(41): gimme the electric twist
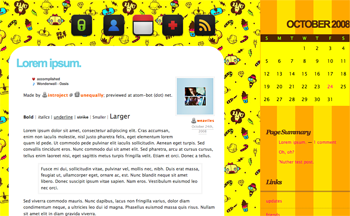
Loool this is so bright, I'm sorry. :T My original S2 minimalism layout that I found in an old folder yesterday; I figured I'd share it with y'all. ♥

Live || Preview
STYLESHEET OVERVIEWS2 STYLEMINIMALISM ► GIMME THE ELECTRIC TWISTBROWSERMozilla Firefox, Safari, Opera, Chrome (Opera & Chrome have no rounded corners, though!) (1024x768+)ACCOUNT TYPESBasic, Plus (in-between ads preferred), PaidDISABLEDTitle/subtitleADD-ONSTiny icons, custom comment pagesNAVIGATION STRIPCompatible, but not coded!
INSTALLATION INSTRUCTIONSCODES/* -------------------------------------------
-------------------- MINIMALISM: GIMME THE ELECTRIC TWIST --------------------
-----@ unequally.livejournal.com (do not take remove credit!) ------------ */
body {
background:#ffff01 url('http://tinyurl.com/d5ylol') repeat fixed 0 0;
font: 0.55em "lucida sans unicode", serif;
color:#000;
line-height:1.5;
padding:0;
margin:0;
}
HTML, #page {
min-width:800px;
}
a, a:visited { color:#ff005d;text-decoration:none; }
a:hover, a:visited:hover { color:#02c6f8; text-decoration:none; top:1px; left: 1px;}
blockquote {border:3px double #eee; padding: 5px;}
table {border-collapse: collapse; border-spacing: 0;}
/* -------------------------------------------
-------------------- PAGE --------------------
---------------------------------------------- */
#page {font-size: 1.3em; }
.layout {
margin: 0px auto;
background: transparent url('http://tinyurl.com/d5ylol') top center;
color: #3B393A;
text-align: left;
}
.layout-inner {
background: transparent;
}
.content {
float: left;
display: inline;
margin-right: -100%;
padding-bottom: 152px;
color: #333333;
}
.header {
position: relative;
display:inline;
height: 50px;
}
.sidebar {
width:25%;
float:right;
padding: 10px;
background:transparent url('http://i43.tinypic.com/24b17q9.jpg') top right repeat;
}
.entry-content { padding: 15px 0 15px 0; margin-left: -20px;}
.content-inner { position: absolute; width: 60%;
margin-top: -20px;
padding: 50px 0px 0px 50px;
}
div.entry-wrap disabledcomments {display:none;}
/* -------------------------------------------
------------------ HEADER --------------------
---------------------------------------------- */
.header .userpic-in, .header .vcard {
display:none;
}
.header-in {
padding: 50px 50px 10px 85px; width: 540px;
}
.header ul {padding: 0px 0px 0px 130px; list-style-type: none; width: 100%; }
.header ul li.item { padding: 0px 5px; text-align: center; display:inline; }
.header ul li.item a {font-size: 0; text-transform: uppercase; text-decoration: none; letter-spacing: 1px;}
.header li.item-recent a {
background:transparent url(http://tinyurl.com/cazzrw) no-repeat scroll 0 0;
font-size:0;
padding:30px;
}
.header li.item-friends a {
background:transparent url(http://tinyurl.com/dffjad) no-repeat scroll 0 0;
font-size:0;
padding:30px;
}
.header li.item-archive a {
background:transparent url(http://tinyurl.com/dec3nk) no-repeat scroll 0 0;
font-size:0;
padding:30px;
}
.header li.item-profile a {
background:transparent url(http://tinyurl.com/cznzdy) no-repeat scroll 0 0;
font-size:0;
padding:30px;
}
.header li.item-addfriend a {
background:transparent url(http://tinyurl.com/czym7p) no-repeat scroll 0 0;
display:none;
}
.header li.item-rss a {
background:transparent url(http://tinyurl.com/d5rbtw) no-repeat scroll 0 0;
font-size:0;
padding:30px;
}
.header ul li.item a:hover {text-decoration: none;}
.content .header .nav li.item-addfriend, .content .header .nav li.item-rss {padding:0px; font-size:0;}
ul.nav-sub {float: right; text-align: right; margin-top: -28px;}
/* HEADER: EXTRAS */
.header H1, .header H2, .header H3 {
display:none;
}
/* -------------------------------------------
------------------ FOOTER --------------------
---------------------------------------------- */
ul.page-nav {
list-style: none;
font-size: 0pt;
text-align: center;
}
.page-nav li {display: inline;}
li.prev a{height: 0; width: 0;
padding: 20px;
background: url(http://tinyurl.com/cydp2x) no-repeat;
}
li.next a{
height: 0px; width: 0px;
padding: 20px;
background: url(http://i83.photobucket.com/albums/j302/sansespoir/livejournal/001_21-2.png) no-repeat;
}
/* -------------------------------------------
-------------------- ENTRY --------------------
---------------------------------------------- */
.view-month .content-inner, .view-tags .content-inner, .view-entry .content-inner {padding-bottom: 50px;}
.entry-wrap {background:#fff; padding: 20px; -moz-border-radius: 8%; margin-bottom: 50px;}
/* ENTRY: USERPIC */
.content .entry .entry-text .author {position:relative;max-width:120px;
font-size:0.85em;text-align:center;
z-index:10;}
dl.vcard {
max-width: 120px;
}
dl.vcard dt img {
border: 1px solid #eee;
padding: 3px;
background:#fafafa;
}
dl.vcard {
display: inline;
float: right;
margin: 0px 0px 5px 0px;
text-align: left;
color:#aaa;
}
.ljuser img {
vertical-align:middle !important;
}
.ljuser a {color:#FA6900; text-decoration: none;}
.ljuser .ico img {
display:none;
}
dd.entry-date {font-size: 0.9em;}
/* ---------- ENTRY SUBJECT ----------- */
.content .entry .entry-title {
font-size:1.4em;
margin-bottom: 15px;
line-height:2em;
}
.entry-title A:link,
.entry-title A:visited {
color:#69D2E7;
font-size: 2em;
letter-spacing: -2pt;
font-weight: bold;
font-family: arial;
text-decoration:none;
border-bottom:none;
}
.entry-title A:link:hover, .entry-title A:visited:hover, .entry-title A:link:active, .entry-title A:visited:active {
text-decoration:underline;
}
/* SUBJECT IMAGES: LOCKED/GROUPS */
.content .entry .entry-title IMG {
padding-right:.5em;
}
/* -------------------------------------------
------------------ METADATA ------------------
---------------------------------------------- */
.entry-text .ljtags {
margin:1.2em 0;
}
.entry-text .ljtags a {color:#aaa; text-decoration: none; font-weight: normal;}
.content .entry .entry-text .metadata DL {
margin:0;
display:block;
}
.content .entry .entry-text .metadata DT, .content .entry .entry-text .metadata DD {
display:inline;
margin-left:0;
font: 8pt franklin gothic medium;
color:#444;
}
/* -- METADATA: STRONG -- */
.content .entry .entry-text .metadata DT {
display:none;
}
.entry-text .ljtags {
margin:1em 0;
text-decoration: none;
}
dl.meta-location {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/home_small.png') no-repeat scroll 0 50%;
padding-left: 17px;
}
dl.meta-mood {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/heart_small.png') no-repeat scroll 0 50%;
padding-left: 17px;
}
dl.meta-groups {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/clock_small.png') no-repeat scroll 0 50%;
padding-left: 17px;
}
dl.meta-music {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/music_small.png') no-repeat scroll 0 50%;
padding-left: 17px;
}
/* -- METADATA: COMMENT LINKS -- */
dd.entrymenu ul {
position: relative;
height: 60px;
padding: 10px 0px 0px 0px;
border-top: 1px solid #eee;
text-transform: lowercase;
list-style-type: none;
}
dd.entrymenu ul li {
display: block;
float: left;
font-size: 12px;
}
dd.entrymenu ul li a {
padding: 2px 1px 3px 0px;
font-size: 0px;
text-decoration: none;
}
dd.entrymenu ul li a:hover {text-decoration: none;}
dd.entrymenu ul li.comments {font-size: 0px; }
dd.entrymenu ul li.comments a {
display: block;
color: #512a0d; font-size: 7pt; margin: -3px 0 0 -9px;
line-height: 22px; text-align: center;}
.ljtags {
margin:1.5em 0;
font-size:0.8em;
font-weight: bold;
color:#333;
padding-left: 18px;
line-height: 200%;
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/34.png') no-repeat scroll;
}
.entrymenu {font-size:0px; clear:both; padding: 5px 0 45px; height:0px; margin: 0px;}
dd.entrymenu li {
display:inline;
}
.entrymenu li.a {font-size:0px; background: transparent none no-repeat scroll 0 0; }
dd.entrymenu ul {margin: 10px 0 0 0; font-size:0px;}
dd.entrymenu li.comments {
background:transparent url(http://i83.photobucket.com/albums/j302/sansespoir/livejournal/Comment.png) no-repeat scroll 0 0;
display:block;
float:left;
line-height:19px;
padding:0 25px 25px 1px;
text-align:center;
width:23px;
}
dd.entrymenu li.comments a {
color:#000;
font-family:trebuchet MS;
font-size:5pt;
font-weight:bold;
padding:0 1px;
}
dd.entrymenu li.postcomment {
background:transparent url(http://i83.photobucket.com/albums/j302/sansespoir/livejournal/Add.png) no-repeat scroll 0 0;
display:block;
float:left;
height:24px;
margin-right:25px;
width:24px;
}
dd.entrymenu li.postcomment a {
color:#fff;
font-size:0;
margin-left:0;
padding:15px;
}
li.edit_entry a, li.edit_tags a, li.mem_add a, li.tell_friend a, li.watch_comments a, li.flag a {
height: 0px;
width: 0px;
padding: 9px 12px !important;
font-size:0px;
background-repeat: no-repeat;
}
li.edit_entry a{
background-image: url(http://i83.photobucket.com/albums/j302/sansespoir/livejournal/19.png);
}
li.edit_tags a{
background-image: url(http://i83.photobucket.com/albums/j302/sansespoir/livejournal/34.png);
}
li.mem_add a{
background-image: url(http://i83.photobucket.com/albums/j302/sansespoir/livejournal/41.png);
}
li.tell_friend a{
background-image: url(http://i83.photobucket.com/albums/j302/sansespoir/livejournal/43.png);
}
li.watch_comments a {
background-image: url(http://i83.photobucket.com/albums/j302/sansespoir/livejournal/71.png);
}
li.flag a {
background-image: url(http://i83.photobucket.com/albums/j302/sansespoir/livejournal/12.png);
}
/* -------------------------------------------
----------------- STICKY POST ----------------
---------------------------------------------- */
#post-sticky.entry .entry-text {
color: #ff006c;
font-size:1em;
line-height:100%;
}
/* -------------------------------------------
-------------------- SIDEBAR -----------------
---------------------------------------------- */
.sidebar {margin:0; padding: 0; color:#000; -moz-border-radius: 0 0 15% 15%;}
.sidebar-inner {padding:0; overflow: hidden; position:relative;}
.sidebar a {text-decoration: none;}
.sidebar a:hover {text-decoration: underline;}
.sidebar-block {
margin:0 1px 1em;
padding: 0px;
overflow:hidden;
}
.sidebar-block ul {list-style-type: none;}
.sidebar-block DT {
font-size:1.5em;
font-weight: bold;
letter-spacing: -1pt;
font-style: italic;
color:#52250e;
font-family: georgia;
line-height:1.1;
text-align:left;
padding-left: 15px;
margin-bottom:.4em;
}
.sidebar-block dd {padding: 0px; margin:0;}
/* SIDEBAR: SUMMARY */
.sidebar-summary li {padding: 0px; margin:10px;}
/* SIDEBAR: LINKS LIST */
.sidebar-links {width: 100%; }
.sidebar-links dd { border-bottom: 1px dotted #AF820A; padding: 10px 0;}
.sidebar-links a {color:#fe015b; padding-left: 15px;}
.sidebar-links dt {padding: 15px; border-bottom: 3px double #855134;}
.sidebar-links a:hover {text-decoration: none;}
.sidebar-tags .tags {
position:relative;
text-align:center;
font-size:1.2em;
line-height:2em;
}
span.comma {color:inherit;}
.sidebar-tags a {
padding:0 .1em;
border:0 !important; text-decoration:none !important;
}
/* SIDEBAR: CUSTOM BOX */
.sidebar-custom {padding: 25px;}
.sidebar-powered {
text-align:center;
margin-top:4.2em;
padding-bottom: 25px;
}
/* ----------------- CALENDAR ---------------- */
.sidebar-cal DT {display: none; }
.content-inner .calendar-wrap {
margin-top: 500px; float: left;
height: 2em;
padding: 0px;
}
.content-inner .calendar-wrap table {
width: 325px;
}
.sidebar-cal .calendar-wrap {
background: transparent;
padding-bottom:1px;margin:50px 0px;
}
.sidebar .calendar-wrap table {
width: 100%;
border-collapse:separate;
border-spacing:0px;
}
/* -------------------------------------------
------------- SEPARATE ARCHIVES --------------
---------------------------------------------- */
.calendar-wrap table caption {
padding-bottom: 0.5em;
text-align: right;
font-size: 1.2em;
text-transform: uppercase;
}
.calendar-wrap table caption a {color: #502709; font-size: 2em; font-weight: bold; font-family: "arial"; letter-spacing: -2pt; text-decoration: none;}
.calendar-wrap table caption a:hover {text-decoration:none; color:#fc0074}
.calendar-wrap table thead {
border-top: 1px solid #00d2f9;
border-bottom: 1px double #9E8B2F;
}
.calendar-wrap table thead th {
padding: 3px 0px 1px 0px;
background: #502401; color:#97ff00;
text-align: center;
font-weight: normal;
}
.calendar-wrap table tbody {
border: none;
border-top: 0px;
}
.calendar-wrap table tbody td {
padding: 3px 4px;
font-size: 1.1em;
background:#ffff01;
line-height: 29px;
text-align: center;
}
.calendar-wrap table tbody td a {
display: block;
padding: 2px 4px;
border: 0;
margin: -2px -3px;
text-align: center;
text-decoration: none;
color:#ff006c;
}
.calendar-wrap table tbody td a:hover {background: #00d2f9; text-decoration:none; color:#fff;}
.view-archive .content-inner ul {margin-bottom: 20px; list-style-type: none;}
.view-archive .content-inner li {display: inline; padding: 0px;}
/* -------------------------------------------
-------------------- MISC --------------------
---------------------------------------------- */
div.hr {clear: both;}
div.hr hr {display: none;}
/* -------------------------------------------
---------------- CUSTOM COMMENTS -------------
---------------------------------------------- */
.entry-comments-text {overflow: auto; overflow-y: hidden; text-align: center;}
.entry-comments-text .hr {}
.comment-wrap {padding: 1em 0; border-top: 1px dotted #eee; text-align: justify; }
.comment-head {margin-bottom: 1em; padding: 0.5em;}
.comment-head h3 {font-size: 2em;}
.comment-head-in {}
.cwoup .comment-head-in {display:none;}
.comment-head .comment-upic {float: left; display: inline; padding: 0px 10px 5px 0px;}
.comment-head .comment-upic img {float: left; border: 1px solid #e1e1e1; padding: 3px;}
.comment-head p, .comment-head img {vertical-align: bottom;}
.comment-text {padding: 0px 0px 0px 10px;}
.comment-menu {padding: 0px 0px 0px 10px; text-align: right;}
.comment-wrap .comment-text .hr {display: none;}
.entry-linkbar {
padding:2px;
text-align:center;
}
form#qrform {border:1px solid #ee0;}
#qrdiv form {display: block; padding: 5px; border: 1px solid #ddd; margin: 5px 1px 1px;}
#qrdiv #subject {margin: 3px 0;}
#qrdiv table {border: none !important;}
.replyform table td {padding-right: .4em; vertical-align: top;}
.replyform textarea {width: 90%;}
/* -------------------------------------------
------------------- TINY ICONS ---------------
---------------------------------------------- */
img[src*="icon_protected.gif"]{
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/001_30.png');
background-repeat: no-repeat;
padding: 11px 18px;
height: 0; width: 0;
}
img[src*="icon_private.gif"]{
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/001_41.png');
background-repeat: no-repeat;
padding: 12px 16px;
height: 0; width: 0;
}
img[src*="userinfo.gif"]{
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/34tcykp.png');
background-repeat: no-repeat;
padding: 9px 16px;
height: 0; width: 0;
}
img[src*="community.gif"]{
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/z0ndx.png');
background-repeat: no-repeat;
padding: 10px 16px;
height: 0; width: 0;
}
img[src*="btn_prev.gif"],img[src*="btn_edit"],img[src*="btn_edittags.gif"],
img[src*="btn_memories.gif"], img[src*="btn_tellfriend.gif"],
img[src*="btn_track.gif"], img[src*="btn_next.gif"] {
padding: 10px 16px;
height: 0; width: 0;
background-repeat: no-repeat;
}
img[src*="btn_del.gif"],
img[src*="btn_scr.gif"], img[src*="btn_freeze.gif"], img[src*="help.gif"] {padding: 9px;
height: 0; width: 0;
background-repeat: no-repeat;}
img[src*="btn_prev.gif"]{
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/icons/6.png');}
img[src*="btn_next.gif"]{
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/icons/5.png');}
img[src*="btn_memories.gif"]{
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/icons/42.png');}
img[src*="btn_tellfriend.gif"]{
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/icons/43.png');}
img[src*="btn_track.gif"]{
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/icons/14.png');}
img[src*="btn_edit.gif"]{
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/icons/24.png');}
img[src*="btn_edittags.gif"]{
background-image: url('http://tinyurl.com/cev33m');}img[src*="btn_del.gif"]{
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/delete.png');}
img[src*="btn_scr.gif"]{
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lightning.png');}
img[src*="btn_freeze.gif"]{
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/chain.png');}
img[src*="help.gif"]{
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/question_frame.png');}
S2 STYLECUSTOMIZE ► S2 MINIMALISM (SELECT DEEP OCEAN)DISPLAY
- Show meta (mood, music, location etc.) on Recent Entries page? Yes
- Show dates on Recent Entries page? Yes
- Enabled: Everything. The FREE TEXT (html enabled) custom block is also available.
- Set all drop-down menus on the custom css page to NO
!important - Copy & paste the CSS codes into 'Custom stylesheet'
- Hit 'save changes' & you're done!
( icons in respective order → likefluffy, polar_sea & oxygene! )CREDITPlease credit unequally and/or introject!QUESTIONS?This was my first attempt at minimalism (a few days after it came out) that I never published, so please tell me if you find any bugs & I'll see if I can't fix them for you! :)
LAYOUT ARCHIVE!
newly created - the complete collection of unequally's layouts for those who don't want to wade through the comm :)