Icon Tutorial #01
From 
to
.
Program: Photoshop CS5
Difficulty: Medium
STEP 1
Duplicate base. Sharpen and set to soft light. Merge both layers together.
STEP 2
Fill layer: 6dcb83
. Set to Color Burn, 44%.
STEP 3
Fill layer: 040f39
. Set to Exclusion, 100%.
STEP 4
Fill layer: b6b6b6
. Set to Darken, 57%.
STEP 5
Fill layer: ed85d6
. Set to Soft Light.
STEP 6
Fill layer: cb319e
. Set to Soft Light.
STEP 7

Set to Multiply.
STEP 8

Set to Screen. Flip horizontally and rotate.
STEP 9

Set to Scren. Flip horizontally and rotate.
STEP 10

Set to Soft Light.
STEP 11

Duplicate your base and bring it to the top of everything. Set it to Soft Light.
STEP 12

Set to Soft light.
STEP 13
Fill layer: 7f1010
. Set to Soft Light, 56%.
STEP 14
Fill layer: 000000
. Set to Soft Light, 100%, to give the icon more depth.
STEP 15
Fill layer: 000b26
. Set to Exclusion, 100%.
STEP 16
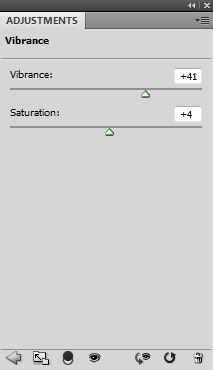
Adjustment layer: Vibrance
Vibrance= +41
Saturation= +4

STEP 17
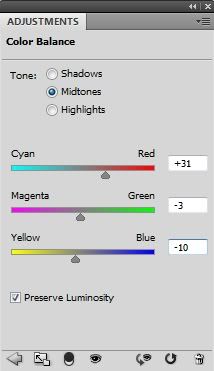
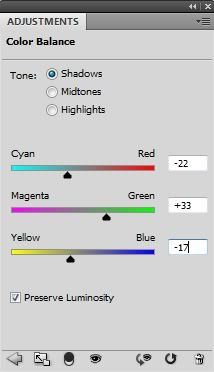
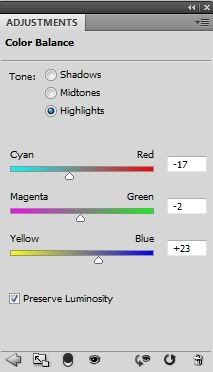
Adjustment layer: Color Balance
Midtones= +31, -3, -10
Shadows= -22, +33, -17
Highlights= -17, -2, +23



STEP 18
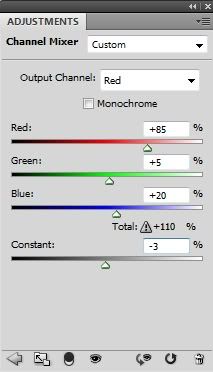
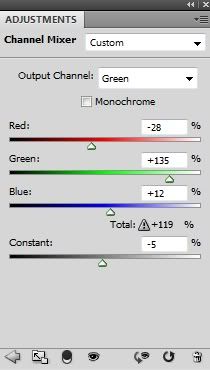
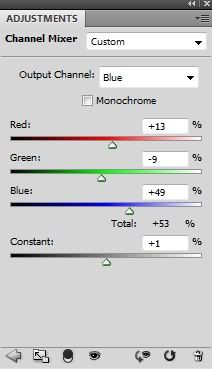
Adjustment layer: Channel mixer
Red= +85, +5, +20, -3
Green= -28, +135, +12, -5
Blue= +13, -9, +49, +1



STEP 19
Duplicate base, desaturate, and you'll get this:

.
Bring it all the way to the top and set it to Soft Light, 42%

To desaturate, go to Image > Adjustments > Hue/Saturation OR Ctrl + U.
STEP 20
Duplicate the base again,
, bring it to the top over the desaturated one, and set to Soft Light, 93%.
STEP 21
Merge all layers before Step 7 and duplicate. You'll get this:

Bring the duplicated layer to the top and set it to Soft Light, 40%.


STEP 22

Cut the interior (the black part) so that you get this:

.
I used the Magic Wand Tool to do it. Lazy iconist is lazy. Rotate it around to your liking. Duplicate it and set it to Soft Light, 100%

STEP 23

Cut the upper and lower parts to get this:

Bring the layer down so that it's just above the layer you just merged in Step 21. Set it to Screen, 100% and you get this:
Erase the parts covering Tig's body and you get this:

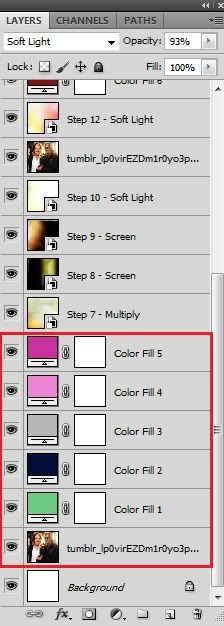
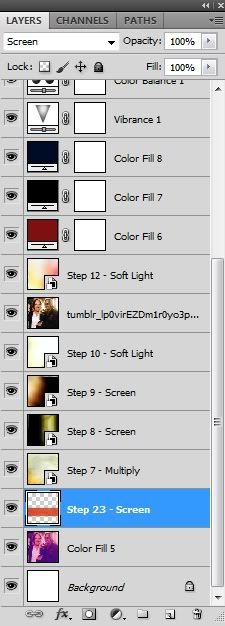
The layers:

STEP 24

Grab a tiny text texture or brush. Set it to Screen, 100%. Shrink the size of the texture. Place it under the second duplicated base, which is the coloured one so that you can get the colours of the original image on the text. It'll blend in more this way.

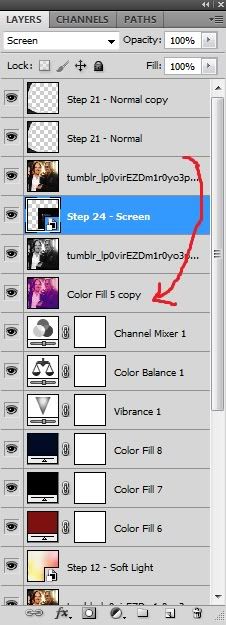
Be sure to rearrange the layers, as seen below:

STEP 25

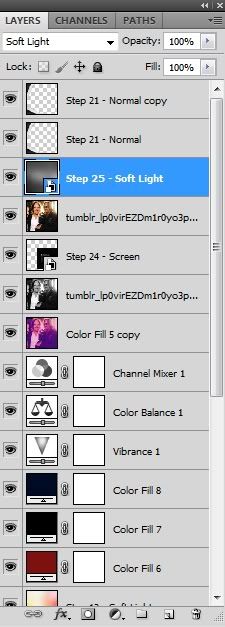
Set this gradient texture to Soft Light, 61% and put it under the frame texture.


STEP 26
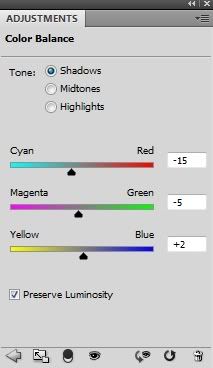
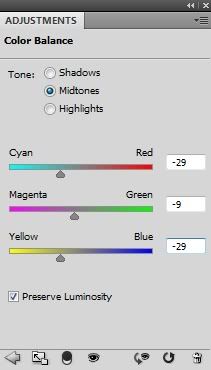
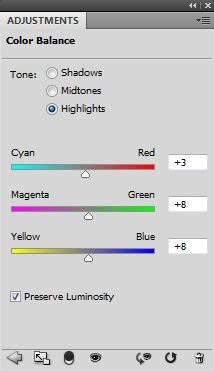
Adjustment layer: Color balance. Set this layer to 56%.
Midtones= -29, -9, -29
Shadows= -15, -5, +2
Highlights= +3, +8, +8



And you're done. XD
Feel free to ask anything. :)
Resources
to
.
Program: Photoshop CS5
Difficulty: Medium
STEP 1
Duplicate base. Sharpen and set to soft light. Merge both layers together.

STEP 2
Fill layer: 6dcb83
. Set to Color Burn, 44%.
STEP 3
Fill layer: 040f39
. Set to Exclusion, 100%.
STEP 4
Fill layer: b6b6b6
. Set to Darken, 57%.
STEP 5
Fill layer: ed85d6
. Set to Soft Light.
STEP 6
Fill layer: cb319e
. Set to Soft Light.
STEP 7
Set to Multiply.
STEP 8
Set to Screen. Flip horizontally and rotate.
STEP 9
Set to Scren. Flip horizontally and rotate.
STEP 10
Set to Soft Light.
STEP 11

Duplicate your base and bring it to the top of everything. Set it to Soft Light.
STEP 12
Set to Soft light.
STEP 13
Fill layer: 7f1010
. Set to Soft Light, 56%.
STEP 14
Fill layer: 000000
. Set to Soft Light, 100%, to give the icon more depth.
STEP 15
Fill layer: 000b26
. Set to Exclusion, 100%.
STEP 16
Adjustment layer: Vibrance
Vibrance= +41
Saturation= +4
STEP 17
Adjustment layer: Color Balance
Midtones= +31, -3, -10
Shadows= -22, +33, -17
Highlights= -17, -2, +23
STEP 18
Adjustment layer: Channel mixer
Red= +85, +5, +20, -3
Green= -28, +135, +12, -5
Blue= +13, -9, +49, +1
STEP 19
Duplicate base, desaturate, and you'll get this:
.
Bring it all the way to the top and set it to Soft Light, 42%
To desaturate, go to Image > Adjustments > Hue/Saturation OR Ctrl + U.
STEP 20
Duplicate the base again,

, bring it to the top over the desaturated one, and set to Soft Light, 93%.
STEP 21
Merge all layers before Step 7 and duplicate. You'll get this:
Bring the duplicated layer to the top and set it to Soft Light, 40%.
STEP 22
Cut the interior (the black part) so that you get this:
.
I used the Magic Wand Tool to do it. Lazy iconist is lazy. Rotate it around to your liking. Duplicate it and set it to Soft Light, 100%
STEP 23
Cut the upper and lower parts to get this:
Bring the layer down so that it's just above the layer you just merged in Step 21. Set it to Screen, 100% and you get this:
Erase the parts covering Tig's body and you get this:
The layers:
STEP 24
Grab a tiny text texture or brush. Set it to Screen, 100%. Shrink the size of the texture. Place it under the second duplicated base, which is the coloured one so that you can get the colours of the original image on the text. It'll blend in more this way.
Be sure to rearrange the layers, as seen below:
STEP 25
Set this gradient texture to Soft Light, 61% and put it under the frame texture.
STEP 26
Adjustment layer: Color balance. Set this layer to 56%.
Midtones= -29, -9, -29
Shadows= -15, -5, +2
Highlights= +3, +8, +8
And you're done. XD
Feel free to ask anything. :)
Resources