Profile Layout - Blue Butterfly
To complete the Blue Butterfly layout - here is the matching user info. :)

Code
Changing Image
You can of course change the image on top to your own.
Replace the URL you see below with your own and change the height to the one of you image.

Adding Text Parts
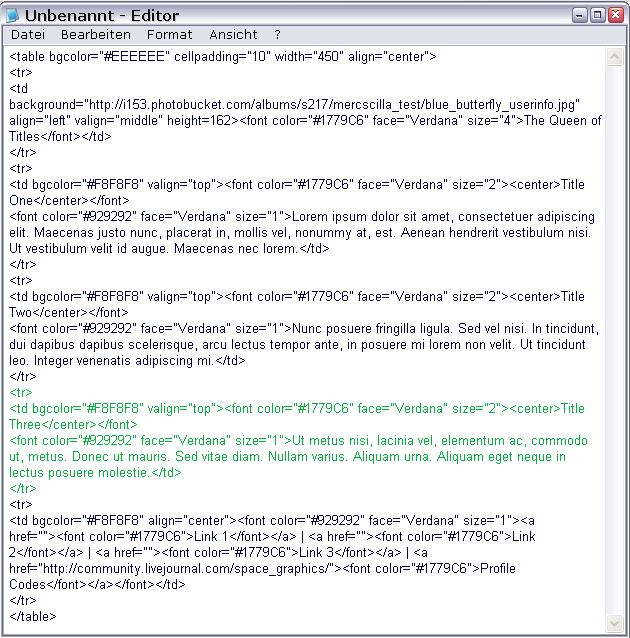
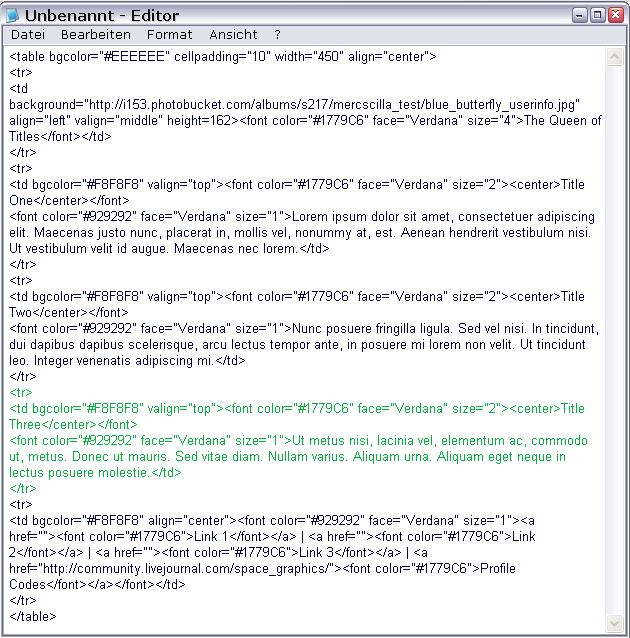
In the code look for the green part you see in the picture below:

Copy and paste it as often as you like between the third title part and the links part.
Make Your Own
You may use this code and modify it to your liking.
Change the colors. To #f663A8 or #86F663.
Go wild!
If you have questions, please don't hesitate to ask. :D

Code
| http://i153.photobucket.com/albums/s217/mercscilla_test/blue_butterfly_userinfo.jpg" align="left" valign="middle" height=162>The Queen of Titles |
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas justo nunc, placerat in, mollis vel, nonummy at, est. Aenean hendrerit vestibulum nisi. Ut vestibulum velit id augue. Maecenas nec lorem. |
Nunc posuere fringilla ligula. Sed vel nisi. In tincidunt, dui dapibus dapibus scelerisque, arcu lectus tempor ante, in posuere mi lorem non velit. Ut tincidunt leo. Integer venenatis adipiscing mi. |
Ut metus nisi, lacinia vel, elementum ac, commodo ut, metus. Donec ut mauris. Sed vitae diam. Nullam varius. Aliquam urna. Aliquam eget neque in lectus posuere molestie. |
| Link 1 | Link 2 | Link 3 | http://community.livejournal.com/space_graphics/">Profile Codes |
Changing Image
You can of course change the image on top to your own.
Replace the URL you see below with your own and change the height to the one of you image.

Adding Text Parts
In the code look for the green part you see in the picture below:

Copy and paste it as often as you like between the third title part and the links part.
Make Your Own
You may use this code and modify it to your liking.
Change the colors. To #f663A8 or #86F663.
Go wild!
If you have questions, please don't hesitate to ask. :D