Currents Alignment
Journal Preview: docrock06
Style Name: Flexible Squares
Account Type: Paid
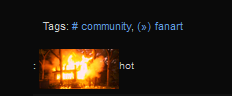
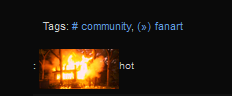
Problem/Question: I was wondering what I would have to do to change my currents from looking like this:

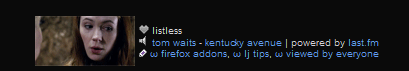
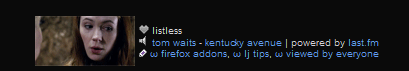
to looking like this:

/* Cleaned CSS: */
/*---------------------------------------------------------------------
2011 - Term of Endearment
flexible squares | by totallybalanced
do not take my css, bitch! go find your own!
------------------------------------------------------------------------*/
html { margin: 0px; padding: 0px; }
body {
text-align: justify;
color: #d1d1d1;
font-family: "Arial", sans-serif;
font-size: 11px;
margin: 0px;
background: #0a0a0a url('http://pics.livejournal.com/skydawnjade/pic/0027k6cp') top left repeat-x scroll;
}
a, a:link, a:visited {
color: #609ced;
text-decoration: none;
}
a:hover {
color: #fefefe;
text-decoration: line-through;
}
code, kbd, pre, tt {
font-family: monospace;
}
/*---------------------------------------------------------------------
containers
------------------------------------------------------------------------*/
#content
{
width: 990px;
margin-left: auto; margin-right: auto;
padding: 0px 0px 0px 0px;
}
#maincontent {
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 240px;
}
#sidebar {
padding: 0px 30px 10px 0px;
margin: 0px 0px 0px 0px;
width: 180px;
float: left;
text-align: left;
position:scroll;
background-color: #0a0a0a;
border-right: 1px dotted #262626;
}
/*-----------------------------------------------------------------------------
header navigation / header image
--------------------------------------------------------------------------------*/
.headerimage {
background-color: #e7e7e7;
background-image: url(http://i1091.photobucket.com/albums/i381/goldstaar/Random%20Art/LJ.png);
height: 250px;
width: 980px;
margin-left: auto; margin-right: auto;
background-position: right;
background-repeat: no-repeat;
}
#header {
margin: -25px 0px 20px 0px!important;
padding: 0px 0px 30px 10px;
text-align: left;
text-transform: uppercase;
font-weight: bold;
font-size: 14px;
letter-spacing: 1px;
}
div#header a, div#header a:link, div#header a:visited {
color: #000000;
padding: 0px 0px 14px 0px;
}
div#header a:hover {
color: #ababab;
text-decoration: none;
padding: 0px 0px 14px 0px;
border-bottom: 3px solid #ffffff;
}
ul.navheader {
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
}
ul.navheader li {
display: inline;
padding: 0px 4px 0px 4px;
margin: 0px;
}
div#header li.view {
padding: 0px 4px 14px 4px;
border-bottom: 3px solid #ffffff;
color: #ababab;
}
/*-----------------------------------------------------------------------------
title / subtitle
--------------------------------------------------------------------------------*/
.title { display:none; }
.subtitle{ display:none; }
/*----------------------------------------------------
footer
----------------------------------------------------------------*/
div#footer a, div#footer a:link, div#footer a:visited {
color: #609ced;
}
div#footer a:hover {
color: #ffffff;
text-decoration: none;
}
#footer {
text-align: center;
letter-spacing: 1px;
z-index: 100;
clear: both;
font-size: 12px;
text-transform: uppercase;
font-weight: normal;
padding:10px 0px 20px 0px;
}
ul.navfooter{
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 0px 0 0px;
}
#footer .viewing { display:none; }
.clearfoot {
clear: both; display:none;
}
/*-----------------------------------------------------------------------------
entries
------------------------------------------------------------------------*/
.subcontent { border-top: 0px solid #dddddd; padding: 0px; margin: 0px;
}
.entry {
margin: 0px 130px 0px 0px;
padding: 0px;
text-align: justify;
}
.entry_text { min-height: 100px; padding: 10px 10px; line-height: 140%; }
.entry img { max-width: 500px; }
.entry ul li
{
padding-left: 5px;
margin-left: 15px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
/*-----------------------------------------------------------------------------
entries : date / subject
------------------------------------------------------------------------*/
.date {
color: #858585;
font-size: 11px;
text-transform: lowercase;
font-style: italic;
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
}
span.time {
display:none;
}
.subject {
padding: 0px;
font-weight: bold;
text-align: left;
color: #fefefe;
font-size: 16px;
text-transform: lowercase;
font-style: normal;
letter-spacing: 0px;
}
.subject a, .subject a:link, .subject a:visited {
color: #fefefe;
padding-left: 2px;
}
.subject a:hover {
color: #fefefe;
}
.datesubject {
background-color: transparent;
padding: 0px 0px 0px 0px;
margin: 0px 130px 0px 0px;
}
/*-----------------------------------------------------------------------------
entries : userpics
------------------------------------------------------------------------*/
.userpic {
position: relative;
float: right;
z-index: 15;
margin: 0px 0px 0px 0px!important;
}
.userpicfriends {
position: relative;
float: right;
z-index: 15;
margin: 0px 0px 0px 0px!important;
text-align: right;
background-color: #0a0a0a!important;
}
.userpic img, .userpicfriends img {
padding: 0px;
height: 100px; width:100px;
background-color: #1a1a1a!important;
padding: 10px;
}
.userpicfriends font {
color: #ffffff!important;
text-transform: lowercase;
font-size: 9px;
text-align: right;
}
/*-----------------------------------------------------------------------------
entries : comments
------------------------------------------------------------------------*/
.comments {
background-color: #111111;
font-size: 12px;
text-align: right;
padding: 5px 0px;
margin: 0px 0px 0px 0px;
}
div.comments a, div.comments a:link, div.comments a:visited{
padding: 5px 10px;
color: #ffffff;
background-color: #000000;
}
div.comments a:hover {
padding: 5px 10px;
color: #609ced;
text-decoration: none;
background-color: #141414;
}
/*-----------------------------------------------------------------------------
currents
------------------------------------------------------------------------*/
.currents {
line-height: 100%;
padding: 5px 0px;
background-color: transparent;
}
.currentmood, .currentmusic, .currenttags, .currentgroups {
font-size: 10px;
text-transform: lowercase;
}
.currentlocation { display: none; }
.currents a, .currents a:link, .currents a:visited {
color: #609ced;
}
.currents a:hover {
color: #fefefe;
}
/*-----------------------------------------------------------------------------
entries : separator
------------------------------------------------------------------------*/
.separator{
height: 50px;
margin: 0px 0px 0px 0px;
}
/*------------------------------------------------------------
sidebar
-------------------------------------------------------------------------------*/
.defaultuserpic { text-align: center;}
.sbarheader {
padding: 0px 0px 0px 0px;
}
.sbarbody {
padding: 0px 0px 0px 0px;
}
.sbarbody2 {
padding: 0px 0px 0px 0px;
margin: 0px auto 0px auto;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #609ced;
}
div#sidebar a:hover {
color: #fefefe;
text-decoration: none;
}
/*------------------------------------------------------------
sidebar : link box contents and sidebar box titles
-------------------------------------------------------------------------------*/
ul.sbarlist {
margin:0;
padding:0;
list-style:none;}
li.sbaritem {
background: transparent;
margin: 0px;
display:block;
border-bottom: 1px dotted #1d1d1d;
text-align: right;
letter-spacing: 1px;
font-size: 11px;
padding: 3px 0px;}
#sidebar_linklist li.sbaritem a {
text-transform: lowercase;
padding: 3px 10px 3px 10px;}
#sidebar_linklist li.sbaritem a:hover {
text-decoration:none;
background: #111111;}
li.sbartitle {
padding: 5px 10px 5px 10px;
margin: 0px 0px 0px 0px;
text-transform:uppercase;
color: #4f4d52;
border-bottom: 1px dotted #1d1d1d;
font-size:12px;
letter-spacing:1px;
font-weight:normal;
}
/*------------------------------------------------------------
sidebar - calendar
-------------------------------------------------------------------------------*/
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #000000;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
}
.sbarcalendarposts {
border-color: #000000;
border-width: 1px;
border-style: solid;
background-color: #d4dce8;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
}
/*----------------------------------------------------
archive pages
----------------------------------------------------------------*/
ul.year {
text-align: center;
padding-bottom: 40px;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border-width: 1px;
border-style: solid;
border-color: #999999;
}
table.yeartable td.yearday {
background-color: #eeeeee;
text-align: center;
}
td.yearmonth {
border-style: none;
}
/*----------------------------------------------------
comments pages
----------------------------------------------------------------*/
.datesubjectcomment {
background-color: #1a1a1a;
padding: 5px;
margin-top: 20px;
}
.userpiccomment {
position: relative;
border-width: 5px;
border-style: solid;
border-color: #1a1a1a;
background-color: #1a1a1a;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
border-width: 1px;
border-color: #1a1a1a;
border-style: solid;
}
.box {
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: #1a1a1a;
padding: 10px;
clear: left;
}
input, textarea {
background-color: #0a0a0a;
color: #d1d1d1;
}
textarea.textbox {
width: 100% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 11px;
line-height: 125%;
background-color: #0a0a0a;
color: #d1d1d1;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 11px;
font-family: "Verdana", sans-serif;
color: #d1d1d1;
}
.commentbox {
border-color: #1a1a1a;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #0a0a0a;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #ffffff;
}
.datesubjectcomment a:hover {
color: #b0b9c8;
}
.commentboxpartial {
border-color: #1a1a1a;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #0a0a0a;
}
.commentinfo {
background-color: #0a0a0a;
margin-top: 10px;
width: 100%;
}
.skiplinks {
text-align: center;
}
/*----------------------------------------------------
misc.
----------------------------------------------------------------*/
.clear { display:none; }
i, em {color: #ffffff; }
b {color: #ffffff; }
u {color: #ffffff; }
blockquote {
padding: 20px;
background-color: #111111;
color: #fdfdfd;
border: 1px solid #1f1f1f;
}
small { font-size: 10px; }
::-moz-selection {
color: #000000;
background: #ffffff;
}
.ljuser a {
background: transparent;
letter-spacing: 0px;
}
.ljuser a:hover b {
color: #fefefe;
background: transparent;
}
/*----------------------------------------------------
tiny icons
----------------------------------------------------------------*/
img[src*="icon_protected.gif"], img[src*="icon_private.gif"], img[src*="icon_groups.gif"], img[src*="btn_del.gif"], img[src*="btn_edit.gif"], img[src*="btn_scr.gif"], img[src*="btn_unscr.gif"], img[src*="btn_freeze.gif"], img[src*="btn_unfreeze.gif"], img[src*="btn_track.gif"], img[src*="btn_tracking.gif"], img[src*="btn_tracking_thread.gif"] , img[src*="anonymous.gif"], img[src*="openid-profile.gif"], img[src*="userinfo.gif"], img[src*="talk/none.gif"], img[src*="help.gif"], img[src*="pencil.gif"] {height: 0px; width: 0px; padding: 0 0 10px 10px !important; background: transparent none no-repeat scroll 0 0}
.ljuser img {width: 0; height: 0; background: transparent url(http://i577.photobucket.com/albums/ss217/totallybalanced/lj/layout/user.png) no-repeat 0 0; padding: 10px 10px 0 2px !important; vertical-align: baseline !important}
.ljuser img[src*="userinfo.gif"] {background: transparent url(http://i577.photobucket.com/albums/ss217/totallybalanced/lj/layout/user.png) no-repeat center left !important; padding: 10px 10px 0 2px !important}
.ljuser img[src*="community.gif"] {background: transparent url(http://i577.photobucket.com/albums/ss217/totallybalanced/lj/layout/com.png) no-repeat scroll 0 0 !important; padding: 10px 10px 0 2px !important}
.subject img {vertical-align: middle!important; float:left; margin-top:3px;}
img[src*="icon_protected.gif"]{background-image: url(http://i577.photobucket.com/albums/ss217/totallybalanced/lj/layout/protected.png)}
img[src*="icon_private.gif"]{background-image: url(http://i577.photobucket.com/albums/ss217/totallybalanced/lj/layout/private.png)}
img[src*="icon_groups.gif"]{background-image: url(http://i577.photobucket.com/albums/ss217/totallybalanced/lj/layout/groups.png)}
Style Name: Flexible Squares
Account Type: Paid
Problem/Question: I was wondering what I would have to do to change my currents from looking like this:

to looking like this:

/* Cleaned CSS: */
/*---------------------------------------------------------------------
2011 - Term of Endearment
flexible squares | by totallybalanced
do not take my css, bitch! go find your own!
------------------------------------------------------------------------*/
html { margin: 0px; padding: 0px; }
body {
text-align: justify;
color: #d1d1d1;
font-family: "Arial", sans-serif;
font-size: 11px;
margin: 0px;
background: #0a0a0a url('http://pics.livejournal.com/skydawnjade/pic/0027k6cp') top left repeat-x scroll;
}
a, a:link, a:visited {
color: #609ced;
text-decoration: none;
}
a:hover {
color: #fefefe;
text-decoration: line-through;
}
code, kbd, pre, tt {
font-family: monospace;
}
/*---------------------------------------------------------------------
containers
------------------------------------------------------------------------*/
#content
{
width: 990px;
margin-left: auto; margin-right: auto;
padding: 0px 0px 0px 0px;
}
#maincontent {
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 240px;
}
#sidebar {
padding: 0px 30px 10px 0px;
margin: 0px 0px 0px 0px;
width: 180px;
float: left;
text-align: left;
position:scroll;
background-color: #0a0a0a;
border-right: 1px dotted #262626;
}
/*-----------------------------------------------------------------------------
header navigation / header image
--------------------------------------------------------------------------------*/
.headerimage {
background-color: #e7e7e7;
background-image: url(http://i1091.photobucket.com/albums/i381/goldstaar/Random%20Art/LJ.png);
height: 250px;
width: 980px;
margin-left: auto; margin-right: auto;
background-position: right;
background-repeat: no-repeat;
}
#header {
margin: -25px 0px 20px 0px!important;
padding: 0px 0px 30px 10px;
text-align: left;
text-transform: uppercase;
font-weight: bold;
font-size: 14px;
letter-spacing: 1px;
}
div#header a, div#header a:link, div#header a:visited {
color: #000000;
padding: 0px 0px 14px 0px;
}
div#header a:hover {
color: #ababab;
text-decoration: none;
padding: 0px 0px 14px 0px;
border-bottom: 3px solid #ffffff;
}
ul.navheader {
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
}
ul.navheader li {
display: inline;
padding: 0px 4px 0px 4px;
margin: 0px;
}
div#header li.view {
padding: 0px 4px 14px 4px;
border-bottom: 3px solid #ffffff;
color: #ababab;
}
/*-----------------------------------------------------------------------------
title / subtitle
--------------------------------------------------------------------------------*/
.title { display:none; }
.subtitle{ display:none; }
/*----------------------------------------------------
footer
----------------------------------------------------------------*/
div#footer a, div#footer a:link, div#footer a:visited {
color: #609ced;
}
div#footer a:hover {
color: #ffffff;
text-decoration: none;
}
#footer {
text-align: center;
letter-spacing: 1px;
z-index: 100;
clear: both;
font-size: 12px;
text-transform: uppercase;
font-weight: normal;
padding:10px 0px 20px 0px;
}
ul.navfooter{
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 0px 0 0px;
}
#footer .viewing { display:none; }
.clearfoot {
clear: both; display:none;
}
/*-----------------------------------------------------------------------------
entries
------------------------------------------------------------------------*/
.subcontent { border-top: 0px solid #dddddd; padding: 0px; margin: 0px;
}
.entry {
margin: 0px 130px 0px 0px;
padding: 0px;
text-align: justify;
}
.entry_text { min-height: 100px; padding: 10px 10px; line-height: 140%; }
.entry img { max-width: 500px; }
.entry ul li
{
padding-left: 5px;
margin-left: 15px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
/*-----------------------------------------------------------------------------
entries : date / subject
------------------------------------------------------------------------*/
.date {
color: #858585;
font-size: 11px;
text-transform: lowercase;
font-style: italic;
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
}
span.time {
display:none;
}
.subject {
padding: 0px;
font-weight: bold;
text-align: left;
color: #fefefe;
font-size: 16px;
text-transform: lowercase;
font-style: normal;
letter-spacing: 0px;
}
.subject a, .subject a:link, .subject a:visited {
color: #fefefe;
padding-left: 2px;
}
.subject a:hover {
color: #fefefe;
}
.datesubject {
background-color: transparent;
padding: 0px 0px 0px 0px;
margin: 0px 130px 0px 0px;
}
/*-----------------------------------------------------------------------------
entries : userpics
------------------------------------------------------------------------*/
.userpic {
position: relative;
float: right;
z-index: 15;
margin: 0px 0px 0px 0px!important;
}
.userpicfriends {
position: relative;
float: right;
z-index: 15;
margin: 0px 0px 0px 0px!important;
text-align: right;
background-color: #0a0a0a!important;
}
.userpic img, .userpicfriends img {
padding: 0px;
height: 100px; width:100px;
background-color: #1a1a1a!important;
padding: 10px;
}
.userpicfriends font {
color: #ffffff!important;
text-transform: lowercase;
font-size: 9px;
text-align: right;
}
/*-----------------------------------------------------------------------------
entries : comments
------------------------------------------------------------------------*/
.comments {
background-color: #111111;
font-size: 12px;
text-align: right;
padding: 5px 0px;
margin: 0px 0px 0px 0px;
}
div.comments a, div.comments a:link, div.comments a:visited{
padding: 5px 10px;
color: #ffffff;
background-color: #000000;
}
div.comments a:hover {
padding: 5px 10px;
color: #609ced;
text-decoration: none;
background-color: #141414;
}
/*-----------------------------------------------------------------------------
currents
------------------------------------------------------------------------*/
.currents {
line-height: 100%;
padding: 5px 0px;
background-color: transparent;
}
.currentmood, .currentmusic, .currenttags, .currentgroups {
font-size: 10px;
text-transform: lowercase;
}
.currentlocation { display: none; }
.currents a, .currents a:link, .currents a:visited {
color: #609ced;
}
.currents a:hover {
color: #fefefe;
}
/*-----------------------------------------------------------------------------
entries : separator
------------------------------------------------------------------------*/
.separator{
height: 50px;
margin: 0px 0px 0px 0px;
}
/*------------------------------------------------------------
sidebar
-------------------------------------------------------------------------------*/
.defaultuserpic { text-align: center;}
.sbarheader {
padding: 0px 0px 0px 0px;
}
.sbarbody {
padding: 0px 0px 0px 0px;
}
.sbarbody2 {
padding: 0px 0px 0px 0px;
margin: 0px auto 0px auto;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #609ced;
}
div#sidebar a:hover {
color: #fefefe;
text-decoration: none;
}
/*------------------------------------------------------------
sidebar : link box contents and sidebar box titles
-------------------------------------------------------------------------------*/
ul.sbarlist {
margin:0;
padding:0;
list-style:none;}
li.sbaritem {
background: transparent;
margin: 0px;
display:block;
border-bottom: 1px dotted #1d1d1d;
text-align: right;
letter-spacing: 1px;
font-size: 11px;
padding: 3px 0px;}
#sidebar_linklist li.sbaritem a {
text-transform: lowercase;
padding: 3px 10px 3px 10px;}
#sidebar_linklist li.sbaritem a:hover {
text-decoration:none;
background: #111111;}
li.sbartitle {
padding: 5px 10px 5px 10px;
margin: 0px 0px 0px 0px;
text-transform:uppercase;
color: #4f4d52;
border-bottom: 1px dotted #1d1d1d;
font-size:12px;
letter-spacing:1px;
font-weight:normal;
}
/*------------------------------------------------------------
sidebar - calendar
-------------------------------------------------------------------------------*/
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #000000;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
}
.sbarcalendarposts {
border-color: #000000;
border-width: 1px;
border-style: solid;
background-color: #d4dce8;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
}
/*----------------------------------------------------
archive pages
----------------------------------------------------------------*/
ul.year {
text-align: center;
padding-bottom: 40px;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border-width: 1px;
border-style: solid;
border-color: #999999;
}
table.yeartable td.yearday {
background-color: #eeeeee;
text-align: center;
}
td.yearmonth {
border-style: none;
}
/*----------------------------------------------------
comments pages
----------------------------------------------------------------*/
.datesubjectcomment {
background-color: #1a1a1a;
padding: 5px;
margin-top: 20px;
}
.userpiccomment {
position: relative;
border-width: 5px;
border-style: solid;
border-color: #1a1a1a;
background-color: #1a1a1a;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
border-width: 1px;
border-color: #1a1a1a;
border-style: solid;
}
.box {
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: #1a1a1a;
padding: 10px;
clear: left;
}
input, textarea {
background-color: #0a0a0a;
color: #d1d1d1;
}
textarea.textbox {
width: 100% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 11px;
line-height: 125%;
background-color: #0a0a0a;
color: #d1d1d1;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 11px;
font-family: "Verdana", sans-serif;
color: #d1d1d1;
}
.commentbox {
border-color: #1a1a1a;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #0a0a0a;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #ffffff;
}
.datesubjectcomment a:hover {
color: #b0b9c8;
}
.commentboxpartial {
border-color: #1a1a1a;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #0a0a0a;
}
.commentinfo {
background-color: #0a0a0a;
margin-top: 10px;
width: 100%;
}
.skiplinks {
text-align: center;
}
/*----------------------------------------------------
misc.
----------------------------------------------------------------*/
.clear { display:none; }
i, em {color: #ffffff; }
b {color: #ffffff; }
u {color: #ffffff; }
blockquote {
padding: 20px;
background-color: #111111;
color: #fdfdfd;
border: 1px solid #1f1f1f;
}
small { font-size: 10px; }
::-moz-selection {
color: #000000;
background: #ffffff;
}
.ljuser a {
background: transparent;
letter-spacing: 0px;
}
.ljuser a:hover b {
color: #fefefe;
background: transparent;
}
/*----------------------------------------------------
tiny icons
----------------------------------------------------------------*/
img[src*="icon_protected.gif"], img[src*="icon_private.gif"], img[src*="icon_groups.gif"], img[src*="btn_del.gif"], img[src*="btn_edit.gif"], img[src*="btn_scr.gif"], img[src*="btn_unscr.gif"], img[src*="btn_freeze.gif"], img[src*="btn_unfreeze.gif"], img[src*="btn_track.gif"], img[src*="btn_tracking.gif"], img[src*="btn_tracking_thread.gif"] , img[src*="anonymous.gif"], img[src*="openid-profile.gif"], img[src*="userinfo.gif"], img[src*="talk/none.gif"], img[src*="help.gif"], img[src*="pencil.gif"] {height: 0px; width: 0px; padding: 0 0 10px 10px !important; background: transparent none no-repeat scroll 0 0}
.ljuser img {width: 0; height: 0; background: transparent url(http://i577.photobucket.com/albums/ss217/totallybalanced/lj/layout/user.png) no-repeat 0 0; padding: 10px 10px 0 2px !important; vertical-align: baseline !important}
.ljuser img[src*="userinfo.gif"] {background: transparent url(http://i577.photobucket.com/albums/ss217/totallybalanced/lj/layout/user.png) no-repeat center left !important; padding: 10px 10px 0 2px !important}
.ljuser img[src*="community.gif"] {background: transparent url(http://i577.photobucket.com/albums/ss217/totallybalanced/lj/layout/com.png) no-repeat scroll 0 0 !important; padding: 10px 10px 0 2px !important}
.subject img {vertical-align: middle!important; float:left; margin-top:3px;}
img[src*="icon_protected.gif"]{background-image: url(http://i577.photobucket.com/albums/ss217/totallybalanced/lj/layout/protected.png)}
img[src*="icon_private.gif"]{background-image: url(http://i577.photobucket.com/albums/ss217/totallybalanced/lj/layout/private.png)}
img[src*="icon_groups.gif"]{background-image: url(http://i577.photobucket.com/albums/ss217/totallybalanced/lj/layout/groups.png)}