(44): honey tea
This is the start of the layout spam I'll be posting for the next few days! This one is pretty old, though; maybe someone will like it. New stuff is coming! :P

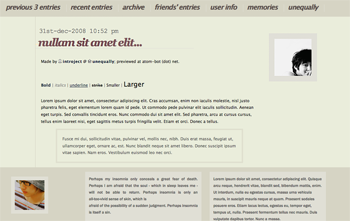
Live || Preview
STYLESHEET OVERVIEWS2 STYLESMOOTH SAILING ► HONEY TEABROWSERMozilla Firefox, Safari, Opera, Chrome (1024x768+)ACCOUNT TYPESBasic, Plus (would recommend horizontal/vertical placing, in-between looks a bit weird), Paid.DISABLEDTitle, subtitle, sidebar (everything but free-text).ADD-ONSContextual pop-up, tiny icons, custom comment pagesNAVIGATION STRIPCompatible and coded! :D
INSTALLATION INSTRUCTIONSCODES/* /* ---------------------------------------------------
----------- S2 SMOOTH SAILING: HONEY TEA -------------
- STYLESHEET AVAILABLE (@) UNEQUALLY.LIVEJOURNAL.COM -
--------- ( PLEASE DO NOT REDISTRIBUTE) --------------
------------------------------------------------------ */
/* -------------------------------------------
------------------- BODY ---------------------
---------------------------------------------- */
body {
background: #EAEDDB; border-top: 45px solid #D6D4C4;
font-size: 8pt;
margin: 0;
color: #111;
font-family: "lucida sans unicode", sans-serif;
}
a, a:visited {
text-decoration: none;
color: #444444;
}
a:hover {color: #5F5841; }
b, u {color:#333e4f;} i, em {color:#888;}
blockquote {
padding:15px;
border: 3px double #D6D4C4;
color:#555;
}
code {
font-family: "courier new";
display:block;
padding:5px;
color:#777;
border:3px double #D6D4C4;
font-size: 9pt;
}
input, textarea, select {
font-family: "arial", sans-serif;
font-size: 11px;
color: #5C514E; background:#f2f2e6;
line-height: 150%;
padding: 2px;
border:1px solid #D6D4C4;
}
/* -------------------------------------------
------------------- PAGE ---------------------
---------------------------------------------- */
.bodyblock {padding: 0px 0px 120px 0px;
margin: auto;
}
.body-title, .body-midtitle { display:none; }
.bodyheaderblock { border: 0px;
color: #888888;
padding: 0px; margin: auto;
}
.bodynavblock {
color: #777777; margin: auto;
margin: 0px 0px 4px 0px;
padding: 8px;
}
.bodynavblock a, .bodynavblock a:visited {
color: #444;
}
.pageblock{ width: auto; }
/* -------------------------------------------
------------------- HEADER -------------------
---------------------------------------------- */
.pageheaderblock {
text-align: left;
padding: 0;
margin-bottom:0px; margin-top: -55px;
font-size: 9pt;
}
.pageblock{
margin:0;
}
.header-title, .header-subtitle, .header-icon { display:none;}
.header-menu {
padding: 20px 0px 12px 40px;
line-height: 20px; margin-left: -35px;
text-transform: lowercase; background:#d6d4c4;
}
.header-menu a, .header-menu a:visited {
text-align: center;
padding: 10px;
font-weight: bold;
font-style: italic;
padding-bottom: 3px;
margin-right:-8px;
color: #5C514E;
letter-spacing: -1.1pt;
font-family: "arial", "cambria" sans-serif;
font-size: 1.5em;
text-transform: lowercase;
}
.header-menu a:hover {
color: #B1103C;
text-decoration: bold;
cursor:help;
}
.header-menu ul { margin: 0px; padding: 0px; }
.header-menu li { display: inline; border-right: 1px solid #e0dfd5; padding-right: 15px;}
/* -------------------------------------------
----------------- FOOTER ---------------------
---------------------------------------------- */
#footer-menu {
text-align: right;
font-size: 11px; border-top: 1px solid #d6d4c4;
padding: 50px 15px; margin:auto;
}
#footer-menu a, .footer-menu a:visited {
text-align: center;
color:#555;
background:transparent;
padding: 5px;
letter-spacing: 2pt;
text-transform: uppercase;
}
#footer-menu a:hover {color:#888;}
.pagefooterblock {
display:none;
}
.pagefooterblock a, .pagefooterblock a:visited { color: #69D2E7; }
#footer-menu li { display: inline; }
#footer-menu ul { margin: 0px; padding: 0px; }
/* -------------------------------------------
------------------- ENTRY --------------------
---------------------------------------------- */
.entryHolder {
line-height: 1.75;
margin: auto; border-left: 1px solid #d6d4c4;
width: 80%;
}
.entryUserinfo {
text-align: center;
margin: 0px;
float: right;
}
.entryUserinfo-usericon img { border:15px solid #E0DFD7; padding:0px; margin: -50px 0px 15px 15px;}
.entryText { padding: 15px; min-height: 30px; }
/* ---------------- SUBJECT ------------------ */
.entryHeader {
color: #eee;
font-family: "georgia", sans-serif;
text-decoration: none;
text-align: left;
padding: 45px 0px 0px 0px;
font-size:0px;
background: transparent;
letter-spacing: -.5pt;
}
.entryHeader a{ color:#784F56;}
.entryHeaderSubject {font-size: 14pt; letter-spacing: -1.5pt; color: #ffebc2; text-transform: lowercase;
font-weight: bold; padding-right: 140px; border-bottom: 1px solid #E0DFD7;}
.entryHeaderSubject a {font-size: 22pt; font-style: italic;}
/* ----------------- DATE -------------------- */
.entryHeaderDate {
text-transform: lowercase;
color:#666; float: left;
margin-top: -5px;
font-size:13pt !important;
font-family: "courier new";
line-height:1px;
padding-left: 10px;
}
.entryHeaderDate a {color: #ccc; text-decoration: none;}
.entryHeaderDate a:hover { color: #dddddd; text-decoration: none; }
/* ---------------- METADATA ------------------ */
.entryMetadata {
padding-bottom: 28px;
padding-left: 40px;
font-family: "lucida sans unicode";
font-size: 8pt;
color: #38302e;
}
.entryMetadata ul {
margin: 0px;
padding: 0px; }
.entryMetadata li {
list-style: none;
font-size: 8pt;
}
.entryMetadata img {display:none;}
.entryMetadata-label {font-weight: bold; padding-right: 3px; }
.entryMetadata a:hover {color:#6f90b7;}
/* -------------- COMMENT LINKS ---------------- */
.entryLinkbar {
border-bottom: 1px solid #d6d4c4;
font-family: "franklin gothic medium", sans-serif;
text-transform: lowercase;
letter-spacing: .2pt;
font-size: 8pt;
text-align: right;
padding: 0px;
}
.entryLinkbar ul {
margin: 0px 0;
padding: 0px; border-bottom: 1px solid #EAEDDB;
}
.entryLinkbar {margin-bottom: -2px; }
.entryLinkbar li {
padding: 2px 5px;
margin: 0px;
border-left: 1px solid #EAEDDB;
display: inline;
}
.entryLinkbar li:hover {
padding: 2px 5px;
}
.entryLinkbar a {color:#784F56; padding: 8px;}
.entryLinkbar a:hover {color:#B1103C; padding: 7px;background:#e6e5dc; border: 1px solid #cbcabb;}
/* -------------------------------------------
------------------ SIDEBAR -------------------
---------------------------------------------- */
.sidebar {
padding: 10px;
position: fixed;
font-size: 8pt;
font-family: "franklin gothic medium", sans-serif;
z-index: 100;
color: #555;
min-height: 100px;
min-width: 100%; margin-left: -50px;
background:#D6D4C4;
bottom: 0px;
width: auto; height: 130px;
}
.sidebox #profile {text-align: center; }
img.profile-userpic {
float: left;
width: 80px;
height: 80px;
border: 10px solid #E0DFD5;
margin-top: 15px; margin-left: 70px;
}
.sideboxTitle { display:none; }
.sideboxContent {
text-align: justify;
padding: 0px 4px 2px 0px;
}
.sidebox #latestmonth {
display:none; }
.sidebox #tags_sidebox {
display:none;
}
.sidebox #search {
display:none;
}
.sidebox #summary {
display:none;
}
.sidebox #systemlinks { text-align: center; }
.listitem {
padding: 0px 5px 0px 5px;
font-size: 7pt;
font-family: "georgia", sans-serif;
text-align: justify;
}
.sideboxContent input#SearchTerm, select#SearchType, input { border:1px solid #d9cfad; }
.sidebox #freetext {
text-align: left;
line-height: 170%;
float: right; width: 30%;
margin-right: 60px; padding: 10px;
background:#E0DFD5;}
.sideboxContent#freetext2 {
width: 30%;
line-height: 170%;
margin-left: 100px;
padding: 10px; float: left;
background:#E0DFD5;
}
.sidebox td {
font-family: "georgia";
padding-bottom: 5px;
color:#3F3B2B;
letter-spacing: -.4pt;
}
.sidebox #latestmonth table{
text-align: center;
padding: 5px;
margin-left: auto;
margin-right: auto;
}
.latestmonth-inactive { background: #FFF8DF; font-size: 7pt; color:#888; padding: 2px; margin: 2px;}
.latestmonth-active {background: #CFC39B; margin:1px; font-size: 7pt; padding: 1px;}
.listtitle {font-weight: bold; }
.profile-label, .profile-content { display:none; }
/* -------------------------------------------
------ CUSTOM COMMENT PGS (PAID ONLY) --------
---------------------------------------------- */
#postform {padding-bottom: 105px;}
.commentUserinfo {
text-align: center;
margin: 0px 8px 8px 0px;
}
.commentUserinfo-usericon img {
margin-left: 10px;
border:0px;
padding: 8px;
background:#d6d4c4;
}
.commentHolder {
background: #f2f2e6;
padding: 0px;
margin: 15px 10px;
}
.commentText {
text-align: justify;
padding: 10px;
}
.commentHeader {
color: #444;
font-weight: bold;
text-transform: lowercase;
font-family: "georgia";
font-size: 15pt;
padding: 8px;
}
.commentHeaderScreened {
background-color: #d6d4c4;
padding: 8px;
}
.commentHeaderSubject {
font-weight: bold;
}
.ljcmt_full {padding-bottom: 25px;}
.commentLinkbar {
text-align: right;
font-size: 7pt;
border-top: 1px solid #d6d4c4;
padding: 0px;
}
.commentLinkbar ul {
margin: 0px;
padding: 0px;
}
.commentLinkbar li {
padding: 0px 12px;
margin: 0px;
border-left: 1px solid #d6d4c4;
display: inline;
}
.commentLinkbar li:hover {
background:#f5f5ec;
color:#a97364;
}
.replyform {
padding-left: 10px;
margin: auto;
}
/* -------------------------------------------
----------------- TAGS PG --------------------
---------------------------------------------- */
.tagstable { width: 100%; }
.tagstable, .tagstable td { border: 1px solid #e0dfd5; margin: 1px; }
/* -------------------------------------------
----------------- ARCHIVES -------------------
---------------------------------------------- */
.yearlinks{ text-align: center; }
.yearlink{ padding-left:4px; padding-right: 4px; }
.month { text-align: center;
margin-right: auto;
margin-left:auto;
width: 55%; }
.daysubjects { color: #888888; padding: 8px 8px 8px 40px; }
.daytitles { text-align: center;
text-transform: lowercase;
text-decoration: bold;
border-top: 1px solid #888;
background: #d6d4c4;
font-family: "georgia"; }
.day-blank, .day { border-bottom: 1px solid #d6d4c4; }
.day-count { text-align: right; font-size: 1.5em;}
.day-count a { text-decoration: none; color: #888; }
/* -------------------------------------------
---------- CONTEXTUAL POP-UPS ----------------
---------------------------------------------- */
div.ContextualPopup div.Inner {
background:transparent!important;
color: #222 !important;
border:none;
padding:10px;
width: 245px;
font-family:"franklin gothic medium", sans-serif;
font-size: 8pt;
}
div.ContextualPopup .Content {
padding:7px 10px 7px 10px;
margin-right:80px;
line-height: 1.4;
background-color: #dfded4;
}
div.ContextualPopup .Userpic {
padding:10px;
margin:0px;
background-color: #dfded4;
}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited {
text-decoration: none !important;
font-weight: normal;
color: #784f56 !important;
text-transform: lowercase;
}
div.ContextualPopup div.Inner a:hover {
text-decoration: none !important;
font-weight: normal;
color: #111 !important;
}
div.ContextualPopup .Relation {
letter-spacing:0px;
border-bottom: 1px dotted #555;
margin-bottom:4px;
padding-bottom:4px;
}
/* -------------------------------------------
-------------- LJ TINY ICONS -----------------
---------------------------------------------- */
.ljuser img {
width: 0;
height: 0;
background: transparent url(http://i40.tinypic.com/ibcu4x.png) no-repeat center left;
padding: 17px 16px 0 2px !important;
}
.ljuser img[src*="userinfo.gif"] {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/person.gif') no-repeat center left;
padding: 10px 6px !important;
}
.ljuser img[src*="community.gif"] {
background-color:transparent;
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/home.gif');
padding: 10px 6px !important; }
img[src*="syndicated.gif"] {
background-color:transparent;
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/28.png');
padding: 17px 12px 0 2px !important;
background-position: center left;
background-repeat: no-repeat;
width: 0px;
height: 0px;
}
img[src*="newsinfo.gif"] {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/45.png') no-repeat;
padding: 14px 12px 0 2px !important;
background-repeat: no-repeat;
width: 0px;
height: 0px;
}
img[src=*"openid-profile.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/book_key.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="anonymous.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/question_frame.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="none.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/delete.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="help.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i38.tinypic.com/vovi8j.png) no-repeat;
}
img[src*="pencil.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/pencil_plus.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="icon_protected.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 16px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock_disable.png');
}
img[src*="icon_private.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 14px;
background: url('http://i39.tinypic.com/mrrblj.png');
}
img[src*="icon_groups.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 16px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock_disable.png');
}
/* -------------------------------------------
------------------- CONTROL STRIP ------------
---------------------------------------------- */
#lj_controlstrip {
background:transparent;
}
#lj_controlstrip_statustext, #lj_controlstrip a {
color:#fff;
}
#lj_controlstrip_user, #lj_controlstrip_actionlinks, #lj_controlstrip_search,
#lj_controlstrip_login, #lj_controlstrip_loggedout_userpic, #lj_controlstrip_login td, #lj_controlstrip td td {
border:none !important;
}
#lj_controlstrip input {
background:#fafafa !important;
color:#777 !important; font-family: "courier new"; }
#lj_controlstrip_search_input_text, #lj_controlstrip select,
#lj_controlstrip_search_submit, input#Logout, #lj_controlstrip input#xc_user, #lj_controlstrip input#xc_password,
#lj_controlstrip input#xc_remember {
background:#fafafa !important;
color:#777 !important; border: 1px solid #eee; font-family: "courier new";
}
#lj_controlstrip .ljuser a b {
color:#111; font-family: georgia;
text-decoration:none !important;
}
/* -------------------------------------------
------------------- MISC ---------------------
---------------------------------------------- */
html body {}
::-moz-selection
{
background: #e0dfd5;
color: #222;
}
S2 STYLECUSTOMIZE ► SMOOTH SAILINGDISPLAY
- Wrap Entry text under userinfo? No
- Userinfo Position in Entries? Right side of the entry text
- To modify the date format.
Example:
%%dd%% %%mon%% %%hh%%:%%min%% %%a%%m
- Disabled: The calendar/tag list/summary/link list, though you can reconstruct in FREE TEXT & FREE TEXT #2 (like the preview)! Please fill them out as the sidebar shrinks a little if not enough text gets inserted (sorry)!
Positions: Profile (1), Free Text Sidebox (2), Free Text Sidebox #2 (3)
If you're not fond of the fixed sidebar at the bottom, you're welcome to disable it by inserting a display:none; in .sidebar :)
- Set all drop-down menus on the custom css page to NO
!important - Copy & paste the CSS codes into 'Custom stylesheet'
- Hit 'save changes' & you're done!
( icons → acony_icons & gyaku & lazygraphics & lucific! )CREDITPlease credit unequally and/or introject!QUESTIONS?This is unfortunately a pretty old layout, so there are probably code debacles everywhere. Please tell me about any problems and I'll try to fix them up for you. :)