Десктопные UI
Очевидно, самый правильный способ делать десктопный UI - индивидуально под каждую платформу. Мечта о том, что мы выделим «компоненты», из которых соберем экран, а потом «заскиним» их под каждую платформу, - абсолютно оторвана от реальности. Слишком много нюансов (размеры, отступы, порядок и расположение элементов, уникальные для платформ идиомы) чтобы обойтись просто скином и при этом притворяться нативом.
Кажется, что идея провальна с самого начала. Но в мире есть успешный пример кросс-платформенных UI которые прилично выглядят на любой платформе. Это веб. Да, веб-сайты не собраны из системных компонентов, каждый вебмастер рисует свои кнопки и панели с нуля. Но все привыкли и не возражают. Браузер аккуратно доделывает системно-специфичные детали: нативный скролл (с инерцией или без), рендеринг и выделение текста, системные контекстные меню, системное поведение внутри даже полностью перерисованных инпутов. Системные нюансы, даже в комбинации с полностью уникальным скином и лайаутом, создают вполне приятный пользовательский опыт. Решение оказалось в том, чтобы не притворяться нативным системным приложением, иначе попадешь в uncanny valley, область фальшивых елочных игрушек.

на фото: Transmission Remote GUI (Free Pascal) притворяется нативчиком
На основе браузера сделали Электрон - бандл из хрома, node.js и ваших html/css/js, упакованных в обертку как-бы-приложения. С точки зрения пользователя - всё классно. VS Code, Atom, LightTable, Figma, Zeplin, Slack, VK Messenger, Rocket.Chat, Github Desktop, GitKraken, Basecamp, Ghost, Brave browser, Hyper, SimpleNote - прекрасные, вылизанные приложения, очевидно, что как платформа Электрон уже состоялся.

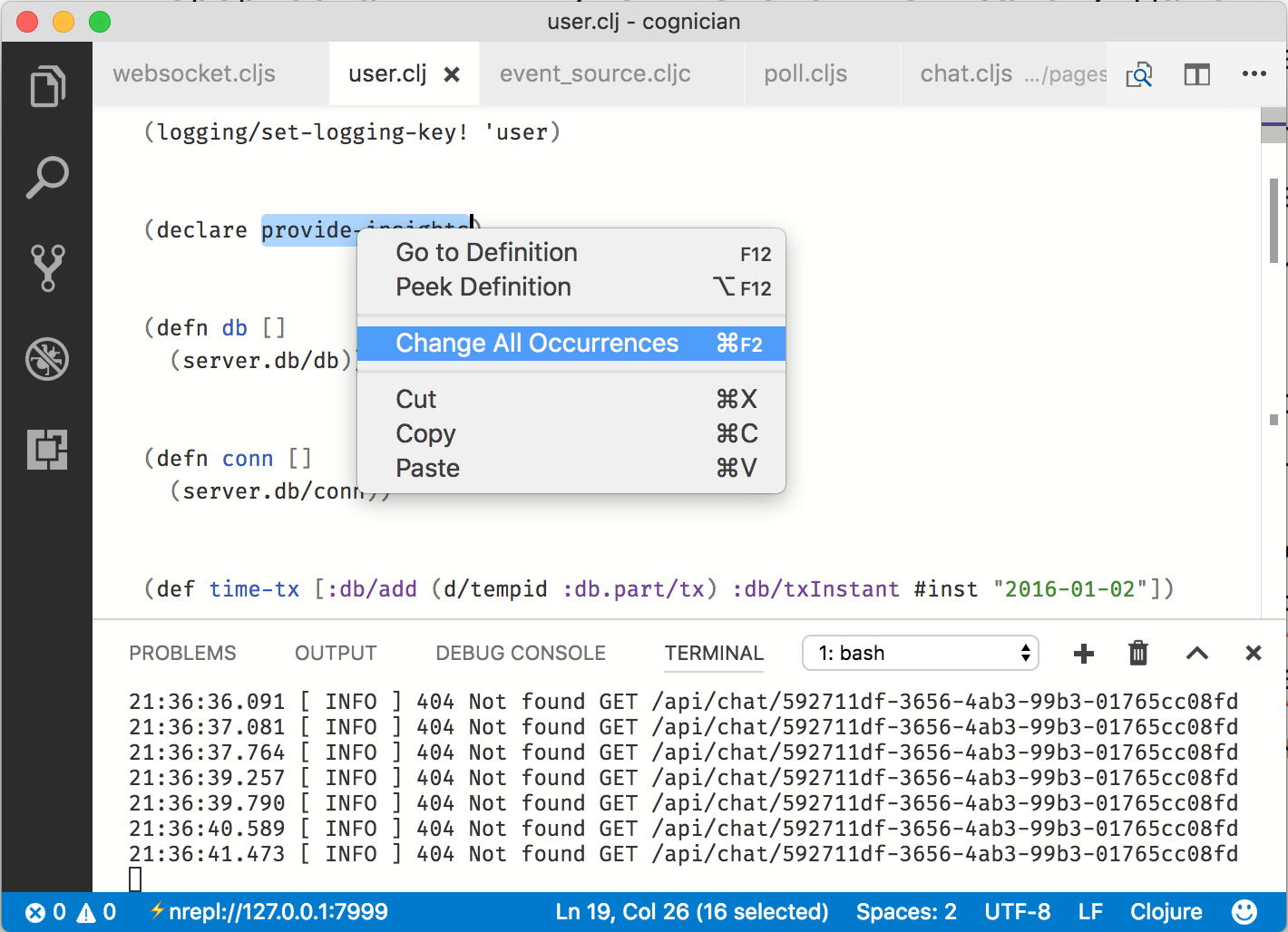
на фото: системное контекстное меню в Visual Studio Code (Electron)
И это одно из ключевых преимуществ Электрона - возможность напрячься и сделать действительно качественно, круто. Не в том, что можно быстро накидать, а в том, что можно довести до конца. Этого нет, например, у JavaFX/Swing - накидать быстро-то можно, но довести до состояния, когда приложение хочется облизать, - нет, как ни старайся. Оно так и останется фальшивым на базовом уровне.
Претензия к Электрону, собственно, одна - это такой Докер для десктопа. То есть он пакует огромную тучу всякой фигни ради несоизмеримо маленького функционала. То, что нужно Хрому для веба, например совместимость с IE 5.5, всякие quirks mode, не знаю, видеокодеки, non-strict JS, устаревшие CSS свойства и режимы и совместимость их с новым и современным - это раз в 100 больше того, что вы когда-либо сможете и захотите использовать. И это никак не отковыряешь. Меня даже не размер бандла беспокоит, а то что весь этот легаси серьезно мешает приложению достичь своего потенциала скорости, простоты, надежности. Тот же JS - явно не лучший язык, с кучей совершенно левых/произвольных проблем-ограничений, медленный просто потому, что он настолько плох что уже не ускоряется, явно не готовый к тому, что под ним будет файловая система, что бывают потоки - да, мы не можем выкинуть его в вебе - но на десктопе-то ради чего страдать?
К сожалению, с браузером только всё-или-ничего. Как и докер, это явно неверный вектор развития - бандлить кучу говна просто потому, что так получилось и проще. И все равно web это лучшая на сегодня UI платформа, с лучшим integrated developer experience.
Вопрос, собственно, про альтернативы. На случай, если я проглядел что-то.
На QT бывают хорошие, красивые приложения. QT бывает кросс-платформенный, но это C++. Он, конечно, обходит JS по категории sanity, потому что он не сильно умный и в любой ситуации ты просто делаешь то что тебе нужно, а не пытаешься бороться с тормозами вмененного тебе динамизма. Figma, например, компиляют C++ в JS, чтобы работать в вебе, но лишь бы не писать на JS. Но все равно C++ ужасный язык, низкоуровневый, долгая компиляция, без REPL-а - а UI работу я себе не представляю без REPL-а.

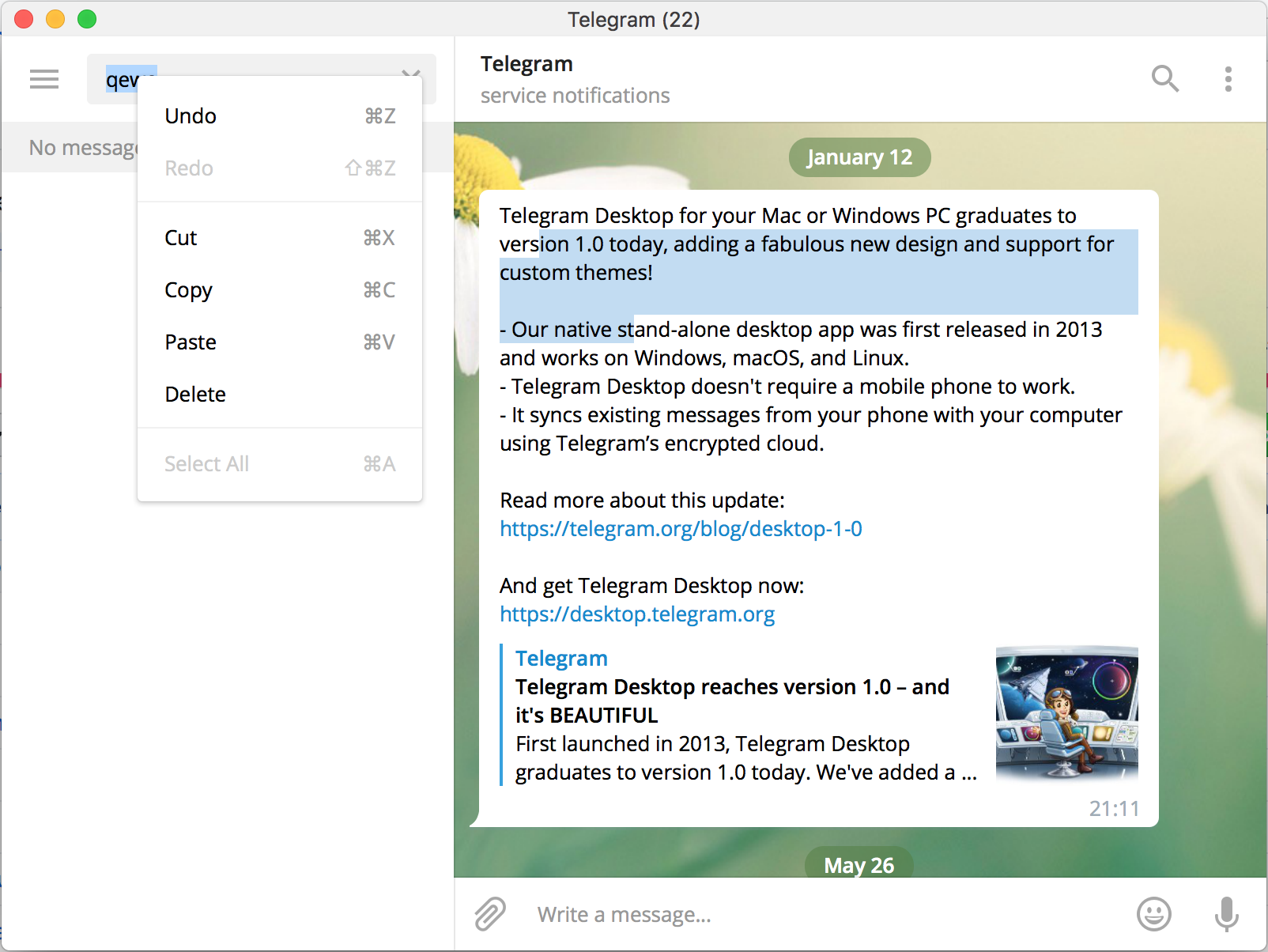
на фото: Telegram Desktop (QT5) с кастомным контекстным меню. Не видно, но скролл тоже фальшивит
Java-решения (Swing/JavaFX) страшны как черт. Я тут скачал демку JavaFX, которая прям с дистрибутивом идет, так у них даже ховер на кнопках тормозит. Плюс естественно всё не нативное - ни скролл, ни выделения, ни контекстные меню, а нарисованное как будто программистами. Окей чтобы накидать что-то по-быстрому для нетребовательной аудитории клерков, но вылизать, кажется, невозможно.

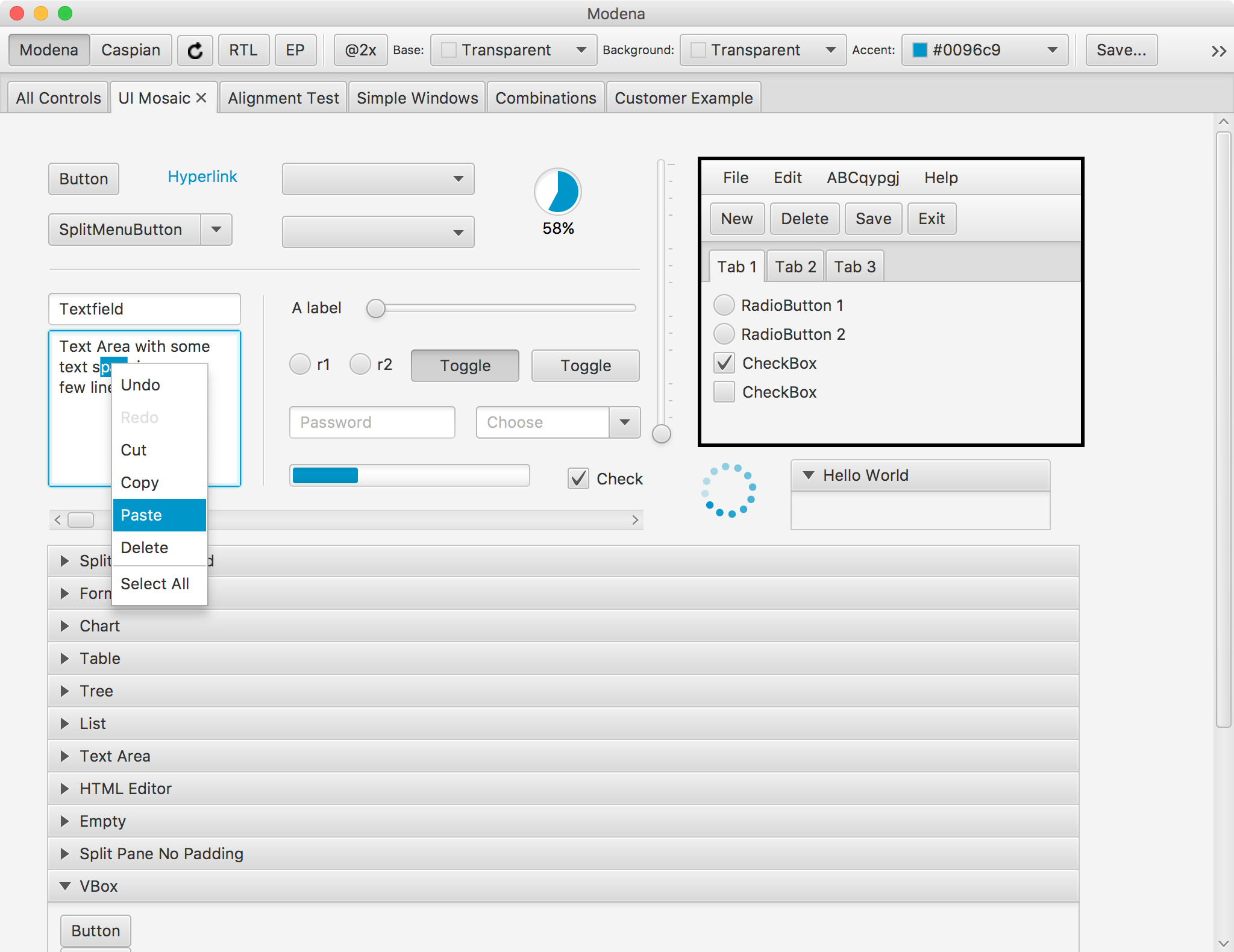
на фото: Modena demo app (JavaFX). Пойдет, но тормозит и всё ненастоящее
Я не уверен, насколько хорош в этом плане SWT - смогу ли я выкинуть весь look-and-feel и нарисовать что-то стильно-современно-плоское, например? Не хотелось бы, чтобы получилось что-то уродливое вроде Eclipse. Он вообще живой еще?

на фото: страница проекта SWT
Что еще бывает? Или выхода нет?
Напомню, что мне важно не «быстро накидать из готовых компонентов», а «сделать и вылизать», причем без привлечения сверхусилий, одному (ха-ха), в разумное время, для всех платформ. Мобилки - что, наверное, сегодня удивительно, но - не интересуют.