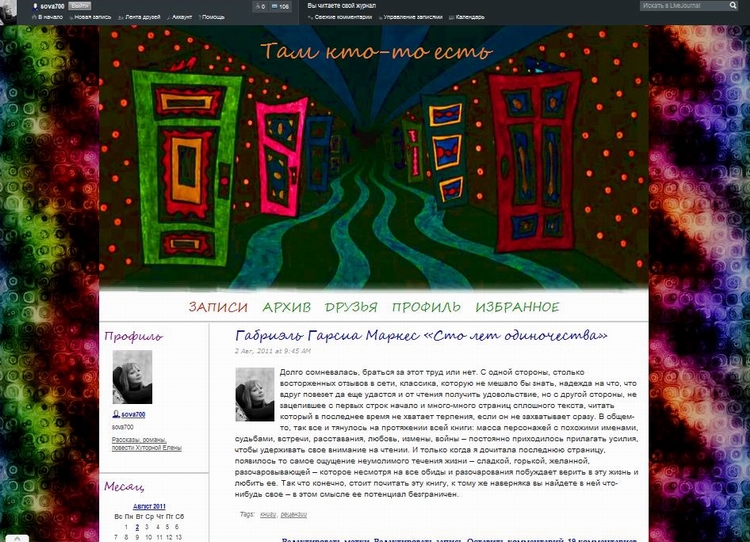
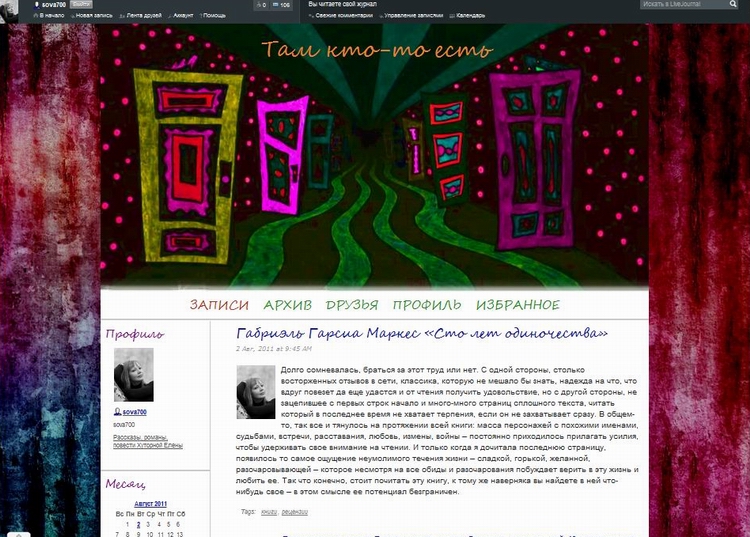
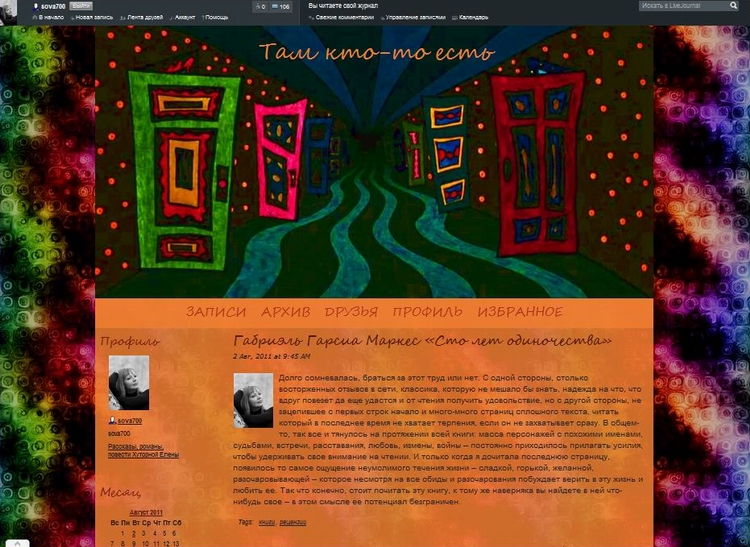
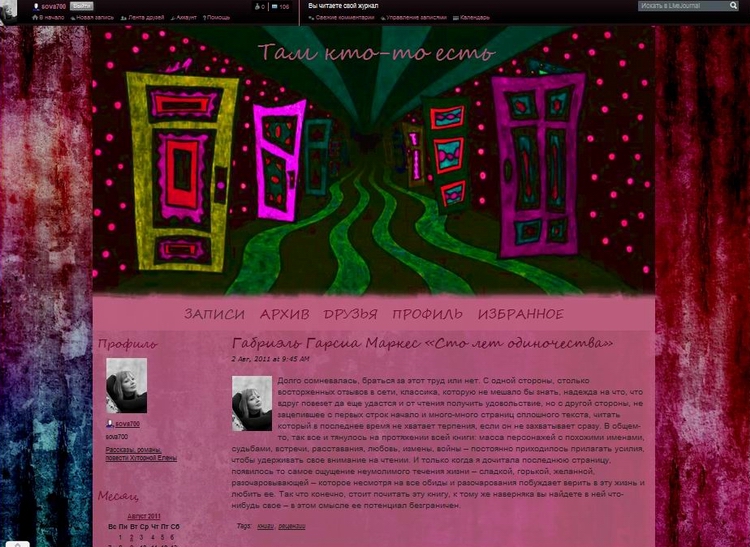
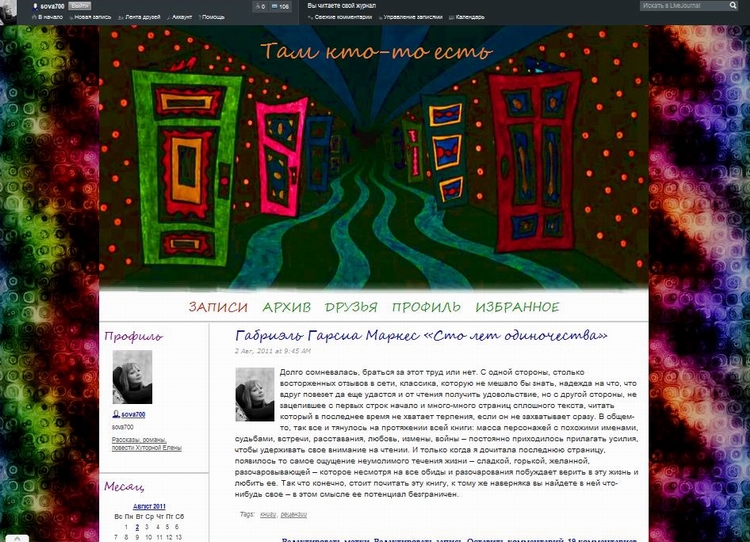
Мистическое
Автор картины Ana Medem





Как установить?
1. Зайдите в настройки оформления журнала: http://www.livejournal.com/customize/
2. В поле поиска над каталогом стилей введите Unstyled, нажмите Поиск.
3. Из найденных выберите третий, для Expressive, примените дизайн.
4. На той же странице внизу выберите макет с нужным расположением сайдбара.
5. Зайдите Custom CSS и скопируйте ваш код в большое текстовое поле.
Код:
/*
Generated in http://lj.yoksel.ru
layout: 061
*/
body{
padding-bottom:0px;
margin-bottom:0px;
background-attachment: scroll;
background-repeat: repeat;
background-position: center top;
background-color: #ffffff;
background-image: url(http://spring625.narod.ru/diz/122_15.jpg);
font-family: Arial;
font-size: 14px;
line-height: 1.5em;
color: #222;
}
#container{
padding-bottom: 0px;
margin: 0px 0px 0px 0px;
padding: 0px 0px 50px 0px;
}
#container-inner{
width: 999px;
}
div#page{
padding-bottom: 0px;
background-color: #fff;
}
div#page-inner{
position:relative;
margin:0px;
}
#content{
margin: 0px;
width: 999px;
padding: 0px 0px 30px 0px;
}
#content-inner{
margin: 0px;
padding-top:0px;
padding-bottom:0px;
position:relative;
}
#beta {
width: 200px;
display: block;
border-right: 1px solid #ccc;
}
.layout-wt #beta {
margin:0px 0px 0px 31px;
border-right: 0px solid #ccc;
border-left: 1px solid #ccc;
}
#gamma{
display:none;}
#alpha {
width: 767px;
padding: 7px 0px 20px 0px;
left:15px;
}
#alpha-inner {
position:relative;
width: 737px !important;
margin: 0px 0px 0px 0px;
}
div.post-asset{
margin: 0px 0px 20px 0px !important;
padding: 0px 0px 20px 0px !important;
width: 737px;
}
.lj-view-month div.post-asset{
}
div.asset-inner{
margin-bottom:0px !important;
width: 737px;
margin: 0px auto 0px auto;
padding: 0px 0px 0px 0px;
}
.asset-content {
position:relative;
}
.post-asset .asset-body {
position:relative;
text-align: left !important;
margin-top:0px;
margin-bottom:20px;
padding:0px;
line-height: 1.5em;
width: 737px;
}
.post-asset .asset-body img {
max-width:100%;
width:auto !important;
height:auto !important;
}
div#comments{
padding:0px;
background-color: #fff;
width: 737px;
padding: 0px 0px 15px 0px;
}
div.comments-inner{
position:relative;
padding:0px;
margin: 0px auto;
width: 737px;
}
div#footer{
background-position: left;
margin-bottom:20px;
}
/*----TOPMENU----*/
div#header{
margin: 0px;
padding:0px;
z-index:100;
background-color: #fff;
width: 999px;
height: 542px;
top: 0px;
overflow:hidden !important;
}
.layout-tw div#header{
}
div#header-inner{
margin: 0px;
padding:0px;
width: 999px;
height: 542px;
}
div#header-content{
margin: 0px;
padding:0px !important;
position:relative;
}
div#header-content-inner{
margin: 0px;
padding:0px;
}
div#header-text{
margin: 0px;
padding:0px;
}
#header-photo{
position:absolute;
background-repeat: repeat;
background-color: #fff;
height: 489px !important;
width: 999px !important;
top:0px;
}
#header-photo-inner{
position:relative;
background-image: url(http://spring625.narod.ru/diz/122_3_4.jpg);
background-repeat: repeat;
background-position: center;
height: 489px !important;
width: 999px !important;
}
ul.nav{
position:absolute;
width: 999px;
height: 40px;
left: 0px;
top: 499px;
border-bottom: 3px double #ccc;
text-align: center;
}
.nav .item{
padding:0px;
left: 0px;
padding: 0px 14px 0px 14px;
border: 0px solid red;
display:inline;
float:none;
}
.nav .current{
}
.nav .first{
}
div#header-name{
width:1000px;
position:absolute;
top:30px;
font-size:30px;
text-align: center;
font-weight:normal;
line-height:50px;
float:center;
padding:0px 0px;
}
div#header-description{
display: none;
}
div.stream-header{
margin-bottom:0px;
}
.lj-view-recent div.stream-header,
.lj-view-friends div.stream-header{
margin-bottom:0px;
display: none;
}
.prevnext,
.skiplinks{
padding-left:0px !important;
text-align: center;
color: #777;
padding: 0px 0px 0px 0px;
}
p.prevnext{
padding-left:5px !important;
}
div.stream-header p.prevnext{}
p.prevnext a,
.skiplinks a{
font-weight:normal;
text-decoration:underline;
}
div.prevnext{
text-align: left;
padding: 0px 0px 0px 0px;
}
div.prevnext table{
margin:0px 15px -30px 15px;}
/*----SIDEBAR----*/
div#beta-inner{
padding:0px;
width: 200px;
}
div.widget {
width: 200px;
margin: 0px 0px 0px 0px;
padding: 10px 0px 30px 0px;
font-size: 12px;
line-height: 1.3em;
color: #555;
border-bottom:3px double #ccc;
}
div.widget-content{
padding-left:0px;
padding-top:5px;
width:70%;
margin:0px auto;
}
.widget .user-pic a img,
.widget .user-pic img {
border: 0px;
margin-bottom:10px;}
div.widget h3.widget-header{
padding:0px 10px;
margin-bottom:5px;
text-align:left;
}
.tagcloud li.tag a{
font-weight:normal;}
ul.widget-list{
padding-left: 0px !important;
margin-left: 0px !important;}
ul.widget-list li.item{
list-style: none !important;
margin: 0px 0px 5px 0px;
}
div.calendar-widget table{
}
div.calendar-widget td,
div.calendar-widget th{
}
.archive-widget .item a{
font-weight: normal !important;}
div.widget-footer {
text-align:left;
margin-top:5px;
}
.profile-name{
font-weight:normal;
}
div.powered-widget{
display:none;}
/*----ENTRIES----*/
div.asset-header{
padding:0px;
border: 0px solid green;
padding: 0px 0px 10px 0px;
}
.lj-view-archive div.asset-header{
display:none;}
div.user-icon{
margin:0px;
margin-bottom:10px;
margin-right: 10px;
float:left;
text-align:center;
background-color:transparent !important;
border: 0px solid green !important;
}
div.user-icon span{
background-color:transparent !important;}
div.asset-body a{
text-decoration:underline;}
/*----------Currents&Tags----------*/
div.asset-content div.lj-currents,
div.asset-content div.asset-tags,
div.lj-currents ul{
padding: 0px !important;
margin: 0px !important;
font-size: 12px;
color: #777;
font-style: italic;
font-weight: normal;
}
div.asset-content div.asset-tags,
div.asset-content div.lj-currents ul li{
line-height:1.5em;
margin-left: 10px !important;
font-size: 12px;
color: #777;
font-style: italic;
font-weight: normal;
}
div.asset-tags h4,
span.entryMetadata-label{
font-size: 12px;
color: #777;
font-style: italic;
font-weight: normal;
}
.post-asset li.item{
border:0px solid green;
margin-left:0px;
}
/*--------CommLine--------*/
li.asset-meta-comments,
li.asset-meta-no-comments{
border-left: 0px solid #ccc;
}
.layout-tw li.asset-meta-comments,
.layout-tw li.asset-meta-no-comments{
float:right !important;
}
div.asset-meta{
margin: 0px 0px 0px 0px;
padding: 20px 0px 0px 0px;
}
div.asset-meta ul.asset-meta-list{
text-align: left;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
div.asset-header ul.asset-meta-list{
height:auto;
padding:0px;
top:auto;
margin:0px;
background-image:none;
}
/*----------DAte&Time----------*/
div.asset-header-content-inner{}
div.asset-header div.asset-meta{
background-image:none;
border:0px solid blue;
padding:0px !important;
margin:0px;
height:auto;
}
div.asset-header li.item{
padding:0px;
left:0px;
}
div.asset-header li.item span{
padding:0px !important;
font-family: Verdana;
font-size: 12px;
line-height: 2.0em;
font-style: italic;
}
/*--------CALENDAR--------*/
ul.year {
text-align: center;
margin-top:0px;
}
ul.year li,
ul.year li.active{
font-size: 22px;
color: #288a23;
padding: 0px 10px 0px 10px;
}
table.yeartable{
margin: 0px auto 0px auto;
width: 500px;
}
table.yeartable td.yeardate,
table.yeartable td.yearday{
border:0px solid red;
padding: 5px 5px 5px 5px;
}
table.yeartable td.yearday{
}
table.yeartable td.yeardate{
padding: 5px 5px 5px 5px;
border-bottom:1px solid #ddd;
}
/*----SUBJECTS----*/
.asset-body dl{
margin-left:10px;}
dl dt b{
font-weight:bold;
}
dl dt a:link{
}
dl dt a:hover{
text-decoration:none;
}
/*----ENTRY_IN----*/
div.day h2 {
padding:0px 0px 15px 0px;
border: 0px solid red;
font-family: Segoe Script;
font-size: 16px;
color: #141a99;
font-weight: normal;
text-align: left;
}
div.day h2.asset-name,
div.day h2.page-header2{
text-align:left;
width:auto;
padding:0px 0px 0px 0px;
font-weight:normal;
font-style:normal;
border: 0px solid red;
}
div#comments h2.comments-header,
div#comments h2.asset-name{
font-weight:normal;
}
.comment-date{
margin-bottom:7px;
margin-top:7px;
color: #777;
font-size:12px;
font-style:italic;}
div.comment-body{
margin-bottom:5px;
font-family: Arial;
color: #222;
font-size: 14px;
line-height: 1.5em;
}
div.comment-inner div.user-icon{
float:left;
margin-right:10px;}
hr{
display:none;}
div.comment-even{
border: 0px solid red;
}
div.comment-links{
margin:15px 0px 25px 0px;
font-size:13px;
}
span.separator{
color: #fff;
}
div.comment-links a{
text-decoration:underline;
font-weight:normal;
}
div.comment-links a:hover{
text-decoration:none;
}
span.commenter-name{
font-weight:normal
}
div.comment-subject{
margin-bottom:7px;
font-size: 14px;
}
div.comments-nav{
border:0px solid red;
font-size:13px;
font-weight:normal;}
div.comments-nav a{
font-weight:normal;
text-decoration:underline;}
#postform table,
#qrform table{
width:99%;
}
#qrform table{
border:0px !important;
margin:25px auto;}
#qrform table td,
#postform table td{
font-size:12px;
font-weight:normal;
}
#qrform table td a,
#postform table td a{
font-weight:normal;
}
#comments table .textbox,
#comments table textarea,
#comments table select{
margin:3px 0px 5px 0px;
font-family: Arial;
font-size: 1.25em;
line-height:1.3em;
}
/*----TAGS----*/
.lj-view-tags #alpha-inner{
margin-top: 0px;
padding-left:0px;
}
.lj-view-tags #alpha-inner ul {
list-style:none;
margin-left: 0px;
text-align: left;
line-height:1.5em; }
.lj-view-tags #alpha-inner a{
font-weight:normal;
text-decoration: underline;}
.lj-view-tags #alpha-inner a:hover{
text-decoration: none;}
/*----LINKS----*/
#page a:link,
#page a font{
color: #222;
text-decoration: underline;
}
#page a:visited{
color: #555;
}
#page a:hover,
#page a:hover b {
color: #999;
}
#page .nav .item a{
font-family: Segoe Script;
font-size: 22px;
line-height: 1.4em;
color: #288a23;
text-transform: uppercase;
font-weight: normal;
text-decoration: none;
}
#page .nav .item a:hover{
color: #141a99;
text-decoration: none;
}
#page .nav .current a,
#page .nav .current a:hover{
color: #b0321c;
}
#page div#header-name a,
#page div#header-name a:visited{
text-decoration:none;
font-family: Segoe Script;
font-size: 40px;
line-height: 1em;
color: #f28033;
}
#page div#header-name a:hover{
color: #1db580;
}
#page .prevnext a,
#page .skiplinks a,
#page .prevnext a:visited,
#page .skiplinks a:visited{
font-family: Segoe Script;
font-size: 14px;
color: #141a99;
font-weight: bold;
}
#page .prevnext a:hover,
#page .skiplinks a:hover{
color: #777;
}
#page div.widget a:link,
#page div.widget a font,
#page div.widget a b {
color: #141a99;
}
#page div.widget a:visited{
color: #555;
}
#page div.widget a:hover{
color: #777;
}
#page div.widget h3.widget-header,
#page div.widget h3.widget-header a,
#page div.widget h3.widget-header a:visited{
text-decoration:none;
font-family: Segoe Script;
font-size: 22px;
line-height: 1.4em;
color: #821082;
}
#page div.calendar-widget td a,
#page div.calendar-widget td a:visited {
font-weight:bold !important;
}
div.calendar-widget td a:hover {
}
h2.page-header2,
div#comments h2.page-header2{
margin-bottom:0px;
border: 0px solid green;
position:relative;
z-index:10;
}
h2.page-header2,
div#comments h2.page-header2,
div#comments h2.comments-header,
div#comments h2.asset-name,
div.day h2.asset-name,
div.day h2.page-header2,
.year .active{
margin-bottom:0px;
padding-bottom:0px;
padding-left:0px;
border: 0px solid green;
background-color:transparent;
padding: 0px 0px 0px 0px;
text-align: left;
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #288a23;
font-weight: normal;
text-decoration: none;
}
.lj-view-tags h2{
margin-bottom:15px;
}
table.yeartable td.yearmonth{
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #288a23;
font-weight: normal;
text-decoration: none;
}
#page h2.page-header2 a,
#page .page-header2 a,
#page .page-header2 a:visited{
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #141a99;
font-weight: normal;
text-decoration: none;
}
#page .page-header2 a:hover,
#page h3.widget-header a:hover{
color: #b0321c;
}
#page div.user-icon .ljuser a,
#page div.user-icon a b {
font-size:12px;}
#page div.user-icon .ljuser a:hover,
#page div.user-icon a:hover b {
}
#page div.asset-tags a,
#page div.lj-currents ul li a{
font-size: 12px;
color: #777;
font-style: italic;
font-weight: normal;
}
#page div.lj-currents a:hover,
#page div.asset-tags a:hover{
background:transparent;
}
#page ul.asset-meta-list li.item a,
#page div.comment-links a{
font-family: Palatino Linotype;
font-size: 14px;
color: #288a23;
font-weight: bold;
}
#page ul.asset-meta-list li.item a:hover,
#page div.comment-links a:hover{
color: #b0321c;
text-decoration: none;
}
#page ul.asset-meta-list li.item a:visited,
#page div.comment-links a:visited{
color: #141a99;
}
#page ul.year li a,
#page ul.year li a:visited{
font-family: Segoe Script;
font-size: 14px;
color: #141a99;
font-weight: bold;
}
#page td.yearmonth a{
font-size:12px;
text-decoration:underline;
font-style:normal;
text-transform:none;
font-family: Arial;
}
#page .yeardate a{
font-family: Segoe Script;
font-size: 20px;
font-weight: normal;
}
#page .yeardate a:hover{
text-decoration:none;
}
/*----POPUP----*/
div.ContextualPopup div.Inner {
background-color: #fff !important;
color:#555 !important;
border: 1px solid #ccc;
padding: 5px;
}
div.ContextualPopup div.Inner div.Content a,
div.ContextualPopup div.Inner div.Content span a,
div.ContextualPopup div.Inner span a:visited,
div.ContextualPopup div.Inner a:visited {
text-decoration: underline !important;
color: #141a99 !important;
}
div.ContextualPopup div.Inner a:hover,
div.ContextualPopup div.Inner div.Content a:hover{
color: #555 !important;
text-decoration:none !important;
}
#lj_controlstrip{
background-image: none;
width:100%;
min-width:1010px;
}

Код:
/*
Generated in http://lj.yoksel.ru
layout: 061
*/
body{
padding-bottom:0px;
margin-bottom:0px;
background-attachment: fixed;
background-repeat: repeat;
background-position: center top;
background-color: #ffffff;
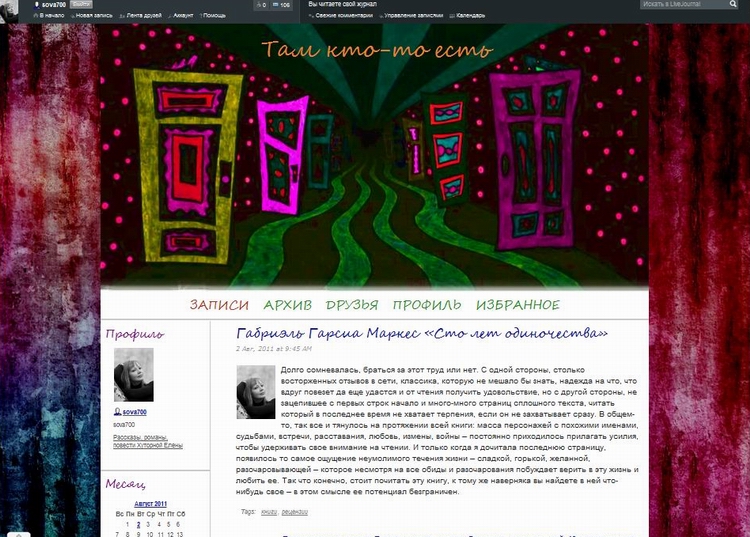
background-image: url(http://spring625.narod.ru/diz/122_17.jpg);
font-family: Arial;
font-size: 14px;
line-height: 1.5em;
color: #222;
}
#container{
padding-bottom: 0px;
margin: 0px 0px 0px 0px;
padding: 0px 0px 50px 0px;
}
#container-inner{
width: 999px;
}
div#page{
padding-bottom: 0px;
background-color: #fff;
}
div#page-inner{
position:relative;
margin:0px;
}
#content{
margin: 0px;
width: 999px;
padding: 0px 0px 30px 0px;
}
#content-inner{
margin: 0px;
padding-top:0px;
padding-bottom:0px;
position:relative;
}
#beta {
width: 200px;
display: block;
border-right: 1px solid #ccc;
}
.layout-wt #beta {
margin:0px 0px 0px 31px;
border-right: 0px solid #ccc;
border-left: 1px solid #ccc;
}
#gamma{
display:none;}
#alpha {
width: 767px;
padding: 7px 0px 20px 0px;
left:15px;
}
#alpha-inner {
position:relative;
width: 737px !important;
margin: 0px 0px 0px 0px;
}
div.post-asset{
margin: 0px 0px 20px 0px !important;
padding: 0px 0px 20px 0px !important;
width: 737px;
}
.lj-view-month div.post-asset{
}
div.asset-inner{
margin-bottom:0px !important;
width: 737px;
margin: 0px auto 0px auto;
padding: 0px 0px 0px 0px;
}
.asset-content {
position:relative;
}
.post-asset .asset-body {
position:relative;
text-align: left !important;
margin-top:0px;
margin-bottom:20px;
padding:0px;
line-height: 1.5em;
width: 737px;
}
.post-asset .asset-body img {
max-width:100%;
width:auto !important;
height:auto !important;
}
div#comments{
padding:0px;
background-color: #fff;
width: 737px;
padding: 0px 0px 15px 0px;
}
div.comments-inner{
position:relative;
padding:0px;
margin: 0px auto;
width: 737px;
}
div#footer{
background-position: left;
margin-bottom:20px;
}
/*----TOPMENU----*/
div#header{
margin: 0px;
padding:0px;
z-index:100;
background-color: #fff;
width: 999px;
height: 542px;
top: 0px;
overflow:hidden !important;
}
.layout-tw div#header{
}
div#header-inner{
margin: 0px;
padding:0px;
width: 999px;
height: 542px;
}
div#header-content{
margin: 0px;
padding:0px !important;
position:relative;
}
div#header-content-inner{
margin: 0px;
padding:0px;
}
div#header-text{
margin: 0px;
padding:0px;
}
#header-photo{
position:absolute;
background-repeat: repeat;
background-color: #fff;
height: 489px !important;
width: 999px !important;
top:0px;
}
#header-photo-inner{
position:relative;
background-image: url(http://spring625.narod.ru/diz/122_3_5.jpg);
background-repeat: repeat;
background-position: center;
height: 489px !important;
width: 999px !important;
}
ul.nav{
position:absolute;
width: 999px;
height: 40px;
left: 0px;
top: 499px;
border-bottom: 3px double #ccc;
text-align: center;
}
.nav .item{
padding:0px;
left: 0px;
padding: 0px 14px 0px 14px;
border: 0px solid red;
display:inline;
float:none;
}
.nav .current{
}
.nav .first{
}
div#header-name{
width:1000px;
position:absolute;
top:30px;
font-size:30px;
text-align: center;
font-weight:normal;
line-height:50px;
float:center;
padding:0px 0px;
}
div#header-description{
display: none;
}
div.stream-header{
margin-bottom:0px;
}
.lj-view-recent div.stream-header,
.lj-view-friends div.stream-header{
margin-bottom:0px;
display: none;
}
.prevnext,
.skiplinks{
padding-left:0px !important;
text-align: center;
color: #777;
padding: 0px 0px 0px 0px;
}
p.prevnext{
padding-left:5px !important;
}
div.stream-header p.prevnext{}
p.prevnext a,
.skiplinks a{
font-weight:normal;
text-decoration:underline;
}
div.prevnext{
text-align: left;
padding: 0px 0px 0px 0px;
}
div.prevnext table{
margin:0px 15px -30px 15px;}
/*----SIDEBAR----*/
div#beta-inner{
padding:0px;
width: 200px;
}
div.widget {
width: 200px;
margin: 0px 0px 0px 0px;
padding: 10px 0px 30px 0px;
font-size: 12px;
line-height: 1.3em;
color: #555;
border-bottom:3px double #ccc;
}
div.widget-content{
padding-left:0px;
padding-top:5px;
width:70%;
margin:0px auto;
}
.widget .user-pic a img,
.widget .user-pic img {
border: 0px;
margin-bottom:10px;}
div.widget h3.widget-header{
padding:0px 10px;
margin-bottom:5px;
text-align:left;
}
.tagcloud li.tag a{
font-weight:normal;}
ul.widget-list{
padding-left: 0px !important;
margin-left: 0px !important;}
ul.widget-list li.item{
list-style: none !important;
margin: 0px 0px 5px 0px;
}
div.calendar-widget table{
}
div.calendar-widget td,
div.calendar-widget th{
}
.archive-widget .item a{
font-weight: normal !important;}
div.widget-footer {
text-align:left;
margin-top:5px;
}
.profile-name{
font-weight:normal;
}
div.powered-widget{
display:none;}
/*----ENTRIES----*/
div.asset-header{
padding:0px;
border: 0px solid green;
padding: 0px 0px 10px 0px;
}
.lj-view-archive div.asset-header{
display:none;}
div.user-icon{
margin:0px;
margin-bottom:10px;
margin-right: 10px;
float:left;
text-align:center;
background-color:transparent !important;
border: 0px solid green !important;
}
div.user-icon span{
background-color:transparent !important;}
div.asset-body a{
text-decoration:underline;}
/*----------Currents&Tags----------*/
div.asset-content div.lj-currents,
div.asset-content div.asset-tags,
div.lj-currents ul{
padding: 0px !important;
margin: 0px !important;
font-size: 12px;
color: #777;
font-style: italic;
font-weight: normal;
}
div.asset-content div.asset-tags,
div.asset-content div.lj-currents ul li{
line-height:1.5em;
margin-left: 10px !important;
font-size: 12px;
color: #777;
font-style: italic;
font-weight: normal;
}
div.asset-tags h4,
span.entryMetadata-label{
font-size: 12px;
color: #777;
font-style: italic;
font-weight: normal;
}
.post-asset li.item{
border:0px solid green;
margin-left:0px;
}
/*--------CommLine--------*/
li.asset-meta-comments,
li.asset-meta-no-comments{
border-left: 0px solid #ccc;
}
.layout-tw li.asset-meta-comments,
.layout-tw li.asset-meta-no-comments{
float:right !important;
}
div.asset-meta{
margin: 0px 0px 0px 0px;
padding: 20px 0px 0px 0px;
}
div.asset-meta ul.asset-meta-list{
text-align: left;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
div.asset-header ul.asset-meta-list{
height:auto;
padding:0px;
top:auto;
margin:0px;
background-image:none;
}
/*----------DAte&Time----------*/
div.asset-header-content-inner{}
div.asset-header div.asset-meta{
background-image:none;
border:0px solid blue;
padding:0px !important;
margin:0px;
height:auto;
}
div.asset-header li.item{
padding:0px;
left:0px;
}
div.asset-header li.item span{
padding:0px !important;
font-family: Verdana;
font-size: 12px;
line-height: 2.0em;
font-style: italic;
}
/*--------CALENDAR--------*/
ul.year {
text-align: center;
margin-top:0px;
}
ul.year li,
ul.year li.active{
font-size: 22px;
color: #288a23;
padding: 0px 10px 0px 10px;
}
table.yeartable{
margin: 0px auto 0px auto;
width: 500px;
}
table.yeartable td.yeardate,
table.yeartable td.yearday{
border:0px solid red;
padding: 5px 5px 5px 5px;
}
table.yeartable td.yearday{
}
table.yeartable td.yeardate{
padding: 5px 5px 5px 5px;
border-bottom:1px solid #ddd;
}
/*----SUBJECTS----*/
.asset-body dl{
margin-left:10px;}
dl dt b{
font-weight:bold;
}
dl dt a:link{
}
dl dt a:hover{
text-decoration:none;
}
/*----ENTRY_IN----*/
div.day h2 {
padding:0px 0px 15px 0px;
border: 0px solid red;
font-family: Segoe Script;
font-size: 16px;
color: #141a99;
font-weight: normal;
text-align: left;
}
div.day h2.asset-name,
div.day h2.page-header2{
text-align:left;
width:auto;
padding:0px 0px 0px 0px;
font-weight:normal;
font-style:normal;
border: 0px solid red;
}
div#comments h2.comments-header,
div#comments h2.asset-name{
font-weight:normal;
}
.comment-date{
margin-bottom:7px;
margin-top:7px;
color: #777;
font-size:12px;
font-style:italic;}
div.comment-body{
margin-bottom:5px;
font-family: Arial;
color: #222;
font-size: 14px;
line-height: 1.5em;
}
div.comment-inner div.user-icon{
float:left;
margin-right:10px;}
hr{
display:none;}
div.comment-even{
border: 0px solid red;
}
div.comment-links{
margin:15px 0px 25px 0px;
font-size:13px;
}
span.separator{
color: #fff;
}
div.comment-links a{
text-decoration:underline;
font-weight:normal;
}
div.comment-links a:hover{
text-decoration:none;
}
span.commenter-name{
font-weight:normal
}
div.comment-subject{
margin-bottom:7px;
font-size: 14px;
}
div.comments-nav{
border:0px solid red;
font-size:13px;
font-weight:normal;}
div.comments-nav a{
font-weight:normal;
text-decoration:underline;}
#postform table,
#qrform table{
width:99%;
}
#qrform table{
border:0px !important;
margin:25px auto;}
#qrform table td,
#postform table td{
font-size:12px;
font-weight:normal;
}
#qrform table td a,
#postform table td a{
font-weight:normal;
}
#comments table .textbox,
#comments table textarea,
#comments table select{
margin:3px 0px 5px 0px;
font-family: Arial;
font-size: 1.25em;
line-height:1.3em;
}
/*----TAGS----*/
.lj-view-tags #alpha-inner{
margin-top: 0px;
padding-left:0px;
}
.lj-view-tags #alpha-inner ul {
list-style:none;
margin-left: 0px;
text-align: left;
line-height:1.5em; }
.lj-view-tags #alpha-inner a{
font-weight:normal;
text-decoration: underline;}
.lj-view-tags #alpha-inner a:hover{
text-decoration: none;}
/*----LINKS----*/
#page a:link,
#page a font{
color: #222;
text-decoration: underline;
}
#page a:visited{
color: #555;
}
#page a:hover,
#page a:hover b {
color: #999;
}
#page .nav .item a{
font-family: Segoe Script;
font-size: 22px;
line-height: 1.4em;
color: #288a23;
text-transform: uppercase;
font-weight: normal;
text-decoration: none;
}
#page .nav .item a:hover{
color: #141a99;
text-decoration: none;
}
#page .nav .current a,
#page .nav .current a:hover{
color: #b0321c;
}
#page div#header-name a,
#page div#header-name a:visited{
text-decoration:none;
font-family: Segoe Script;
font-size: 40px;
line-height: 1em;
color: #B25474;
}
#page div#header-name a:hover{
color: #1db580;
}
#page .prevnext a,
#page .skiplinks a,
#page .prevnext a:visited,
#page .skiplinks a:visited{
font-family: Segoe Script;
font-size: 14px;
color: #141a99;
font-weight: bold;
}
#page .prevnext a:hover,
#page .skiplinks a:hover{
color: #777;
}
#page div.widget a:link,
#page div.widget a font,
#page div.widget a b {
color: #141a99;
}
#page div.widget a:visited{
color: #555;
}
#page div.widget a:hover{
color: #777;
}
#page div.widget h3.widget-header,
#page div.widget h3.widget-header a,
#page div.widget h3.widget-header a:visited{
text-decoration:none;
font-family: Segoe Script;
font-size: 22px;
line-height: 1.4em;
color: #821082;
}
#page div.calendar-widget td a,
#page div.calendar-widget td a:visited {
font-weight:bold !important;
}
div.calendar-widget td a:hover {
}
h2.page-header2,
div#comments h2.page-header2{
margin-bottom:0px;
border: 0px solid green;
position:relative;
z-index:10;
}
h2.page-header2,
div#comments h2.page-header2,
div#comments h2.comments-header,
div#comments h2.asset-name,
div.day h2.asset-name,
div.day h2.page-header2,
.year .active{
margin-bottom:0px;
padding-bottom:0px;
padding-left:0px;
border: 0px solid green;
background-color:transparent;
padding: 0px 0px 0px 0px;
text-align: left;
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #288a23;
font-weight: normal;
text-decoration: none;
}
.lj-view-tags h2{
margin-bottom:15px;
}
table.yeartable td.yearmonth{
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #288a23;
font-weight: normal;
text-decoration: none;
}
#page h2.page-header2 a,
#page .page-header2 a,
#page .page-header2 a:visited{
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #141a99;
font-weight: normal;
text-decoration: none;
}
#page .page-header2 a:hover,
#page h3.widget-header a:hover{
color: #b0321c;
}
#page div.user-icon .ljuser a,
#page div.user-icon a b {
font-size:12px;}
#page div.user-icon .ljuser a:hover,
#page div.user-icon a:hover b {
}
#page div.asset-tags a,
#page div.lj-currents ul li a{
font-size: 12px;
color: #777;
font-style: italic;
font-weight: normal;
}
#page div.lj-currents a:hover,
#page div.asset-tags a:hover{
background:transparent;
}
#page ul.asset-meta-list li.item a,
#page div.comment-links a{
font-family: Palatino Linotype;
font-size: 14px;
color: #288a23;
font-weight: bold;
}
#page ul.asset-meta-list li.item a:hover,
#page div.comment-links a:hover{
color: #b0321c;
text-decoration: none;
}
#page ul.asset-meta-list li.item a:visited,
#page div.comment-links a:visited{
color: #141a99;
}
#page ul.year li a,
#page ul.year li a:visited{
font-family: Segoe Script;
font-size: 14px;
color: #141a99;
font-weight: bold;
}
#page td.yearmonth a{
font-size:12px;
text-decoration:underline;
font-style:normal;
text-transform:none;
font-family: Arial;
}
#page .yeardate a{
font-family: Segoe Script;
font-size: 20px;
font-weight: normal;
}
#page .yeardate a:hover{
text-decoration:none;
}
/*----POPUP----*/
div.ContextualPopup div.Inner {
background-color: #fff !important;
color:#555 !important;
border: 1px solid #ccc;
padding: 5px;
}
div.ContextualPopup div.Inner div.Content a,
div.ContextualPopup div.Inner div.Content span a,
div.ContextualPopup div.Inner span a:visited,
div.ContextualPopup div.Inner a:visited {
text-decoration: underline !important;
color: #141a99 !important;
}
div.ContextualPopup div.Inner a:hover,
div.ContextualPopup div.Inner div.Content a:hover{
color: #555 !important;
text-decoration:none !important;
}
#lj_controlstrip{
background-image: none;
width:100%;
min-width:1010px;
}

Код:
/*
Generated in http://lj.yoksel.ru
layout: 061
*/
body{
padding-bottom:0px;
margin-bottom:0px;
background-attachment: fixed;
background-repeat: repeat;
background-position: center top;
background-color: #ffffff;
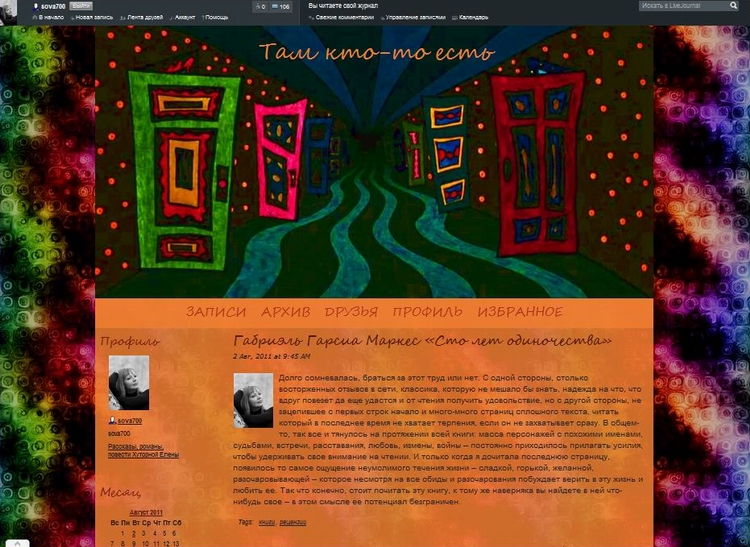
background-image: url(http://spring625.narod.ru/diz/122_15.jpg);
font-family: Arial;
font-size: 14px;
line-height: 1.5em;
color: #222;
}
#container{
padding-bottom: 0px;
margin: 0px 0px 0px 0px;
padding: 0px 0px 50px 0px;
}
#container-inner{
width: 999px;
}
div#page{
padding-bottom: 0px;
background-image: url(http://spring625.narod.ru/diz/122_21.png);
}
div#page-inner{
position:relative;
margin:0px;
}
#content{
margin: 0px;
width: 999px;
padding: 0px 0px 30px 0px;
}
#content-inner{
margin: 0px;
padding-top:0px;
padding-bottom:0px;
position:relative;
}
#beta {
width: 200px;
display: block;
}
.layout-wt #beta {
margin:0px 0px 0px 31px;
border-right: 0px solid #F28033;
border-left: 1px solid #F28033;
}
#gamma{
display:none;}
#alpha {
width: 767px;
padding: 7px 0px 20px 0px;
left:15px;
}
#alpha-inner {
position:relative;
width: 737px !important;
margin: 0px 0px 0px 0px;
}
div.post-asset{
margin: 0px 0px 20px 0px !important;
padding: 0px 0px 20px 0px !important;
width: 737px;
}
.lj-view-month div.post-asset{
}
div.asset-inner{
margin-bottom:0px !important;
width: 737px;
margin: 0px auto 0px auto;
padding: 0px 0px 0px 0px;
}
.asset-content {
position:relative;
}
.post-asset .asset-body {
position:relative;
text-align: left !important;
margin-top:0px;
margin-bottom:20px;
padding:0px;
line-height: 1.5em;
width: 737px;
}
.post-asset .asset-body img {
max-width:100%;
width:auto !important;
height:auto !important;
}
div#comments{
padding:0px;
background-image: url(http://spring625.narod.ru/diz/122_21.png);
width: 737px;
padding: 0px 0px 15px 0px;
}
div.comments-inner{
position:relative;
padding:0px;
margin: 0px auto;
width: 737px;
}
div#footer{
background-position: left;
margin-bottom:20px;
}
/*----TOPMENU----*/
div#header{
margin: 0px;
padding:0px;
z-index:100;
background-image: url(http://spring625.narod.ru/diz/122_21.png);
width: 999px;
height: 542px;
top: 0px;
overflow:hidden !important;
}
.layout-tw div#header{
}
div#header-inner{
margin: 0px;
padding:0px;
width: 999px;
height: 542px;
}
div#header-content{
margin: 0px;
padding:0px !important;
position:relative;
}
div#header-content-inner{
margin: 0px;
padding:0px;
}
div#header-text{
margin: 0px;
padding:0px;
}
#header-photo{
position:absolute;
background-repeat: repeat;
background-image: url(http://spring625.narod.ru/diz/122_21.png);
height: 489px !important;
width: 999px !important;
top:0px;
}
#header-photo-inner{
position:relative;
background-image: url(http://spring625.narod.ru/diz/122_3_2.jpg);
background-repeat: repeat;
background-position: center;
height: 489px !important;
width: 999px !important;
}
ul.nav{
position:absolute;
width: 999px;
height: 40px;
left: 0px;
top: 499px;
text-align: center;
}
.nav .item{
padding:0px;
left: 0px;
padding: 0px 14px 0px 14px;
border: 0px solid red;
display:inline;
float:none;
}
.nav .current{
}
.nav .first{
}
div#header-name{
width:1000px;
position:absolute;
top:30px;
font-size:30px;
text-align: center;
font-weight:normal;
line-height:50px;
float:center;
padding:0px 0px;
}
div#header-description{
display: none;
}
div.stream-header{
margin-bottom:0px;
}
.lj-view-recent div.stream-header,
.lj-view-friends div.stream-header{
margin-bottom:0px;
display: none;
}
.prevnext,
.skiplinks{
padding-left:0px !important;
text-align: center;
color: #1C1C1C;
padding: 0px 0px 0px 0px;
}
p.prevnext{
padding-left:5px !important;
}
div.stream-header p.prevnext{}
p.prevnext a,
.skiplinks a{
font-weight:normal;
text-decoration:underline;
}
div.prevnext{
text-align: left;
padding: 0px 0px 0px 0px;
}
div.prevnext table{
margin:0px 15px -30px 15px;}
/*----SIDEBAR----*/
div#beta-inner{
padding:0px;
width: 200px;
}
div.widget {
width: 200px;
margin: 0px 0px 0px 0px;
padding: 10px 0px 30px 0px;
font-size: 12px;
line-height: 1.3em;
color: #111;
}
div.widget-content{
padding-left:0px;
padding-top:5px;
width:70%;
margin:0px auto;
}
.widget .user-pic a img,
.widget .user-pic img {
border: 0px;
margin-bottom:10px;}
div.widget h3.widget-header{
padding:0px 10px;
margin-bottom:5px;
text-align:left;
}
.tagcloud li.tag a{
font-weight:normal;}
ul.widget-list{
padding-left: 0px !important;
margin-left: 0px !important;}
ul.widget-list li.item{
list-style: none !important;
margin: 0px 0px 5px 0px;
}
div.calendar-widget table{
}
div.calendar-widget td,
div.calendar-widget th{
}
.archive-widget .item a{
font-weight: normal !important;}
div.widget-footer {
text-align:left;
margin-top:5px;
}
.profile-name{
font-weight:normal;
}
div.powered-widget{
display:none;}
/*----ENTRIES----*/
div.asset-header{
padding:0px;
border: 0px solid green;
padding: 0px 0px 10px 0px;
}
.lj-view-archive div.asset-header{
display:none;}
div.user-icon{
margin:0px;
margin-bottom:10px;
margin-right: 10px;
float:left;
text-align:center;
background-color:transparent !important;
border: 0px solid green !important;
}
div.user-icon span{
background-color:transparent !important;}
div.asset-body a{
text-decoration:underline;}
/*----------Currents&Tags----------*/
div.asset-content div.lj-currents,
div.asset-content div.asset-tags,
div.lj-currents ul{
padding: 0px !important;
margin: 0px !important;
font-size: 12px;
color: #1C1C1C;
font-style: italic;
font-weight: normal;
}
div.asset-content div.asset-tags,
div.asset-content div.lj-currents ul li{
line-height:1.5em;
margin-left: 10px !important;
font-size: 12px;
color: #1C1C1C;
font-style: italic;
font-weight: normal;
}
div.asset-tags h4,
span.entryMetadata-label{
font-size: 12px;
color: #1C1C1C;
font-style: italic;
font-weight: normal;
}
.post-asset li.item{
border:0px solid green;
margin-left:0px;
}
/*--------CommLine--------*/
li.asset-meta-comments,
li.asset-meta-no-comments{
}
.layout-tw li.asset-meta-comments,
.layout-tw li.asset-meta-no-comments{
float:right !important;
}
div.asset-meta{
margin: 0px 0px 0px 0px;
padding: 20px 0px 0px 0px;
}
div.asset-meta ul.asset-meta-list{
text-align: left;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
div.asset-header ul.asset-meta-list{
height:auto;
padding:0px;
top:auto;
margin:0px;
background-image:none;
}
/*----------DAte&Time----------*/
div.asset-header-content-inner{}
div.asset-header div.asset-meta{
background-image:none;
border:0px solid blue;
padding:0px !important;
margin:0px;
height:auto;
}
div.asset-header li.item{
padding:0px;
left:0px;
}
div.asset-header li.item span{
padding:0px !important;
font-family: Verdana;
font-size: 12px;
color: #111;
line-height: 2.0em;
font-style: italic;
}
/*--------CALENDAR--------*/
ul.year {
text-align: center;
margin-top:0px;
}
ul.year li,
ul.year li.active{
font-size: 22px;
color: #b0321c;
padding: 0px 10px 0px 10px;
}
table.yeartable{
margin: 0px auto 0px auto;
width: 500px;
}
table.yeartable td.yeardate,
table.yeartable td.yearday{
border:0px solid red;
padding: 5px 5px 5px 5px;
}
table.yeartable td.yearday{
}
table.yeartable td.yeardate{
padding: 5px 5px 5px 5px;
}
/*----SUBJECTS----*/
.asset-body dl{
margin-left:10px;}
dl dt b{
font-weight:bold;
}
dl dt a:link{
}
dl dt a:hover{
text-decoration:none;
}
/*----ENTRY_IN----*/
div.day h2 {
padding:0px 0px 15px 0px;
border: 0px solid red;
font-family: Segoe Script;
font-size: 16px;
color: #50180A;
font-weight: normal;
text-align: left;
}
div.day h2.asset-name,
div.day h2.page-header2{
text-align:left;
width:auto;
padding:0px 0px 0px 0px;
font-weight:normal;
font-style:normal;
border: 0px solid red;
}
div#comments h2.comments-header,
div#comments h2.asset-name{
font-weight:normal;
}
.comment-date{
margin-bottom:7px;
margin-top:7px;
color: #1C1C1C;
font-size:12px;
font-style:italic;}
div.comment-body{
margin-bottom:5px;
font-family: Arial;
color: #222;
font-size: 14px;
line-height: 1.5em;
}
div.comment-inner div.user-icon{
float:left;
margin-right:10px;}
hr{
display:none;}
div.comment-even{
border: 0px solid red;
}
div.comment-links{
margin:15px 0px 25px 0px;
font-size:13px;
}
span.separator{
color: #111;
}
div.comment-links a{
text-decoration:underline;
font-weight:normal;
}
div.comment-links a:hover{
text-decoration:none;
}
span.commenter-name{
font-weight:normal
}
div.comment-subject{
margin-bottom:7px;
font-size: 14px;
}
div.comments-nav{
border:0px solid red;
font-size:13px;
font-weight:normal;}
div.comments-nav a{
font-weight:normal;
text-decoration:underline;}
#postform table,
#qrform table{
width:99%;
}
#qrform table{
border:0px !important;
margin:25px auto;}
#qrform table td,
#postform table td{
font-size:12px;
font-weight:normal;
}
#qrform table td a,
#postform table td a{
font-weight:normal;
}
#comments table .textbox,
#comments table textarea,
#comments table select{
margin:3px 0px 5px 0px;
font-family: Arial;
font-size: 1.25em;
line-height:1.3em;
}
/*----TAGS----*/
.lj-view-tags #alpha-inner{
margin-top: 0px;
padding-left:0px;
}
.lj-view-tags #alpha-inner ul {
list-style:none;
margin-left: 0px;
text-align: left;
line-height:1.5em; }
.lj-view-tags #alpha-inner a{
font-weight:normal;
text-decoration: underline;}
.lj-view-tags #alpha-inner a:hover{
text-decoration: none;}
/*----LINKS----*/
#page a:link,
#page a font{
color: #222;
text-decoration: underline;
}
#page a:visited{
color: #111;
}
#page a:hover,
#page a:hover b {
color: #0B202E;
}
#page .nav .item a{
font-family: Segoe Script;
font-size: 22px;
line-height: 1.4em;
color: #b0321c;
text-transform: uppercase;
font-weight: normal;
text-decoration: none;
}
#page .nav .item a:hover{
color: #50180A;
text-decoration: none;
}
#page .nav .current a,
#page .nav .current a:hover{
color: #b0321c;
}
#page div#header-name a,
#page div#header-name a:visited{
text-decoration:none;
font-family: Segoe Script;
font-size: 40px;
line-height: 1em;
color: #f28033;
}
#page div#header-name a:hover{
color: #1db580;
}
#page .prevnext a,
#page .skiplinks a,
#page .prevnext a:visited,
#page .skiplinks a:visited{
font-family: Segoe Script;
font-size: 14px;
color: #50180A;
font-weight: bold;
}
#page .prevnext a:hover,
#page .skiplinks a:hover{
color: #1C1C1C;
}
#page div.widget a:link,
#page div.widget a font,
#page div.widget a b {
color: #50180A;
}
#page div.widget a:visited{
color: #111;
}
#page div.widget a:hover{
color: #1C1C1C;
}
#page div.widget h3.widget-header,
#page div.widget h3.widget-header a,
#page div.widget h3.widget-header a:visited{
text-decoration:none;
font-family: Segoe Script;
font-size: 22px;
line-height: 1.4em;
color: #7B2113;
}
#page div.calendar-widget td a,
#page div.calendar-widget td a:visited {
font-weight:bold !important;
}
div.calendar-widget td a:hover {
}
h2.page-header2,
div#comments h2.page-header2{
margin-bottom:0px;
border: 0px solid green;
position:relative;
z-index:10;
}
h2.page-header2,
div#comments h2.page-header2,
div#comments h2.comments-header,
div#comments h2.asset-name,
div.day h2.asset-name,
div.day h2.page-header2,
.year .active{
margin-bottom:0px;
padding-bottom:0px;
padding-left:0px;
border: 0px solid green;
background-color:transparent;
padding: 0px 0px 0px 0px;
text-align: left;
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #b0321c;
font-weight: normal;
text-decoration: none;
}
.lj-view-tags h2{
margin-bottom:15px;
}
table.yeartable td.yearmonth{
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #b0321c;
font-weight: normal;
text-decoration: none;
}
#page h2.page-header2 a,
#page .page-header2 a,
#page .page-header2 a:visited{
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #50180A;
font-weight: normal;
text-decoration: none;
}
#page .page-header2 a:hover,
#page h3.widget-header a:hover{
color: #7B2113;
}
#page div.user-icon .ljuser a,
#page div.user-icon a b {
font-size:12px;}
#page div.user-icon .ljuser a:hover,
#page div.user-icon a:hover b {
}
#page div.asset-tags a,
#page div.lj-currents ul li a{
font-size: 12px;
color: #1C1C1C;
font-style: italic;
font-weight: normal;
}
#page div.lj-currents a:hover,
#page div.asset-tags a:hover{
background:transparent;
}
#page ul.asset-meta-list li.item a,
#page div.comment-links a{
font-family: Palatino Linotype;
font-size: 14px;
color: #b0321c;
font-weight: bold;
}
#page ul.asset-meta-list li.item a:hover,
#page div.comment-links a:hover{
color: #b0321c;
text-decoration: none;
}
#page ul.asset-meta-list li.item a:visited,
#page div.comment-links a:visited{
color: #50180A;
}
#page ul.year li a,
#page ul.year li a:visited{
font-family: Segoe Script;
font-size: 14px;
color: #50180A;
font-weight: bold;
}
#page td.yearmonth a{
font-size:12px;
text-decoration:underline;
font-style:normal;
text-transform:none;
font-family: Arial;
}
#page .yeardate a{
font-family: Segoe Script;
font-size: 20px;
font-weight: normal;
}
#page .yeardate a:hover{
text-decoration:none;
}
/*----POPUP----*/
div.ContextualPopup div.Inner {
background-color: #fff !important;
color:#555 !important;
padding: 5px;
}
div.ContextualPopup div.Inner div.Content a,
div.ContextualPopup div.Inner div.Content span a,
div.ContextualPopup div.Inner span a:visited,
div.ContextualPopup div.Inner a:visited {
text-decoration: underline !important;
color: #50180A !important;
}
div.ContextualPopup div.Inner a:hover,
div.ContextualPopup div.Inner div.Content a:hover{
color: #111 !important;
text-decoration:none !important;
}
#lj_controlstrip{
background-image: none;
width:100%;
min-width:1010px;
}

Код:
/*
Generated in http://lj.yoksel.ru
layout: 061
*/
body{
padding-bottom:0px;
margin-bottom:0px;
background-attachment: fixed;
background-repeat: repeat;
background-position: center top;
background-color: #ffffff;
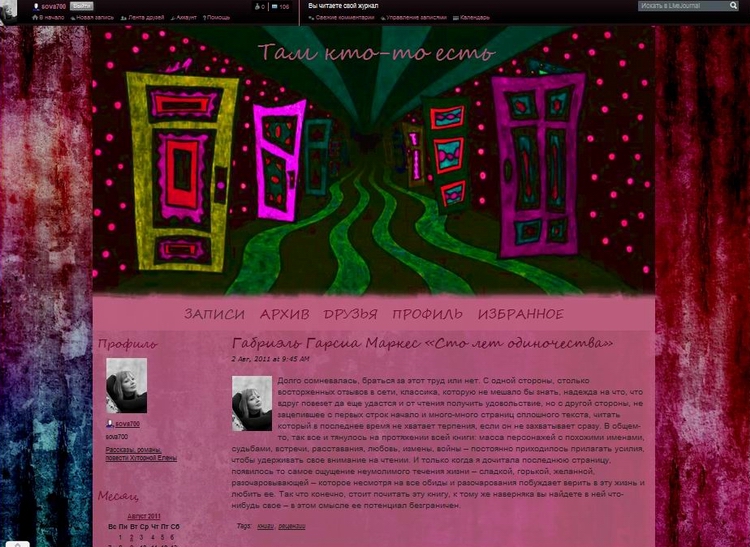
background-image: url(http://spring625.narod.ru/diz/122_17.jpg);
font-family: Arial;
font-size: 14px;
line-height: 1.5em;
color: #222;
}
#container{
padding-bottom: 0px;
margin: 0px 0px 0px 0px;
padding: 0px 0px 50px 0px;
}
#container-inner{
width: 999px;
}
div#page{
padding-bottom: 0px;
background-image: url(http://spring625.narod.ru/diz/122_23.png);
}
div#page-inner{
position:relative;
margin:0px;
}
#content{
margin: 0px;
width: 999px;
padding: 0px 0px 30px 0px;
}
#content-inner{
margin: 0px;
padding-top:0px;
padding-bottom:0px;
position:relative;
}
#beta {
width: 200px;
display: block;
}
.layout-wt #beta {
margin:0px 0px 0px 31px;
}
#gamma{
display:none;}
#alpha {
width: 767px;
padding: 7px 0px 20px 0px;
left:15px;
}
#alpha-inner {
position:relative;
width: 737px !important;
margin: 0px 0px 0px 0px;
}
div.post-asset{
margin: 0px 0px 20px 0px !important;
padding: 0px 0px 20px 0px !important;
width: 737px;
}
.lj-view-month div.post-asset{
}
div.asset-inner{
margin-bottom:0px !important;
width: 737px;
margin: 0px auto 0px auto;
padding: 0px 0px 0px 0px;
}
.asset-content {
position:relative;
}
.post-asset .asset-body {
position:relative;
text-align: left !important;
margin-top:0px;
margin-bottom:20px;
padding:0px;
line-height: 1.5em;
width: 737px;
}
.post-asset .asset-body img {
max-width:100%;
width:auto !important;
height:auto !important;
}
div#comments{
padding:0px;
background-image: url(http://spring625.narod.ru/diz/122_23.png);
width: 737px;
padding: 0px 0px 15px 0px;
}
div.comments-inner{
position:relative;
padding:0px;
margin: 0px auto;
width: 737px;
}
div#footer{
background-position: left;
margin-bottom:20px;
}
/*----TOPMENU----*/
div#header{
margin: 0px;
padding:0px;
z-index:100;
background-image: url(http://spring625.narod.ru/diz/122_23.png);
width: 999px;
height: 542px;
top: 0px;
overflow:hidden !important;
}
.layout-tw div#header{
}
div#header-inner{
margin: 0px;
padding:0px;
width: 999px;
height: 542px;
}
div#header-content{
margin: 0px;
padding:0px !important;
position:relative;
}
div#header-content-inner{
margin: 0px;
padding:0px;
}
div#header-text{
margin: 0px;
padding:0px;
}
#header-photo{
position:absolute;
background-repeat: repeat;
background-image: url(http://spring625.narod.ru/diz/122_23.png);
height: 489px !important;
width: 999px !important;
top:0px;
}
#header-photo-inner{
position:relative;
background-image: url(http://spring625.narod.ru/diz/122_3_6.jpg);
background-repeat: repeat;
background-position: center;
height: 489px !important;
width: 999px !important;
}
ul.nav{
position:absolute;
width: 999px;
height: 40px;
left: 0px;
top: 499px;
text-align: center;
}
.nav .item{
padding:0px;
left: 0px;
padding: 0px 14px 0px 14px;
border: 0px solid red;
display:inline;
float:none;
}
.nav .current{
}
.nav .first{
}
div#header-name{
width:1000px;
position:absolute;
top:30px;
font-size:30px;
text-align: center;
font-weight:normal;
line-height:50px;
float:center;
padding:0px 0px;
}
div#header-description{
display: none;
}
div.stream-header{
margin-bottom:0px;
}
.lj-view-recent div.stream-header,
.lj-view-friends div.stream-header{
margin-bottom:0px;
display: none;
}
.prevnext,
.skiplinks{
padding-left:0px !important;
text-align: center;
color: #1C1C1C;
padding: 0px 0px 0px 0px;
}
p.prevnext{
padding-left:5px !important;
}
div.stream-header p.prevnext{}
p.prevnext a,
.skiplinks a{
font-weight:normal;
text-decoration:underline;
}
div.prevnext{
text-align: left;
padding: 0px 0px 0px 0px;
}
div.prevnext table{
margin:0px 15px -30px 15px;}
/*----SIDEBAR----*/
div#beta-inner{
padding:0px;
width: 200px;
}
div.widget {
width: 200px;
margin: 0px 0px 0px 0px;
padding: 10px 0px 30px 0px;
font-size: 12px;
line-height: 1.3em;
color: #111;
}
div.widget-content{
padding-left:0px;
padding-top:5px;
width:70%;
margin:0px auto;
}
.widget .user-pic a img,
.widget .user-pic img {
border: 0px;
margin-bottom:10px;}
div.widget h3.widget-header{
padding:0px 10px;
margin-bottom:5px;
text-align:left;
}
.tagcloud li.tag a{
font-weight:normal;}
ul.widget-list{
padding-left: 0px !important;
margin-left: 0px !important;}
ul.widget-list li.item{
list-style: none !important;
margin: 0px 0px 5px 0px;
}
div.calendar-widget table{
}
div.calendar-widget td,
div.calendar-widget th{
}
.archive-widget .item a{
font-weight: normal !important;}
div.widget-footer {
text-align:left;
margin-top:5px;
}
.profile-name{
font-weight:normal;
}
div.powered-widget{
display:none;}
/*----ENTRIES----*/
div.asset-header{
padding:0px;
border: 0px solid green;
padding: 0px 0px 10px 0px;
}
.lj-view-archive div.asset-header{
display:none;}
div.user-icon{
margin:0px;
margin-bottom:10px;
margin-right: 10px;
float:left;
text-align:center;
background-color:transparent !important;
border: 0px solid green !important;
}
div.user-icon span{
background-color:transparent !important;}
div.asset-body a{
text-decoration:underline;}
/*----------Currents&Tags----------*/
div.asset-content div.lj-currents,
div.asset-content div.asset-tags,
div.lj-currents ul{
padding: 0px !important;
margin: 0px !important;
font-size: 12px;
color: #1C1C1C;
font-style: italic;
font-weight: normal;
}
div.asset-content div.asset-tags,
div.asset-content div.lj-currents ul li{
line-height:1.5em;
margin-left: 10px !important;
font-size: 12px;
color: #1C1C1C;
font-style: italic;
font-weight: normal;
}
div.asset-tags h4,
span.entryMetadata-label{
font-size: 12px;
color: #1C1C1C;
font-style: italic;
font-weight: normal;
}
.post-asset li.item{
border:0px solid green;
margin-left:0px;
}
/*--------CommLine--------*/
li.asset-meta-comments,
li.asset-meta-no-comments{
border-left: 0px solid #ccc;
}
.layout-tw li.asset-meta-comments,
.layout-tw li.asset-meta-no-comments{
float:right !important;
}
div.asset-meta{
margin: 0px 0px 0px 0px;
padding: 20px 0px 0px 0px;
}
div.asset-meta ul.asset-meta-list{
text-align: left;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
div.asset-header ul.asset-meta-list{
height:auto;
padding:0px;
top:auto;
margin:0px;
background-image:none;
}
/*----------DAte&Time----------*/
div.asset-header-content-inner{}
div.asset-header div.asset-meta{
background-image:none;
border:0px solid blue;
padding:0px !important;
margin:0px;
height:auto;
}
div.asset-header li.item{
padding:0px;
left:0px;
}
div.asset-header li.item span{
padding:0px !important;
font-family: Verdana;
font-size: 12px;
color: #111;
line-height: 2.0em;
font-style: italic;
}
/*--------CALENDAR--------*/
ul.year {
text-align: center;
margin-top:0px;
}
ul.year li,
ul.year li.active{
font-size: 22px;
color: #730D2F;
padding: 0px 10px 0px 10px;
}
table.yeartable{
margin: 0px auto 0px auto;
width: 500px;
}
table.yeartable td.yeardate,
table.yeartable td.yearday{
border:0px solid red;
padding: 5px 5px 5px 5px;
}
table.yeartable td.yearday{
}
table.yeartable td.yeardate{
padding: 5px 5px 5px 5px;
border-bottom:1px solid #ddd;
}
/*----SUBJECTS----*/
.asset-body dl{
margin-left:10px;}
dl dt b{
font-weight:bold;
}
dl dt a:link{
}
dl dt a:hover{
text-decoration:none;
}
/*----ENTRY_IN----*/
div.day h2 {
padding:0px 0px 15px 0px;
border: 0px solid red;
font-family: Segoe Script;
font-size: 16px;
color: #570F27;
font-weight: normal;
text-align: left;
}
div.day h2.asset-name,
div.day h2.page-header2{
text-align:left;
width:auto;
padding:0px 0px 0px 0px;
font-weight:normal;
font-style:normal;
border: 0px solid red;
}
div#comments h2.comments-header,
div#comments h2.asset-name{
font-weight:normal;
}
.comment-date{
margin-bottom:7px;
margin-top:7px;
color: #1C1C1C;
font-size:12px;
font-style:italic;}
div.comment-body{
margin-bottom:5px;
font-family: Arial;
color: #222;
font-size: 14px;
line-height: 1.5em;
}
div.comment-inner div.user-icon{
float:left;
margin-right:10px;}
hr{
display:none;}
div.comment-even{
border: 0px solid red;
}
div.comment-links{
margin:15px 0px 25px 0px;
font-size:13px;
}
span.separator{
color: #1C1C1C;
}
div.comment-links a{
text-decoration:underline;
font-weight:normal;
}
div.comment-links a:hover{
text-decoration:none;
}
span.commenter-name{
font-weight:normal
}
div.comment-subject{
margin-bottom:7px;
font-size: 14px;
}
div.comments-nav{
border:0px solid red;
font-size:13px;
font-weight:normal;}
div.comments-nav a{
font-weight:normal;
text-decoration:underline;}
#postform table,
#qrform table{
width:99%;
}
#qrform table{
border:0px !important;
margin:25px auto;}
#qrform table td,
#postform table td{
font-size:12px;
font-weight:normal;
}
#qrform table td a,
#postform table td a{
font-weight:normal;
}
#comments table .textbox,
#comments table textarea,
#comments table select{
margin:3px 0px 5px 0px;
font-family: Arial;
font-size: 1.25em;
line-height:1.3em;
}
/*----TAGS----*/
.lj-view-tags #alpha-inner{
margin-top: 0px;
padding-left:0px;
}
.lj-view-tags #alpha-inner ul {
list-style:none;
margin-left: 0px;
text-align: left;
line-height:1.5em; }
.lj-view-tags #alpha-inner a{
font-weight:normal;
text-decoration: underline;}
.lj-view-tags #alpha-inner a:hover{
text-decoration: none;}
/*----LINKS----*/
#page a:link,
#page a font{
color: #222;
text-decoration: underline;
}
#page a:visited{
color: #111;
}
#page a:hover,
#page a:hover b {
color: #1C1C1C;
}
#page .nav .item a{
font-family: Segoe Script;
font-size: 22px;
line-height: 1.4em;
color: #730D2F;
text-transform: uppercase;
font-weight: normal;
text-decoration: none;
}
#page .nav .item a:hover{
color: #570F27;
text-decoration: none;
}
#page .nav .current a,
#page .nav .current a:hover{
color: #592637;
}
#page div#header-name a,
#page div#header-name a:visited{
text-decoration:none;
font-family: Segoe Script;
font-size: 40px;
line-height: 1em;
color: #B25474;
}
#page div#header-name a:hover{
color: #1db580;
}
#page .prevnext a,
#page .skiplinks a,
#page .prevnext a:visited,
#page .skiplinks a:visited{
font-family: Segoe Script;
font-size: 14px;
color: #570F27;
font-weight: bold;
}
#page .prevnext a:hover,
#page .skiplinks a:hover{
color: #1C1C1C;
}
#page div.widget a:link,
#page div.widget a font,
#page div.widget a b {
color: #570F27;
}
#page div.widget a:visited{
color: #111;
}
#page div.widget a:hover{
color: #1C1C1C;
}
#page div.widget h3.widget-header,
#page div.widget h3.widget-header a,
#page div.widget h3.widget-header a:visited{
text-decoration:none;
font-family: Segoe Script;
font-size: 22px;
line-height: 1.4em;
color: #730D2F;
}
#page div.calendar-widget td a,
#page div.calendar-widget td a:visited {
font-weight:bold !important;
}
div.calendar-widget td a:hover {
}
h2.page-header2,
div#comments h2.page-header2{
margin-bottom:0px;
border: 0px solid green;
position:relative;
z-index:10;
}
h2.page-header2,
div#comments h2.page-header2,
div#comments h2.comments-header,
div#comments h2.asset-name,
div.day h2.asset-name,
div.day h2.page-header2,
.year .active{
margin-bottom:0px;
padding-bottom:0px;
padding-left:0px;
border: 0px solid green;
background-color:transparent;
padding: 0px 0px 0px 0px;
text-align: left;
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #730D2F;
font-weight: normal;
text-decoration: none;
}
.lj-view-tags h2{
margin-bottom:15px;
}
table.yeartable td.yearmonth{
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #730D2F;
font-weight: normal;
text-decoration: none;
}
#page h2.page-header2 a,
#page .page-header2 a,
#page .page-header2 a:visited{
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #570F27;
font-weight: normal;
text-decoration: none;
}
#page .page-header2 a:hover,
#page h3.widget-header a:hover{
color: #592637;
}
#page div.user-icon .ljuser a,
#page div.user-icon a b {
font-size:12px;}
#page div.user-icon .ljuser a:hover,
#page div.user-icon a:hover b {
}
#page div.asset-tags a,
#page div.lj-currents ul li a{
font-size: 12px;
color: #1C1C1C;
font-style: italic;
font-weight: normal;
}
#page div.lj-currents a:hover,
#page div.asset-tags a:hover{
background:transparent;
}
#page ul.asset-meta-list li.item a,
#page div.comment-links a{
font-family: Palatino Linotype;
font-size: 14px;
color: #730D2F;
font-weight: bold;
}
#page ul.asset-meta-list li.item a:hover,
#page div.comment-links a:hover{
color: #592637;
text-decoration: none;
}
#page ul.asset-meta-list li.item a:visited,
#page div.comment-links a:visited{
color: #570F27;
}
#page ul.year li a,
#page ul.year li a:visited{
font-family: Segoe Script;
font-size: 14px;
color: #570F27;
font-weight: bold;
}
#page td.yearmonth a{
font-size:12px;
text-decoration:underline;
font-style:normal;
text-transform:none;
font-family: Arial;
}
#page .yeardate a{
font-family: Segoe Script;
font-size: 20px;
font-weight: normal;
}
#page .yeardate a:hover{
text-decoration:none;
}
/*----POPUP----*/
div.ContextualPopup div.Inner {
background-color: #fff !important;
color:#555 !important;
padding: 5px;
}
div.ContextualPopup div.Inner div.Content a,
div.ContextualPopup div.Inner div.Content span a,
div.ContextualPopup div.Inner span a:visited,
div.ContextualPopup div.Inner a:visited {
text-decoration: underline !important;
color: #141a99 !important;
}
div.ContextualPopup div.Inner a:hover,
div.ContextualPopup div.Inner div.Content a:hover{
color: #555 !important;
text-decoration:none !important;
}
#lj_controlstrip{
background-image: none;
width:100%;
min-width:1010px;
}
Более подробные инструкции по установке здесь





Как установить?
1. Зайдите в настройки оформления журнала: http://www.livejournal.com/customize/
2. В поле поиска над каталогом стилей введите Unstyled, нажмите Поиск.
3. Из найденных выберите третий, для Expressive, примените дизайн.
4. На той же странице внизу выберите макет с нужным расположением сайдбара.
5. Зайдите Custom CSS и скопируйте ваш код в большое текстовое поле.
Код:
/*
Generated in http://lj.yoksel.ru
layout: 061
*/
body{
padding-bottom:0px;
margin-bottom:0px;
background-attachment: scroll;
background-repeat: repeat;
background-position: center top;
background-color: #ffffff;
background-image: url(http://spring625.narod.ru/diz/122_15.jpg);
font-family: Arial;
font-size: 14px;
line-height: 1.5em;
color: #222;
}
#container{
padding-bottom: 0px;
margin: 0px 0px 0px 0px;
padding: 0px 0px 50px 0px;
}
#container-inner{
width: 999px;
}
div#page{
padding-bottom: 0px;
background-color: #fff;
}
div#page-inner{
position:relative;
margin:0px;
}
#content{
margin: 0px;
width: 999px;
padding: 0px 0px 30px 0px;
}
#content-inner{
margin: 0px;
padding-top:0px;
padding-bottom:0px;
position:relative;
}
#beta {
width: 200px;
display: block;
border-right: 1px solid #ccc;
}
.layout-wt #beta {
margin:0px 0px 0px 31px;
border-right: 0px solid #ccc;
border-left: 1px solid #ccc;
}
#gamma{
display:none;}
#alpha {
width: 767px;
padding: 7px 0px 20px 0px;
left:15px;
}
#alpha-inner {
position:relative;
width: 737px !important;
margin: 0px 0px 0px 0px;
}
div.post-asset{
margin: 0px 0px 20px 0px !important;
padding: 0px 0px 20px 0px !important;
width: 737px;
}
.lj-view-month div.post-asset{
}
div.asset-inner{
margin-bottom:0px !important;
width: 737px;
margin: 0px auto 0px auto;
padding: 0px 0px 0px 0px;
}
.asset-content {
position:relative;
}
.post-asset .asset-body {
position:relative;
text-align: left !important;
margin-top:0px;
margin-bottom:20px;
padding:0px;
line-height: 1.5em;
width: 737px;
}
.post-asset .asset-body img {
max-width:100%;
width:auto !important;
height:auto !important;
}
div#comments{
padding:0px;
background-color: #fff;
width: 737px;
padding: 0px 0px 15px 0px;
}
div.comments-inner{
position:relative;
padding:0px;
margin: 0px auto;
width: 737px;
}
div#footer{
background-position: left;
margin-bottom:20px;
}
/*----TOPMENU----*/
div#header{
margin: 0px;
padding:0px;
z-index:100;
background-color: #fff;
width: 999px;
height: 542px;
top: 0px;
overflow:hidden !important;
}
.layout-tw div#header{
}
div#header-inner{
margin: 0px;
padding:0px;
width: 999px;
height: 542px;
}
div#header-content{
margin: 0px;
padding:0px !important;
position:relative;
}
div#header-content-inner{
margin: 0px;
padding:0px;
}
div#header-text{
margin: 0px;
padding:0px;
}
#header-photo{
position:absolute;
background-repeat: repeat;
background-color: #fff;
height: 489px !important;
width: 999px !important;
top:0px;
}
#header-photo-inner{
position:relative;
background-image: url(http://spring625.narod.ru/diz/122_3_4.jpg);
background-repeat: repeat;
background-position: center;
height: 489px !important;
width: 999px !important;
}
ul.nav{
position:absolute;
width: 999px;
height: 40px;
left: 0px;
top: 499px;
border-bottom: 3px double #ccc;
text-align: center;
}
.nav .item{
padding:0px;
left: 0px;
padding: 0px 14px 0px 14px;
border: 0px solid red;
display:inline;
float:none;
}
.nav .current{
}
.nav .first{
}
div#header-name{
width:1000px;
position:absolute;
top:30px;
font-size:30px;
text-align: center;
font-weight:normal;
line-height:50px;
float:center;
padding:0px 0px;
}
div#header-description{
display: none;
}
div.stream-header{
margin-bottom:0px;
}
.lj-view-recent div.stream-header,
.lj-view-friends div.stream-header{
margin-bottom:0px;
display: none;
}
.prevnext,
.skiplinks{
padding-left:0px !important;
text-align: center;
color: #777;
padding: 0px 0px 0px 0px;
}
p.prevnext{
padding-left:5px !important;
}
div.stream-header p.prevnext{}
p.prevnext a,
.skiplinks a{
font-weight:normal;
text-decoration:underline;
}
div.prevnext{
text-align: left;
padding: 0px 0px 0px 0px;
}
div.prevnext table{
margin:0px 15px -30px 15px;}
/*----SIDEBAR----*/
div#beta-inner{
padding:0px;
width: 200px;
}
div.widget {
width: 200px;
margin: 0px 0px 0px 0px;
padding: 10px 0px 30px 0px;
font-size: 12px;
line-height: 1.3em;
color: #555;
border-bottom:3px double #ccc;
}
div.widget-content{
padding-left:0px;
padding-top:5px;
width:70%;
margin:0px auto;
}
.widget .user-pic a img,
.widget .user-pic img {
border: 0px;
margin-bottom:10px;}
div.widget h3.widget-header{
padding:0px 10px;
margin-bottom:5px;
text-align:left;
}
.tagcloud li.tag a{
font-weight:normal;}
ul.widget-list{
padding-left: 0px !important;
margin-left: 0px !important;}
ul.widget-list li.item{
list-style: none !important;
margin: 0px 0px 5px 0px;
}
div.calendar-widget table{
}
div.calendar-widget td,
div.calendar-widget th{
}
.archive-widget .item a{
font-weight: normal !important;}
div.widget-footer {
text-align:left;
margin-top:5px;
}
.profile-name{
font-weight:normal;
}
div.powered-widget{
display:none;}
/*----ENTRIES----*/
div.asset-header{
padding:0px;
border: 0px solid green;
padding: 0px 0px 10px 0px;
}
.lj-view-archive div.asset-header{
display:none;}
div.user-icon{
margin:0px;
margin-bottom:10px;
margin-right: 10px;
float:left;
text-align:center;
background-color:transparent !important;
border: 0px solid green !important;
}
div.user-icon span{
background-color:transparent !important;}
div.asset-body a{
text-decoration:underline;}
/*----------Currents&Tags----------*/
div.asset-content div.lj-currents,
div.asset-content div.asset-tags,
div.lj-currents ul{
padding: 0px !important;
margin: 0px !important;
font-size: 12px;
color: #777;
font-style: italic;
font-weight: normal;
}
div.asset-content div.asset-tags,
div.asset-content div.lj-currents ul li{
line-height:1.5em;
margin-left: 10px !important;
font-size: 12px;
color: #777;
font-style: italic;
font-weight: normal;
}
div.asset-tags h4,
span.entryMetadata-label{
font-size: 12px;
color: #777;
font-style: italic;
font-weight: normal;
}
.post-asset li.item{
border:0px solid green;
margin-left:0px;
}
/*--------CommLine--------*/
li.asset-meta-comments,
li.asset-meta-no-comments{
border-left: 0px solid #ccc;
}
.layout-tw li.asset-meta-comments,
.layout-tw li.asset-meta-no-comments{
float:right !important;
}
div.asset-meta{
margin: 0px 0px 0px 0px;
padding: 20px 0px 0px 0px;
}
div.asset-meta ul.asset-meta-list{
text-align: left;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
div.asset-header ul.asset-meta-list{
height:auto;
padding:0px;
top:auto;
margin:0px;
background-image:none;
}
/*----------DAte&Time----------*/
div.asset-header-content-inner{}
div.asset-header div.asset-meta{
background-image:none;
border:0px solid blue;
padding:0px !important;
margin:0px;
height:auto;
}
div.asset-header li.item{
padding:0px;
left:0px;
}
div.asset-header li.item span{
padding:0px !important;
font-family: Verdana;
font-size: 12px;
line-height: 2.0em;
font-style: italic;
}
/*--------CALENDAR--------*/
ul.year {
text-align: center;
margin-top:0px;
}
ul.year li,
ul.year li.active{
font-size: 22px;
color: #288a23;
padding: 0px 10px 0px 10px;
}
table.yeartable{
margin: 0px auto 0px auto;
width: 500px;
}
table.yeartable td.yeardate,
table.yeartable td.yearday{
border:0px solid red;
padding: 5px 5px 5px 5px;
}
table.yeartable td.yearday{
}
table.yeartable td.yeardate{
padding: 5px 5px 5px 5px;
border-bottom:1px solid #ddd;
}
/*----SUBJECTS----*/
.asset-body dl{
margin-left:10px;}
dl dt b{
font-weight:bold;
}
dl dt a:link{
}
dl dt a:hover{
text-decoration:none;
}
/*----ENTRY_IN----*/
div.day h2 {
padding:0px 0px 15px 0px;
border: 0px solid red;
font-family: Segoe Script;
font-size: 16px;
color: #141a99;
font-weight: normal;
text-align: left;
}
div.day h2.asset-name,
div.day h2.page-header2{
text-align:left;
width:auto;
padding:0px 0px 0px 0px;
font-weight:normal;
font-style:normal;
border: 0px solid red;
}
div#comments h2.comments-header,
div#comments h2.asset-name{
font-weight:normal;
}
.comment-date{
margin-bottom:7px;
margin-top:7px;
color: #777;
font-size:12px;
font-style:italic;}
div.comment-body{
margin-bottom:5px;
font-family: Arial;
color: #222;
font-size: 14px;
line-height: 1.5em;
}
div.comment-inner div.user-icon{
float:left;
margin-right:10px;}
hr{
display:none;}
div.comment-even{
border: 0px solid red;
}
div.comment-links{
margin:15px 0px 25px 0px;
font-size:13px;
}
span.separator{
color: #fff;
}
div.comment-links a{
text-decoration:underline;
font-weight:normal;
}
div.comment-links a:hover{
text-decoration:none;
}
span.commenter-name{
font-weight:normal
}
div.comment-subject{
margin-bottom:7px;
font-size: 14px;
}
div.comments-nav{
border:0px solid red;
font-size:13px;
font-weight:normal;}
div.comments-nav a{
font-weight:normal;
text-decoration:underline;}
#postform table,
#qrform table{
width:99%;
}
#qrform table{
border:0px !important;
margin:25px auto;}
#qrform table td,
#postform table td{
font-size:12px;
font-weight:normal;
}
#qrform table td a,
#postform table td a{
font-weight:normal;
}
#comments table .textbox,
#comments table textarea,
#comments table select{
margin:3px 0px 5px 0px;
font-family: Arial;
font-size: 1.25em;
line-height:1.3em;
}
/*----TAGS----*/
.lj-view-tags #alpha-inner{
margin-top: 0px;
padding-left:0px;
}
.lj-view-tags #alpha-inner ul {
list-style:none;
margin-left: 0px;
text-align: left;
line-height:1.5em; }
.lj-view-tags #alpha-inner a{
font-weight:normal;
text-decoration: underline;}
.lj-view-tags #alpha-inner a:hover{
text-decoration: none;}
/*----LINKS----*/
#page a:link,
#page a font{
color: #222;
text-decoration: underline;
}
#page a:visited{
color: #555;
}
#page a:hover,
#page a:hover b {
color: #999;
}
#page .nav .item a{
font-family: Segoe Script;
font-size: 22px;
line-height: 1.4em;
color: #288a23;
text-transform: uppercase;
font-weight: normal;
text-decoration: none;
}
#page .nav .item a:hover{
color: #141a99;
text-decoration: none;
}
#page .nav .current a,
#page .nav .current a:hover{
color: #b0321c;
}
#page div#header-name a,
#page div#header-name a:visited{
text-decoration:none;
font-family: Segoe Script;
font-size: 40px;
line-height: 1em;
color: #f28033;
}
#page div#header-name a:hover{
color: #1db580;
}
#page .prevnext a,
#page .skiplinks a,
#page .prevnext a:visited,
#page .skiplinks a:visited{
font-family: Segoe Script;
font-size: 14px;
color: #141a99;
font-weight: bold;
}
#page .prevnext a:hover,
#page .skiplinks a:hover{
color: #777;
}
#page div.widget a:link,
#page div.widget a font,
#page div.widget a b {
color: #141a99;
}
#page div.widget a:visited{
color: #555;
}
#page div.widget a:hover{
color: #777;
}
#page div.widget h3.widget-header,
#page div.widget h3.widget-header a,
#page div.widget h3.widget-header a:visited{
text-decoration:none;
font-family: Segoe Script;
font-size: 22px;
line-height: 1.4em;
color: #821082;
}
#page div.calendar-widget td a,
#page div.calendar-widget td a:visited {
font-weight:bold !important;
}
div.calendar-widget td a:hover {
}
h2.page-header2,
div#comments h2.page-header2{
margin-bottom:0px;
border: 0px solid green;
position:relative;
z-index:10;
}
h2.page-header2,
div#comments h2.page-header2,
div#comments h2.comments-header,
div#comments h2.asset-name,
div.day h2.asset-name,
div.day h2.page-header2,
.year .active{
margin-bottom:0px;
padding-bottom:0px;
padding-left:0px;
border: 0px solid green;
background-color:transparent;
padding: 0px 0px 0px 0px;
text-align: left;
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #288a23;
font-weight: normal;
text-decoration: none;
}
.lj-view-tags h2{
margin-bottom:15px;
}
table.yeartable td.yearmonth{
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #288a23;
font-weight: normal;
text-decoration: none;
}
#page h2.page-header2 a,
#page .page-header2 a,
#page .page-header2 a:visited{
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #141a99;
font-weight: normal;
text-decoration: none;
}
#page .page-header2 a:hover,
#page h3.widget-header a:hover{
color: #b0321c;
}
#page div.user-icon .ljuser a,
#page div.user-icon a b {
font-size:12px;}
#page div.user-icon .ljuser a:hover,
#page div.user-icon a:hover b {
}
#page div.asset-tags a,
#page div.lj-currents ul li a{
font-size: 12px;
color: #777;
font-style: italic;
font-weight: normal;
}
#page div.lj-currents a:hover,
#page div.asset-tags a:hover{
background:transparent;
}
#page ul.asset-meta-list li.item a,
#page div.comment-links a{
font-family: Palatino Linotype;
font-size: 14px;
color: #288a23;
font-weight: bold;
}
#page ul.asset-meta-list li.item a:hover,
#page div.comment-links a:hover{
color: #b0321c;
text-decoration: none;
}
#page ul.asset-meta-list li.item a:visited,
#page div.comment-links a:visited{
color: #141a99;
}
#page ul.year li a,
#page ul.year li a:visited{
font-family: Segoe Script;
font-size: 14px;
color: #141a99;
font-weight: bold;
}
#page td.yearmonth a{
font-size:12px;
text-decoration:underline;
font-style:normal;
text-transform:none;
font-family: Arial;
}
#page .yeardate a{
font-family: Segoe Script;
font-size: 20px;
font-weight: normal;
}
#page .yeardate a:hover{
text-decoration:none;
}
/*----POPUP----*/
div.ContextualPopup div.Inner {
background-color: #fff !important;
color:#555 !important;
border: 1px solid #ccc;
padding: 5px;
}
div.ContextualPopup div.Inner div.Content a,
div.ContextualPopup div.Inner div.Content span a,
div.ContextualPopup div.Inner span a:visited,
div.ContextualPopup div.Inner a:visited {
text-decoration: underline !important;
color: #141a99 !important;
}
div.ContextualPopup div.Inner a:hover,
div.ContextualPopup div.Inner div.Content a:hover{
color: #555 !important;
text-decoration:none !important;
}
#lj_controlstrip{
background-image: none;
width:100%;
min-width:1010px;
}

Код:
/*
Generated in http://lj.yoksel.ru
layout: 061
*/
body{
padding-bottom:0px;
margin-bottom:0px;
background-attachment: fixed;
background-repeat: repeat;
background-position: center top;
background-color: #ffffff;
background-image: url(http://spring625.narod.ru/diz/122_17.jpg);
font-family: Arial;
font-size: 14px;
line-height: 1.5em;
color: #222;
}
#container{
padding-bottom: 0px;
margin: 0px 0px 0px 0px;
padding: 0px 0px 50px 0px;
}
#container-inner{
width: 999px;
}
div#page{
padding-bottom: 0px;
background-color: #fff;
}
div#page-inner{
position:relative;
margin:0px;
}
#content{
margin: 0px;
width: 999px;
padding: 0px 0px 30px 0px;
}
#content-inner{
margin: 0px;
padding-top:0px;
padding-bottom:0px;
position:relative;
}
#beta {
width: 200px;
display: block;
border-right: 1px solid #ccc;
}
.layout-wt #beta {
margin:0px 0px 0px 31px;
border-right: 0px solid #ccc;
border-left: 1px solid #ccc;
}
#gamma{
display:none;}
#alpha {
width: 767px;
padding: 7px 0px 20px 0px;
left:15px;
}
#alpha-inner {
position:relative;
width: 737px !important;
margin: 0px 0px 0px 0px;
}
div.post-asset{
margin: 0px 0px 20px 0px !important;
padding: 0px 0px 20px 0px !important;
width: 737px;
}
.lj-view-month div.post-asset{
}
div.asset-inner{
margin-bottom:0px !important;
width: 737px;
margin: 0px auto 0px auto;
padding: 0px 0px 0px 0px;
}
.asset-content {
position:relative;
}
.post-asset .asset-body {
position:relative;
text-align: left !important;
margin-top:0px;
margin-bottom:20px;
padding:0px;
line-height: 1.5em;
width: 737px;
}
.post-asset .asset-body img {
max-width:100%;
width:auto !important;
height:auto !important;
}
div#comments{
padding:0px;
background-color: #fff;
width: 737px;
padding: 0px 0px 15px 0px;
}
div.comments-inner{
position:relative;
padding:0px;
margin: 0px auto;
width: 737px;
}
div#footer{
background-position: left;
margin-bottom:20px;
}
/*----TOPMENU----*/
div#header{
margin: 0px;
padding:0px;
z-index:100;
background-color: #fff;
width: 999px;
height: 542px;
top: 0px;
overflow:hidden !important;
}
.layout-tw div#header{
}
div#header-inner{
margin: 0px;
padding:0px;
width: 999px;
height: 542px;
}
div#header-content{
margin: 0px;
padding:0px !important;
position:relative;
}
div#header-content-inner{
margin: 0px;
padding:0px;
}
div#header-text{
margin: 0px;
padding:0px;
}
#header-photo{
position:absolute;
background-repeat: repeat;
background-color: #fff;
height: 489px !important;
width: 999px !important;
top:0px;
}
#header-photo-inner{
position:relative;
background-image: url(http://spring625.narod.ru/diz/122_3_5.jpg);
background-repeat: repeat;
background-position: center;
height: 489px !important;
width: 999px !important;
}
ul.nav{
position:absolute;
width: 999px;
height: 40px;
left: 0px;
top: 499px;
border-bottom: 3px double #ccc;
text-align: center;
}
.nav .item{
padding:0px;
left: 0px;
padding: 0px 14px 0px 14px;
border: 0px solid red;
display:inline;
float:none;
}
.nav .current{
}
.nav .first{
}
div#header-name{
width:1000px;
position:absolute;
top:30px;
font-size:30px;
text-align: center;
font-weight:normal;
line-height:50px;
float:center;
padding:0px 0px;
}
div#header-description{
display: none;
}
div.stream-header{
margin-bottom:0px;
}
.lj-view-recent div.stream-header,
.lj-view-friends div.stream-header{
margin-bottom:0px;
display: none;
}
.prevnext,
.skiplinks{
padding-left:0px !important;
text-align: center;
color: #777;
padding: 0px 0px 0px 0px;
}
p.prevnext{
padding-left:5px !important;
}
div.stream-header p.prevnext{}
p.prevnext a,
.skiplinks a{
font-weight:normal;
text-decoration:underline;
}
div.prevnext{
text-align: left;
padding: 0px 0px 0px 0px;
}
div.prevnext table{
margin:0px 15px -30px 15px;}
/*----SIDEBAR----*/
div#beta-inner{
padding:0px;
width: 200px;
}
div.widget {
width: 200px;
margin: 0px 0px 0px 0px;
padding: 10px 0px 30px 0px;
font-size: 12px;
line-height: 1.3em;
color: #555;
border-bottom:3px double #ccc;
}
div.widget-content{
padding-left:0px;
padding-top:5px;
width:70%;
margin:0px auto;
}
.widget .user-pic a img,
.widget .user-pic img {
border: 0px;
margin-bottom:10px;}
div.widget h3.widget-header{
padding:0px 10px;
margin-bottom:5px;
text-align:left;
}
.tagcloud li.tag a{
font-weight:normal;}
ul.widget-list{
padding-left: 0px !important;
margin-left: 0px !important;}
ul.widget-list li.item{
list-style: none !important;
margin: 0px 0px 5px 0px;
}
div.calendar-widget table{
}
div.calendar-widget td,
div.calendar-widget th{
}
.archive-widget .item a{
font-weight: normal !important;}
div.widget-footer {
text-align:left;
margin-top:5px;
}
.profile-name{
font-weight:normal;
}
div.powered-widget{
display:none;}
/*----ENTRIES----*/
div.asset-header{
padding:0px;
border: 0px solid green;
padding: 0px 0px 10px 0px;
}
.lj-view-archive div.asset-header{
display:none;}
div.user-icon{
margin:0px;
margin-bottom:10px;
margin-right: 10px;
float:left;
text-align:center;
background-color:transparent !important;
border: 0px solid green !important;
}
div.user-icon span{
background-color:transparent !important;}
div.asset-body a{
text-decoration:underline;}
/*----------Currents&Tags----------*/
div.asset-content div.lj-currents,
div.asset-content div.asset-tags,
div.lj-currents ul{
padding: 0px !important;
margin: 0px !important;
font-size: 12px;
color: #777;
font-style: italic;
font-weight: normal;
}
div.asset-content div.asset-tags,
div.asset-content div.lj-currents ul li{
line-height:1.5em;
margin-left: 10px !important;
font-size: 12px;
color: #777;
font-style: italic;
font-weight: normal;
}
div.asset-tags h4,
span.entryMetadata-label{
font-size: 12px;
color: #777;
font-style: italic;
font-weight: normal;
}
.post-asset li.item{
border:0px solid green;
margin-left:0px;
}
/*--------CommLine--------*/
li.asset-meta-comments,
li.asset-meta-no-comments{
border-left: 0px solid #ccc;
}
.layout-tw li.asset-meta-comments,
.layout-tw li.asset-meta-no-comments{
float:right !important;
}
div.asset-meta{
margin: 0px 0px 0px 0px;
padding: 20px 0px 0px 0px;
}
div.asset-meta ul.asset-meta-list{
text-align: left;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
div.asset-header ul.asset-meta-list{
height:auto;
padding:0px;
top:auto;
margin:0px;
background-image:none;
}
/*----------DAte&Time----------*/
div.asset-header-content-inner{}
div.asset-header div.asset-meta{
background-image:none;
border:0px solid blue;
padding:0px !important;
margin:0px;
height:auto;
}
div.asset-header li.item{
padding:0px;
left:0px;
}
div.asset-header li.item span{
padding:0px !important;
font-family: Verdana;
font-size: 12px;
line-height: 2.0em;
font-style: italic;
}
/*--------CALENDAR--------*/
ul.year {
text-align: center;
margin-top:0px;
}
ul.year li,
ul.year li.active{
font-size: 22px;
color: #288a23;
padding: 0px 10px 0px 10px;
}
table.yeartable{
margin: 0px auto 0px auto;
width: 500px;
}
table.yeartable td.yeardate,
table.yeartable td.yearday{
border:0px solid red;
padding: 5px 5px 5px 5px;
}
table.yeartable td.yearday{
}
table.yeartable td.yeardate{
padding: 5px 5px 5px 5px;
border-bottom:1px solid #ddd;
}
/*----SUBJECTS----*/
.asset-body dl{
margin-left:10px;}
dl dt b{
font-weight:bold;
}
dl dt a:link{
}
dl dt a:hover{
text-decoration:none;
}
/*----ENTRY_IN----*/
div.day h2 {
padding:0px 0px 15px 0px;
border: 0px solid red;
font-family: Segoe Script;
font-size: 16px;
color: #141a99;
font-weight: normal;
text-align: left;
}
div.day h2.asset-name,
div.day h2.page-header2{
text-align:left;
width:auto;
padding:0px 0px 0px 0px;
font-weight:normal;
font-style:normal;
border: 0px solid red;
}
div#comments h2.comments-header,
div#comments h2.asset-name{
font-weight:normal;
}
.comment-date{
margin-bottom:7px;
margin-top:7px;
color: #777;
font-size:12px;
font-style:italic;}
div.comment-body{
margin-bottom:5px;
font-family: Arial;
color: #222;
font-size: 14px;
line-height: 1.5em;
}
div.comment-inner div.user-icon{
float:left;
margin-right:10px;}
hr{
display:none;}
div.comment-even{
border: 0px solid red;
}
div.comment-links{
margin:15px 0px 25px 0px;
font-size:13px;
}
span.separator{
color: #fff;
}
div.comment-links a{
text-decoration:underline;
font-weight:normal;
}
div.comment-links a:hover{
text-decoration:none;
}
span.commenter-name{
font-weight:normal
}
div.comment-subject{
margin-bottom:7px;
font-size: 14px;
}
div.comments-nav{
border:0px solid red;
font-size:13px;
font-weight:normal;}
div.comments-nav a{
font-weight:normal;
text-decoration:underline;}
#postform table,
#qrform table{
width:99%;
}
#qrform table{
border:0px !important;
margin:25px auto;}
#qrform table td,
#postform table td{
font-size:12px;
font-weight:normal;
}
#qrform table td a,
#postform table td a{
font-weight:normal;
}
#comments table .textbox,
#comments table textarea,
#comments table select{
margin:3px 0px 5px 0px;
font-family: Arial;
font-size: 1.25em;
line-height:1.3em;
}
/*----TAGS----*/
.lj-view-tags #alpha-inner{
margin-top: 0px;
padding-left:0px;
}
.lj-view-tags #alpha-inner ul {
list-style:none;
margin-left: 0px;
text-align: left;
line-height:1.5em; }
.lj-view-tags #alpha-inner a{
font-weight:normal;
text-decoration: underline;}
.lj-view-tags #alpha-inner a:hover{
text-decoration: none;}
/*----LINKS----*/
#page a:link,
#page a font{
color: #222;
text-decoration: underline;
}
#page a:visited{
color: #555;
}
#page a:hover,
#page a:hover b {
color: #999;
}
#page .nav .item a{
font-family: Segoe Script;
font-size: 22px;
line-height: 1.4em;
color: #288a23;
text-transform: uppercase;
font-weight: normal;
text-decoration: none;
}
#page .nav .item a:hover{
color: #141a99;
text-decoration: none;
}
#page .nav .current a,
#page .nav .current a:hover{
color: #b0321c;
}
#page div#header-name a,
#page div#header-name a:visited{
text-decoration:none;
font-family: Segoe Script;
font-size: 40px;
line-height: 1em;
color: #B25474;
}
#page div#header-name a:hover{
color: #1db580;
}
#page .prevnext a,
#page .skiplinks a,
#page .prevnext a:visited,
#page .skiplinks a:visited{
font-family: Segoe Script;
font-size: 14px;
color: #141a99;
font-weight: bold;
}
#page .prevnext a:hover,
#page .skiplinks a:hover{
color: #777;
}
#page div.widget a:link,
#page div.widget a font,
#page div.widget a b {
color: #141a99;
}
#page div.widget a:visited{
color: #555;
}
#page div.widget a:hover{
color: #777;
}
#page div.widget h3.widget-header,
#page div.widget h3.widget-header a,
#page div.widget h3.widget-header a:visited{
text-decoration:none;
font-family: Segoe Script;
font-size: 22px;
line-height: 1.4em;
color: #821082;
}
#page div.calendar-widget td a,
#page div.calendar-widget td a:visited {
font-weight:bold !important;
}
div.calendar-widget td a:hover {
}
h2.page-header2,
div#comments h2.page-header2{
margin-bottom:0px;
border: 0px solid green;
position:relative;
z-index:10;
}
h2.page-header2,
div#comments h2.page-header2,
div#comments h2.comments-header,
div#comments h2.asset-name,
div.day h2.asset-name,
div.day h2.page-header2,
.year .active{
margin-bottom:0px;
padding-bottom:0px;
padding-left:0px;
border: 0px solid green;
background-color:transparent;
padding: 0px 0px 0px 0px;
text-align: left;
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #288a23;
font-weight: normal;
text-decoration: none;
}
.lj-view-tags h2{
margin-bottom:15px;
}
table.yeartable td.yearmonth{
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #288a23;
font-weight: normal;
text-decoration: none;
}
#page h2.page-header2 a,
#page .page-header2 a,
#page .page-header2 a:visited{
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #141a99;
font-weight: normal;
text-decoration: none;
}
#page .page-header2 a:hover,
#page h3.widget-header a:hover{
color: #b0321c;
}
#page div.user-icon .ljuser a,
#page div.user-icon a b {
font-size:12px;}
#page div.user-icon .ljuser a:hover,
#page div.user-icon a:hover b {
}
#page div.asset-tags a,
#page div.lj-currents ul li a{
font-size: 12px;
color: #777;
font-style: italic;
font-weight: normal;
}
#page div.lj-currents a:hover,
#page div.asset-tags a:hover{
background:transparent;
}
#page ul.asset-meta-list li.item a,
#page div.comment-links a{
font-family: Palatino Linotype;
font-size: 14px;
color: #288a23;
font-weight: bold;
}
#page ul.asset-meta-list li.item a:hover,
#page div.comment-links a:hover{
color: #b0321c;
text-decoration: none;
}
#page ul.asset-meta-list li.item a:visited,
#page div.comment-links a:visited{
color: #141a99;
}
#page ul.year li a,
#page ul.year li a:visited{
font-family: Segoe Script;
font-size: 14px;
color: #141a99;
font-weight: bold;
}
#page td.yearmonth a{
font-size:12px;
text-decoration:underline;
font-style:normal;
text-transform:none;
font-family: Arial;
}
#page .yeardate a{
font-family: Segoe Script;
font-size: 20px;
font-weight: normal;
}
#page .yeardate a:hover{
text-decoration:none;
}
/*----POPUP----*/
div.ContextualPopup div.Inner {
background-color: #fff !important;
color:#555 !important;
border: 1px solid #ccc;
padding: 5px;
}
div.ContextualPopup div.Inner div.Content a,
div.ContextualPopup div.Inner div.Content span a,
div.ContextualPopup div.Inner span a:visited,
div.ContextualPopup div.Inner a:visited {
text-decoration: underline !important;
color: #141a99 !important;
}
div.ContextualPopup div.Inner a:hover,
div.ContextualPopup div.Inner div.Content a:hover{
color: #555 !important;
text-decoration:none !important;
}
#lj_controlstrip{
background-image: none;
width:100%;
min-width:1010px;
}

Код:
/*
Generated in http://lj.yoksel.ru
layout: 061
*/
body{
padding-bottom:0px;
margin-bottom:0px;
background-attachment: fixed;
background-repeat: repeat;
background-position: center top;
background-color: #ffffff;
background-image: url(http://spring625.narod.ru/diz/122_15.jpg);
font-family: Arial;
font-size: 14px;
line-height: 1.5em;
color: #222;
}
#container{
padding-bottom: 0px;
margin: 0px 0px 0px 0px;
padding: 0px 0px 50px 0px;
}
#container-inner{
width: 999px;
}
div#page{
padding-bottom: 0px;
background-image: url(http://spring625.narod.ru/diz/122_21.png);
}
div#page-inner{
position:relative;
margin:0px;
}
#content{
margin: 0px;
width: 999px;
padding: 0px 0px 30px 0px;
}
#content-inner{
margin: 0px;
padding-top:0px;
padding-bottom:0px;
position:relative;
}
#beta {
width: 200px;
display: block;
}
.layout-wt #beta {
margin:0px 0px 0px 31px;
border-right: 0px solid #F28033;
border-left: 1px solid #F28033;
}
#gamma{
display:none;}
#alpha {
width: 767px;
padding: 7px 0px 20px 0px;
left:15px;
}
#alpha-inner {
position:relative;
width: 737px !important;
margin: 0px 0px 0px 0px;
}
div.post-asset{
margin: 0px 0px 20px 0px !important;
padding: 0px 0px 20px 0px !important;
width: 737px;
}
.lj-view-month div.post-asset{
}
div.asset-inner{
margin-bottom:0px !important;
width: 737px;
margin: 0px auto 0px auto;
padding: 0px 0px 0px 0px;
}
.asset-content {
position:relative;
}
.post-asset .asset-body {
position:relative;
text-align: left !important;
margin-top:0px;
margin-bottom:20px;
padding:0px;
line-height: 1.5em;
width: 737px;
}
.post-asset .asset-body img {
max-width:100%;
width:auto !important;
height:auto !important;
}
div#comments{
padding:0px;
background-image: url(http://spring625.narod.ru/diz/122_21.png);
width: 737px;
padding: 0px 0px 15px 0px;
}
div.comments-inner{
position:relative;
padding:0px;
margin: 0px auto;
width: 737px;
}
div#footer{
background-position: left;
margin-bottom:20px;
}
/*----TOPMENU----*/
div#header{
margin: 0px;
padding:0px;
z-index:100;
background-image: url(http://spring625.narod.ru/diz/122_21.png);
width: 999px;
height: 542px;
top: 0px;
overflow:hidden !important;
}
.layout-tw div#header{
}
div#header-inner{
margin: 0px;
padding:0px;
width: 999px;
height: 542px;
}
div#header-content{
margin: 0px;
padding:0px !important;
position:relative;
}
div#header-content-inner{
margin: 0px;
padding:0px;
}
div#header-text{
margin: 0px;
padding:0px;
}
#header-photo{
position:absolute;
background-repeat: repeat;
background-image: url(http://spring625.narod.ru/diz/122_21.png);
height: 489px !important;
width: 999px !important;
top:0px;
}
#header-photo-inner{
position:relative;
background-image: url(http://spring625.narod.ru/diz/122_3_2.jpg);
background-repeat: repeat;
background-position: center;
height: 489px !important;
width: 999px !important;
}
ul.nav{
position:absolute;
width: 999px;
height: 40px;
left: 0px;
top: 499px;
text-align: center;
}
.nav .item{
padding:0px;
left: 0px;
padding: 0px 14px 0px 14px;
border: 0px solid red;
display:inline;
float:none;
}
.nav .current{
}
.nav .first{
}
div#header-name{
width:1000px;
position:absolute;
top:30px;
font-size:30px;
text-align: center;
font-weight:normal;
line-height:50px;
float:center;
padding:0px 0px;
}
div#header-description{
display: none;
}
div.stream-header{
margin-bottom:0px;
}
.lj-view-recent div.stream-header,
.lj-view-friends div.stream-header{
margin-bottom:0px;
display: none;
}
.prevnext,
.skiplinks{
padding-left:0px !important;
text-align: center;
color: #1C1C1C;
padding: 0px 0px 0px 0px;
}
p.prevnext{
padding-left:5px !important;
}
div.stream-header p.prevnext{}
p.prevnext a,
.skiplinks a{
font-weight:normal;
text-decoration:underline;
}
div.prevnext{
text-align: left;
padding: 0px 0px 0px 0px;
}
div.prevnext table{
margin:0px 15px -30px 15px;}
/*----SIDEBAR----*/
div#beta-inner{
padding:0px;
width: 200px;
}
div.widget {
width: 200px;
margin: 0px 0px 0px 0px;
padding: 10px 0px 30px 0px;
font-size: 12px;
line-height: 1.3em;
color: #111;
}
div.widget-content{
padding-left:0px;
padding-top:5px;
width:70%;
margin:0px auto;
}
.widget .user-pic a img,
.widget .user-pic img {
border: 0px;
margin-bottom:10px;}
div.widget h3.widget-header{
padding:0px 10px;
margin-bottom:5px;
text-align:left;
}
.tagcloud li.tag a{
font-weight:normal;}
ul.widget-list{
padding-left: 0px !important;
margin-left: 0px !important;}
ul.widget-list li.item{
list-style: none !important;
margin: 0px 0px 5px 0px;
}
div.calendar-widget table{
}
div.calendar-widget td,
div.calendar-widget th{
}
.archive-widget .item a{
font-weight: normal !important;}
div.widget-footer {
text-align:left;
margin-top:5px;
}
.profile-name{
font-weight:normal;
}
div.powered-widget{
display:none;}
/*----ENTRIES----*/
div.asset-header{
padding:0px;
border: 0px solid green;
padding: 0px 0px 10px 0px;
}
.lj-view-archive div.asset-header{
display:none;}
div.user-icon{
margin:0px;
margin-bottom:10px;
margin-right: 10px;
float:left;
text-align:center;
background-color:transparent !important;
border: 0px solid green !important;
}
div.user-icon span{
background-color:transparent !important;}
div.asset-body a{
text-decoration:underline;}
/*----------Currents&Tags----------*/
div.asset-content div.lj-currents,
div.asset-content div.asset-tags,
div.lj-currents ul{
padding: 0px !important;
margin: 0px !important;
font-size: 12px;
color: #1C1C1C;
font-style: italic;
font-weight: normal;
}
div.asset-content div.asset-tags,
div.asset-content div.lj-currents ul li{
line-height:1.5em;
margin-left: 10px !important;
font-size: 12px;
color: #1C1C1C;
font-style: italic;
font-weight: normal;
}
div.asset-tags h4,
span.entryMetadata-label{
font-size: 12px;
color: #1C1C1C;
font-style: italic;
font-weight: normal;
}
.post-asset li.item{
border:0px solid green;
margin-left:0px;
}
/*--------CommLine--------*/
li.asset-meta-comments,
li.asset-meta-no-comments{
}
.layout-tw li.asset-meta-comments,
.layout-tw li.asset-meta-no-comments{
float:right !important;
}
div.asset-meta{
margin: 0px 0px 0px 0px;
padding: 20px 0px 0px 0px;
}
div.asset-meta ul.asset-meta-list{
text-align: left;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
div.asset-header ul.asset-meta-list{
height:auto;
padding:0px;
top:auto;
margin:0px;
background-image:none;
}
/*----------DAte&Time----------*/
div.asset-header-content-inner{}
div.asset-header div.asset-meta{
background-image:none;
border:0px solid blue;
padding:0px !important;
margin:0px;
height:auto;
}
div.asset-header li.item{
padding:0px;
left:0px;
}
div.asset-header li.item span{
padding:0px !important;
font-family: Verdana;
font-size: 12px;
color: #111;
line-height: 2.0em;
font-style: italic;
}
/*--------CALENDAR--------*/
ul.year {
text-align: center;
margin-top:0px;
}
ul.year li,
ul.year li.active{
font-size: 22px;
color: #b0321c;
padding: 0px 10px 0px 10px;
}
table.yeartable{
margin: 0px auto 0px auto;
width: 500px;
}
table.yeartable td.yeardate,
table.yeartable td.yearday{
border:0px solid red;
padding: 5px 5px 5px 5px;
}
table.yeartable td.yearday{
}
table.yeartable td.yeardate{
padding: 5px 5px 5px 5px;
}
/*----SUBJECTS----*/
.asset-body dl{
margin-left:10px;}
dl dt b{
font-weight:bold;
}
dl dt a:link{
}
dl dt a:hover{
text-decoration:none;
}
/*----ENTRY_IN----*/
div.day h2 {
padding:0px 0px 15px 0px;
border: 0px solid red;
font-family: Segoe Script;
font-size: 16px;
color: #50180A;
font-weight: normal;
text-align: left;
}
div.day h2.asset-name,
div.day h2.page-header2{
text-align:left;
width:auto;
padding:0px 0px 0px 0px;
font-weight:normal;
font-style:normal;
border: 0px solid red;
}
div#comments h2.comments-header,
div#comments h2.asset-name{
font-weight:normal;
}
.comment-date{
margin-bottom:7px;
margin-top:7px;
color: #1C1C1C;
font-size:12px;
font-style:italic;}
div.comment-body{
margin-bottom:5px;
font-family: Arial;
color: #222;
font-size: 14px;
line-height: 1.5em;
}
div.comment-inner div.user-icon{
float:left;
margin-right:10px;}
hr{
display:none;}
div.comment-even{
border: 0px solid red;
}
div.comment-links{
margin:15px 0px 25px 0px;
font-size:13px;
}
span.separator{
color: #111;
}
div.comment-links a{
text-decoration:underline;
font-weight:normal;
}
div.comment-links a:hover{
text-decoration:none;
}
span.commenter-name{
font-weight:normal
}
div.comment-subject{
margin-bottom:7px;
font-size: 14px;
}
div.comments-nav{
border:0px solid red;
font-size:13px;
font-weight:normal;}
div.comments-nav a{
font-weight:normal;
text-decoration:underline;}
#postform table,
#qrform table{
width:99%;
}
#qrform table{
border:0px !important;
margin:25px auto;}
#qrform table td,
#postform table td{
font-size:12px;
font-weight:normal;
}
#qrform table td a,
#postform table td a{
font-weight:normal;
}
#comments table .textbox,
#comments table textarea,
#comments table select{
margin:3px 0px 5px 0px;
font-family: Arial;
font-size: 1.25em;
line-height:1.3em;
}
/*----TAGS----*/
.lj-view-tags #alpha-inner{
margin-top: 0px;
padding-left:0px;
}
.lj-view-tags #alpha-inner ul {
list-style:none;
margin-left: 0px;
text-align: left;
line-height:1.5em; }
.lj-view-tags #alpha-inner a{
font-weight:normal;
text-decoration: underline;}
.lj-view-tags #alpha-inner a:hover{
text-decoration: none;}
/*----LINKS----*/
#page a:link,
#page a font{
color: #222;
text-decoration: underline;
}
#page a:visited{
color: #111;
}
#page a:hover,
#page a:hover b {
color: #0B202E;
}
#page .nav .item a{
font-family: Segoe Script;
font-size: 22px;
line-height: 1.4em;
color: #b0321c;
text-transform: uppercase;
font-weight: normal;
text-decoration: none;
}
#page .nav .item a:hover{
color: #50180A;
text-decoration: none;
}
#page .nav .current a,
#page .nav .current a:hover{
color: #b0321c;
}
#page div#header-name a,
#page div#header-name a:visited{
text-decoration:none;
font-family: Segoe Script;
font-size: 40px;
line-height: 1em;
color: #f28033;
}
#page div#header-name a:hover{
color: #1db580;
}
#page .prevnext a,
#page .skiplinks a,
#page .prevnext a:visited,
#page .skiplinks a:visited{
font-family: Segoe Script;
font-size: 14px;
color: #50180A;
font-weight: bold;
}
#page .prevnext a:hover,
#page .skiplinks a:hover{
color: #1C1C1C;
}
#page div.widget a:link,
#page div.widget a font,
#page div.widget a b {
color: #50180A;
}
#page div.widget a:visited{
color: #111;
}
#page div.widget a:hover{
color: #1C1C1C;
}
#page div.widget h3.widget-header,
#page div.widget h3.widget-header a,
#page div.widget h3.widget-header a:visited{
text-decoration:none;
font-family: Segoe Script;
font-size: 22px;
line-height: 1.4em;
color: #7B2113;
}
#page div.calendar-widget td a,
#page div.calendar-widget td a:visited {
font-weight:bold !important;
}
div.calendar-widget td a:hover {
}
h2.page-header2,
div#comments h2.page-header2{
margin-bottom:0px;
border: 0px solid green;
position:relative;
z-index:10;
}
h2.page-header2,
div#comments h2.page-header2,
div#comments h2.comments-header,
div#comments h2.asset-name,
div.day h2.asset-name,
div.day h2.page-header2,
.year .active{
margin-bottom:0px;
padding-bottom:0px;
padding-left:0px;
border: 0px solid green;
background-color:transparent;
padding: 0px 0px 0px 0px;
text-align: left;
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #b0321c;
font-weight: normal;
text-decoration: none;
}
.lj-view-tags h2{
margin-bottom:15px;
}
table.yeartable td.yearmonth{
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #b0321c;
font-weight: normal;
text-decoration: none;
}
#page h2.page-header2 a,
#page .page-header2 a,
#page .page-header2 a:visited{
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #50180A;
font-weight: normal;
text-decoration: none;
}
#page .page-header2 a:hover,
#page h3.widget-header a:hover{
color: #7B2113;
}
#page div.user-icon .ljuser a,
#page div.user-icon a b {
font-size:12px;}
#page div.user-icon .ljuser a:hover,
#page div.user-icon a:hover b {
}
#page div.asset-tags a,
#page div.lj-currents ul li a{
font-size: 12px;
color: #1C1C1C;
font-style: italic;
font-weight: normal;
}
#page div.lj-currents a:hover,
#page div.asset-tags a:hover{
background:transparent;
}
#page ul.asset-meta-list li.item a,
#page div.comment-links a{
font-family: Palatino Linotype;
font-size: 14px;
color: #b0321c;
font-weight: bold;
}
#page ul.asset-meta-list li.item a:hover,
#page div.comment-links a:hover{
color: #b0321c;
text-decoration: none;
}
#page ul.asset-meta-list li.item a:visited,
#page div.comment-links a:visited{
color: #50180A;
}
#page ul.year li a,
#page ul.year li a:visited{
font-family: Segoe Script;
font-size: 14px;
color: #50180A;
font-weight: bold;
}
#page td.yearmonth a{
font-size:12px;
text-decoration:underline;
font-style:normal;
text-transform:none;
font-family: Arial;
}
#page .yeardate a{
font-family: Segoe Script;
font-size: 20px;
font-weight: normal;
}
#page .yeardate a:hover{
text-decoration:none;
}
/*----POPUP----*/
div.ContextualPopup div.Inner {
background-color: #fff !important;
color:#555 !important;
padding: 5px;
}
div.ContextualPopup div.Inner div.Content a,
div.ContextualPopup div.Inner div.Content span a,
div.ContextualPopup div.Inner span a:visited,
div.ContextualPopup div.Inner a:visited {
text-decoration: underline !important;
color: #50180A !important;
}
div.ContextualPopup div.Inner a:hover,
div.ContextualPopup div.Inner div.Content a:hover{
color: #111 !important;
text-decoration:none !important;
}
#lj_controlstrip{
background-image: none;
width:100%;
min-width:1010px;
}

Код:
/*
Generated in http://lj.yoksel.ru
layout: 061
*/
body{
padding-bottom:0px;
margin-bottom:0px;
background-attachment: fixed;
background-repeat: repeat;
background-position: center top;
background-color: #ffffff;
background-image: url(http://spring625.narod.ru/diz/122_17.jpg);
font-family: Arial;
font-size: 14px;
line-height: 1.5em;
color: #222;
}
#container{
padding-bottom: 0px;
margin: 0px 0px 0px 0px;
padding: 0px 0px 50px 0px;
}
#container-inner{
width: 999px;
}
div#page{
padding-bottom: 0px;
background-image: url(http://spring625.narod.ru/diz/122_23.png);
}
div#page-inner{
position:relative;
margin:0px;
}
#content{
margin: 0px;
width: 999px;
padding: 0px 0px 30px 0px;
}
#content-inner{
margin: 0px;
padding-top:0px;
padding-bottom:0px;
position:relative;
}
#beta {
width: 200px;
display: block;
}
.layout-wt #beta {
margin:0px 0px 0px 31px;
}
#gamma{
display:none;}
#alpha {
width: 767px;
padding: 7px 0px 20px 0px;
left:15px;
}
#alpha-inner {
position:relative;
width: 737px !important;
margin: 0px 0px 0px 0px;
}
div.post-asset{
margin: 0px 0px 20px 0px !important;
padding: 0px 0px 20px 0px !important;
width: 737px;
}
.lj-view-month div.post-asset{
}
div.asset-inner{
margin-bottom:0px !important;
width: 737px;
margin: 0px auto 0px auto;
padding: 0px 0px 0px 0px;
}
.asset-content {
position:relative;
}
.post-asset .asset-body {
position:relative;
text-align: left !important;
margin-top:0px;
margin-bottom:20px;
padding:0px;
line-height: 1.5em;
width: 737px;
}
.post-asset .asset-body img {
max-width:100%;
width:auto !important;
height:auto !important;
}
div#comments{
padding:0px;
background-image: url(http://spring625.narod.ru/diz/122_23.png);
width: 737px;
padding: 0px 0px 15px 0px;
}
div.comments-inner{
position:relative;
padding:0px;
margin: 0px auto;
width: 737px;
}
div#footer{
background-position: left;
margin-bottom:20px;
}
/*----TOPMENU----*/
div#header{
margin: 0px;
padding:0px;
z-index:100;
background-image: url(http://spring625.narod.ru/diz/122_23.png);
width: 999px;
height: 542px;
top: 0px;
overflow:hidden !important;
}
.layout-tw div#header{
}
div#header-inner{
margin: 0px;
padding:0px;
width: 999px;
height: 542px;
}
div#header-content{
margin: 0px;
padding:0px !important;
position:relative;
}
div#header-content-inner{
margin: 0px;
padding:0px;
}
div#header-text{
margin: 0px;
padding:0px;
}
#header-photo{
position:absolute;
background-repeat: repeat;
background-image: url(http://spring625.narod.ru/diz/122_23.png);
height: 489px !important;
width: 999px !important;
top:0px;
}
#header-photo-inner{
position:relative;
background-image: url(http://spring625.narod.ru/diz/122_3_6.jpg);
background-repeat: repeat;
background-position: center;
height: 489px !important;
width: 999px !important;
}
ul.nav{
position:absolute;
width: 999px;
height: 40px;
left: 0px;
top: 499px;
text-align: center;
}
.nav .item{
padding:0px;
left: 0px;
padding: 0px 14px 0px 14px;
border: 0px solid red;
display:inline;
float:none;
}
.nav .current{
}
.nav .first{
}
div#header-name{
width:1000px;
position:absolute;
top:30px;
font-size:30px;
text-align: center;
font-weight:normal;
line-height:50px;
float:center;
padding:0px 0px;
}
div#header-description{
display: none;
}
div.stream-header{
margin-bottom:0px;
}
.lj-view-recent div.stream-header,
.lj-view-friends div.stream-header{
margin-bottom:0px;
display: none;
}
.prevnext,
.skiplinks{
padding-left:0px !important;
text-align: center;
color: #1C1C1C;
padding: 0px 0px 0px 0px;
}
p.prevnext{
padding-left:5px !important;
}
div.stream-header p.prevnext{}
p.prevnext a,
.skiplinks a{
font-weight:normal;
text-decoration:underline;
}
div.prevnext{
text-align: left;
padding: 0px 0px 0px 0px;
}
div.prevnext table{
margin:0px 15px -30px 15px;}
/*----SIDEBAR----*/
div#beta-inner{
padding:0px;
width: 200px;
}
div.widget {
width: 200px;
margin: 0px 0px 0px 0px;
padding: 10px 0px 30px 0px;
font-size: 12px;
line-height: 1.3em;
color: #111;
}
div.widget-content{
padding-left:0px;
padding-top:5px;
width:70%;
margin:0px auto;
}
.widget .user-pic a img,
.widget .user-pic img {
border: 0px;
margin-bottom:10px;}
div.widget h3.widget-header{
padding:0px 10px;
margin-bottom:5px;
text-align:left;
}
.tagcloud li.tag a{
font-weight:normal;}
ul.widget-list{
padding-left: 0px !important;
margin-left: 0px !important;}
ul.widget-list li.item{
list-style: none !important;
margin: 0px 0px 5px 0px;
}
div.calendar-widget table{
}
div.calendar-widget td,
div.calendar-widget th{
}
.archive-widget .item a{
font-weight: normal !important;}
div.widget-footer {
text-align:left;
margin-top:5px;
}
.profile-name{
font-weight:normal;
}
div.powered-widget{
display:none;}
/*----ENTRIES----*/
div.asset-header{
padding:0px;
border: 0px solid green;
padding: 0px 0px 10px 0px;
}
.lj-view-archive div.asset-header{
display:none;}
div.user-icon{
margin:0px;
margin-bottom:10px;
margin-right: 10px;
float:left;
text-align:center;
background-color:transparent !important;
border: 0px solid green !important;
}
div.user-icon span{
background-color:transparent !important;}
div.asset-body a{
text-decoration:underline;}
/*----------Currents&Tags----------*/
div.asset-content div.lj-currents,
div.asset-content div.asset-tags,
div.lj-currents ul{
padding: 0px !important;
margin: 0px !important;
font-size: 12px;
color: #1C1C1C;
font-style: italic;
font-weight: normal;
}
div.asset-content div.asset-tags,
div.asset-content div.lj-currents ul li{
line-height:1.5em;
margin-left: 10px !important;
font-size: 12px;
color: #1C1C1C;
font-style: italic;
font-weight: normal;
}
div.asset-tags h4,
span.entryMetadata-label{
font-size: 12px;
color: #1C1C1C;
font-style: italic;
font-weight: normal;
}
.post-asset li.item{
border:0px solid green;
margin-left:0px;
}
/*--------CommLine--------*/
li.asset-meta-comments,
li.asset-meta-no-comments{
border-left: 0px solid #ccc;
}
.layout-tw li.asset-meta-comments,
.layout-tw li.asset-meta-no-comments{
float:right !important;
}
div.asset-meta{
margin: 0px 0px 0px 0px;
padding: 20px 0px 0px 0px;
}
div.asset-meta ul.asset-meta-list{
text-align: left;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
div.asset-header ul.asset-meta-list{
height:auto;
padding:0px;
top:auto;
margin:0px;
background-image:none;
}
/*----------DAte&Time----------*/
div.asset-header-content-inner{}
div.asset-header div.asset-meta{
background-image:none;
border:0px solid blue;
padding:0px !important;
margin:0px;
height:auto;
}
div.asset-header li.item{
padding:0px;
left:0px;
}
div.asset-header li.item span{
padding:0px !important;
font-family: Verdana;
font-size: 12px;
color: #111;
line-height: 2.0em;
font-style: italic;
}
/*--------CALENDAR--------*/
ul.year {
text-align: center;
margin-top:0px;
}
ul.year li,
ul.year li.active{
font-size: 22px;
color: #730D2F;
padding: 0px 10px 0px 10px;
}
table.yeartable{
margin: 0px auto 0px auto;
width: 500px;
}
table.yeartable td.yeardate,
table.yeartable td.yearday{
border:0px solid red;
padding: 5px 5px 5px 5px;
}
table.yeartable td.yearday{
}
table.yeartable td.yeardate{
padding: 5px 5px 5px 5px;
border-bottom:1px solid #ddd;
}
/*----SUBJECTS----*/
.asset-body dl{
margin-left:10px;}
dl dt b{
font-weight:bold;
}
dl dt a:link{
}
dl dt a:hover{
text-decoration:none;
}
/*----ENTRY_IN----*/
div.day h2 {
padding:0px 0px 15px 0px;
border: 0px solid red;
font-family: Segoe Script;
font-size: 16px;
color: #570F27;
font-weight: normal;
text-align: left;
}
div.day h2.asset-name,
div.day h2.page-header2{
text-align:left;
width:auto;
padding:0px 0px 0px 0px;
font-weight:normal;
font-style:normal;
border: 0px solid red;
}
div#comments h2.comments-header,
div#comments h2.asset-name{
font-weight:normal;
}
.comment-date{
margin-bottom:7px;
margin-top:7px;
color: #1C1C1C;
font-size:12px;
font-style:italic;}
div.comment-body{
margin-bottom:5px;
font-family: Arial;
color: #222;
font-size: 14px;
line-height: 1.5em;
}
div.comment-inner div.user-icon{
float:left;
margin-right:10px;}
hr{
display:none;}
div.comment-even{
border: 0px solid red;
}
div.comment-links{
margin:15px 0px 25px 0px;
font-size:13px;
}
span.separator{
color: #1C1C1C;
}
div.comment-links a{
text-decoration:underline;
font-weight:normal;
}
div.comment-links a:hover{
text-decoration:none;
}
span.commenter-name{
font-weight:normal
}
div.comment-subject{
margin-bottom:7px;
font-size: 14px;
}
div.comments-nav{
border:0px solid red;
font-size:13px;
font-weight:normal;}
div.comments-nav a{
font-weight:normal;
text-decoration:underline;}
#postform table,
#qrform table{
width:99%;
}
#qrform table{
border:0px !important;
margin:25px auto;}
#qrform table td,
#postform table td{
font-size:12px;
font-weight:normal;
}
#qrform table td a,
#postform table td a{
font-weight:normal;
}
#comments table .textbox,
#comments table textarea,
#comments table select{
margin:3px 0px 5px 0px;
font-family: Arial;
font-size: 1.25em;
line-height:1.3em;
}
/*----TAGS----*/
.lj-view-tags #alpha-inner{
margin-top: 0px;
padding-left:0px;
}
.lj-view-tags #alpha-inner ul {
list-style:none;
margin-left: 0px;
text-align: left;
line-height:1.5em; }
.lj-view-tags #alpha-inner a{
font-weight:normal;
text-decoration: underline;}
.lj-view-tags #alpha-inner a:hover{
text-decoration: none;}
/*----LINKS----*/
#page a:link,
#page a font{
color: #222;
text-decoration: underline;
}
#page a:visited{
color: #111;
}
#page a:hover,
#page a:hover b {
color: #1C1C1C;
}
#page .nav .item a{
font-family: Segoe Script;
font-size: 22px;
line-height: 1.4em;
color: #730D2F;
text-transform: uppercase;
font-weight: normal;
text-decoration: none;
}
#page .nav .item a:hover{
color: #570F27;
text-decoration: none;
}
#page .nav .current a,
#page .nav .current a:hover{
color: #592637;
}
#page div#header-name a,
#page div#header-name a:visited{
text-decoration:none;
font-family: Segoe Script;
font-size: 40px;
line-height: 1em;
color: #B25474;
}
#page div#header-name a:hover{
color: #1db580;
}
#page .prevnext a,
#page .skiplinks a,
#page .prevnext a:visited,
#page .skiplinks a:visited{
font-family: Segoe Script;
font-size: 14px;
color: #570F27;
font-weight: bold;
}
#page .prevnext a:hover,
#page .skiplinks a:hover{
color: #1C1C1C;
}
#page div.widget a:link,
#page div.widget a font,
#page div.widget a b {
color: #570F27;
}
#page div.widget a:visited{
color: #111;
}
#page div.widget a:hover{
color: #1C1C1C;
}
#page div.widget h3.widget-header,
#page div.widget h3.widget-header a,
#page div.widget h3.widget-header a:visited{
text-decoration:none;
font-family: Segoe Script;
font-size: 22px;
line-height: 1.4em;
color: #730D2F;
}
#page div.calendar-widget td a,
#page div.calendar-widget td a:visited {
font-weight:bold !important;
}
div.calendar-widget td a:hover {
}
h2.page-header2,
div#comments h2.page-header2{
margin-bottom:0px;
border: 0px solid green;
position:relative;
z-index:10;
}
h2.page-header2,
div#comments h2.page-header2,
div#comments h2.comments-header,
div#comments h2.asset-name,
div.day h2.asset-name,
div.day h2.page-header2,
.year .active{
margin-bottom:0px;
padding-bottom:0px;
padding-left:0px;
border: 0px solid green;
background-color:transparent;
padding: 0px 0px 0px 0px;
text-align: left;
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #730D2F;
font-weight: normal;
text-decoration: none;
}
.lj-view-tags h2{
margin-bottom:15px;
}
table.yeartable td.yearmonth{
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #730D2F;
font-weight: normal;
text-decoration: none;
}
#page h2.page-header2 a,
#page .page-header2 a,
#page .page-header2 a:visited{
font-family: Segoe Script;
font-size: 24px;
line-height: 1.4em;
color: #570F27;
font-weight: normal;
text-decoration: none;
}
#page .page-header2 a:hover,
#page h3.widget-header a:hover{
color: #592637;
}
#page div.user-icon .ljuser a,
#page div.user-icon a b {
font-size:12px;}
#page div.user-icon .ljuser a:hover,
#page div.user-icon a:hover b {
}
#page div.asset-tags a,
#page div.lj-currents ul li a{
font-size: 12px;
color: #1C1C1C;
font-style: italic;
font-weight: normal;
}
#page div.lj-currents a:hover,
#page div.asset-tags a:hover{
background:transparent;
}
#page ul.asset-meta-list li.item a,
#page div.comment-links a{
font-family: Palatino Linotype;
font-size: 14px;
color: #730D2F;
font-weight: bold;
}
#page ul.asset-meta-list li.item a:hover,
#page div.comment-links a:hover{
color: #592637;
text-decoration: none;
}
#page ul.asset-meta-list li.item a:visited,
#page div.comment-links a:visited{
color: #570F27;
}
#page ul.year li a,
#page ul.year li a:visited{
font-family: Segoe Script;
font-size: 14px;
color: #570F27;
font-weight: bold;
}
#page td.yearmonth a{
font-size:12px;
text-decoration:underline;
font-style:normal;
text-transform:none;
font-family: Arial;
}
#page .yeardate a{
font-family: Segoe Script;
font-size: 20px;
font-weight: normal;
}
#page .yeardate a:hover{
text-decoration:none;
}
/*----POPUP----*/
div.ContextualPopup div.Inner {
background-color: #fff !important;
color:#555 !important;
padding: 5px;
}
div.ContextualPopup div.Inner div.Content a,
div.ContextualPopup div.Inner div.Content span a,
div.ContextualPopup div.Inner span a:visited,
div.ContextualPopup div.Inner a:visited {
text-decoration: underline !important;
color: #141a99 !important;
}
div.ContextualPopup div.Inner a:hover,
div.ContextualPopup div.Inner div.Content a:hover{
color: #555 !important;
text-decoration:none !important;
}
#lj_controlstrip{
background-image: none;
width:100%;
min-width:1010px;
}
Более подробные инструкции по установке здесь