textures 003; tutorial 002
So last night my internet went out, so I made a bunch more color gradient textures. Seriously, these things are so easy, anyone can do it. That's why I don't require credit. But I did also make a tutorial so that if I don't make a color you want, you can make your own, easy-peasy!

























zip @ box.net

01. Start with a 100x100 white canvas.
02. Your first step is to pick a color. I picked a salmon pink (#F87D7E). This will be your foreground color, and white should be your background color.

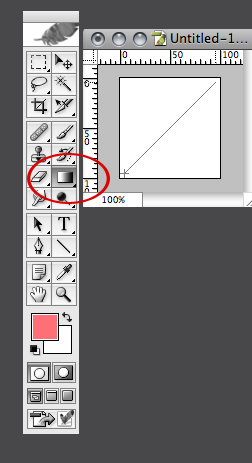
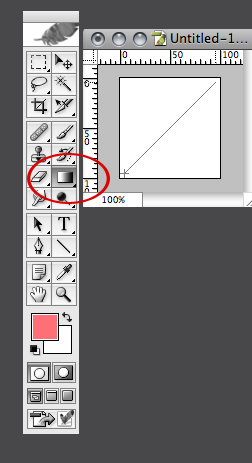
03. Now pick your gradient tool. Where you start on the canvas is where your color will be the darkest. Drag your tool in the direction you want it to begin lightening. For this gradient, I started in the bottom left corner and dragged toward the top right corner.


04. Of course you can leave your texture like this, but I like to add more light detail to it. There are a few ways you can do this.
05. You can use a soft round brush (65px diameter) and make white blobs wherever you want on your gradient, set this layer to screen.

06. Go to Filters >> Blur >> Gaussian Blur to smooth the blobs out. The level of the blur is up to you. For this texture, I set it to radius 13px. Then I lowered the opacity of this layer to 40%. DONE.

07. Another example of more concentrated light:
Square brush, 18px diameter -

Gaussian blur 9 radius, opacity 40%. DONE.

08. You can also use Photoshop brushes. If you use a previously created brush, you should credit that person. I stick to using Adobe's brushes. For this texture, I used a default "wet heavy brush" on a new layer set to screen. Looks like this:

09. Then of course, gaussian blur (I used radius 15 px). Lower the opacity to 50%. DONE.

If your original gradient is light and you don't want to add more white light blobs to it, you can add variations of color to it instead.
01. Here is our original gradient that I created, and it's a lot more white than blue.

02. Start with your original color and find a few shades darker (I went from #C0DDE0 to #89BDC2). Then repeat the process above but instead of with white, use your color. #89BDC2 with an 18 px square brush.

03. Gaussian blur 14px radius. Opacity 70%. DONE.

+ want, take, have // no credit necessary
+ i ♥ comments!
Like what you see? Watch this community so you don't miss an update!

























zip @ box.net

01. Start with a 100x100 white canvas.
02. Your first step is to pick a color. I picked a salmon pink (#F87D7E). This will be your foreground color, and white should be your background color.

03. Now pick your gradient tool. Where you start on the canvas is where your color will be the darkest. Drag your tool in the direction you want it to begin lightening. For this gradient, I started in the bottom left corner and dragged toward the top right corner.


04. Of course you can leave your texture like this, but I like to add more light detail to it. There are a few ways you can do this.
05. You can use a soft round brush (65px diameter) and make white blobs wherever you want on your gradient, set this layer to screen.

06. Go to Filters >> Blur >> Gaussian Blur to smooth the blobs out. The level of the blur is up to you. For this texture, I set it to radius 13px. Then I lowered the opacity of this layer to 40%. DONE.

07. Another example of more concentrated light:
Square brush, 18px diameter -

Gaussian blur 9 radius, opacity 40%. DONE.

08. You can also use Photoshop brushes. If you use a previously created brush, you should credit that person. I stick to using Adobe's brushes. For this texture, I used a default "wet heavy brush" on a new layer set to screen. Looks like this:

09. Then of course, gaussian blur (I used radius 15 px). Lower the opacity to 50%. DONE.

If your original gradient is light and you don't want to add more white light blobs to it, you can add variations of color to it instead.
01. Here is our original gradient that I created, and it's a lot more white than blue.

02. Start with your original color and find a few shades darker (I went from #C0DDE0 to #89BDC2). Then repeat the process above but instead of with white, use your color. #89BDC2 with an 18 px square brush.

03. Gaussian blur 14px radius. Opacity 70%. DONE.

+ want, take, have // no credit necessary
+ i ♥ comments!
Like what you see? Watch this community so you don't miss an update!