Анимация. Процесс.
Я ужасно люблю подглядывать за процессом у других людей! Некоторые иллюстраторы иногда выкладывают процессы работы над картинками, или вот, к примеру, в журнале Computer arts иногда печатают статьи с пошаговыми объяснениями.
Наверное поэтому я периодически люблю документировать свой процесс. Еще это дает возможность в будущем освежить в голове информацию о всех граблях, попавшихся на пути, и постараться избежать их в других похожих работах. Опять же остается что-то вроде дневника, что приятно еще и с какой-то ностальгической точки зрения (это я так сейчас смотрю на свой пост про процесс копирования картины маслом).
Так вот, в этот раз это анимация - трейлер книги "Не отпускай меня".
По заданию мы должны были сделать трейлер к книге. Ограничений особо не было (вплоть до того, что можно было хоть весь сюжет книги проспойлить, главное чтобы твои личное отношение было видно по анимации). А, ну да, и это собственно должна была быть анимация.
В плане используемых программ опять же не было особых требований, главное чтобы на выходе получился примерно минутный .mpeg4 размером 1280/720.
После долгих сомнений и колебаний (которые у меня случаются постоянно и ужасно меня раздражают - ну почему нельзя быстро все решать?) я выбрала "Не отпускай меня" Кадзуо Исигуро.
Сомневалась я, собственно, по поводу общего настроения книги: так как на книгу Исигуро не сделаешь что-то дурашливое или наоборот какой-нибудь жутик. У этой книги ведь есть определенная атмосфера. А я все никак не могла определиться, что же я хочу в итоге видеть - что-то трогательно-серьезное или что-то, на чем можно как следует оторваться и повалять дурака.
В итоге выбор сделался как-то сам собой, когда я поняла, что уже начала в голове проигрывать разные варианты того, как можно обыграть сюжет этой книги, какой текст использовать и какая музыка может подойти.
В общем в голове у меня уже начал составляться трейлер, поэтому я взяла лист бумаги и написала на нем все, что мне казалось важным, о книге. Включая сюжет, от какого лица идет повествование, в чем (по моему мнению) смысл и прочее. Потом из всего этого анализа выстроились несколько разных версий того, как можно этот сюжет обыграть, из которых уже можно было выбирать конкретную идею и начинать планировать воплощение более детально.
Выбор идеи в этот раз был более-менее очевиден, потому что все остальные были бы либо слишком длинные в итоге, либо неподъемно-сложные, либо слишком много рассказывали о сюжете книги.
Следующим этапом нужно было нарисовать storyboard - сценарий в картинках. Он очень помогает собраться с мыслями и продумать в деталях все, что нужно будет сделать и подготовить для анимации, это как скелет, на котором держится все остальное. Но, прежде чем начать эскизы к сценарию, я написала примерный текст фраз (к тому моменту мне было уже понятно, что это будет текст, а не голос), потому что на них основывался весь сюжет трейлера.

Дальше я написала список того, что конкретно нужно было подготовить для анимации, включая рисунки (определиться со стилем, найти всякие материалы в виде картинок и информации, сделать эскизы, отрисовать их на чистовик и отдельно их движущиеся части), текст, записать видео, найти способы "приклеивания" рисунка к видео (чтобы рисунок из страницы не вываливался при перелистывании), ну и еще стопицот всяких мелочей.
1.
2.
1. Вот так, к примеру, выглядели мои поиски шрифта.
2. А так надписи выглядели в тетрадке, до обработки фотошопом.
И вот так после обработки:

Шрифтовым вдохновением послужил этот фрагмент каллиграфического листа Р.Мягара.

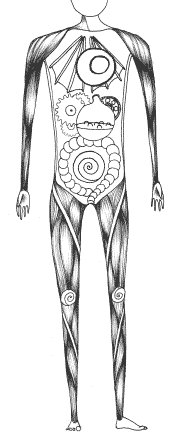
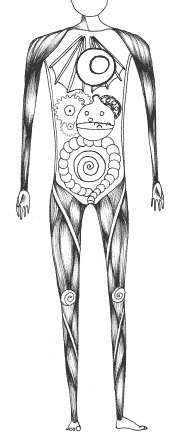
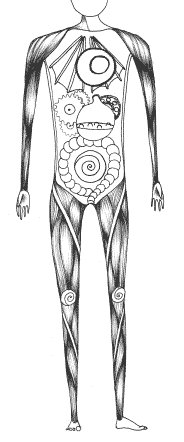
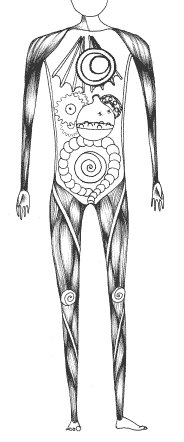
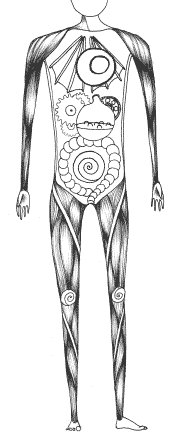
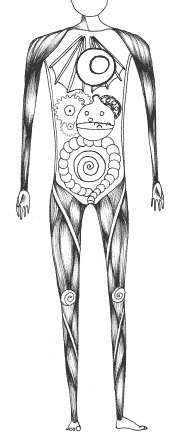
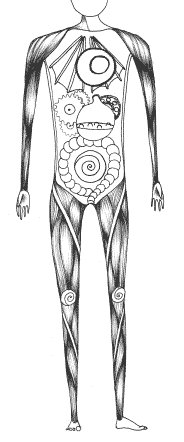
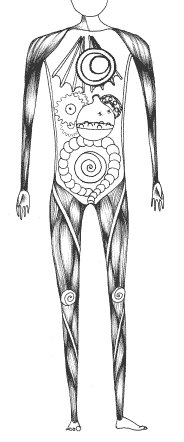
Так выглядели рисунки до фотошопа, поиски лиц, эскиз для рисунка на второй странице блокнота и уже отрисованные части для анимации:




Я хотела сделать фигуру похожей на рисунок Леонардо, но этот эскиз по пропорциям слегка не влез в размер страницы, так что пришлось его перерисовать.
В случае с видео я сначала сомневалась - делать ли стопмоушн (покадровое фотографирование) с пластилиновыми руками или снимать настоящие руки на видео. Потом я придумала снимать руки, но, чтобы они были меньше похожи на настоящие руки, надеть на них раскрашенные красками резиновые перчатки. В общем в моей голове все это выглядело очень даже прилично и забавно, на деле же это выглядело вот так:

Так что от этой идеи пришлось отказаться и снимать просто руки.
Затем пришла пора собирать рисунки в движущиеся анимации:



После того как все детали отдельно были готовы, нужно было приступать к собиранию всего этого в одно целое в After Effects.
К моему большому удивлению львиную часть времени я потратила на то, чтобы приклеить движущиеся рисунки к страницам блокнота. Сначала я попробовала просто использовать вращение рисунка вокруг одной стороны - так чтобы он вращался вместе со страницей, но это выглядело совсем ужасно, рисунок в какой-то момент выпадал из страницы, потому что плюс к "вращательному" искажению на моем видео страницы так же имеют перспективное искажение, причем не полное, а частичное, так что простые способы не работали.
Потом я попробовала использовать трейсинг - это когда нужно задать программе точку на видео, и тогда программа за этой точкой следит на протяжении заданного отрезка видео и записывает "путь" это точки, а потом если привязать к этой точке другой объект, то они будут двигаться вместе и по одинаковой траектории. Но с трейсингом у меня тоже отношения не сложились, опять же по причине частичного перспективного искажения. Возможно, что существует какой-то более сложный тип трейсинга (к примеру отследивать путь не точки или прямой, а плоскости), но так как у меня уже не было особо времени на поиски, я решила попробовать сделать все вручную.
Получилось очень так себе.
Выяснилось, что плюс к вращению и перспективе есть еще одно искажение, которое к сожалению невозможно игнорировать - прогибание страницы, особенно в районе нижнего угла.
Итоговый вариант я опять делала вручную, покадрово искажая рисунок с помощью puppet tool, который позволяет конвертировать рисунок в "сетку" и работать с отдельными элементами сетки.
Так как исходное видео у меня было больше по размеру, чем должно было быть итоговое, я смогла сделать медленное панорамное движение камеры в After Effects, на что я изначально и рассчитывала, иначе просто один статический план был бы довольно скучен.
Панорамное движение я, кстати, сделала до того, как начать работать с текстом, потому что он как раз довольно сильно зависел от движения камеры - если бы я сначала вставила текст, а потом начала двигать "камеру", то половина текста оказалась бы отчасти за кадром и было бы очень неудобно его читать, не говоря уже об общей композиции.
После этого видео было полностью закончено, осталось его сохранить и импортировать в Premier Pro (программа для работы с видео), чтобы добавить музыку, звуки и всякую мелочь типа затемнения в конце. В принципе, это можно было сделать и в AE, но премьер гораздо удобнее для такого рода дел, да и я себя в нем чувствую увереннее.
Обрезаем музыку, добавляем пару мелких эффектов, корректируем громкость звуков (чтобы, например, какой-нибудь щелчок лампы не рвал барабанные перепонки и страницы не шуршали слишком эпически) и вуаля - осталось сохранить все это дело с правильными кодеками, и видео готово.
Что получилось в итоге:
Never let me go by Kazuo Ishiguro from Alisa Rysaeva on Vimeo.
Наверное поэтому я периодически люблю документировать свой процесс. Еще это дает возможность в будущем освежить в голове информацию о всех граблях, попавшихся на пути, и постараться избежать их в других похожих работах. Опять же остается что-то вроде дневника, что приятно еще и с какой-то ностальгической точки зрения (это я так сейчас смотрю на свой пост про процесс копирования картины маслом).
Так вот, в этот раз это анимация - трейлер книги "Не отпускай меня".
По заданию мы должны были сделать трейлер к книге. Ограничений особо не было (вплоть до того, что можно было хоть весь сюжет книги проспойлить, главное чтобы твои личное отношение было видно по анимации). А, ну да, и это собственно должна была быть анимация.
В плане используемых программ опять же не было особых требований, главное чтобы на выходе получился примерно минутный .mpeg4 размером 1280/720.
После долгих сомнений и колебаний (которые у меня случаются постоянно и ужасно меня раздражают - ну почему нельзя быстро все решать?) я выбрала "Не отпускай меня" Кадзуо Исигуро.
Сомневалась я, собственно, по поводу общего настроения книги: так как на книгу Исигуро не сделаешь что-то дурашливое или наоборот какой-нибудь жутик. У этой книги ведь есть определенная атмосфера. А я все никак не могла определиться, что же я хочу в итоге видеть - что-то трогательно-серьезное или что-то, на чем можно как следует оторваться и повалять дурака.
В итоге выбор сделался как-то сам собой, когда я поняла, что уже начала в голове проигрывать разные варианты того, как можно обыграть сюжет этой книги, какой текст использовать и какая музыка может подойти.
В общем в голове у меня уже начал составляться трейлер, поэтому я взяла лист бумаги и написала на нем все, что мне казалось важным, о книге. Включая сюжет, от какого лица идет повествование, в чем (по моему мнению) смысл и прочее. Потом из всего этого анализа выстроились несколько разных версий того, как можно этот сюжет обыграть, из которых уже можно было выбирать конкретную идею и начинать планировать воплощение более детально.
Выбор идеи в этот раз был более-менее очевиден, потому что все остальные были бы либо слишком длинные в итоге, либо неподъемно-сложные, либо слишком много рассказывали о сюжете книги.
Следующим этапом нужно было нарисовать storyboard - сценарий в картинках. Он очень помогает собраться с мыслями и продумать в деталях все, что нужно будет сделать и подготовить для анимации, это как скелет, на котором держится все остальное. Но, прежде чем начать эскизы к сценарию, я написала примерный текст фраз (к тому моменту мне было уже понятно, что это будет текст, а не голос), потому что на них основывался весь сюжет трейлера.

Дальше я написала список того, что конкретно нужно было подготовить для анимации, включая рисунки (определиться со стилем, найти всякие материалы в виде картинок и информации, сделать эскизы, отрисовать их на чистовик и отдельно их движущиеся части), текст, записать видео, найти способы "приклеивания" рисунка к видео (чтобы рисунок из страницы не вываливался при перелистывании), ну и еще стопицот всяких мелочей.
1.

2.

1. Вот так, к примеру, выглядели мои поиски шрифта.
2. А так надписи выглядели в тетрадке, до обработки фотошопом.
И вот так после обработки:

Шрифтовым вдохновением послужил этот фрагмент каллиграфического листа Р.Мягара.

Так выглядели рисунки до фотошопа, поиски лиц, эскиз для рисунка на второй странице блокнота и уже отрисованные части для анимации:




Я хотела сделать фигуру похожей на рисунок Леонардо, но этот эскиз по пропорциям слегка не влез в размер страницы, так что пришлось его перерисовать.
В случае с видео я сначала сомневалась - делать ли стопмоушн (покадровое фотографирование) с пластилиновыми руками или снимать настоящие руки на видео. Потом я придумала снимать руки, но, чтобы они были меньше похожи на настоящие руки, надеть на них раскрашенные красками резиновые перчатки. В общем в моей голове все это выглядело очень даже прилично и забавно, на деле же это выглядело вот так:

Так что от этой идеи пришлось отказаться и снимать просто руки.
Затем пришла пора собирать рисунки в движущиеся анимации:



После того как все детали отдельно были готовы, нужно было приступать к собиранию всего этого в одно целое в After Effects.
К моему большому удивлению львиную часть времени я потратила на то, чтобы приклеить движущиеся рисунки к страницам блокнота. Сначала я попробовала просто использовать вращение рисунка вокруг одной стороны - так чтобы он вращался вместе со страницей, но это выглядело совсем ужасно, рисунок в какой-то момент выпадал из страницы, потому что плюс к "вращательному" искажению на моем видео страницы так же имеют перспективное искажение, причем не полное, а частичное, так что простые способы не работали.
Потом я попробовала использовать трейсинг - это когда нужно задать программе точку на видео, и тогда программа за этой точкой следит на протяжении заданного отрезка видео и записывает "путь" это точки, а потом если привязать к этой точке другой объект, то они будут двигаться вместе и по одинаковой траектории. Но с трейсингом у меня тоже отношения не сложились, опять же по причине частичного перспективного искажения. Возможно, что существует какой-то более сложный тип трейсинга (к примеру отследивать путь не точки или прямой, а плоскости), но так как у меня уже не было особо времени на поиски, я решила попробовать сделать все вручную.
Получилось очень так себе.
Выяснилось, что плюс к вращению и перспективе есть еще одно искажение, которое к сожалению невозможно игнорировать - прогибание страницы, особенно в районе нижнего угла.
Итоговый вариант я опять делала вручную, покадрово искажая рисунок с помощью puppet tool, который позволяет конвертировать рисунок в "сетку" и работать с отдельными элементами сетки.
Так как исходное видео у меня было больше по размеру, чем должно было быть итоговое, я смогла сделать медленное панорамное движение камеры в After Effects, на что я изначально и рассчитывала, иначе просто один статический план был бы довольно скучен.
Панорамное движение я, кстати, сделала до того, как начать работать с текстом, потому что он как раз довольно сильно зависел от движения камеры - если бы я сначала вставила текст, а потом начала двигать "камеру", то половина текста оказалась бы отчасти за кадром и было бы очень неудобно его читать, не говоря уже об общей композиции.
После этого видео было полностью закончено, осталось его сохранить и импортировать в Premier Pro (программа для работы с видео), чтобы добавить музыку, звуки и всякую мелочь типа затемнения в конце. В принципе, это можно было сделать и в AE, но премьер гораздо удобнее для такого рода дел, да и я себя в нем чувствую увереннее.
Обрезаем музыку, добавляем пару мелких эффектов, корректируем громкость звуков (чтобы, например, какой-нибудь щелчок лампы не рвал барабанные перепонки и страницы не шуршали слишком эпически) и вуаля - осталось сохранить все это дело с правильными кодеками, и видео готово.
Что получилось в итоге:
Never let me go by Kazuo Ishiguro from Alisa Rysaeva on Vimeo.