Blue Sky & Pink Flower Profile Layouts
After a work-loaded day from 8am to 4pm, I needed to feel teh love. Therefore, coding! *grins*
This profile layout is similar to the one of this community.
There are also short tutorials for adding your own images and/or adding more text parts. :)


C O D E
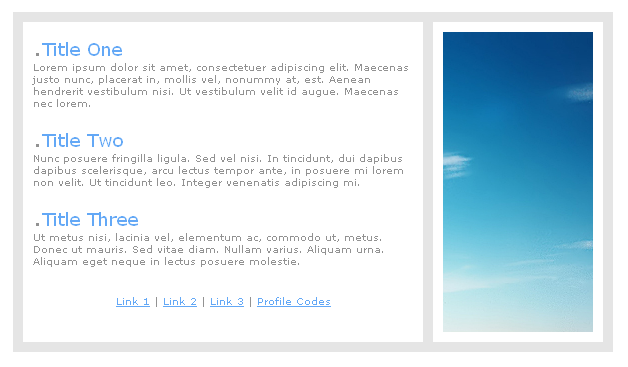
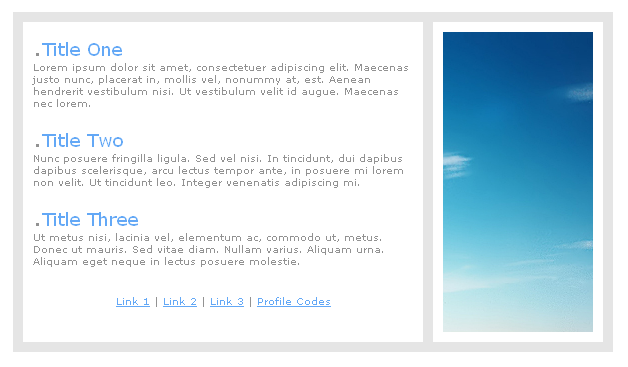
BLUE SKY
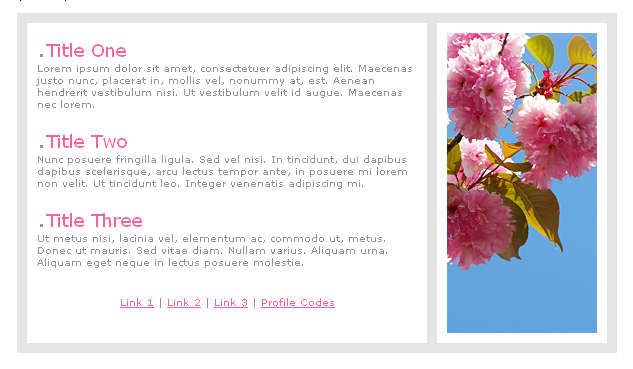
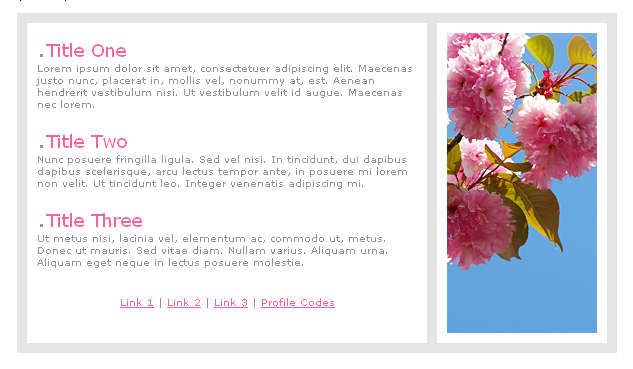
PINK FLOWER
I M A G E S
I've uploaded the images to my host. You are welcome to use the links but if you want, upload the images to your own host.
http://i153.photobucket.com/albums/s217/mercscilla_test/blue_sky_user_info_example.png
http://i153.photobucket.com/albums/s217/mercscilla_test/pink_flower_user_info_example.png
O T H E R : I M A G E S
In the code look for

or

and enter the URL of your image.
I would not make the image TOO WIDE or TOO HIGH. But in the end it's your decision. ^^
A D D I N G : T E X T : P A R T S
In the code look for the red part you see in the picture below:

Copy and paste it as often as you like between the third title part and the links.
M A K E : Y O U R : O W N
You may use this code and modify it to your liking.
Add your own images!
Change the color of the titles and/or links!
Go wild!
If you have questions, please don't hesitate to ask. :D
This profile layout is similar to the one of this community.
There are also short tutorials for adding your own images and/or adding more text parts. :)


C O D E
BLUE SKY
| .Title One Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas justo nunc, placerat in, mollis vel, nonummy at, est. Aenean hendrerit vestibulum nisi. Ut vestibulum velit id augue. Maecenas nec lorem. .Title Two Nunc posuere fringilla ligula. Sed vel nisi. In tincidunt, dui dapibus dapibus scelerisque, arcu lectus tempor ante, in posuere mi lorem non velit. Ut tincidunt leo. Integer venenatis adipiscing mi. .Title Three Ut metus nisi, lacinia vel, elementum ac, commodo ut, metus. Donec ut mauris. Sed vitae diam. Nullam varius. Aliquam urna. Aliquam eget neque in lectus posuere molestie. |
PINK FLOWER
| .Title One Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas justo nunc, placerat in, mollis vel, nonummy at, est. Aenean hendrerit vestibulum nisi. Ut vestibulum velit id augue. Maecenas nec lorem. .Title Two Nunc posuere fringilla ligula. Sed vel nisi. In tincidunt, dui dapibus dapibus scelerisque, arcu lectus tempor ante, in posuere mi lorem non velit. Ut tincidunt leo. Integer venenatis adipiscing mi. .Title Three Ut metus nisi, lacinia vel, elementum ac, commodo ut, metus. Donec ut mauris. Sed vitae diam. Nullam varius. Aliquam urna. Aliquam eget neque in lectus posuere molestie. |
I M A G E S
I've uploaded the images to my host. You are welcome to use the links but if you want, upload the images to your own host.
http://i153.photobucket.com/albums/s217/mercscilla_test/blue_sky_user_info_example.png
http://i153.photobucket.com/albums/s217/mercscilla_test/pink_flower_user_info_example.png
O T H E R : I M A G E S
In the code look for

or

and enter the URL of your image.
I would not make the image TOO WIDE or TOO HIGH. But in the end it's your decision. ^^
A D D I N G : T E X T : P A R T S
In the code look for the red part you see in the picture below:

Copy and paste it as often as you like between the third title part and the links.
M A K E : Y O U R : O W N
You may use this code and modify it to your liking.
Add your own images!
Change the color of the titles and/or links!
Go wild!
If you have questions, please don't hesitate to ask. :D