Loveless layouts #01-07
Sorry guys, but this isn't entirely new material. I decided to go back and make custom layouts for Loveless headers I've posted. I got the idea because I get a lot of questions about how to add a header to a journal, and I figured this would be an easier, more fun alternative. :D
I'm not sure how many of these I'll make, but for now, here's seven layouts. These are all done in S1 Generator style, and I'll be experimenting with S2 styles soon.
RULES
Do not redistribute.
Editing layout colours is fine, but please do not edit the header itself.
Intended for use on Livejournal only.
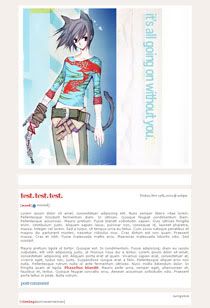
LAYOUT #1

Click thumbnail to see fullsize preview.
GRAB LAYOUT CODE HERE (right-click & save as a .txt file)
Read the FAQ before asking questions.
To edit the navigation to make it work for your journal, read FAQ.
You MUST define a website in your userinfo (even http://www.example.com is okay)! Otherwise the layout will be broken.
DOES NOT WORK PROPERLY FOR PLUS/SPONSORED ACCOUNTS.
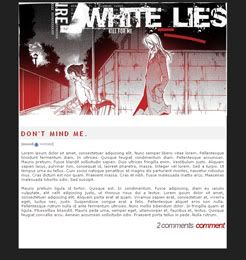
LAYOUT #2

Click thumbnail to see fullsize preview.
GRAB LAYOUT CODE HERE (right-click & save as a .txt file)
Read the FAQ before asking questions.
To edit the navigation to make it work for your journal, read FAQ.
You MUST define a website in your userinfo (even http://www.example.com is okay)! Otherwise the layout will be broken.
DOES NOT WORK PROPERLY FOR PLUS/SPONSORED ACCOUNTS.
LAYOUT #3

Click thumbnail to see fullsize preview.
GRAB LAYOUT CODE HERE (right-click & save as a .txt file)
Read the FAQ before asking questions.
To edit the navigation to make it work for your journal, read FAQ.
You MUST define a website in your userinfo (even http://www.example.com is okay)! Otherwise the layout will be broken.
DOES NOT WORK PROPERLY FOR PLUS/SPONSORED ACCOUNTS.
LAYOUT #4

Click thumbnail to see fullsize preview.
GRAB LAYOUT CODE HERE (right-click & save as a .txt file)
Read the FAQ before asking questions.
To edit the navigation to make it work for your journal, read FAQ.
You MUST define a website in your userinfo (even http://www.example.com is okay)! Otherwise the layout will be broken.
DOES NOT WORK PROPERLY FOR PLUS/SPONSORED ACCOUNTS.
LAYOUT #5

Click thumbnail to see fullsize preview.
GRAB LAYOUT CODE HERE (right-click & save as a .txt file)
Read the FAQ before asking questions.
To edit the navigation to make it work for your journal, read FAQ.
You MUST define a website in your userinfo (even http://www.example.com is okay)! Otherwise the layout will be broken.
DOES NOT WORK PROPERLY FOR PLUS/SPONSORED ACCOUNTS.
LAYOUT #6

Click thumbnail to see fullsize preview.
GRAB LAYOUT CODE HERE (right-click & save as a .txt file)
Read the FAQ before asking questions.
To edit the navigation to make it work for your journal, read FAQ.
You MUST define a website in your userinfo (even http://www.example.com is okay)! Otherwise the layout will be broken.
DOES NOT WORK PROPERLY FOR PLUS/SPONSORED ACCOUNTS.
LAYOUT #7

Click thumbnail to see fullsize preview.
GRAB LAYOUT CODE HERE (right-click & save as a .txt file)
Read the FAQ before asking questions.
To edit the navigation to make it work for your journal, read FAQ.
You MUST define a website in your userinfo (even http://www.example.com is okay)! Otherwise the layout will be broken.
DOES NOT WORK PROPERLY FOR PLUS/SPONSORED ACCOUNTS.
READ THIS FIRST BEFORE ASKING QUESTIONS
My header is repeating across the entries, help!
Like I said above, you MUST have your journal set to the S1 system and the Generator style. I repeat: GENERATOR, S1. Seriously, folks, it won't work otherwise. S2 and Generator don't cut it, and be sure to doublecheck your settings before asking questions. I think LJ resets the style to Default Livejournal when you switch it from S2 to S1, so even if you think you have Generator set, you need to check.
The codes don't seem to work!
I'm just repeating myself here, but if you're using Internet Explorer, you must download the code by right-clicking the link and saving it as a .txt file on your computer. Do NOT load it in the browser and expect it to work! Internet Explorer is finicky and doesn't load all the code. (Firefox, anyone?)
Where's my navigation ("Friends", "Profile", etc.)?
It's there. The previews of the layouts are old, and they don't show the navigation because I'm an idiot. There will be navigation on your layout, however, so don't worry. If your navigation isn't working, please check the FAQ to see instructions on how to edit it to make it work for you.
Help! My layout looks weird!
Most likely you're using Greatestjournal, which I am not designing the layouts for. They run off the same basic code as LJ but there's fundamental differences that can screw up the layouts. I'm not offering any help with GJ issues, because it's not my field of expertise in the least.
Note for journals with the Navigation Strip
Livejournal recently decided to turn the navigation strip (the big black/grey bar at the top of your journal) on all journals automatically. This screws up all my layouts, and makes the header repeat. You can turn the navigation strip off by going here: http://www.livejournal.com/manage/settings/
Note for Sponsored/Plus accounts
I haven't tested all the layouts yet, but it seems that these layouts are not going to look similar (or necessarily even work) with a Sponsored/Plus account. If it's ever possible, I'll try to fix them to make the coding work in all account types, but for now these layouts are only guaranteed to work in free and paid accounts.
Annnd, that's all for now. I just randomly chose a few of my favourite headers, so I'm not sure if I'll eventually make layouts for them all. If you have one you'd like to request specifically, please comment. :3
If you have a problem with my layouts, feel free to ask for help. This is my first time sharing layouts, so there's bound to be a slipup somewhere. ^^; But I'm afraid I can't answer any questions about changing colours, overrides, etc. Check communities like howto for that sort of help.
I'm not sure how many of these I'll make, but for now, here's seven layouts. These are all done in S1 Generator style, and I'll be experimenting with S2 styles soon.
RULES
Do not redistribute.
Editing layout colours is fine, but please do not edit the header itself.
Intended for use on Livejournal only.
LAYOUT #1
Click thumbnail to see fullsize preview.
GRAB LAYOUT CODE HERE (right-click & save as a .txt file)
Read the FAQ before asking questions.
To edit the navigation to make it work for your journal, read FAQ.
You MUST define a website in your userinfo (even http://www.example.com is okay)! Otherwise the layout will be broken.
DOES NOT WORK PROPERLY FOR PLUS/SPONSORED ACCOUNTS.
LAYOUT #2
Click thumbnail to see fullsize preview.
GRAB LAYOUT CODE HERE (right-click & save as a .txt file)
Read the FAQ before asking questions.
To edit the navigation to make it work for your journal, read FAQ.
You MUST define a website in your userinfo (even http://www.example.com is okay)! Otherwise the layout will be broken.
DOES NOT WORK PROPERLY FOR PLUS/SPONSORED ACCOUNTS.
LAYOUT #3
Click thumbnail to see fullsize preview.
GRAB LAYOUT CODE HERE (right-click & save as a .txt file)
Read the FAQ before asking questions.
To edit the navigation to make it work for your journal, read FAQ.
You MUST define a website in your userinfo (even http://www.example.com is okay)! Otherwise the layout will be broken.
DOES NOT WORK PROPERLY FOR PLUS/SPONSORED ACCOUNTS.
LAYOUT #4
Click thumbnail to see fullsize preview.
GRAB LAYOUT CODE HERE (right-click & save as a .txt file)
Read the FAQ before asking questions.
To edit the navigation to make it work for your journal, read FAQ.
You MUST define a website in your userinfo (even http://www.example.com is okay)! Otherwise the layout will be broken.
DOES NOT WORK PROPERLY FOR PLUS/SPONSORED ACCOUNTS.
LAYOUT #5
Click thumbnail to see fullsize preview.
GRAB LAYOUT CODE HERE (right-click & save as a .txt file)
Read the FAQ before asking questions.
To edit the navigation to make it work for your journal, read FAQ.
You MUST define a website in your userinfo (even http://www.example.com is okay)! Otherwise the layout will be broken.
DOES NOT WORK PROPERLY FOR PLUS/SPONSORED ACCOUNTS.
LAYOUT #6
Click thumbnail to see fullsize preview.
GRAB LAYOUT CODE HERE (right-click & save as a .txt file)
Read the FAQ before asking questions.
To edit the navigation to make it work for your journal, read FAQ.
You MUST define a website in your userinfo (even http://www.example.com is okay)! Otherwise the layout will be broken.
DOES NOT WORK PROPERLY FOR PLUS/SPONSORED ACCOUNTS.
LAYOUT #7
Click thumbnail to see fullsize preview.
GRAB LAYOUT CODE HERE (right-click & save as a .txt file)
Read the FAQ before asking questions.
To edit the navigation to make it work for your journal, read FAQ.
You MUST define a website in your userinfo (even http://www.example.com is okay)! Otherwise the layout will be broken.
DOES NOT WORK PROPERLY FOR PLUS/SPONSORED ACCOUNTS.
READ THIS FIRST BEFORE ASKING QUESTIONS
My header is repeating across the entries, help!
Like I said above, you MUST have your journal set to the S1 system and the Generator style. I repeat: GENERATOR, S1. Seriously, folks, it won't work otherwise. S2 and Generator don't cut it, and be sure to doublecheck your settings before asking questions. I think LJ resets the style to Default Livejournal when you switch it from S2 to S1, so even if you think you have Generator set, you need to check.
The codes don't seem to work!
I'm just repeating myself here, but if you're using Internet Explorer, you must download the code by right-clicking the link and saving it as a .txt file on your computer. Do NOT load it in the browser and expect it to work! Internet Explorer is finicky and doesn't load all the code. (Firefox, anyone?)
Where's my navigation ("Friends", "Profile", etc.)?
It's there. The previews of the layouts are old, and they don't show the navigation because I'm an idiot. There will be navigation on your layout, however, so don't worry. If your navigation isn't working, please check the FAQ to see instructions on how to edit it to make it work for you.
Help! My layout looks weird!
Most likely you're using Greatestjournal, which I am not designing the layouts for. They run off the same basic code as LJ but there's fundamental differences that can screw up the layouts. I'm not offering any help with GJ issues, because it's not my field of expertise in the least.
Note for journals with the Navigation Strip
Livejournal recently decided to turn the navigation strip (the big black/grey bar at the top of your journal) on all journals automatically. This screws up all my layouts, and makes the header repeat. You can turn the navigation strip off by going here: http://www.livejournal.com/manage/settings/
Note for Sponsored/Plus accounts
I haven't tested all the layouts yet, but it seems that these layouts are not going to look similar (or necessarily even work) with a Sponsored/Plus account. If it's ever possible, I'll try to fix them to make the coding work in all account types, but for now these layouts are only guaranteed to work in free and paid accounts.
Annnd, that's all for now. I just randomly chose a few of my favourite headers, so I'm not sure if I'll eventually make layouts for them all. If you have one you'd like to request specifically, please comment. :3
If you have a problem with my layouts, feel free to ask for help. This is my first time sharing layouts, so there's bound to be a slipup somewhere. ^^; But I'm afraid I can't answer any questions about changing colours, overrides, etc. Check communities like howto for that sort of help.