(40): caffeine fix

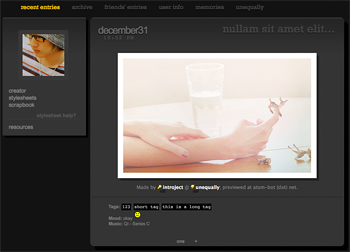
Live || Preview
This is a redux of the current unequally layout tailored for photoblogs, design-oriented communities & if you don't type a lot, haha.
STYLESHEET OVERVIEWS2 STYLESMOOTH SAILING ► CAFFEINE FIXBROWSERMozilla Firefox, Safari (1024x768+)ACCOUNT TYPESBasic, Paid. The ads in Plus mess with the entries and stop them from aligning horizontally, and cascade all over the place. :(DISABLEDTitle, subtitle, sidebar (calendar & tag list).ADD-ONSContextual pop-up, tiny icons, custom comment pagesNAVIGATION STRIPCompatible & coded. (It will probably make your layout vertically scrollable though.)
INSTALLATION INSTRUCTIONSCODES
/* ---------------------------------------------------
------ S2 SMOOTH SAILING: CAFFEINE FIX ---------------
- STYLESHEET AVAILABLE (@) UNEQUALLY.LIVEJOURNAL.COM -
--------- ( PLEASE DO NOT REDISTRIBUTE) --------------
------------------------------------------------------ */
/* -------------------------------------------
------------------- BODY ---------------------
---------------------------------------------- */
body {
background: #121212;
font-size: 8.5pt;
margin: 0;
color: #777;
font-family: "lucida grande", "lucida sans unicode", sans-serif;
}
a, a:visited, .day-count a, .entryHeader a, div.ContextualPopup .Relation {
text-decoration: none;
color: #888;
}
a:hover {color: #eee;
position: relative;}
b, u {color:#eee;} i, em {color:#999;}
blockquote {
padding:15px;
color:#666666;
background:#222;
-moz-box-shadow: 5px 5px 0 #151515;
-webkit-box-shadow: 5px 1px 0 #151515;
}
blockquote:hover {color:#999;}
code {
font-family: monospace;
display:block;
padding:5px;
font-size: 12px;
}
input, textarea, select {
font-family: "arial", "helvetica", sans-serif;
font-size: 8pt;
color: #444; background:#222;
line-height: 150%;
padding: 2px;
border:1px solid #202020;
}
/* -------------------------------------------
------------------- PAGE ---------------------
---------------------------------------------- */
.bodyblock {padding-left: 3px;
margin-right:auto;
margin-left: auto;
}
.body-title, .body-midtitle { display:none; }
.bodyheaderblock { border: 0px;
color: #888888;
padding: 0px;
}
.bodynavblock {
color: #777777; width: 2700px;
margin: 0px 0px 4px 0px;
padding: 8px;
font-family: "georgia", serif;
}
.bodynavblock a, .bodynavblock a:visited {
color: #444;
}
.pageblock{ margin:0; }
/* -------------------------------------------
------------------- HEADER -------------------
---------------------------------------------- */
.pageheaderblock {
text-align: center;
padding: 20px;
margin-bottom:0px;
font-size: 9pt;
}
.pageblock{
margin:0;
}
.header-title, .header-subtitle {display:none;}
.header-icon { display:none;}
.header-menu {
margin-top: -20px;
padding: 10px 20px 20px 20px;
position:fixed;
letter-spacing: -1px;
line-height: 20px;
z-index: 1;
text-transform: lowercase;
}
.header-menu a, .header-menu a:visited {
text-align: left;
padding: 12px 12px 5px;
margin-right:5px;
color: #444;
letter-spacing:0pt;
font-family: "rockwell", "georgia", serif;
font-size: 11pt;
text-shadow: 0 2px 0 #000;
text-transform: lowercase;
}
.header-menu a:hover {
color:#ffcc00;
}
.header-menu ul { margin: 0px; padding: 0px; }
.header-menu li { display: inline; }
/* -------------------------------------------
----------------- FOOTER ---------------------
---------------------------------------------- */
#footer-menu {
font-size: 11px;
padding: 4px 15px;}
#footer-menu a, .footer-menu a:visited {
text-align: left;
font-weight: bold;
color:#333;display:block;
font: 15pt "courier new", serif;
text-transform: lowercase;
padding: 5px;
}
#footer-menu a:hover {color:#ffcc00;}
.pagefooterblock {
display:none;
}
.pagefooterblock a, .pagefooterblock a:visited { color: #444; }
#footer-menu li { display: inline; }
#footer-menu ul { margin: 0px; padding: 0px; margin-right: 0; text-align: right; }
/* -------------------------------------------
------------------- ENTRY --------------------
---------------------------------------------- */
.entryText img {border: 13px solid #fff; -moz-box-shadow: 6px 6px 0 #222;
-webkit-box-shadow: 6px 6px 0 #222}
.entryHolder {
width:600px;
padding:10px 4px 0 4px;
max-height:90%!important;
float:left;
margin: 5px 15px 0 5px;
position:relative;
text-align:left;
overflow: hidden;
background:#343434 url('http://i46.tinypic.com/289vr5v.png') repeat-x;
-moz-border-radius: 1.5%;
-moz-box-shadow: 10px 10px 0 #000;
-webkit-box-shadow: 10px 10px 0 #000;
}
.entryUserinfo {padding: 5px;}
.entryUserinfo-usericon img { display:none;}
.entryText { padding: 0 15px 15px 15px; min-height: 30px; }
/* ---------------- SUBJECT ------------------ */
.entryHeader {
color: #666;
font-family: "rockwell", sans-serif;
text-decoration: none;
text-align: right;
padding: 0px 20px 0px 0px;
letter-spacing: .5pt;
}
.entryHeader a{ color:#444; text-shadow: 0 2px 0 #181818;}
.entryHeaderSubject {font-size: 15pt; color: #292929; text-transform: lowercase;}
.entryHeaderSubject a {font-size: 20pt;}
/* ----------------- DATE -------------------- */
.entryHeaderDate {
color:#555;
font-size:12px;
letter-spacing:2px;
padding:15px;
margin-top: -5px;
text-align:center;
font-family: courier new;
text-transform:uppercase;
width:100px;
float: left;
}
.entryHeaderDate:first-line {
color:#666; line-height: 90%;
font-size:18pt;
font-family: "arial";
text-transform: lowercase;
letter-spacing: -1pt;
text-shadow: 0 2px 0 #111;
}
.entryHeaderDate a {color: #ccc; text-decoration : none;}
.entryHeaderDate a:hover { color: #dddddd; text-decoration :underline; }
/* ---------------- METADATA ------------------ */
.entryMetadata {
padding: 15px 10px 13px 10px;
padding-left: 40px;
font-family: "arial", sans-serif;
color: #777;
border-top: 3px double #292929;
overflow: hidden;
}
.entryMetadata ul {
margin: 0px;
padding: 0px; }
.entryMetadata li {
list-style: none;
font-size: 8pt;
}
.entryMetadata-label {font-weight: bold; padding-right: 3px; }
.entryMetadata a {color:#aaa; background:#000; padding:2px; font-family: "courier";}
.entryMetadata a:hover {color:#eee;}
.entryMetadata img {padding: 5px;}
/* -------------- COMMENT LINKS ---------------- */
.entryLinkbar {
font-family: "arial", serif;
letter-spacing: .2pt;
font-size: 8pt;
text-align: center;
padding-top: 10px;
}
.entryLinkbar ul {
margin: 5px 0;
padding: 0px;
}
.entryLinkbar li {
padding: 7px 12px;
margin: 0px;
display: inline;
}
.entryLinkbar li:hover {
padding: 7px 12px;
}
.entryLinkbar a {color:#888;}
.entryLinkbar a:hover {color:#eee;}
/* -------------------------------------------
------------------ SIDEBAR -------------------
---------------------------------------------- */
.sidebar {
margin: auto;
width: 180px;
background:#343434 url('http://i46.tinypic.com/289vr5v.png') repeat-x;
-moz-border-radius: 1.5%;
-moz-box-shadow: 5px 5px 0 #000;
-webkit-box-shadow: 5px 5px 0 #000;
font-family: "arial", serif;
color: #555;
margin: 5px;
padding: 10px 10px;
font-size: 8pt;
line-height: 150%;
}
.sidebox #profile {text-align: center; }
img.profile-userpic {
text-align: center; padding: 10px;
background:#383838;
-moz-border-radius: 5%;
margin-top: 15px;
margin-bottom: 10px;
}
.sideboxTitle {
display:none;
}
.sideboxContent {
text-align: justify;
padding: 5px 4px 2px 0px;
}
.sidebox #latestmonth {
display:none;
}
.sidebox #tags_sidebox {
display:none;
}
.sidebox #tags_sidebox a {
display:block;
padding: 0px 0px 5px 2px; margin: 0px;
border-bottom:1px dotted #444;
}
.sidebox #freetext {
text-align: left;
line-height: 170%;
}
.sidebox #search {
display:none;
}
.sidebox #summary {
text-align: left;
font-size: 9pt;
color:#888;
font-family: "arial", serif;
}
.sidebox #systemlinks { text-align: center; }
.listitem {
padding: 0px 5px;
font-size: 10pt;
line-height: 125%;
font-family: "arial", sans-serif;
text-align: justify;
}
.listitem a:hover {color:#e4d5c5;}
.sideboxContent input#SearchTerm, select#SearchType, input { border:1px solid #222; }
.sidebox td {display:none;}
.sidebox #latestmonth table{
text-align: center;
padding: 5px;
margin-left: auto;
margin-right: auto;
}
.latestmonth-inactive { background: #eee; font-size: 7pt; color:#888; padding: 2px; margin: 2px;}
.latestmonth-active {background: #f8f8f8; margin:1px; font-size: 7pt; padding: 1px;}
.listtitle {font-weight: bold; padding: 10px 10px 0 10px; margin-bottom: 10px;
border-bottom: 1px dashed #444;
font-size:9pt; color:#555; text-align: right; font-family: "arial"; }
.profile-label,
.profile-content { display:none; }
/* -------------------------------------------
------ CUSTOM COMMENT PGS (PAID ONLY) --------
---------------------------------------------- */
.ljcmt_full {}
.commentUserinfo {
text-align: center;
margin: 2px 8px 8px 0px;
}
.commentUserinfo-usericon img {
margin-left: 10px;
border:0px;
padding: 8px;
background:#232323;
}
.commentHolder {
padding: 10px;
margin: 1px 10px;
width: 25%;
}
.commentText {
text-align: justify;
padding: 10px;
}
.commentHeader {
color: #444;
font-weight: bold;
text-transform: lowercase;
font-family: "georgia";
font-size: 15pt;
padding: 8px;
}
.commentHeaderScreened {
background-color: #444;
padding: 8px;
}
.commentHeaderSubject {
font-weight: bold;
}
.commentLinkbar {
font-size: 7pt;
padding: 6px;
color:#444;
}
.commentLinkbar ul {
margin: 0px;
padding: 5px;
}
.commentLinkbar li {
padding: 10px 15px;
margin: 0px;
letter-spacing: .3pt;
display: inline;
font-family: "georgia", serif;
text-transform: uppercase;
}
.commentLinkbar a {color:#444;}
.commentLinkbar a:hover {color:#888;}
.replyform {
padding-left: 10px;
margin: auto;
}
.commentUserinfo-username {padding: 5px;}
/* -------------------------------------------
----------------- TAGS PG --------------------
---------------------------------------------- */
.tagstable { width: 100%; }
.tagstable, .tagstable td { border-bottom: 1px dotted #444; margin: 1px; }
/* -------------------------------------------
----------------- ARCHIVES -------------------
---------------------------------------------- */
.yearlinks{ text-align: center; }
.yearlink{ padding-left:4px; padding-right: 4px; }
.month { text-align: center;
margin-right: auto;
margin-left:auto;
width: 55%; }
.daysubjects { color: #888888; padding: 8px 8px 8px 40px; }
.daytitles { text-align: center;
text-transform: lowercase;
text-decoration: bold;
font-family: "arial"; }
.day-blank, .day {}
.day-count { text-align: right; font-size: 1.5em; }
.day-count a { text-decoration: none; color: #aaa; }
/* -------------------------------------------
---------- CONTEXTUAL POP-UPS ----------------
---------------------------------------------- */
div.ContextualPopup div.Inner {
background:transparent!important;
color: #555 !important;
border:none;
padding:10px;
width: 245px;
font-family:"franklin gothic medium", sans-serif;
font-size: 8pt;
}
div.ContextualPopup .Content {
padding:12px 15px;
margin-right:80px;
line-height: 1.4;
background:#343434 url('http://i46.tinypic.com/289vr5v.png') repeat-x;
-moz-border-radius: 5%;
}
div.ContextualPopup .Userpic {
padding:10px;
margin:0px;
background-color: #343434;
}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:link, div.ContextualPopup div.Inner a:visited {
text-decoration: none !important;
font-weight: normal; font-family: "courier", serif;
color: #777 !important;
text-transform: uppercase;
}
div.ContextualPopup div.Inner a:hover {
text-decoration: none !important;
font-weight: normal;
color: #ffcc00 !important;
}
div.ContextualPopup .Relation {
letter-spacing:0px;
border-bottom: 3px double #333;
margin-bottom:4px;
padding-bottom:4px;
}
/* -------------------------------------------
-------------- LJ TINY ICONS -----------------
---------------------------------------------- */
.ljuser img {
width: 0;
height: 0;
background: transparent url('http://i246.photobucket.com/albums/gg82/inequalities/inequality/sprites/065.png') no-repeat center left;
padding: 15px 11px 0 2px !important;
}
.ljuser img[src*="userinfo.gif"] {
background: transparent url('http://i246.photobucket.com/albums/gg82/inequalities/inequality/sprites/065.png') no-repeat center left;
padding: 15px 11px 0 2px !important;
}
.ljuser img[src*="community.gif"] {
background-color:transparent;
background-image: url('http://i246.photobucket.com/albums/gg82/inequalities/inequality/sprites/146.png');
padding: 15px 11px 0 2px !important;
}
img[src*="syndicated.gif"] {
background-color:transparent;
background-image: url('http://i246.photobucket.com/albums/gg82/inequalities/inequality/sprites/027.png');
padding: 15px 11px 0 2px !important;
background-position: center left;
background-repeat: no-repeat;
width: 0px;
height: 0px;
}
img[src*="newsinfo.gif"] {
background: transparent url('http://i246.photobucket.com/albums/gg82/inequalities/inequality/sprites/045.png') no-repeat;
padding: 13px 11px 0 2px !important;
background-repeat: no-repeat;
width: 0px;
height: 0px;
}
img[src="http://l-stat.livejournal.com/img/anonymous.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/question_frame.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="openid-profile.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/book_key.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src="http://l-stat.livejournal.com/img/talk/none.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/delete.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="help.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i38.tinypic.com/vovi8j.png) no-repeat scroll 50% 50%;
}
img[src*="pencil.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/pencil_plus.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="icon_protected.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 18px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock_disable.png') no-repeat;
}
img[src*="icon_private.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 18px;
background: url('http://i39.tinypic.com/mrrblj.png') no-repeat;
}
img[src*="icon_groups.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 16px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock_disable.png');
}
/* -------------------------------------------
------------------- CONTROL STRIP ------------
---------------------------------------------- */
#lj_controlstrip {
background:#121212;
}
#lj_controlstrip_statustext, #lj_controlstrip a {
color:#777;
}
#lj_controlstrip_user, #lj_controlstrip_actionlinks, #lj_controlstrip_search,
#lj_controlstrip_login, #lj_controlstrip_loggedout_userpic, #lj_controlstrip_login td, #lj_controlstrip td td {
border:none !important; }
#lj_controlstrip input {
background:#181818 !important;
color:#777 !important; font-family: "courier new"; }
#lj_controlstrip_search_input_text, #lj_controlstrip select,
#lj_controlstrip_search_submit, input#Logout, #lj_controlstrip input#xc_user, #lj_controlstrip input#xc_password,
#lj_controlstrip input#xc_remember {
background:#131313 !important;
color:#777 !important; border: 1px solid #444; font-family: "courier new";
}
#lj_controlstrip .ljuser a b {
color:#666; font-family: georgia;
text-decoration:none !important;
}
/* -------------------------------------------
------------------- MISC ---------------------
---------------------------------------------- */
html body {}
::-moz-selection
{
background: #333;
color: #eee;
}
a[href*=tellafriend], a[href*=memadd], a[href*=entry], a[href*=editjournal], a[href*=edittags], div.entryLinkbar li ~ li ~ li a { display:none; }
S2 STYLECUSTOMIZE ► SMOOTH SAILINGDISPLAY
- Wrap Entry text under userinfo? No
- Userinfo Position in Entries? Left side of the entry text
- To modify the date format, use LJ's date modifiers to change it to something short.
Mine:
%%dd%% %%mon%% %%hh%%:%%min%% %%a%%m
- Disabled: The calendar and the tag list. You are free to fiddle with the code to enable them both, however! I'd recommend adding a overflow: scroll; to the taglist property in case you have lots of them.
Position for the the linklist & summary can be in any order.
- Set all drop-down menus on the custom css page to NO
!important - Copy & paste the CSS codes into 'Custom stylesheet'
- Hit 'save changes' & you're done!
NOTE: You must expand this part of the code to accommodate how many entries you want on the front page:
.bodynavblock {
color: #777777; width: 2700px;
margin: 0px 0px 4px 0px;
padding: 8px;
font-family: "georgia", serif;
}
2700px is good for about 4 entries; add ~700px for each new entry you want to add!
NOTE: If you want the rest of the links in your linkbar to come back (I removed them for simplicity's sake), just find:
a[href*=tellafriend], a[href*=memadd], a[href*=entry], a[href*=editjournal], a[href*=edittags], div.entryLinkbar li ~ li ~ li a { display:none; }
...and delete it from the code. :) These disable your smooth sailing links on your front page, so you can mix & match which ones you want.EXTERNAL GRAPHICS( tiny icons → asher. )
( icons → acony_icons & gyaku & lazygraphics & lucific! )CREDITPlease credit unequally and/or introject!QUESTIONS?I really wanted to make something for photoblogs, so this was hopefully a unterrible attempt at one, haha. If you have a mistake or problem, please comment below & I'll try my best to fix it. :)