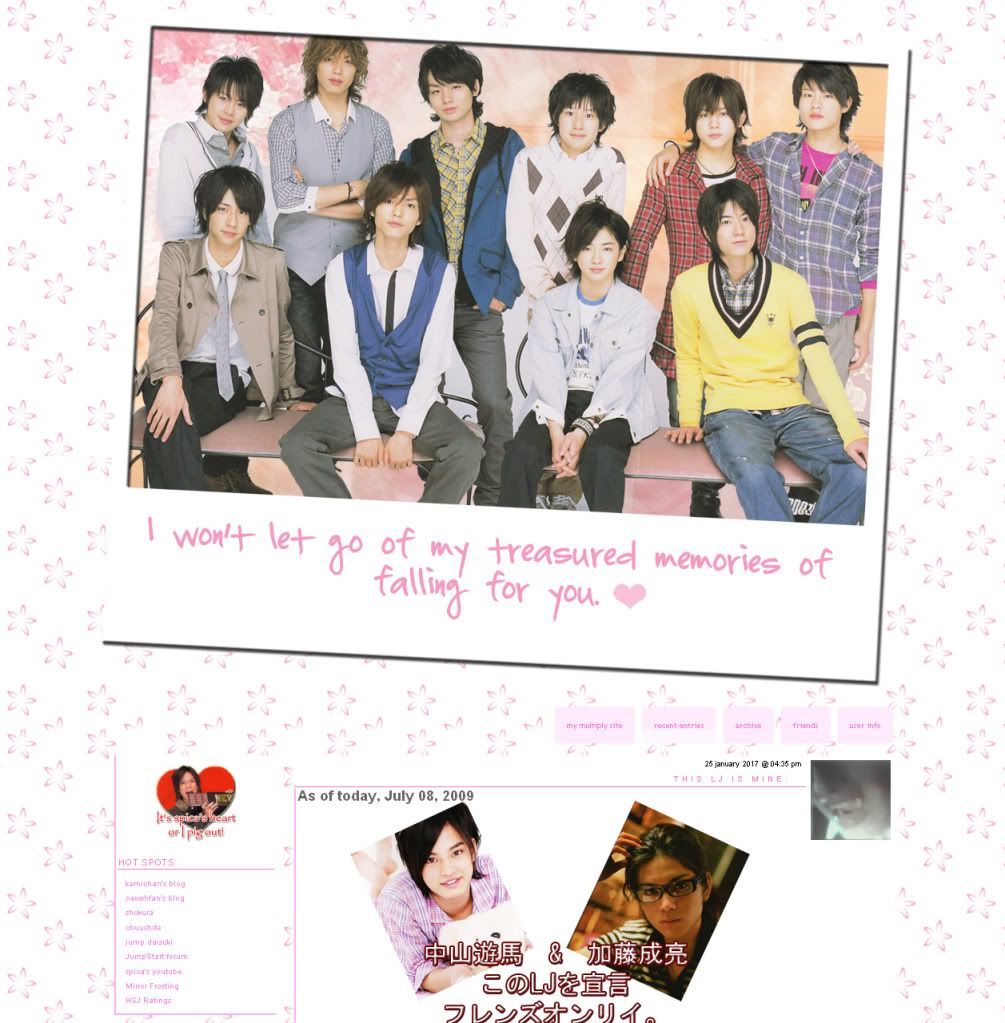
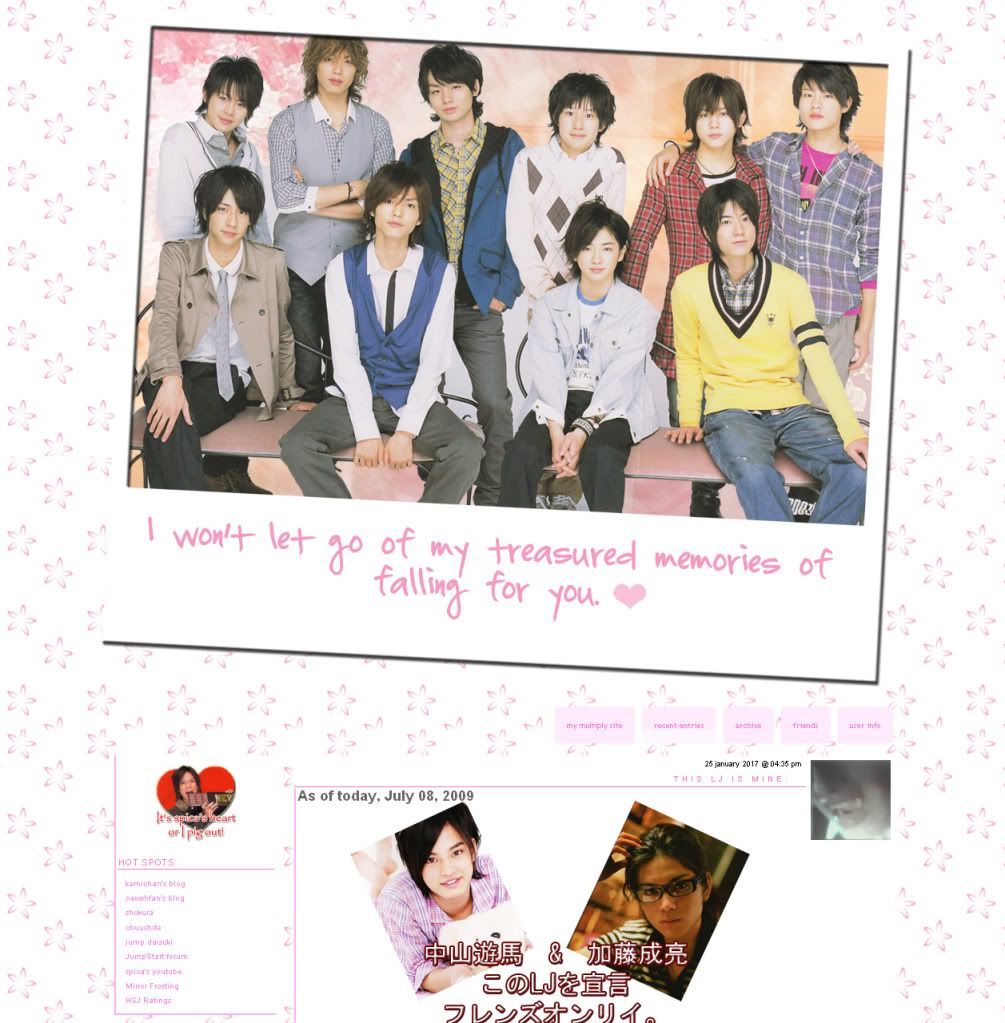
HSJ "My treasured Memories" Layout
Yes, way to go.
'Cause I was thinking that I'm having very little HSJ layout whereas when I made this graphics comm, I still liked them very much. xD
Well I still like HSJ ((because of Kota and Ryutaro)).
My friends should know about this. xD
Well, here's the preview of the new layout:

Codes:
/* BY: Minty_Peach STYLE: S2 Flexible Squares WORKS WITH: Free or Paid accounts BROWSER: Firefox and IE (not sure about others) */
/* Further tweaks BY: twin-star-spica @ mirror_frosting */
BODY {
margin-top: 0px;
background-color: #FFFFFF;
background-image: url('http://i715.photobucket.com/albums/ww152/twinstarspica/layouts%20for%20LJ/LJBG_flower-00.jpg');
background-repeat: repeat;
background-attachment: fixed;
background-position: top left;
text-align: center;
color: #000000;
font-family: "Trebuchet MS", sans-serif;
font-size: 10px;
}
a, a:link, a:visited {
text-decoration: none; color: #FFAEE4;
padding: 0px;
}
a:hover {
background: #transparent;
color: #FF72D0;
background-image: url('');
padding: 0px;
}
p, td, blockquote {
font-size: 10px;
}
code, kbd, pre, tt {
font-family: monospace;
}
/*---------------------------------------------------------------------
General page alignment and width
------------------------------------------------------------------------*/
#content {
width: 977px;
margin-left: auto;
margin-right: auto;
background-color: #transparent;
padding: 10px;
text-align: justify;
border-style: double;
border-color: #FFFF00;
border-width: 0px;
}
#maincontent {
margin-top: 10px;
padding: 0px;
font-family: "comic sans", sans-serif;
font-size: 11px;
line-height: 15px;
background-color: #transparent;
color: #FF72D0;
border-style: solid;
border-color: #FFFFFF;
border-width: 0px;
margin-right: 0px;
margin-left: 223px;
margin-top: 10px;
text-align: justify;
}
/*-------------------------------------
header and footer -- links to views
------------------------------------------------*/
#header, #footer {
width: auto;
text-align: right;
margin-left: auto;
margin-right: auto;
padding: 10px 0px 10px 0px;
}
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited {
color: #FF72D0;
text-transform: lowercase;
padding: 15px; margin: 3px;
background-color: #FEEBFC;
}
div#header a:hover, div#footer a:hover {
color: #FF72D0;
background-color: #FEEBFC;
}
div#header li.view {
color: #FFAEF5;
background-color: #FEF7FD;
text-transform: lowercase;
padding: 15px; margin: 3px;
}
div#footer li.viewing {
display: none;
}
.clearfoot {
clear: both;
}
ul.navheader, ul.navfooter {
list-style: none;
}
ul.navheader li, ul.navfooter li {
display: inline;
list-style: none;
}
/*------------------------------------------
title and subtitle
-----------------------------------------------------*/
.title {
text-align: center;
color: #FFFFFF;
font-family: "comic sans", sans-serif;
font-size: 0px;
letter-spacing: 0pt;
text-transform: uppercase;
}
.subtitle {
text-align: center;
color: #FFFFFF;
font-family: "comic sans", sans-serif;
font-size: 0px;
letter-spacing: 0pt;
line-height: 0pt;
text-transform: lowercase;
}
/*------------------------------------------------------------
Sidebar
-------------------------------------------------------------------------------*/
#sidebar {
padding-top: 5px;
margin-top: 10px;
background-color: #FFFFFF;
border-width: 0px;
border-style: solid;
border-left: solid 2px #FFAEF5;
border-right: solid 0px #FFAEF5;
border-bottom: solid 2px #FFAEF5;
font-size: 10px;
line-height: 10pt;
font-family: "comic sans", sans-serif;
color: #FFAEF5;
width: 200px;
float: left;
text-align: justify;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
font-size: 10px;
line-height: 10pt;
font-family: "comic sans", sans-serif;
color: #FE80DF;
}
div#sidebar a:hover {
color:#FEFF80;
background-image: url('');
background-repeat: repeat;
text-decoration: none;
}
.defaultuserpic {
text-align: center;
padding: 5px;
}
.sbarheader {
padding: 0px 5px 0px 5px;
color: #000000;
text-align: center;
}
.sbarbody {
padding: 0 2px 0 2px;
}
.sbarbody2 {
padding: 0 2px 0 2px;
}
/*------------------------------------------------------------
Sidebar - Calendar
-------------------------------------------------------------------------------*/
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #cccccc;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: "comic sans", sans-serif;
font-size: 10px;
}
.sbarcalendarposts {
border-color: #bbbbbb;
border-width: 1px;
background-color: transparent;
text-align: center;
font-family: "comic sans", sans-serif;
font-size: 10px;
}
/*------------------------------------------------------------
Sidebar - link box contents and sidebar box titles
-------------------------------------------------------------------------------*/
ul.sbarlist {
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem {
padding-left: 10px;
padding-right: 10px;
list-style: none;
margin-top:5px;
}
li.sbartitle {
padding-left: 0px;
padding-right: 0px;
text-align:left;
padding: 2px;
list-style: none;
margin-bottom: 1px;
margin-top: 0px;
color: #FE71CF;
border-top: solid #BBBBBB 0px;
border-left: solid #BBBBBB 0px;
border-bottom: solid #FF72D0 1px;
border-right: solid #BBBBBB 0px;
font-weight: none;
font-family: "comic sans", sans-serif;
text-transform:uppercase;
font-size: 11px;
background-color: #ffffff;
letter-spacing: 1pt;
}
/* MAINCONTENT */
/*-----------------------------------------------------------------------------
Entry stuff
------------------------------------------------------------------------*/
.subcontent {
background-color: #FFFFFF;
}
.entry {
margin: 0px 3px 2px 2px;
padding: 2px;
background-color: #FFFFFF;
color: #666666;
font-family: "comic sans", sans-serif;
font-size: 11px;
text-align: justify;
border-width: 0px;
border-color: #FFAEF5;
line-height: 10pt;
border-style: solid;
border-left: solid 2px #FFAEF5;
border-right: solid 0px #FFAEF5;
border-bottom: solid 2px #FFAEF5;
}
.entry ul li {
padding-left: 5px;
margin-left: 15px;
}
.entry ol li {
padding-left: 5px;
margin-left: 15px;
}
.userpic {
position: relative;
float: right;
background-color: transparent;
background-image: url('');
background-repeat: repeat;
padding: 1px; margin-right: 0px;
margin-left: 5px; z-index: 15;
border-width: 5px;
border-color: #ffffff;
border-style: solid;
}
/*----------------------------------------------------
tiny icons
----------------------------------------------------------------*/
img[src*="icon_protected.gif"], img[src*="icon_private.gif"], img[src*="icon_groups.gif"], .ljuser img[src*="syndicated.gif"], .ljuser img[src*="newsinfo.gif"], .ljuser img[src*="partnercomm.gif"], .ljuser img[src*="sponcomm.gif"], img[src*="userinfo.gif"], img[src*="talk/none.gif"], img[src*="help.gif"] {height: 0px; width: 0px;background: transparent none no-repeat scroll 0 0; }
.subject img {vertical-align: middle !important;}
img[src*="icon_protected.gif"]{ padding: 0 0 20px 35px !important;
background-image: url(http://i715.photobucket.com/albums/ww152/twinstarspica/icons/tinyicon-candy-lock.png);}
img[src*="icon_private.gif"]{ padding: 0 0 20px 43px !important;
background-image: url(http://i715.photobucket.com/albums/ww152/twinstarspica/icons/tinyicon-candy-priv8.png);}
img[src*="icon_groups.gif"]{ padding: 0 0 20px 23px !important;
background-image: url(http://i715.photobucket.com/albums/ww152/twinstarspica/icons/tinyicon-candy-grps.png);}
img[src*="userinfo.gif"] {
background-repeat:no-repeat !important;
background-attachment:scroll;
background-position:0 0 !important;
padding: 20px 29px 1px 2px !important;
background-image: url(http://i715.photobucket.com/albums/ww152/twinstarspica/icons/tinyicon-candy-user.png) !important;}
.ljuser img {width: 0; height: 0; background: transparent url(http://i715.photobucket.com/albums/ww152/twinstarspica/icons/tinyicon-candy-user.png) ) no-repeat 0 0; padding: 20px 29px 0 2px !important; vertical-align: baseline !important;}
.ljuser img[src*="userinfo.gif"] { background: transparent url(http://i715.photobucket.com/albums/ww152/twinstarspica/icons/tinyicon-candy-user.png) ) no-repeat center left !important; padding: 20px 29px 0 2px !important; }
.ljuser img[src*="community.gif"] {
background-repeat:no-repeat !important;
background-attachment:scroll;
background-position:0 0 !important;
padding: 20px 36px 1px 2px !important;
background-image: url(http://i715.photobucket.com/albums/ww152/twinstarspica/icons/tinyicon-candy-comm.png) !important;}
/*------------------------------------------------------------
Special friends page customization
-------------------------------------------------------------------------------*/
.userpicfriends {
position: relative;
float: right;
padding: 1px;
margin: 10px;
text-align: center;
border-style: solid;
background-color: #eeeeee!important;
background-image: url('');
background-repeat: repeat;
border-width: 5px;
border-color: #ffffff;
font-family: "comic sans", sans-serif;
font-size: 10px; z-index: 15;
}
.date {
line-height: 200%;
top: 5px;
font-family: "comic sans", sans-serif;
font-size: 9px; color: #000000;
letter-spacing: 2px;
font-weight: none;
text-transform:lowercase;
text-align:right;
letter-spacing: 0pt;
background-color: transparent;
}
.subject {
padding: 2px;
font-weight: none;
color: #FE71CF;
font-family: "comic sans", sans-serif;
border-bottom: 1px #FF72D0 solid;
text-transform: uppercase;
text-align:right;
font-size: 10px;
background-color: transparent;
background-image: url('');
background-repeat: repeat;
letter-spacing: 3pt;
}
.subject a, .subject a:link, .subject a:visited {
color: #FE71CF;
}
.subject a:hover {
color: #555555;
}
::-moz-selection {
background: #000000; color: #FFFFFF;
}
.datesubject {
background-color: transparent;
padding: 2px;
}
/*---------------------------------------------------------------------
Entry Stuff - Current Mood, Music and Location
------------------------------------------------------------------------*/
.currents, .currentmood, .currentmusic {
font-family: "comic sans", sans-serif;
font-size: 10px; color: #555555;
}
/*---------------------------------------------------------------------
Entry Stuff - Comments
------------------------------------------------------------------------*/
.comments {
font-family: "comic sans", sans-serif;
font-size: 15px;
text-align: right;
background-color: #FFFFFF;
color: #000000
font-weight: none;
padding: 5px 150px 0 0;
position: relative;
top: 7px;
}
/*---------------------------------------------------------------------
Entry Stuff - Separator
------------------------------------------------------------------------*/
.separator {
height: 20px;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #333333;
font-size: 10px;
font-weight: lighter;
background-color: #transparent;
background-image: url('');
padding: 0px;
}
div.comments a:hover {
font-size: 10px;
font-weight: lighter;
color: #000000;
background-color: #transparent;
background-image: url('');
padding: 0px;
}
.ljtags {
font-family: "comic sans", sans-serif;
font-size: 10px;
color: #dddddd;
margin-top: 20px;
font-weight: none;
text-transform: lowercase;
position: left;
}
.headerimage {
position: relative;
width: 1024px;
height: 853px;
margin-left: auto;
margin-right: auto;
margin-bottom: 10px;
background-image: url('http://i715.photobucket.com/albums/ww152/twinstarspica/layouts%20for%20LJ/header_hsj-memories-00.png');
background-repeat: no-repeat;
background-position: right;
.datesubjectcomment {
background-color: #FFFFFF;
padding: 5px;
margin-top: 10px;
}
/*----------------------------------------------------
Comments pages
----------------------------------------------------------------*/
.userpiccomment {
position: relative;
border-width: 5px;
border-style: solid;
border-color: #d4dce8;
background-color: #d4dce8;
top: -30px;
left: 0px; padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15; float: left;
border-width: 1px;
border-color: #919bad;
border-style: solid;
}
.box {
border-style: solid;
border-width: 1px 1px 1px 1px;
border-color: #999999;
padding: 8px;
clear: right;
}
input, textarea {
background-color: #FFFFFF;
color: #000000;
}
textarea.textbox {
width: 100% !important;
}
.reply {
position: relative;
margin: 20px 20px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "comic sans", sans-serif;
font-size: 11px;
line-height: 100%;
background-color:#333333;
color: #666666;
}
.replytosubject {
font-weight: none;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 11px;
font-family: "comic sans", sans-serif;
color: #666666;
}
.commentbox {
border-color: #b1b1b1;
border-width: 1px;
border-style: dotted;
padding: 10px;
margin: 10px;
background-color: #FFFFFF;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #333333;
}
.datesubjectcomment a:hover {
color: #888888;
}
.commentboxpartial {
border-color: #999999;
border-width: 1px;
border-style: solid;
padding: 9px;
margin: 9px;
background-color: #d4dce8;
}
.commentinfo {
background-color: #FFFFFF;
margin-top: 10px;
width: 100%;
}
Tiny Icons used in this layout~

*edits*
Forgot to post this again, stupid me. I wanna share this. I dunno what to call it.

I'm looking for whole HSJ pretty scans. I really don't like the new scans. It's too "popular kid" centric.
This is why I don't make much HSJ layouts.
'Cause I was thinking that I'm having very little HSJ layout whereas when I made this graphics comm, I still liked them very much. xD
Well I still like HSJ ((because of Kota and Ryutaro)).
My friends should know about this. xD
Well, here's the preview of the new layout:

Codes:
/* BY: Minty_Peach STYLE: S2 Flexible Squares WORKS WITH: Free or Paid accounts BROWSER: Firefox and IE (not sure about others) */
/* Further tweaks BY: twin-star-spica @ mirror_frosting */
BODY {
margin-top: 0px;
background-color: #FFFFFF;
background-image: url('http://i715.photobucket.com/albums/ww152/twinstarspica/layouts%20for%20LJ/LJBG_flower-00.jpg');
background-repeat: repeat;
background-attachment: fixed;
background-position: top left;
text-align: center;
color: #000000;
font-family: "Trebuchet MS", sans-serif;
font-size: 10px;
}
a, a:link, a:visited {
text-decoration: none; color: #FFAEE4;
padding: 0px;
}
a:hover {
background: #transparent;
color: #FF72D0;
background-image: url('');
padding: 0px;
}
p, td, blockquote {
font-size: 10px;
}
code, kbd, pre, tt {
font-family: monospace;
}
/*---------------------------------------------------------------------
General page alignment and width
------------------------------------------------------------------------*/
#content {
width: 977px;
margin-left: auto;
margin-right: auto;
background-color: #transparent;
padding: 10px;
text-align: justify;
border-style: double;
border-color: #FFFF00;
border-width: 0px;
}
#maincontent {
margin-top: 10px;
padding: 0px;
font-family: "comic sans", sans-serif;
font-size: 11px;
line-height: 15px;
background-color: #transparent;
color: #FF72D0;
border-style: solid;
border-color: #FFFFFF;
border-width: 0px;
margin-right: 0px;
margin-left: 223px;
margin-top: 10px;
text-align: justify;
}
/*-------------------------------------
header and footer -- links to views
------------------------------------------------*/
#header, #footer {
width: auto;
text-align: right;
margin-left: auto;
margin-right: auto;
padding: 10px 0px 10px 0px;
}
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited {
color: #FF72D0;
text-transform: lowercase;
padding: 15px; margin: 3px;
background-color: #FEEBFC;
}
div#header a:hover, div#footer a:hover {
color: #FF72D0;
background-color: #FEEBFC;
}
div#header li.view {
color: #FFAEF5;
background-color: #FEF7FD;
text-transform: lowercase;
padding: 15px; margin: 3px;
}
div#footer li.viewing {
display: none;
}
.clearfoot {
clear: both;
}
ul.navheader, ul.navfooter {
list-style: none;
}
ul.navheader li, ul.navfooter li {
display: inline;
list-style: none;
}
/*------------------------------------------
title and subtitle
-----------------------------------------------------*/
.title {
text-align: center;
color: #FFFFFF;
font-family: "comic sans", sans-serif;
font-size: 0px;
letter-spacing: 0pt;
text-transform: uppercase;
}
.subtitle {
text-align: center;
color: #FFFFFF;
font-family: "comic sans", sans-serif;
font-size: 0px;
letter-spacing: 0pt;
line-height: 0pt;
text-transform: lowercase;
}
/*------------------------------------------------------------
Sidebar
-------------------------------------------------------------------------------*/
#sidebar {
padding-top: 5px;
margin-top: 10px;
background-color: #FFFFFF;
border-width: 0px;
border-style: solid;
border-left: solid 2px #FFAEF5;
border-right: solid 0px #FFAEF5;
border-bottom: solid 2px #FFAEF5;
font-size: 10px;
line-height: 10pt;
font-family: "comic sans", sans-serif;
color: #FFAEF5;
width: 200px;
float: left;
text-align: justify;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
font-size: 10px;
line-height: 10pt;
font-family: "comic sans", sans-serif;
color: #FE80DF;
}
div#sidebar a:hover {
color:#FEFF80;
background-image: url('');
background-repeat: repeat;
text-decoration: none;
}
.defaultuserpic {
text-align: center;
padding: 5px;
}
.sbarheader {
padding: 0px 5px 0px 5px;
color: #000000;
text-align: center;
}
.sbarbody {
padding: 0 2px 0 2px;
}
.sbarbody2 {
padding: 0 2px 0 2px;
}
/*------------------------------------------------------------
Sidebar - Calendar
-------------------------------------------------------------------------------*/
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #cccccc;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: "comic sans", sans-serif;
font-size: 10px;
}
.sbarcalendarposts {
border-color: #bbbbbb;
border-width: 1px;
background-color: transparent;
text-align: center;
font-family: "comic sans", sans-serif;
font-size: 10px;
}
/*------------------------------------------------------------
Sidebar - link box contents and sidebar box titles
-------------------------------------------------------------------------------*/
ul.sbarlist {
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem {
padding-left: 10px;
padding-right: 10px;
list-style: none;
margin-top:5px;
}
li.sbartitle {
padding-left: 0px;
padding-right: 0px;
text-align:left;
padding: 2px;
list-style: none;
margin-bottom: 1px;
margin-top: 0px;
color: #FE71CF;
border-top: solid #BBBBBB 0px;
border-left: solid #BBBBBB 0px;
border-bottom: solid #FF72D0 1px;
border-right: solid #BBBBBB 0px;
font-weight: none;
font-family: "comic sans", sans-serif;
text-transform:uppercase;
font-size: 11px;
background-color: #ffffff;
letter-spacing: 1pt;
}
/* MAINCONTENT */
/*-----------------------------------------------------------------------------
Entry stuff
------------------------------------------------------------------------*/
.subcontent {
background-color: #FFFFFF;
}
.entry {
margin: 0px 3px 2px 2px;
padding: 2px;
background-color: #FFFFFF;
color: #666666;
font-family: "comic sans", sans-serif;
font-size: 11px;
text-align: justify;
border-width: 0px;
border-color: #FFAEF5;
line-height: 10pt;
border-style: solid;
border-left: solid 2px #FFAEF5;
border-right: solid 0px #FFAEF5;
border-bottom: solid 2px #FFAEF5;
}
.entry ul li {
padding-left: 5px;
margin-left: 15px;
}
.entry ol li {
padding-left: 5px;
margin-left: 15px;
}
.userpic {
position: relative;
float: right;
background-color: transparent;
background-image: url('');
background-repeat: repeat;
padding: 1px; margin-right: 0px;
margin-left: 5px; z-index: 15;
border-width: 5px;
border-color: #ffffff;
border-style: solid;
}
/*----------------------------------------------------
tiny icons
----------------------------------------------------------------*/
img[src*="icon_protected.gif"], img[src*="icon_private.gif"], img[src*="icon_groups.gif"], .ljuser img[src*="syndicated.gif"], .ljuser img[src*="newsinfo.gif"], .ljuser img[src*="partnercomm.gif"], .ljuser img[src*="sponcomm.gif"], img[src*="userinfo.gif"], img[src*="talk/none.gif"], img[src*="help.gif"] {height: 0px; width: 0px;background: transparent none no-repeat scroll 0 0; }
.subject img {vertical-align: middle !important;}
img[src*="icon_protected.gif"]{ padding: 0 0 20px 35px !important;
background-image: url(http://i715.photobucket.com/albums/ww152/twinstarspica/icons/tinyicon-candy-lock.png);}
img[src*="icon_private.gif"]{ padding: 0 0 20px 43px !important;
background-image: url(http://i715.photobucket.com/albums/ww152/twinstarspica/icons/tinyicon-candy-priv8.png);}
img[src*="icon_groups.gif"]{ padding: 0 0 20px 23px !important;
background-image: url(http://i715.photobucket.com/albums/ww152/twinstarspica/icons/tinyicon-candy-grps.png);}
img[src*="userinfo.gif"] {
background-repeat:no-repeat !important;
background-attachment:scroll;
background-position:0 0 !important;
padding: 20px 29px 1px 2px !important;
background-image: url(http://i715.photobucket.com/albums/ww152/twinstarspica/icons/tinyicon-candy-user.png) !important;}
.ljuser img {width: 0; height: 0; background: transparent url(http://i715.photobucket.com/albums/ww152/twinstarspica/icons/tinyicon-candy-user.png) ) no-repeat 0 0; padding: 20px 29px 0 2px !important; vertical-align: baseline !important;}
.ljuser img[src*="userinfo.gif"] { background: transparent url(http://i715.photobucket.com/albums/ww152/twinstarspica/icons/tinyicon-candy-user.png) ) no-repeat center left !important; padding: 20px 29px 0 2px !important; }
.ljuser img[src*="community.gif"] {
background-repeat:no-repeat !important;
background-attachment:scroll;
background-position:0 0 !important;
padding: 20px 36px 1px 2px !important;
background-image: url(http://i715.photobucket.com/albums/ww152/twinstarspica/icons/tinyicon-candy-comm.png) !important;}
/*------------------------------------------------------------
Special friends page customization
-------------------------------------------------------------------------------*/
.userpicfriends {
position: relative;
float: right;
padding: 1px;
margin: 10px;
text-align: center;
border-style: solid;
background-color: #eeeeee!important;
background-image: url('');
background-repeat: repeat;
border-width: 5px;
border-color: #ffffff;
font-family: "comic sans", sans-serif;
font-size: 10px; z-index: 15;
}
.date {
line-height: 200%;
top: 5px;
font-family: "comic sans", sans-serif;
font-size: 9px; color: #000000;
letter-spacing: 2px;
font-weight: none;
text-transform:lowercase;
text-align:right;
letter-spacing: 0pt;
background-color: transparent;
}
.subject {
padding: 2px;
font-weight: none;
color: #FE71CF;
font-family: "comic sans", sans-serif;
border-bottom: 1px #FF72D0 solid;
text-transform: uppercase;
text-align:right;
font-size: 10px;
background-color: transparent;
background-image: url('');
background-repeat: repeat;
letter-spacing: 3pt;
}
.subject a, .subject a:link, .subject a:visited {
color: #FE71CF;
}
.subject a:hover {
color: #555555;
}
::-moz-selection {
background: #000000; color: #FFFFFF;
}
.datesubject {
background-color: transparent;
padding: 2px;
}
/*---------------------------------------------------------------------
Entry Stuff - Current Mood, Music and Location
------------------------------------------------------------------------*/
.currents, .currentmood, .currentmusic {
font-family: "comic sans", sans-serif;
font-size: 10px; color: #555555;
}
/*---------------------------------------------------------------------
Entry Stuff - Comments
------------------------------------------------------------------------*/
.comments {
font-family: "comic sans", sans-serif;
font-size: 15px;
text-align: right;
background-color: #FFFFFF;
color: #000000
font-weight: none;
padding: 5px 150px 0 0;
position: relative;
top: 7px;
}
/*---------------------------------------------------------------------
Entry Stuff - Separator
------------------------------------------------------------------------*/
.separator {
height: 20px;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #333333;
font-size: 10px;
font-weight: lighter;
background-color: #transparent;
background-image: url('');
padding: 0px;
}
div.comments a:hover {
font-size: 10px;
font-weight: lighter;
color: #000000;
background-color: #transparent;
background-image: url('');
padding: 0px;
}
.ljtags {
font-family: "comic sans", sans-serif;
font-size: 10px;
color: #dddddd;
margin-top: 20px;
font-weight: none;
text-transform: lowercase;
position: left;
}
.headerimage {
position: relative;
width: 1024px;
height: 853px;
margin-left: auto;
margin-right: auto;
margin-bottom: 10px;
background-image: url('http://i715.photobucket.com/albums/ww152/twinstarspica/layouts%20for%20LJ/header_hsj-memories-00.png');
background-repeat: no-repeat;
background-position: right;
.datesubjectcomment {
background-color: #FFFFFF;
padding: 5px;
margin-top: 10px;
}
/*----------------------------------------------------
Comments pages
----------------------------------------------------------------*/
.userpiccomment {
position: relative;
border-width: 5px;
border-style: solid;
border-color: #d4dce8;
background-color: #d4dce8;
top: -30px;
left: 0px; padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15; float: left;
border-width: 1px;
border-color: #919bad;
border-style: solid;
}
.box {
border-style: solid;
border-width: 1px 1px 1px 1px;
border-color: #999999;
padding: 8px;
clear: right;
}
input, textarea {
background-color: #FFFFFF;
color: #000000;
}
textarea.textbox {
width: 100% !important;
}
.reply {
position: relative;
margin: 20px 20px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "comic sans", sans-serif;
font-size: 11px;
line-height: 100%;
background-color:#333333;
color: #666666;
}
.replytosubject {
font-weight: none;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 11px;
font-family: "comic sans", sans-serif;
color: #666666;
}
.commentbox {
border-color: #b1b1b1;
border-width: 1px;
border-style: dotted;
padding: 10px;
margin: 10px;
background-color: #FFFFFF;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #333333;
}
.datesubjectcomment a:hover {
color: #888888;
}
.commentboxpartial {
border-color: #999999;
border-width: 1px;
border-style: solid;
padding: 9px;
margin: 9px;
background-color: #d4dce8;
}
.commentinfo {
background-color: #FFFFFF;
margin-top: 10px;
width: 100%;
}
Tiny Icons used in this layout~
*edits*
Forgot to post this again, stupid me. I wanna share this. I dunno what to call it.

I'm looking for whole HSJ pretty scans. I really don't like the new scans. It's too "popular kid" centric.
This is why I don't make much HSJ layouts.