Настраиваем вид комментариев
Как вернуть вид старых комментариев, при этом новый функционал остается.
Оригинал взят у yoksel в Настраиваем вид комментариев
Мне нравится функционал новых комментариев, но не совсем устраивает как они выглядят. Берём в руки большой топор немного Css и делаем комменты такими, какими хотим их видеть : )

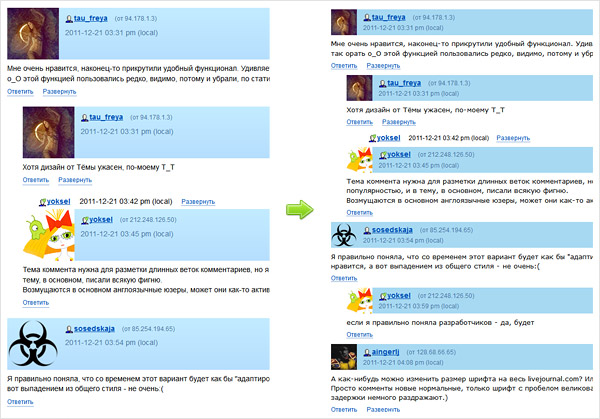
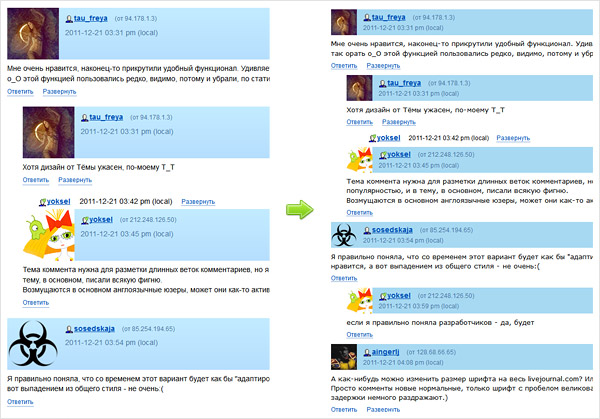
Я убрала градиент с плашек, уменьшила расстояния между блоками и уменьшила юзерпики комментаторов.
Теперь там где в обычном стиле видно только 4 комментария, у меня влезает 6!
Как это сделать?
Обратите внимание:
1. Способ работает только для браузеров, в которых можно подключать свои стили! Я покажу как настроить FireFox.
2. Красивые комменты будут видны только на том компе, где вы их настроили. Если вы захотите видеть их такими везде - повторите процедуру для всех компов, которыми пользуетесь.
Ещё раз напомню, это пошаговое описание только для Firefox. Если вы знаете как настроить стили в других браузерах - расскажите, общественность будет вам признательна. Я на 99% уверена, что это можно сделать во всех современных браузерах.
Приступим.
Для начала нам потребуется Stylish - это аддон для FF.
Как установить?
1. В меню браузера Инструменты → Дополнения.
2. Вверху справа в поиске введите Stylish, из найденых выберите аддон с такой иконкой:
. Установите его.
3. После установки иконка должна появиться на нижней панели браузера. Если панели нет - проверьте что у вас включена панель дополнений (Вид → Панель инструментов → Панель дополнений)
4. Кликаем на иконку и создаём новый стиль:

Далее вставляем коды:

Разные варианты настроек:
Код к каждому из них вы найдёте ниже

1. Убираем градиент, меняем шрифт
.b-leaf:not(.b-leaf-collapsed){
margin-bottom: 10px !important;
}
.b-leaf-collapsed{
margin-bottom: 5px !important;
}
/* --- фон плашки, можно менять --- */
.b-leaf:not(.b-leaf-collapsed) .b-leaf-header{
background: #A7D9F2 !important;
}
/* --- кнопки на плашке, всплывающие при наведении --- */
.b-leaf-controls {
left: 450px;
position: absolute;
top: 7px !important;
}
.b-leaf-header .b-leaf-actions {
margin: 0px !important;
}
p.b-leaf-meta{
font-size: 12px !important;
margin-bottom: 0px !important;
}
/* --- размер и шрифт комментария --- */
.b-leaf-article{
font-size: 13px !important;
line-height: 1.3em;
font-family: Verdana;
}
.b-singlepost .b-leaf-actions-item A:link,
.b-singlepost .b-leaf-actions-item A:visited {
line-height: 1em;
}
2. Компактный режим
Устанавливается дополнительно к первому
/* --- уменьшаем юзерпик до 70px, значение можно менять --- */
.b-leaf-userpic,
.b-leaf-userpic-inner {
height: 70px !important;
width: 70px !important;
}
.b-leaf-userpic IMG {
max-height: 70px;
max-width: 70px;
}
3. Суперкомпактный режим
Также устанавливается дополнительно к первому
/* --- уменьшаем юзерпик до 50px, значение можно менять --- */
.b-leaf-userpic,
.b-leaf-userpic-inner {
height: 50px !important;
width: 50px !important;
}
.b-leaf-userpic IMG {
max-height: 50px;
max-width: 50px;
}
.b-leaf-username {
margin: 0 0 3px !important;
}
.b-leaf-details {
padding: 5px 0 0 12px !important;
}
Чтобы посмотреть что получается, жмите Предварительный просмотр. Если всё как надо - жмите Сохранить
После этого коды будут работать для всех страниц комментариев, отображающихся в стандартном стиле.
Я сейчас использую последний (суперкомпактный), так на страницу влезает гораздо больше комментариев.
Если вы хоть немного знакомы с Css, аналогичным образом вы сможете настроить отображение любого другого места сайта.
Можно скруглить уголки плашек комментов, добавить им фон, перекрасить все ссылки, убрать ненужные и так далее - всё что придёт вам в голову : )
Манипуляции с пользовательскими стилями простой и интересный способ настроить вид ЖЖ (да и любого другого сайта) по своему вкусу.
Пробуйте : )
Оригинал взят у yoksel в Настраиваем вид комментариев
Мне нравится функционал новых комментариев, но не совсем устраивает как они выглядят. Берём в руки большой топор немного Css и делаем комменты такими, какими хотим их видеть : )

Я убрала градиент с плашек, уменьшила расстояния между блоками и уменьшила юзерпики комментаторов.
Теперь там где в обычном стиле видно только 4 комментария, у меня влезает 6!
Как это сделать?
Обратите внимание:
1. Способ работает только для браузеров, в которых можно подключать свои стили! Я покажу как настроить FireFox.
2. Красивые комменты будут видны только на том компе, где вы их настроили. Если вы захотите видеть их такими везде - повторите процедуру для всех компов, которыми пользуетесь.
Ещё раз напомню, это пошаговое описание только для Firefox. Если вы знаете как настроить стили в других браузерах - расскажите, общественность будет вам признательна. Я на 99% уверена, что это можно сделать во всех современных браузерах.
Приступим.
Для начала нам потребуется Stylish - это аддон для FF.
Как установить?
1. В меню браузера Инструменты → Дополнения.
2. Вверху справа в поиске введите Stylish, из найденых выберите аддон с такой иконкой:
. Установите его.
3. После установки иконка должна появиться на нижней панели браузера. Если панели нет - проверьте что у вас включена панель дополнений (Вид → Панель инструментов → Панель дополнений)
4. Кликаем на иконку и создаём новый стиль:

Далее вставляем коды:

Разные варианты настроек:
Код к каждому из них вы найдёте ниже

1. Убираем градиент, меняем шрифт
.b-leaf:not(.b-leaf-collapsed){
margin-bottom: 10px !important;
}
.b-leaf-collapsed{
margin-bottom: 5px !important;
}
/* --- фон плашки, можно менять --- */
.b-leaf:not(.b-leaf-collapsed) .b-leaf-header{
background: #A7D9F2 !important;
}
/* --- кнопки на плашке, всплывающие при наведении --- */
.b-leaf-controls {
left: 450px;
position: absolute;
top: 7px !important;
}
.b-leaf-header .b-leaf-actions {
margin: 0px !important;
}
p.b-leaf-meta{
font-size: 12px !important;
margin-bottom: 0px !important;
}
/* --- размер и шрифт комментария --- */
.b-leaf-article{
font-size: 13px !important;
line-height: 1.3em;
font-family: Verdana;
}
.b-singlepost .b-leaf-actions-item A:link,
.b-singlepost .b-leaf-actions-item A:visited {
line-height: 1em;
}
2. Компактный режим
Устанавливается дополнительно к первому
/* --- уменьшаем юзерпик до 70px, значение можно менять --- */
.b-leaf-userpic,
.b-leaf-userpic-inner {
height: 70px !important;
width: 70px !important;
}
.b-leaf-userpic IMG {
max-height: 70px;
max-width: 70px;
}
3. Суперкомпактный режим
Также устанавливается дополнительно к первому
/* --- уменьшаем юзерпик до 50px, значение можно менять --- */
.b-leaf-userpic,
.b-leaf-userpic-inner {
height: 50px !important;
width: 50px !important;
}
.b-leaf-userpic IMG {
max-height: 50px;
max-width: 50px;
}
.b-leaf-username {
margin: 0 0 3px !important;
}
.b-leaf-details {
padding: 5px 0 0 12px !important;
}
Чтобы посмотреть что получается, жмите Предварительный просмотр. Если всё как надо - жмите Сохранить
После этого коды будут работать для всех страниц комментариев, отображающихся в стандартном стиле.
Я сейчас использую последний (суперкомпактный), так на страницу влезает гораздо больше комментариев.
Если вы хоть немного знакомы с Css, аналогичным образом вы сможете настроить отображение любого другого места сайта.
Можно скруглить уголки плашек комментов, добавить им фон, перекрасить все ссылки, убрать ненужные и так далее - всё что придёт вам в голову : )
Манипуляции с пользовательскими стилями простой и интересный способ настроить вид ЖЖ (да и любого другого сайта) по своему вкусу.
Пробуйте : )