Minimalism: In the Stacks / Layers Pt3

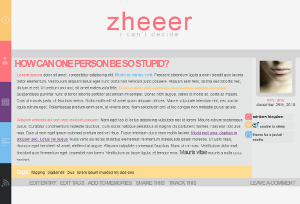
Preview Image.
(sidebar is at the bottom)
layout by sulfuricfusion @ yearzeta
In the Stacks / Layers Pt3
(Minimalism lyt for Aquatic Moon)Browser:
Firefox, Opera, Safari, Chrome, IE.
Designed and looks best in Firefox but it looks fine in the otherbrowsers. (Opera doesn't like zero value font sizes >.>, Safari... was pretty kind, actually, Chrome was mostly identical, and there are some places where it overlaps or runs over in IE that would bug me, personally, if I used IE. But I don't.)
Screen:
Percent based, so all.
Credits:
Icons from Some Random Dude and Fam Fam fam.
Notes:
zeeexito gave me a color palette to work with - this is what came out. I'm actually really really fond of it for some reason.
To Use:
1. Go to the customize page and type "Minimalism" into the search box.
2. Select the theme "Aquatic Moon." (This is important.)
3. Click customize your theme, then the custom CSS link.
4. Set both dropdown menus to NO, and leave the external stylesheet option empty.
5. Paste the code in the Custom Stylesheet space.
Code:
Preview Image.
/* IN THE STACKS / LAYERS PT3
a Minimalism layout for Aquatic Moon
by sulfuricfusion@yearzeta
tiny icons from:
http://somerandomdude.com/projects/iconic/
http://www.famfamfam.com/lab/icons/silk/ */
/* GENERAL PROPERTIES */
body {
background:url("") bottom center repeat-x #f4f5f4 fixed;
padding:0px;
width:100%;
margin:0px;
}
#page{
margin:0px;
padding:0px;
font-family:arial, helvetica, "sans serif";
font-size:11px;
width:100%;
}
div.layout{
margin:0px;
margin-top:-2px;
padding:0px;
font-family:arial, helvetica, "sans serif";
}
div.content{
padding:0px 0px;
background:transparent;
margin:0px 0px 0px 35px;
}
.entry-wrap{
background:#e8eae9;
padding-right:150px;
margin:20px 0px 70px 0px;
border-top:solid 25px #d3d4d3;
border-bottom:solid 25px #d3d4d3;
}
.sidebar{
height:250px;
margin:20px 0px 20px 35px;
overflow:hidden;
padding:10px;
background:#d3d4d3;
clear:both;
}
.sidebar-inner{
overflow:hidden;
font-family:arial, helvetica, "sans serif";
}
.sidebar-block{
float:left;
margin:10px 1%;
padding:10px 1%;
background:#e2e5e4;
width:21%;
height:210px;
overflow:hidden;
overflow-y:auto;
-moz-border-radius:10px;
border-radius:10px;
}
.entry{
padding:10px 10px 0px 10px;
background:#e2e5e4;
z-index:7;
position:relative;
}
.hentry{
margin:0px;
}
.hr{
display:none;
}
.content .hr{
display:!Important;
padding:0px;
height:30px;
background:#c7c8c7;
}
.hr hr{
display:none;}
ul.page-nav{
display:inline-block;
width:100%;
text-align:right;
list-style:none;
margin:0px 0px 5px -60px;
}
li.prev a.item, li.next a.item{
font-size:18px;
color:#b2aea0;
text-transform:uppercase;
}
/* HEADER INFORMATION */
.header{
margin:0px 0px 0px 0px;
background:#f4f5f4;
padding:20px 0px;
}
.header h2, .header h3{
display:block;
padding:0px;
z-index:6;
text-align:center;
font-family:arial;
width:100%;
margin:0px;
line-height:80%;
}
.header h2{
font-weight:normal;
letter-spacing:4px;
font-size:80px;
color:#fd747e;
}
.header h3{
font-size:20px;
letter-spacing:5px;
font-weight:normal;
color:#c8c8c8;
}
ul.nav{
padding:0px;
list-style: none;
background:transparent;
margin:0px;
}
ul.nav li{
width:35px;
height:20%;
text-align:center;
position:fixed;
}
.item-recent{
top:0%;
left:0%;
}
.item-friends{
top:20%;
left:0px;
}
.item-archive{
top:40%;
left:0px;
}
.item-profile{
top:60%;
left:0px;
}
.item-rss{
top:80%;
left:0px;
}
.item-recent a, .item-friends a, .item-archive a, .item-profile a, .item-rss a{
background-image:url("http://i955.photobucket.com/albums/ae39/zheeer/lj/15b3d2f5.png") !important;
background-repeat:no-repeat !important;
}
.item-recent a{
background:#fcc874;
background-position:5px -358px !important;
}
.item-friends a{
background:#fd747e;
background-position:-66px -358px !important;
}
.item-archive a{
background:#6f4181;
background-position:-139px -358px !Important;
}
.item-profile a{
background:#77bdee;
background-position:-211px -358px !Important;
}
.item-rss a{
background:#262729;
color:#b2aea0;
background-position:-283px -358px !important;
}
.item-addfriend{
margin-left:50px;
position:relative !important;
}
.item-addfriend a{
text-align:left;
display:block;
width:32px !important;
height:32px !important;
background:url("http://i955.photobucket.com/albums/ae39/zheeer/lj/15b3d2f5.png") no-repeat transparent -160px -32px !Important;
overflow:hidden;
}
.item-recent a:hover{
background:#f99d35;
}
.item-friends a:hover{
background:#fb353e;
}
.item-archive a:hover{
background:#301141;
}
.item-profile a:hover{
background:#388cde;
}
.item-rss a:hover{
background:#060607;
}
ul.nav li a, ul.nav li a:link, ul.nav li a:visited{
font-size:0.01%;
display:block;
margin:0px;
width:100%;
height:100%;
}
.header .userpic, h1 span.ljuser, .header div.hr hr{
display:none ;
}
/* SIDEBAR */
.sidebar-block{
display:none;
}
.sidebar-cal, .sidebar-links, .sidebar-tags, .sidebar-summary, .sidebar-custom{
display:inline;
}
.sidebar-cal dt{
display:none;
}
.sidebar-block dt{
font-size:20px;
font-weight:bold;
text-transform:uppercase;
letter-spacing:-.1em;
color:#77bdee;
}
.sidebar dd{
padding:10px 1%;
}
.sidebar-powered{
text-transform:lowercase;
color:#999;
font-size:12px;
text-align:center;
}
.sidebar-powered a{
font-size:12px;
}
.sidebar-links dd, .sidebar-summary li{
display:list-item;
list-style:none;
text-align:left;
margin:5px 0px;
padding:0px;
}
.sidebar-summary ul, .sidebar-summary dd{
width:100%;
display:block;
margin:0px 0px;
padding:0px;
}
.sidebar-summary a:link, .sidebar-summary a:visited, .sidebar-links a:link, .sidebar-links a:visited, dd.tags a:link, dd.tags a:visited{
letter-spacing:-0.01em;
font-size:12px;
line-height:17px;
font-weight:normal;
color:#262729;
}
.sidebar-summary a:hover, .sidebar-summary a:active, .sidebar-links a:hover, .sidebar-links a:active, dd.tags a:hover, dd.tags a:active{
color:#6f4181;
letter-spacing:0.01em;
font-style:italic;
text-indent:15px;
}
.emdash, sidebar-block .comma{
color:#777;
}
dd.tags, .sidebar-custom dd{
text-align:center;
padding:0px;
margin:0px;
}
.sidebar-block .comma{
color:#ccc;
}
.sidebar-custom{
text-align:center;
}
.sidebar-cal caption{
text-align:right;
line-height:14px;
}
.sidebar-cal .calendar-wrap caption a{
font-size:18px;
font-weight:normal;
}
/* ENTRY AND FONTS */
dt.entry-title a.subj-link, .entry-title{
display:block;
color:#fd747e !important;
font-family:arial;
font-size:30px !important;
letter-spacing:-.12em !important;
background-color:transparent;
text-align:left;
text-decoration:none;
text-transform:uppercase;
line-height:17px;
font-weight:bold;
margin-bottom:10px;
}
.entry-title{
padding:0px;
}
dt.entry-title a{
padding:0px;
margin:0px;
}
dt.entry-title img{
margin-top:-4px;
float:left;
}
dt.entry-title a img{
margin:0px;
float:none;
}
.entry-text{
padding:7px 7px 0px 7px;
margin:0px;
}
.entry-content{
color:#555;
line-height:20px;
font-size:12px;
}
dl.vcard{
width:150px;
margin:-45px 10px 0px 10px;
display:inline;
float:right;
margin-right:-167px;
text-align:center;
position:relative;
z-index:10;
}
dl.vcard dt{
display:block;
}
dl.vcard dt img{
width:100px;
height:100px;
padding:11px;
background:#d3d4d3;
-moz-border-radius:0px 0px 5px 5px;
border-radius:0px 0px 5px 5px;
}
dd.username .ljuser a:link b, dd.username .ljuser a:visited b{
font-size:12px;
}
.username img{
display:none;
}
dd.entry-date, dd.username{
display:block;
padding:0px;
width:100%;
margin:0px;
text-align;center;
text-transform:lowercase;
}
abbr.updated{
letter-spacing:.03em;
font-weight:100;
color:#262729;
text-decoration:none;
font-size:12px;
border-bottom:none !Important;
}
b, strong{
color:#77bdee;
}
i, em{
color:#fd747e;
}
u{
color:#6f4181;
}
strike{
color:#fcc874;
}
big{
font-size:150%;
letter-spacing:-1px;
}
small{
font-size:75%;
letter-spacing:0.04em;
}
blockquote{
background:#e8eae9;
padding:10px;
margin:0px 25px -25px 25px;
}
textarea{
font-size:12px;
line-height:15px;
letter-spacing:1px;
background:#f3f4f3;
border:solid 1px #eee;
color:#999;
}
input, select{
font-size:11px;
color:#747474;
text-transform:none;
letter-spacing:0px;
}
a:link, a:visited{
font-weight:bold;
color:#fd747e;
font-style:normal;
text-decoration:none;
letter-spacing:0.03em;
}
a:hover, a:active{
color:#fcc874;
}
.ljuser a:link b, .ljuser a:visited b{
font-weight:normal;
color:#fd747e;
}
.ljuser a:active b, .ljuser a:hover b{
color:#fcc874;
}
/* METADATA */
div.metadata{
line-height:15px;
float:right;
width:125px;
margin-right:-122px;
margin-top:130px;
}
.metadata img{
max-height:100px;
}
dt.meta-location-label, dt.meta-mood-label, dt.meta-music-label, dt.meta-groups-label{
display:block;
width:20px;
height:20px;
font-size:0.01%;
overflow:hidden;
float:left;
background:url("http://i955.photobucket.com/albums/ae39/zheeer/lj/15b3d2f5.png") no-repeat;
-moz-border-radius:5px 0px 0px 5px;
border-radius:5px 0px 0px 5px;
}
dd.meta-mood-value, dd.meta-location-value, dd.meta-music-value, dd.meta-groups-value{
font-size:11px;
width:100%;
letter-spacing:0.02em;
text-transform:lowercase;
color:#333;
margin:0px 0px 5px 0px;
line-height:16px;
background:#e2e5e4;
-moz-border-radius:0px 5px 5px 0px;
border-radius:0px 5px 5px 0px;
padding:2px 2px 2px 23px;
}
.meta-mood-label{
background-position:-46px -46px !important;
background-color:#fcc874 !important;
}
.meta-location-label{
background-position:-14px -46px !important;
background-color:#fd747e !important;
}
.meta-music-label{
background-position:-78px -46px !important;
background-color:#77bdee !Important;
}
.meta-groups-label{
background-position:-108px -46px !Important;
background-color:#6f4181 !important;
}
dd.meta-location-value a{
font-size:11px;
color:#000;
text-transform:lowercase;
}
div.ljtags{
width:100%;
color:#f4f5f4;
font-size:19px;
font-weight:bold;
letter-spacing:-0.05em;
text-transform:lowercase;
padding:8px 17px;
background:#fddd93;
margin:10px -17px -0px -17px;
clear:both;
}
div.ljtags a:link, div.ljtags a:visited{
font-size:12px;
color:#262729;
letter-spacing:0px;
text-decoration:none;
text-transform:lowercase;
font-weight:normal;
}
div.ljtags a:hover, div.ljtags a:active{
color:#6f4181;
}
/* ENTRYMENU LINKS */
.entrymenu, .entrysubmenu{
margin-bottom:-25px;
}
.entrysubmenu{
float:left;
text-align:left;
}
.entrymenu{
display:inline;
float:right;
margin-right:-150px;
text-align:right;
}
dd.entrymenu ul, dd.entrysubmenu ul{
padding:0px;
margin:0px;
list-style:none;
margin-left:0px;
}
dd.entrymenu ul li, dd.entrysubmenu ul li{
display:inline;
padding:0px 2px;
}
.entrymenu a:link, .entrymenu a:visited, .entrysubmenu a:link, .entrysubmenu a:visited{
font-size:17px;
font-weight:bold;
color:#999;
text-transform:uppercase;
font-family:arial;
letter-spacing:-0.1em;
line-height:27px;
margin:0px 4px;
}
.entrymenu a:hover, .entrymenu a:active, .entrysubmenu a:hover, .entrysubmenu a:active{
color:#fff;
}
/* IMAGES */
.ljuser img[src*="userinfo.gif"], .ljuser img[src*="community.gif"], .entry-title img[src*="icon_protected.gif"], .entry-title img[src*="icon_groups.gif"], .entry-title img[src*="icon_private.gif"]{
background-image:url("http://i955.photobucket.com/albums/ae39/zheeer/lj/15b3d2f5.png") !important;
background:transparent no-repeat;
width:0px;
height:0px;
}
.ljuser img[src*="userinfo.gif"]{
background-position:-16px -16px;
padding:8px !Important;
}
.ljuser img[src*="community.gif"]{
background-position:-32px -16px;
padding:8px !Important;
}
.entry-title img[src*="icon_protected.gif"] {
background-position:-108px -12px;
padding:12px !Important;
}
.entry-title img[src*="icon_groups.gif"] {
background-position:-84px -12px;
padding:12px !Important;
}
.entry-title img[src*="icon_private.gif"] {
background-position:-62px -12px;
padding:12px !Important;
}
/* FULL VIEW PAGE */
.entry-comments{
color:#888;
background:transparent;
padding:0px;
border:none;
width:85%;
margin:auto;
}
.entry-comments .entry, .entry-comments .entry-text{
padding:0px;
}
.entry-comments .entry{
background:transparent;
}
#qrformdiv table{
border:none !important;
font-size:11px;
font-weight:100;
margin-bottom:20px;
}
div.comment-upic{
float:right;
margin-right:24px;
}
.comment-upic img{
padding:8px;
background:#d3d4d3;
margin:0px;
width:85px;
height:85px;
-moz-border-radius:0px 0px 5px 5px;
border-radius:0px 0px 5px 5px;
}
.entry-comments .ljuser a b{
font-size:12px;
}
div.comments-links{
padding:7px;
text-align:left;
text-transform:uppercase;
font-size:20px;
}
.replylink a{
font-size:20px;
text-transform:uppercase;
}
.comment-wrap{
font-size:11px;
letter-spacing:0.02em;
line-height:18px;
background:#e8eae9;
text-transform:none;
min-height:130px;
margin:40px 0px;
padding:0px;
border-top:solid 20px #d3d4d3;
border-bottom:solid 20px #d3d4d3;
-moz-border-radius:10px;
border-radius:10px;
}
div.comment-text{
padding:15px;
background:#262729;
color:#d3d4d3;
display:block;
clear:left;
min-height:100px;
margin:0px 150px 0px 0px;
}
.comment-wrap .hr{
display:inline;
clear:both;
}
.comment-wrap hr{
display:none;
}
div.comment-head-in{
float:left;
text-align:left;
color:#333;
font-size:0.01%;
overflow:hidden;
margin-top:-20px;
margin-bottom:-5px;
padding:0px 10px;
}
.comment-head-in img{
width:16px;
height:16px;
}
.comment-head-in .ljuser a b{
font-size:20px;
}
.comment-head-in .ljuser img{
display:none;
}
.comment-head-in p{
display:inline;
float:left;
margin-right:5px;
}
.comment-head-in h3{
color:#77bdee;
text-transform:lowercase;
letter-spacing:-.05em;
font-weight:bold;
font-size:18px;
margin:0px;
float:left;
display:inline;
margin-right:5px;
}
.comment-permalink:link, .comment-permalink:visited{
color:#262729;
font-weight:normal;
font-size:11px !important;
text-transform:uppercase
}
.comment-permalink:hover, .comment-permalink:active{
color:#fff;
}
div.comment-menu{
text-align:right;
margin:3px 0px 0px 0px;
color:#fff;
font-size:0.01%;
float:right;
}
.comment-menu a:link, comment-menu a:visited{
text-transform:uppercase;
font-size:12px;
display:inline;
margin:0px 5px;
}
textarea.textbox, input.textbox{
border:#ccc solid 1px;
letter-spacing:0px;
font-size:11px;
color:#888;
background:#fff;
}
.entry-linkbar{
display:block;
width:100%;
margin-top:-35px;
text-align:center;
}
/* CALENDAR */
.view-archive .entry-text li{
display:inline;
margin:10px;
}
.view-archive .entry-text li a, li.active{
font-size:18px;
font-weight:normal;
}
li.active{
font-size:25px;
color:#77bdee;
}
.view-archive .content{
width:80%;
margin:auto;
}
.view-archive .entry{
background:transparent;
}
.view-archive .entry-wrap{
width:100%;
background:transparent;
border:none;
padding:0px;
}
.entry-text .calendar-wrap caption a{
font-size:28px;
}
.calendar-wrap caption a{
font-size:22px;
text-transform:lowercase;
font-family:arial;
letter-spacing:-0.1em;
}
caption a.month:link, caption a.month:visited{
color:#6f4181;
font-weight:normal;
font-style:italic;
}
caption a.year:link, .caption a.year:visited{
color:#fd747e;
font-weight:normal;
}
caption a.month:hover, caption a.month:active, caption a.year:hover, caption a.year:active{
color:#e2e5e4;
}
.entry-text div.calendar-wrap caption a:hover, .entry-text div.calendar-wrap caption:active{
background:transparent;
padding:0px;
}
.calendar-wrap caption{
text-align:right;
line-height:14px
}
.calendar-wrap{
margin:0px 10px;
}
.entry-text .calendar-wrap{
width:40%;
float:left;
height:250px;
margin:40px 5%;
}
.entry-text .calendar-wrap table{
width:100%;
text-align:right;
border-spacing:8px;
}
.sidebar-cal .calendar-wrap table{
border-spacing:5px;
width:100%;
text-align:right;
}
.entry-text .calendar-wrap td{
font-size:12px;
line-height:22px;
width:40px;
padding:5px;
background:#262729;
}
.calendar-wrap td{
text-align:center;
font-size:11px;
height:px;
VERTICAL-ALIGN:bottom;
padding:4px;
line-height:px;
color:#f4f5f4;
background:#262729;
-moz-border-radius:3px;
border-radius:3px;
}
.calendar-wrap thead{
display:none;
}
.calendar-wrap td a:link, .calendar-wrap td a:visited{
font-weight:normal;
text-align:center;
font-size:11px;
color:#fcc874;
}
.entry-text .calendar-wrap td a:link, .entry-text .calendar-wrap td a:visited{
font-size:18px;
font-weight:normal;
text-align:center;
height:auto;
color:#fcc874;
}
.entry-text .calendar-wrap td a:hover, .entry-text .calendar-wrap td a:active, .calendar-wrap td a:hover, .calendar-wrap td a:active{
padding:0px;
color:#77bdee;
}
/* MISCELLANEOUS */
div.content-tags{
text-align:center;
}
div.content-tags .comma{
display:none;
}
a img{
border:none !important;
}
#lj_controlstrip{
background:url("") bottom left repeat-x #262729 !important;
height:43px !important;
z-index:3;
}
#lj_controlstrip td{
border:none !important;
}
#lj_controlstrip_user{
display:none;
}
#lj_controlstrip_actionlinks{
width:250px;
}
#lj_controlstrip_userpic{
display:none;
}
#lj_controlstrip_search a{
display:none;
}
#lj_controlstrip_search table{
width:99% !important;
min-width:150px;
}
#lj_controlstrip span{
color:#fff;
padding:1px;
}
#lj_controlstrip a:link, #lj_controlstrip a:visited{
text-transform:lowercase;
color:#fd747e !important;
padding:1px;
}
#lj_controlstrip a:hover, #lj_controlstrip a:active{
color:#fcc874 !important;
text-decoration:none;
}
#lj_controlstrip input{
background:#fff;
color:#999;
font-weight:bold;
border:none;
text-transform:lowercase;
}
input#lj_controlstrip_search_submit{
text-transform:uppercase;
font-weight:bold;
font-size:115%;
letter-spacing:-1px;
border:none;
color:#ccc;
}
#lj_controlstrip input:hover{
color:#333;
}
input#lj_controlstrip_search_input_text{
padding:2px;
letter-spacing:0.15em;
text-transform:none;
font-weight:normal;
}
input#lj_controlstrip_search_input_text:hover{
color:#333;
}
input#lj_controlstrip_search_submit{
padding:0px;
margin-left:5px;
}
If you find any bugs, please let me know and I'll get on them asap.
Also, if you liked or used, please let me know!
and, obligatory, please link to yearzeta in your profile or sidebar if you used :).
Also, all of you who work with Flexible Squares - how do you deal with the Nasty Ad Placement and Embedded Div Styles on the comment and calendar pages? I've got two FS layouts almost finished and it's killing me.