{Graphics} Koki, Ueda & Maru layouts
I was rummaging through my hard drive and saw pictures of KAT-TUN and I thought of making some layouts out for them. :D
*Comment if taking, please.
*Please credit me once you use it.
Thank you. :)
Original stylesheet from appleleaf.
For S2 users. Flexible Squares.
For Basic, Plus or Paid.
Installation instructions
Switching layout to Flexible Squares
- Select "Customize Journal Style" from the Journal menu.
- In the Select a New Theme part, type in the search box, "Flexible Squares"
- Apply one of the themes (it doesn't matter which one).
Turning on sidebar (if not on)
- In the "Customize Journal Style" page, go to No. 3. Choose a Page Setup
- Choose "2 Column (sidebar on left)."
Pasting code for layout
- In the "Customize Journal Style" page, select the "Custom CSS" link on the left side of the page.
- Make the three top dropdowns say "No."
- In "Custom stylesheet" section, paste the code. Do not alter if you are unfamiliar with CSS or HTML!
- Click "Save Changes."
Image Previews
(Click the image for a larger preview)



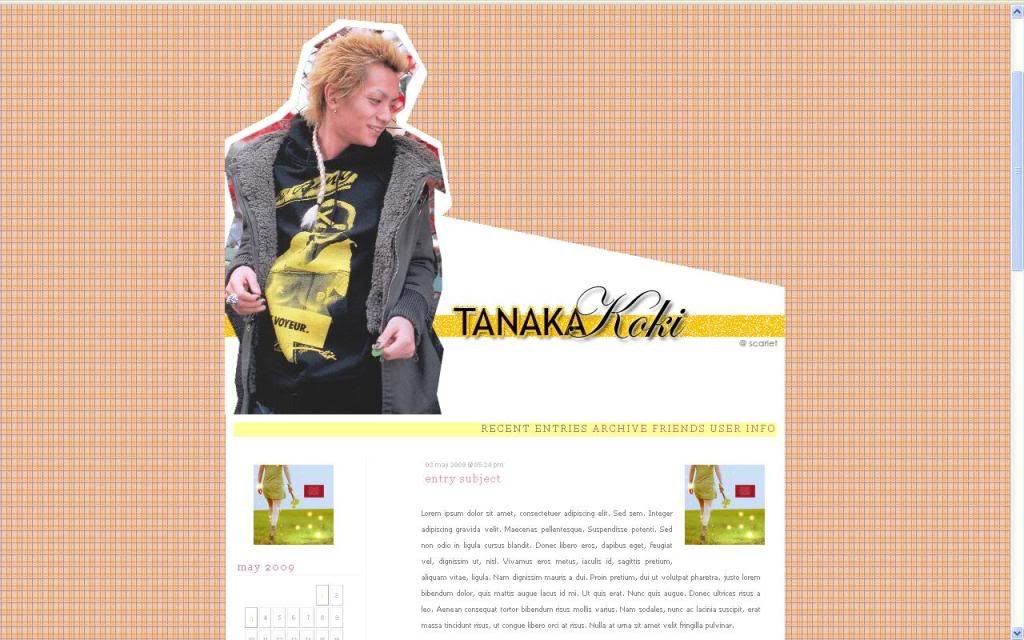
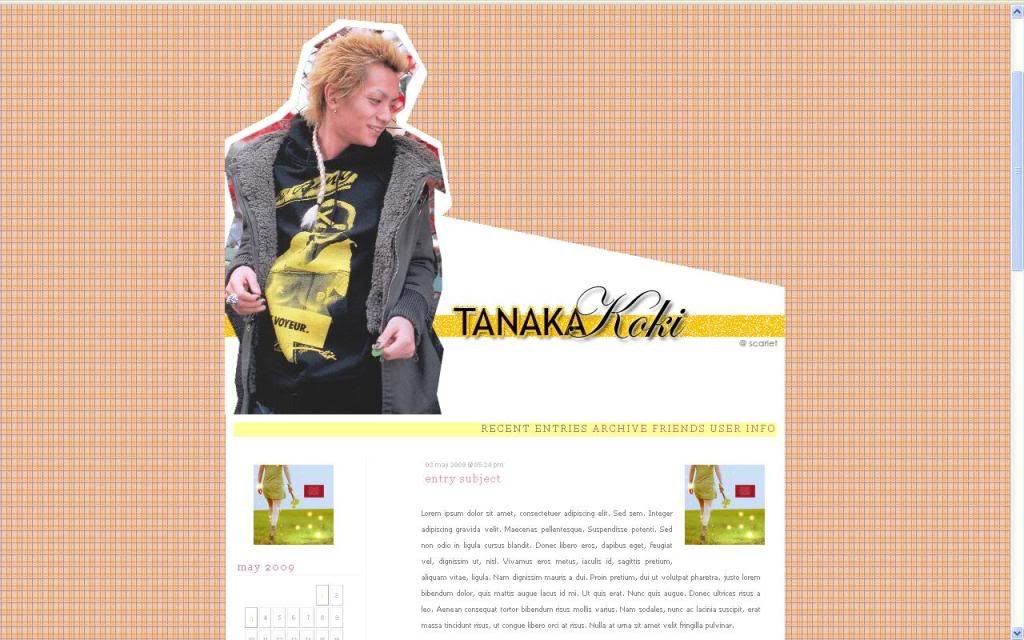
Koki layout:
/*LAYOUT BY SCARLET-ANGEL03.LIVEJOURNAL.COM
ORIGINAL STYLESHEET BY PAINTEDLAYOUTS.LIVEJOURNAL.COM
DO NOT REMOVE THIS
FEEL FREE TO EDIT*/
body {background-image:
url('http://i201.photobucket.com/albums/aa113/Lee1959/Seasons/FallPlaid.jpg');
background-color: #cccccc;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
color: #ffffff;
text-align: center;
margin: -1px 0px 0px 0px}
p,
td,
blockquote {font-size: 7.5pt;
color: #808080;
line-height: 20px}
a,
a:link,
a:visited {color: #FF9900;
text-decoration: none;
font-family: georgia, garamond, times new roman, serif}
a:hover {color: #FF9900;
text-decoration: underline}
code,
kbd,
pre,
tt {font-family: monospace;}
/*main table and page*/
#content {width: 679px;
margin-left: auto;
margin-right: auto;
background-color: #ffffff;
border-width: 0;
padding: 10px;
text-align: justify;
border-color: #cccccc;
border-style: none;
border-width: 0px 1px 0px 1px}
#maincontent {margin: 2px 0px 0px 185px;
font-family: tahoma, trebuchet ms, verdana, arial, helvetica, sans-serif;
font-size: 7.5pt;
color: #808080;
background-color: #ffffff;
border-width: 0px;
text-align: justify;
padding: 0px}
/* sidebar i.e. the bar with calendar etc.*/
#sidebar {padding: 10px 15px 0px 0px;
margin-top: 5px;
margin-right: 25px;
background-color: #ffffff;
border-width: 0px 0px 0px 0px;
font-family: tahoma, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
line-height: 20px;
color: #808080;
width: 150px;
border-color: #eeeeee;
border-style: dotted;
border-width: 0px 1px 0px 0px;
float: left;
text-align: justify}
div#sidebar a,
div#sidebar a:link,
div#sidebar a:visited {color: #FF9900}
div#sidebar a:hover {color: #FF9900}
.defaultuserpic {text-align: center}
.sbarheader {padding: 0px 5px 0px 5px;
color: #000000;
text-align: center}
.sbarbody {padding: 0 10px 0 -11px}
.sbarbody2 {padding: 0 10px 0 10px}
table.calendar {margin-right: auto;
margin-left: auto}
.sbarcalendar {padding: 2px;
border-color: #eeeeee #cccccc #cccccc #eeeeee;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: small fonts, arial, helvetica, sans-serif;
font-size: 6pt;
color: #c0c0c0}
.sbarcalendarposts {padding: 2px;
border-color: #cccccc #aaaaaa #aaaaaa #cccccc;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: small fonts, arial, helvetica, sans-serif;
font-size: 6pt}
ul.sbarlist {padding-left: 0px;
margin-left: 0px;
list-style: none}
li.sbaritem {padding-left: 15px;
list-style: none}
li.sbartitle {padding-left: 5px;
padding-right: 5px;
padding-top: 2px;
padding-bottom: 0px;
list-style: none;
margin-bottom: 10px;
margin-top: 15px;
font-family: georgia, garamond, times new roman, serif;
font-size: 10pt;
letter-spacing: 1px;
color: #e875a6;
text-transform: lowercase;
background-color: #ffffff;
width: 100%;
border-style: dotted;
border-color: #eeeeee;
border-width: 0px 0px 1px 0px}
/*the top of the page with navigational links*/
#header {width: 100%;
padding: 0px 0px 0px 0px;
margin: 0px 0px 20px 0px;
text-align: right;
font-family: georgia, garamond, times new roman, serif;
font-size: 9pt;
font-weight: normal;
letter-spacing: 2px;
color: #808080;
text-transform: uppercase;
background-color: #FFFF99;
border-color: #eeeeee;
border-style: dotted;
border-width: 0px 0px 1px 0px}
/*title and subtitle of your journal in the header - currently invisible*/
.title {visibility: hidden; font-size: 1px}
.subtitle {visibility: hidden; font-size: 1px}
/*the bottom of the page with links to entries*/
#footer {width: 100%;
padding: 0px 0px 0px 0px;
margin: 0px;
text-align: right;
font-family: georgia, garamond, times new roman, serif;
font-size: 7pt;
text-transform: uppercase;
letter-spacing: 1px;
background-color: #FFFF99;
color: #aaaaaa;
z-index: 100;
clear: both}
/*more footer and header*/
div#header a,
div#header a:link,
div#header a:visited {color: #cd6e84;
font-weight: normal;
font-family: georgia, garamond, times new roman, serif}
div#footer a,
div#footer a:link,
div#footer a:visited {color: #FF9900;
font-weight: normal}
div#header a:hover {color: #FF9900;
font-weight: normal}
div#footer a:hover {color: #ffffff;
font-weight: normal}
ul.navheader {margin: 0px;
padding: 0px}
ul.navheader li {display: inline;
font-weight: normal}
/*entry layout*/
.subcontent {background-color: ffffff}
.entry {margin: 10px 10px 10px 10px;
padding: 10px 10px 10px 40px;
background-color: #ffffff;
font-size: 7pt;
color: #808080;
line-height: 20px;
text-align: justify;
border-width: 0px}
.entry ul li {padding-left: 5px;
margin-left: 15px}
.entry ol li {padding-left: 5px;
margin-left: 15px}
.userpic {position: relative;
float: right;
text-align: center;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 0px;
border-color: #efefef;
border-style: solid}
.userpicfriends {position: relative;
float: right;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 1px;
border-color: #efefef;
border-style: solid;
font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
font-weight: bold;
text-align: center;
color: #ee92ae;
z-index: 15}
.altuserpic {position: relative;
float: right;
text-align: center;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 1px;
border-color: #efefef;
border-style: solid}
.date {font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
color: #c0c0c0;
text-transform: lowercase;
line-height: 200%;
top: 5px;
text-align: left;
padding: 0px 0px 0px 50px;
border-width: 0px 0px 0px 0px;
border-style: dotted;
border-color: #eeeeee}
.subject {font-family: georgia, garamond, times new roman, serif;
font-size: 10pt;
letter-spacing: 1px;
color: #cc426f;
text-transform: lowercase;
background-color: #ffffff;
text-align: left;
padding: 0px 0px 0px 50px;
border-width: 0px}
.subject a,
.subject a:link,
.subject a:visited {color: #ee92ae}
.subject a:hover {color: #ffffff}
.datesubject {background-color: #ffffff;
padding: 5px}
.currents,
.currentmood,
.currentmusic
{font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
color: #8888888;
text-transform: lowercase;
line-height: 12px}
.comments {font-family: georgia, garamond, times new roman, serif;
font-size: 7.5pt;
color: #ee92ae;
text-align: center;
text-transform: lowercase;
background-color: #ffffff;
padding: 0px;
border-width: 0px;
position: relative;
top: 15px}
div.comments a,
div.comments a:link,
div.comments a:visited {color: #ee92ae;
font-size: 7pt}
div.comments a:hover {color: #ee92ae;
text-decoration: underline}
/*content on entries and comments*/
.datesubjectcomment {background-color: #ffffff;
padding: 5px;
margin-top: 20px}
.userpiccomment {position: right;
border-width: 1px;
border-style: solid;
border-color: #eeeeee;
background-color: #ffffff;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: right}
.box {border-color: #ffffff;
padding: 10px}
input,
textarea {background-color: #ffffff;
color: #404040;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
border: 1px}
textarea.textbox {width: 100% !important}
.reply {position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: tahoma, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
line-height: 125%;
background-color: #ffffff;
color: #808080;
line-height: 20px}
.replytosubject {font-weight: bold;}
.commentreply {position: relative;
margin: 10px;
font-size: 7pt;
font-family: tahoma, verdana, arial, helvetica, sans-serif;
color: #808080;
line-height: 20px}
.commentbox {border-color: #eeeeee;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff}
.datesubjectcomment a:link,
.datesubjectcomment a:visited {color: #FF9900}
.datesubjectcomment a:hover {color: #ffffff}
.commentboxpartial {border-color: #eeeeee;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff}
.commentinfo {background-color: #ffffff;
margin-top: 10px;
width: 100%}
/*calendar pages*/
ul.year {text-align: center;
padding-bottom: 40px}
ul.year li {display: inline}
table.yeartable {margin-left: auto;
margin-right: auto}
table.yeartable td.yeardate,
table.yeartable td.yearday {border-width: 1px;
border-style: solid;
border-color: #eeeeee}
table.yeartable td.yearday {background-color: #ffffff;
text-align: center}
td.yearmonth {border-style: none}
ul.navfooter {padding: 0px
margin: 0px}
ul.navfooter li {display: inline;
margin: 0 5px 0 5px}
.clearfoot {clear: both}
.clear {height: 15px}
.skiplinks {text-align: center}
.separator {width: 100%;
height: 54px;
align: center;
background-image: url('http://i6.tinypic.com/21oddop.png');
background-position: center;
}
.headerimage {height: 520px;
background-image: url("http://i17.photobucket.com/albums/b87/scarlet03/header-9.gif") !important;
background-repeat: no-repeat !important;
background-attachment: scroll !important;
background-position: center !important;}
Ueda layout:
/*LAYOUT BY SCARLET-ANGEL03.LIVEJOURNAL.COM
ORIGINAL STYLESHEET BY PAINTEDLAYOUTS.LIVEJOURNAL.COM
DO NOT REMOVE THIS
FEEL FREE TO EDIT*/
body {background: url('http://i151.photobucket.com/albums/s155/yourxmyxsunshine/backgrounds/yellow.gif');
font-family: verdana, arial, helvetica, sans-serif;
font-size: 8pt;
color: #ffffff;
text-align: center;
margin: 20px 0 20px 0}
p,
td,
blockquote {font-size: 7pt}
a,
a:link,
a:visited {color: #CC9933;
text-decoration: none;
font-weight: bold;
font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif}
a:hover {color: #CC9933}
code,
kbd,
pre,
tt {font-family: monospace;}
/*main table and page*/
#content {width: 680px;
margin-left: auto;
margin-right: auto;
background-color: #ffffff;
border-width: 0;
padding: 10px;
text-align: justify;
border-color: #cccccc;
border-style: solid;
border-width: 0px 1px 1px 0px}
#maincontent {margin-top: 15px;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 8pt;
color: #404040;
background-color: #ffffff;
border-width: 0px;
margin-left: 150px;
text-align: justify;
padding: 10px}
/* sidebar i.e. the bar with calendar etc.*/
#sidebar {padding: 10px 35px 0px 0px;
margin-top: 5px;
background-color: #ffffff;
border-width: 0px 0px 0px 0px;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
line-height: 15px;
color: #606060;
width: 150px;
float: left;
text-align: justify}
div#sidebar a,
div#sidebar a:link,
div#sidebar a:visited {color: #CC9933}
div#sidebar a:hover {color: #CC9933; text-decoraton: underline}
.defaultuserpic {text-align: center}
.sbarheader {padding: 0px 5px 0px 5px;
color: #000000;
text-align: center}
.sbarbody {padding: 0 10px 0 -11px}
.sbarbody2 {padding: 0 10px 0 10px}
table.calendar {margin-right: auto;
margin-left: auto}
.sbarcalendar {padding: 2px;
border-color: #eeeeee;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: small fonts, arial, helvetica, sans-serif;
font-size: 6pt}
.sbarcalendarposts {padding: 2px;
border-color: #cccccc;
border-width: 1px;
border-style: solid;
background-color: #cccccc;
text-align: center;
font-family: small fonts, arial, helvetica, sans-serif;
font-size: 6pt}
ul.sbarlist {padding-left: 0px;
margin-left: 0px;
list-style: none}
li.sbaritem {padding-left: 15px;
list-style: none}
li.sbartitle {padding-left: 5px;
padding-right: 5px;
list-style: none;
margin-bottom: 10px;
margin-top: 10px;
font-family: franklin gothic medium, verdana, arial, helvetica;
font-size: 7pt;
font-weight: bold;
color: #009933;
text-transform: lowercase;
background-color: #eeeeee;
width: 100%;
border-style: solid;
border-color: #cccccc;
border-width: 0px 1px 1px 0px}
/*the top of the page with navigational links*/
#header {width: 100%;
padding: 10px 0px 0px 0px;
margin: 0px;
text-align: right;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 8pt;
font-weight: bold;
letter-spacing: 1px;
text-transform: uppercase;
background-color: #FFFF99;
border-width: 0px 0px 1px 0px;
border-style: solid;
border-color: #eeeeee;
color: #CC9933;
line-height: 10px}
/*title and subtitle of your journal in the header - currently invisible*/
.title {font-family: "trebuchet ms", sans-serif;
font-size: 2px;
font-weight: normal;
visibility: hidden;
top: 10px}
.subtitle {font-family: "trebuchet ms", sans-serif;
font-size: 2px;
font-weight: normal;
visibility: hidden;
top: 10px}
/*the bottom of the page with links to entries*/
#footer {width: 100%;
padding: 10px 0px 0px 0px;
margin: 0px;
text-align: right;
font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
font-weight: bold;
letter-spacing: 1px;
background-color: #FFFF99;
border-width: 1px 0px 0px 0px;
border-style: solid;
border-color: #eeeeee;
color: #CC9933;
line-height: 10px;
z-index: 100;
clear: both}
/*more footer and header*/
div#header a,
div#header a:link,
div#header a:visited,
div#footer a,
div#footer a:link,
div#footer a:visited {color: #CC9933}
div#header a:hover,
div#footer a:hover {color: #CC9933;
text-decoration: underline}
ul.navheader {padding: 0px;
margin: 0px}
ul.navheader li {display: inline;
padding: 0 3px 0 3px}
/*entry layout*/
.subcontent {background-color: ffffff}
.entry {margin: 10px 10px 10px 10px;
padding: 10px;
background-color: #ffffff;
color: #404040;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
text-align: justify;
border-width: 0px}
.entry ul li {padding-left: 5px;
margin-left: 15px}
.entry ol li {padding-left: 5px;
margin-left: 15px}
.userpic {position: relative;
float: right;
text-align: center;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 1px;
border-color: #eeeeee;
border-style: solid}
.userpicfriends {position: relative;
float: right;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 1px;
border-color: #eeeeee;
border-style: solid;
font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
font-weight: bold;
z-index: 15}
.altuserpic {position: relative;
float: right;
text-align: center;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 1px;
border-color: #eeeeee;
border-style: solid}
.date {font-family: small fonts, arial, helvetica, sans-serif;
font-size: 7pt;
color: #c0c0c0;
text-transform: lowercase;
line-height: 200%;
top: 5px;
text-align: right;
background-color: transparent}
.subject {font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
font-weight: bold;
color: #008CD2;
text-transform: lowercase;
background-color: #ffffff;
text-align: right;
border-width: 0px 0px 1px 0px;
border-style: solid;
border-color: #eeeeee;
padding: 0px 0px 5px 0px}
.subject a,
.subject a:link,
.subject a:visited {color: #CC9933}
.subject a:hover {color: #CC9933; text-decoration: underline}
.datesubject {background-color: #ffffff;
padding: 5px}
.currents,
.currentmood,
.currentmusic {font-family: small fonts, arial, helvetica;
font-size: 7pt;
font-color: #cccccc;
text-transform: lowercase}
.comments {font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
font-weight: bold;
color: #CC9933;
text-align: right;
text-transform: lowercase;
background-color: #ffffff;
padding: 0px 5px 0px 5px;
position: relative;
top: 15px}
div.comments a,
div.comments a:link,
div.comments a:visited {color: #CC9933;
font-size: 7pt}
div.comments a:hover {color: #CC9933;
text-decoration: underline}
/*content on entries and comments*/
.datesubjectcomment {background-color: #ffffff;
padding: 5px;
margin-top: 20px}
.userpiccomment {position: right;
border-width: 5px;
border-style: solid;
border-color: #ffffff;
background-color: #ffffff;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: right}
.box {border-color: #ffffff;
padding: 10px}
input,
textarea {background-color: #ffffff;
color: #404040;}
textarea.textbox {width: 100% !important}
.reply {position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
line-height: 125%;
background-color: #ffffff;
color: #404040}
.replytosubject {font-weight: bold;}
.commentreply {position: relative;
margin: 10px;
font-size: 7pt;
font-family: verdana, arial, helvetica, sans-serif;
color: #5d5d5d;}
.commentbox {border-color: #eeeeee;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff}
.datesubjectcomment a:link,
.datesubjectcomment a:visited {color: #CC9933}
.datesubjectcomment a:hover {color: #CC9933; text-decoration: underline}
.commentboxpartial {border-color: #eeeeee;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff}
.commentinfo {background-color: #ffffff;
margin-top: 10px;
width: 100%}
/*calendar pages*/
ul.year {text-align: center;
padding-bottom: 40px}
ul.year li {display: inline}
table.yeartable {margin-left: auto;
margin-right: auto}
table.yeartable td.yeardate,
table.yeartable td.yearday {border-width: 1px;
border-style: solid;
border-color: #eeeeee}
table.yeartable td.yearday {background-color: #ffffff;
text-align: center}
td.yearmonth {border-style: none}
ul.navfooter {padding: 0px
margin: 0px}
ul.navfooter li {display: inline;
margin: 0 5px 0 5px}
.clearfoot {clear: both}
.clear {height: 15px}
.skiplinks {text-align: center}
.separator {height: 35px}
.headerimage {height: 500px;
background-image: url("http://i17.photobucket.com/albums/b87/scarlet03/header2.gif") !important;
background-repeat: no-repeat !important;
background-attachment: scroll !important;
background-position: center !important;}
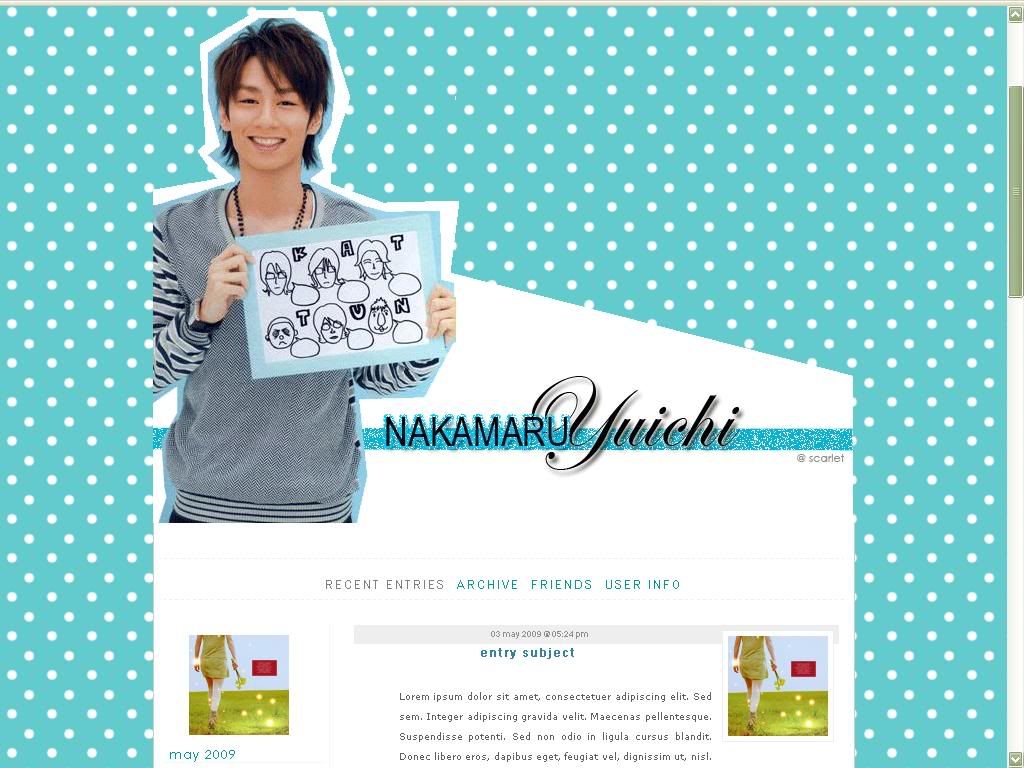
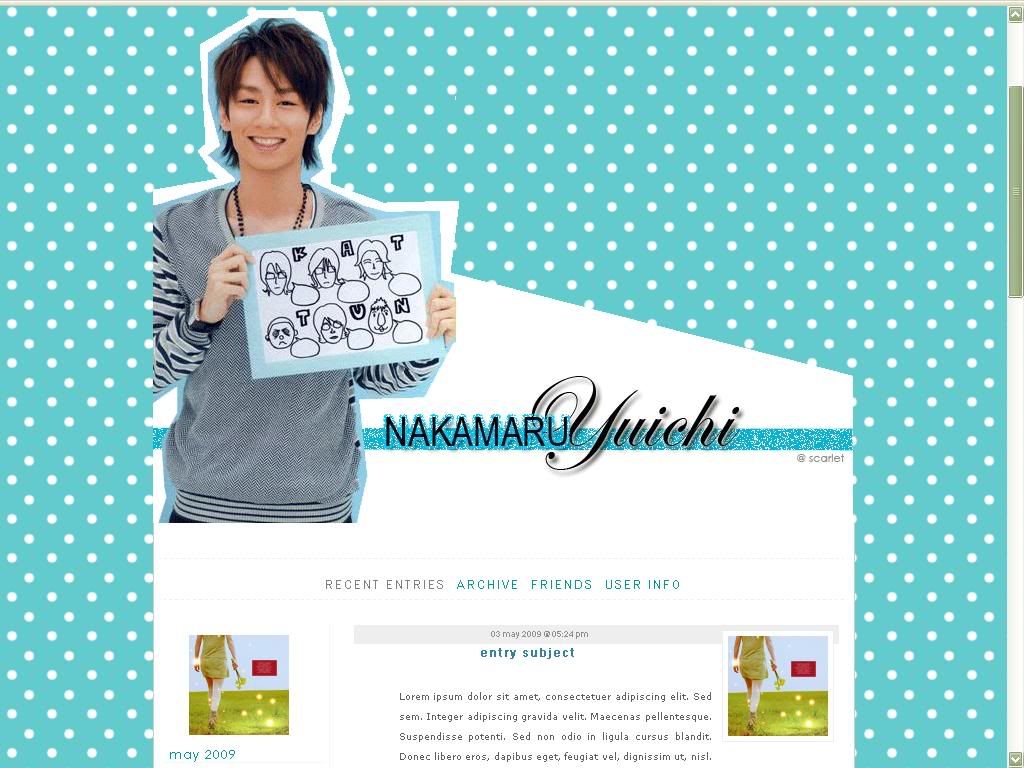
Maru layout:
/*LAYOUT BY PAINTEDLAYOUTS.LIVEJOURNAL.COM
DO NOT REMOVE THIS
FEEL FREE TO EDIT*/
body {background-image: url(http://i44.photobucket.com/albums/f3/dfcheercherri123/backgrouns/blue.png);
background-opacity: 255;
background-color: #ffffff;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 8pt;
color: #ffffff;
text-align: center;
margin: 20px 0 20px 0}
p,
td,
blockquote {font-size: 8pt;
color: #808080;
line-height: 20px}
a,
a:link,
a:visited {color: #31849C;
text-decoration: none;
font-weight: bold;
font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif}
a:hover {color: #31849C;
text-decoration: bold}
code,
kbd,
pre,
tt {font-family: monospace;}
/*main table and page*/
#content {width: 680px;
margin-left: auto;
margin-right: auto;
background-color: #ffffff;
border-width: 0;
padding: 10px;
text-align: justify;
border-color: #cccccc;
border-style: solid;
border-width: 0px 1px 1px 1px}
#maincontent {margin: 2px 0px 0px 185px;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
color: #808080;
background-color: #ffffff;
border-width: 0px;
text-align: justify;
padding: 0px}
/* sidebar i.e. the bar with calendar etc.*/
#sidebar {padding: 10px 15px 0px 0px;
margin-top: 5px;
margin-right: 25px;
background-color: #ffffff;
border-width: 0px 0px 0px 0px;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
line-height: 15px;
color: #808080;
width: 150px;
border-color: #eeeeee;
border-style: dotted;
border-width: 0px 1px 0px 0px;
float: left;
text-align: justify}
div#sidebar a,
div#sidebar a:link,
div#sidebar a:visited {color: #31849C}
div#sidebar a:hover {color: #31849C; text-decoration: bold}
.defaultuserpic {text-align: center}
.sbarheader {padding: 0px 5px 0px 5px;
color: #000000;
text-align: center}
.sbarbody {padding: 0 10px 0 -11px}
.sbarbody2 {padding: 0 10px 0 10px}
table.calendar {margin-right: auto;
margin-left: auto}
.sbarcalendar {padding: 2px;
border-color: #eeeeee;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: small fonts, arial, helvetica, sans-serif;
font-size: 6pt;
color: #aaaaaa}
.sbarcalendarposts {padding: 2px;
border-color: #efefef;
border-width: 1px;
border-style: solid;
background-color: #efefef;
text-align: center;
font-family: small fonts, arial, helvetica, sans-serif;
font-size: 6pt}
ul.sbarlist {padding-left: 0px;
margin-left: 0px;
list-style: none}
li.sbaritem {padding-left: 15px;
list-style: none}
li.sbartitle {padding-left: 5px;
padding-right: 5px;
padding-top: 2px;
padding-bottom: 0px;
list-style: none;
margin-bottom: 10px;
margin-top: 10px;
font-family: century gothic, print clearly, arial, helvetica;
font-size: 10pt;
letter-spacing: 1px;
color: #009999;
text-transform: lowercase;
background-color: #ffffff;
width: 100%;
border-style: dotted;
border-color: #eeeeee;
border-width: 0px 0px 1px 0px}
/*the top of the page with navigational links*/
#header {width: 100%;
padding: 20px 0px 0px 0px;
margin: 25px 0px 20px 0px;
line-height: 10px;
text-align: center;
font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 10pt;
font-weight: normal;
letter-spacing: 2px;
color: #808080;
text-transform: uppercase;
background-color: #ffffff;
border-top: 1px #eeeeee dashed;
border-bottom: 1px #eeeeee dashed;
border-right: 0px;
border-left: 0px}
/*title and subtitle of your journal in the header - currently invisible*/
.title {visibility: hidden; font-size: 1px}
.subtitle {visibility: hidden; font-size: 1px}
/*the bottom of the page with links to entries*/
#footer {width: 100%;
padding: 0px 0px 0px 0px;
margin: 0px;
text-align: right;
font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
text-transform: lowercase;
letter-spacing: 1px;
background-color: #ffffff;
color: #31849C;
z-index: 100;
clear: both;
border-width: 0px}
/*more footer and header*/
div#header a,
div#header a:link,
div#header a:visited,
div#footer a,
div#footer a:link,
div#footer a:visited {color: #009999;
font-weight: normal}
div#header a:hover,
div#footer a:hover {color: #31849C; text-decoration: bold}
ul.navheader {padding: 0px;
margin: 0px}
ul.navheader li {display: inline;
padding: 0 3px 0 3px}
/*entry layout*/
.subcontent {background-color: ffffff}
.entry {margin: 10px 10px 10px 10px;
padding: 10px 10px 10px 40px;
background-color: #ffffff;
font-size: 7pt;
color: #606060;
line-height: 20px;
text-align: justify;
border-width: 0px}
.entry ul li {padding-left: 5px;
margin-left: 15px}
.entry ol li {padding-left: 5px;
margin-left: 15px}
.userpic {position: relative;
float: right;
text-align: center;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 1px;
border-color: #eeeeee;
border-style: solid}
.userpicfriends {position: relative;
float: right;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 1px;
border-color: #eeeeee;
border-style: solid;
font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
font-weight: bold;
text-align: center;
color: #31849C;
z-index: 15}
.altuserpic {position: relative;
float: right;
text-align: center;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 1px;
border-color: #eeeeee;
border-style: solid}
.date {font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
color: #8f8f8f;
text-transform: lowercase;
line-height: 200%;
top: 5px;
text-align: center;
background-color: #eeeeee;
padding: 0px 0px 0px 15px}
.subject {font-family: century gothic, print clearly, arial, helvetica, sans-serif;
font-size: 10pt;
letter-spacing: 1px;
color: #407080;
text-transform: lowercase;
background-color: #ffffff;
text-align: center;
padding: 0px 0px 0px 0px;
border-width: 0px;
padding: 0px 0px 0px 0px}
.subject a,
.subject a:link,
.subject a:visited {color: #31849C}
.subject a:hover {color: #31849C; text-decoration: bold}
.datesubject {background-color: #ffffff;
padding: 5px}
.currents,
.currentmood,
.currentmusic {font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
letter-spacing: 1px;
color: #aaaaaa;
text-transform: lowercase}
.comments {font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
color: #cccccc;
text-align: center;
text-transform: lowercase;
background-color: #ffffff;
padding: 0px;
border-width: 0px;
position: relative;
top: 15px}
div.comments a,
div.comments a:link,
div.comments a:visited {color: #31849C;
font-size: 7pt}
div.comments a:hover {color: #ffffff;
text-decoration: none}
/*content on entries and comments*/
.datesubjectcomment {background-color: #ffffff;
padding: 5px;
margin-top: 20px}
.userpiccomment {position: right;
border-width: 5px;
border-style: solid;
border-color: #cccccc;
background-color: #ffffff;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: right}
.box {border-color: #ffffff;
padding: 10px}
input,
textarea {background-color: #ffffff;
color: #404040;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
border: 1px}
textarea.textbox {width: 100% !important}
.reply {position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
line-height: 125%;
background-color: #ffffff;
color: #404040}
.replytosubject {font-weight: bold;}
.commentreply {position: relative;
margin: 10px;
font-size: 7pt;
font-family: verdana, arial, helvetica, sans-serif;
color: #404040;}
.commentbox {border-color: #eeeeee;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff}
.datesubjectcomment a:link,
.datesubjectcomment a:visited {color: #31849C}
.datesubjectcomment a:hover {color: #ffffff}
.commentboxpartial {border-color: #eeeeee;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff}
.commentinfo {background-color: #ffffff;
margin-top: 10px;
width: 100%}
/*calendar pages*/
ul.year {text-align: center;
padding-bottom: 40px}
ul.year li {display: inline}
table.yeartable {margin-left: auto;
margin-right: auto}
table.yeartable td.yeardate,
table.yeartable td.yearday {border-width: 1px;
border-style: solid;
border-color: #eeeeee}
table.yeartable td.yearday {background-color: #ffffff;
text-align: center}
td.yearmonth {border-style: none}
ul.navfooter {padding: 0px
margin: 0px}
ul.navfooter li {display: inline;
margin: 0 5px 0 5px}
.clearfoot {clear: both}
.clear {height: 15px}
.skiplinks {text-align: center}
.separator {height: 30px}
.headerimage {height: 520px;
background-image: url("http://i17.photobucket.com/albums/b87/scarlet03/yuichibanner.gif") !important;
background-repeat: no-repeat !important;
background-attachment: scroll !important;
background-position: center !important;
margin-bottom: 0px}
COMMENT IF TAKING :D
*Comment if taking, please.
*Please credit me once you use it.
Thank you. :)
Original stylesheet from appleleaf.
For S2 users. Flexible Squares.
For Basic, Plus or Paid.
Installation instructions
Switching layout to Flexible Squares
- Select "Customize Journal Style" from the Journal menu.
- In the Select a New Theme part, type in the search box, "Flexible Squares"
- Apply one of the themes (it doesn't matter which one).
Turning on sidebar (if not on)
- In the "Customize Journal Style" page, go to No. 3. Choose a Page Setup
- Choose "2 Column (sidebar on left)."
Pasting code for layout
- In the "Customize Journal Style" page, select the "Custom CSS" link on the left side of the page.
- Make the three top dropdowns say "No."
- In "Custom stylesheet" section, paste the code. Do not alter if you are unfamiliar with CSS or HTML!
- Click "Save Changes."
Image Previews
(Click the image for a larger preview)



Koki layout:
/*LAYOUT BY SCARLET-ANGEL03.LIVEJOURNAL.COM
ORIGINAL STYLESHEET BY PAINTEDLAYOUTS.LIVEJOURNAL.COM
DO NOT REMOVE THIS
FEEL FREE TO EDIT*/
body {background-image:
url('http://i201.photobucket.com/albums/aa113/Lee1959/Seasons/FallPlaid.jpg');
background-color: #cccccc;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
color: #ffffff;
text-align: center;
margin: -1px 0px 0px 0px}
p,
td,
blockquote {font-size: 7.5pt;
color: #808080;
line-height: 20px}
a,
a:link,
a:visited {color: #FF9900;
text-decoration: none;
font-family: georgia, garamond, times new roman, serif}
a:hover {color: #FF9900;
text-decoration: underline}
code,
kbd,
pre,
tt {font-family: monospace;}
/*main table and page*/
#content {width: 679px;
margin-left: auto;
margin-right: auto;
background-color: #ffffff;
border-width: 0;
padding: 10px;
text-align: justify;
border-color: #cccccc;
border-style: none;
border-width: 0px 1px 0px 1px}
#maincontent {margin: 2px 0px 0px 185px;
font-family: tahoma, trebuchet ms, verdana, arial, helvetica, sans-serif;
font-size: 7.5pt;
color: #808080;
background-color: #ffffff;
border-width: 0px;
text-align: justify;
padding: 0px}
/* sidebar i.e. the bar with calendar etc.*/
#sidebar {padding: 10px 15px 0px 0px;
margin-top: 5px;
margin-right: 25px;
background-color: #ffffff;
border-width: 0px 0px 0px 0px;
font-family: tahoma, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
line-height: 20px;
color: #808080;
width: 150px;
border-color: #eeeeee;
border-style: dotted;
border-width: 0px 1px 0px 0px;
float: left;
text-align: justify}
div#sidebar a,
div#sidebar a:link,
div#sidebar a:visited {color: #FF9900}
div#sidebar a:hover {color: #FF9900}
.defaultuserpic {text-align: center}
.sbarheader {padding: 0px 5px 0px 5px;
color: #000000;
text-align: center}
.sbarbody {padding: 0 10px 0 -11px}
.sbarbody2 {padding: 0 10px 0 10px}
table.calendar {margin-right: auto;
margin-left: auto}
.sbarcalendar {padding: 2px;
border-color: #eeeeee #cccccc #cccccc #eeeeee;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: small fonts, arial, helvetica, sans-serif;
font-size: 6pt;
color: #c0c0c0}
.sbarcalendarposts {padding: 2px;
border-color: #cccccc #aaaaaa #aaaaaa #cccccc;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: small fonts, arial, helvetica, sans-serif;
font-size: 6pt}
ul.sbarlist {padding-left: 0px;
margin-left: 0px;
list-style: none}
li.sbaritem {padding-left: 15px;
list-style: none}
li.sbartitle {padding-left: 5px;
padding-right: 5px;
padding-top: 2px;
padding-bottom: 0px;
list-style: none;
margin-bottom: 10px;
margin-top: 15px;
font-family: georgia, garamond, times new roman, serif;
font-size: 10pt;
letter-spacing: 1px;
color: #e875a6;
text-transform: lowercase;
background-color: #ffffff;
width: 100%;
border-style: dotted;
border-color: #eeeeee;
border-width: 0px 0px 1px 0px}
/*the top of the page with navigational links*/
#header {width: 100%;
padding: 0px 0px 0px 0px;
margin: 0px 0px 20px 0px;
text-align: right;
font-family: georgia, garamond, times new roman, serif;
font-size: 9pt;
font-weight: normal;
letter-spacing: 2px;
color: #808080;
text-transform: uppercase;
background-color: #FFFF99;
border-color: #eeeeee;
border-style: dotted;
border-width: 0px 0px 1px 0px}
/*title and subtitle of your journal in the header - currently invisible*/
.title {visibility: hidden; font-size: 1px}
.subtitle {visibility: hidden; font-size: 1px}
/*the bottom of the page with links to entries*/
#footer {width: 100%;
padding: 0px 0px 0px 0px;
margin: 0px;
text-align: right;
font-family: georgia, garamond, times new roman, serif;
font-size: 7pt;
text-transform: uppercase;
letter-spacing: 1px;
background-color: #FFFF99;
color: #aaaaaa;
z-index: 100;
clear: both}
/*more footer and header*/
div#header a,
div#header a:link,
div#header a:visited {color: #cd6e84;
font-weight: normal;
font-family: georgia, garamond, times new roman, serif}
div#footer a,
div#footer a:link,
div#footer a:visited {color: #FF9900;
font-weight: normal}
div#header a:hover {color: #FF9900;
font-weight: normal}
div#footer a:hover {color: #ffffff;
font-weight: normal}
ul.navheader {margin: 0px;
padding: 0px}
ul.navheader li {display: inline;
font-weight: normal}
/*entry layout*/
.subcontent {background-color: ffffff}
.entry {margin: 10px 10px 10px 10px;
padding: 10px 10px 10px 40px;
background-color: #ffffff;
font-size: 7pt;
color: #808080;
line-height: 20px;
text-align: justify;
border-width: 0px}
.entry ul li {padding-left: 5px;
margin-left: 15px}
.entry ol li {padding-left: 5px;
margin-left: 15px}
.userpic {position: relative;
float: right;
text-align: center;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 0px;
border-color: #efefef;
border-style: solid}
.userpicfriends {position: relative;
float: right;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 1px;
border-color: #efefef;
border-style: solid;
font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
font-weight: bold;
text-align: center;
color: #ee92ae;
z-index: 15}
.altuserpic {position: relative;
float: right;
text-align: center;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 1px;
border-color: #efefef;
border-style: solid}
.date {font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
color: #c0c0c0;
text-transform: lowercase;
line-height: 200%;
top: 5px;
text-align: left;
padding: 0px 0px 0px 50px;
border-width: 0px 0px 0px 0px;
border-style: dotted;
border-color: #eeeeee}
.subject {font-family: georgia, garamond, times new roman, serif;
font-size: 10pt;
letter-spacing: 1px;
color: #cc426f;
text-transform: lowercase;
background-color: #ffffff;
text-align: left;
padding: 0px 0px 0px 50px;
border-width: 0px}
.subject a,
.subject a:link,
.subject a:visited {color: #ee92ae}
.subject a:hover {color: #ffffff}
.datesubject {background-color: #ffffff;
padding: 5px}
.currents,
.currentmood,
.currentmusic
{font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
color: #8888888;
text-transform: lowercase;
line-height: 12px}
.comments {font-family: georgia, garamond, times new roman, serif;
font-size: 7.5pt;
color: #ee92ae;
text-align: center;
text-transform: lowercase;
background-color: #ffffff;
padding: 0px;
border-width: 0px;
position: relative;
top: 15px}
div.comments a,
div.comments a:link,
div.comments a:visited {color: #ee92ae;
font-size: 7pt}
div.comments a:hover {color: #ee92ae;
text-decoration: underline}
/*content on entries and comments*/
.datesubjectcomment {background-color: #ffffff;
padding: 5px;
margin-top: 20px}
.userpiccomment {position: right;
border-width: 1px;
border-style: solid;
border-color: #eeeeee;
background-color: #ffffff;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: right}
.box {border-color: #ffffff;
padding: 10px}
input,
textarea {background-color: #ffffff;
color: #404040;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
border: 1px}
textarea.textbox {width: 100% !important}
.reply {position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: tahoma, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
line-height: 125%;
background-color: #ffffff;
color: #808080;
line-height: 20px}
.replytosubject {font-weight: bold;}
.commentreply {position: relative;
margin: 10px;
font-size: 7pt;
font-family: tahoma, verdana, arial, helvetica, sans-serif;
color: #808080;
line-height: 20px}
.commentbox {border-color: #eeeeee;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff}
.datesubjectcomment a:link,
.datesubjectcomment a:visited {color: #FF9900}
.datesubjectcomment a:hover {color: #ffffff}
.commentboxpartial {border-color: #eeeeee;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff}
.commentinfo {background-color: #ffffff;
margin-top: 10px;
width: 100%}
/*calendar pages*/
ul.year {text-align: center;
padding-bottom: 40px}
ul.year li {display: inline}
table.yeartable {margin-left: auto;
margin-right: auto}
table.yeartable td.yeardate,
table.yeartable td.yearday {border-width: 1px;
border-style: solid;
border-color: #eeeeee}
table.yeartable td.yearday {background-color: #ffffff;
text-align: center}
td.yearmonth {border-style: none}
ul.navfooter {padding: 0px
margin: 0px}
ul.navfooter li {display: inline;
margin: 0 5px 0 5px}
.clearfoot {clear: both}
.clear {height: 15px}
.skiplinks {text-align: center}
.separator {width: 100%;
height: 54px;
align: center;
background-image: url('http://i6.tinypic.com/21oddop.png');
background-position: center;
}
.headerimage {height: 520px;
background-image: url("http://i17.photobucket.com/albums/b87/scarlet03/header-9.gif") !important;
background-repeat: no-repeat !important;
background-attachment: scroll !important;
background-position: center !important;}
Ueda layout:
/*LAYOUT BY SCARLET-ANGEL03.LIVEJOURNAL.COM
ORIGINAL STYLESHEET BY PAINTEDLAYOUTS.LIVEJOURNAL.COM
DO NOT REMOVE THIS
FEEL FREE TO EDIT*/
body {background: url('http://i151.photobucket.com/albums/s155/yourxmyxsunshine/backgrounds/yellow.gif');
font-family: verdana, arial, helvetica, sans-serif;
font-size: 8pt;
color: #ffffff;
text-align: center;
margin: 20px 0 20px 0}
p,
td,
blockquote {font-size: 7pt}
a,
a:link,
a:visited {color: #CC9933;
text-decoration: none;
font-weight: bold;
font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif}
a:hover {color: #CC9933}
code,
kbd,
pre,
tt {font-family: monospace;}
/*main table and page*/
#content {width: 680px;
margin-left: auto;
margin-right: auto;
background-color: #ffffff;
border-width: 0;
padding: 10px;
text-align: justify;
border-color: #cccccc;
border-style: solid;
border-width: 0px 1px 1px 0px}
#maincontent {margin-top: 15px;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 8pt;
color: #404040;
background-color: #ffffff;
border-width: 0px;
margin-left: 150px;
text-align: justify;
padding: 10px}
/* sidebar i.e. the bar with calendar etc.*/
#sidebar {padding: 10px 35px 0px 0px;
margin-top: 5px;
background-color: #ffffff;
border-width: 0px 0px 0px 0px;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
line-height: 15px;
color: #606060;
width: 150px;
float: left;
text-align: justify}
div#sidebar a,
div#sidebar a:link,
div#sidebar a:visited {color: #CC9933}
div#sidebar a:hover {color: #CC9933; text-decoraton: underline}
.defaultuserpic {text-align: center}
.sbarheader {padding: 0px 5px 0px 5px;
color: #000000;
text-align: center}
.sbarbody {padding: 0 10px 0 -11px}
.sbarbody2 {padding: 0 10px 0 10px}
table.calendar {margin-right: auto;
margin-left: auto}
.sbarcalendar {padding: 2px;
border-color: #eeeeee;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: small fonts, arial, helvetica, sans-serif;
font-size: 6pt}
.sbarcalendarposts {padding: 2px;
border-color: #cccccc;
border-width: 1px;
border-style: solid;
background-color: #cccccc;
text-align: center;
font-family: small fonts, arial, helvetica, sans-serif;
font-size: 6pt}
ul.sbarlist {padding-left: 0px;
margin-left: 0px;
list-style: none}
li.sbaritem {padding-left: 15px;
list-style: none}
li.sbartitle {padding-left: 5px;
padding-right: 5px;
list-style: none;
margin-bottom: 10px;
margin-top: 10px;
font-family: franklin gothic medium, verdana, arial, helvetica;
font-size: 7pt;
font-weight: bold;
color: #009933;
text-transform: lowercase;
background-color: #eeeeee;
width: 100%;
border-style: solid;
border-color: #cccccc;
border-width: 0px 1px 1px 0px}
/*the top of the page with navigational links*/
#header {width: 100%;
padding: 10px 0px 0px 0px;
margin: 0px;
text-align: right;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 8pt;
font-weight: bold;
letter-spacing: 1px;
text-transform: uppercase;
background-color: #FFFF99;
border-width: 0px 0px 1px 0px;
border-style: solid;
border-color: #eeeeee;
color: #CC9933;
line-height: 10px}
/*title and subtitle of your journal in the header - currently invisible*/
.title {font-family: "trebuchet ms", sans-serif;
font-size: 2px;
font-weight: normal;
visibility: hidden;
top: 10px}
.subtitle {font-family: "trebuchet ms", sans-serif;
font-size: 2px;
font-weight: normal;
visibility: hidden;
top: 10px}
/*the bottom of the page with links to entries*/
#footer {width: 100%;
padding: 10px 0px 0px 0px;
margin: 0px;
text-align: right;
font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
font-weight: bold;
letter-spacing: 1px;
background-color: #FFFF99;
border-width: 1px 0px 0px 0px;
border-style: solid;
border-color: #eeeeee;
color: #CC9933;
line-height: 10px;
z-index: 100;
clear: both}
/*more footer and header*/
div#header a,
div#header a:link,
div#header a:visited,
div#footer a,
div#footer a:link,
div#footer a:visited {color: #CC9933}
div#header a:hover,
div#footer a:hover {color: #CC9933;
text-decoration: underline}
ul.navheader {padding: 0px;
margin: 0px}
ul.navheader li {display: inline;
padding: 0 3px 0 3px}
/*entry layout*/
.subcontent {background-color: ffffff}
.entry {margin: 10px 10px 10px 10px;
padding: 10px;
background-color: #ffffff;
color: #404040;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
text-align: justify;
border-width: 0px}
.entry ul li {padding-left: 5px;
margin-left: 15px}
.entry ol li {padding-left: 5px;
margin-left: 15px}
.userpic {position: relative;
float: right;
text-align: center;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 1px;
border-color: #eeeeee;
border-style: solid}
.userpicfriends {position: relative;
float: right;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 1px;
border-color: #eeeeee;
border-style: solid;
font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
font-weight: bold;
z-index: 15}
.altuserpic {position: relative;
float: right;
text-align: center;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 1px;
border-color: #eeeeee;
border-style: solid}
.date {font-family: small fonts, arial, helvetica, sans-serif;
font-size: 7pt;
color: #c0c0c0;
text-transform: lowercase;
line-height: 200%;
top: 5px;
text-align: right;
background-color: transparent}
.subject {font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
font-weight: bold;
color: #008CD2;
text-transform: lowercase;
background-color: #ffffff;
text-align: right;
border-width: 0px 0px 1px 0px;
border-style: solid;
border-color: #eeeeee;
padding: 0px 0px 5px 0px}
.subject a,
.subject a:link,
.subject a:visited {color: #CC9933}
.subject a:hover {color: #CC9933; text-decoration: underline}
.datesubject {background-color: #ffffff;
padding: 5px}
.currents,
.currentmood,
.currentmusic {font-family: small fonts, arial, helvetica;
font-size: 7pt;
font-color: #cccccc;
text-transform: lowercase}
.comments {font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
font-weight: bold;
color: #CC9933;
text-align: right;
text-transform: lowercase;
background-color: #ffffff;
padding: 0px 5px 0px 5px;
position: relative;
top: 15px}
div.comments a,
div.comments a:link,
div.comments a:visited {color: #CC9933;
font-size: 7pt}
div.comments a:hover {color: #CC9933;
text-decoration: underline}
/*content on entries and comments*/
.datesubjectcomment {background-color: #ffffff;
padding: 5px;
margin-top: 20px}
.userpiccomment {position: right;
border-width: 5px;
border-style: solid;
border-color: #ffffff;
background-color: #ffffff;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: right}
.box {border-color: #ffffff;
padding: 10px}
input,
textarea {background-color: #ffffff;
color: #404040;}
textarea.textbox {width: 100% !important}
.reply {position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
line-height: 125%;
background-color: #ffffff;
color: #404040}
.replytosubject {font-weight: bold;}
.commentreply {position: relative;
margin: 10px;
font-size: 7pt;
font-family: verdana, arial, helvetica, sans-serif;
color: #5d5d5d;}
.commentbox {border-color: #eeeeee;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff}
.datesubjectcomment a:link,
.datesubjectcomment a:visited {color: #CC9933}
.datesubjectcomment a:hover {color: #CC9933; text-decoration: underline}
.commentboxpartial {border-color: #eeeeee;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff}
.commentinfo {background-color: #ffffff;
margin-top: 10px;
width: 100%}
/*calendar pages*/
ul.year {text-align: center;
padding-bottom: 40px}
ul.year li {display: inline}
table.yeartable {margin-left: auto;
margin-right: auto}
table.yeartable td.yeardate,
table.yeartable td.yearday {border-width: 1px;
border-style: solid;
border-color: #eeeeee}
table.yeartable td.yearday {background-color: #ffffff;
text-align: center}
td.yearmonth {border-style: none}
ul.navfooter {padding: 0px
margin: 0px}
ul.navfooter li {display: inline;
margin: 0 5px 0 5px}
.clearfoot {clear: both}
.clear {height: 15px}
.skiplinks {text-align: center}
.separator {height: 35px}
.headerimage {height: 500px;
background-image: url("http://i17.photobucket.com/albums/b87/scarlet03/header2.gif") !important;
background-repeat: no-repeat !important;
background-attachment: scroll !important;
background-position: center !important;}
Maru layout:
/*LAYOUT BY PAINTEDLAYOUTS.LIVEJOURNAL.COM
DO NOT REMOVE THIS
FEEL FREE TO EDIT*/
body {background-image: url(http://i44.photobucket.com/albums/f3/dfcheercherri123/backgrouns/blue.png);
background-opacity: 255;
background-color: #ffffff;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 8pt;
color: #ffffff;
text-align: center;
margin: 20px 0 20px 0}
p,
td,
blockquote {font-size: 8pt;
color: #808080;
line-height: 20px}
a,
a:link,
a:visited {color: #31849C;
text-decoration: none;
font-weight: bold;
font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif}
a:hover {color: #31849C;
text-decoration: bold}
code,
kbd,
pre,
tt {font-family: monospace;}
/*main table and page*/
#content {width: 680px;
margin-left: auto;
margin-right: auto;
background-color: #ffffff;
border-width: 0;
padding: 10px;
text-align: justify;
border-color: #cccccc;
border-style: solid;
border-width: 0px 1px 1px 1px}
#maincontent {margin: 2px 0px 0px 185px;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
color: #808080;
background-color: #ffffff;
border-width: 0px;
text-align: justify;
padding: 0px}
/* sidebar i.e. the bar with calendar etc.*/
#sidebar {padding: 10px 15px 0px 0px;
margin-top: 5px;
margin-right: 25px;
background-color: #ffffff;
border-width: 0px 0px 0px 0px;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
line-height: 15px;
color: #808080;
width: 150px;
border-color: #eeeeee;
border-style: dotted;
border-width: 0px 1px 0px 0px;
float: left;
text-align: justify}
div#sidebar a,
div#sidebar a:link,
div#sidebar a:visited {color: #31849C}
div#sidebar a:hover {color: #31849C; text-decoration: bold}
.defaultuserpic {text-align: center}
.sbarheader {padding: 0px 5px 0px 5px;
color: #000000;
text-align: center}
.sbarbody {padding: 0 10px 0 -11px}
.sbarbody2 {padding: 0 10px 0 10px}
table.calendar {margin-right: auto;
margin-left: auto}
.sbarcalendar {padding: 2px;
border-color: #eeeeee;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: small fonts, arial, helvetica, sans-serif;
font-size: 6pt;
color: #aaaaaa}
.sbarcalendarposts {padding: 2px;
border-color: #efefef;
border-width: 1px;
border-style: solid;
background-color: #efefef;
text-align: center;
font-family: small fonts, arial, helvetica, sans-serif;
font-size: 6pt}
ul.sbarlist {padding-left: 0px;
margin-left: 0px;
list-style: none}
li.sbaritem {padding-left: 15px;
list-style: none}
li.sbartitle {padding-left: 5px;
padding-right: 5px;
padding-top: 2px;
padding-bottom: 0px;
list-style: none;
margin-bottom: 10px;
margin-top: 10px;
font-family: century gothic, print clearly, arial, helvetica;
font-size: 10pt;
letter-spacing: 1px;
color: #009999;
text-transform: lowercase;
background-color: #ffffff;
width: 100%;
border-style: dotted;
border-color: #eeeeee;
border-width: 0px 0px 1px 0px}
/*the top of the page with navigational links*/
#header {width: 100%;
padding: 20px 0px 0px 0px;
margin: 25px 0px 20px 0px;
line-height: 10px;
text-align: center;
font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 10pt;
font-weight: normal;
letter-spacing: 2px;
color: #808080;
text-transform: uppercase;
background-color: #ffffff;
border-top: 1px #eeeeee dashed;
border-bottom: 1px #eeeeee dashed;
border-right: 0px;
border-left: 0px}
/*title and subtitle of your journal in the header - currently invisible*/
.title {visibility: hidden; font-size: 1px}
.subtitle {visibility: hidden; font-size: 1px}
/*the bottom of the page with links to entries*/
#footer {width: 100%;
padding: 0px 0px 0px 0px;
margin: 0px;
text-align: right;
font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
text-transform: lowercase;
letter-spacing: 1px;
background-color: #ffffff;
color: #31849C;
z-index: 100;
clear: both;
border-width: 0px}
/*more footer and header*/
div#header a,
div#header a:link,
div#header a:visited,
div#footer a,
div#footer a:link,
div#footer a:visited {color: #009999;
font-weight: normal}
div#header a:hover,
div#footer a:hover {color: #31849C; text-decoration: bold}
ul.navheader {padding: 0px;
margin: 0px}
ul.navheader li {display: inline;
padding: 0 3px 0 3px}
/*entry layout*/
.subcontent {background-color: ffffff}
.entry {margin: 10px 10px 10px 10px;
padding: 10px 10px 10px 40px;
background-color: #ffffff;
font-size: 7pt;
color: #606060;
line-height: 20px;
text-align: justify;
border-width: 0px}
.entry ul li {padding-left: 5px;
margin-left: 15px}
.entry ol li {padding-left: 5px;
margin-left: 15px}
.userpic {position: relative;
float: right;
text-align: center;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 1px;
border-color: #eeeeee;
border-style: solid}
.userpicfriends {position: relative;
float: right;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 1px;
border-color: #eeeeee;
border-style: solid;
font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
font-weight: bold;
text-align: center;
color: #31849C;
z-index: 15}
.altuserpic {position: relative;
float: right;
text-align: center;
background-color: #ffffff;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 1px;
border-color: #eeeeee;
border-style: solid}
.date {font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
color: #8f8f8f;
text-transform: lowercase;
line-height: 200%;
top: 5px;
text-align: center;
background-color: #eeeeee;
padding: 0px 0px 0px 15px}
.subject {font-family: century gothic, print clearly, arial, helvetica, sans-serif;
font-size: 10pt;
letter-spacing: 1px;
color: #407080;
text-transform: lowercase;
background-color: #ffffff;
text-align: center;
padding: 0px 0px 0px 0px;
border-width: 0px;
padding: 0px 0px 0px 0px}
.subject a,
.subject a:link,
.subject a:visited {color: #31849C}
.subject a:hover {color: #31849C; text-decoration: bold}
.datesubject {background-color: #ffffff;
padding: 5px}
.currents,
.currentmood,
.currentmusic {font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
letter-spacing: 1px;
color: #aaaaaa;
text-transform: lowercase}
.comments {font-family: franklin gothic medium, verdana, arial, helvetica, sans-serif;
font-size: 7pt;
color: #cccccc;
text-align: center;
text-transform: lowercase;
background-color: #ffffff;
padding: 0px;
border-width: 0px;
position: relative;
top: 15px}
div.comments a,
div.comments a:link,
div.comments a:visited {color: #31849C;
font-size: 7pt}
div.comments a:hover {color: #ffffff;
text-decoration: none}
/*content on entries and comments*/
.datesubjectcomment {background-color: #ffffff;
padding: 5px;
margin-top: 20px}
.userpiccomment {position: right;
border-width: 5px;
border-style: solid;
border-color: #cccccc;
background-color: #ffffff;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: right}
.box {border-color: #ffffff;
padding: 10px}
input,
textarea {background-color: #ffffff;
color: #404040;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
border: 1px}
textarea.textbox {width: 100% !important}
.reply {position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 7pt;
line-height: 125%;
background-color: #ffffff;
color: #404040}
.replytosubject {font-weight: bold;}
.commentreply {position: relative;
margin: 10px;
font-size: 7pt;
font-family: verdana, arial, helvetica, sans-serif;
color: #404040;}
.commentbox {border-color: #eeeeee;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff}
.datesubjectcomment a:link,
.datesubjectcomment a:visited {color: #31849C}
.datesubjectcomment a:hover {color: #ffffff}
.commentboxpartial {border-color: #eeeeee;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff}
.commentinfo {background-color: #ffffff;
margin-top: 10px;
width: 100%}
/*calendar pages*/
ul.year {text-align: center;
padding-bottom: 40px}
ul.year li {display: inline}
table.yeartable {margin-left: auto;
margin-right: auto}
table.yeartable td.yeardate,
table.yeartable td.yearday {border-width: 1px;
border-style: solid;
border-color: #eeeeee}
table.yeartable td.yearday {background-color: #ffffff;
text-align: center}
td.yearmonth {border-style: none}
ul.navfooter {padding: 0px
margin: 0px}
ul.navfooter li {display: inline;
margin: 0 5px 0 5px}
.clearfoot {clear: both}
.clear {height: 15px}
.skiplinks {text-align: center}
.separator {height: 30px}
.headerimage {height: 520px;
background-image: url("http://i17.photobucket.com/albums/b87/scarlet03/yuichibanner.gif") !important;
background-repeat: no-repeat !important;
background-attachment: scroll !important;
background-position: center !important;
margin-bottom: 0px}
COMMENT IF TAKING :D