Летающий асфальтоукладчик
Вот тут рассуждения про прокрутку и листалки
Вся книга - одна длинная прокручиваемой страница, но в ней всё в порядке и с дискретностью, и со стабильностью:
Книга разделена на смысловые развороты. Это помогает читать самодостаточными порциями. Нужный разворот легко узнать по внешнему виду в оглавлении. Листать развороты можно стрелками на клавиатуре. Иногда развороты содержат несколько сменяемых элементов - в этом случае при листании постепенно покажутся они все.
Меня во всей этой истории беспокоит вот что. Рассуждения все правильные, логичные. Ум с ними согласен. Но на уровне ощущений еще ни один сайт с хуком на onscroll мне удовольствия не приносил. Ни разу. Ни один.
Прокрутка содержимого внутри окна, вообще-то, не самая натуральная метафора. Точнее так: для нас важно, что у прокрутки есть ментальная модель. Человек представляет, что «имеется в виду», когда он крутит колесо и перед глазами проносятся цветные пиксели.

Вот это представление, что «что-то имеется в виду», очень важно. Нарисовать на экране можно что угодно. Но человеку проще, когда есть какие-то правила игры. Правила можно запомнить, привыкнуть к ним, предсказывать поведение. Если правила напоминают объекты реального мира, то интерфейс воспринимается легче - часть правил известны из повседневной жизни. Гугл на этом целую философию построил (см. Material design).
Ну и вот. У прокрутки есть правило, что это, мол, лист, и он внутри фиксированной рамки прокручивается. Айфон, например, перевернул направление скролла, но у них был резон, оно соответствовало идее того, что мы тащим за лист пальцем. Всё натурально, без натяжек и принуждения.
А теперь представьте, что приходит дизайнер, и вешает на скролл СПЕЦЭФФЕКТ. Друзья дизайнера, ну, наверное, скажут ВАУ. Обычные люди, наверное, смирятся: вот такой у нас теперь веб, что ж, надо терпеть.

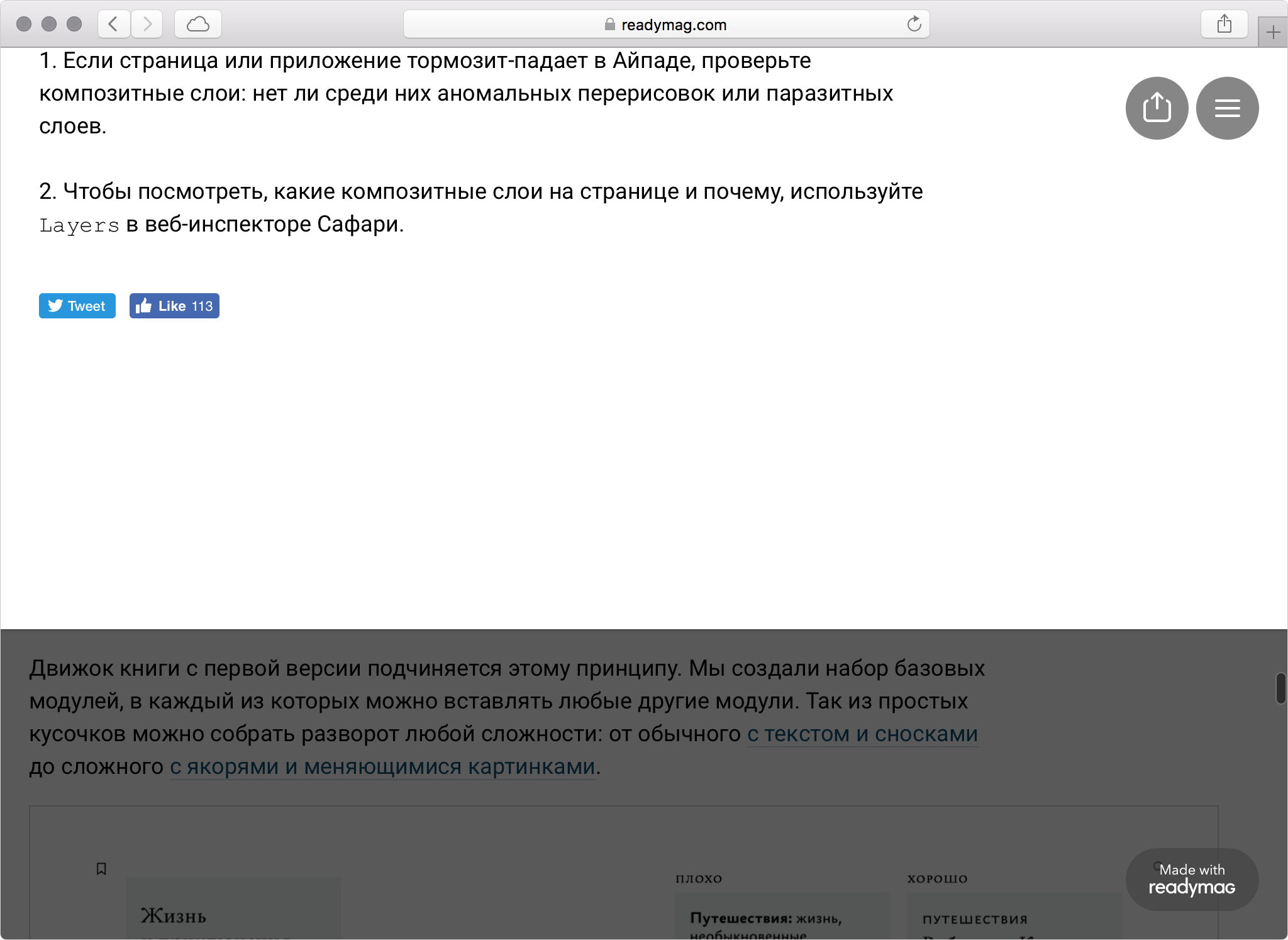
↑ спецэффект на рэдимаге. Трудно объяснить, но, в общем, когда долистываешь до конца, под первым листом как бы оказывается второй
Меня же одолевают следующие эмоции:
Беспомощность. Раньше контент слушался малейшего моего движения по тачпаду, теперь уже я не решаю, что и как будет двигаться. Теряется контроль. Некоторые сайты прям специально плавно замедляют скорость прокрутки, чтобы ты четко долистал до нужного блока и не проскочил, и это (искусственно замедленный скролл) ощущается почти как физическая боль. Из серии, хочу встать со стула, но руки-ноги не слушаются.
Растерянность. Что-то происходит, но непонятно, что. Ментальная модель рушится (не выполняются ожидания), включается более дорогой и сложный процесс осмысления и поиска гипотез. И это мешает получить чистое ощущение, насладиться.
Неуверенность. Я всегда пытаюсь понять, чего хотел дизайнер, и правильно ли я смотрю на его задумку? Листаю ли с нужной скоростью, не проскакиваю ли, можно ли крутить назад?
Раздражение. Это всё еще и тормозит. Да, даже на моем macbook pro с дискретной видеокартой это почти никогда не 60fps. То есть чувствуется, как страница напрягается и выдает с заметным лагом что-то тормозное, о чем ты не просил. Ну какое тут удовольствие? Еще интересно, дизайнеры, которые это рисуют, они просто игнорируют этот факт или как? То есть предполагается, что тормоза надо терпеть? Что когда-нибудь компьютеры станут мощнее? Дизайн с прицелом на будущее, так сказать?
Расстройство от непродуманности. Модель с прокруткой хорошо понятна и изучена. Когда прокрутку перехватывают и показывают какие-то сценки, анимации, эффекты, это всё не рассчитано на нелинейное потребление. Нельзя попрыгать по странице, вернуться в какой-то кусок вверх, листать назад. Лучше бы вставили видеоролик, там тоже анимашки, но хотя бы все эти вопросы продуманы.
В добавок ко всему, это еще и бесполезно. Никто не заставляет перехватывать прокрутку. Любой контент можно оформить без спецэффектов. Любой! Это чистое украшательство. В кавычках. Огромных, иронических кавычках. Меня, на самом деле, ужас берет, когда представлю, что вот так у Бюро Горбунова целая книга сверстана. Это не дает какой-то особенной пользы, кроме того, что хотелось сделать не как у всех.
Представьте, что вы едете на велосипеде, с более-менее постоянной скоростью и усилием. И вот на перекрестке велосипед неожиданно вместе с вами поднимают в воздух и начинают показывать видеоролик. Что делать? Крутить дальше? Остановиться и смотреть? Покрутить назад? Будет ли эффект? Зависит ли от меня хоть что-то? Как я мог это предвидеть? И т.п. И даже если разобраться в ситуации, как ей управлять, остается еще один вопрос: хочу ли я на таких условиях вообще управлять?
Короче. Прокрутка это свобода. Я уже писал, как важно, чтобы хоть что-то в компьютере работало надежно и предсказуемо. Это совсем другое качество взаимодействия. Да, компьютеры делают люди, люди ошибаются. Но если хоть что-то можно сделать надежно - прокрутку, или там, чтобы ссылки цвет меняли при наведении, или чтобы табы быстро открывались - мы начинаем этому верить. Не отбирайте это у нас! Алло, дизайнеры