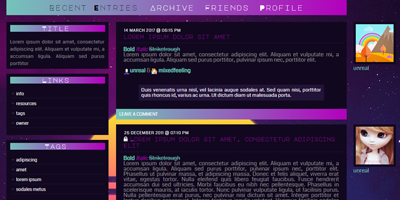
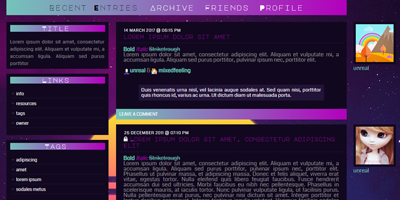
flexible squares: magic dance
Back to the 80's. That is what this layout is about. I love this style of the 80's. This layout is named after the band Magic Dance.

LARGER PREVIEW // 1024x768 and up // IE9, FF & Chrome
/* Cleaned CSS: */
/* Title: Magic Dance
Creator: Unreal at mixedfeeling
Style: Flexible Squares S2 */
@font-face {
font-family: 'Major Mono Display';
font-style: normal;
font-weight: 400;
src: local('Major Mono Display Regular'), local('MajorMonoDisplay-Regular'), url(https://fonts.gstatic.com/s/majormonodisplay/v1/RWmVoLyb5fEqtsfBX9PDZIGr2tFubRh7DXeR.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* latin */
@font-face {
font-family: 'Coda';
font-style: normal;
font-weight: 400;
src: local('Coda Regular'), local('Coda-Regular'), url(https://fonts.gstatic.com/s/coda/v13/SLXHc1jY5nQ8FUUGaw.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
BODY{
margin-left: ;
background-color: #000;
background-image: url("https://cdna.artstation.com/p/assets/images/images/012/476/178/large/rafael-de-jongh-80s-bg.jpg");
background-repeat:no-repeat;
background-attachment: fixed;
font-size: 11pt;
color: #fff;
font-family: Coda;
}
body{margin: 0; }
b {
color: #73c4bb;
}
i {
color: #b300bc;
}
s {
color: #73c4bb;
}
a, a:link, a:visited {
font-family: Coda;
cursor: default;
color: #73c4bb;
font-weight: none;
letter-spacing: 0px;
text-decoration: none;
}
a:hover{
font-family: Coda;
cursor: default;
color: #b300bc;
font-weight: none;
text-decoration: none;
}
blockquote {
padding: 7px;
color: #fff;
font-size: 10pt;
background: #221338;
text-align: justify;
border: 0px solid #e5e6ed;
}
#content {
width: 900px;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
background-image: url("");
background-repeat:;
}
#maincontent {
margin: 18px 0px 0px 290px;
}
/* sidebar */
#sidebar {
width: 270px;
background: #;
margin-top: 0px;
margin-left: -5px;
padding: 5px;
color: #8f8f8f;
font-family: Coda;
font-size: 10pt;
text-align: justify;
float: left;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited {
font-family: Coda;
font-size: 9pt;
color: #fff;
font-style: ;
font-weight: none;
}
div#sidebar a:hover {
text-decoration: none;
color: #b300bc;
}
.defaultuserpic {
width: 100px;
height: 100px;
margin-top: 10px;
margin-left: 50px;
padding: 7px;
background-color: #f7f7f7 !important;
text-align: center;
display: none;
}
.defaultuserpic img {
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
-ms-border-radius: 60px;
-o-border-radius: 60px;
border-radius: 60px;
}
.sbarheader {
margin-top: 5px;
padding: 0px 5px 0px 5px;
background: #11081f;
}
.sbarbody {
padding: 0px 7px 3px 10px;
background: #11081f;
}
.sbarbody2 {
padding: 0px 10px 5px 10px;
background: #11081f;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
padding-right: 7px; padding-left: 7px;
border: 0px solid #e1e1e1;
background: #73c4bb;
text-align: right;
font-family: Coda;
color: #fff;
font-size: 8pt;
}
.sbarcalendarposts {
padding-right: 7px; padding-left: 7px;
border: 0px solid #e1e1e1;
background: #73c4bb;
text-align: right;
font-family: Coda;
color: #73c8cb;
font-size: 8pt;
}
ul.sbarlist {
margin-left: 0px;
list-style: none;
padding-left: 0px;
max-height: 250px;
overflow-x: auto;
}
li.sbaritem {
margin: 2px 4px 2px 3px;
padding: 2px 2px 2px 13px;
list-style: none;
background: url(http://i147.photobucket.com/albums/r304/snubicons/layouts/greyarrow.gif) left center no-repeat;
border-bottom: 1px solid #221338;
}
li.sbaritem:hover {
color: #b300bc;
}
li.sbartitle {
width:260px;
background-image: linear-gradient(to right, #73c4bb , #b300bc);
margin-top: 8px;
margin-left: -9px;
list-style: none;
text-align: center;
font-weight: ;
letter-spacing: 2px;
padding: 0px 0px 0px 0px;
color: #fff;
font-family: Major Mono Display;
font-size: 13pt;
}
ul.ljtaglist li {
padding: 0px;
margin: 5px;
list-style: decimal-leading-zero;
list-style-position: outside;
background: #fff;
}
.nav a {border-bottom: 0px solid #e6dcd6; border-top: 0px solid #e2e7e1; color: #9f8449; display: inline; font-family: calibri; font-size: 8pt; text-transform: uppercase; padding: 3px; line-height: 10px; background-color: #eeeeee;}
.nav a:hover {color: #9f8449; text-decoration: none; background-color: #f5f5f5;}
.nav br {display: none;}
/* header, footer */
#header {
background-image: linear-gradient(to right, #73c4bb , #b300bc);
color: #000;
padding-top: 0px;
padding-bottom: 0px;
text-align: center;
font-family: Major Mono Display;
font-size: 15pt;
letter-spacing: 2px;
}
.lj-view-recent #footer, .lj-view-friends #footer {
background-image: linear-gradient(to right, #73c4bb , #b300bc);
margin-top: -20px;
margin-bottom: -15px;
padding: 8px 0px 8px 0px;
text-align: left;
text-transform: ;
letter-spacing: 1px;
font-family: Major Mono Display;
font-size: 14pt;
font-weight: ;
color: #000;
border-top: 0px solid #a0311e;
}
div#header a, div#header a:link, div#header a:visited{
font-family: Major Mono Display;
padding: 5px;border-left: 0px solid #232323; margin:0 0 0 0px;
letter-spacing: 2px;
color: #fff;
font-weight: ;
}
.lj-view-recent #footer a, .lj-view-friends #footer a, .lj-view-recent #footer a:link, .lj-view-friends #footer a:link {
font-family: Major Mono Display;
color: #fff;
font-size: 14pt;
font-weight: ;
padding: 5px 5px 5px 5px;
text-transform: ;
}
div#header li.view:hover, div#header a:hover {
color:#000;
letter-spacing: 2px;
}
.lj-view-recent #footer a:hover, .lj-view-friends #footer a:hover {
font-family: Major Mono Display;
color: #000;
font-size: 14pt;
font-weight: ;
padding: 5px 5px 5px 5px;
text-transform: ;
}
ul.navheader{
padding: 10px 5px 10px 0;
margin: 0px;
}
ul.navheader li {
display: inline;
margin: px 0px 0px;
list-style-type: none;
}
ul.navheader li a:hover {
}
div#header li.view {
padding: 10px;
margin:0 0 0 0px;
}
#footer .viewing {
}
ul.navfooter {
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 0px 0 0px;
}
/* title, substitle */
.title {
text-align: center;
color: #A6D1C8;
font-family: verdana;
font-size: 22pt;
text-transform: uppercase;
letter-spacing: 2pt;
text-shadow: 0.08em 0.08em 0.05em #91c7bc;
margin-top: -8px;
padding-left: 8px;
display: none;
}
.subtitle {
display: none;
text-align: left;
color: #FEFEFE;
font-family: "Microsoft Sans Serif", sans-serif;
font-size: 1pt;
letter-spacing: 2pt;
}
/* tags page, tags */
.ljtaglist {
list-style-type: none;
padding: 0px;
margin: -1px 20px 0px 20px;
margin-left: 70px; width: 50%;
text-transform: uppercase;
text-align: left;
}
.ljtaglist li {
border-bottom: 1px solid #cccccc;
padding: 5px 2px 5px 20px;
color: #c5c5c5;
}
H2 {
margin: 30px 0px 10px 90px;
text-align: left;
padding: 2px 2px 2px 10px;
line-height: 12px;
font-weight: normal;
font-style: italic;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 0px;
font-family: arial;
color: #888888;
}
ul.ljtaglist {
color: #bbb;
font-family: "Tahoma", Helvetica, sans-serif;
font-size: 9pt;
padding: 8px 8px 14px 12px;
border: 0px solid #FEFEFE;
background: #FEFEFE;
text-align: left;
margin-right: auto;margin-left: 5px; padding: 40px;
}
.ljtags {
margin-top: 12px;
color: #c5c5c5;
font-size: 10pt;
font-weight: normal;
background: url(https://i.postimg.cc/850dfsrd/tags.png) 1px 1px no-repeat;
padding-left: 20px;
}
.ljtags a, .ljtags a:link, .ljtags a:visited {
color: #fff;
font-size: 10pt;
text-transform: lowercase;
}
/* subcontent, entry */
.subcontent {
padding-left: 10px;
padding-top: 0px;
background: #11081f;
}
.entry{
padding: 5px 15px 20px 0px;
border-left: 0px solid #fff;
border-right: solid #77cfe0 0px;
margin: 5px 5px 0px 10px;
color: #8f8f8f;
font-family: Coda;
font-size: 11pt;
line-height: 14px;
text-align: justify;
min-height: 70px;
}
.entry ul li {
padding-left: 10px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
.entry ol li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/* userpic, userpic friends */
.userpic, .userpicfriends {
position: relative;
float: right;
padding: 0px;
margin-right: -130px;
margin-left: 0px;
margin-top: 0px;
background-color: transparent !important;
}
.userpic img, .userpicfriends img {
background: #11081f;
border:6px solid #11081f;
width: 100px;
height: 100px;
}
.userpic font {
color: #d6d5d5 !important;
text-transform: uppercase;
display: none;
}
.userpicfriends font {
color: #d6d5d5 !important;
text-transform: uppercase;
display: none;
}
.userpicfriends {font-size: 3; align: center;}
.userpicfriends a{ display: ;}
/* date, subject, comments, currents */
.date{
margin-top: 0px;
text-align: left;
padding: 10px 0px 0px 12px;
color: #fff;
font-family: "Trebuchet Ms" Helvetica, sans-serif;
font-size: 8pt;
text-transform: uppercase;
letter-spacing: 1px;
}
.subject {
padding-left: 10px;
padding-top:2px;
padding-bottom:12px;
font-weight: normal;
padding-bottom: 2px;
color: #fff;
font-family: Spirax;
font-size: 11pt;
font-style: ;
letter-spacing: 1px;
text-align: left;
}
.subject a, .subject a:link, .subject a:visited {
font-family: Major Mono Display;
color: #b300bc;
font-weight: ;
font-size: 11pt;
}
.subject a:hover {
color: #fff;
}
.datesubject {
padding-top: 5px;
padding-left: 0px;
padding-bottom: 4px;
margin-right: 8px;
border-bottom: 1px solid #221338;
}
.currents strong, .currentmood strong, .currentmusic .currentlocation{
color: #c5c5c5;
font-size: 9pt;
text-transform: ;
}
.currents, .currentmood, .currentmusic, .currentlocation {
color: #fff;
font-size: 9pt;
}
.currentlocation a, .currentlocation a:link, .currentlocation a:visited {
color: #deff65;
font-size: 10pt;
font-weight: normal;
}
.currentlocation a:hover, .ljtags a:hover {
color: #999;
font-size: 10pt;
font-weight: normal;
}
.currentlocation {
padding-top: 6px;
}
.currentmood {
padding-top: 6px;
}
.currentmusic {
padding-top: 6px;
}
.currentgroups {
padding-left: 20px;
height: 18px;
background: url('') 1px 1px no-repeat;
}
.comments {
width: 604px;
position: relative;
background-image: linear-gradient(to right, #73c4bb , #b300bc);
font-family: Coda;
font-size: 9pt;
text-align: left;
font-weight: none;
padding-top: 8px;
padding-bottom: 6px;
padding-left: 6px;
margin-left: -20px;
margin-bottom: -14px;
top: 8px;
text-transform:lowercase;
letter-spacing: 0px;
border-top: 0px solid #473d6c;
}
div.comments a, div.comments a:link, div.comments a:visited {
padding: 3px;
color: #fff;
text-transform: uppercase;
}
div.comments a:hover {
color: #000;
text-transform: uppercase;
}
/* other */
.clear {
display: none;
height: 0px;
}
/* header */
.headerimage {
position: relative;
width: 900px;
height: 0px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background-image: url('');
background-repeat: no-repeat;
}
.separator {
background-color: transparant;
height: 15px;
}
.datesubjectcomment {
background-color: #f7f7f7;
padding: 5px;
margin-top: 20px;
color: #c9c9c9;
border-bottom: 1px dashed #cccccc;
}
.userpiccomment {
position: relative;
top: -10px;
margin: 0px 10px 0px 0px;
z-index: 15;
float: left;
height: 100px;
width: 100px;
background: #f7f7f7;
padding: 3px;
border: 1px solid #cccccc;
}
input, textarea {
background-color: #f7f7f7;
padding: 3px;
font-size: 10px;
font-family: "Trebuchet Ms", sans-serif;
color: #FF69B9;
border: 1px solid #cccccc;
}
textarea.textbox {
width: 100% !important;
border: 1px solid #cccccc;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Trebuchet Ms", sans-serif;
font-size: 10px;
line-height: 125%;
background-color: #f7f7f7;
color: #c9c9c9;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 10px;
font-family: "verdana", sans-serif;
color: #c9c9c9;
}
.commentbox {
padding: 10px;
margin: 10px;
background-color: #f7f7f7;
}
.commentboxpartial {
padding: 10px;
margin: 10px;
background-color: #f7f7f7;
}
.commentinfo {
background-color: #f7f7f7;
margin-top: 10px;
width: 100%;
}
.skiplinks {
text-align: center;
padding: 10px;
color: #fff;
background-color: #f7f7f7;
border-top: 1px solid #d8d8d8;
border-left: 1px solid #d8d8d8;
border-right: 1px solid #d8d8d8;
}
/* tiny icons */
/* Generated by Malionette's Tiny Icon Generator
http://malionette.net/generator/tinylite.html */
span.i-ljuser img[src*="img/userinfo.gif"] {width: 0 !important; height: 0 !important;
background: transparent url(http://i.imgur.com/2aJvs.png) no-repeat !important; padding: 16px 0 0 18px !important; }
span.i-ljuser img[src*="img/community.gif"] {width: 0 !important; height: 0 !important;
background: transparent url(http://i.imgur.com/vLyZg.png) no-repeat !important; padding: 16px 0 0 18px !important; }
img[src*="img/icon_protected.gif"] {width: 0 !important; height: 0 !important;
background: transparent url(http://i.imgur.com/U46yKUE.png) no-repeat !important; padding: 13px 0 0 12px !important; }
Install Instructions
01.
Go to customize and set your style to S2 & save changes.
02.
Select Flexible Squares and then go to custom options and press Custom CSS & select NO in all the dropdown boxes.
03.
Then copy & paste the CSS into the box & save changes.
04.
if you have any questions check the faq first

LARGER PREVIEW // 1024x768 and up // IE9, FF & Chrome
/* Cleaned CSS: */
/* Title: Magic Dance
Creator: Unreal at mixedfeeling
Style: Flexible Squares S2 */
@font-face {
font-family: 'Major Mono Display';
font-style: normal;
font-weight: 400;
src: local('Major Mono Display Regular'), local('MajorMonoDisplay-Regular'), url(https://fonts.gstatic.com/s/majormonodisplay/v1/RWmVoLyb5fEqtsfBX9PDZIGr2tFubRh7DXeR.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* latin */
@font-face {
font-family: 'Coda';
font-style: normal;
font-weight: 400;
src: local('Coda Regular'), local('Coda-Regular'), url(https://fonts.gstatic.com/s/coda/v13/SLXHc1jY5nQ8FUUGaw.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
BODY{
margin-left: ;
background-color: #000;
background-image: url("https://cdna.artstation.com/p/assets/images/images/012/476/178/large/rafael-de-jongh-80s-bg.jpg");
background-repeat:no-repeat;
background-attachment: fixed;
font-size: 11pt;
color: #fff;
font-family: Coda;
}
body{margin: 0; }
b {
color: #73c4bb;
}
i {
color: #b300bc;
}
s {
color: #73c4bb;
}
a, a:link, a:visited {
font-family: Coda;
cursor: default;
color: #73c4bb;
font-weight: none;
letter-spacing: 0px;
text-decoration: none;
}
a:hover{
font-family: Coda;
cursor: default;
color: #b300bc;
font-weight: none;
text-decoration: none;
}
blockquote {
padding: 7px;
color: #fff;
font-size: 10pt;
background: #221338;
text-align: justify;
border: 0px solid #e5e6ed;
}
#content {
width: 900px;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
background-image: url("");
background-repeat:;
}
#maincontent {
margin: 18px 0px 0px 290px;
}
/* sidebar */
#sidebar {
width: 270px;
background: #;
margin-top: 0px;
margin-left: -5px;
padding: 5px;
color: #8f8f8f;
font-family: Coda;
font-size: 10pt;
text-align: justify;
float: left;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited {
font-family: Coda;
font-size: 9pt;
color: #fff;
font-style: ;
font-weight: none;
}
div#sidebar a:hover {
text-decoration: none;
color: #b300bc;
}
.defaultuserpic {
width: 100px;
height: 100px;
margin-top: 10px;
margin-left: 50px;
padding: 7px;
background-color: #f7f7f7 !important;
text-align: center;
display: none;
}
.defaultuserpic img {
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
-ms-border-radius: 60px;
-o-border-radius: 60px;
border-radius: 60px;
}
.sbarheader {
margin-top: 5px;
padding: 0px 5px 0px 5px;
background: #11081f;
}
.sbarbody {
padding: 0px 7px 3px 10px;
background: #11081f;
}
.sbarbody2 {
padding: 0px 10px 5px 10px;
background: #11081f;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
padding-right: 7px; padding-left: 7px;
border: 0px solid #e1e1e1;
background: #73c4bb;
text-align: right;
font-family: Coda;
color: #fff;
font-size: 8pt;
}
.sbarcalendarposts {
padding-right: 7px; padding-left: 7px;
border: 0px solid #e1e1e1;
background: #73c4bb;
text-align: right;
font-family: Coda;
color: #73c8cb;
font-size: 8pt;
}
ul.sbarlist {
margin-left: 0px;
list-style: none;
padding-left: 0px;
max-height: 250px;
overflow-x: auto;
}
li.sbaritem {
margin: 2px 4px 2px 3px;
padding: 2px 2px 2px 13px;
list-style: none;
background: url(http://i147.photobucket.com/albums/r304/snubicons/layouts/greyarrow.gif) left center no-repeat;
border-bottom: 1px solid #221338;
}
li.sbaritem:hover {
color: #b300bc;
}
li.sbartitle {
width:260px;
background-image: linear-gradient(to right, #73c4bb , #b300bc);
margin-top: 8px;
margin-left: -9px;
list-style: none;
text-align: center;
font-weight: ;
letter-spacing: 2px;
padding: 0px 0px 0px 0px;
color: #fff;
font-family: Major Mono Display;
font-size: 13pt;
}
ul.ljtaglist li {
padding: 0px;
margin: 5px;
list-style: decimal-leading-zero;
list-style-position: outside;
background: #fff;
}
.nav a {border-bottom: 0px solid #e6dcd6; border-top: 0px solid #e2e7e1; color: #9f8449; display: inline; font-family: calibri; font-size: 8pt; text-transform: uppercase; padding: 3px; line-height: 10px; background-color: #eeeeee;}
.nav a:hover {color: #9f8449; text-decoration: none; background-color: #f5f5f5;}
.nav br {display: none;}
/* header, footer */
#header {
background-image: linear-gradient(to right, #73c4bb , #b300bc);
color: #000;
padding-top: 0px;
padding-bottom: 0px;
text-align: center;
font-family: Major Mono Display;
font-size: 15pt;
letter-spacing: 2px;
}
.lj-view-recent #footer, .lj-view-friends #footer {
background-image: linear-gradient(to right, #73c4bb , #b300bc);
margin-top: -20px;
margin-bottom: -15px;
padding: 8px 0px 8px 0px;
text-align: left;
text-transform: ;
letter-spacing: 1px;
font-family: Major Mono Display;
font-size: 14pt;
font-weight: ;
color: #000;
border-top: 0px solid #a0311e;
}
div#header a, div#header a:link, div#header a:visited{
font-family: Major Mono Display;
padding: 5px;border-left: 0px solid #232323; margin:0 0 0 0px;
letter-spacing: 2px;
color: #fff;
font-weight: ;
}
.lj-view-recent #footer a, .lj-view-friends #footer a, .lj-view-recent #footer a:link, .lj-view-friends #footer a:link {
font-family: Major Mono Display;
color: #fff;
font-size: 14pt;
font-weight: ;
padding: 5px 5px 5px 5px;
text-transform: ;
}
div#header li.view:hover, div#header a:hover {
color:#000;
letter-spacing: 2px;
}
.lj-view-recent #footer a:hover, .lj-view-friends #footer a:hover {
font-family: Major Mono Display;
color: #000;
font-size: 14pt;
font-weight: ;
padding: 5px 5px 5px 5px;
text-transform: ;
}
ul.navheader{
padding: 10px 5px 10px 0;
margin: 0px;
}
ul.navheader li {
display: inline;
margin: px 0px 0px;
list-style-type: none;
}
ul.navheader li a:hover {
}
div#header li.view {
padding: 10px;
margin:0 0 0 0px;
}
#footer .viewing {
}
ul.navfooter {
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 0px 0 0px;
}
/* title, substitle */
.title {
text-align: center;
color: #A6D1C8;
font-family: verdana;
font-size: 22pt;
text-transform: uppercase;
letter-spacing: 2pt;
text-shadow: 0.08em 0.08em 0.05em #91c7bc;
margin-top: -8px;
padding-left: 8px;
display: none;
}
.subtitle {
display: none;
text-align: left;
color: #FEFEFE;
font-family: "Microsoft Sans Serif", sans-serif;
font-size: 1pt;
letter-spacing: 2pt;
}
/* tags page, tags */
.ljtaglist {
list-style-type: none;
padding: 0px;
margin: -1px 20px 0px 20px;
margin-left: 70px; width: 50%;
text-transform: uppercase;
text-align: left;
}
.ljtaglist li {
border-bottom: 1px solid #cccccc;
padding: 5px 2px 5px 20px;
color: #c5c5c5;
}
H2 {
margin: 30px 0px 10px 90px;
text-align: left;
padding: 2px 2px 2px 10px;
line-height: 12px;
font-weight: normal;
font-style: italic;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 0px;
font-family: arial;
color: #888888;
}
ul.ljtaglist {
color: #bbb;
font-family: "Tahoma", Helvetica, sans-serif;
font-size: 9pt;
padding: 8px 8px 14px 12px;
border: 0px solid #FEFEFE;
background: #FEFEFE;
text-align: left;
margin-right: auto;margin-left: 5px; padding: 40px;
}
.ljtags {
margin-top: 12px;
color: #c5c5c5;
font-size: 10pt;
font-weight: normal;
background: url(https://i.postimg.cc/850dfsrd/tags.png) 1px 1px no-repeat;
padding-left: 20px;
}
.ljtags a, .ljtags a:link, .ljtags a:visited {
color: #fff;
font-size: 10pt;
text-transform: lowercase;
}
/* subcontent, entry */
.subcontent {
padding-left: 10px;
padding-top: 0px;
background: #11081f;
}
.entry{
padding: 5px 15px 20px 0px;
border-left: 0px solid #fff;
border-right: solid #77cfe0 0px;
margin: 5px 5px 0px 10px;
color: #8f8f8f;
font-family: Coda;
font-size: 11pt;
line-height: 14px;
text-align: justify;
min-height: 70px;
}
.entry ul li {
padding-left: 10px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
.entry ol li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/* userpic, userpic friends */
.userpic, .userpicfriends {
position: relative;
float: right;
padding: 0px;
margin-right: -130px;
margin-left: 0px;
margin-top: 0px;
background-color: transparent !important;
}
.userpic img, .userpicfriends img {
background: #11081f;
border:6px solid #11081f;
width: 100px;
height: 100px;
}
.userpic font {
color: #d6d5d5 !important;
text-transform: uppercase;
display: none;
}
.userpicfriends font {
color: #d6d5d5 !important;
text-transform: uppercase;
display: none;
}
.userpicfriends {font-size: 3; align: center;}
.userpicfriends a{ display: ;}
/* date, subject, comments, currents */
.date{
margin-top: 0px;
text-align: left;
padding: 10px 0px 0px 12px;
color: #fff;
font-family: "Trebuchet Ms" Helvetica, sans-serif;
font-size: 8pt;
text-transform: uppercase;
letter-spacing: 1px;
}
.subject {
padding-left: 10px;
padding-top:2px;
padding-bottom:12px;
font-weight: normal;
padding-bottom: 2px;
color: #fff;
font-family: Spirax;
font-size: 11pt;
font-style: ;
letter-spacing: 1px;
text-align: left;
}
.subject a, .subject a:link, .subject a:visited {
font-family: Major Mono Display;
color: #b300bc;
font-weight: ;
font-size: 11pt;
}
.subject a:hover {
color: #fff;
}
.datesubject {
padding-top: 5px;
padding-left: 0px;
padding-bottom: 4px;
margin-right: 8px;
border-bottom: 1px solid #221338;
}
.currents strong, .currentmood strong, .currentmusic .currentlocation{
color: #c5c5c5;
font-size: 9pt;
text-transform: ;
}
.currents, .currentmood, .currentmusic, .currentlocation {
color: #fff;
font-size: 9pt;
}
.currentlocation a, .currentlocation a:link, .currentlocation a:visited {
color: #deff65;
font-size: 10pt;
font-weight: normal;
}
.currentlocation a:hover, .ljtags a:hover {
color: #999;
font-size: 10pt;
font-weight: normal;
}
.currentlocation {
padding-top: 6px;
}
.currentmood {
padding-top: 6px;
}
.currentmusic {
padding-top: 6px;
}
.currentgroups {
padding-left: 20px;
height: 18px;
background: url('') 1px 1px no-repeat;
}
.comments {
width: 604px;
position: relative;
background-image: linear-gradient(to right, #73c4bb , #b300bc);
font-family: Coda;
font-size: 9pt;
text-align: left;
font-weight: none;
padding-top: 8px;
padding-bottom: 6px;
padding-left: 6px;
margin-left: -20px;
margin-bottom: -14px;
top: 8px;
text-transform:lowercase;
letter-spacing: 0px;
border-top: 0px solid #473d6c;
}
div.comments a, div.comments a:link, div.comments a:visited {
padding: 3px;
color: #fff;
text-transform: uppercase;
}
div.comments a:hover {
color: #000;
text-transform: uppercase;
}
/* other */
.clear {
display: none;
height: 0px;
}
/* header */
.headerimage {
position: relative;
width: 900px;
height: 0px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background-image: url('');
background-repeat: no-repeat;
}
.separator {
background-color: transparant;
height: 15px;
}
.datesubjectcomment {
background-color: #f7f7f7;
padding: 5px;
margin-top: 20px;
color: #c9c9c9;
border-bottom: 1px dashed #cccccc;
}
.userpiccomment {
position: relative;
top: -10px;
margin: 0px 10px 0px 0px;
z-index: 15;
float: left;
height: 100px;
width: 100px;
background: #f7f7f7;
padding: 3px;
border: 1px solid #cccccc;
}
input, textarea {
background-color: #f7f7f7;
padding: 3px;
font-size: 10px;
font-family: "Trebuchet Ms", sans-serif;
color: #FF69B9;
border: 1px solid #cccccc;
}
textarea.textbox {
width: 100% !important;
border: 1px solid #cccccc;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Trebuchet Ms", sans-serif;
font-size: 10px;
line-height: 125%;
background-color: #f7f7f7;
color: #c9c9c9;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 10px;
font-family: "verdana", sans-serif;
color: #c9c9c9;
}
.commentbox {
padding: 10px;
margin: 10px;
background-color: #f7f7f7;
}
.commentboxpartial {
padding: 10px;
margin: 10px;
background-color: #f7f7f7;
}
.commentinfo {
background-color: #f7f7f7;
margin-top: 10px;
width: 100%;
}
.skiplinks {
text-align: center;
padding: 10px;
color: #fff;
background-color: #f7f7f7;
border-top: 1px solid #d8d8d8;
border-left: 1px solid #d8d8d8;
border-right: 1px solid #d8d8d8;
}
/* tiny icons */
/* Generated by Malionette's Tiny Icon Generator
http://malionette.net/generator/tinylite.html */
span.i-ljuser img[src*="img/userinfo.gif"] {width: 0 !important; height: 0 !important;
background: transparent url(http://i.imgur.com/2aJvs.png) no-repeat !important; padding: 16px 0 0 18px !important; }
span.i-ljuser img[src*="img/community.gif"] {width: 0 !important; height: 0 !important;
background: transparent url(http://i.imgur.com/vLyZg.png) no-repeat !important; padding: 16px 0 0 18px !important; }
img[src*="img/icon_protected.gif"] {width: 0 !important; height: 0 !important;
background: transparent url(http://i.imgur.com/U46yKUE.png) no-repeat !important; padding: 13px 0 0 12px !important; }
Install Instructions
01.
Go to customize and set your style to S2 & save changes.
02.
Select Flexible Squares and then go to custom options and press Custom CSS & select NO in all the dropdown boxes.
03.
Then copy & paste the CSS into the box & save changes.
04.
if you have any questions check the faq first