(33): telluride planets
Bahh. School sucks. ;_;

Live || Preview
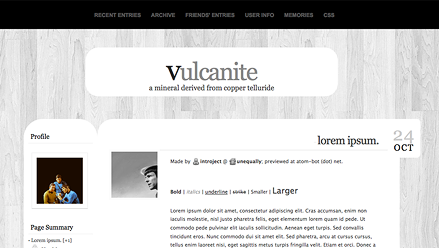
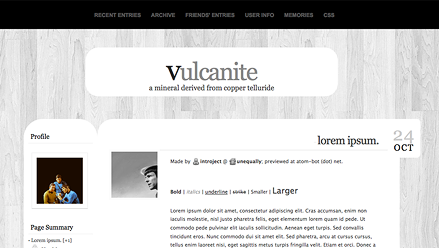
STYLESHEET OVERVIEWS2 STYLESMOOTH SAILING ► TELLURIDE PLANETSBROWSERIE7 & SAFARI ➝ Rounded corners don't work.
Mozilla Firefox (800x600+)ACCOUNT TYPESBasic, Plus (in-between entries ad placement preferred), PaidDISABLEDNothing~ADD-ONSContextual pop-up, tiny icons, title, subtitle, custom comment pagesNAVIGATION STRIPCompatible (but not preferred)
INSTALLATION INSTRUCTIONSCODES
/* ---------------------------------------------------
------ S2 SMOOTH SAILING: TELLURIDE PLANETS ----------
- STYLESHEET AVAILABLE (@) UNEQUALLY.LIVEJOURNAL.COM -
--------- ( PLEASE DO NOT REDISTRIBUTE) --------------
------------------------------------------------------ */
/* -------------------------------------------
------------------- BODY ---------------------
---------------------------------------------- */
body {
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/woodiness2.png') fixed;
font-size: 8pt;
margin: 0;
color: #444;
border-top: 65px solid #000;
font-family: "lucida grande", "lucida sans unicode", sans-serif;
}
a, a:visited, .day-count a, .entryHeader a, div.ContextualPopup .Relation {
text-decoration: none;
color: #444444;
}
a:hover {color: #888;
position: relative;
}
b, u {color:#333;} i, em {color:#999;}
blockquote {
padding:15px;
border-top: 5px solid #cfcfcf;
color:#666666;
background:#f1f1f1;
}
blockquote:hover {background:#888; color:#fff; border-top: 5px solid #666;}
code {
font-family: monospace;
display:block;
padding:5px;
font-size: 12px;
}
input, textarea, select {
font-family: Arial, Tahoma, Verdana, sans-serif;
font-size: 11px;
color: #777777; background:#fafafa;
line-height: 150%;
padding: 2px;
border:1px solid #d8d2b2;
}
/* -------------------------------------------
------------------- PAGE ---------------------
---------------------------------------------- */
.bodyblock {padding: 15px 5px;
margin-right:auto; width: 85%;
margin-left: auto;
}
.body-title, .body-midtitle { display:none; }
.bodyheaderblock { border: 0px;
color: #888888;
padding: 0px;
}
.bodynavblock {
color: #777777;
margin: 0px 0px 4px 0px;
padding: 8px;
font-family: "georgia", serif;
}
.bodynavblock a, .bodynavblock a:visited {
color: #444;
}
.pageblock{ margin:0; }
/* -------------------------------------------
------------------- HEADER -------------------
---------------------------------------------- */
.pageheaderblock {
text-align: center;
padding: 20px;
margin-bottom:0px;
font-size: 9pt;
}
.pageblock{
margin:0;
}
.header-title {font-size: 40pt;
background:#fff;
width: 50%;
margin: auto;
-moz-border-radius:5%;
letter-spacing: -2pt;
margin-top: 20px;
font-family: "georgia", serif;
padding: 12px 12px 20px 12px;
color:#888;
}
.header-title:first-letter {color:#222; font-size: 1.2em;}
.header-subtitle {font: 1.3em georgia; color:#444; margin-top: -28px;}
.header-icon { display:none;}
.header-menu {
padding: 5px;
margin-top: -182px;
padding-bottom: 180px;
padding-left: 19px;
letter-spacing: -1px;
line-height: 20px;
text-transform: lowercase;
}
.header-menu a, .header-menu a:visited {
text-align: left;
padding: 10px;
margin-right:2px;
color: #555;
letter-spacing:0pt;
font-weight: bold;
font-family: "arial", serif;
font-size: 8.7pt;
text-transform: uppercase;
}
.header-menu a:hover {
color: #888;
text-decoration: bold;
}
.header-menu ul { margin: 0px; padding: 0px; }
.header-menu li { display: inline; }
/* -------------------------------------------
----------------- FOOTER ---------------------
---------------------------------------------- */
#footer-menu {
font-size: 11px;
padding: 45px 15px;}
#footer-menu a, .footer-menu a:visited {
text-align: left;
color:#333;
font: 10pt georgia, serif;
text-transform: uppercase;
padding: 5px;
}
#footer-menu a:hover {color:#888;}
.pagefooterblock {
background-color: #000;
color: #313131;
font-family: "georgia", serif;
letter-spacing: .3pt;
text-align: right;
padding: 12px 15px;
margin-top: -4px;
}
.pagefooterblock a, .pagefooterblock a:visited { color: #444; }
#footer-menu li { display: inline; }
#footer-menu ul { margin: 0px; padding: 0px; margin-right: 0; text-align: right; }
/* -------------------------------------------
------------------- ENTRY --------------------
---------------------------------------------- */
.entryHolder {
line-height: 1.75; background:#fff; padding: 25px 25px 40px 25px; -moz-border-radius: 5% 0 0 0;
margin: 0px 0px -30px 0px;
}
.entryUserinfo {
text-align: center;
margin: 0px 8px 8px 0px;
}
.entryUserinfo-usericon img { border:0;padding:5px; background:#fcfcfc; margin: -2px 0px 2px 0px;}
.entryText { padding: 15px; min-height: 30px; }
/* ---------------- SUBJECT ------------------ */
.entryHeader {
color: #eee;
font-family: "georgia", sans-serif;
text-decoration: none;
text-align: right;
padding: 0px 20px 0px 0px;
font-size:0px;
letter-spacing: -.5pt;
border-bottom:1px solid #e1e1e1;
}
.entryHeader a{ color:#444;}
.entryHeaderSubject {font-size: 12pt; color: #eee; text-transform: lowercase;}
.entryHeaderSubject a {font-size: 18pt;}
/* ----------------- DATE -------------------- */
.entryHeaderDate {
background:#fff;
color:#000;
display:block;
font-size:19px;
letter-spacing:2px;
line-height:23px;
-moz-border-radius: 0 10% 10%;
margin-left:0;
margin-right:-90px;
padding:15px 10px 10px;
float: right;
margin-top: -25px;
text-align:center;
text-transform:uppercase;
width:51px;
}
.entryHeaderDate:first-line {
color:#ccc; line-height: 90%;
font-size:30pt;
}
.entryHeaderDate a {color: #ccc; text-decoration : none;}
.entryHeaderDate a:hover { color: #dddddd; text-decoration :underline; }
/* ---------------- METADATA ------------------ */
.entryMetadata {
padding-bottom: 18px;
padding-left: 40px;
font-family: "lucida grande", "lucida sans unicode", sans-serif;
color: #333;
}
.entryMetadata ul {
margin: 0px;
padding: 0px; }
.entryMetadata li {
list-style: none;
font-size: 7pt;
}
.entryMetadata-label {font-weight: bold; padding-right: 3px; }
.entryMetadata a:hover {color:#f50000;}
/* -------------- COMMENT LINKS ---------------- */
.entryLinkbar {
border-bottom:3px double #f1f1f1;
font-family: "georgia", serif;
letter-spacing: .2pt;
font-size: 8pt;
text-align: right;
padding: 0px;
}
.entryLinkbar ul {
margin: 5px 0;
padding: 0px;
}
.entryLinkbar li {
padding: 7px 12px;
margin: 0px;
border-left: 1px dotted #f1f1f1;
display: inline;
}
.entryLinkbar li:hover {
padding: 7px 12px;
}
.entryLinkbar a:hover {color:#000; border-top: 1px solid #f2f2f2;}
/* -------------------------------------------
------------------ SIDEBAR -------------------
---------------------------------------------- */
.sidebar {
margin: auto;
width: 140px;
background:#fff;
-moz-border-radius: 25%;
font-family: "georgia", serif;
color: #555;
padding: 20px 10px;
font-size: 8pt;
line-height: 150%;
}
.sidebox #profile {text-align: center; }
img.profile-userpic {
text-align: center; padding: 10px;
border-right: 1px solid #eee;
border-left: 1px solid #eee;
border-top: 1px solid #eee;
border-bottom: 1px solid #ccc;
margin-top: 15px;
}
.sideboxTitle {
font: 1.3em georgia, serif;
color:#000;
border-bottom: 1px solid #eee;
padding: 5px;
margin-bottom: 5px;
margin-top: 5px;
}
.sideboxContent {
text-align: justify;
padding: 0px 4px 22px 0px;
}
.sidebox #latestmonth {
text-align: center;
margin-left: auto;
margin-right: auto;
}
.sidebox #tags_sidebox {
text-align: left;
color:#fff;
margin-top: 15px;
display:block;
}
.sidebox #tags_sidebox a {
display:block;
padding: 0px 0px 5px 2px; margin: 0px;
border-bottom:1px dotted #e1e1e1;
}
.sidebox #freetext {
text-align: left;
line-height: 170%;
}
.sidebox #search {
text-align: center;
}
.sidebox #summary {
text-align: left;
font-size: 8pt;
color:#888;
font-family: "georgia", serif;
}
.sidebox #systemlinks { text-align: center; }
.listitem {
padding: 0px 5px;
font-size: 8pt;
font-family: "georgia", sans-serif;
text-align: justify;
}
.sideboxContent input#SearchTerm, select#SearchType, input { border:1px solid #e1e1e1; }
.sidebox td {
font-family: "georgia";
padding-bottom: 5px;
color:#3F3B2B;
font-size: 1.5em;
text-transform: uppercase;
letter-spacing: -.4pt;
}
.sidebox #latestmonth table{
text-align: center;
padding: 5px;
margin-left: auto;
margin-right: auto;
}
.latestmonth-inactive { background: #eee; font-size: 7pt; color:#888; padding: 2px; margin: 2px;}
.latestmonth-active {background: #f8f8f8; margin:1px; font-size: 7pt; padding: 1px;}
.listtitle {font-weight: bold; padding: 10px 10px 0 10px; margin-bottom: 10px; border-bottom: 1px solid #ccc;
font-size:9pt; color:#aaa; text-align: right; }
.profile-label,
.profile-content { display:none; }
/* -------------------------------------------
------ CUSTOM COMMENT PGS (PAID ONLY) --------
---------------------------------------------- */
.ljcmt_full {background:#fff;}
.commentUserinfo {
text-align: center;
margin: 0px 8px 8px 0px;
}
.commentUserinfo-usericon img {
margin-left: 10px;
border:0px;
padding: 8px;
border:1px solid #eee;
}
.commentHolder {
padding: 0px;
margin: 15px 10px;
}
.commentText {
text-align: justify;
padding: 10px;
}
.commentHeader {
color: #444;
font-weight: bold;
text-transform: lowercase;
font-family: "georgia";
font-size: 15pt;
padding: 8px;
}
.commentHeaderScreened {
background-color: #eee;
padding: 8px;
}
.commentHeaderSubject {
font-weight: bold;
}
.commentLinkbar {
text-align: right;
font-size: 7pt;
padding: 6px;
}
.commentLinkbar ul {
margin: 0px;
padding: 5px;
}
.commentLinkbar li {
padding: 10px 15px;
margin: 0px;
letter-spacing: .3pt;
display: inline;
font-family: "georgia", serif;
text-transform: uppercase;
}
.commentLinkbar li:hover {
color:#aaa;
}
.commentLinkbar a:hover {color:#aaa;}
.replyform {
padding-left: 10px;
margin: auto;
}
.commentUserinfo-username {padding: 5px;}
/* -------------------------------------------
----------------- TAGS PG --------------------
---------------------------------------------- */
.tagstable { width: 100%; }
.tagstable, .tagstable td { border-bottom: 1px solid #eee; margin: 1px; }
/* -------------------------------------------
----------------- ARCHIVES -------------------
---------------------------------------------- */
.yearlinks{ text-align: center; }
.yearlink{ padding-left:4px; padding-right: 4px; }
.month { text-align: center;
margin-right: auto;
margin-left:auto;
width: 55%; }
.daysubjects { color: #888888; padding: 8px 8px 8px 40px; }
.daytitles { text-align: center;
text-transform: lowercase;
text-decoration: bold;
border-bottom: 1px solid #f1f1f1;
font-family: "arial"; }
.day-blank, .day {border-bottom: 1px solid #f1f1f1;}
.day-count { text-align: right; font-size: 1.5em; }
.day-count a { text-decoration: none; color: #aaa; }
/* -------------------------------------------
---------- CONTEXTUAL POP-UPS ----------------
---------------------------------------------- */
div.ContextualPopup div.Inner {
background:transparent!important;
color: #333029 !important;
border:none;
padding:10px;
width: 245px;
font-family:"franklin gothic medium", sans-serif;
font-size: 8pt;
}
div.ContextualPopup .Content {
padding:12px 15px;
margin-right:80px;
line-height: 1.4;
background-color: #fff;
}
div.ContextualPopup .Userpic {
padding:10px;
margin:0px;
background-color: #fff;
}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited {
text-decoration: none !important;
font-weight: normal; font-family: "courier", serif;
color: #777 !important;
text-transform: uppercase;
}
div.ContextualPopup div.Inner a:hover {
text-decoration: none !important;
font-weight: normal;
color: #f50000 !important;
}
div.ContextualPopup .Relation {
letter-spacing:0px;
border-bottom: 3px double #eee;
margin-bottom:4px;
padding-bottom:4px;
}
/* -------------------------------------------
-------------- LJ TINY ICONS -----------------
---------------------------------------------- */
.ljuser img {
width: 0;
height: 0;
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/34tcykp.png') no-repeat center left;
padding: 17px 16px 0 2px !important;
}
.ljuser img[src*="userinfo.gif"] {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/34tcykp.png') no-repeat center left;
padding: 17px 16px 0 2px !important;
}
.ljuser img[src*="community.gif"] {
background-color:transparent;
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/z0ndx.png');
padding: 17px 15px 0 2px !important;
}
img[src*="syndicated.gif"] {
background-color:transparent;
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/feed.png');
padding: 17px 16px 0 2px !important;
background-position: center left;
background-repeat: no-repeat;
width: 0px;
height: 0px;
}
img[src*="newsinfo.gif"] {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/gear.png') no-repeat;
padding: 17px 16px 0 2px !important;
background-repeat: no-repeat;
width: 0px;
height: 0px;
}
img[src="http://l-stat.livejournal.com/img/anonymous.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/question_frame.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="openid-profile.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/book_key.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src="http://l-stat.livejournal.com/img/talk/none.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/delete.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="help.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i38.tinypic.com/vovi8j.png) no-repeat scroll 50% 50%;
}
img[src*="pencil.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/pencil_plus.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="icon_protected.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 18px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock_disable.png') no-repeat;
}
img[src*="icon_private.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 18px;
background: url('http://i39.tinypic.com/mrrblj.png') no-repeat;
}
img[src*="icon_groups.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 16px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock_disable.png');
}
/* -------------------------------------------
------------------- CONTROL STRIP ------------
---------------------------------------------- */
#lj_controlstrip {
background:#131313;
}
#lj_controlstrip_statustext, #lj_controlstrip a {
color:#777;
}
#lj_controlstrip_user, #lj_controlstrip_actionlinks, #lj_controlstrip_search,
#lj_controlstrip_login, #lj_controlstrip_loggedout_userpic, #lj_controlstrip_login td, #lj_controlstrip td td {
border:none !important; }
#lj_controlstrip input {
background:#181818 !important;
color:#777 !important; font-family: "courier new"; }
#lj_controlstrip_search_input_text, #lj_controlstrip select,
#lj_controlstrip_search_submit, input#Logout, #lj_controlstrip input#xc_user, #lj_controlstrip input#xc_password,
#lj_controlstrip input#xc_remember {
background:#131313 !important;
color:#777 !important; border: 1px solid #444; font-family: "courier new";
}
#lj_controlstrip .ljuser a b {
color:#666; font-family: georgia;
text-decoration:none !important;
}
/* -------------------------------------------
------------------- MISC ---------------------
---------------------------------------------- */
html body {}
::-moz-selection
{
background: #444;
color: #aaa;
}
S2 STYLECUSTOMIZE ► SMOOTH SAILINGDISPLAY
( icon → likefluffy & polar_sea )CREDITPlease credit unequally and/or introject!QUESTIONS?Bahh, I'm so rusty. Please tell me if anything's really wrong!

Live || Preview
STYLESHEET OVERVIEWS2 STYLESMOOTH SAILING ► TELLURIDE PLANETSBROWSERIE7 & SAFARI ➝ Rounded corners don't work.
Mozilla Firefox (800x600+)ACCOUNT TYPESBasic, Plus (in-between entries ad placement preferred), PaidDISABLEDNothing~ADD-ONSContextual pop-up, tiny icons, title, subtitle, custom comment pagesNAVIGATION STRIPCompatible (but not preferred)
INSTALLATION INSTRUCTIONSCODES
/* ---------------------------------------------------
------ S2 SMOOTH SAILING: TELLURIDE PLANETS ----------
- STYLESHEET AVAILABLE (@) UNEQUALLY.LIVEJOURNAL.COM -
--------- ( PLEASE DO NOT REDISTRIBUTE) --------------
------------------------------------------------------ */
/* -------------------------------------------
------------------- BODY ---------------------
---------------------------------------------- */
body {
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/woodiness2.png') fixed;
font-size: 8pt;
margin: 0;
color: #444;
border-top: 65px solid #000;
font-family: "lucida grande", "lucida sans unicode", sans-serif;
}
a, a:visited, .day-count a, .entryHeader a, div.ContextualPopup .Relation {
text-decoration: none;
color: #444444;
}
a:hover {color: #888;
position: relative;
}
b, u {color:#333;} i, em {color:#999;}
blockquote {
padding:15px;
border-top: 5px solid #cfcfcf;
color:#666666;
background:#f1f1f1;
}
blockquote:hover {background:#888; color:#fff; border-top: 5px solid #666;}
code {
font-family: monospace;
display:block;
padding:5px;
font-size: 12px;
}
input, textarea, select {
font-family: Arial, Tahoma, Verdana, sans-serif;
font-size: 11px;
color: #777777; background:#fafafa;
line-height: 150%;
padding: 2px;
border:1px solid #d8d2b2;
}
/* -------------------------------------------
------------------- PAGE ---------------------
---------------------------------------------- */
.bodyblock {padding: 15px 5px;
margin-right:auto; width: 85%;
margin-left: auto;
}
.body-title, .body-midtitle { display:none; }
.bodyheaderblock { border: 0px;
color: #888888;
padding: 0px;
}
.bodynavblock {
color: #777777;
margin: 0px 0px 4px 0px;
padding: 8px;
font-family: "georgia", serif;
}
.bodynavblock a, .bodynavblock a:visited {
color: #444;
}
.pageblock{ margin:0; }
/* -------------------------------------------
------------------- HEADER -------------------
---------------------------------------------- */
.pageheaderblock {
text-align: center;
padding: 20px;
margin-bottom:0px;
font-size: 9pt;
}
.pageblock{
margin:0;
}
.header-title {font-size: 40pt;
background:#fff;
width: 50%;
margin: auto;
-moz-border-radius:5%;
letter-spacing: -2pt;
margin-top: 20px;
font-family: "georgia", serif;
padding: 12px 12px 20px 12px;
color:#888;
}
.header-title:first-letter {color:#222; font-size: 1.2em;}
.header-subtitle {font: 1.3em georgia; color:#444; margin-top: -28px;}
.header-icon { display:none;}
.header-menu {
padding: 5px;
margin-top: -182px;
padding-bottom: 180px;
padding-left: 19px;
letter-spacing: -1px;
line-height: 20px;
text-transform: lowercase;
}
.header-menu a, .header-menu a:visited {
text-align: left;
padding: 10px;
margin-right:2px;
color: #555;
letter-spacing:0pt;
font-weight: bold;
font-family: "arial", serif;
font-size: 8.7pt;
text-transform: uppercase;
}
.header-menu a:hover {
color: #888;
text-decoration: bold;
}
.header-menu ul { margin: 0px; padding: 0px; }
.header-menu li { display: inline; }
/* -------------------------------------------
----------------- FOOTER ---------------------
---------------------------------------------- */
#footer-menu {
font-size: 11px;
padding: 45px 15px;}
#footer-menu a, .footer-menu a:visited {
text-align: left;
color:#333;
font: 10pt georgia, serif;
text-transform: uppercase;
padding: 5px;
}
#footer-menu a:hover {color:#888;}
.pagefooterblock {
background-color: #000;
color: #313131;
font-family: "georgia", serif;
letter-spacing: .3pt;
text-align: right;
padding: 12px 15px;
margin-top: -4px;
}
.pagefooterblock a, .pagefooterblock a:visited { color: #444; }
#footer-menu li { display: inline; }
#footer-menu ul { margin: 0px; padding: 0px; margin-right: 0; text-align: right; }
/* -------------------------------------------
------------------- ENTRY --------------------
---------------------------------------------- */
.entryHolder {
line-height: 1.75; background:#fff; padding: 25px 25px 40px 25px; -moz-border-radius: 5% 0 0 0;
margin: 0px 0px -30px 0px;
}
.entryUserinfo {
text-align: center;
margin: 0px 8px 8px 0px;
}
.entryUserinfo-usericon img { border:0;padding:5px; background:#fcfcfc; margin: -2px 0px 2px 0px;}
.entryText { padding: 15px; min-height: 30px; }
/* ---------------- SUBJECT ------------------ */
.entryHeader {
color: #eee;
font-family: "georgia", sans-serif;
text-decoration: none;
text-align: right;
padding: 0px 20px 0px 0px;
font-size:0px;
letter-spacing: -.5pt;
border-bottom:1px solid #e1e1e1;
}
.entryHeader a{ color:#444;}
.entryHeaderSubject {font-size: 12pt; color: #eee; text-transform: lowercase;}
.entryHeaderSubject a {font-size: 18pt;}
/* ----------------- DATE -------------------- */
.entryHeaderDate {
background:#fff;
color:#000;
display:block;
font-size:19px;
letter-spacing:2px;
line-height:23px;
-moz-border-radius: 0 10% 10%;
margin-left:0;
margin-right:-90px;
padding:15px 10px 10px;
float: right;
margin-top: -25px;
text-align:center;
text-transform:uppercase;
width:51px;
}
.entryHeaderDate:first-line {
color:#ccc; line-height: 90%;
font-size:30pt;
}
.entryHeaderDate a {color: #ccc; text-decoration : none;}
.entryHeaderDate a:hover { color: #dddddd; text-decoration :underline; }
/* ---------------- METADATA ------------------ */
.entryMetadata {
padding-bottom: 18px;
padding-left: 40px;
font-family: "lucida grande", "lucida sans unicode", sans-serif;
color: #333;
}
.entryMetadata ul {
margin: 0px;
padding: 0px; }
.entryMetadata li {
list-style: none;
font-size: 7pt;
}
.entryMetadata-label {font-weight: bold; padding-right: 3px; }
.entryMetadata a:hover {color:#f50000;}
/* -------------- COMMENT LINKS ---------------- */
.entryLinkbar {
border-bottom:3px double #f1f1f1;
font-family: "georgia", serif;
letter-spacing: .2pt;
font-size: 8pt;
text-align: right;
padding: 0px;
}
.entryLinkbar ul {
margin: 5px 0;
padding: 0px;
}
.entryLinkbar li {
padding: 7px 12px;
margin: 0px;
border-left: 1px dotted #f1f1f1;
display: inline;
}
.entryLinkbar li:hover {
padding: 7px 12px;
}
.entryLinkbar a:hover {color:#000; border-top: 1px solid #f2f2f2;}
/* -------------------------------------------
------------------ SIDEBAR -------------------
---------------------------------------------- */
.sidebar {
margin: auto;
width: 140px;
background:#fff;
-moz-border-radius: 25%;
font-family: "georgia", serif;
color: #555;
padding: 20px 10px;
font-size: 8pt;
line-height: 150%;
}
.sidebox #profile {text-align: center; }
img.profile-userpic {
text-align: center; padding: 10px;
border-right: 1px solid #eee;
border-left: 1px solid #eee;
border-top: 1px solid #eee;
border-bottom: 1px solid #ccc;
margin-top: 15px;
}
.sideboxTitle {
font: 1.3em georgia, serif;
color:#000;
border-bottom: 1px solid #eee;
padding: 5px;
margin-bottom: 5px;
margin-top: 5px;
}
.sideboxContent {
text-align: justify;
padding: 0px 4px 22px 0px;
}
.sidebox #latestmonth {
text-align: center;
margin-left: auto;
margin-right: auto;
}
.sidebox #tags_sidebox {
text-align: left;
color:#fff;
margin-top: 15px;
display:block;
}
.sidebox #tags_sidebox a {
display:block;
padding: 0px 0px 5px 2px; margin: 0px;
border-bottom:1px dotted #e1e1e1;
}
.sidebox #freetext {
text-align: left;
line-height: 170%;
}
.sidebox #search {
text-align: center;
}
.sidebox #summary {
text-align: left;
font-size: 8pt;
color:#888;
font-family: "georgia", serif;
}
.sidebox #systemlinks { text-align: center; }
.listitem {
padding: 0px 5px;
font-size: 8pt;
font-family: "georgia", sans-serif;
text-align: justify;
}
.sideboxContent input#SearchTerm, select#SearchType, input { border:1px solid #e1e1e1; }
.sidebox td {
font-family: "georgia";
padding-bottom: 5px;
color:#3F3B2B;
font-size: 1.5em;
text-transform: uppercase;
letter-spacing: -.4pt;
}
.sidebox #latestmonth table{
text-align: center;
padding: 5px;
margin-left: auto;
margin-right: auto;
}
.latestmonth-inactive { background: #eee; font-size: 7pt; color:#888; padding: 2px; margin: 2px;}
.latestmonth-active {background: #f8f8f8; margin:1px; font-size: 7pt; padding: 1px;}
.listtitle {font-weight: bold; padding: 10px 10px 0 10px; margin-bottom: 10px; border-bottom: 1px solid #ccc;
font-size:9pt; color:#aaa; text-align: right; }
.profile-label,
.profile-content { display:none; }
/* -------------------------------------------
------ CUSTOM COMMENT PGS (PAID ONLY) --------
---------------------------------------------- */
.ljcmt_full {background:#fff;}
.commentUserinfo {
text-align: center;
margin: 0px 8px 8px 0px;
}
.commentUserinfo-usericon img {
margin-left: 10px;
border:0px;
padding: 8px;
border:1px solid #eee;
}
.commentHolder {
padding: 0px;
margin: 15px 10px;
}
.commentText {
text-align: justify;
padding: 10px;
}
.commentHeader {
color: #444;
font-weight: bold;
text-transform: lowercase;
font-family: "georgia";
font-size: 15pt;
padding: 8px;
}
.commentHeaderScreened {
background-color: #eee;
padding: 8px;
}
.commentHeaderSubject {
font-weight: bold;
}
.commentLinkbar {
text-align: right;
font-size: 7pt;
padding: 6px;
}
.commentLinkbar ul {
margin: 0px;
padding: 5px;
}
.commentLinkbar li {
padding: 10px 15px;
margin: 0px;
letter-spacing: .3pt;
display: inline;
font-family: "georgia", serif;
text-transform: uppercase;
}
.commentLinkbar li:hover {
color:#aaa;
}
.commentLinkbar a:hover {color:#aaa;}
.replyform {
padding-left: 10px;
margin: auto;
}
.commentUserinfo-username {padding: 5px;}
/* -------------------------------------------
----------------- TAGS PG --------------------
---------------------------------------------- */
.tagstable { width: 100%; }
.tagstable, .tagstable td { border-bottom: 1px solid #eee; margin: 1px; }
/* -------------------------------------------
----------------- ARCHIVES -------------------
---------------------------------------------- */
.yearlinks{ text-align: center; }
.yearlink{ padding-left:4px; padding-right: 4px; }
.month { text-align: center;
margin-right: auto;
margin-left:auto;
width: 55%; }
.daysubjects { color: #888888; padding: 8px 8px 8px 40px; }
.daytitles { text-align: center;
text-transform: lowercase;
text-decoration: bold;
border-bottom: 1px solid #f1f1f1;
font-family: "arial"; }
.day-blank, .day {border-bottom: 1px solid #f1f1f1;}
.day-count { text-align: right; font-size: 1.5em; }
.day-count a { text-decoration: none; color: #aaa; }
/* -------------------------------------------
---------- CONTEXTUAL POP-UPS ----------------
---------------------------------------------- */
div.ContextualPopup div.Inner {
background:transparent!important;
color: #333029 !important;
border:none;
padding:10px;
width: 245px;
font-family:"franklin gothic medium", sans-serif;
font-size: 8pt;
}
div.ContextualPopup .Content {
padding:12px 15px;
margin-right:80px;
line-height: 1.4;
background-color: #fff;
}
div.ContextualPopup .Userpic {
padding:10px;
margin:0px;
background-color: #fff;
}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited {
text-decoration: none !important;
font-weight: normal; font-family: "courier", serif;
color: #777 !important;
text-transform: uppercase;
}
div.ContextualPopup div.Inner a:hover {
text-decoration: none !important;
font-weight: normal;
color: #f50000 !important;
}
div.ContextualPopup .Relation {
letter-spacing:0px;
border-bottom: 3px double #eee;
margin-bottom:4px;
padding-bottom:4px;
}
/* -------------------------------------------
-------------- LJ TINY ICONS -----------------
---------------------------------------------- */
.ljuser img {
width: 0;
height: 0;
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/34tcykp.png') no-repeat center left;
padding: 17px 16px 0 2px !important;
}
.ljuser img[src*="userinfo.gif"] {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/34tcykp.png') no-repeat center left;
padding: 17px 16px 0 2px !important;
}
.ljuser img[src*="community.gif"] {
background-color:transparent;
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/z0ndx.png');
padding: 17px 15px 0 2px !important;
}
img[src*="syndicated.gif"] {
background-color:transparent;
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/feed.png');
padding: 17px 16px 0 2px !important;
background-position: center left;
background-repeat: no-repeat;
width: 0px;
height: 0px;
}
img[src*="newsinfo.gif"] {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/gear.png') no-repeat;
padding: 17px 16px 0 2px !important;
background-repeat: no-repeat;
width: 0px;
height: 0px;
}
img[src="http://l-stat.livejournal.com/img/anonymous.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/question_frame.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="openid-profile.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/book_key.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src="http://l-stat.livejournal.com/img/talk/none.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/delete.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="help.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i38.tinypic.com/vovi8j.png) no-repeat scroll 50% 50%;
}
img[src*="pencil.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/pencil_plus.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="icon_protected.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 18px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock_disable.png') no-repeat;
}
img[src*="icon_private.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 18px;
background: url('http://i39.tinypic.com/mrrblj.png') no-repeat;
}
img[src*="icon_groups.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 16px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock_disable.png');
}
/* -------------------------------------------
------------------- CONTROL STRIP ------------
---------------------------------------------- */
#lj_controlstrip {
background:#131313;
}
#lj_controlstrip_statustext, #lj_controlstrip a {
color:#777;
}
#lj_controlstrip_user, #lj_controlstrip_actionlinks, #lj_controlstrip_search,
#lj_controlstrip_login, #lj_controlstrip_loggedout_userpic, #lj_controlstrip_login td, #lj_controlstrip td td {
border:none !important; }
#lj_controlstrip input {
background:#181818 !important;
color:#777 !important; font-family: "courier new"; }
#lj_controlstrip_search_input_text, #lj_controlstrip select,
#lj_controlstrip_search_submit, input#Logout, #lj_controlstrip input#xc_user, #lj_controlstrip input#xc_password,
#lj_controlstrip input#xc_remember {
background:#131313 !important;
color:#777 !important; border: 1px solid #444; font-family: "courier new";
}
#lj_controlstrip .ljuser a b {
color:#666; font-family: georgia;
text-decoration:none !important;
}
/* -------------------------------------------
------------------- MISC ---------------------
---------------------------------------------- */
html body {}
::-moz-selection
{
background: #444;
color: #aaa;
}
S2 STYLECUSTOMIZE ► SMOOTH SAILINGDISPLAY
- Wrap Entry text under userinfo? No
- MetaData Position? Below Entry Text
- Enabled: Everything.
- Set all drop-down menus on the custom css page to NO
!important - Copy & paste the CSS codes into 'Custom stylesheet'
- Hit 'save changes' & you're done!
( icon → likefluffy & polar_sea )CREDITPlease credit unequally and/or introject!QUESTIONS?Bahh, I'm so rusty. Please tell me if anything's really wrong!