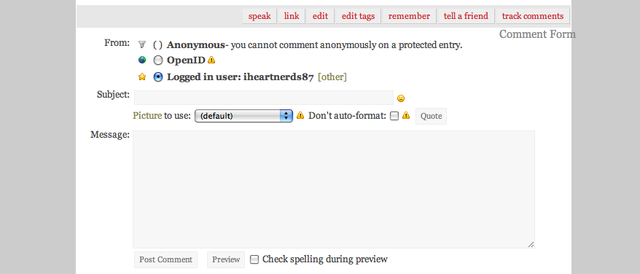
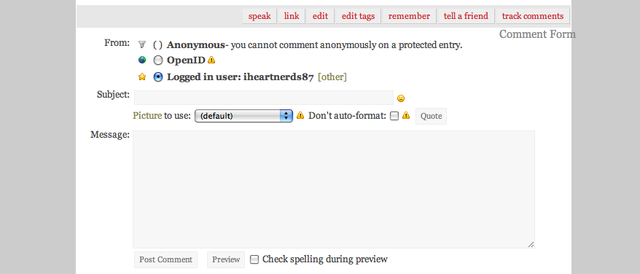
Comments Page Header
i'm working on a modified layout, and i'm having trouble with the comments page of my livejournal. no matter what i seem to do, the header reading "Comment Form" sticks too far out:

below is all my code. i believe everything listed under "/* COMMENT PAGE */" pertains to, you guessed it, the comments page.
/*
sharp shock to your soft side
((smooth sailing; milou veronica))
*/
/* TOPBAR HEIGHT */
.bodyblock {padding: 161px 0px 0px 0px}
.sidebar {top:377px;}
/* header image edit */
.pageheaderblock {background: transparent url(http://i3.photobucket.com/albums/y76/le_esperare/gridwoodbalsa3.png); padding:0 0 250px;}
/* layout width */
.pageheaderblock, .bodyblock, .bodyheaderblock {width:680px;min-width:480px;max-width:680px;position:absolute;left:292px;}
/*font edit */
body {font-family: Georgia,Arial, Tahoma, Verdana, sans-serif;font-size: .81em}
/* MAIN */
html body {}
body {margin: 0px 0px 0px 0px; background: #ffffff url(http://i3.photobucket.com/albums/y76/le_esperare/ljbg.png) repeat scroll 0 0; color: #444444; padding: 0px;}
.pageblock{ border: 0px #ececec solid; margin: 0 auto; padding: 0;width:100%;top:0px;position:absolute;max-width:680px;}
blockquote { padding:10px; margin: 10px; border-left: 10px solid #ececec; background: transparent url() repeat-x scroll 0 100%; color:#666666; }
code {font-family: monospace;display:block; padding:5px; border:1px dashed #eeeeee; font-size: 12px;}
input, textarea { background: #f7f7f7 url() no-repeat scroll 0 0; border: 1px solid #eeeeee; font-family: Georgia, Tahoma, Verdana, sans-serif; font-size: 11px; color: #777777; line-height: 1.5;}
/* HEADER */
.pageheaderblock {margin: 0px auto 0;text-align: right;}
.header-title {text-align: right; color: #dddddd; text-transform: uppercase; font-size: 1.5em; letter-spacing: 0.03em; padding: 0px 6px 0px 20px;background-color:#111111 }
.header-subtitle { text-transform: uppercase; font-size: .7em; letter-spacing: 0.2em; color: #555; padding:0 6px 5px 24px;background-color:#111111 }
.header-icon { top: 0px; right: 0px; position: absolute; z-index: 1; border-left: 0px solid #ffffff; border-bottom: 0px solid #ffffff;}
.header-menu {padding: 10px 0 ;font-size: .95em; text-align:left;text-transform: lowercase;letter-spacing:-.05em;font-style:italic;background-color:#111111;border-top:1px solid #222;border-bottom:10px solid #f7f7f7}
.header-menu a, .header-menu a:visited {font-size:8.5pt;white-space: nowrap; text-align: left; padding: 0 2px; margin-right:2px; color: #888888; }
.header-menu li a:hover { }
.header-menu ul, #footer-menu ul { margin: 0px; list-style:none; padding: 0; }
.header-menu li{ display: inline;padding: 10px 8px; border-right:1px solid #222} .header-menu li:hover { color: #fff; background-color:#01A1B9}
.header-menu li:hover a{color:#ffffff;}
/* BODY */
.bodyblock {margin-right:auto; margin-left: auto;top:350px;}
.bodyheaderblock {margin: 0 auto; color: #888888;padding: 0}
.bodynavblock { border: 0px solid #000000; color: #777777; margin: 0px 0px 4px 0px; padding: 8px;}
.bodynavblock a, .bodynavblock a:visited { color: #409CCF;}
.body-title {font-size: 2em; letter-spacing: -0.06em; text-transform: lowercase;padding: 0px;margin:0px 0;color:#409CCF;border-top:10px solid #e7e7e7;border-bottom:10px solid #e7e7e7;position:absolute;top:295px;width:100%; }
.body-midtitle { font-size: 15px; text-align: center; padding-left: 8px; }
/*ENTRIES*/
.entryHolder { line-height: 1.75; margin: 0px 0px 0px;clear:both;max-width:678px;}
.entryUserinfo { text-align: center; margin: 0px 4px 8px 0px; padding-left: 6px; }
.entryUserinfo-usericon img { border: 19px solid #e7e7e7 ; margin: 10px 4px; background-color: #f7f7f7; position:relative;}
.entryText { padding: 15px; min-height: 120px; margin-top: 0px;max-width:650px; }
.entryText img {max-width:650px;}
.entryHeader { line-height:1;color: #bbbbbb; text-decoration: none; text-align: left; padding: 5px 0;border-top:10px solid #e7e7e7}
.entryHeader a{ color: #409CCF; }
.entryHeaderSubject {font-size: 2em; letter-spacing: -0.06em; text-transform: lowercase;padding: 10px;vertical-align:middle;color:#f7f7f7;}
.entryHeaderDate { text-transform: uppercase; font-size: 1em; float:right;letter-spacing: -1px;}
.entryMetadata { padding: 8px 10px;color: #777777; font-size: .7em; text-transform:uppercase; margin-top:10px}
.entryMetadata ul { margin: 0px; padding: 0px; }
.entryMetadata li { list-style: none; display: block; padding: 2px 0; }.entryMetadata li img {vertical-align:middle;padding:0 3px}
.entryMetadata-label {font-weight: bold; padding-right: 10px; }
.entryLinkbar {font-size: 0.9em; text-align: right; padding: 5px 0;text-transform:lowercase; background-color:#e7e7e7; max-width:678px;}
.entryLinkbar ul {margin: 0px; padding: 0px; max-width:678px; }
.entryLinkbar li { display: inline; padding: 3px 8px;background-color:#eeeeee;margin:0 1px 0;border-width:0 1px 1px 0;border-style:solid;border-color:#cccccc;max-width:678px;}
.entryLinkbar li:hover {border-width:1px 0 0 1px}
/*FOOTER*/
#footer-menu { font-size: 10px;}
#footer-menu li {margin-bottom:8px; margin-right: 3px;}
#footer-menu li a {background-color: #eeeeee; padding: 2px 16px; border-width: 0 1px 1px 0;border-style:solid; border-color: #dddddd;color:#666} #footer-menu li a:hover {border-width: 1px 0 0 1px; background-color: #f2f2f2;}
#footer-menu a, .footer-menu a:visited {white-space: nowrap; padding: 6px; text-align: left; }
.pagefooterblock { font-size:8px; color: #cccccc; padding: 15px}
.pagefooterblock a, .pagefooterblock a:visited { color: #69D2E7; }
/*SIDEBAR */
.sidebar {position:absolute;top:10px;float:right;margin: 0px auto;color: #999999;line-height: 1.75; width:50%;min-width:680px;}
.sidebox #profile {text-align: center;float:right;}
img.profile-userpic { padding: 0px; margin: 3px; width:0px;height:60px;border:14px solid #ececec;}
.sidebox { margin: auto; border: 0px solid #eeeeee; margin: 0 0 0px 0; padding: 0px; font-size: 0.8em; }
.sideboxTitle { display:none;text-transform: uppercase; text-decoration: none; font-size: 1.1em; padding: 0px 8px 4px 0px; color: #111111; text-align: right;letter-spacing:0.1em;}
.sideboxContent { text-align: left; padding: 0px; width: 100%; float: center}
.sidebox #latestmonth { text-align: center; margin-left: auto; margin-right: auto;width:50%;border-top:0px solid #e7e7e7;border-bottom:0px solid #e7e7e7;float:right}
.sidebox #search { text-align: center;display:none; width:0px; }
.sidebox #summary { text-align: left;display:none; width:0px; }
.sidebox #tags_sidebox { text-align: left;display:none; width:0px;}
.sidebox #freetext {text-align: left; padding: 6px;border-top:0px solid #e7e7e7;border-bottom:0px solid #e7e7e7;width:47%;float:left;position:absolute;top:5px;left:0px;}
.sidebox #freetext img {border:none;}
.sidebox #systemlinks {text-align: center;padding: 0px;border-top:10px solid #e7e7e7;border-bottom:10px solid #e7e7e7;width:20%; } ul.sidebox {list-style: none;}
.listitem {padding: 1px 0px 1px 5px; border-bottom: 1px solid #eeeeee; text-align: left; display:block} .listitem:hover {background-color:#fafafa;}
.sidebox #latestmonth table{ text-align: center; padding: 0px; width:100%;margin-left: auto; margin-right: auto;}
.latestmonth-inactive { background-color: #eeeeee;margin:1px; padding: 1px 2px;}
.latestmonth-active {background-color: #e3e3e3; margin:1px; padding: 1px 2px;}
.listtitle {font-weight: bold; color:#222222;}
.profile-label {display:none; } .profile-content {display: none;}
/* COMMENT PAGE */
.commentHolder { border: 0px solid #dddddd; padding: 10px; margin: 5px 0; border-top:10px solid #e7e7e7;font-size:8pt;max-width:678px;}
.commentUserinfo { text-align: center; margin: 0px 8px 8px 0px;max-width:678px; }
.commentUserinfo-usericon img { border: 1px solid #dddddd; padding: 12px; background-color:#eeeeee;max-width:678px; }
.commentText { padding: 6px; text-align: left; font-size:8pt;max-width:678px;}
.commentHeader { color: #888888; font-weight: bold; text-transform: lowercase; font-style:italic; letter-spacing:-.05em; padding: 4px 0px 4px 8px;font-size:6pt;max-width:678px; }
.commentHeader a{ color: #45A8DF;font-size:8pt;max-width:678px; }
.commentHeaderScreened {font-size:8pt; background-color: #ffffff; padding: 4px 0px 4px 8px;max-width:678px; }
.commentHeaderSubject { font-weight: bold; font-size:8pt;max-width:678px;}
.commentLinkbar { text-align: right; padding-top: 4px; padding-bottom: 4px; font-size: 7pt;max-width:678px; }
.commentLinkbar ul { margin: 0px; padding: 0px;max-width:678px; }
.commentLinkbar li { padding: 0px 5px 0px 5px; margin: 0px; display: inline;max-width:678px;}
.replyform { padding-left: 10px; margin: auto; padding: 10px; margin: 0;max-width:678px;}
#commenttext{ width:100%; max-width:678px;}
/*ARCHIVE PAGE*/
.yearlinks{ text-align: right; }
.yearlink{ padding-left:4px; padding-right: 4px; }
.month { text-align: center; width:90%; margin: 10px auto; }
.daysubjects { color: #888888; padding: 8px 8px 8px 8px; }
.daytitles {text-align: center; text-transform: lowercase; text-decoration: bold; border-right: 2px solid #f7f7f7; background-color: #ececec}
.day-blank {}
.day { border: 1px solid #f7f7f7; background-color:#eeeeee;padding:0 5px}
.day-date {text-align: left}
.day-count { line-height:1; font-size: 20px}
.day-count a { text-decoration: none; color: #74A6CF}
/*TAGS PAGE*/
.tagstable, .tagstable td {margin: 1px;}
.tagstable { width: 100%; }
ul.taglist {list-style: outside circle none; color: #aaaaaa;}
.taglist li {border-bottom: 1px dotted #eeeeee; padding: 3px 0px;}
/*--------------------------------------------
MINI ICONS by Pinvoke and FamFamFam
-----------------------------------------*/
.sideboxTitle img { vertical-align: middle !Important; }
img[src*="icon_protected.gif"]{ width: 0; height: 0; padding: 16px 16px 0px 0px !important; background-repeat: no-repeat; background: url(http://i40.tinypic.com/2sbss5v.png); background-position: center left; }
img[src*="icon_private.gif"]{ width: 0; background-repeat: no-repeat; height: 0; padding: 16px 16px 0px 0px !important; background: url(http://i41.tinypic.com/2evuot3.png); background-position: center left; }
img[src*="icon_groups.gif"] { height: 0px; width: 0px; padding: 0px 0px 16px 16px !important; background: url(http://i40.tinypic.com/6rk7br.png); }
.ljuser img { width: 0; height: 0; background: transparent url(http://i43.tinypic.com/30svdig.png) no-repeat center left; padding: 10px 10px 0 2px !important; vertical-align: baseline !Important; }
.ljuser img[src*="userinfo.gif"] { background: transparent url(http://i43.tinypic.com/30svdig.png) no-repeat center left !important; padding: 10px 10px 0 2px !important; }
.ljuser img[src*="community.gif"] {background-color:transparent; background-image: url(http://i42.tinypic.com/34eydsp.png) !important; padding: 10px 10px 0 2px !important; background-position: center left; background-repeat: no-repeat;}
img[src*="syndicated.gif"] {background-color:transparent; background-image: url(http://i40.tinypic.com/2mpzuhs.png) !important; padding: 10px 10px 0 2px !important; background-position: center left;background-repeat: no-repeat; width: 0px; height: 0px;}
img[src*="newsinfo.gif"] {background: transparent url(http://i40.tinypic.com/5o58i1.png) no-repeat scroll 0% 50% !important; padding: 10px 10px 0 2px !important; background-repeat: no-repeat; width: 0px; height: 0px;}
img[src*="partnercomm.gif"] {background-color:transparent; background-image: url(http://i44.tinypic.com/eja8np.png) !important; padding: 10px 10px 0 2px !important; background-position: 0% 50%; background-repeat: no-repeat; width: 0px; height: 0px;}
img[src*="sponcomm.gif"] {background-color:transparent; background-image: url(http://i39.tinypic.com/a9rbte.png) !important; padding: 10px 10px 0 2px !important; background-position: 0% 50%; background-repeat: no-repeat; width: 0px; height: 0px;}
img[src*="anonymous.gif"] { height: 0px; width: 0px; padding: 0px 0px 10px 10px !important; background: url(http://i43.tinypic.com/29390tu.png) no-repeat scroll 50% 50%; }
img[src*="openid-profile.gif"] { height: 0px; width: 0px; padding: 0px 0px 10px 10px !important; background: url(http://i39.tinypic.com/20kumg1.png) no-repeat scroll 50% 50%; }
.replyform img[src*="userinfo.gif"] { height: 0px; width: 0px; padding: 0px 0px 10px 10px !important; background: url(http://i44.tinypic.com/2a5lq0y.png) no-repeat scroll 50% 50%;}
img[src*="none.gif"] { height: 0px; width: 0px; padding: 0px 0px 10px 10px !important; background: url(http://i39.tinypic.com/263aas4.png) no-repeat scroll 50% 50%; }
img[src*="help.gif"] { height: 0px; width: 0px; padding: 0px 0px 10px 10px !important; background: url(http://i43.tinypic.com/33p4gso.png) no-repeat scroll 50% 50%; }
img[src*="pencil.gif"] { height: 0px; width: 0px; padding: 0px 0px 10px 10px !important; background: url(http://i43.tinypic.com/2zntuom.png) no-repeat scroll 50% 50%; }
img[src*="btn_edit.gif"] { height: 0px; width: 0px; padding: 0px 0px 10px 10px !important; background: url(http://i40.tinypic.com/3340ps4.png) no-repeat scroll 50% 50%; }
/*--------------------------------------------
contexual pop-up
-----------------------------------------*/
div.ContextualPopup {position: relative; margin: 10px 0 0 30px; text-align: left; font: normal 9px "Tahoma" !important; }
div.ContextualPopup div.Inner { color: #999999 !important;border: 0px solid #eeeeee; background-color: transparent !important; padding: 0px; width: 310px;}
div.ContextualPopup .Userpic { padding: 10px; margin-left: 14px; margin-top: 0px; margin-bottom: 0px; border: 1px solid #dddddd; background-color:#ffffff; }
div.ContextualPopup .Content { padding: 5px 10px 10px; margin-right: 74px; border: 1px solid #dddddd; background-color: #ffffff !important; }
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited { text-decoration: none !important; font-weight: bold; color: #999999 !important;}
div.ContextualPopup .Relation { font-family: Arial; font-size: 1.4em; font-weight: normal; letter-spacing:-0.1em; text-transform: lowercase;}
div.ljcmtmanage {border: 1px solid #f2f2f2; background-color: #ffffff; color: #666666;}
/*--------------------------------------------
the rest
-----------------------------------------*/
#lj_controlstrip {}
table#lj_controlstrip td {background-color: #ececec; background-image: url(); color: #aaaaaa;border: solid 1px #e6e6e6; border-left: none; }
#lj_controlstrip a { color: #999999; } #lj_controlstrip_statustext { color: #666666; }
form#qrform table {border-width: 0px !important; background-color: #; padding-right: 6px;}
a, a:visited , .bodynavblock a, .bodynavblock a:visited, #footer-menu a, .footer-menu a:visited, .day-count a, .entryHeader a, .entryLinkbar a:hover, div.ContextualPopup .Relation {color: #838546;text-decoration: none}
a:hover, .ljuser a b:hover, .entryLinkbar a {color: #CE252C}
b,u {color:#444444;} .ljuser a b {color:#E8AEBA; font-weight:normal;letter-spacing: -0.02em;} s,i {color:#aaaaaa;} q { padding: 5px; font-style: italic; color: #999999; display:block; border: 0px solid #f1f1f1;}
.sidebar a {color: #111111}
.entryHeader a, .entryHeader a:hover, .entryHeader a:visited, .entryHeader a:link { color:#009FBC}
.entryHeader .entryHeaderTags a {color:#999999;font-size:.8em;word-spacing:.1em} .entryHeader .entryHeaderTags {word-spacing:.6em}
thanks in advance!

below is all my code. i believe everything listed under "/* COMMENT PAGE */" pertains to, you guessed it, the comments page.
/*
sharp shock to your soft side
((smooth sailing; milou veronica))
*/
/* TOPBAR HEIGHT */
.bodyblock {padding: 161px 0px 0px 0px}
.sidebar {top:377px;}
/* header image edit */
.pageheaderblock {background: transparent url(http://i3.photobucket.com/albums/y76/le_esperare/gridwoodbalsa3.png); padding:0 0 250px;}
/* layout width */
.pageheaderblock, .bodyblock, .bodyheaderblock {width:680px;min-width:480px;max-width:680px;position:absolute;left:292px;}
/*font edit */
body {font-family: Georgia,Arial, Tahoma, Verdana, sans-serif;font-size: .81em}
/* MAIN */
html body {}
body {margin: 0px 0px 0px 0px; background: #ffffff url(http://i3.photobucket.com/albums/y76/le_esperare/ljbg.png) repeat scroll 0 0; color: #444444; padding: 0px;}
.pageblock{ border: 0px #ececec solid; margin: 0 auto; padding: 0;width:100%;top:0px;position:absolute;max-width:680px;}
blockquote { padding:10px; margin: 10px; border-left: 10px solid #ececec; background: transparent url() repeat-x scroll 0 100%; color:#666666; }
code {font-family: monospace;display:block; padding:5px; border:1px dashed #eeeeee; font-size: 12px;}
input, textarea { background: #f7f7f7 url() no-repeat scroll 0 0; border: 1px solid #eeeeee; font-family: Georgia, Tahoma, Verdana, sans-serif; font-size: 11px; color: #777777; line-height: 1.5;}
/* HEADER */
.pageheaderblock {margin: 0px auto 0;text-align: right;}
.header-title {text-align: right; color: #dddddd; text-transform: uppercase; font-size: 1.5em; letter-spacing: 0.03em; padding: 0px 6px 0px 20px;background-color:#111111 }
.header-subtitle { text-transform: uppercase; font-size: .7em; letter-spacing: 0.2em; color: #555; padding:0 6px 5px 24px;background-color:#111111 }
.header-icon { top: 0px; right: 0px; position: absolute; z-index: 1; border-left: 0px solid #ffffff; border-bottom: 0px solid #ffffff;}
.header-menu {padding: 10px 0 ;font-size: .95em; text-align:left;text-transform: lowercase;letter-spacing:-.05em;font-style:italic;background-color:#111111;border-top:1px solid #222;border-bottom:10px solid #f7f7f7}
.header-menu a, .header-menu a:visited {font-size:8.5pt;white-space: nowrap; text-align: left; padding: 0 2px; margin-right:2px; color: #888888; }
.header-menu li a:hover { }
.header-menu ul, #footer-menu ul { margin: 0px; list-style:none; padding: 0; }
.header-menu li{ display: inline;padding: 10px 8px; border-right:1px solid #222} .header-menu li:hover { color: #fff; background-color:#01A1B9}
.header-menu li:hover a{color:#ffffff;}
/* BODY */
.bodyblock {margin-right:auto; margin-left: auto;top:350px;}
.bodyheaderblock {margin: 0 auto; color: #888888;padding: 0}
.bodynavblock { border: 0px solid #000000; color: #777777; margin: 0px 0px 4px 0px; padding: 8px;}
.bodynavblock a, .bodynavblock a:visited { color: #409CCF;}
.body-title {font-size: 2em; letter-spacing: -0.06em; text-transform: lowercase;padding: 0px;margin:0px 0;color:#409CCF;border-top:10px solid #e7e7e7;border-bottom:10px solid #e7e7e7;position:absolute;top:295px;width:100%; }
.body-midtitle { font-size: 15px; text-align: center; padding-left: 8px; }
/*ENTRIES*/
.entryHolder { line-height: 1.75; margin: 0px 0px 0px;clear:both;max-width:678px;}
.entryUserinfo { text-align: center; margin: 0px 4px 8px 0px; padding-left: 6px; }
.entryUserinfo-usericon img { border: 19px solid #e7e7e7 ; margin: 10px 4px; background-color: #f7f7f7; position:relative;}
.entryText { padding: 15px; min-height: 120px; margin-top: 0px;max-width:650px; }
.entryText img {max-width:650px;}
.entryHeader { line-height:1;color: #bbbbbb; text-decoration: none; text-align: left; padding: 5px 0;border-top:10px solid #e7e7e7}
.entryHeader a{ color: #409CCF; }
.entryHeaderSubject {font-size: 2em; letter-spacing: -0.06em; text-transform: lowercase;padding: 10px;vertical-align:middle;color:#f7f7f7;}
.entryHeaderDate { text-transform: uppercase; font-size: 1em; float:right;letter-spacing: -1px;}
.entryMetadata { padding: 8px 10px;color: #777777; font-size: .7em; text-transform:uppercase; margin-top:10px}
.entryMetadata ul { margin: 0px; padding: 0px; }
.entryMetadata li { list-style: none; display: block; padding: 2px 0; }.entryMetadata li img {vertical-align:middle;padding:0 3px}
.entryMetadata-label {font-weight: bold; padding-right: 10px; }
.entryLinkbar {font-size: 0.9em; text-align: right; padding: 5px 0;text-transform:lowercase; background-color:#e7e7e7; max-width:678px;}
.entryLinkbar ul {margin: 0px; padding: 0px; max-width:678px; }
.entryLinkbar li { display: inline; padding: 3px 8px;background-color:#eeeeee;margin:0 1px 0;border-width:0 1px 1px 0;border-style:solid;border-color:#cccccc;max-width:678px;}
.entryLinkbar li:hover {border-width:1px 0 0 1px}
/*FOOTER*/
#footer-menu { font-size: 10px;}
#footer-menu li {margin-bottom:8px; margin-right: 3px;}
#footer-menu li a {background-color: #eeeeee; padding: 2px 16px; border-width: 0 1px 1px 0;border-style:solid; border-color: #dddddd;color:#666} #footer-menu li a:hover {border-width: 1px 0 0 1px; background-color: #f2f2f2;}
#footer-menu a, .footer-menu a:visited {white-space: nowrap; padding: 6px; text-align: left; }
.pagefooterblock { font-size:8px; color: #cccccc; padding: 15px}
.pagefooterblock a, .pagefooterblock a:visited { color: #69D2E7; }
/*SIDEBAR */
.sidebar {position:absolute;top:10px;float:right;margin: 0px auto;color: #999999;line-height: 1.75; width:50%;min-width:680px;}
.sidebox #profile {text-align: center;float:right;}
img.profile-userpic { padding: 0px; margin: 3px; width:0px;height:60px;border:14px solid #ececec;}
.sidebox { margin: auto; border: 0px solid #eeeeee; margin: 0 0 0px 0; padding: 0px; font-size: 0.8em; }
.sideboxTitle { display:none;text-transform: uppercase; text-decoration: none; font-size: 1.1em; padding: 0px 8px 4px 0px; color: #111111; text-align: right;letter-spacing:0.1em;}
.sideboxContent { text-align: left; padding: 0px; width: 100%; float: center}
.sidebox #latestmonth { text-align: center; margin-left: auto; margin-right: auto;width:50%;border-top:0px solid #e7e7e7;border-bottom:0px solid #e7e7e7;float:right}
.sidebox #search { text-align: center;display:none; width:0px; }
.sidebox #summary { text-align: left;display:none; width:0px; }
.sidebox #tags_sidebox { text-align: left;display:none; width:0px;}
.sidebox #freetext {text-align: left; padding: 6px;border-top:0px solid #e7e7e7;border-bottom:0px solid #e7e7e7;width:47%;float:left;position:absolute;top:5px;left:0px;}
.sidebox #freetext img {border:none;}
.sidebox #systemlinks {text-align: center;padding: 0px;border-top:10px solid #e7e7e7;border-bottom:10px solid #e7e7e7;width:20%; } ul.sidebox {list-style: none;}
.listitem {padding: 1px 0px 1px 5px; border-bottom: 1px solid #eeeeee; text-align: left; display:block} .listitem:hover {background-color:#fafafa;}
.sidebox #latestmonth table{ text-align: center; padding: 0px; width:100%;margin-left: auto; margin-right: auto;}
.latestmonth-inactive { background-color: #eeeeee;margin:1px; padding: 1px 2px;}
.latestmonth-active {background-color: #e3e3e3; margin:1px; padding: 1px 2px;}
.listtitle {font-weight: bold; color:#222222;}
.profile-label {display:none; } .profile-content {display: none;}
/* COMMENT PAGE */
.commentHolder { border: 0px solid #dddddd; padding: 10px; margin: 5px 0; border-top:10px solid #e7e7e7;font-size:8pt;max-width:678px;}
.commentUserinfo { text-align: center; margin: 0px 8px 8px 0px;max-width:678px; }
.commentUserinfo-usericon img { border: 1px solid #dddddd; padding: 12px; background-color:#eeeeee;max-width:678px; }
.commentText { padding: 6px; text-align: left; font-size:8pt;max-width:678px;}
.commentHeader { color: #888888; font-weight: bold; text-transform: lowercase; font-style:italic; letter-spacing:-.05em; padding: 4px 0px 4px 8px;font-size:6pt;max-width:678px; }
.commentHeader a{ color: #45A8DF;font-size:8pt;max-width:678px; }
.commentHeaderScreened {font-size:8pt; background-color: #ffffff; padding: 4px 0px 4px 8px;max-width:678px; }
.commentHeaderSubject { font-weight: bold; font-size:8pt;max-width:678px;}
.commentLinkbar { text-align: right; padding-top: 4px; padding-bottom: 4px; font-size: 7pt;max-width:678px; }
.commentLinkbar ul { margin: 0px; padding: 0px;max-width:678px; }
.commentLinkbar li { padding: 0px 5px 0px 5px; margin: 0px; display: inline;max-width:678px;}
.replyform { padding-left: 10px; margin: auto; padding: 10px; margin: 0;max-width:678px;}
#commenttext{ width:100%; max-width:678px;}
/*ARCHIVE PAGE*/
.yearlinks{ text-align: right; }
.yearlink{ padding-left:4px; padding-right: 4px; }
.month { text-align: center; width:90%; margin: 10px auto; }
.daysubjects { color: #888888; padding: 8px 8px 8px 8px; }
.daytitles {text-align: center; text-transform: lowercase; text-decoration: bold; border-right: 2px solid #f7f7f7; background-color: #ececec}
.day-blank {}
.day { border: 1px solid #f7f7f7; background-color:#eeeeee;padding:0 5px}
.day-date {text-align: left}
.day-count { line-height:1; font-size: 20px}
.day-count a { text-decoration: none; color: #74A6CF}
/*TAGS PAGE*/
.tagstable, .tagstable td {margin: 1px;}
.tagstable { width: 100%; }
ul.taglist {list-style: outside circle none; color: #aaaaaa;}
.taglist li {border-bottom: 1px dotted #eeeeee; padding: 3px 0px;}
/*--------------------------------------------
MINI ICONS by Pinvoke and FamFamFam
-----------------------------------------*/
.sideboxTitle img { vertical-align: middle !Important; }
img[src*="icon_protected.gif"]{ width: 0; height: 0; padding: 16px 16px 0px 0px !important; background-repeat: no-repeat; background: url(http://i40.tinypic.com/2sbss5v.png); background-position: center left; }
img[src*="icon_private.gif"]{ width: 0; background-repeat: no-repeat; height: 0; padding: 16px 16px 0px 0px !important; background: url(http://i41.tinypic.com/2evuot3.png); background-position: center left; }
img[src*="icon_groups.gif"] { height: 0px; width: 0px; padding: 0px 0px 16px 16px !important; background: url(http://i40.tinypic.com/6rk7br.png); }
.ljuser img { width: 0; height: 0; background: transparent url(http://i43.tinypic.com/30svdig.png) no-repeat center left; padding: 10px 10px 0 2px !important; vertical-align: baseline !Important; }
.ljuser img[src*="userinfo.gif"] { background: transparent url(http://i43.tinypic.com/30svdig.png) no-repeat center left !important; padding: 10px 10px 0 2px !important; }
.ljuser img[src*="community.gif"] {background-color:transparent; background-image: url(http://i42.tinypic.com/34eydsp.png) !important; padding: 10px 10px 0 2px !important; background-position: center left; background-repeat: no-repeat;}
img[src*="syndicated.gif"] {background-color:transparent; background-image: url(http://i40.tinypic.com/2mpzuhs.png) !important; padding: 10px 10px 0 2px !important; background-position: center left;background-repeat: no-repeat; width: 0px; height: 0px;}
img[src*="newsinfo.gif"] {background: transparent url(http://i40.tinypic.com/5o58i1.png) no-repeat scroll 0% 50% !important; padding: 10px 10px 0 2px !important; background-repeat: no-repeat; width: 0px; height: 0px;}
img[src*="partnercomm.gif"] {background-color:transparent; background-image: url(http://i44.tinypic.com/eja8np.png) !important; padding: 10px 10px 0 2px !important; background-position: 0% 50%; background-repeat: no-repeat; width: 0px; height: 0px;}
img[src*="sponcomm.gif"] {background-color:transparent; background-image: url(http://i39.tinypic.com/a9rbte.png) !important; padding: 10px 10px 0 2px !important; background-position: 0% 50%; background-repeat: no-repeat; width: 0px; height: 0px;}
img[src*="anonymous.gif"] { height: 0px; width: 0px; padding: 0px 0px 10px 10px !important; background: url(http://i43.tinypic.com/29390tu.png) no-repeat scroll 50% 50%; }
img[src*="openid-profile.gif"] { height: 0px; width: 0px; padding: 0px 0px 10px 10px !important; background: url(http://i39.tinypic.com/20kumg1.png) no-repeat scroll 50% 50%; }
.replyform img[src*="userinfo.gif"] { height: 0px; width: 0px; padding: 0px 0px 10px 10px !important; background: url(http://i44.tinypic.com/2a5lq0y.png) no-repeat scroll 50% 50%;}
img[src*="none.gif"] { height: 0px; width: 0px; padding: 0px 0px 10px 10px !important; background: url(http://i39.tinypic.com/263aas4.png) no-repeat scroll 50% 50%; }
img[src*="help.gif"] { height: 0px; width: 0px; padding: 0px 0px 10px 10px !important; background: url(http://i43.tinypic.com/33p4gso.png) no-repeat scroll 50% 50%; }
img[src*="pencil.gif"] { height: 0px; width: 0px; padding: 0px 0px 10px 10px !important; background: url(http://i43.tinypic.com/2zntuom.png) no-repeat scroll 50% 50%; }
img[src*="btn_edit.gif"] { height: 0px; width: 0px; padding: 0px 0px 10px 10px !important; background: url(http://i40.tinypic.com/3340ps4.png) no-repeat scroll 50% 50%; }
/*--------------------------------------------
contexual pop-up
-----------------------------------------*/
div.ContextualPopup {position: relative; margin: 10px 0 0 30px; text-align: left; font: normal 9px "Tahoma" !important; }
div.ContextualPopup div.Inner { color: #999999 !important;border: 0px solid #eeeeee; background-color: transparent !important; padding: 0px; width: 310px;}
div.ContextualPopup .Userpic { padding: 10px; margin-left: 14px; margin-top: 0px; margin-bottom: 0px; border: 1px solid #dddddd; background-color:#ffffff; }
div.ContextualPopup .Content { padding: 5px 10px 10px; margin-right: 74px; border: 1px solid #dddddd; background-color: #ffffff !important; }
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited { text-decoration: none !important; font-weight: bold; color: #999999 !important;}
div.ContextualPopup .Relation { font-family: Arial; font-size: 1.4em; font-weight: normal; letter-spacing:-0.1em; text-transform: lowercase;}
div.ljcmtmanage {border: 1px solid #f2f2f2; background-color: #ffffff; color: #666666;}
/*--------------------------------------------
the rest
-----------------------------------------*/
#lj_controlstrip {}
table#lj_controlstrip td {background-color: #ececec; background-image: url(); color: #aaaaaa;border: solid 1px #e6e6e6; border-left: none; }
#lj_controlstrip a { color: #999999; } #lj_controlstrip_statustext { color: #666666; }
form#qrform table {border-width: 0px !important; background-color: #; padding-right: 6px;}
a, a:visited , .bodynavblock a, .bodynavblock a:visited, #footer-menu a, .footer-menu a:visited, .day-count a, .entryHeader a, .entryLinkbar a:hover, div.ContextualPopup .Relation {color: #838546;text-decoration: none}
a:hover, .ljuser a b:hover, .entryLinkbar a {color: #CE252C}
b,u {color:#444444;} .ljuser a b {color:#E8AEBA; font-weight:normal;letter-spacing: -0.02em;} s,i {color:#aaaaaa;} q { padding: 5px; font-style: italic; color: #999999; display:block; border: 0px solid #f1f1f1;}
.sidebar a {color: #111111}
.entryHeader a, .entryHeader a:hover, .entryHeader a:visited, .entryHeader a:link { color:#009FBC}
.entryHeader .entryHeaderTags a {color:#999999;font-size:.8em;word-spacing:.1em} .entryHeader .entryHeaderTags {word-spacing:.6em}
thanks in advance!