Сетки в сети
Раньше для того, чтобы сделать макет сайта достаточно было вставить в html-ину таблицу, разбить ее на сколько угодно колонок и столбцов, повставлять текст куда надо, картинки, логотипы и все - уже можно выкладывать.
Потом все перешли на верстку сайтов через DIV--ы. И стали шаблоны дивные. Неорганизованные и разнообразные. А для того, чтобы вся масса дивов хоть как-то смотрелась, вспомнили, что раньше же перед тем, как набросать текст на лист печатной книги, применяли модульные сетки. Да чего там применяли - до сих пор применяют. Ну а раз электронные страницы - это тоже своего рода книги, то всех теперь выручают те же самые модульные сетки.
И начали ребят, которые увидели всю простоту создания электронных "книг" (читай, сайтов) и набрасывающих сайты за пол часа в Dreamweaver, учить использовать эти самые модульные сетки.
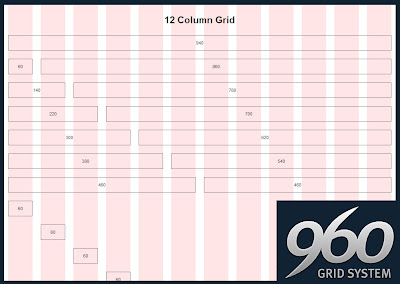
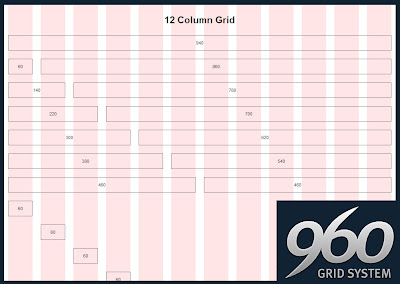
Короче говоря, мне самому пришлось столкнуться с необходимостью использования модульных сеток в макетах сайтов, посему, начал я искать свободной информации по этому поводу. Как делаются модульные сетки в книжном деле материала много. Все подробно рассказывают о полях, о колонках и прочей ерунде. А я искал сетки именно для веба. Наткнулся на один интересный сайт, имя которому 960 Grid System. Тут ни тебе заумных речей по организации пространства, ничего вступительного и послесловного, а чисто факт - сетки на 12 и 16 колонок.

Хочешь, можешь наглядно посмотреть, как выглядят всевозможные комбинации со столбцами сетки, можешь посмотреть как верстались сайты из примеров, приведенных на сайте, можешь скачать css-файлик, который сам все красиво построит. В общем, сайт толковый, но заставляющий искать дальше - конечно же, если есть желание развиваться и узнавать, для чего же вообще придумали то эти сетки.
Для красоты организации предлагаемого материала?..
Да, сайт на английском.
Потом все перешли на верстку сайтов через DIV--ы. И стали шаблоны дивные. Неорганизованные и разнообразные. А для того, чтобы вся масса дивов хоть как-то смотрелась, вспомнили, что раньше же перед тем, как набросать текст на лист печатной книги, применяли модульные сетки. Да чего там применяли - до сих пор применяют. Ну а раз электронные страницы - это тоже своего рода книги, то всех теперь выручают те же самые модульные сетки.
И начали ребят, которые увидели всю простоту создания электронных "книг" (читай, сайтов) и набрасывающих сайты за пол часа в Dreamweaver, учить использовать эти самые модульные сетки.
Короче говоря, мне самому пришлось столкнуться с необходимостью использования модульных сеток в макетах сайтов, посему, начал я искать свободной информации по этому поводу. Как делаются модульные сетки в книжном деле материала много. Все подробно рассказывают о полях, о колонках и прочей ерунде. А я искал сетки именно для веба. Наткнулся на один интересный сайт, имя которому 960 Grid System. Тут ни тебе заумных речей по организации пространства, ничего вступительного и послесловного, а чисто факт - сетки на 12 и 16 колонок.

Хочешь, можешь наглядно посмотреть, как выглядят всевозможные комбинации со столбцами сетки, можешь посмотреть как верстались сайты из примеров, приведенных на сайте, можешь скачать css-файлик, который сам все красиво построит. В общем, сайт толковый, но заставляющий искать дальше - конечно же, если есть желание развиваться и узнавать, для чего же вообще придумали то эти сетки.
Для красоты организации предлагаемого материала?..
Да, сайт на английском.