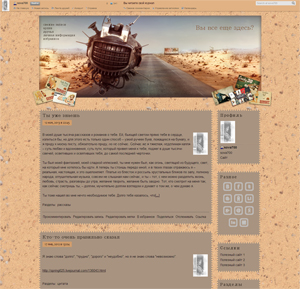
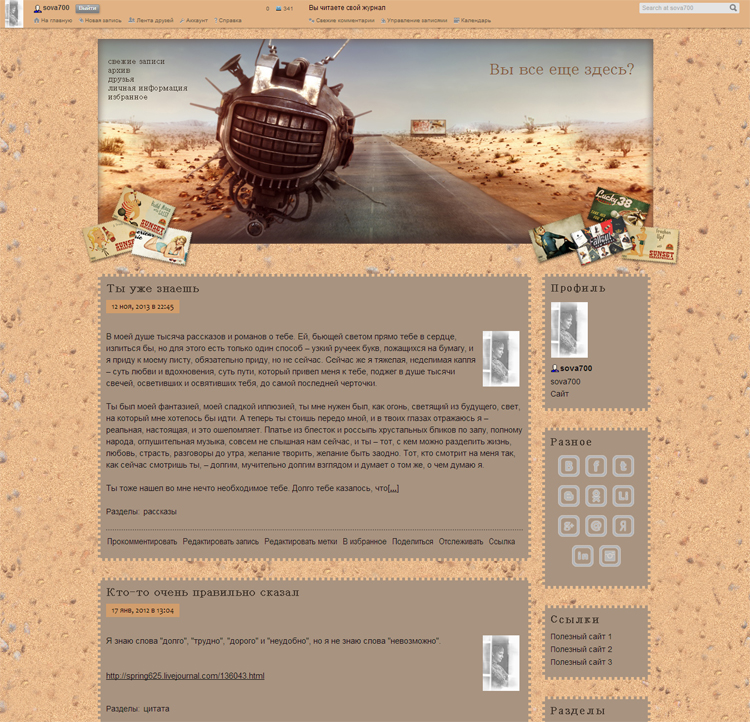
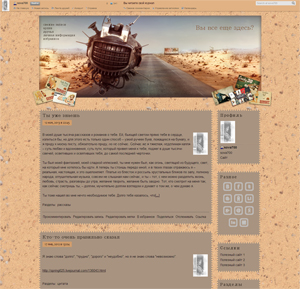
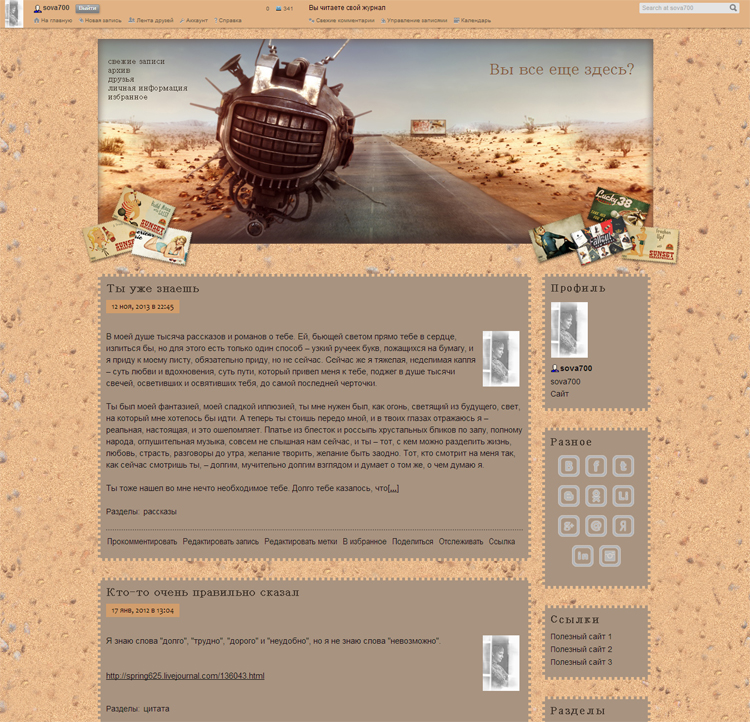
Железяка
Весенне-летний вариант по заявке watermelon83.


Как установить?
1. Зайдите в настройки оформления журнала: http://www.livejournal.com/customize/
2. В поле поиска над каталогом стилей введите Unstyled, нажмите Поиск.
3. Из найденных выберите третий, для Expressive, примените дизайн.
4. На той же странице внизу выберите макет с нужным расположением сайдбара.
5. Зайдите Custom CSS и скопируйте ваш код в большое текстовое поле.
Код:
/*
by spring625 http://spring-625.livejournal.com/
*/
body{
background-color: #fff;
background-image: url(http://spring625.narod.ru/design6/159_14.jpg);
background-attachment: scroll;
background-repeat: repeat;
background-position: center top;
font-family: Arial;
font-size: 15px;
line-height: 1.5em;
color: #111;}
#lj_controlstrip_new {
background-color: #e1b284;
border-bottom:0px solid #a46d49;
box-shadow:0px 0px 5px #604e3e;
-webkit-box-shadow: 0px 0px 5px #604e3e;
-moz-box-shadow: 0px 0px 5px #604e3e;}
.w-cs {
color: #604e3e!important;}
.w-cs a:link,
.w-cs a:visited,
.w-cs a:active,
.w-cs a:hover {
border: none !important;
text-decoration: none;
color: #604e3e!important;}
.w-cs .w-cs-userinfo,
.w-cs-summary,
.w-cs .w-cs-summary LI.w-cs-i-tokens {
background: transparent !important;
border: none;}
#container{
padding: 0px 0px 50px 0px;}
#container-inner{
border-left:0px solid #3b1f00;
border-right:0px solid #3b1f00;
border-bottom:0px solid #3b1f00;
box-shadow:0px 0px 0px #1d0801;
-webkit-box-shadow: 0px 0px 0px #1d0801;
-moz-box-shadow: 0px 0px 0px #1d0801;
padding: 20px 0px 0px 0px;
width: 1000px;}
#content{
border-top:0px solid #3b1f00;
width: 1000px;
padding: 10px 0px 0px 0px;
margin-top: 0px;
box-shadow:0px 0px 0px #351707;
-webkit-box-shadow: 0px 0px 0px #351707;
-moz-box-shadow: 0px 0px 0px #351707;}
#content-inner{
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
Border: 0px solid #999;}
#beta {
width: 195px!important;
padding: 0px 0px 0px 0px;
Border: 0px solid #fff;}
#beta-inner{
Border: 0px solid #555;
padding: 0px 0px 0px 0px!important;
margin: 0px 0px 0px 0px!important;}
div.widget-content{
width: 165px!important;
Border: 0px solid #111;
padding: 0px 0px 0px 0px!important;
margin: 0px 0px 20px 0px!important;}
.widget{
width: 165px!important;
border: 5px dotted #efc191;
background-color: #a89380;
margin-bottom: 30px!important;
padding: 10px 10px 0px 10px!important;}
.layout-wt #beta {
margin:0px 0px 0px 20px}
#alpha {
padding: 0px 0px 0px 0px!important;
width: 780px!important;
Border: 0px solid #896d52;}
#alpha-inner {
margin: 0px 0px 0px 0px!important;
width: 780px!important;
Border: 0px solid #999;
position:relative;}
div#header{
width: 1076px;
height: 413px;}
#header-photo{
position:absolute;
height: 413px !important;
width: 1076px !important;}
#header-photo-inner{
position:relative;
background-image: url(http://spring625.narod.ru/design6/159_16.png);
background-repeat: no-repeat;
height: 413px !important;
width: 1076px !important;
margin-left: -29px;}
div#footer{
padding-bottom:10px!important;
width: 1000px;
background-repeat: no-repeat;
background-image: url(http://spring625.narod.ru/design4/125_.jpg);
height: 0px;}
ul.nav{
position:absolute;
width: 200px;
left: 15px;
top: 35px;
text-align: left;}
.nav .item{
padding: 0px 0px 5px 10px!important;
display:block;
float:none;
Border: none;}
#page .nav .item a{
font-size: 14px;
font-family: Batang;
color: #3e3329;
line-height: 0.8em;
text-decoration: none;
border: 0px solid red;
text-transform: lowercase;}
#page .nav .item a:hover{
color: #9b6038;
text-decoration: none;}
#page .nav .current a,
#page .nav .current a:hover{
color: #3e3329;}
div#header-name{
width: 490px;
right: 110px;
top: 40px;
line-height: 1em;
position: absolute;
text-align: right;
border: 0px solid #999;}
#page div#header-name a,
#page div#header-name a:visited{
text-decoration:none;
font-size: 28px;
font-family: Batang;
color: #895b3b;
font-weight: normal;
font-style:;
text-shadow:0px 0px 0px #111!important;
line-height: 1em;}
#page div#header-name a:hover{
color: #3e3329;}
div#header-description{
z-index: 10;
width: 270px;
left: 210px;
top: 150px;
text-align: left;
line-height: 1em;
position: absolute;
font-family: Palatino Linotype, Constantia;
font-size: 20px;
color: #d8bfa2;
letter-spacing: px;
border: 0px solid #999;
font-style: italic;
text-shadow:0px 0px 5px #000!important;
display:none;}
#page a,
#page a:visited,
#page a font{
font-family: Arial;
color: #111;
text-decoration: underline;}
#page a:visited{
color: #3e3228;}
#page a:hover,
#page a:hover b {
color: #3e3228;
text-decoration: none;}
#page div.widget h3.widget-header{
letter-spacing: 2px;
Border: 0px solid #acabab;
text-decoration:none;
font-family: Batang!important;
font-weight: bold;
font-size: 18px;
color: #3d3229!important;
line-height: 1.2em;}
#page div.widget h3.widget-header a,
#page div.widget h3.widget-header a:visited{
text-decoration:none;
font-family: Batang!important;
font-weight: bold!important;
font-size: 18px;
color: #3d3229!important;
line-height: 1.2em;}
#page h2.page-header2 a,
#page .page-header2 a,
#page .page-header2 a:visited{
font-family: Batang;
font-size: 20px;
font-weight: bold;
color: #3d3229;
line-height: 1.1em;
font-style:;
text-decoration: none;}
#page .page-header2 a:hover{
color: #3e3228;}
div.asset-content{
padding: 10px 0px 0px 0px;
margin-bottom:10px;
border-bottom: 0px dotted #322413;}
.post-asset{
Border: 5px dotted #efc191;
background-color: #a89380;
padding: 10px 10px 10px 10px;
margin-top: 0px;
margin-bottom: 30px;}
div.asset-header li.item span{
padding: 5px 10px 5px 10px!important;
font-family: Candara;
font-size: 14px;
line-height: 1.0em;
font-style:;
color: #000;
background-color: #d29d6b;
background-image: url(http://spring625.narod.ru/design6/144_.png);
background-repeat: no-repeat;
Border: 0px solid #532d1c;}
.comment-date{
font-family: Candara;
font-size: 14px;
line-height: 1.0em;
color: #3e3228;
font-style:;
margin: 10px 0px 10px 0px;}
div.asset-header{
border:0px solid #999;
padding: 0px 0px 0px 0px;}
h2.page-header2{
border:0px solid #111;
margin: 0px 0px 0px 0px !important;}
div.asset-inner{
background-image: url(http://spring625.narod.ru/design6/145_.png);
background-repeat: no-repeat;
border:0px solid #999;}
div.asset-body{
margin: 0px 0px 20px 0px;}
#page ul.asset-meta-list li.item{
font-size: 16px;}
#page ul.asset-meta-list li.item a,
#page div.comment-links a{
font-family: Arial Narrow;
color: #111;
font-weight: normal;
line-height: 1.1em;
text-decoration: none;}
#page ul.asset-meta-list li.item a:hover,
#page div.comment-links a:hover{
color: #111;
text-decoration: none;}
.asset-meta-list .item{
border: none;}
div.asset-meta {
border-top: 2px dotted #6e6155;
padding: 10px 0px 0px 0px;
background-image: url(http://spring625.narod.ru/design6/134_.png);
background-repeat: no-repeat;}
div.asset-header div.asset-meta{
background-image:none;
border:0px solid blue;
height:auto;
padding-left: 0px !important;}
.profile-name{
font-weight:normal;
font-size: 14px;}
div.asset-content div.lj-currents,
div.asset-content div.asset-tags,
div.lj-currents ul{
font-size: 12px;
color: #111;}
#page div.asset-tags a,
#page div.lj-currents ul li a{
font-size: 14px;
color: #111;
font-weight: normal;
font-family: Arial;
text-decoration: none;}
div.asset-content div.lj-currents,
div.asset-content div.asset-tags,
div.lj-currents ul{
font-family: Arial!important;
color: #111;
font-style:;
font-weight: normal;
margin-right: 10px !important;}
div.asset-tags h4,
span.entryMetadata-label{
font-size: 14px!important;
margin-right: 5px !important;
color: #111;
font-weight: normal;}
#page div.asset-tags a:hover,
#page div.lj-currents ul li a:hover {
color: #111;
background-color:transparent;}
ul.widget-list li.item{
list-style: none !important;
margin: 10px 0px 10px 0px;}
div.calendar-widget td,
div.calendar-widget th{
text-align: center;
padding: 3px 2px 3px 2px;}
div.calendar-widget table{
margin: 10px 0px 10px 0px!important;
width: 100% !important;
border:0px solid red;}
ul.year {
font-size: 16px;
text-align: center;
margin-bottom:10px;}
table.yeartable td.yeardate,
table.yeartable td.yearday{
border:none;
padding: 5px 5px 5px 5px;}
h2.page-header2,
div#comments h2.page-header2,
div#comments h2.comments-header,
div#comments h2.asset-name,
div.day h2.asset-name,
div.day h2.page-header2,
.year .active{
background-color:transparent;
font-family: Arial;
font-size: 24px;
color: #111;
font-weight: normal;
text-decoration: none;}
.prevnext,
.skiplinks{
color: #111;
text-decoration: none;}
div.widget {
line-height: 1.1em;
margin: 0px 0px 20px 0px;
padding: 0px 0px 20px 0px;
background-image: url(http://spring625.narod.ru/design6/134_.png);
background-repeat: no-repeat;}
div.widget h3.widget-header{
padding: 0px 0px 0px 0px;}
div.widget a {
color: #111!important;
font-size: 14px;
font-family: Arial!important;
text-decoration: none!important;
font-weight: normal!important;}
ul.widget-list li.item{
list-style: none !important;}
ul.widget-list{
padding-left: 0px !important;
margin-left: 0px !important;}
.widget .user-pic a img,
.widget .user-pic img {
border: 0px;
margin-bottom:10px;
box-shadow:0px 0px 0px #6a6375;
-webkit-box-shadow: 0px 0px 0px #6a6375;
-moz-box-shadow: 0px 0px 0px #6a6375;}
div.user-icon{
margin-left: 10px;
float:right;
box-shadow:0px 0px 0px #6a6375;
-webkit-box-shadow: 0px 0px 0px #6a6375;
-moz-box-shadow: 0px 0px 0px #6a6375;}
div.comment-body{
padding:15px 0px 15px 0px;
font-family: Arial;
color: #111;
font-size: 14px;
line-height: 1.5em;}
div.comment-links{
margin:10px 0px 15px 0px;
font-size: 16px;}
div#comments{
border: 5px dotted #efc191;
background-color: #a89380;
padding: 10px 10px 0px 10px!important;
margin:15px 0px 0px 0px;}
span.separator{
color: #a89380;}
.comment-even{
border-top: 2px dotted #6e6155!important;
border-bottom: 2px dotted #6e6155!important;
Border-left: none!important;
Border-right: none!important;
padding:10px 0px 5px 0px;}
span.commenter-name a{
font-size: 14px;
font-weight: normal!important;
color: #111!important;}
#postform table{
margin:10px 0px 15px 20px;
width: 700px!important;
border: 2px dotted #6e6155!important;
Padding:10px;}
#qrform table{
margin:10px 0px 15px 20px;
width: 700px!important;
border: 2px dotted #6e6155!important;
Padding:10px;}
#comments table .textbox,
#comments table textarea,
#comments table select{
font-family: Arial;
font-size: 14px;}
div.powered-widget{
display:none;}
#page ul.year li a,
#page ul.year li a:visited{
font-size: 24px;
Padding-right:20px;}
Более подробные инструкции по установке здесь
Чтобы указать авторство, вставьте в профиль баннер:

Код для него:
http://spring-625.livejournal.com/"> http://spring625.narod.ru/design/1012_05.jpg">
http://spring625.narod.ru/design/1012_05.jpg">


Как установить?
1. Зайдите в настройки оформления журнала: http://www.livejournal.com/customize/
2. В поле поиска над каталогом стилей введите Unstyled, нажмите Поиск.
3. Из найденных выберите третий, для Expressive, примените дизайн.
4. На той же странице внизу выберите макет с нужным расположением сайдбара.
5. Зайдите Custom CSS и скопируйте ваш код в большое текстовое поле.
Код:
/*
by spring625 http://spring-625.livejournal.com/
*/
body{
background-color: #fff;
background-image: url(http://spring625.narod.ru/design6/159_14.jpg);
background-attachment: scroll;
background-repeat: repeat;
background-position: center top;
font-family: Arial;
font-size: 15px;
line-height: 1.5em;
color: #111;}
#lj_controlstrip_new {
background-color: #e1b284;
border-bottom:0px solid #a46d49;
box-shadow:0px 0px 5px #604e3e;
-webkit-box-shadow: 0px 0px 5px #604e3e;
-moz-box-shadow: 0px 0px 5px #604e3e;}
.w-cs {
color: #604e3e!important;}
.w-cs a:link,
.w-cs a:visited,
.w-cs a:active,
.w-cs a:hover {
border: none !important;
text-decoration: none;
color: #604e3e!important;}
.w-cs .w-cs-userinfo,
.w-cs-summary,
.w-cs .w-cs-summary LI.w-cs-i-tokens {
background: transparent !important;
border: none;}
#container{
padding: 0px 0px 50px 0px;}
#container-inner{
border-left:0px solid #3b1f00;
border-right:0px solid #3b1f00;
border-bottom:0px solid #3b1f00;
box-shadow:0px 0px 0px #1d0801;
-webkit-box-shadow: 0px 0px 0px #1d0801;
-moz-box-shadow: 0px 0px 0px #1d0801;
padding: 20px 0px 0px 0px;
width: 1000px;}
#content{
border-top:0px solid #3b1f00;
width: 1000px;
padding: 10px 0px 0px 0px;
margin-top: 0px;
box-shadow:0px 0px 0px #351707;
-webkit-box-shadow: 0px 0px 0px #351707;
-moz-box-shadow: 0px 0px 0px #351707;}
#content-inner{
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
Border: 0px solid #999;}
#beta {
width: 195px!important;
padding: 0px 0px 0px 0px;
Border: 0px solid #fff;}
#beta-inner{
Border: 0px solid #555;
padding: 0px 0px 0px 0px!important;
margin: 0px 0px 0px 0px!important;}
div.widget-content{
width: 165px!important;
Border: 0px solid #111;
padding: 0px 0px 0px 0px!important;
margin: 0px 0px 20px 0px!important;}
.widget{
width: 165px!important;
border: 5px dotted #efc191;
background-color: #a89380;
margin-bottom: 30px!important;
padding: 10px 10px 0px 10px!important;}
.layout-wt #beta {
margin:0px 0px 0px 20px}
#alpha {
padding: 0px 0px 0px 0px!important;
width: 780px!important;
Border: 0px solid #896d52;}
#alpha-inner {
margin: 0px 0px 0px 0px!important;
width: 780px!important;
Border: 0px solid #999;
position:relative;}
div#header{
width: 1076px;
height: 413px;}
#header-photo{
position:absolute;
height: 413px !important;
width: 1076px !important;}
#header-photo-inner{
position:relative;
background-image: url(http://spring625.narod.ru/design6/159_16.png);
background-repeat: no-repeat;
height: 413px !important;
width: 1076px !important;
margin-left: -29px;}
div#footer{
padding-bottom:10px!important;
width: 1000px;
background-repeat: no-repeat;
background-image: url(http://spring625.narod.ru/design4/125_.jpg);
height: 0px;}
ul.nav{
position:absolute;
width: 200px;
left: 15px;
top: 35px;
text-align: left;}
.nav .item{
padding: 0px 0px 5px 10px!important;
display:block;
float:none;
Border: none;}
#page .nav .item a{
font-size: 14px;
font-family: Batang;
color: #3e3329;
line-height: 0.8em;
text-decoration: none;
border: 0px solid red;
text-transform: lowercase;}
#page .nav .item a:hover{
color: #9b6038;
text-decoration: none;}
#page .nav .current a,
#page .nav .current a:hover{
color: #3e3329;}
div#header-name{
width: 490px;
right: 110px;
top: 40px;
line-height: 1em;
position: absolute;
text-align: right;
border: 0px solid #999;}
#page div#header-name a,
#page div#header-name a:visited{
text-decoration:none;
font-size: 28px;
font-family: Batang;
color: #895b3b;
font-weight: normal;
font-style:;
text-shadow:0px 0px 0px #111!important;
line-height: 1em;}
#page div#header-name a:hover{
color: #3e3329;}
div#header-description{
z-index: 10;
width: 270px;
left: 210px;
top: 150px;
text-align: left;
line-height: 1em;
position: absolute;
font-family: Palatino Linotype, Constantia;
font-size: 20px;
color: #d8bfa2;
letter-spacing: px;
border: 0px solid #999;
font-style: italic;
text-shadow:0px 0px 5px #000!important;
display:none;}
#page a,
#page a:visited,
#page a font{
font-family: Arial;
color: #111;
text-decoration: underline;}
#page a:visited{
color: #3e3228;}
#page a:hover,
#page a:hover b {
color: #3e3228;
text-decoration: none;}
#page div.widget h3.widget-header{
letter-spacing: 2px;
Border: 0px solid #acabab;
text-decoration:none;
font-family: Batang!important;
font-weight: bold;
font-size: 18px;
color: #3d3229!important;
line-height: 1.2em;}
#page div.widget h3.widget-header a,
#page div.widget h3.widget-header a:visited{
text-decoration:none;
font-family: Batang!important;
font-weight: bold!important;
font-size: 18px;
color: #3d3229!important;
line-height: 1.2em;}
#page h2.page-header2 a,
#page .page-header2 a,
#page .page-header2 a:visited{
font-family: Batang;
font-size: 20px;
font-weight: bold;
color: #3d3229;
line-height: 1.1em;
font-style:;
text-decoration: none;}
#page .page-header2 a:hover{
color: #3e3228;}
div.asset-content{
padding: 10px 0px 0px 0px;
margin-bottom:10px;
border-bottom: 0px dotted #322413;}
.post-asset{
Border: 5px dotted #efc191;
background-color: #a89380;
padding: 10px 10px 10px 10px;
margin-top: 0px;
margin-bottom: 30px;}
div.asset-header li.item span{
padding: 5px 10px 5px 10px!important;
font-family: Candara;
font-size: 14px;
line-height: 1.0em;
font-style:;
color: #000;
background-color: #d29d6b;
background-image: url(http://spring625.narod.ru/design6/144_.png);
background-repeat: no-repeat;
Border: 0px solid #532d1c;}
.comment-date{
font-family: Candara;
font-size: 14px;
line-height: 1.0em;
color: #3e3228;
font-style:;
margin: 10px 0px 10px 0px;}
div.asset-header{
border:0px solid #999;
padding: 0px 0px 0px 0px;}
h2.page-header2{
border:0px solid #111;
margin: 0px 0px 0px 0px !important;}
div.asset-inner{
background-image: url(http://spring625.narod.ru/design6/145_.png);
background-repeat: no-repeat;
border:0px solid #999;}
div.asset-body{
margin: 0px 0px 20px 0px;}
#page ul.asset-meta-list li.item{
font-size: 16px;}
#page ul.asset-meta-list li.item a,
#page div.comment-links a{
font-family: Arial Narrow;
color: #111;
font-weight: normal;
line-height: 1.1em;
text-decoration: none;}
#page ul.asset-meta-list li.item a:hover,
#page div.comment-links a:hover{
color: #111;
text-decoration: none;}
.asset-meta-list .item{
border: none;}
div.asset-meta {
border-top: 2px dotted #6e6155;
padding: 10px 0px 0px 0px;
background-image: url(http://spring625.narod.ru/design6/134_.png);
background-repeat: no-repeat;}
div.asset-header div.asset-meta{
background-image:none;
border:0px solid blue;
height:auto;
padding-left: 0px !important;}
.profile-name{
font-weight:normal;
font-size: 14px;}
div.asset-content div.lj-currents,
div.asset-content div.asset-tags,
div.lj-currents ul{
font-size: 12px;
color: #111;}
#page div.asset-tags a,
#page div.lj-currents ul li a{
font-size: 14px;
color: #111;
font-weight: normal;
font-family: Arial;
text-decoration: none;}
div.asset-content div.lj-currents,
div.asset-content div.asset-tags,
div.lj-currents ul{
font-family: Arial!important;
color: #111;
font-style:;
font-weight: normal;
margin-right: 10px !important;}
div.asset-tags h4,
span.entryMetadata-label{
font-size: 14px!important;
margin-right: 5px !important;
color: #111;
font-weight: normal;}
#page div.asset-tags a:hover,
#page div.lj-currents ul li a:hover {
color: #111;
background-color:transparent;}
ul.widget-list li.item{
list-style: none !important;
margin: 10px 0px 10px 0px;}
div.calendar-widget td,
div.calendar-widget th{
text-align: center;
padding: 3px 2px 3px 2px;}
div.calendar-widget table{
margin: 10px 0px 10px 0px!important;
width: 100% !important;
border:0px solid red;}
ul.year {
font-size: 16px;
text-align: center;
margin-bottom:10px;}
table.yeartable td.yeardate,
table.yeartable td.yearday{
border:none;
padding: 5px 5px 5px 5px;}
h2.page-header2,
div#comments h2.page-header2,
div#comments h2.comments-header,
div#comments h2.asset-name,
div.day h2.asset-name,
div.day h2.page-header2,
.year .active{
background-color:transparent;
font-family: Arial;
font-size: 24px;
color: #111;
font-weight: normal;
text-decoration: none;}
.prevnext,
.skiplinks{
color: #111;
text-decoration: none;}
div.widget {
line-height: 1.1em;
margin: 0px 0px 20px 0px;
padding: 0px 0px 20px 0px;
background-image: url(http://spring625.narod.ru/design6/134_.png);
background-repeat: no-repeat;}
div.widget h3.widget-header{
padding: 0px 0px 0px 0px;}
div.widget a {
color: #111!important;
font-size: 14px;
font-family: Arial!important;
text-decoration: none!important;
font-weight: normal!important;}
ul.widget-list li.item{
list-style: none !important;}
ul.widget-list{
padding-left: 0px !important;
margin-left: 0px !important;}
.widget .user-pic a img,
.widget .user-pic img {
border: 0px;
margin-bottom:10px;
box-shadow:0px 0px 0px #6a6375;
-webkit-box-shadow: 0px 0px 0px #6a6375;
-moz-box-shadow: 0px 0px 0px #6a6375;}
div.user-icon{
margin-left: 10px;
float:right;
box-shadow:0px 0px 0px #6a6375;
-webkit-box-shadow: 0px 0px 0px #6a6375;
-moz-box-shadow: 0px 0px 0px #6a6375;}
div.comment-body{
padding:15px 0px 15px 0px;
font-family: Arial;
color: #111;
font-size: 14px;
line-height: 1.5em;}
div.comment-links{
margin:10px 0px 15px 0px;
font-size: 16px;}
div#comments{
border: 5px dotted #efc191;
background-color: #a89380;
padding: 10px 10px 0px 10px!important;
margin:15px 0px 0px 0px;}
span.separator{
color: #a89380;}
.comment-even{
border-top: 2px dotted #6e6155!important;
border-bottom: 2px dotted #6e6155!important;
Border-left: none!important;
Border-right: none!important;
padding:10px 0px 5px 0px;}
span.commenter-name a{
font-size: 14px;
font-weight: normal!important;
color: #111!important;}
#postform table{
margin:10px 0px 15px 20px;
width: 700px!important;
border: 2px dotted #6e6155!important;
Padding:10px;}
#qrform table{
margin:10px 0px 15px 20px;
width: 700px!important;
border: 2px dotted #6e6155!important;
Padding:10px;}
#comments table .textbox,
#comments table textarea,
#comments table select{
font-family: Arial;
font-size: 14px;}
div.powered-widget{
display:none;}
#page ul.year li a,
#page ul.year li a:visited{
font-size: 24px;
Padding-right:20px;}
Более подробные инструкции по установке здесь
Чтобы указать авторство, вставьте в профиль баннер:

Код для него:
http://spring-625.livejournal.com/">