help with a profile html code
can anyone help me with this html problem??? things doesn't turn out the way they should in the bio
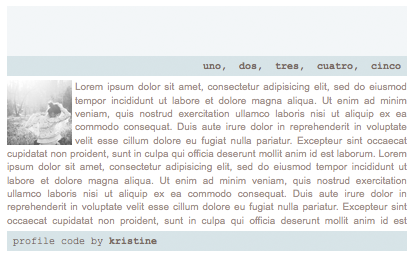
okay, so i made a profile code, and tested it on a html test page, and it came out like this:

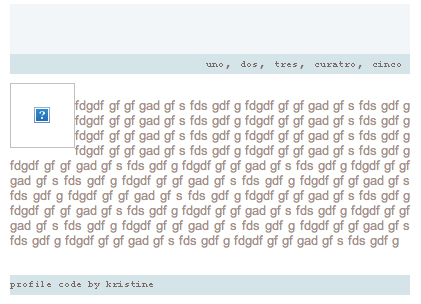
but it didn't work in the bio session on livejournal. so i made somee changes, and the best i could come up with is this:

but the text has a weird position, the links are way too small, i used padding-left:3pt; on the "profile code by" part, but it won't work either....
can anyone help me to get it look like the first picture?
the code for the second result is
i have the same problem with this code...
it is supposed to look like this:

but in the bio session it comes out like this

i guess you can see what's wrong there..
the code is
i would really appreciate any kind of help!!
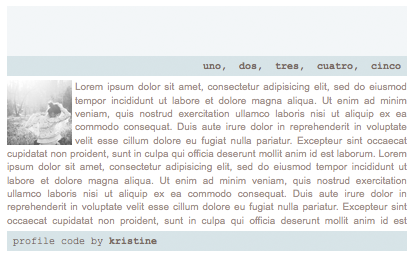
okay, so i made a profile code, and tested it on a html test page, and it came out like this:

but it didn't work in the bio session on livejournal. so i made somee changes, and the best i could come up with is this:

but the text has a weird position, the links are way too small, i used padding-left:3pt; on the "profile code by" part, but it won't work either....
can anyone help me to get it look like the first picture?
the code for the second result is
|
profile code by kristine |
i have the same problem with this code...
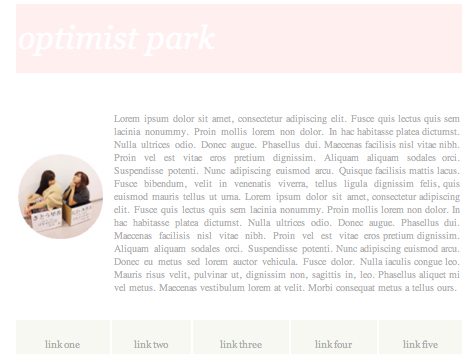
it is supposed to look like this:

but in the bio session it comes out like this

i guess you can see what's wrong there..
the code is
| optimist park | ||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce quis lectus quis sem lacinia nonummy. Proin mollis lorem non dolor. In hac habitasse platea dictumst. Nulla ultrices odio. Donec augue. Phasellus dui. Maecenas facilisis nisl vitae nibh. Proin vel est vitae eros pretium dignissim. Aliquam aliquam sodales orci. Suspendisse potenti. Nunc adipiscing euismod arcu. Quisque facilisis mattis lacus. Fusce bibendum, velit in venenatis viverra, tellus ligula dignissim felis, quis euismod mauris tellus ut urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce quis lectus quis sem lacinia nonummy. Proin mollis lorem non dolor. In hac habitasse platea dictumst. Nulla ultrices odio. Donec augue. Phasellus dui. Maecenas facilisis nisl vitae nibh. Proin vel est vitae eros pretium dignissim. Aliquam aliquam sodales orci. Suspendisse potenti. Nunc adipiscing euismod arcu. Donec eu metus sed lorem auctor vehicula. Fusce dolor. Nulla iaculis congue leo. Mauris risus velit, pulvinar ut, dignissim non, sagittis in, leo. Phasellus aliquet mi vel metus. Maecenas vestibulum lorem at velit. Morbi consequat metus a tellus ours. | ||||
i would really appreciate any kind of help!!