Выход Firefox 38-beta и Firefox Developer Edition 39
Выход Firefox 38-beta и Firefox Developer Edition 39
Firefox 38 перешёл на стадию бета-тестирования, что ознаменовало прекращение формирования базовой функциональности и сосредоточение всего внимания на выявлении ошибок и контроле качества. Firefox 38 отнесён к категории веток с длительным сроком поддержки (ESR), обновления для которых выпускаются в течение года.
Одновременно сформирован выпуск Firefox Developer Edition 39, который заменил собой aurora-ветку, в рамках которой проводится оценка готовности тех или иных новшеств для последующего бета-выпуска. В отличие от выпусков aurora, Developer Edition адаптирован для обособленного использования, запускается с использованием отдельного профиля и отличается изменением оформления - задействована отдельная тёмная тема оформления, в панель вынесены кнопки для быстрого доступа к инструментам для web-разработчиков, изменены некоторые настройки по умолчанию, в состав включены дополнения ADB Helper и Valence (бывший Firefox Tools Adapter). Загрузить бета-выпуск можно на данной странице, а Firefox Developer Edition здесь. Релиз Firefox 38 намечен на 12 мая, а Firefox 39 на 30 июня.
Улучшения, представленные в бета-версии Firefox 38:
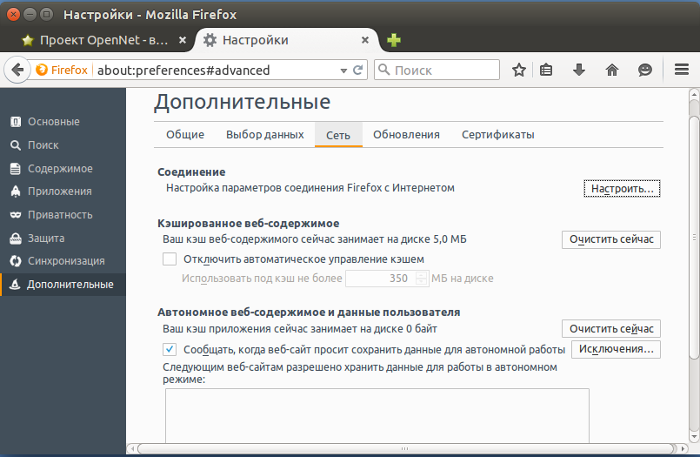
- Поставка по умолчанию новой реализации системы настройки. Вместо традиционного диалога с достаточно запутанным распределением настроек, новый интерфейс оформлен по аналогии с менеджером дополнений. Настройки более явно распределены по категориям и вместо диалогового окна отображаются в отдельной вкладке в основном окне браузера. Отказ от отдельного диалогового окна даёт возможность унифицировать интерфейс настройки для разных типов устройств и операционных систем, так как конфигуратор отображается во вкладке по аналогии с обычными web-страницами. Пользователи прошлых выпусков Firefox могут оценить работу нового конфигуратора через URL "about:preferences";

- Возможность организации совместного доступа к активной вкладке или окну через встроенный коммуникационный клиент Hello. Функция будет активирована по умолчанию только в процессе бета-тестирования ветки Firefox 38.
- Реализация списка чтения (Reading List), через который можно отслеживать статьи или заметки в блогах. Функция будет активирована по умолчанию только в процессе бета-тестирования ветки Firefox 38.
- Поддержка API Encrypted Media Extensions, развиваемого организацией W3C и реализующего элементы поддержки DRM (Digital Rights Management) для организации защиты от копирования видеоконтента, встраиваемого в web-страницы через HTML5-теги video и audio. Декодирование DRM-контента осуществляется через отдельно устанавливаемый проприетарный модуль Adobe Primetime CDM (Content Decryption Module), который загружается автоматически при возникновении необходимости в отображении зашифрованного контента;
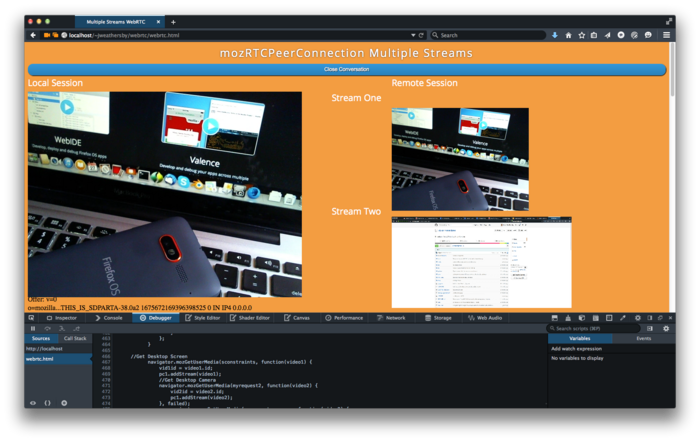
- В WebRTC обеспечена поддержка передачи нескольких однотипных потоков данных в рамках одного соединения (multistream PeerConnection) и возможность повторного согласования соединения (возможность добавлять/удалять потоки данных для уже установленного соединения). Например, в процессе видеосвязи через уже установленное соединение может быть передан дополнительный поток для совместного доступа к экрану;

- Реализован BroadcastChannel API, позволяющий организовать простой обмен сообщениями между разными контекстами в браузере, привязанными к одному сайту. Например, можно организовать взаимодействие разных окон, вкладок и блоков iframe, в которых осуществляется работа с одним и тем же сайтом, что может быть использовано для обеспечения работы многооконных web-приложений;
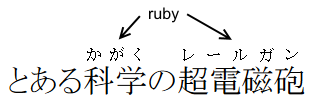
- Поддержка руби-анотации при отображении символов (уточняющие символы, выводимые над иероглифами);

- Прекращена поддержка свойства autocomplete=off в полях с именами пользователя и паролями;
- Изменено поведение парсера URL, который теперь не производит кодирование и декодирование с символами процента при установке или получении фрагмента URL;
- При указании пустого регулярного выражения в RegExp.prototype.source теперь возвращается не пустая строка, а значение "(?:)";
- Сокращено время загрузки страниц за счёт упреждающего "прогрева" сетевого соединения;
- Реализована технология отзывчивых изображений (Responsive Images), дающая возможность определить через атрибут "srcset" тега "img src" серию вариантов изображений, оптимизированных для различных типов устройств, экранных разрешений и уровня масштабирования;
- WebSocket теперь доступен в многопоточных обработчиках Web Workers;
- Для типизированных массивов в объект Array добавлены методы of(), from(), forEach(), filter(), map() и slice();
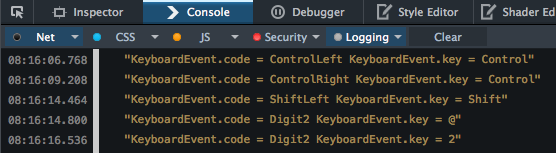
- Добавлена поддержка DOM3-событий KeyboardEvent.code, позволяющих получить информацию о сканкоде нажатой клавиши, определяющего физическое состояние клавиши без учёта нажатия модификаторов и выбранной раскладки клавиатуры;

- Для сборки и тестирования дополнений в Add-on SDK задействован новый инструментарийJPM, который заменит собой CFX, написанный на языке Python. JPM поддерживает пакеты NPM, написан на JavaScript и использует в работе Node.js.
- В интерфейсе отладки обеспечена видимость оптимизированных переменных;
- В web-консоль добавлена команда copy.
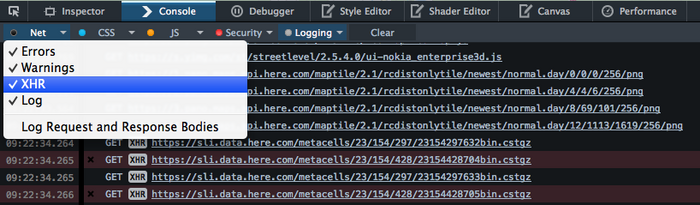
- В web-консоли специальными метками визуально выделены и могут быть отфильтрованы записи, связанные с запросами XMLHttpRequest;

Улучшения, ожидаемые в Firefox 39:
- Реализована техника асинхронной инициализации плагинов NPAPI, которая позволила сократить время появления на страницах контента, связанного с плагинами;
- Для web-приложений, поддерживающих средства для людей с ограниченными возможностми, реализована поддержка роли 'switch', определённой в спецификации ARIA 1.1
- Шифр RC4 теперь используется только для сайтов, явно указанных в белом списке, для остальных ресурсов он отключен;
- Полностью удалена поддержка небезопасного протокола SSLv3;
- Поддержка тега "link rel=preconnect href=..", информирующего браузер о необходимости упреждающей установки соединения к указанному серверу;
- В CSS-свойстве list-style-type теперь можно указывать строку, определяющую значение по умолчанию;
- Доступен экспериментальный режим вертикального размещения текста, включаемый через указание в CSS-свойстве writing-mode параметра vertical-rl или vertical-lr. В данном режиме текст размещается не построчно, а сверху вниз;
- Приведены в соответствие со спецификацией средства для каскадного размещения CSS-преобразований и анимации;
- Включен по умолчанию Fetch API для выполнения сетевых запросов и обработки полученных в результате таких запросов ресурсов;
- Реализован Cache API для сохранения полученных через Fetch API ответов, которые в дальнейшем могут быть возвращены из кэша при запросе того-же ресурса;
- Поддержка спецификации CSS Scroll Snap Points, предоставляющей средства для управления поведением прокрутки и панорамирования;
- В режиме просмотра разметки в системе инспектирования контента добавлена поддержка перемещения элементов в режиме drag&drop;
- В web-консоли обеспечено сохранение истории ввода команд, даже после закрытия окна;
- В WebSocket обеспечена возможность соединения c локальным хостом (localhost) даже при активности offline-режима;
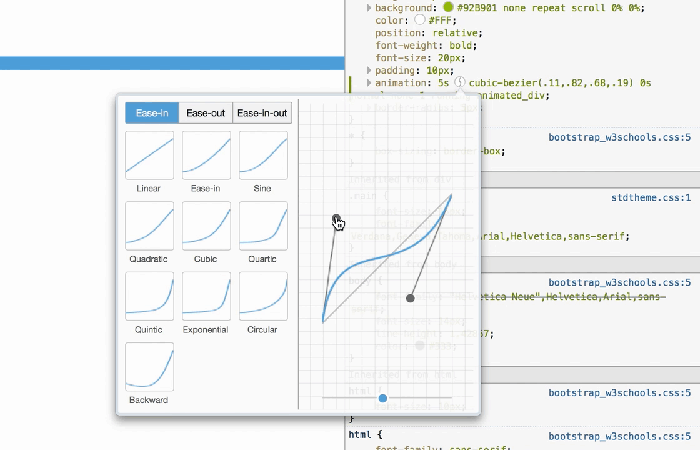
- Для CSS-анимации обеспечен вывод подсказок по кривым Безье в виде галереи преднастроек параметров функций;

- В версии для платформы Android реализована возможность вставки из буфера обмена в любой редактируемый web-контент.
- Ссылка на оригинал - http://www.opennet.ru/opennews/art.shtml?num=41976