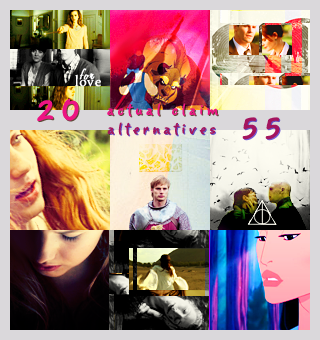
#15 - 75 icons for 20inspirations
Hey!
So, to my surprise I was accepted to 20inspirations last months, and so I signed up for Round 10 - Epitome. The challenge was to create 20 icons from whatever fandom/character/ships that we like depicting an epitome moment of a character or simply any epitome. I was really excited, because it is a genius idea, this challenge, but sort of scared as well, as I have never done something this challenging before, graphic wise. I have taken part in 20in20 communities, but this is different, in a good way. Anyhow, I think I have typed way more than enough below, you will see, so I am not going to say much more. I have experimented with texture use and colouring, even text, so I hope you will end up enjoying some of these. Feedback, as usual is highly appreciated!
[1-20] Multifandom for 20inspirations
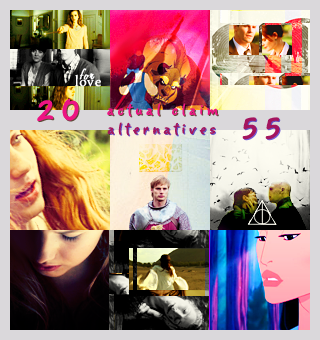
[21-75] Alternatives for 20inspirations
[21-34] Harry Potter
[35-43] Merlin
[44-49] Legend of the Seeker
[50-57] Game of Thrones
[58-66] Skins
[67-70] Doctor Who
[71-75] Disney [Cinderella, Hercules, Pocahontas, Snow White]






[1-5]
01. ~ Hermione Granger - Words: Aftermath [Harry Potter] ~ When I was noting down fandoms to create my icons of, I instantly knew that Harry Potter would be a part of it, and if you look at the alternatives you can see I had many ideas, but this was the first one and I eventually decided to go with this scene, because for Hermione Granger, erasing her parents' memories is a very important epitome, which marks her life. It is also an aftermath of the dangerous situation going on in the Wizarding Word. I wanted to depict her emotions as she whispers the magic word to her parent's back. I also used black and white for the parent block, as I think it fits so much.
02. ~ Merlin - Words: Raw [Merlin BBC] ~ I think that this icon depicts Merlin's raw fighting qualities, but that is not what I was going for. I was thinking of a different kind of "raw", Merlin's raw, fierce loyalty and care he feels for Arthur is what really moved me and inspired me to make this icon. I used a lot of colour, because hence what other people see Merlin to be, a little simple servant boy, we all know he is more than that, so with the colours I was trying to enhance his rich personality, and with erzsebet's texture, I was trying to show how 'layered' he is. And also, even lacking 'sword' fighting skills, he still goes with Arthur, everywhere.
03 ~ Richard Cypher/Kahlan Amnell - Words: Passage / Textures by slayground [Legend of the Seeker] ~ I always wanted to icon this scene, but I do not really icon LotS much, so I thought how perfect I wanted to go multifandom, each icon a different show or movie. So, this scene came in handy. I think in that scene, in that episode it really is down to the "passage" of Kahlan's and Richard's feelings for each other and also the search for the stone. How they keep each other's strength and drink from that, to hold on. I also used golden colours, to express the purity of their relations, how strongly connected they are. I also played around with some textures, to make it unique and used text, which I do not use all that much, but I think the words on the icon really express the epitome of their relationship. Confessor and Seeker, so "far" apart, yet so bonded together, destined to be side by side.
04 ~ Daenerys Targaryen - Textures by slayground [Game of Thrones] ~ I think Daenerys is a really layered, well-written character. I chose to be inspired by the textures suggested, and played around. I kind of went for a bold, fierce, maybe a little even dramatic effect. I basically went for showing her passion, her fierce qualities. She slowly grows to love her people, relate to them, care for them, and it is a brilliant passion, she also has passion for Drogo, and passion for her heritance. She is all about passion, among other qualities, which aren't depicted on this icon. I did try to show some of her kindness with pinker tones.
05 ~ Cassie Ainsworth - Words: Encompass [Skins] ~ The ending if the first episode of Cassie, is sort of very emotional, and it comes with a lot of realizations for her. I chose the cap from the pub where she went to meet up Alan, the taxi driver and talk about her feelings for Sid, and her concerns about the text messages containing one word "eat". Through the whole episode, she has been seeing text messages and she thought they were coming from Sid, the boy he likes, but at the end she has to realize it is her subconscious trying to get her to eat, and her heart projecting that to Sid, whom she likes. She is very surrounded, involved in that emotion, and that is why I think it related to the word 'encompass'. It is also a definite epitome for her, as she ends up eating some.





[6-10]
06 ~ Rose Tyler - Words: Engulf [Doctor Who] ~ The end of Season 2, The Parting of the Ways, she says she has died, and in some way, yes, she did. She was separated from her beloved Doctor and that broke down her world, even literally, and her heart was scattered into a million pieces. That scene always brings tears to my eyes, how it is really shown even the Doctor cares for her, so deeply. But Rose's pain, it is so deep, it is actually through time and space and she is very engulfed by the heartbreak, the sorrow. I used light pink tones to enhance her love for the Doctor, and that she is a kind-hearted character. The typesetting is a plus, that came into my head, that fits, sort of.
07 ~ Simon Bellamy / Alisha Bailey - Music / Textures by slayground [Misfits] ~ I was inspired to make an icon of Simon and Alisha. Their relationship is a miracle, for obvious reasons. And I am so taken by the improvement of both character's people skills with this relationship. How Alisha softened when she got to know future!Simon, and how Simon started to grow more confident and social when he learnt about it all. I wanted to show their love, and I found this pretty texture among the suggested set and I thought it would fit well with them. I was also inspired by the music, especially lines " we could be heroes".
08 ~ Dr. Temperance 'Bones' Brennan / Special Agent Seeley Booth - Icon by daynawashere [Bones] ~ Bones is a soft-spot in my heart as far as tv shows go, even if I don't really watch it for a while. It is brilliant, the story-lines and the characters. I chose a moment I thought that for me personally was an epitome. The ending of Season 1 Episode 1, where they end up talking, and agree on a partner-ship. (If I remember well, oops if I don't. :o) Anyhow, I was inspired by Dayna's beautiful icon, but I didn't want to make something that looked exactly the same style, so I played around with it, but I think it can be seen where the inspiration is coming from.
09 ~ John Willoughby - Words: Ending [Sense and Sensibility] ~ I wanted to include an icon that was inspired by the word ending, and not a happy one, and originally I didn't think to include this movie, I was thinking Pride and Prejudice, but I ended up doing so, because I saw this gorgeous cap! I think it is a very deserving scene for John, that from afar he ends up looking on a happy Marianne and Brandon. It is an ending, he cannot fool her no more, even if at some point, his feelings might have been genuine, she found love and admiration in someone deserving.
10 ~ Alex Wyler / Kate Forster - Words: Reunite [The Lake House] ~ First of all, it needs saying I have chosen to mainly work with a poster image, as I sadly cannot find high quality screencaptures from this movie, which is seen from the addition post box one I have worked onto the icon. Anyhow, this movie is one of the most hauntingly beautiful ones I have ever seen. I am very emotional, and I can deeply relate with this kind of genre. The love that develops from incredulity through mystery and intrigue through a deep connection is very intriguing and certainly the essential epitome of this movie. I love how they 'reunite' at the end of the movie, which to be honest I was waiting for all along, even knowing we probably all knew it would happen, I didn't expect the plot twist! :)





[11-15]
11 ~ Maleficent / Princess Aurora - General Theme [Sleeping Beauty] ~ I basically just wanted to show the dynamic between Maleficent and her curse. I think she is a very-well constructed evil character, and I just felt inspired by the blue Sleeping Beauty cap, and I am sort of into the blocking-sytle lately. I also made Maleficent's parts black and white, to enhance the difference between these two even more, it is an epitome.
12 ~ Pocahontas - Words: Open / Closure [Pocahontas] ~ For you it might be a bit weird that I chose two words that are conflicted with each other to be inspired in one icon, but I think that this scene when she is waving goodbye to John Smith, is actually a beginning of something new as well, after all as much as she waved goodbye for the time being for her beloved John, her people need her and for that she is embracing something new. I decided to leave this icon simple, and let the soft pink colouring talk of her personality and the scene itself.
13 ~ Belle / Beast - Words: Angst [Beauty and the Beast] ~ I saw this screencap when browsing the gallery I usually browse for each of my caps I work with, and I instantly knew this will be the one I will include. It shows the early-angst between Belle and the Beast, how untrusting they were towards each other, obviously that is understandable, as he imprisoned her father, and kept her captive in exchange for his freedom. And how he is so protective of the Rose. I think it is a great, fierce scene, which I decided to enhance with bolder colouring. This is probably my favourite icon of the whole batch. ♥
14 ~ Hercules/Meg - Banner / Photo [Hercules] ~ I originally only started to icon Meg, but then I saw this sadpuppyface!Hercules cap and blending became a magnificent idea, even if I am not so sure of the quality of the outcome. It is supposed to show how both of them are sort of sad by the probability of their separation, and it is an epitome for both of them, as they really realize the depth of their feelings for each other. I used warm colours and some sort of foggy type texture to enhance the magic between them, and around the whole movie.
15 ~ Cinderella - Textures by slayground [Cinderella] ~ I think she is the picture perfect kind character, hardworking, always trying to see the good in people, and the expression she has on is an epitome, a deep sadness when she saws her hand-sewn dress being ripped apart by the mean step-sisters and her evil step-mother bwahha-ing all through it. I used strong pink tones, because she has so much heart and soul and support to give to those around her, and the texture with the lines sort of makes it dreamy in my eyes.





[16-20]
16 ~ Snow White / Prince Charming - Photo [Snow White and the Seven Dwarfs] ~ I know it is kind of a cliché moment to icon, but after all this is the essential epitome. I don't have much to say, the icon is pretty explanatory.
17 ~ Mulan - Icon by sarisafari [Mulan] ~ I was inspired to show both of their sides of her, the pretty, sophisticated bride-to-be they parents imagine and want her to become, and the strong warrior she chooses to become to protect her loved ones, who matter the most in the world to her. I also used different colours to enhance the difference, stronger/darker shades of the image she becomes, and lighter colours for the projection her family wants her to be!
18 ~ Evangeline / Ray - Words: Death / Reunite [The Princess and the Frog] ~ I just recently watched this movie and it touched my heart to the core, especially Ray and his devotion to the star Evangeline, he thinks to be a beautiful sparkling firefly! I was inspired by the cap itself, and the words "death" and "reunite". I think in this case both of the words fits, as Ray unfortunately passes on, but he becomes a beautiful star and hence is reunited with his beloved Evangeline. Talk about sparkling epitomes!
19 ~ Alice / Queen of Hearts - General Theme / Textures by slayground [Alice in Wonderland] ~ I think this icon depicts one of the epitomes of the movie, Alice in front of the Queen of Heart's judgement. I used deep colours, to enhance the intensity of that moment and I also found this card texture in the provided set and it went so amazingly well with this icon, so no wonder I added it. I also used Walt Disney Script font with the text, so it looks all Disney-like.
20 ~ Jafar - Words: Devoid [Aladdin] ~ I was inspired by the word devoid, and thought of Jafar, how he is so empty... he has no kindness, no heart whatsoever, he is empty, filled with rage, and greed, but those are such empty emotions. I also used red, to enhance his madness, and I think it pretty much is an epitome before he transforms.





[21-25]





[26-30]





[31-35]





[36-40]





[41-45]





[46-50]





[51-55]





[56-60]





[61-65]





[66-70]





[71-75]
Phew, this took me hours to write/upload/code. Jeez.
Enjoy!
Take care and be safe,
with love,
Lex
So, to my surprise I was accepted to 20inspirations last months, and so I signed up for Round 10 - Epitome. The challenge was to create 20 icons from whatever fandom/character/ships that we like depicting an epitome moment of a character or simply any epitome. I was really excited, because it is a genius idea, this challenge, but sort of scared as well, as I have never done something this challenging before, graphic wise. I have taken part in 20in20 communities, but this is different, in a good way. Anyhow, I think I have typed way more than enough below, you will see, so I am not going to say much more. I have experimented with texture use and colouring, even text, so I hope you will end up enjoying some of these. Feedback, as usual is highly appreciated!
[1-20] Multifandom for 20inspirations
[21-75] Alternatives for 20inspirations
[21-34] Harry Potter
[35-43] Merlin
[44-49] Legend of the Seeker
[50-57] Game of Thrones
[58-66] Skins
[67-70] Doctor Who
[71-75] Disney [Cinderella, Hercules, Pocahontas, Snow White]






[1-5]
01. ~ Hermione Granger - Words: Aftermath [Harry Potter] ~ When I was noting down fandoms to create my icons of, I instantly knew that Harry Potter would be a part of it, and if you look at the alternatives you can see I had many ideas, but this was the first one and I eventually decided to go with this scene, because for Hermione Granger, erasing her parents' memories is a very important epitome, which marks her life. It is also an aftermath of the dangerous situation going on in the Wizarding Word. I wanted to depict her emotions as she whispers the magic word to her parent's back. I also used black and white for the parent block, as I think it fits so much.
02. ~ Merlin - Words: Raw [Merlin BBC] ~ I think that this icon depicts Merlin's raw fighting qualities, but that is not what I was going for. I was thinking of a different kind of "raw", Merlin's raw, fierce loyalty and care he feels for Arthur is what really moved me and inspired me to make this icon. I used a lot of colour, because hence what other people see Merlin to be, a little simple servant boy, we all know he is more than that, so with the colours I was trying to enhance his rich personality, and with erzsebet's texture, I was trying to show how 'layered' he is. And also, even lacking 'sword' fighting skills, he still goes with Arthur, everywhere.
03 ~ Richard Cypher/Kahlan Amnell - Words: Passage / Textures by slayground [Legend of the Seeker] ~ I always wanted to icon this scene, but I do not really icon LotS much, so I thought how perfect I wanted to go multifandom, each icon a different show or movie. So, this scene came in handy. I think in that scene, in that episode it really is down to the "passage" of Kahlan's and Richard's feelings for each other and also the search for the stone. How they keep each other's strength and drink from that, to hold on. I also used golden colours, to express the purity of their relations, how strongly connected they are. I also played around with some textures, to make it unique and used text, which I do not use all that much, but I think the words on the icon really express the epitome of their relationship. Confessor and Seeker, so "far" apart, yet so bonded together, destined to be side by side.
04 ~ Daenerys Targaryen - Textures by slayground [Game of Thrones] ~ I think Daenerys is a really layered, well-written character. I chose to be inspired by the textures suggested, and played around. I kind of went for a bold, fierce, maybe a little even dramatic effect. I basically went for showing her passion, her fierce qualities. She slowly grows to love her people, relate to them, care for them, and it is a brilliant passion, she also has passion for Drogo, and passion for her heritance. She is all about passion, among other qualities, which aren't depicted on this icon. I did try to show some of her kindness with pinker tones.
05 ~ Cassie Ainsworth - Words: Encompass [Skins] ~ The ending if the first episode of Cassie, is sort of very emotional, and it comes with a lot of realizations for her. I chose the cap from the pub where she went to meet up Alan, the taxi driver and talk about her feelings for Sid, and her concerns about the text messages containing one word "eat". Through the whole episode, she has been seeing text messages and she thought they were coming from Sid, the boy he likes, but at the end she has to realize it is her subconscious trying to get her to eat, and her heart projecting that to Sid, whom she likes. She is very surrounded, involved in that emotion, and that is why I think it related to the word 'encompass'. It is also a definite epitome for her, as she ends up eating some.




[6-10]
06 ~ Rose Tyler - Words: Engulf [Doctor Who] ~ The end of Season 2, The Parting of the Ways, she says she has died, and in some way, yes, she did. She was separated from her beloved Doctor and that broke down her world, even literally, and her heart was scattered into a million pieces. That scene always brings tears to my eyes, how it is really shown even the Doctor cares for her, so deeply. But Rose's pain, it is so deep, it is actually through time and space and she is very engulfed by the heartbreak, the sorrow. I used light pink tones to enhance her love for the Doctor, and that she is a kind-hearted character. The typesetting is a plus, that came into my head, that fits, sort of.
07 ~ Simon Bellamy / Alisha Bailey - Music / Textures by slayground [Misfits] ~ I was inspired to make an icon of Simon and Alisha. Their relationship is a miracle, for obvious reasons. And I am so taken by the improvement of both character's people skills with this relationship. How Alisha softened when she got to know future!Simon, and how Simon started to grow more confident and social when he learnt about it all. I wanted to show their love, and I found this pretty texture among the suggested set and I thought it would fit well with them. I was also inspired by the music, especially lines " we could be heroes".
08 ~ Dr. Temperance 'Bones' Brennan / Special Agent Seeley Booth - Icon by daynawashere [Bones] ~ Bones is a soft-spot in my heart as far as tv shows go, even if I don't really watch it for a while. It is brilliant, the story-lines and the characters. I chose a moment I thought that for me personally was an epitome. The ending of Season 1 Episode 1, where they end up talking, and agree on a partner-ship. (If I remember well, oops if I don't. :o) Anyhow, I was inspired by Dayna's beautiful icon, but I didn't want to make something that looked exactly the same style, so I played around with it, but I think it can be seen where the inspiration is coming from.
09 ~ John Willoughby - Words: Ending [Sense and Sensibility] ~ I wanted to include an icon that was inspired by the word ending, and not a happy one, and originally I didn't think to include this movie, I was thinking Pride and Prejudice, but I ended up doing so, because I saw this gorgeous cap! I think it is a very deserving scene for John, that from afar he ends up looking on a happy Marianne and Brandon. It is an ending, he cannot fool her no more, even if at some point, his feelings might have been genuine, she found love and admiration in someone deserving.
10 ~ Alex Wyler / Kate Forster - Words: Reunite [The Lake House] ~ First of all, it needs saying I have chosen to mainly work with a poster image, as I sadly cannot find high quality screencaptures from this movie, which is seen from the addition post box one I have worked onto the icon. Anyhow, this movie is one of the most hauntingly beautiful ones I have ever seen. I am very emotional, and I can deeply relate with this kind of genre. The love that develops from incredulity through mystery and intrigue through a deep connection is very intriguing and certainly the essential epitome of this movie. I love how they 'reunite' at the end of the movie, which to be honest I was waiting for all along, even knowing we probably all knew it would happen, I didn't expect the plot twist! :)





[11-15]
11 ~ Maleficent / Princess Aurora - General Theme [Sleeping Beauty] ~ I basically just wanted to show the dynamic between Maleficent and her curse. I think she is a very-well constructed evil character, and I just felt inspired by the blue Sleeping Beauty cap, and I am sort of into the blocking-sytle lately. I also made Maleficent's parts black and white, to enhance the difference between these two even more, it is an epitome.
12 ~ Pocahontas - Words: Open / Closure [Pocahontas] ~ For you it might be a bit weird that I chose two words that are conflicted with each other to be inspired in one icon, but I think that this scene when she is waving goodbye to John Smith, is actually a beginning of something new as well, after all as much as she waved goodbye for the time being for her beloved John, her people need her and for that she is embracing something new. I decided to leave this icon simple, and let the soft pink colouring talk of her personality and the scene itself.
13 ~ Belle / Beast - Words: Angst [Beauty and the Beast] ~ I saw this screencap when browsing the gallery I usually browse for each of my caps I work with, and I instantly knew this will be the one I will include. It shows the early-angst between Belle and the Beast, how untrusting they were towards each other, obviously that is understandable, as he imprisoned her father, and kept her captive in exchange for his freedom. And how he is so protective of the Rose. I think it is a great, fierce scene, which I decided to enhance with bolder colouring. This is probably my favourite icon of the whole batch. ♥
14 ~ Hercules/Meg - Banner / Photo [Hercules] ~ I originally only started to icon Meg, but then I saw this sadpuppyface!Hercules cap and blending became a magnificent idea, even if I am not so sure of the quality of the outcome. It is supposed to show how both of them are sort of sad by the probability of their separation, and it is an epitome for both of them, as they really realize the depth of their feelings for each other. I used warm colours and some sort of foggy type texture to enhance the magic between them, and around the whole movie.
15 ~ Cinderella - Textures by slayground [Cinderella] ~ I think she is the picture perfect kind character, hardworking, always trying to see the good in people, and the expression she has on is an epitome, a deep sadness when she saws her hand-sewn dress being ripped apart by the mean step-sisters and her evil step-mother bwahha-ing all through it. I used strong pink tones, because she has so much heart and soul and support to give to those around her, and the texture with the lines sort of makes it dreamy in my eyes.




[16-20]
16 ~ Snow White / Prince Charming - Photo [Snow White and the Seven Dwarfs] ~ I know it is kind of a cliché moment to icon, but after all this is the essential epitome. I don't have much to say, the icon is pretty explanatory.
17 ~ Mulan - Icon by sarisafari [Mulan] ~ I was inspired to show both of their sides of her, the pretty, sophisticated bride-to-be they parents imagine and want her to become, and the strong warrior she chooses to become to protect her loved ones, who matter the most in the world to her. I also used different colours to enhance the difference, stronger/darker shades of the image she becomes, and lighter colours for the projection her family wants her to be!
18 ~ Evangeline / Ray - Words: Death / Reunite [The Princess and the Frog] ~ I just recently watched this movie and it touched my heart to the core, especially Ray and his devotion to the star Evangeline, he thinks to be a beautiful sparkling firefly! I was inspired by the cap itself, and the words "death" and "reunite". I think in this case both of the words fits, as Ray unfortunately passes on, but he becomes a beautiful star and hence is reunited with his beloved Evangeline. Talk about sparkling epitomes!
19 ~ Alice / Queen of Hearts - General Theme / Textures by slayground [Alice in Wonderland] ~ I think this icon depicts one of the epitomes of the movie, Alice in front of the Queen of Heart's judgement. I used deep colours, to enhance the intensity of that moment and I also found this card texture in the provided set and it went so amazingly well with this icon, so no wonder I added it. I also used Walt Disney Script font with the text, so it looks all Disney-like.
20 ~ Jafar - Words: Devoid [Aladdin] ~ I was inspired by the word devoid, and thought of Jafar, how he is so empty... he has no kindness, no heart whatsoever, he is empty, filled with rage, and greed, but those are such empty emotions. I also used red, to enhance his madness, and I think it pretty much is an epitome before he transforms.





[21-25]





[26-30]





[31-35]





[36-40]





[41-45]





[46-50]





[51-55]





[56-60]





[61-65]





[66-70]





[71-75]
Phew, this took me hours to write/upload/code. Jeez.
Enjoy!
Take care and be safe,
with love,
Lex