LJ Layout - Look up at the stars
CreateBlog hates me and never wants to accept my layouts. So I'm going to post some Live Journal layouts I've made here. This one is an adaptation of a Myspace layout I made. The words are from "Crazy Angel" by Kill Hannah.
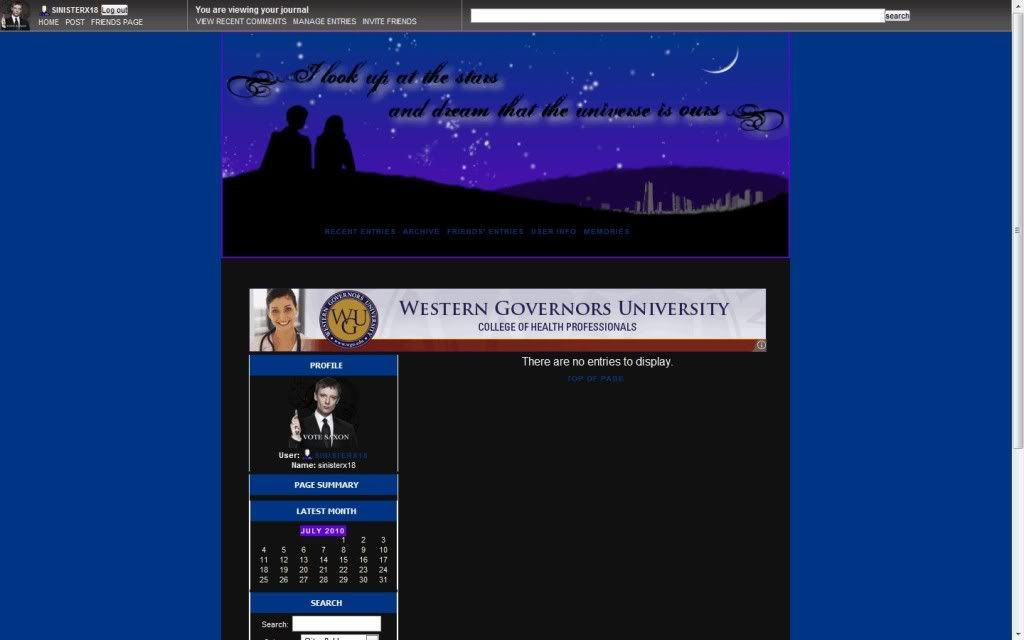
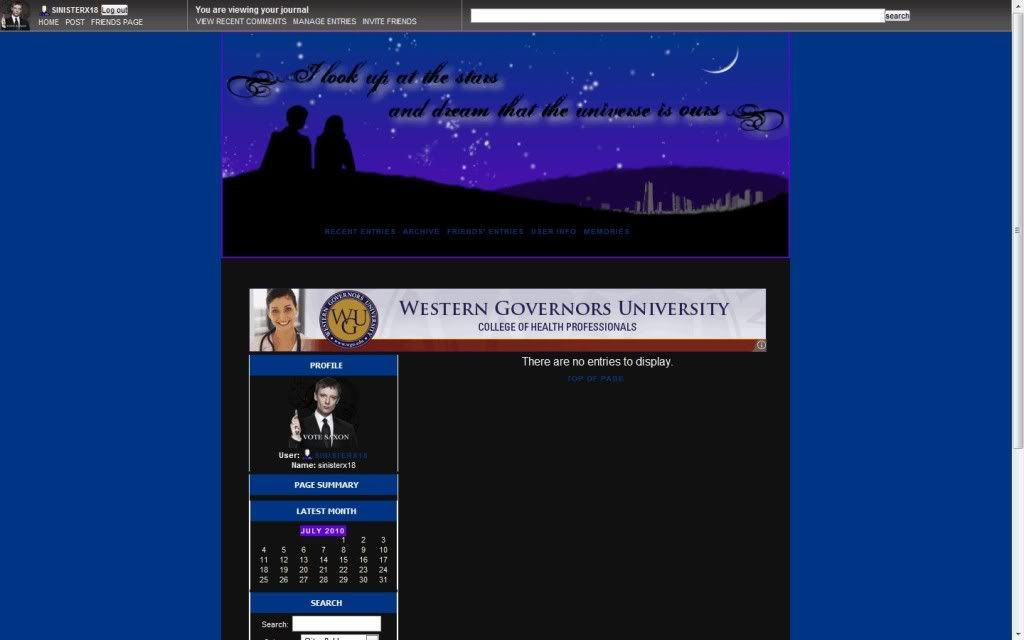
Screenshot:

Instructions:
1. Log into livejournal.com (customize)
2. Set STYLE SYSTEM to S2
3. Click on LOOK AND FEEL
4. Set LAYOUT to SMOOTH SAILING
5. Click on CUSTOM OPTIONS
6. Click on CUSTOM CSS
7. Copy (CTRL C) and paste (CTRL V) code to CUSTOM CSS
CSS:
/* PAGE */
body {
background-color:#003585;
font-family:"arial rounded", arial, verdana, sans-serif;
font-size:16px;
margin: 0px;
padding: 0px;
}
a:link, a:visited, a:active {
text-transform:uppercase;
letter-spacing:1pt;
font-size: 10px;
color:#003585;
text-decoration:none;
border-bottom-width:0px;
border-top-width:0px;
font-weight: bolder;
}
a:hover {text-transform:uppercase;
letter-spacing:1pt;
font-size: 10px;
color:#6200db;
text-decoration:none;
border-bottom-width:0px;
border-top-width:0px;
}
.pageblock{
width:800px;
margin: 0 auto;
background-color:#111111;
margin-top: -1px;
}
.pagefooterblock{
background-color: transparent;
color: #fafafc;
padding-top: 0x;
margin-top: 0px;
text-align: center;
font-size: 7pt;
height: 72px;
text-transform: uppercase;
background-image: url();
background-repeat: no-repeat;
background-position: bottom;
margin-left: -4px;
}
.pagefooterblock a, .pagefooterblock a:visited {
color: #6200db;
}
/* HEADER */
.pageheaderblock {
text-align: center;
background-image: url(http://i273.photobucket.com/albums/jj205/reject_layouts/bgi-2-2.png);
background-repeat: no-repeat;
width: 796px;
height: 315px;
border-top: 0px;
background-color: #000;
border: #6200db solid 2px;
}
.header-title {
display: none;
}
.header-subtitle {
display: none;
}
.header-icon {
top: 0px;
right: 0px;
position: absolute;
z-index: 1;
}
.header-menu {
padding: 0px;
background-color: transparent;
font-family: arial;
font-size: 12px;
text-transform: none;
text-align: center;
padding-left: 0px;
position:absolute;
top:315px;
width: 728px;
border-top: 0px;
}
.header-menu a, .header-menu a:visited {
white-space: nowrap;
text-align: center;
padding: 2px;
color: #003585;
text-decoration: none;
background-color: transparent;
margin: 3px;
font-weight: bold;
}
.header-menu a:hover {
background-color: transparent;
color:#6200db;
border-bottom: 0px solid;
background-image:url(http://i273.photobucket.com/albums/jj205/reject_layouts/stars.png);
background-repeat:repeat;
}
.header-menu ul, #footer-menu ul {
margin: 0px;
padding: 0px;
}
.header-menu li, #footer-menu li {
display: inline;
}
/* BODY */
.bodyblock {
margin-left: 0px;
border-top: 0px;
margin-right: 0px;
margin-top: 32px;
padding-left: 41px;
padding-right: 42px;
margin-left: -2px;
}
.bodyheaderblock {
display: none;
border-top: 0px;
}
.bodynavblock {
background-color: transparent;
color: #000;
margin: 0px 0px 4px 0px;
padding: 4px;
border-top: 0px;
text-align: center;
}
.bodynavblock a, .bodynavblock a:visited {
color: #fc94b9;
text-align: center;
}
.body-title {
display: none;
}
.body-midtitle {
display: none;
}
/*ENTRIES*/
.entryHolder {
color: #fafafc;
background-color: transparent;
font-family: arial;
font-size: 16px;
text-align: justify;
border-top: 0px;
padding: 0px;
margin-left: 5px;
width: 512px;
}
.entryUserinfo {
text-align: center;
margin: 2px;
background-color: transparent;
border: 0px
}
.entryUserinfo-usericon img {
padding: 2px;
border: 0px;
}
.entryText {
padding: 3px;
}
.entryHeader {
background-color: #111111;
font-family: arial;
text-align:center;
font-weight: normal;
text-transform: uppercase;
line-height: 19px;
border: solid 1px #fafafc;
}
.entryHeader a{
color: #003585;
}
.entryHeaderSubject {
font-weight: bold;
color:#fafafc;
padding-bottom: 2px;
font-size: 11px;
padding: 3px;
margin-top: 3px;
}
.entryHeaderDate a {
color: #003585;
text-decoration : none;
}
.entryHeaderDate {
color: #fafafc;
text-decoration : none;
font-size: 11px;
padding: 2px;
font-weight: bold
}
.entryHeaderDate a:hover {
color: #fafafc;
text-decoration : underline;
}
.entryMetadata {
padding-left: 0px;
}
.entryMetadata ul {
margin: 0px;
padding: 0px;
}
.entryMetadata li {
list-style: none;
display: inline;
padding-right: 10px;
display: block;
background-color: #000000;
padding: 2px;
margin-right: 0px;
}
.entryMetadata-label {
font-weight: bold;
padding-right: 4px;
color:#6200db;
}
.entryLinkbar {
font-family: arial;
font-size: 10px;
text-align: center;
padding: 4px 0px 4px 0px;
background-color: #fafafc;
margin-bottom: 3px;
}
.entryLinkbar a:link, a:visited{
color: #003585;
text-transform: normal;
font-weight: bold;
}
.entryLinkbar a:hover{
color: #003585;
background-color: #111111;
padding: 4px 0px 4px 0px;
}
.entryLinkbar ul {
margin: 0px;
padding: 0px;
}
.entryLinkbar li {
padding: 0px 2px 0px 2px;
margin: 0px;
display: inline;
}
/*FOOTER*/
#footer-menu {
font-size: 11px;
background-color: transparent;
}
#footer-menu a, .footer-menu a:visited {
color: #003585;
font-weight: bold;
white-space: nowrap;
padding: 200px;
text-align: center;
}
/*SIDEBAR*/
.sidebar {
font-family: arial;
font-size: 11px;
width: 210px;
background-color: transparent;
padding-bottom: 100px;
}
.sidebox {
color: #fafafc;
background-color: #111111;
margin-right: 0px;
margin-left: 0px;
border-left: #fafafc 1px solid;
border-right: #fafafc solid 1px;
}
.sideboxTitle {
background-color: #003585;
color: #fafafc;
font-family: tahoma;
font-size: 11px;
text-align: center;
text-transform: uppercase;
font-weight: bold;
border-top: 0px;
line-height: 21px;
}
.sideboxContent {
text-align: justify;
padding: 2px 4px 2px 4px;
}
.sidebox #profile, .sidebox #latestmonth, .sidebox #search {
text-align: center;
}
.sidebox #tags_sidebox {
text-align: center;
}
.sidebox #systemlinks {
text-align: center;
}
.sidebox #latestmonth table{
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 4px;
background-color: transparent;
padding: 1px;
color:#eeead6;
margin-bottom: 4px;
}
.sidebox #latestmonth table a{
background-color: #6200db;
padding: 0px;
color: #fafafc;
padding: 1px;
width: 20px;
font-weight: bold;
border-right: 1px solid #6200db;
border-bottom: 1px solid #6200db;
}
.listtitle {
font-weight: bold;
}
.profile-label {
font-weight: bold;
}
/*OTHER PAGES*/
/* COMMENT PAGE */
.commentHolder {
color: #fafafc;
background-color: #111;
font-family: arial;
font-size: 11px;
margin: 10px;
text-align: justify;
padding: 4px;
}
.commentUserinfo {
text-align: center;
margin: 5px 6px 3px 5px;
background-color: transparent;
}
.commentText {
padding: 6px;
}
.commentHeader {
background-color: #003585;
font-family: arial;
text-align:center;
font-weight: normal;
text-transform: uppercase;
line-height: 19px;
font-weight: bold;
color:#fafafc;
font-size: 11px;
}
.commentHeader a{
color: #000000;
}
.commentHeaderScreened {
font-family: ;
font-size: 12px;
background-color: #fafafa;
padding: 4px 0px 4px 8px;
}
.commentHeaderSubject {
font-weight: bold;
}
.commentLinkbar {
font-family: arial;
font-size: 10px;
text-align: center;
padding: 4px 0px 4px 0px;
background-color: #111111;
margin-bottom: 3px;
}
.commentLinkbar ul {
margin: 0px;
padding: 0px;
}
.commentLinkbar li {
padding: 0px 5px 0px 5px;
margin: 0px;
display: inline;
}
.replyform {
background-color: transparent;
color: #000;
padding-left: 10px;
}
#commenttext{
width:100%;
}
/*ARCHIVE PAGE*/
.yearlinks{
text-align: right;
}
.yearlink{
padding-left:4px;
padding-right: 4px;
}
.month {
width: 420px;
margin: 0px auto;
margin-top: 15px;
margin-bottom: 15px;
background-color: #111111;
color: #003585;
}
.daysubjects {
color: #fafafc;
padding: 8px 8px 8px 40px;
}
.daytitles {
text-align: center;
background: #6200db;
color: #fafafc;
border: #111 solid 1px;
}
.day-blank {
border: 0px solid #8a8a8a;
}
.day {
border: 0px solid #8a8a8a;
}
.day-date {
color: #fafafc;
width: 50%;
text-align: center;
background-color:#003585;
border: #111 solid 1px;
}
.day-count {
width: 50%;
text-align: center;
float: right;
font-size: 20px;
}
.day-count a {
text-decoration: none;
color: #fafafc;
}
/*TAGS PAGE*/
.tagstable, .tagstable td {
border: 1px solid #dddddd;
background-color: #111;
}
.tagstable { width: 400px;
}
Screenshot:

Instructions:
1. Log into livejournal.com (customize)
2. Set STYLE SYSTEM to S2
3. Click on LOOK AND FEEL
4. Set LAYOUT to SMOOTH SAILING
5. Click on CUSTOM OPTIONS
6. Click on CUSTOM CSS
7. Copy (CTRL C) and paste (CTRL V) code to CUSTOM CSS
CSS:
/* PAGE */
body {
background-color:#003585;
font-family:"arial rounded", arial, verdana, sans-serif;
font-size:16px;
margin: 0px;
padding: 0px;
}
a:link, a:visited, a:active {
text-transform:uppercase;
letter-spacing:1pt;
font-size: 10px;
color:#003585;
text-decoration:none;
border-bottom-width:0px;
border-top-width:0px;
font-weight: bolder;
}
a:hover {text-transform:uppercase;
letter-spacing:1pt;
font-size: 10px;
color:#6200db;
text-decoration:none;
border-bottom-width:0px;
border-top-width:0px;
}
.pageblock{
width:800px;
margin: 0 auto;
background-color:#111111;
margin-top: -1px;
}
.pagefooterblock{
background-color: transparent;
color: #fafafc;
padding-top: 0x;
margin-top: 0px;
text-align: center;
font-size: 7pt;
height: 72px;
text-transform: uppercase;
background-image: url();
background-repeat: no-repeat;
background-position: bottom;
margin-left: -4px;
}
.pagefooterblock a, .pagefooterblock a:visited {
color: #6200db;
}
/* HEADER */
.pageheaderblock {
text-align: center;
background-image: url(http://i273.photobucket.com/albums/jj205/reject_layouts/bgi-2-2.png);
background-repeat: no-repeat;
width: 796px;
height: 315px;
border-top: 0px;
background-color: #000;
border: #6200db solid 2px;
}
.header-title {
display: none;
}
.header-subtitle {
display: none;
}
.header-icon {
top: 0px;
right: 0px;
position: absolute;
z-index: 1;
}
.header-menu {
padding: 0px;
background-color: transparent;
font-family: arial;
font-size: 12px;
text-transform: none;
text-align: center;
padding-left: 0px;
position:absolute;
top:315px;
width: 728px;
border-top: 0px;
}
.header-menu a, .header-menu a:visited {
white-space: nowrap;
text-align: center;
padding: 2px;
color: #003585;
text-decoration: none;
background-color: transparent;
margin: 3px;
font-weight: bold;
}
.header-menu a:hover {
background-color: transparent;
color:#6200db;
border-bottom: 0px solid;
background-image:url(http://i273.photobucket.com/albums/jj205/reject_layouts/stars.png);
background-repeat:repeat;
}
.header-menu ul, #footer-menu ul {
margin: 0px;
padding: 0px;
}
.header-menu li, #footer-menu li {
display: inline;
}
/* BODY */
.bodyblock {
margin-left: 0px;
border-top: 0px;
margin-right: 0px;
margin-top: 32px;
padding-left: 41px;
padding-right: 42px;
margin-left: -2px;
}
.bodyheaderblock {
display: none;
border-top: 0px;
}
.bodynavblock {
background-color: transparent;
color: #000;
margin: 0px 0px 4px 0px;
padding: 4px;
border-top: 0px;
text-align: center;
}
.bodynavblock a, .bodynavblock a:visited {
color: #fc94b9;
text-align: center;
}
.body-title {
display: none;
}
.body-midtitle {
display: none;
}
/*ENTRIES*/
.entryHolder {
color: #fafafc;
background-color: transparent;
font-family: arial;
font-size: 16px;
text-align: justify;
border-top: 0px;
padding: 0px;
margin-left: 5px;
width: 512px;
}
.entryUserinfo {
text-align: center;
margin: 2px;
background-color: transparent;
border: 0px
}
.entryUserinfo-usericon img {
padding: 2px;
border: 0px;
}
.entryText {
padding: 3px;
}
.entryHeader {
background-color: #111111;
font-family: arial;
text-align:center;
font-weight: normal;
text-transform: uppercase;
line-height: 19px;
border: solid 1px #fafafc;
}
.entryHeader a{
color: #003585;
}
.entryHeaderSubject {
font-weight: bold;
color:#fafafc;
padding-bottom: 2px;
font-size: 11px;
padding: 3px;
margin-top: 3px;
}
.entryHeaderDate a {
color: #003585;
text-decoration : none;
}
.entryHeaderDate {
color: #fafafc;
text-decoration : none;
font-size: 11px;
padding: 2px;
font-weight: bold
}
.entryHeaderDate a:hover {
color: #fafafc;
text-decoration : underline;
}
.entryMetadata {
padding-left: 0px;
}
.entryMetadata ul {
margin: 0px;
padding: 0px;
}
.entryMetadata li {
list-style: none;
display: inline;
padding-right: 10px;
display: block;
background-color: #000000;
padding: 2px;
margin-right: 0px;
}
.entryMetadata-label {
font-weight: bold;
padding-right: 4px;
color:#6200db;
}
.entryLinkbar {
font-family: arial;
font-size: 10px;
text-align: center;
padding: 4px 0px 4px 0px;
background-color: #fafafc;
margin-bottom: 3px;
}
.entryLinkbar a:link, a:visited{
color: #003585;
text-transform: normal;
font-weight: bold;
}
.entryLinkbar a:hover{
color: #003585;
background-color: #111111;
padding: 4px 0px 4px 0px;
}
.entryLinkbar ul {
margin: 0px;
padding: 0px;
}
.entryLinkbar li {
padding: 0px 2px 0px 2px;
margin: 0px;
display: inline;
}
/*FOOTER*/
#footer-menu {
font-size: 11px;
background-color: transparent;
}
#footer-menu a, .footer-menu a:visited {
color: #003585;
font-weight: bold;
white-space: nowrap;
padding: 200px;
text-align: center;
}
/*SIDEBAR*/
.sidebar {
font-family: arial;
font-size: 11px;
width: 210px;
background-color: transparent;
padding-bottom: 100px;
}
.sidebox {
color: #fafafc;
background-color: #111111;
margin-right: 0px;
margin-left: 0px;
border-left: #fafafc 1px solid;
border-right: #fafafc solid 1px;
}
.sideboxTitle {
background-color: #003585;
color: #fafafc;
font-family: tahoma;
font-size: 11px;
text-align: center;
text-transform: uppercase;
font-weight: bold;
border-top: 0px;
line-height: 21px;
}
.sideboxContent {
text-align: justify;
padding: 2px 4px 2px 4px;
}
.sidebox #profile, .sidebox #latestmonth, .sidebox #search {
text-align: center;
}
.sidebox #tags_sidebox {
text-align: center;
}
.sidebox #systemlinks {
text-align: center;
}
.sidebox #latestmonth table{
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 4px;
background-color: transparent;
padding: 1px;
color:#eeead6;
margin-bottom: 4px;
}
.sidebox #latestmonth table a{
background-color: #6200db;
padding: 0px;
color: #fafafc;
padding: 1px;
width: 20px;
font-weight: bold;
border-right: 1px solid #6200db;
border-bottom: 1px solid #6200db;
}
.listtitle {
font-weight: bold;
}
.profile-label {
font-weight: bold;
}
/*OTHER PAGES*/
/* COMMENT PAGE */
.commentHolder {
color: #fafafc;
background-color: #111;
font-family: arial;
font-size: 11px;
margin: 10px;
text-align: justify;
padding: 4px;
}
.commentUserinfo {
text-align: center;
margin: 5px 6px 3px 5px;
background-color: transparent;
}
.commentText {
padding: 6px;
}
.commentHeader {
background-color: #003585;
font-family: arial;
text-align:center;
font-weight: normal;
text-transform: uppercase;
line-height: 19px;
font-weight: bold;
color:#fafafc;
font-size: 11px;
}
.commentHeader a{
color: #000000;
}
.commentHeaderScreened {
font-family: ;
font-size: 12px;
background-color: #fafafa;
padding: 4px 0px 4px 8px;
}
.commentHeaderSubject {
font-weight: bold;
}
.commentLinkbar {
font-family: arial;
font-size: 10px;
text-align: center;
padding: 4px 0px 4px 0px;
background-color: #111111;
margin-bottom: 3px;
}
.commentLinkbar ul {
margin: 0px;
padding: 0px;
}
.commentLinkbar li {
padding: 0px 5px 0px 5px;
margin: 0px;
display: inline;
}
.replyform {
background-color: transparent;
color: #000;
padding-left: 10px;
}
#commenttext{
width:100%;
}
/*ARCHIVE PAGE*/
.yearlinks{
text-align: right;
}
.yearlink{
padding-left:4px;
padding-right: 4px;
}
.month {
width: 420px;
margin: 0px auto;
margin-top: 15px;
margin-bottom: 15px;
background-color: #111111;
color: #003585;
}
.daysubjects {
color: #fafafc;
padding: 8px 8px 8px 40px;
}
.daytitles {
text-align: center;
background: #6200db;
color: #fafafc;
border: #111 solid 1px;
}
.day-blank {
border: 0px solid #8a8a8a;
}
.day {
border: 0px solid #8a8a8a;
}
.day-date {
color: #fafafc;
width: 50%;
text-align: center;
background-color:#003585;
border: #111 solid 1px;
}
.day-count {
width: 50%;
text-align: center;
float: right;
font-size: 20px;
}
.day-count a {
text-decoration: none;
color: #fafafc;
}
/*TAGS PAGE*/
.tagstable, .tagstable td {
border: 1px solid #dddddd;
background-color: #111;
}
.tagstable { width: 400px;
}