Profile Layout: Grey with a touch of white
This profile layout is similar to the one of this community.
There are also short tutorials for adding your own images and/or adding more cells :)

C O D E
I M A G E S
I've uploaded the images to my host. You are welcome to use the links but if you want, upload the images to your own host.
A D D I N G : I M A G E S
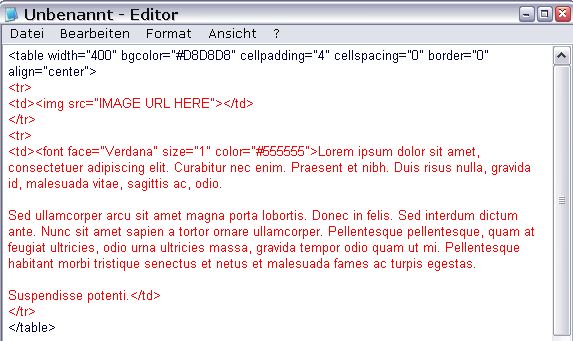
In the code look for
and enter the URL of your images.
Make sure the WIDTH of your table fits the width of your images!
The HEIGHT of the images is not important (though a 800px high image is a little bit over the top... ^^).
A D D I N G : C E L L S
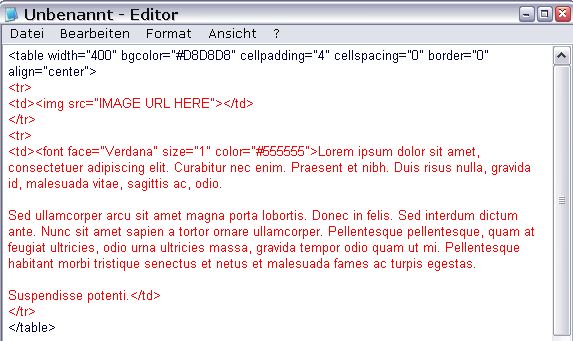
In the code look for the red part you see in the picture below:

Copy and paste it as often as you like between and .
M A K E : Y O U R : O W N
You may use this code and modify it to your liking. You may also use the .psd-file and change it to your liking. Add your own images and/or pictures. Go wild!
If you have questions, please don't hesitate to ask :)
There are also short tutorials for adding your own images and/or adding more cells :)

C O D E
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Curabitur nec enim. Praesent et nibh. Duis risus nulla, gravida id, malesuada vitae, sagittis ac, odio. Sed ullamcorper arcu sit amet magna porta lobortis. Donec in felis. Sed interdum dictum ante. Nunc sit amet sapien a tortor ornare ullamcorper. Pellentesque pellentesque, quam at feugiat ultricies, odio urna ultricies massa, gravida tempor odio quam ut mi. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse potenti. |
I M A G E S
I've uploaded the images to my host. You are welcome to use the links but if you want, upload the images to your own host.

http://i153.photobucket.com/albums/s217/mercscilla_test/profile_layout_grey_white_01.png
http://i153.photobucket.com/albums/s217/mercscilla_test/profile_layout_grey_white_02.png
http://i153.photobucket.com/albums/s217/mercscilla_test/profile_layout_grey_white_03.png
http://i153.photobucket.com/albums/s217/mercscilla_test/profile_layout_grey_white_04.png
http://i153.photobucket.com/albums/s217/mercscilla_test/profile_layout_grey_white_05.png
http://i153.photobucket.com/albums/s217/mercscilla_test/profile_layout_grey_white_06.png
http://i153.photobucket.com/albums/s217/mercscilla_test/profile_layout_grey_white_07.png
http://i153.photobucket.com/albums/s217/mercscilla_test/profile_layout_grey_white_08.png
http://i153.photobucket.com/albums/s217/mercscilla_test/profile_layout_grey_white_09.png
http://i153.photobucket.com/albums/s217/mercscilla_test/profile_layout_grey_white_10.png- And the .psd-file in case you want to add your own text: Download .psd-file
A D D I N G : I M A G E S
In the code look for
and enter the URL of your images.
Make sure the WIDTH of your table fits the width of your images!
The HEIGHT of the images is not important (though a 800px high image is a little bit over the top... ^^).
A D D I N G : C E L L S
In the code look for the red part you see in the picture below:

Copy and paste it as often as you like between and .
M A K E : Y O U R : O W N
You may use this code and modify it to your liking. You may also use the .psd-file and change it to your liking. Add your own images and/or pictures. Go wild!
If you have questions, please don't hesitate to ask :)