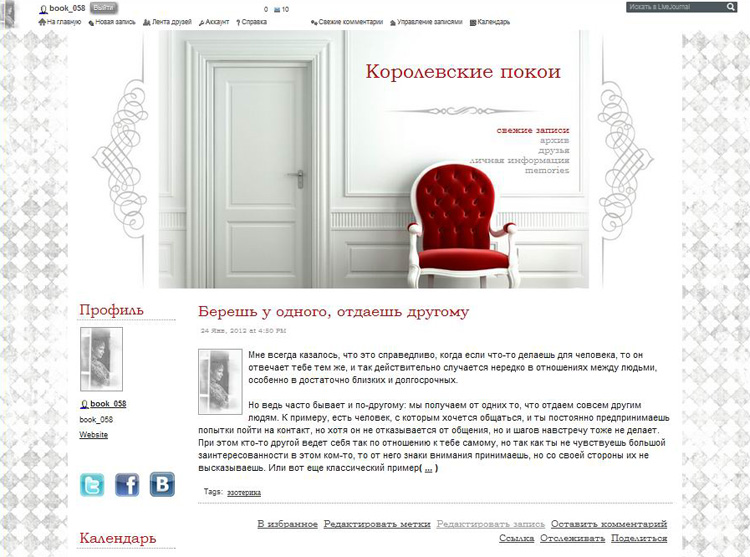
Королевские покои


Как установить?
1. Зайдите в настройки оформления журнала: http://www.livejournal.com/customize/
2. В поле поиска над каталогом стилей введите Unstyled, нажмите Поиск.
3. Из найденных выберите третий, для Expressive, примените дизайн.
4. На той же странице внизу выберите макет с нужным расположением сайдбара.
5. Зайдите Custom CSS и скопируйте ваш код в большое текстовое поле.
Код:
/*
Generated in http://lj.yoksel.ru
Created by spring625 http://spring-625.livejournal.com/
*/
body{
padding-bottom:0px;
margin-bottom:0px;
background-attachment: scroll;
background-repeat: repeat;
background-position: center top;
background-color: #FFF;
background-image: url(http://spring625.narod.ru/diz/018_04.jpg);
font-family: Arial;
font-size: 14px;
line-height: 1.5em;
color: #111;
}
#container{
padding-bottom: 0px;
margin: 0px 0px 0px 0px;
padding: 0px 0px 50px 0px;
}
#container-inner{
width: 980px;
}
div#page{
padding-bottom: 0px;
background-color: #;
}
div#page-inner{
position:relative;
margin:0px;
}
#content{
Margin-top: 0px;
width: 980px;
padding: 20px 0px 30px 0px;
background-color: #FFF;
border-left: 0px solid #E69058;
box-shadow:0px 0px 0px #FFF;
-webkit-box-shadow: 0px 0px 0px #FFF;
-moz-box-shadow: 0px 0px 0px #FFF;
}
#content-inner{
margin: 0px;
padding-top:0px;
padding-bottom:0px;
position:relative;
width: 950px;
left: 15px;
top: 0px;
}
#beta {
width: 160px;
display: block;
border: 0px solid #333;
}
#beta-inner {
position:relative;
width: 160px !important;
border: 0x solid #333;
}
.layout-wt #beta {
margin:0px 0px 0px 23px}
#gamma{
display:none;}
#alpha {
width: 757px;
padding: 0px 0px 20px 0px;
}
#alpha-inner {
position:relative;
width: 757px !important;
margin: 0px 0px 0px 0px;
}
div.post-asset{
margin: 0px 0px 20px 0px !important;
padding: 0px 0px 20px 0px !important;
border: 0px solid #cccccc;
border-width: 0px 0px 0px 0px;
width: 757px;
}
.lj-view-month div.post-asset{
}
div.asset-inner{
margin-bottom:0px !important;
width: 757px;
margin: 0px auto 0px auto;
padding: 0px 0px 0px 0px;
}
.asset-content {
position:relative;
}
.post-asset .asset-body {
position:relative;
text-align: left !important;
margin-top:0px;
margin-bottom:20px;
padding:0px;
line-height: 1.5em;
width: 757px;
}
.post-asset .asset-body img {
max-width:100%;
width:auto !important;
height:auto !important;
}
div#comments{
padding:0px;
background-color: #FFF;
width: 757px;
padding: 0px 0px 15px 0px;
}
div.comments-inner{
position:relative;
padding:0px;
margin: 0px auto;
width: 757px;
}
div#footer{
background-position: left;
margin-bottom:20px;
}
#lj_controlstrip_new {
background: #FFF;
}
.w-cs {
color: #444!important;
}
.w-cs a:link,
.w-cs a:visited,
.w-cs a:active,
.w-cs a:hover {
border: none !important;
text-decoration: none;
color: #444!important;
}
.w-cs .w-cs-userinfo,
.w-cs-summary,
.w-cs .w-cs-summary LI.w-cs-i-tokens {
background: transparent !important;
border: none;
}
/*----TOPMENU----*/
div#header{
margin: 0px;
padding:0px;
z-index:100;
width: 980px;
height: 412px;
top: 0px;
border: px solid #555;
-webkit-box-shadow: 0px 0px 0px #292929;
}
.layout-tw div#header{
}
div#header-inner{
margin: 0px;
padding:0px;
width: 980px;
height: 412px;
}
div#header-content{
margin: 0px;
padding:0px !important;
position:relative;
}
div#header-content-inner{
margin: 0px;
padding:0px;
}
div#header-text{
margin: 0px;
padding:0px;
}
#header-photo{
position:absolute;
background-repeat: repeat;
height: 412px !important;
width: 980px !important;
top:0px;
background-color: #FFF;
}
#header-photo-inner{
position:relative;
background-image: url(http://spring625.narod.ru/diz/018_01.jpg);
background-repeat: no-repeat;
background-position: center;
height: 412px !important;
width: 980px !important;
left: 0px;
}
ul.nav{
position:absolute;
width: 200px;
right: 180px;
top: 150px;
height: 140px;
text-align: right;
border: 0px solid red;
}
.nav .item{
padding:0px;
left: 0px;
padding: 0px 0px 0px 0px;
border: 0px solid red;
display:block;
float:none;
}
.nav .current{
}
.nav .first{
}
div#header-name{
margin:0px;
width: 360px;
right: 170px;
top: 50px;
//top: 2px;
line-height: 2em;
position: absolute;
text-align: center;
height: 70px;
border-width: 0px 0px 0px 0px;
border: 0px solid red;
}
div#header-description{
width: 440px;
right: 40px;
text-align: center;
position: absolute;
top: 155px;
font-size: 18px;
font-style:;
font-family: Segoe Print;
color: #CF353A;
font-weight:bold;
text-shadow:0px 0px 10px #FFE061!important;
display: none;
}
div.stream-header{
margin-bottom:0px;
}
.lj-view-recent div.stream-header,
.lj-view-friends div.stream-header{
margin-bottom:0px;
display: none;
}
.prevnext,
.skiplinks{
padding-left:0px !important;
text-align: center;
color: #333;
padding: 0px 0px 0px 0px;
}
p.prevnext{
padding-left:5px !important;
}
div.stream-header p.prevnext{}
p.prevnext a,
.skiplinks a{
font-weight:normal;
text-decoration:underline;
}
div.prevnext{
text-align: left;
padding: 0px 0px 0px 0px;
}
div.prevnext table{
margin:0px 15px -30px 15px;}
/*----SIDEBAR----*/
div#beta-inner{
padding-left:0px;
padding-right:0px;
}
div.widget {
margin: 0px 0px 20px 0px;
padding: 0px 0px 20px 0px;
line-height: 1.3em;
color: #333;
border: 0px solid #555;
width: 158px;
}
div.widget-content{
padding: 0px 5px 0px 5px;
width: 158px;
}
.widget .user-pic a img,
.widget .user-pic img {
margin-left:0px;
margin-bottom:10px;
border: 1px solid #999;
box-shadow:0px 0px 0px #AC1313;
-webkit-box-shadow: 0px 0px 0px #AC1313;
-moz-box-shadow: 0px 0px 0px #AC1313;
}
div.widget h3.widget-header{
padding: 0px 23px 5px 5px;
margin-bottom:10px;
border-bottom: 1px dotted #999;
}
.tagcloud li.tag a{
font-weight:normal;}
ul.widget-list{
padding-left: 0px !important;
margin-left: 0px !important;}
ul.widget-list li.item{
list-style: none !important;
margin: 0px 0px 5px 0px;
}
div.calendar-widget table{
width: 90% !important;
}
div.calendar-widget td,
div.calendar-widget th{
text-align: center;
}
.archive-widget .item a{
font-weight: normal !important;}
div.widget-footer {
text-align:left;
margin-top:5px;
}
.profile-name{
font-weight:normal;
}
div.powered-widget{
display:none;}
/*----ENTRIES----*/
div.asset-header{
padding:0px;
background-repeat: no-repeat;
background-image: url(http://spring625.narod.ru/diz/093_.png);
border: 0px solid green;
padding: 0px 0px 10px 0px;
border: 0px solid #555;
}
.lj-view-archive div.asset-header{
display:none;}
div.asset-footer{
background:url(http://spring625.narod.ru/diz/103_0.png) no-repeat top center;
height: 0px;
padding:0px;
margin:0px;
}
div.user-icon{
margin:0px;
margin-bottom:10px;
margin-right: 10px;
float:left;
text-align:center;
background-color:transparent !important;
border: 1px solid #999;
box-shadow:0px 0px 0px #AC1313;
-webkit-box-shadow: 0px 0px 0px #AC1313;
-moz-box-shadow: 0px 0px 0px #AC1313;
}
div.user-icon span{
background-color:transparent !important;}
div.asset-body a{
text-decoration:underline;}
/*----------Currents&Tags----------*/
div.asset-content div.lj-currents,
div.asset-content div.asset-tags,
div.lj-currents ul{
padding: 0px !important;
margin: 0px !important;
font-size: 12px;
color: #333;
font-style:;
font-weight: normal;
}
div.asset-content div.asset-tags,
div.asset-content div.lj-currents ul li{
line-height:1.5em;
margin-left: 10px !important;
font-size: 12px;
color: #333;
font-style:;
font-weight: normal;
}
div.asset-tags h4,
span.entryMetadata-label{
font-size: 12px;
color: #333;
font-style:;
font-weight: normal;
}
.post-asset li.item{
border:0px solid green;
margin-left:0px;
}
/*--------CommLine--------*/
li.asset-meta-comments,
li.asset-meta-no-comments{
border-left: 0px solid #ccc;
background-color: #!important;
padding: 5px 10px 5px 10px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
.layout-tw li.asset-meta-comments,
.layout-tw li.asset-meta-no-comments{
float:right !important;
}
div.asset-meta{
margin: 0px 0px 0px 0px;
padding: 20px 0px 0px 0px;
border-top: 1px dotted #999;
}
div.asset-meta ul.asset-meta-list{
text-align: left;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
div.asset-header ul.asset-meta-list{
height:auto;
padding:0px;
top:auto;
margin:0px;
background-image:none;
}
/*----------DAte&Time----------*/
div.asset-header-content-inner{}
div.asset-header div.asset-meta{
background-image:none;
border:0px solid blue;
padding:0px !important;
margin:0px;
height:auto;
}
div.asset-header li.item{
margin-top:5px;
left:0px;
background-color: #;
width: 105px;
height: 20px;
text-align: left;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
div.asset-header li.item span{
padding:0px !important;
font-family: Bookman Old Style;
font-size: 10px;
line-height: 2.0em;
color: #999;
font-style:;}
/*--------CALENDAR--------*/
ul.year {
text-align: center;
margin-top:0px;
}
ul.year li,
ul.year li.active{
font-size: 22px;
padding: 0px 10px 0px 10px;
}
table.yeartable{
margin: 0px auto 0px auto;
width: 500px;
}
table.yeartable td.yeardate,
table.yeartable td.yearday{
border:0px solid red;
padding: 5px 5px 5px 5px;
}
table.yeartable td.yearday{
}
table.yeartable td.yeardate{
padding: 5px 5px 5px 5px;
}
/*----SUBJECTS----*/
.asset-body dl{
margin-left:10px;}
dl dt b{
font-weight: normal;
font-family: Constantia;
font-size: 24px;
color: #333;
}
dl dt a:link{
}
dl dt a:hover{
text-decoration:none;
}
/*----ENTRY_IN----*/
div.day h2 {
padding:0px 0px 15px 0px;
border: 0px solid red;
font-size: 14px;
font-family: Constantia;
color: #333;
font-weight: normal;
text-align: center;
}
div.day h2.asset-name,
div.day h2.page-header2{
text-align:left;
width:auto;
padding:0px 0px 0px 0px;
font-weight:normal;
font-style:normal;
border: 0px solid red;
}
div#comments h2.comments-header,
div#comments h2.asset-name{
font-weight:normal;
}
.comment-date{
margin-bottom:7px;
margin-top:7px;
color: #999;
font-size:10px;
font-style:;
font-family: Bookman Old Style;
}
div.comment-body{
margin-bottom:5px;
line-height: 1.5em;
color: #333;
font-family: Arial;
font-size: 14px;
}
div.comment-inner div.user-icon{
float:left;
margin-right:10px;}
hr{
display:none;}
div.comment-even{
border: 0px solid red;
}
div.comment-links{
margin:15px 0px 25px 0px;
}
span.separator{
color: #FFF;
}
div.comment-links a{
text-decoration:underline;
font-weight:normal;
font-size: 14px;
}
div.comment-links a:hover{
text-decoration:none;
}
span.commenter-name{
font-weight:normal
}
div.comment-subject{
margin-bottom:7px;
font-size: 14px;
}
div.comments-nav{
border:0px solid red;
font-weight:normal;}
div.comments-nav a{
font-weight:normal;
text-decoration:underline;}
#postform table,
#qrform table{
width:99%;
}
#qrform table{
border:0px !important;
margin:25px auto;}
#qrform table td,
#postform table td{
font-family: Arial;
font-size: 16px;
font-weight:normal;
}
#qrform table td a,
#postform table td a{
font-weight:normal;
}
#comments table .textbox,
#comments table textarea,
#comments table select{
margin:3px 0px 5px 0px;
font-family: Arial;
font-size: 16px;
color: #111;
line-height:1.3em;
border: 0px solid #ddd;
}
/*----TAGS----*/
.lj-view-tags #alpha-inner{
margin-top: 0px;
padding-left:0px;
}
.lj-view-tags #alpha-inner ul {
list-style:none;
margin-left: 0px;
text-align: left;
line-height:1.5em; }
.lj-view-tags #alpha-inner a{
font-weight:normal;
text-decoration: underline;}
.lj-view-tags #alpha-inner a:hover{
text-decoration: none;}
/*----LINKS----*/
#page a,
#page a:visited,
#page a font{
line-height: 1.5em;
font-family: Arial;
font-family: 14px;
color: #333;
text-decoration: underline;
}
#page a:visited{
color: #333;
}
#page a:hover,
#page a:hover b {
color: #999;
text-decoration: none;
}
#page dl dt a,
#page dl dt a:visited{
text-decoration: none;
}
#page .nav .item a{
font-size: 14px;
font-family: Bookman Old Style;
color: #999;
line-height: 1.2em;
font-weight: normal;
text-decoration: none;
border: 0px solid red;
font-style:;
text-transform: lowercase;
text-shadow:0px 0px 0px #999!important;
}
#page .nav .item a:hover{
color: #AC1313;
}
#page .nav .current a,
#page .nav .current a:hover{
color: #AC1313;
text-shadow:0px 0px 0px #999!important;
}
#page div#header-name a,
#page div#header-name a:visited{
text-decoration:none;
font-size: 32px;
font-family: Bookman Old Style;
color: #AC1313;
font-weight: normal;
line-height: 1em;
text-shadow:0px 0px 0px #AC1313!important;
font-style:;
}
#page div#header-name a:hover{
color: #999;
}
#page .prevnext,
#page .skiplinks{
color: #111;
font-size: 14px;
}
#page .prevnext a,
#page .skiplinks a,
#page .prevnext a:visited,
#page .skiplinks a:visited{
font-family: ;
color: #111;
}
#page .prevnext a:hover,
#page .skiplinks a:hover{
}
#page div.widget{
color: #111;
font-size: 12px;
}
#page div.widget a:link,
#page div.widget a font,
#page div.widget a b {
color: #111;
}
#page div.widget a:visited{
color: #111;
}
#page div.widget a:hover{
color: #999;
}
#page div.widget h3.widget-header,
#page div.widget h3.widget-header a,
#page div.widget h3.widget-header a:visited{
text-decoration:none;
font-family: Bookman Old Style;
font-size: 22px;
color: #AC1313;
line-height: 1.2em;
}
#page div.calendar-widget td a,
#page div.calendar-widget td a:visited {
font-weight:bold !important;
}
div.calendar-widget td a:hover {
}
#page .widget-footer a{
font-size: 12px;}
h2.page-header2,
div#comments h2.page-header2{
margin-bottom:0px;
border: 0px solid green;
position:relative;
z-index:10;
}
h2.page-header2,
div#comments h2.page-header2,
div#comments h2.comments-header,
div#comments h2.asset-name,
div.day h2.asset-name,
div.day h2.page-header2,
.year .active{
margin-bottom:0px;
padding-bottom:0px;
padding-left:0px;
border: 0px solid green;
background-color:transparent;
padding: 0px 0px 0px 0px;
text-align: left;
font-family: Constantia;
font-size: 24px;
color: #333;
line-height: 1.4em;
font-weight: normal;
text-decoration: none;
}
.lj-view-tags h2{
margin-bottom:15px;
}
table.yeartable td.yearmonth{
font-family: Constantia;
font-size: 24px;
color: #333;
line-height: 1.4em;
font-weight: normal;
text-decoration: none;
}
#page h2.page-header2 a,
#page .page-header2 a,
#page .page-header2 a:visited{
font-family: Bookman Old Style;
font-size: 24px;
color: #AC1313;
line-height: 1.4em;
font-weight: normal;
text-decoration: none;
}
#page .page-header2 a:hover{
color: #999;
}
#page h3.widget-header a:hover{
color: #999;
}
#page div.user-icon .ljuser a,
#page div.user-icon a b {
font-size:12px;}
#page div.user-icon .ljuser a:hover,
#page div.user-icon a:hover b {
}
#page div.asset-tags a,
#page div.lj-currents ul li a{
font-size: 12px;
color: #333;
font-style:;
font-weight: normal;
font-family: Constantia;
}
#page div.lj-currents a:hover,
#page div.asset-tags a:hover{
background:transparent;
}
#page ul.asset-meta-list li.item{
font-size: 14px;
}
#page ul.asset-meta-list li.item a,
#page div.comment-links a{
font-family: Bookman Old Style;
font-style:16px;
color: #444;
font-weight: normal;
}
#page ul.asset-meta-list li.item a:hover,
#page div.comment-links a:hover{
color: #999;
text-decoration: none;
}
#page ul.asset-meta-list li.item a:visited,
#page div.comment-links a:visited{
color: #999;
}
#page ul.year li a,
#page ul.year li a:visited{
font-size: 14px;
font-family: Constantia;
color: #333;
}
#page td.yearmonth a{
text-decoration:underline;
font-style:normal;
text-transform:none;
font-family: ;
color: #111;
font-size: 16px;
}
#page .yeardate a{
font-size: 20px;
font-family: Constantia;
color: #333;
font-weight: normal;
}
#page .yeardate a:hover{
text-decoration:none;
}
Более подробные инструкции по установке здесь
Чтобы указать авторство, вставьте в профиль такой баннер:

Код для него:
http://spring-625.livejournal.com/">
Или такой:

Код для него:
http://spring-625.livejournal.com/">