Layout
Hmm mungkin ini sejenis layout tutorial buat zhanisa supaya bisa majang muka Nino di background XD Tapi dibilang tutorial juga cuma sedikit penjelasan karena sepertinya penjelasan2 saya sebelumnya nggak jelas (^∇^;) dan bergambar meskipun gambarnya gak penting juga sih. Berhubung saya masih gaptek, saya cuma ngerti yang simple2 aja :p
Dan mohon maaf kalo gambarnya terlihat agak ngasal karena bikinnya buru2 XD
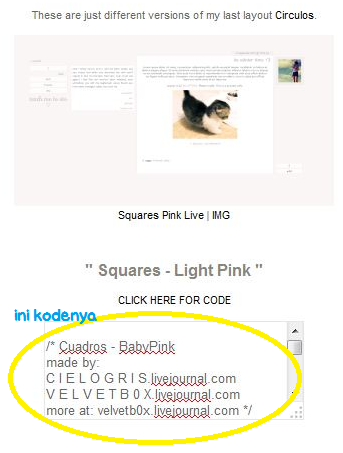
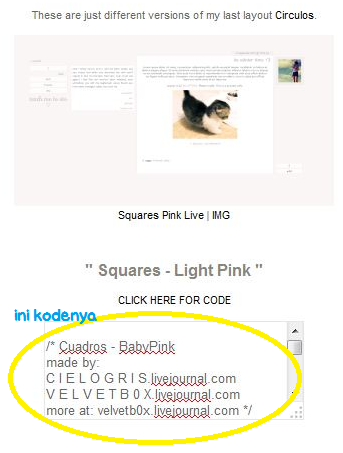
Pertama, cari dulu layout yang udah jadi, yang mau kita pake. Terserah aja. Contohnya yang ada di sini aja ya:
http://velvetb0x.livejournal.com/23911.html


Nanti kode yang ada di kotak itu kita copy. Tapi sebelumnya, karena layout ini tipenya flexible squares, ganti dulu layout kita jadi bertipe flexible squares.
Buka http://www.livejournal.com/customize/
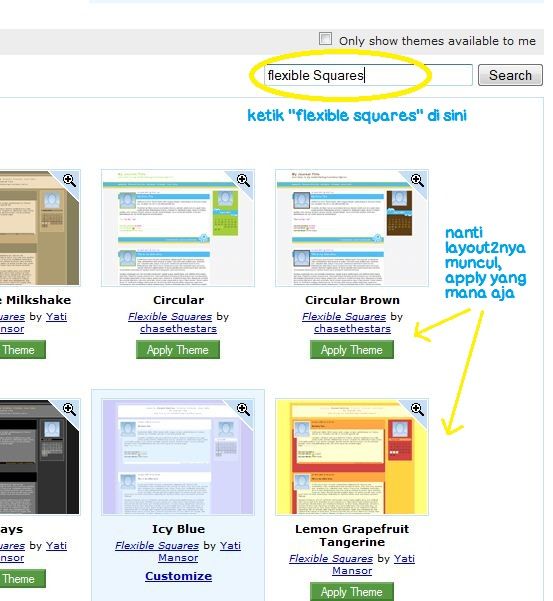
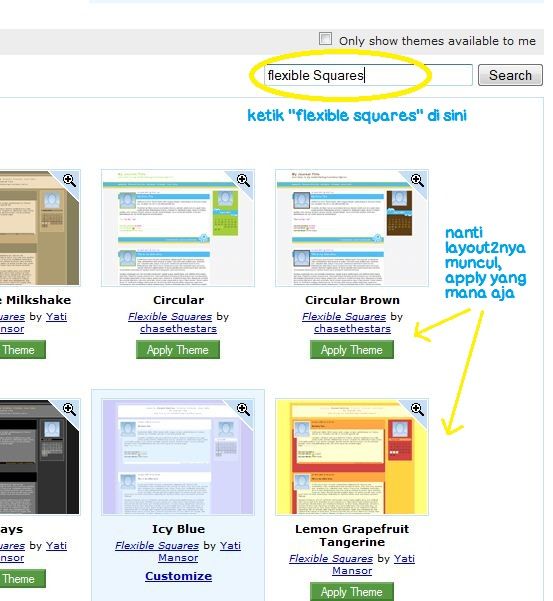
Ketik "flexible squares" trus pilih salah satu layout (yang mana aja), klik "Apply Theme"

Setelah di-apply, layout kita berubah jadi flexible squares.
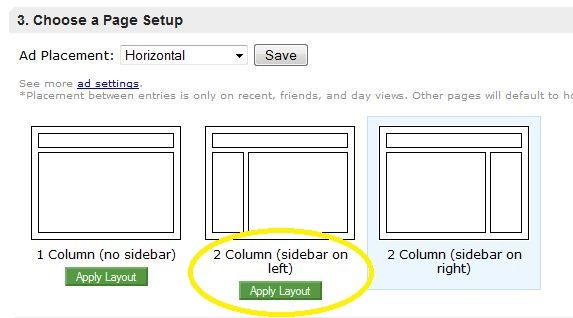
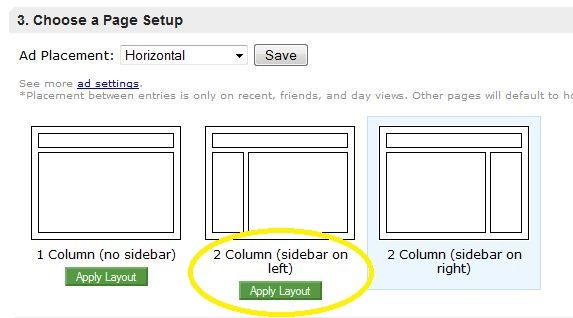
Karena katanya layout ini punya left sidebar, kita ubah disini:

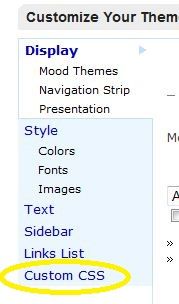
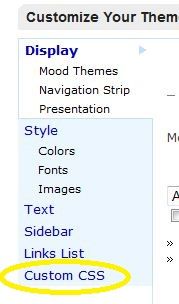
Lalu di bagian atasnya klik "Customize your theme"

Di bagian pinggir kiri, klik "Custom CSS"

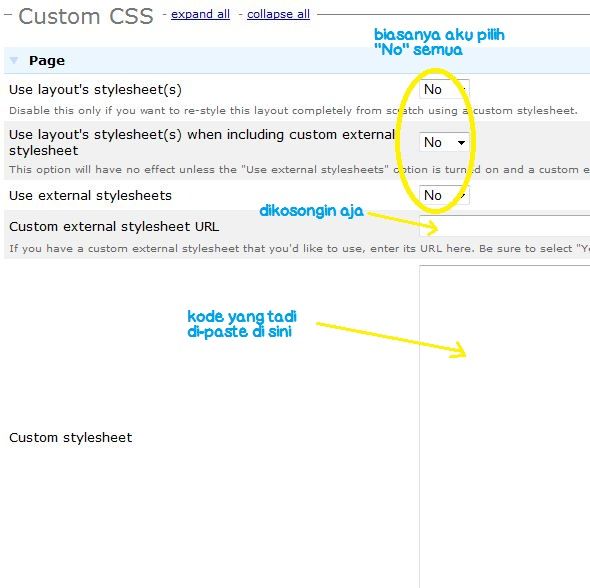
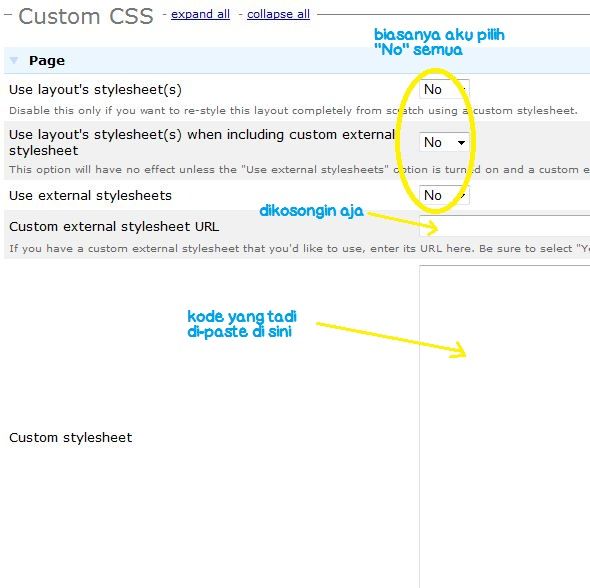
Nanti bakal muncul kayak begini (note: kalo beda tipe layout, bagian ini juga bakal beda sedikit)
Kotak "Custom stylesheet" diisi kode layoutnya. Yang dari sumber, ada gambarnya di atas tadi. Tinggal dicopy&paste aja :)

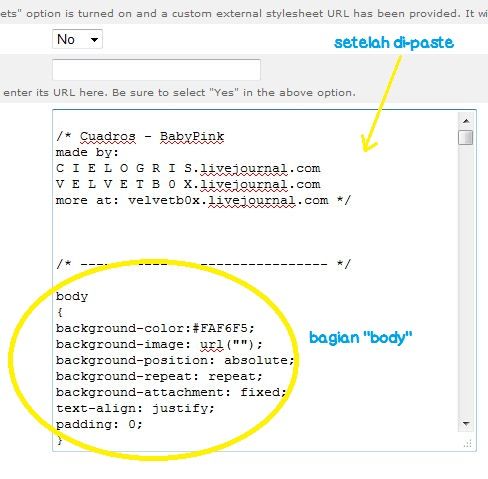
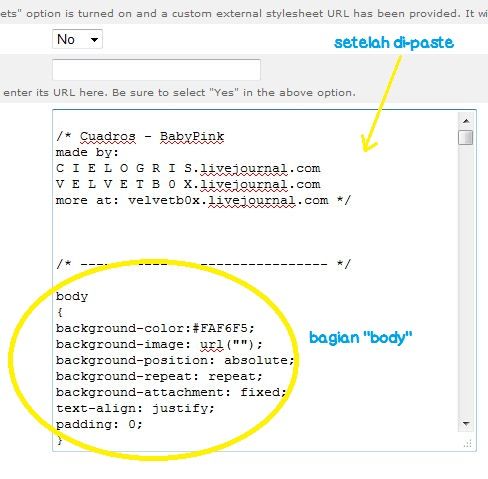
Kalo udah diisi kode jadi begini:

Ini bagian "body" yang aku bilang itu. Hehehe.
Sekarang ke bagian background. Jangan lupa upload gambarnya dulu~ hehe. Aku senengnya upload ke photobucket soalnya lebih asik daripada scrapbooknya livejournal :p
Yang mau dijadiin background gambar ini kan ya?
Kyaa Ninoo. Pinter banget kamu pilih gambar XD

url-nya itu direct link yang http://i1330.photobucket.com/albums/w566/Zahra_Nisa/551553_470111666375943_1960321633_n_zps5f2265b6.png
Jadi kodenya
background-image: url("http://i1330.photobucket.com/albums/w566/Zahra_Nisa/551553_470111666375943_1960321633_n_zps5f2265b6.png");
Kalau mau digabung di bagian body (masih kode awal belum diapa2in cuma ditambah background):
body {
background-color:#FAF6F5;
background-image: url("http://i1330.photobucket.com/albums/w566/Zahra_Nisa/551553_470111666375943_1960321633_n_zps5f2265b6.png");
background-position: absolute;
background-repeat: repeat;
background-attachment: fixed;
text-align: justify;
padding: 0;
}
Sekilas background (seinget saya XD):
background-position: left, right, center, top, bottom, center.
bisa kombinasi juga, misal mau di pojok kanan atas jadinya "top right"
background-attachment: fixed, scroll.
kalau pilih "fixed" gambarnya ga akan bergerak kalo discroll, kalau pilih "scroll" sebaliknya.
background-repeat: no-repeat, repeat, repeat-x, repeat-y
kalau pilih "no-repeat" gambarnya cuma muncul sekali, kalo "repeat" gambarnya muncul berulang2. "repeat-x" gambarnya berulang secara horizontal aja. "repeat-y" gambarnya berulang vertikal.
Bisa dicoba2 aja dulu mungkin, biar nemu sukanya yang kayak gimana XD
Masih banyak sih, bisa dicari tutorial2 lebih lengkapnya di google XD
Dan maaf kalo masih tetep nggak jelas, boleh ditanya2 lagi nanti aku coba jawab sebisanya XD
Dan mohon maaf kalo gambarnya terlihat agak ngasal karena bikinnya buru2 XD
Pertama, cari dulu layout yang udah jadi, yang mau kita pake. Terserah aja. Contohnya yang ada di sini aja ya:
http://velvetb0x.livejournal.com/23911.html


Nanti kode yang ada di kotak itu kita copy. Tapi sebelumnya, karena layout ini tipenya flexible squares, ganti dulu layout kita jadi bertipe flexible squares.
Buka http://www.livejournal.com/customize/
Ketik "flexible squares" trus pilih salah satu layout (yang mana aja), klik "Apply Theme"

Setelah di-apply, layout kita berubah jadi flexible squares.
Karena katanya layout ini punya left sidebar, kita ubah disini:

Lalu di bagian atasnya klik "Customize your theme"

Di bagian pinggir kiri, klik "Custom CSS"

Nanti bakal muncul kayak begini (note: kalo beda tipe layout, bagian ini juga bakal beda sedikit)
Kotak "Custom stylesheet" diisi kode layoutnya. Yang dari sumber, ada gambarnya di atas tadi. Tinggal dicopy&paste aja :)

Kalo udah diisi kode jadi begini:

Ini bagian "body" yang aku bilang itu. Hehehe.
Sekarang ke bagian background. Jangan lupa upload gambarnya dulu~ hehe. Aku senengnya upload ke photobucket soalnya lebih asik daripada scrapbooknya livejournal :p
Yang mau dijadiin background gambar ini kan ya?
Kyaa Ninoo. Pinter banget kamu pilih gambar XD

url-nya itu direct link yang http://i1330.photobucket.com/albums/w566/Zahra_Nisa/551553_470111666375943_1960321633_n_zps5f2265b6.png
Jadi kodenya
background-image: url("http://i1330.photobucket.com/albums/w566/Zahra_Nisa/551553_470111666375943_1960321633_n_zps5f2265b6.png");
Kalau mau digabung di bagian body (masih kode awal belum diapa2in cuma ditambah background):
body {
background-color:#FAF6F5;
background-image: url("http://i1330.photobucket.com/albums/w566/Zahra_Nisa/551553_470111666375943_1960321633_n_zps5f2265b6.png");
background-position: absolute;
background-repeat: repeat;
background-attachment: fixed;
text-align: justify;
padding: 0;
}
Sekilas background (seinget saya XD):
background-position: left, right, center, top, bottom, center.
bisa kombinasi juga, misal mau di pojok kanan atas jadinya "top right"
background-attachment: fixed, scroll.
kalau pilih "fixed" gambarnya ga akan bergerak kalo discroll, kalau pilih "scroll" sebaliknya.
background-repeat: no-repeat, repeat, repeat-x, repeat-y
kalau pilih "no-repeat" gambarnya cuma muncul sekali, kalo "repeat" gambarnya muncul berulang2. "repeat-x" gambarnya berulang secara horizontal aja. "repeat-y" gambarnya berulang vertikal.
Bisa dicoba2 aja dulu mungkin, biar nemu sukanya yang kayak gimana XD
Masih banyak sih, bisa dicari tutorial2 lebih lengkapnya di google XD
Dan maaf kalo masih tetep nggak jelas, boleh ditanya2 lagi nanti aku coba jawab sebisanya XD