inzwischen hat jeder verstanden, dass er bei jedem einzelnen Frame auswählen kann, was zu sehen ist, und was nicht. Damit kann man nun viel spielen. Zum Beispiel kann man den Text immer nur am Ende einblenden oder in die ganze Zeit hindurch irgendwo stehen lassen.
Außerdem kann man das Schlussbild länger einblenden, indem man unten rechts die Sekundenanzahl vergrößert.
STEP 13
Speichern nicht vergessen ;)
Dafür drückt man Strg+Shift+Alt+S oder man geht auf „File“ und dann auf „Save for web and devices“. In dem Fenster, das sich dann öffnet kann man noch die Farben runterschrauben und so die Datei evtl noch kleiner machen. Dann auf „Save“ drücken und als .gif speichern.
Weitere Tricks
Man muss sich wie immer ein bisschen reinfuchsen und viel ausprobieren, bis man das ganze versteht und damit zurechtkommt.
Weitere Spielmöglichkeiten gibt es zB beim „Tween“, mit dem man geschmeidige Übergänge herstellen kann. Man kann mithilfe des „Tweens“ aber auch Text von der einen Seite zur anderen durchziehen lassen usw....
Verschiedene Beispiele für verschiedene Sachen:
Der ganze Icon ist nur die Animation, ohne Hintergrund. Ich habe aber am Ende eine schwarze Ebene eingefügt, damit klarer wird, wo der Anfang und das Ende ist:

Text kommt erst am Ende:

Schwarz/Weiß, indem man eine Black&White-Adjustment Layer auf alle Ebenen packt:

Bei diesem sieht man gut, dass ich am Ende solche „Tweens“ benutzt habe. Dadurch verschwindet das Bild langsam vor dem schwarzen Hintergrund

Die Möglichkeiten sind natürlich unendlich, also üben, ausprobieren, und SPASS HABEN!!!! (<--WICHTIG!!!)
Bei Fragen einfach melden ;)
Tutorial - Animationen erstellen mit Windows Movie Maker und Photoshop
Dies ist EINE Art das zu machen, ich bin mir sicher, es gibt noch viele mehr, und wahrscheinlich gibt es auch einfachere oder schnellere Wege, doch die kenne ich leider nicht ;)
STEP 1
Als Erstes sollte man sich eine Szene aussuchen, die man gerne verarbeiten möchte. Sie sollte recht kurz sein, denn animierte Icons zu machen ist ziemlich zeitaufwändig und arbeitsintensiv. Außerdem steigt die Größe der Icons sonst ins Unermessliche und lassen sich in vielen Foren gar nicht benutzen...
STEP 2
Nun öffnet man den Film mit Windows Movie Maker und geht zu der Stelle, die man dann benutzen möchte. Halte den Film an genau der Stelle an, die dein erstes „Bild“ sein soll...
STEP 3
Man macht nun einen Screenshot (drücke „Druck“ auf deiner Tastatur) und öffnet Photoshop. Hier öffnest du ein neues Dokument in der Größe deines Bildschirms und fügst den Screenshot ein.
STEP 4
Zurück zu Windows Movie Maker. Mithilfe der beiden Pfeile kannst du dir die einzelnen Bilder des Videos anschauen. Drücke zweimal auf den Pfeil, der nach rechts zeigt, um zwei Bilder weiter zu gelangen.
Es sollte in der Regel reichen jedes zweite Bild zu benutzen. Wenn man jedes Bild benutzt dann wird die Animation am Ende sehr langsam. Man kann aber meistens auch jedes dritte Bild benutzen, ohne dass man das Gefühl hat, dass das Bild „springt“. Bei vier wäre ich vorsichtig, kommt aber auch auf die Szenen an. Mein WMM springt manchmal nicht wirklich zu jedem nächsten Bild, sondern ignoriert mein Klicken. Hier also ein bisschen Zeit lassen und sichergehen, dass man die Bilder kopiert, die man tatsächlich haben möchte...
STEP 5
Nun macht man wieder einen Screenshot und fügt diesen wieder als neue Ebene bei dem Photoshop-Dokument ein. So macht man immer weiter, bis man seine Szene komplett als Bilder bei Photoshop hat.
STEP 6
Man geht nun bei Photoshop in der Taskleiste auf „Window“ und wählt dann „Animation“ aus.
Dann öffnet sich ein Fenster, das so aussieht:
STEP 7
Man sollte vorher schon eine ungefähre Vorstellung davon haben, wie der Icon nachher aussehen soll und ob die Animation zB den ganzen Icon ausfüllen soll, oder in irgendeine Ecke geschoben werden soll etc. Wenn man diese weiß, dann kann man an dieser Stelle das ganze bereits croppen. Dabei beachten, dass das, was nachher die Animation werden soll bereits dort platziert wird, wo es am Ende hin soll.
Es ist sinnvoll, das ganze nun schon zu croppen, weil damit die Datei kleiner wird, der PC nicht mehr so viel rechnen muss und nicht unnötig belastet wird. Außerdem kann man das gecroppte auch schon auf die Größe 100x100px bringen...
STEP 8
Weiter geht in der Friemelarbeit. Man erstellt in dem Animationen-Fenster ein neuen Frame. Dann stellt man alle Ebenen bis auf die des ersten Bildes aus. Unten rechts steht an jedem einzelnen Frame eine Sekundenangabe. Diese besagt, wie lange das Bild gezeigt werden soll. Ich benutze meistens 0.1sec, man kann aber auch „no delay“ nehmen, dann werden die Bilder sofort und unmittelbar hintereinander abgespielt.
STEP 9
Einen zweiten Frame erstellen, diesmal das zweite Bild sichtbar machen. Dies immer weitermachen, bis man alle Bilder einmal benutzt hat.
Hat man dies fertig, sollte man schon eine Animation sehen, wenn man auf den „Play“-Button drückt.
STEP 10
Nun kann man sich den Feinheiten widmen, das heißt zB einen Hintergrund gestalten. Ich nehme dafür oft Textures, die man als oberste Layer einfügt. Mit Ebenenmasken kann man das entfernen, wo nachher die Animation abgespielt werden soll.
Solche Änderungen stets am ersten Frame vornehmen, dann wird es automatisch auch auf alle anderen übertragen und ihr müsst nicht jeden einzeln einstellen...
STEP 11
Farbgestaltung. Es bietet sich hier an „New Adjustment Layers“ zu benutzen, da diese, wenn man sie nach oben in der Layer-Reihenfolge zieht“ sie automatisch auch jedes einzelne Bild bearbeiten und man nicht für jedes Bild zig Layers hinzufügen muss. Hier kann man mit Helligkeit, Kontrast und Farben spielen, bis es einem gefällt. Ich werde an dieser Stelle nicht weiter darauf eingehen, denn ich denke, es gibt jede Menge Coloring-Tuts, die sich damit beschäftigen und das Thema ist einfach zu groß, als dass man dem hier auch nur ansatzweise gerecht werden könnte.
Auch Text kann natürlich hinzugefügt werden.
Noch Text drauf, FERTIG

STEP 12
Ich denke, inzwischen hat jeder verstanden, dass er bei jedem einzelnen Frame auswählen kann, was zu sehen ist, und was nicht. Damit kann man nun viel spielen. Zum Beispiel kann man den Text immer nur am Ende einblenden oder in die ganze Zeit hindurch irgendwo stehen lassen.
Außerdem kann man das Schlussbild länger einblenden, indem man unten rechts die Sekundenanzahl vergrößert.
STEP 13
Speichern nicht vergessen ;)
Dafür drückt man Strg+Shift+Alt+S oder man geht auf „File“ und dann auf „Save for web and devices“. In dem Fenster, das sich dann öffnet kann man noch die Farben runterschrauben und so die Datei evtl noch kleiner machen. Dann auf „Save“ drücken und als .gif speichern.
Weitere Tricks
Man muss sich wie immer ein bisschen reinfuchsen und viel ausprobieren, bis man das ganze versteht und damit zurechtkommt.
Weitere Spielmöglichkeiten gibt es zB beim „Tween“, mit dem man geschmeidige Übergänge herstellen kann. Man kann mithilfe des „Tweens“ aber auch Text von der einen Seite zur anderen durchziehen lassen usw....
Verschiedene Beispiele für verschiedene Sachen:
Der ganze Icon ist nur die Animation, ohne Hintergrund. Ich habe aber am Ende eine schwarze Ebene eingefügt, damit klarer wird, wo der Anfang und das Ende ist:

Text kommt erst am Ende:

Schwarz/Weiß, indem man eine Black&White-Adjustment Layer auf alle Ebenen packt:

Bei diesem sieht man gut, dass ich am Ende solche „Tweens“ benutzt habe. Dadurch verschwindet das Bild langsam vor dem schwarzen Hintergrund

Die Möglichkeiten sind natürlich unendlich, also üben, ausprobieren, und SPASS HABEN!!!! (<--WICHTIG!!!)
Bei Fragen einfach melden ;)